この記事ではWordPressテーマ Cocoonの「Cocoon設定>ヘッダー」で設定できることについて解説しています。
サイトのデザインレイアウトを設定することができるCocoonオリジナルの設定機能で、一般的なWordPressテーマでいうところのテーマカスタマイザーに相当します。
- 全体設定項目一覧
- ヘッダーレイアウト
- ヘッダーの固定
- 高さ
- 高さ(モバイル)
- ヘッダーロゴ
- ヘッダーロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダー全体色
- ヘッダー色(ロゴ部)
- グローバルナビメニュー色
- グローバルナビメニュー幅
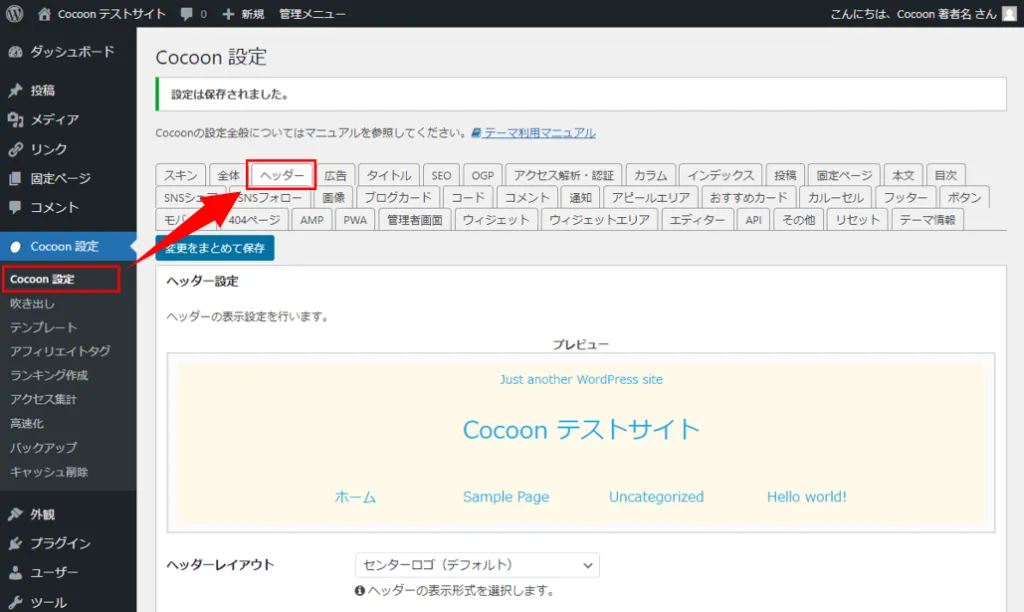
Cocoon設定>ヘッダーの設定場所
キャプチャの通り、全体の設定場所はWordPress管理画面のCocoon設定より、タブ左端から3番目の「ヘッダー」です。

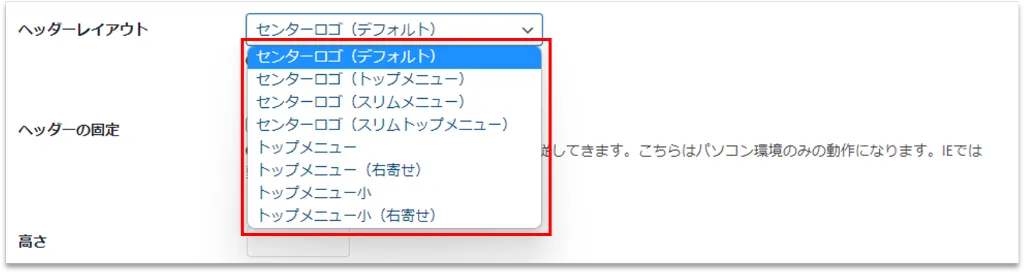
ヘッダーレイアウト
サイトヘッダーのレイアウトを決める項目です。
8種類のヘッダーが選択できます。

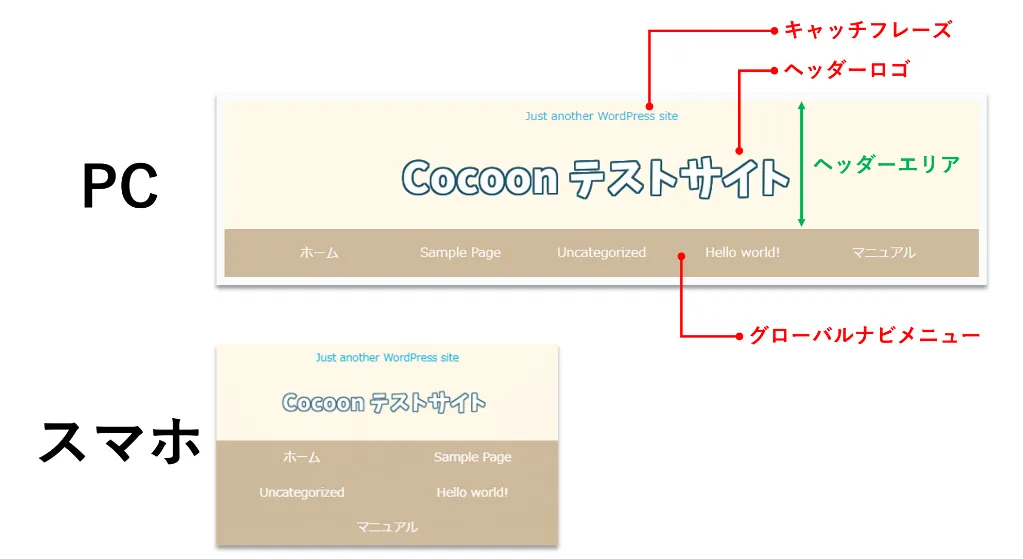
Cocoonのヘッダーはヘッダーロゴ、キャッチフレーズ、ヘッダーエリア、グローバルナビメニューで構成されていて、選択するレイアウトによって、表示順序、表示幅などが変わります。

センターロゴ系ヘッダーレイアウト




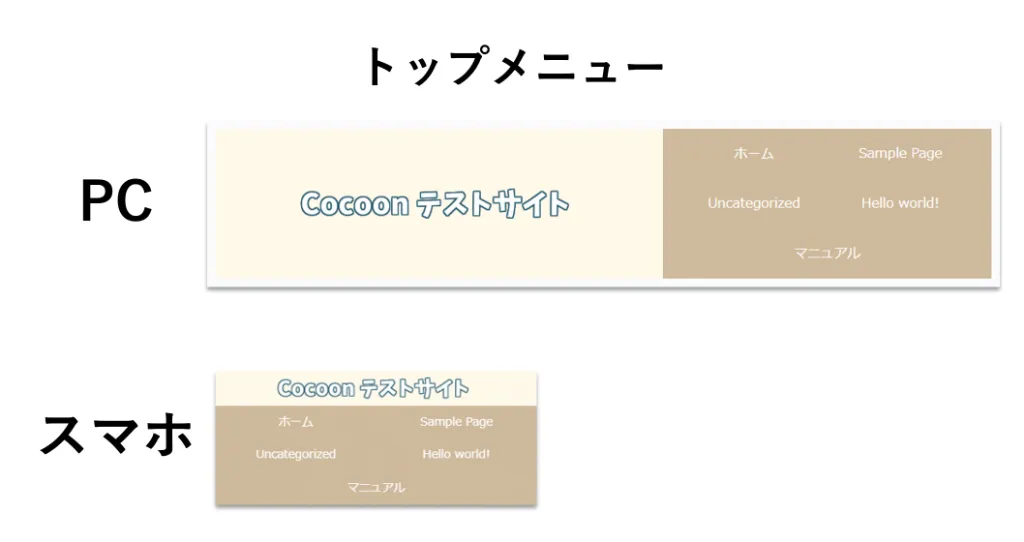
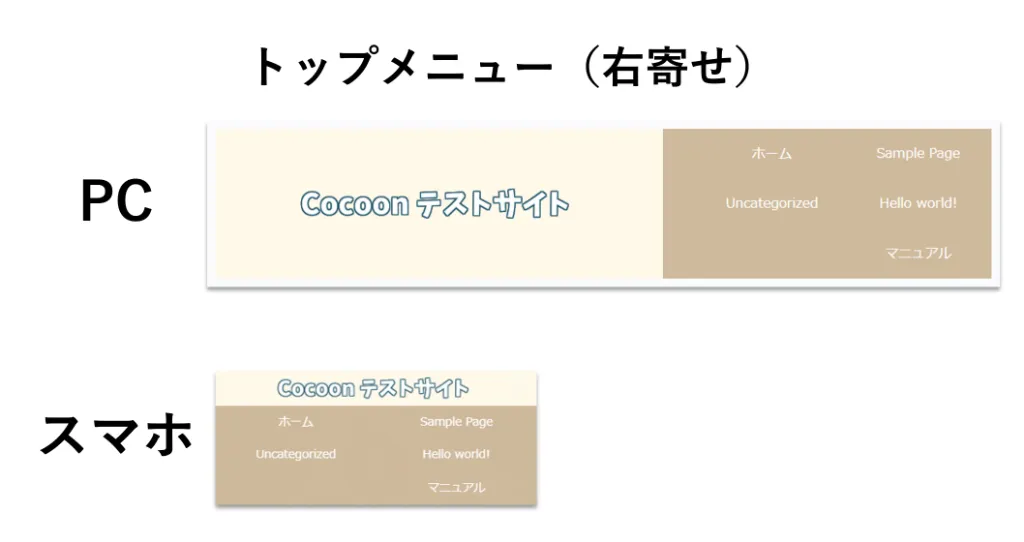
トップメニュー系レイアウト




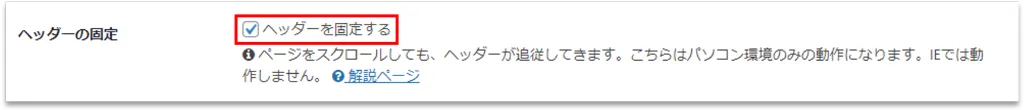
ヘッダーの固定
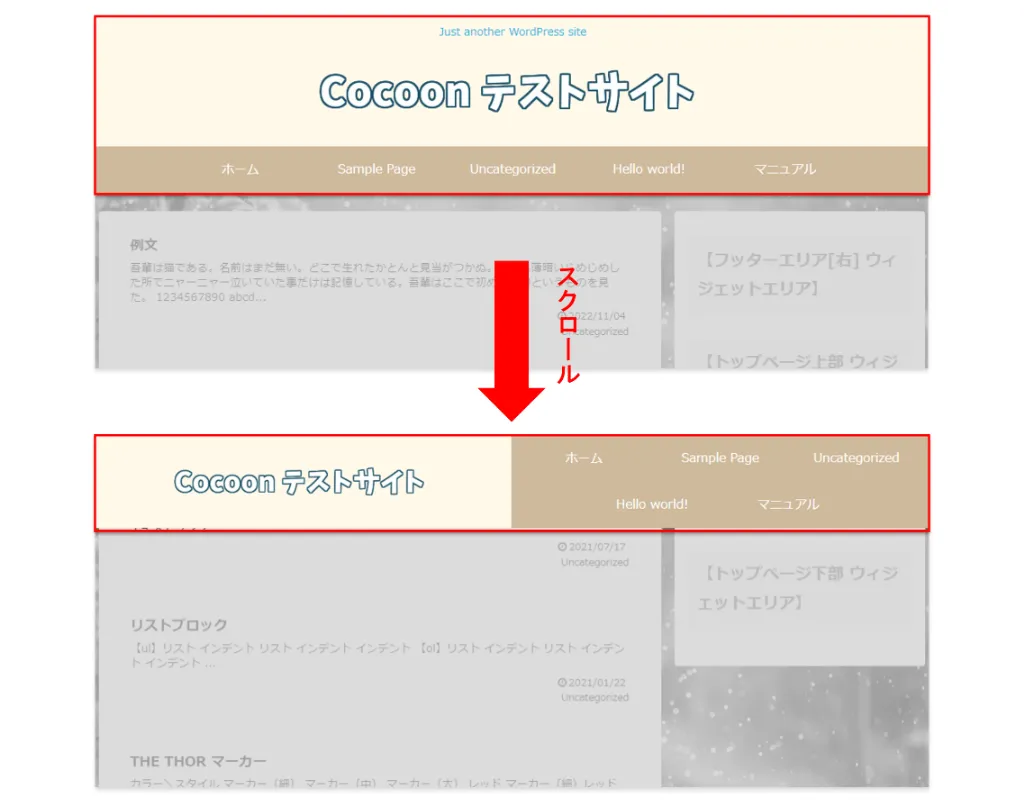
ページをスクロールした際、ヘッダーを常に表示させるための設定項目です。

センターロゴ系ヘッダーレイアウトの場合、トップメニュー系のヘッダーレイアウトに切り替わって追従表示されます。
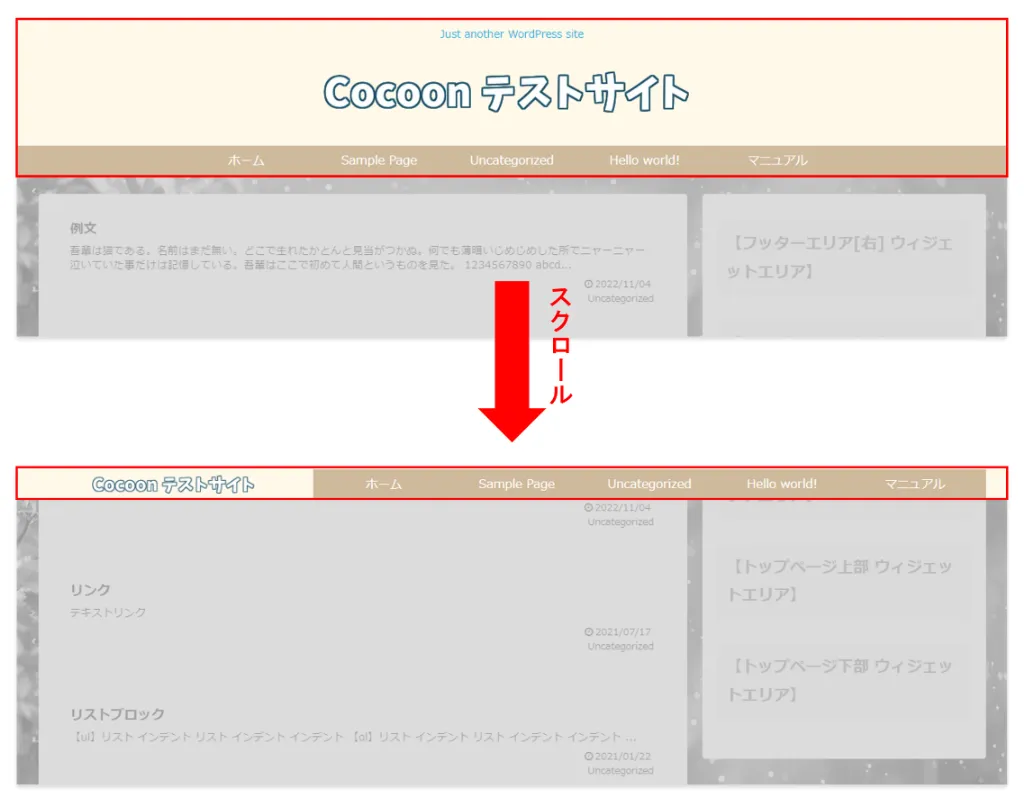
トップメニュー系の場合は、スクロールしても同じレイアウトで追従表示されます。

ヘッダーの固定を有効にする場合は、センターロゴ(スリムメニュー)かセンターロゴ(スリムトップメニュー)をおすすめします。
すべてのヘッダーレイアウトを同じブラウザ表示幅でテスト表示してみましたが、スリムメニューのヘッダーレイアウトがもっとも追従ヘッダーの高さを抑えて表示することができました。

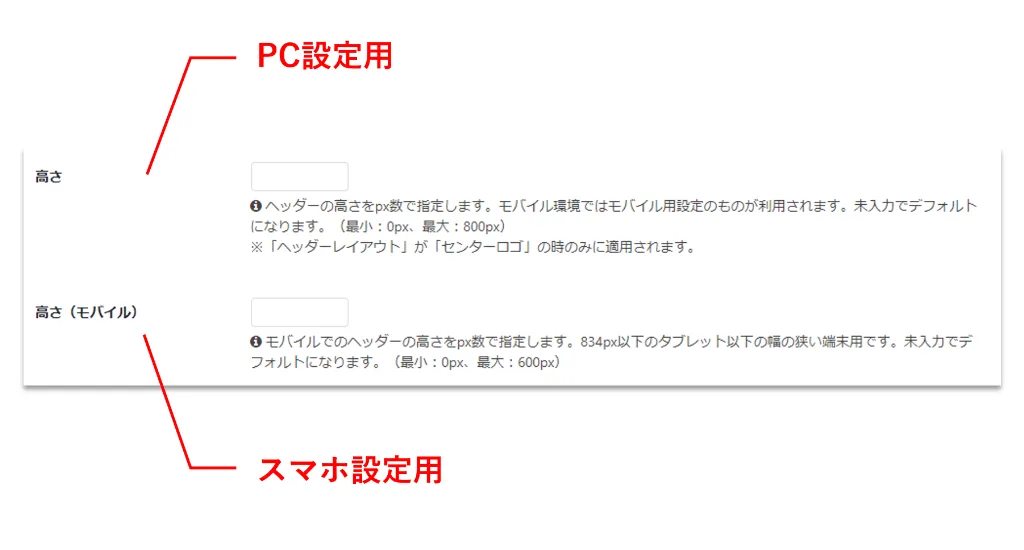
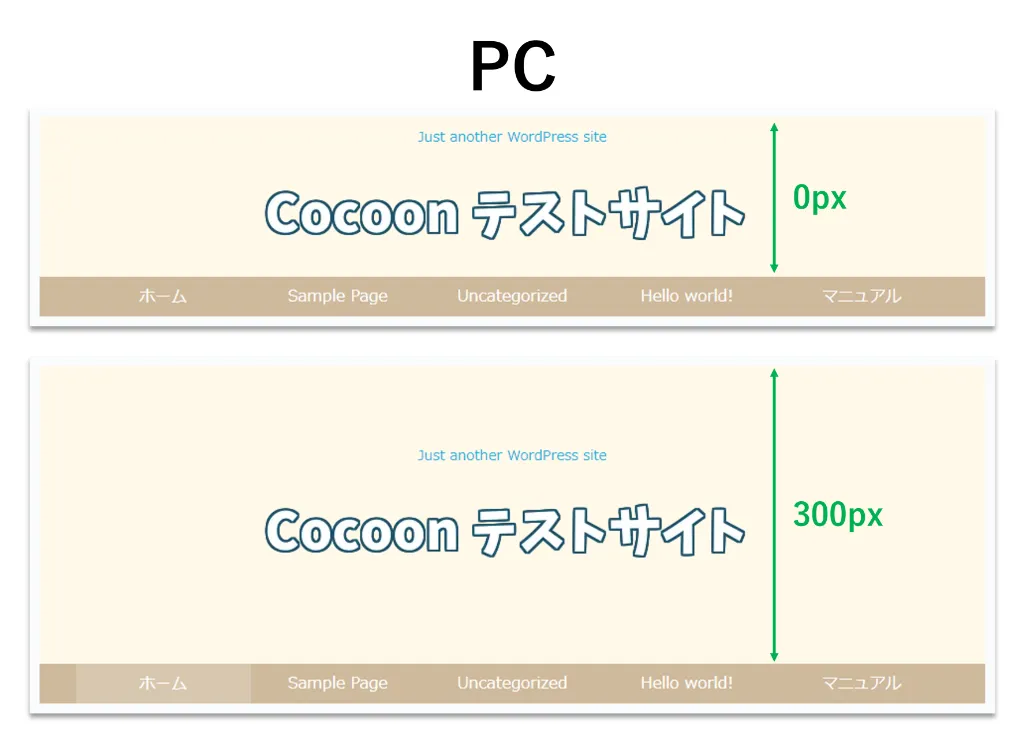
高さ
ヘッダーの高さをpxで指定します。
PCとスマホそれぞれで指定可能です。

- PC
-
0px~800px
- スマホ
-
0px~600px


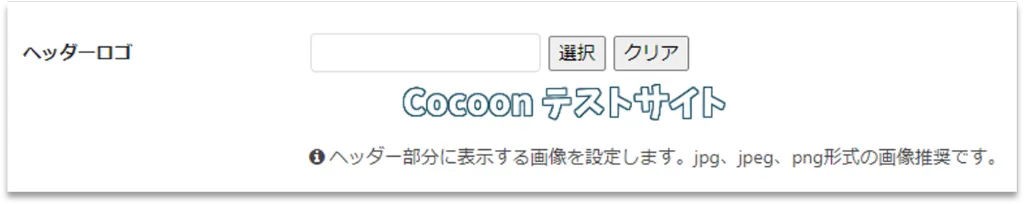
ヘッダーロゴ
ヘッダーエリア内に表示する画像を指定する項目です。
推奨拡張子はjpg、jpeg、pngですが、webpでも設定可能です。

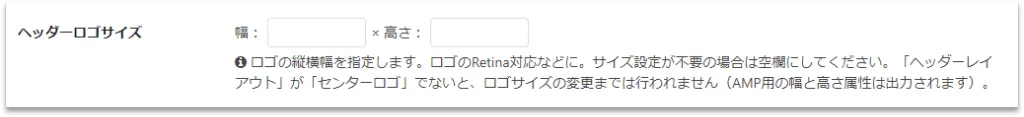
ヘッダーロゴサイズ
ロゴの縦横幅を指定する項目です。
センターロゴ系ヘッダーレイアウトでのみ適用されます。

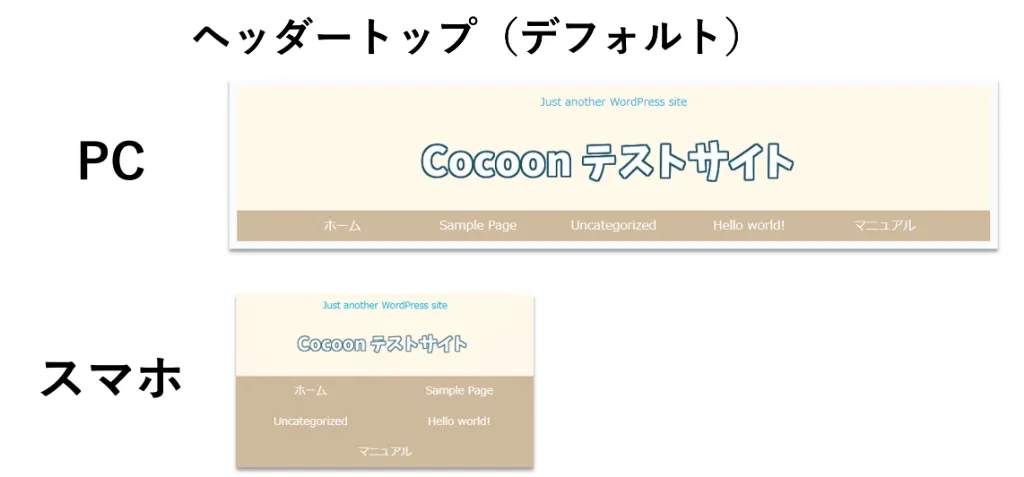
キャッチフレーズの配置
キャッチフレーズの表示位置を設定する項目です。
キャッチフレーズが表示されるセンターロゴ系ヘッダーレイアウトでのみ適用されます。




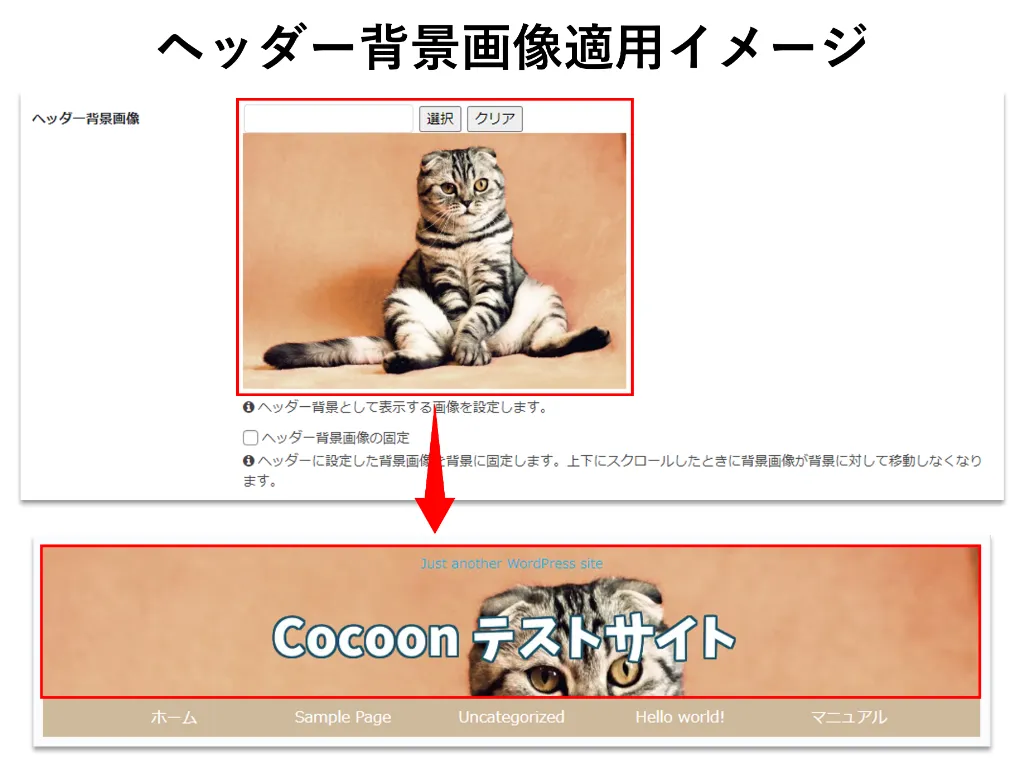
ヘッダー背景画像
ヘッダー背景を画像にしたい場合に設定する項目です。

ヘッダー背景画像の固定
画像設定項目のすぐ下にある「ヘッダー背景画像の固定」を有効にすれば、設定した画像がスクロールしても動かなくなり、奥行きある演出が可能です。

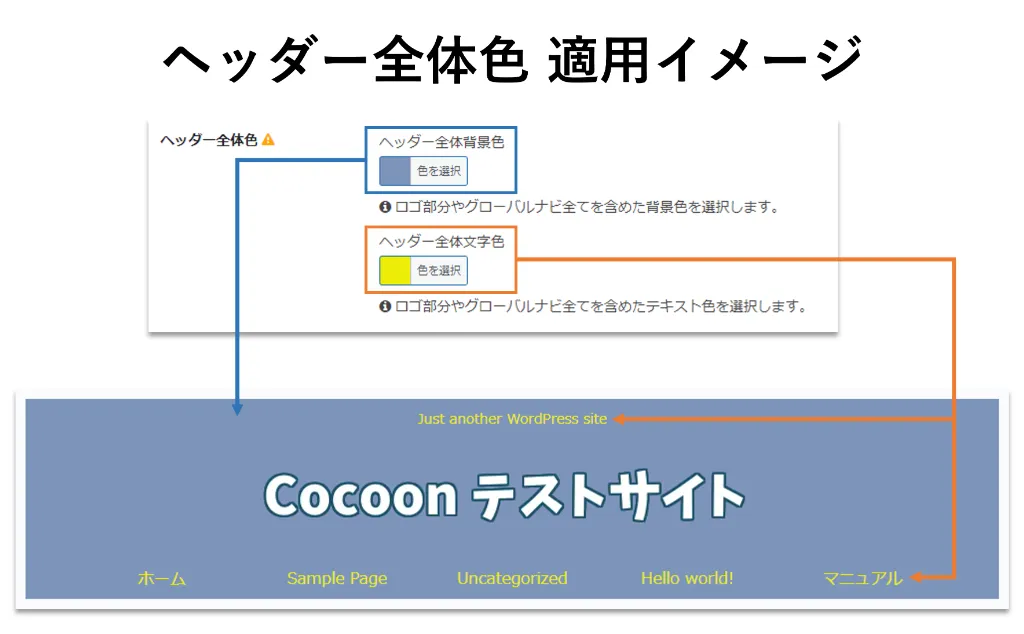
ヘッダー全体色
ヘッダー全体の背景色と文字色を設定する項目です。
設定はグローバルナビ部分にも適用されます。

ヘッダー色(ロゴ部分)
ヘッダーの内、グローバルナビメニューを除くロゴエリアの背景色と文字色を設定する項目です。

グローバルナビメニュー色
ヘッダーの内、グローバルナビメニューの色と文字色を設定する項目です。

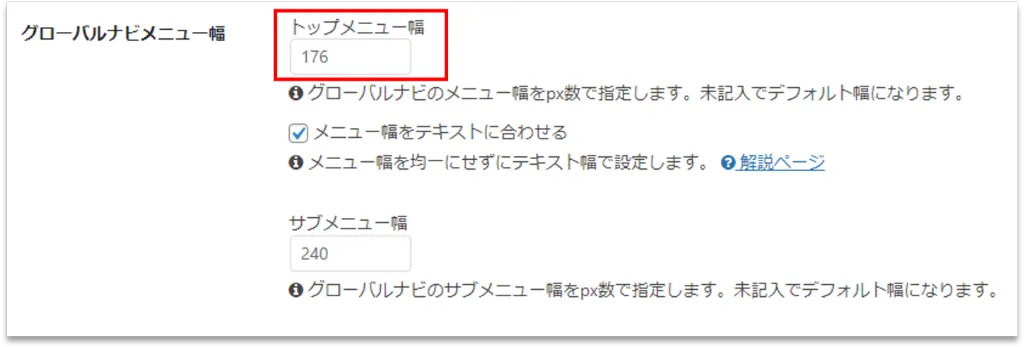
グローバルナビメニュー幅
グローバルナビメニューの横幅を設定する項目です。
トップメニュー幅を100px~300pxの範囲で指定できます。


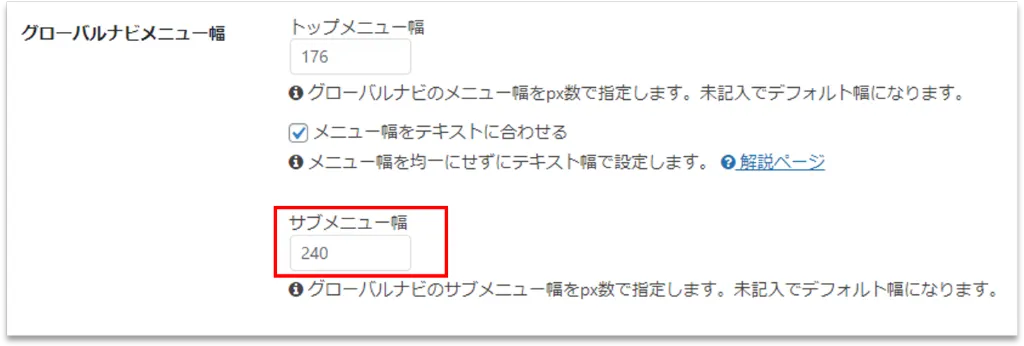
サブメニュー幅も同様の設定が可能です。
px設定範囲は100px~500pxです。

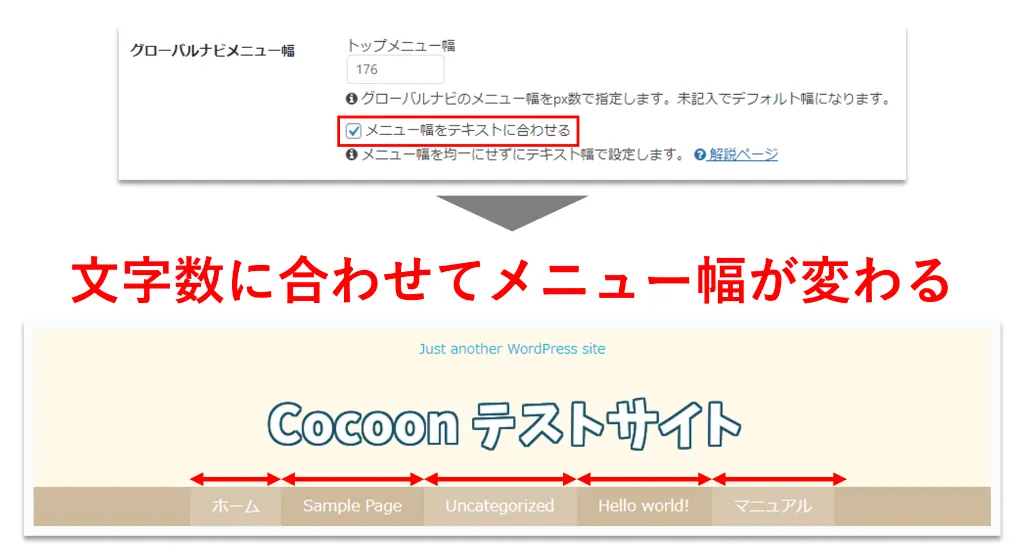
メニュー幅をテキストに合わせる
Cocoonのグローバルナビメニュー幅は文字数に関係なく一定の幅で表示するのがデフォルトとなっています。
メニュー幅を文字数に合わせたい場合は、「メニュー幅をテキストに合わせる」を有効にします。

SWELLとの比較
以上でCocoon設定「ヘッダー」の全項目の解説が完了しました。
ここからはわたしがおすすめしているWordPressテーマ SWELLと比べて気づいたことをお伝えしていきます。
Cocoonのヘッダーの高さ調整機能がSWELLにはない
SWELLにはCocoonのようにヘッダーの高さを調整する機能はありません。
Cocoonのヘッダー背景画像設定機能がSWELLにはない
SWELLにはヘッダー背景に画像を設定する機能はありません。
Cocoonの方がヘッダーの色設定が細かい
Cocoonではヘッダーの色設定範囲がロゴエリア、グローバルナビメニューに分かれているのに対して、SWELLはロゴエリアとグローバルナビメニューで個別に色の指定をすることができません。
ヘッダーレイアウトはSWELLならPCとスマホで個別設定が可能
Cocoonではヘッダーレイアウトがデバイス共通設定なのに対して、SWELLではPCとスマホで異なるレイアウトを設定することができます。
SWELL ヘッダーのレイアウト(PC)
ヘッダーナビをロゴの横に(右寄せ)

ヘッダーナビをロゴの横に(左寄せ)

ヘッダーナビを下に

ヘッダーナビを上に

SWELL ヘッダーのレイアウト(スマホ)
ロゴ:左 / メニュー:右

ロゴ:中央 / メニュー:右

ロゴ:中央 / メニュー:左

SWELLにはヘッダーバーがある
SWELLにはCocoonにはないヘッダーバーというエリアが用意されています。
SNSアイコンやサイト内検索アイコンを設定することが可能です。
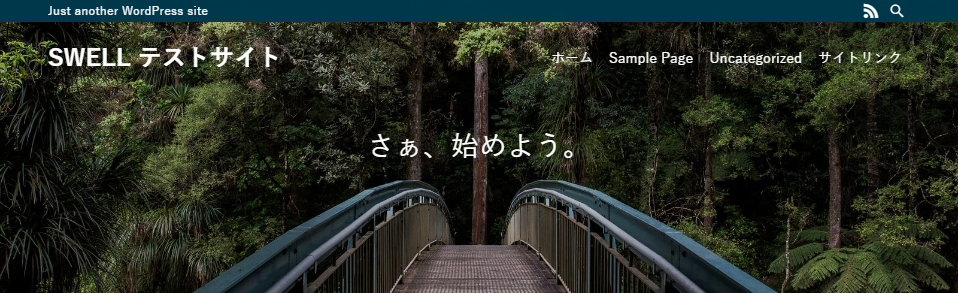
SWELLではヘッダーエリアの透過設定が可能
トップページのみですが、SWELLではヘッダーエリアを透過させることができます。
この機能により、メインビジュアルの上にヘッダーを被せる演出が可能です。

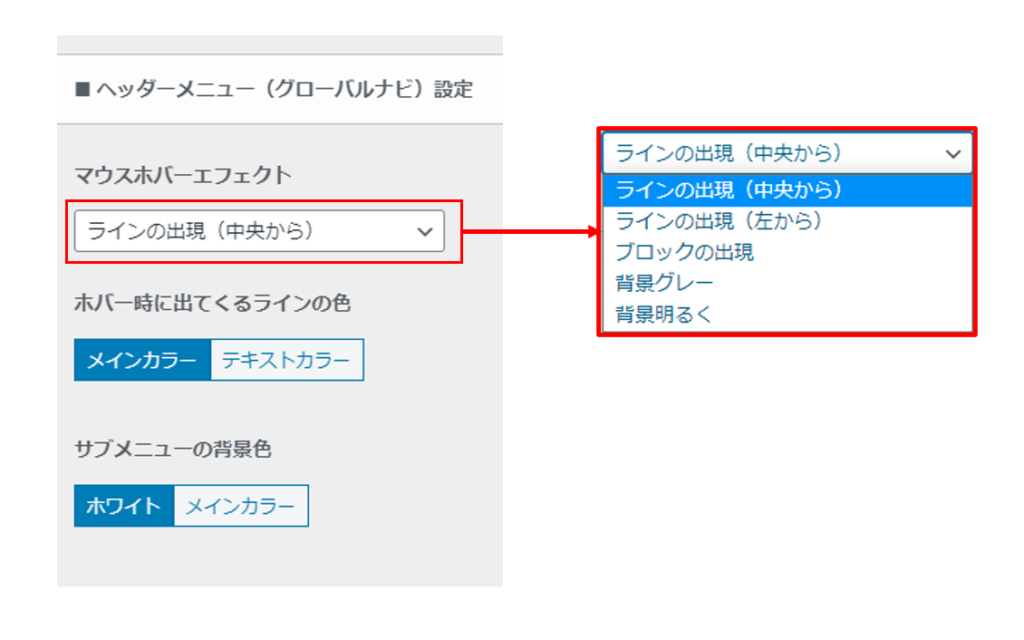
SWELLではマウスホバーエフェクト機能がある
SWELLではグローバルナビメニューにマウスホバーしたときのエフェクトが5種類用意されています。

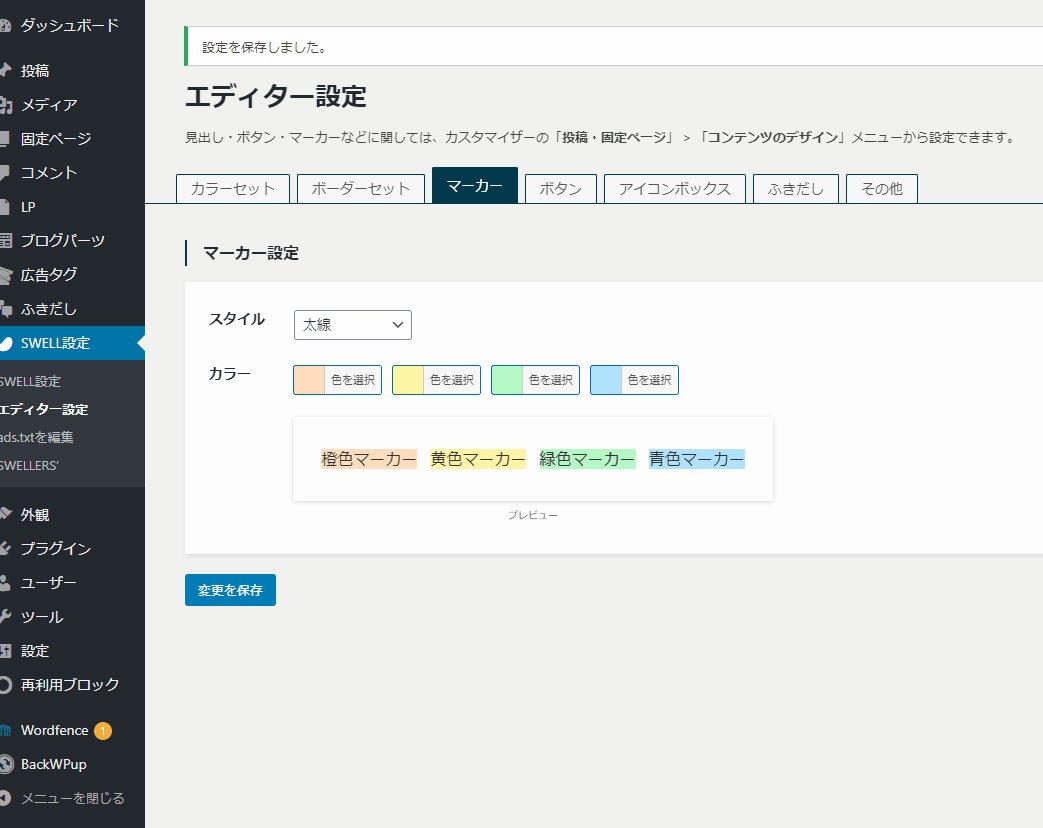
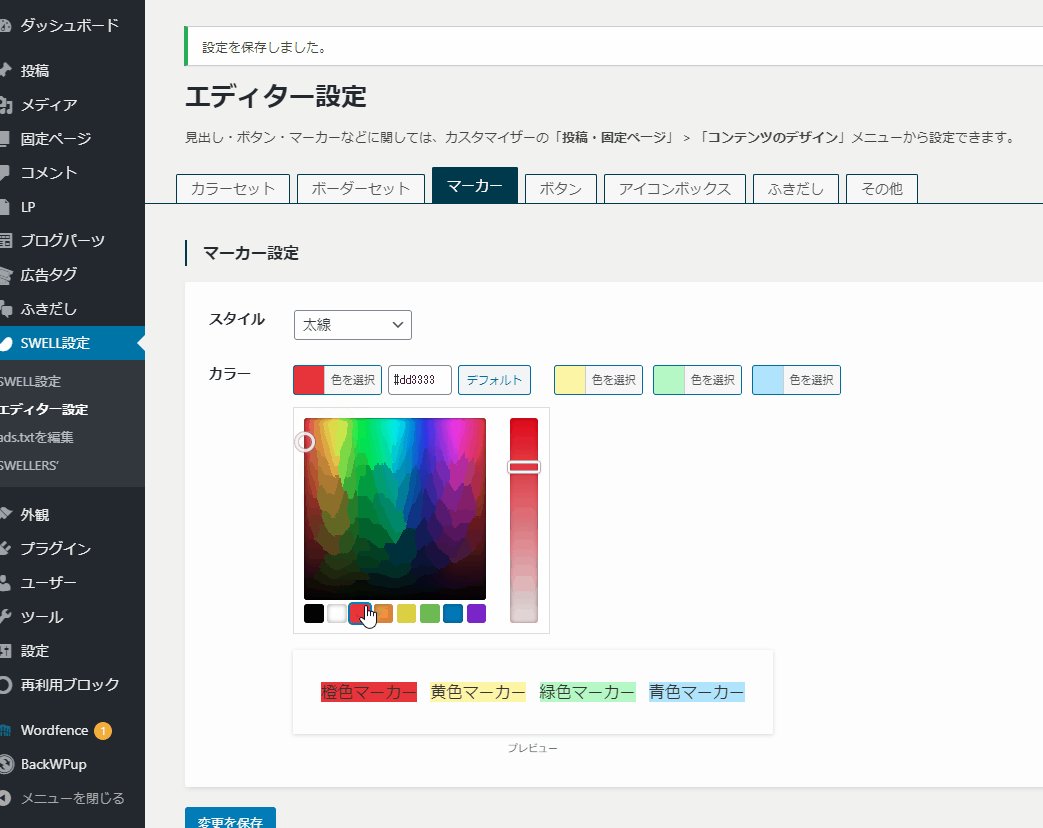
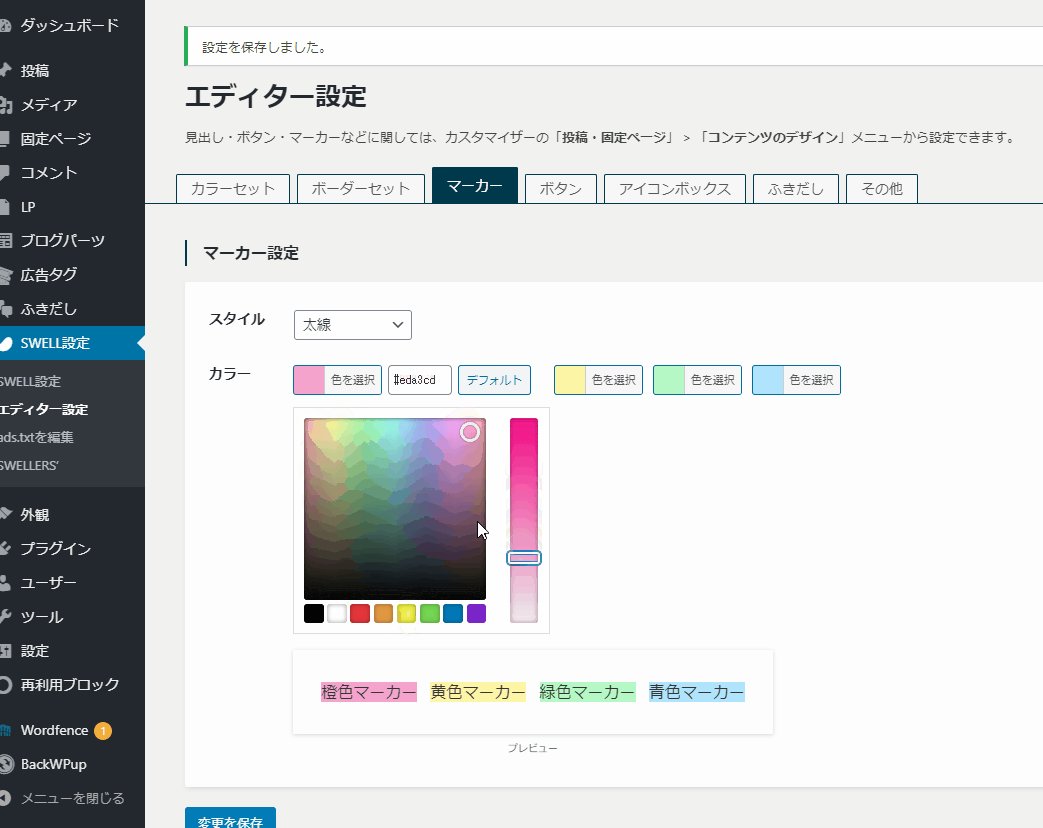
Cocoonでは変更した設定が保存しないとプレビューに反映されない
これはCocoon設定共通の問題ですが、Cocoonでは変更を一度「保存」しないとプレビューに変更内容が反映されません。
対してSWELLは設定をひとつ変更すると「保存」することなくプレビューに変更内容が表示されます。しかも表示が早い!
ストレスなく、変更内容をすぐに確認したいならSWELLの方がおすすめです。
Cocoon設定 ヘッダー SWELL同等機能有無調べ
Cocoon設定 ヘッダーの設定機能がSWELLにあるのかどうか一目で確認できるように相対表を作成しました。
同等機能が見当たらない場合は、「―」としています。
| 「ヘッダー」設定項目 | SWELL同等機能 (リンク先 SWELL公式マニュアル) | 補足 |
|---|---|---|
| ヘッダーレイアウト | ヘッダーのレイアウト・デザイン設定 | |
| ヘッダーの固定 | ヘッダーの追従設定 | |
| 高さ | ー | |
| 高さ(モバイル) | ー | |
| ヘッダーロゴ | ヘッダーロゴ画像の設定 | |
| ヘッダーロゴサイズ | ヘッダーロゴ画像の設定 | |
| キャッチフレーズの配置 | 「キャッチフレーズ」設定 | |
| ヘッダー背景画像 | ー | |
| ヘッダー全体背景色 | ヘッダーカラーの設定 | |
| ヘッダー全体文字色 | ヘッダーカラーの設定 | |
| ロゴエリア背景色 | ー | SWELL ヘッダー背景色が適用 (ロゴエリア用の設定項目なし) |
| ロゴ文字色 | ー | SWELL ヘッダー文字色が適用 (ロゴエリア用の設定項目なし) |
| グローバルナビ色 | ー | SWELL ヘッダー背景色が適用 (ロゴエリア用の設定項目なし) |
| グローバルナビ文字色 | ー | SWELL ヘッダー文字色が適用 (ロゴエリア用の設定項目なし) |
| グローバルナビ トップメニュー幅 | ー | SWELLではテキスト幅に合わせる仕様 |
| グローバルナビ サブメニュー幅 | ー | |
| メニュー幅をテキストに合わせる | ー | SWELLではテキスト幅に合わせる仕様 |
Cocoon設定 ヘッダー まとめ
Cocoonにはヘッダーをデザインするのに必要な機能は十分揃っています。
難しい設定はないのではじめてWordPressでサイト構築するかたでも問題なく使いこなせるはずです。
ヘッダー設定に関してSWELLと比べてみても、特段見劣りしているとは感じませんでした。
むしろヘッダーの背景色や文字色設定はCocoonの方が細かく設定できるので、作りこみたい人にはCocoonの方が都合がよいとさえ思いました。
SWELLが優れている点としては、例えばヘッダーレイアウトがPCとスマホで別々に用意されているので、Cocoonよりもレイアウトのカスタマイズ性は高いと思います。主観ですが、レイアウトデザインもSWELLの方がスッキリしていておしゃれだと思います。
グローバルナビメニューに5種類のエフェクトが用意されているので、SWELLの方がサイトをよりおしゃれに見せられると思います。
SWELLなら設定変更が即時プレビューされる
Cocoon設定は十分な機能が備わっているとお伝えしましたが、より使い心地にこだわりたいなら、変更内容が即時プレビューされるSWELLをおすすめします。

色やスタイルを変更したらその場でプレビューできるので、デザインの調整がとにかく簡単!かつ楽しいです!
SWELLはこういう細かいところにこだわりが詰まっていて、使っていて嬉しくなります!
もしCocoonからSWELLへ乗り換えたくなったら
SWELL公式でCocoonからSWELLにテーマを乗り換えるための「サポート用プラグイン」が提供されています。
プラグインを使うことでCocoonからSWELLに乗り換えた時の過去記事のデザイン崩れを最小限に抑えることができます。
SWELLはブロックエディター完全対応
SWELLは WordPress5.0から搭載されている最新のブロックエディター『Gutenberg』に完全対応しています!
ブロックエディターがどれだけすごいのか?
百聞は一見に如かず!どれだけ簡単に操作できるかは、公式サイトの動画をご覧ください。
SWELLでブログを書くことのメリットは執筆作業に集中できることだと思います。
SWELLはマウスでクリックしていくだけでガシガシデザインすることができるので、サイトやコンテンツをデザインするための作業コストが大幅に節約できます。
Cocoonも素晴らしいWordPressテーマだと思いますが、もし別のWordPressテーマを検討するならSWELLを強くおすすめします。




