この記事ではWordPressテーマ Cocoonの「Cocoon設定>タイトル」で設定できることについて解説しています。
サイトのデザインレイアウトを設定することができるCocoonオリジナルの設定機能で、一般的なWordPressテーマでいうところのテーマカスタマイザーに相当します。
- フロントページ設定
- フロントページタイトル
- サイトの説明
- メタキーワード
- 投稿・固定ページ設定
- 投稿・固定ページタイトル
- メタディスクリプション
- メタキーワード
- カテゴリー・タグページ設定
- ページタイトル
- メタディスクリプション
- メタキーワード
- タイトル共通設定
Cocoon設定 タイトルでできること
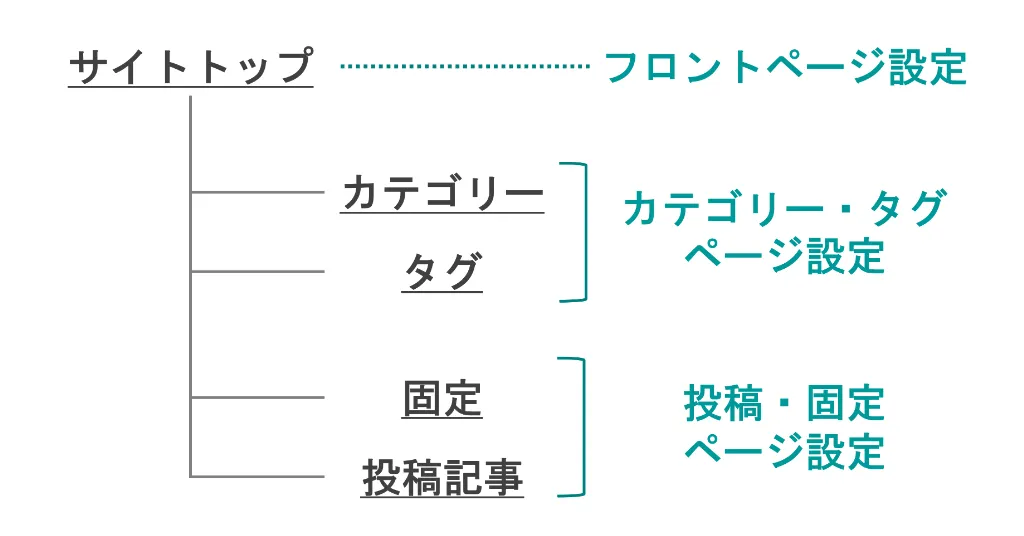
Cocoon設定「タイトル」では各ページのタイトル、メタディスクリプション、メタキーワード(いわゆるメタタグ情報)に関する設定ができます。
設定画面ではサイトトップ、カテゴリー・タグページ、投稿・固定ページでそれぞれ出力条件を設定することができます。

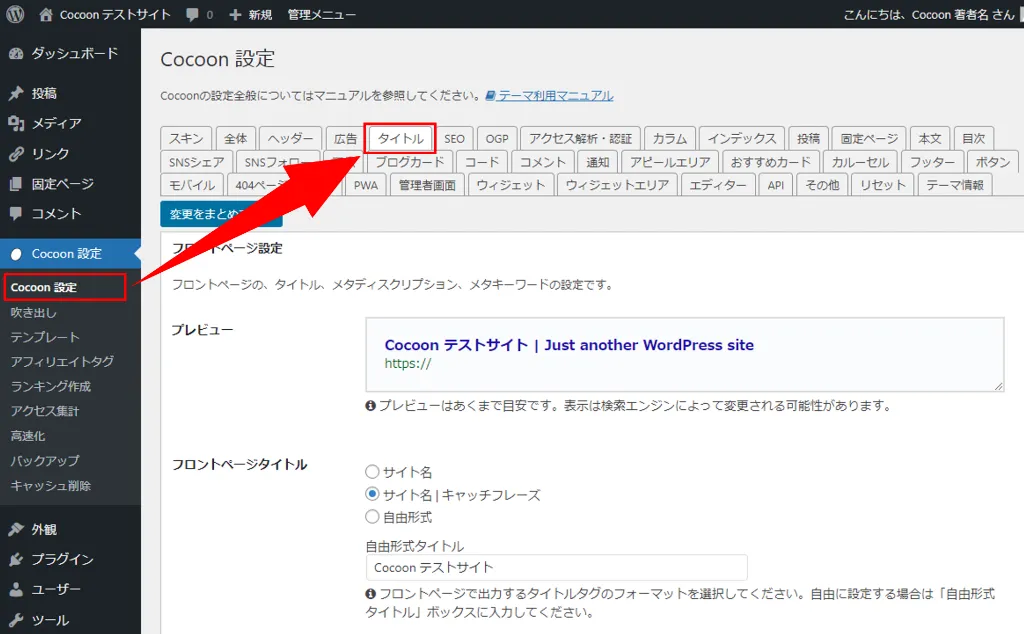
Cocoon設定>タイトルの設定場所
キャプチャの通り、全体の設定場所はWordPress管理画面のCocoon設定より、タブ左端から5番目の「タイトル」です。

フロントページ設定
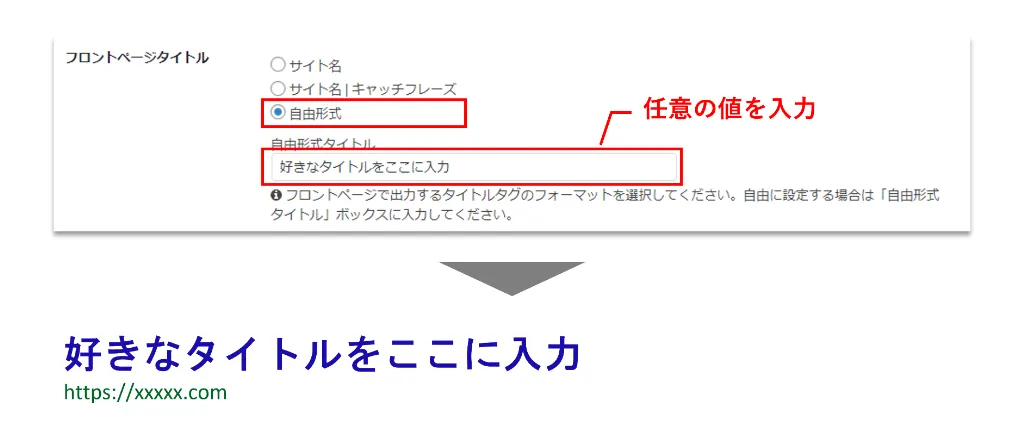
フロントページタイトル
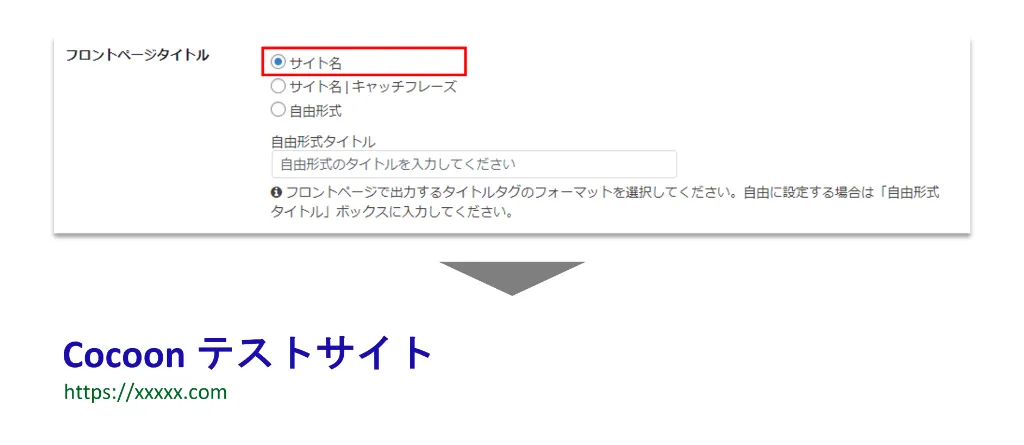
サイトトップのタイトルタグ表示形式を設定する項目です。
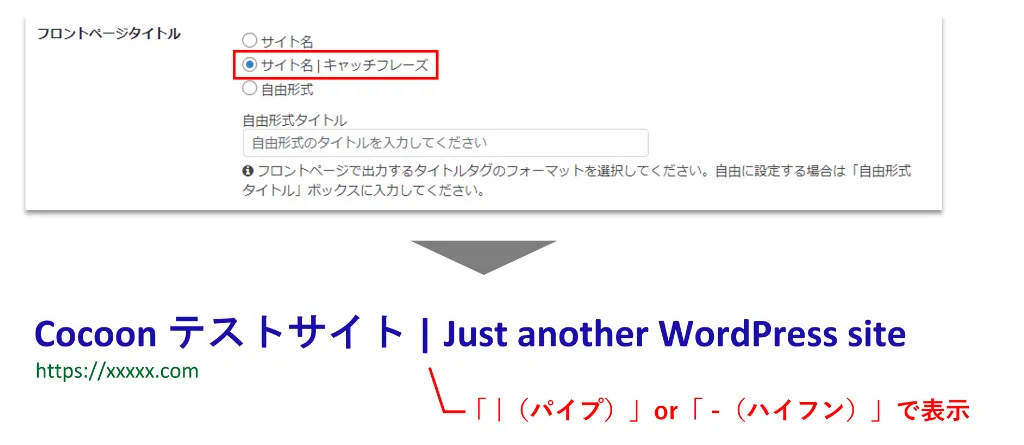
サイト名のみ、サイト名&キャッチフレーズ、自由形式の3つから選択できます。
- サイト名
-

- サイト名
-
サイト名とキャッチフレーズの間にある記号はセパレーターと呼ばれるものです。
後述する設定項目で「 | (パイプ)」と「 – (ハイフン)」の2種類から選択することができます。
- 自由形式
-
自由形式を選択する場合は、「自由形式タイトル」欄に表示したい文字列を入力します。

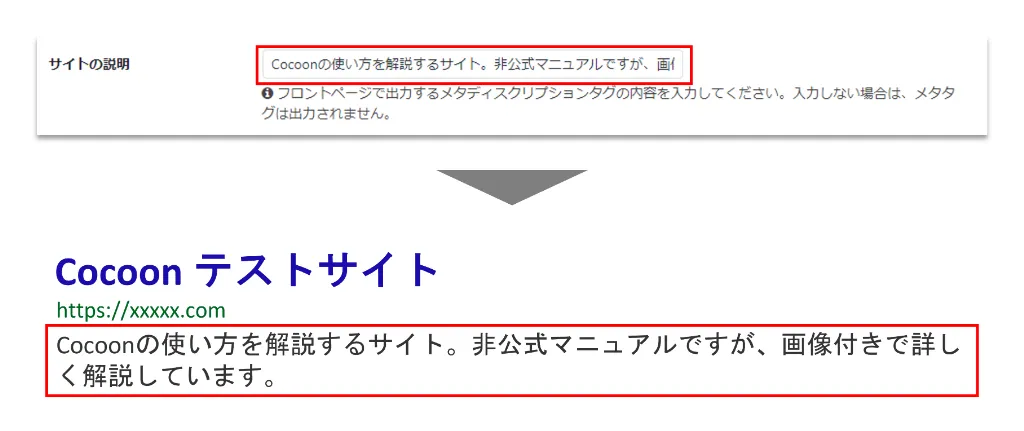
サイトの説明
メタディスクリプションの内容を決める項目です。メタディスクリプションを入力するとタイトルタグと一緒にタイトルタグに表示されることがあります。

Google検索セントラルより、ページ上のコンテンツのみから取得できる情報よりもページの概要をユーザーに正確に説明できると判断した場合、メタ ディスクリプションを使用するとされており、一昔前と比べると検索結果にメタディスクリプションが表示されることは少なくなってきています。
質の高いメタディスクリプション作成方法について興味があるかたはGoogle検索セントラルの以下記事を一度熟読することをおすすめします。
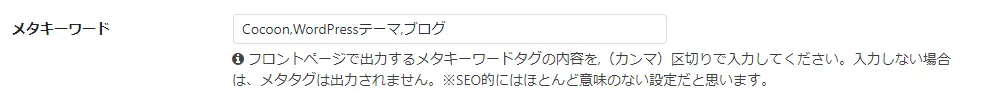
メタキーワード
メタキーワードの内容を決める項目です。

メタキーワードはタイトルタグやディスクリプションのように検索結果に使われることがなく、SEOの観点から見ても入力する必要がないhead要素です。ですので、特段入力不要な項目だと思います。
投稿・固定ページ設定
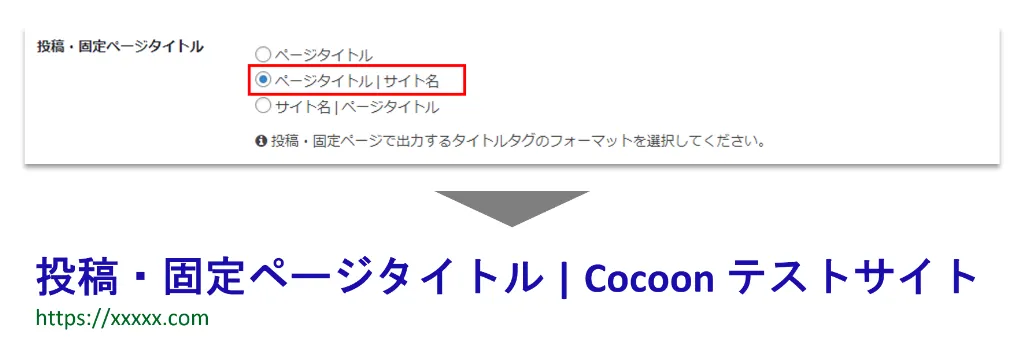
投稿・固定ページタイトル
投稿ページと固定ページのタイトルタグ表示形式を設定する項目です。
ページタイトルのみ、ページタイトル&サイト名、サイト名&ページタイトルの3つから選択できます。
おすすめは「ページタイトル&サイト名」です。

ページタイトルのみの場合、どのサイト発信の情報なのか分かりづらくなります。
サイト名&ページタイトルだと、検索結果に表示文字数の都合で肝心のページタイトルが省略されてしまう恐れが高いです。
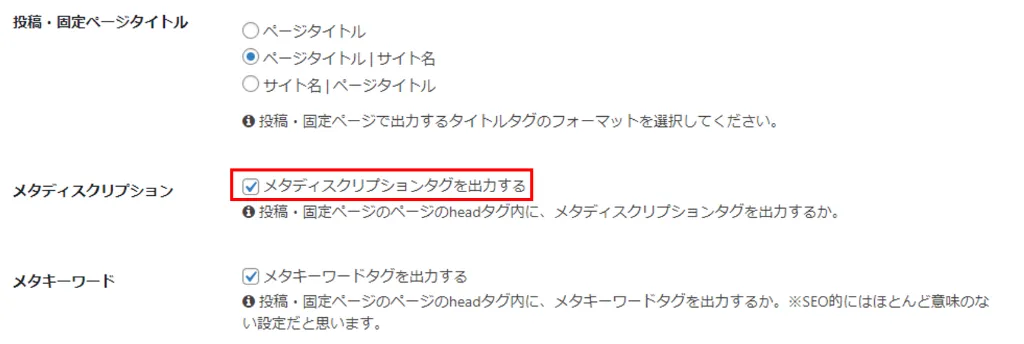
メタディスクリプション
有効化すると投稿ページまたは固定ページにメタディスクリプションタグが出力されます。

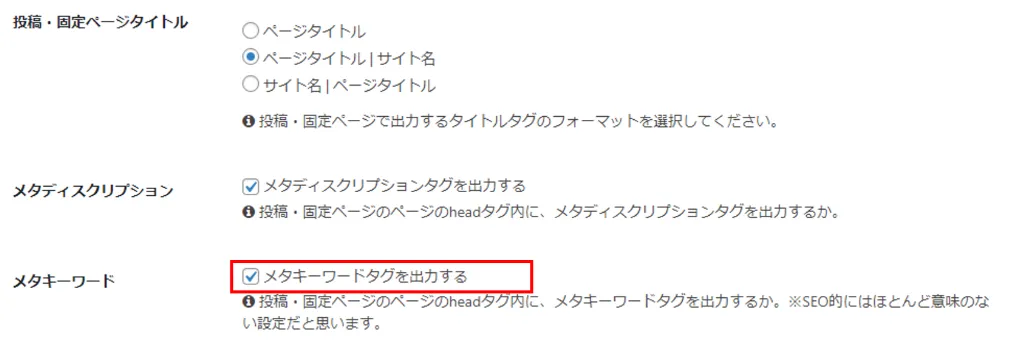
メタキーワード
有効化すると投稿ページまたは固定ページにメタキーワードタグが出力されます。
繰り返しですが、メタキーワードは出力しなくても差し支えないhead要素です。

カテゴリー・タグページ設定
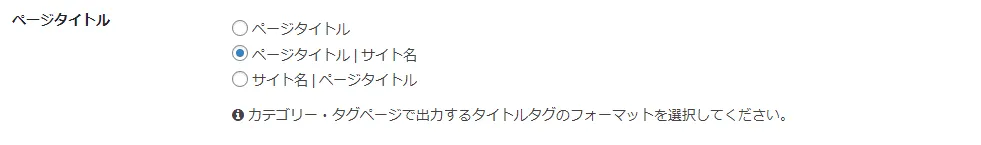
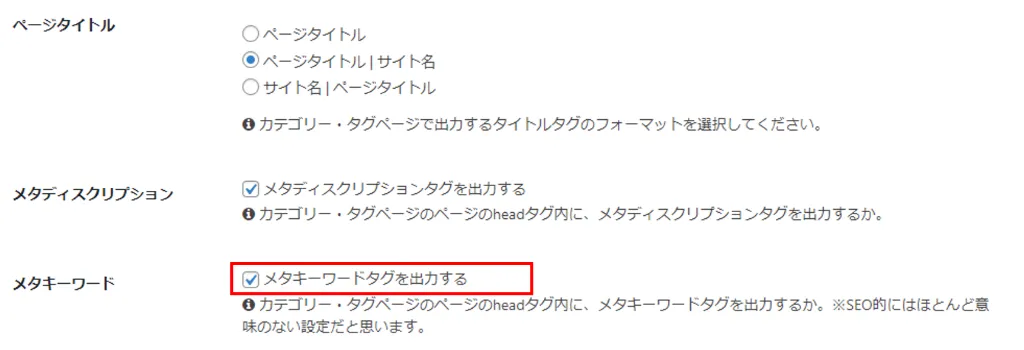
ページタイトル
カテゴリーページとタグページのタイトルタグ表示形式を設定する項目です。
選択肢は「投稿・固定ページタイトル」と同様で、ページタイトルのみ、ページタイトル&サイト名、サイト名&ページタイトルの3つから選択できます。
カテゴリー・タグページ設定においても「ページタイトル&サイト名」を選択することをおすすめします。

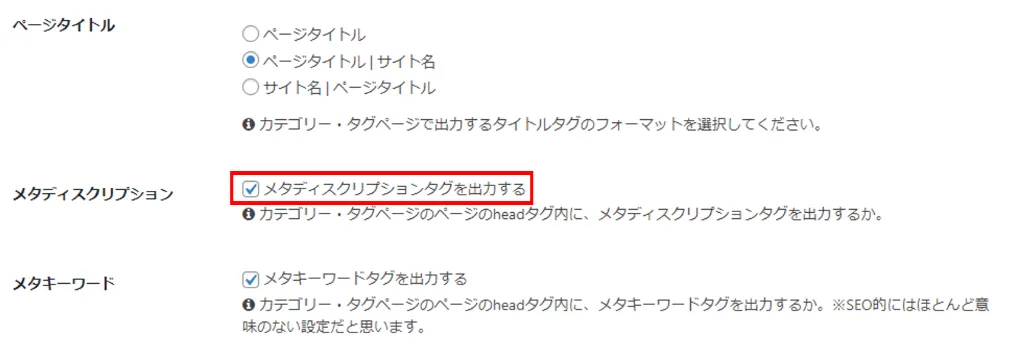
メタディスクリプション
有効化するとカテゴリーページまたはタグページにメタディスクリプションタグが出力されます。

メタキーワード
有効化するとカテゴリーページまたはタグページにメタキーワードタグが出力されます。
再三の繰り返しですが、メタキーワードは出力しなくても差し支えないhead要素です。

タイトル共通設定
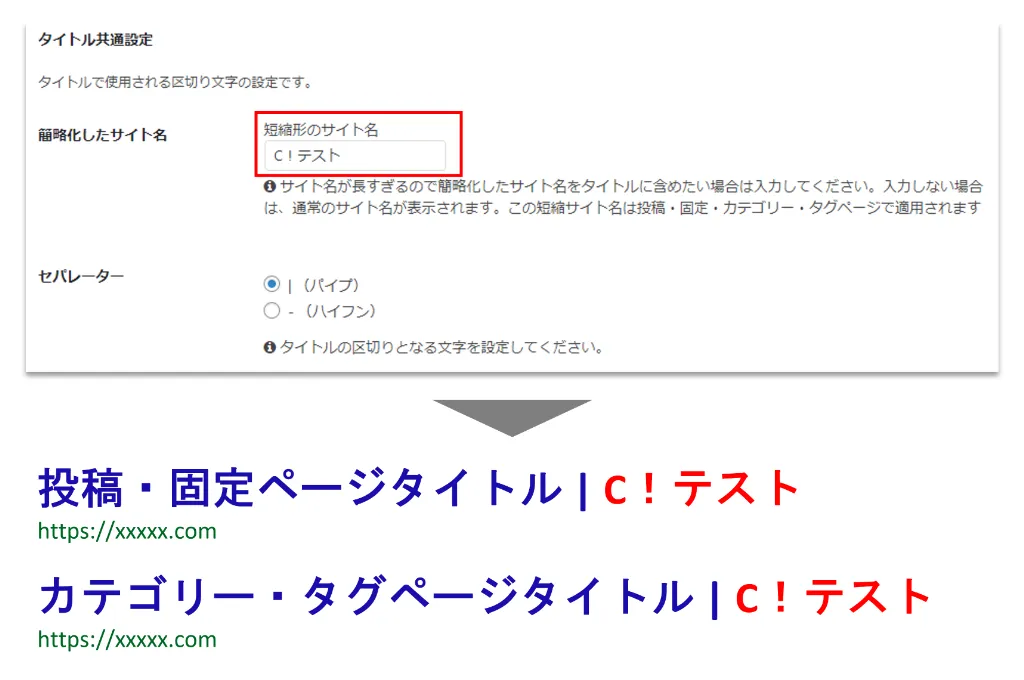
簡略化したサイト名
タイトルタグで表示するサイト名を略称などで表示したい場合に設定する項目です。
「短縮形のサイト名」欄に表示したいサイト名を入力します。

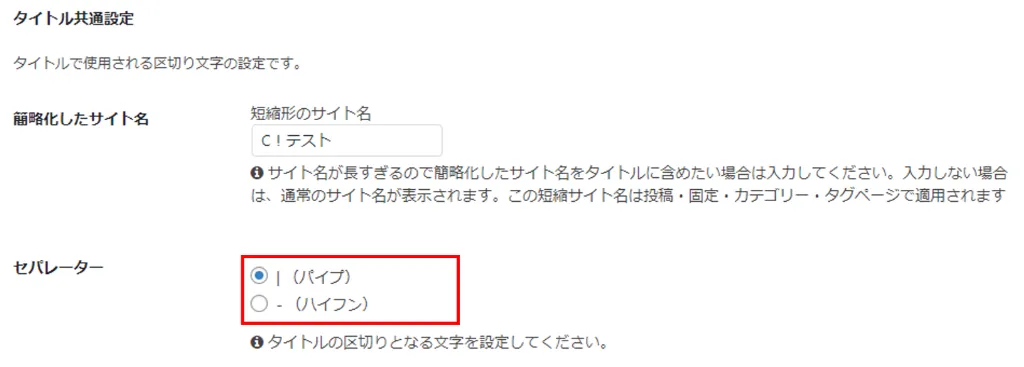
セパレーター
セパレーターとは単語分ける記号のことで、タイトルタグにおいてはフレーズの区切り位置を示す役割を担っています。
Cocoonではセパレーターを「 | (パイプ)」と「 – (ハイフン)」の2種類から選択することができます。

正直どちらを使っても差し支えなく、完全に好みです。 参考までに大手サイトが使用しているセパレーターを紹介しておきます。
「 | (パイプ)」使用サイト
- 価格コム
- 楽天市場
- Amazon
- ライフハッカー・ジャパン
- チケットぴあ
「 – (ハイフン)」使用サイト
- Yahooニュース
- YouTube
- Wikipedeia
- じゃらんnet
- Apple Store
SWELLとの比較
以上でCocoon設定「タイトル」の全項目の解説が完了しました。
ここからはわたしがおすすめしているWordPressテーマ SWELLと比べて気づいたことをお伝えしていきます。
SWELL本体にはメタタグ出力機能がない!
実のところCocoonに実装されているメタタグ出力機能はSWELL本体には実装されていません。
その代わりにSWELL開発者が制作したSEOプラグイン、「SEO SIMPLE PACK」を使うことで、Cocoonと同じようにタイトルタグ、メタディスクリプション、メタキーワードをカスタマイズすることができるようになります。
従って、CocoonとSWELLでメタタグ出力機能に差はないというのが結論です。
SWELLにメタタグ出力機能を実装しない理由
まずメタタグ出力できるプラグインを利用するWordPressユーザーが非常に多いことが挙げられます。
つまりせっかくテーマに機能実装してもテーマ内蔵の機能が使われず、ただ速度低下の原因になってしまうリスクがあります。
またタイトルタグなどはSEOの観点で非常に重要な要素であり、その重要な設定がWordPressテーマ独自機能に依存している場合、テーマの乗り換えた際に正しく表示されなくなるリスクが高まってしまいます。
以上の内容はSWELL公式サイトの記載を参考にしております。
「SEO SIMPLE PACK」はSWELL以外のWordPressテーマにも使用可能です。
Cocoon設定 タイトル まとめ
Cocoon設定の「タイトル」はメタタグ情報に関する設定項目でしたが、有料WordPressテーマに引けを取らない十分な機能が備わっています。
タイトルタグの設定に関わるメタタグの設定機能はWordPressテーマ選びで結構重要なポイントになると思いますが、Cocoonに関しては十分合格ラインに達しています。
SWELLの開発思想のように、テーマ本体にメタタグ出力機能を実装しないという考えも正しいと思いますが、プラグインは少なくしたいからテーマ本体に実装してある方がいいという考えもまた正しいでしょう。
そういった考えのかたにはCocoonの方があっているかもしれません。
もしCocoonからSWELLへ乗り換えたくなったら
SWELL公式でCocoonからSWELLにテーマを乗り換えるための「サポート用プラグイン」が提供されています。
プラグインを使うことでCocoonからSWELLに乗り換えた時の過去記事のデザイン崩れを最小限に抑えることができます。
SWELLはブロックエディター完全対応
SWELLは WordPress5.0から搭載されている最新のブロックエディター『Gutenberg』に完全対応しています!
ブロックエディターがどれだけすごいのか?
百聞は一見に如かず!どれだけ簡単に操作できるかは、公式サイトの動画をご覧ください。
SWELLでブログを書くことのメリットは執筆作業に集中できることだと思います。
SWELLはマウスでクリックしていくだけでガシガシデザインすることができるので、サイトやコンテンツをデザインするための作業コストが大幅に節約できます。
Cocoonも素晴らしいWordPressテーマだと思いますが、もし別のWordPressテーマを検討するならSWELLを強くおすすめします。




