ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回は「ページタイトル設定」についてです。
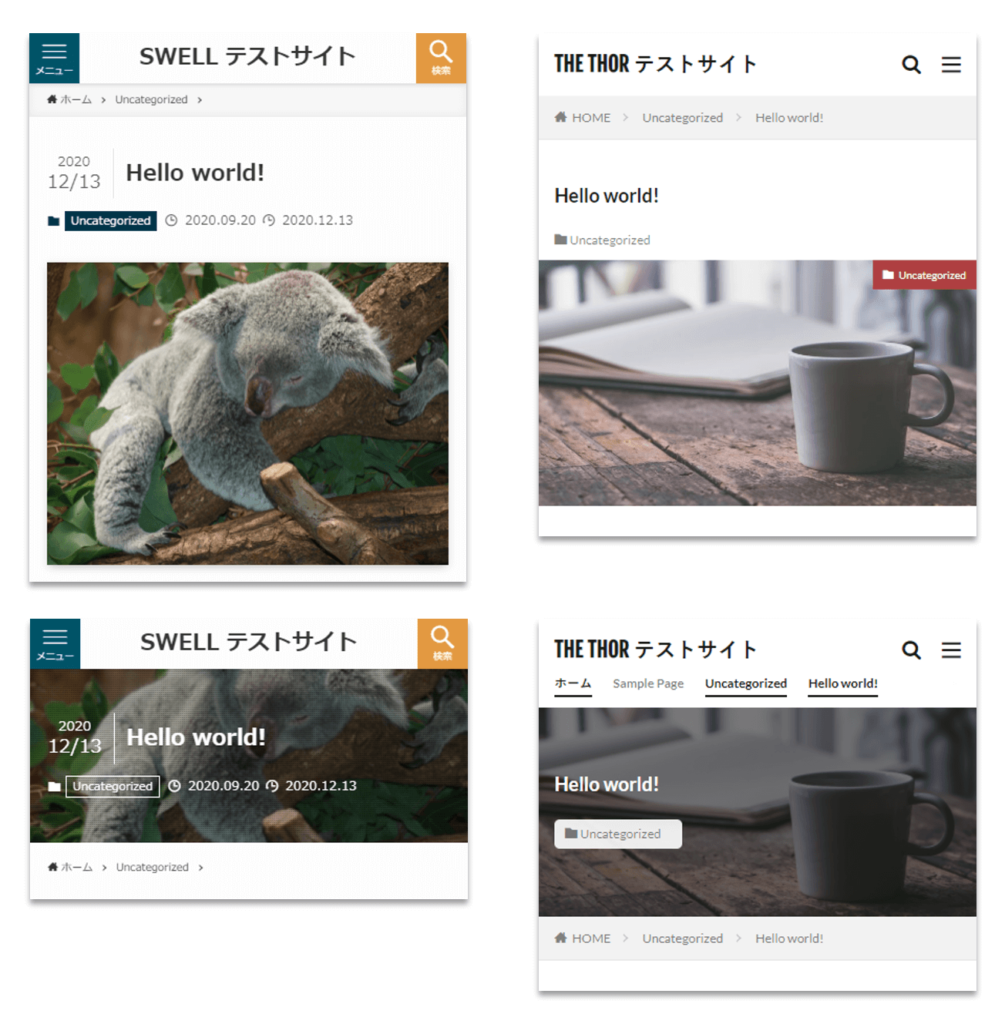
SWELLとTHE THORでは投稿ページに表示されるタイトル部分のデザインを変更することができます。

この記事のSWELL公式マニュアルはこちら
ページタイトル関連の設定場所
SWELLでの設定場所
タイトルの表示設定
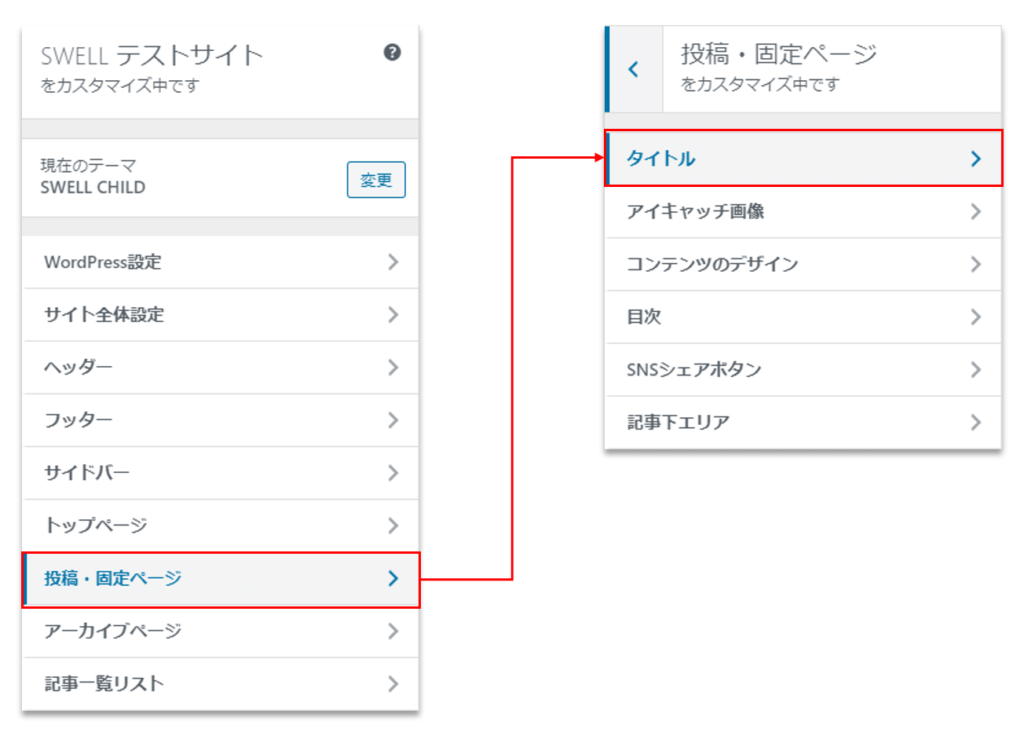
ページタイトルの表示位置やタイトル下に表示する情報の設定は、「投稿・固定ページ」→「タイトル」メニュー内で行います。

背景画像の効果設定
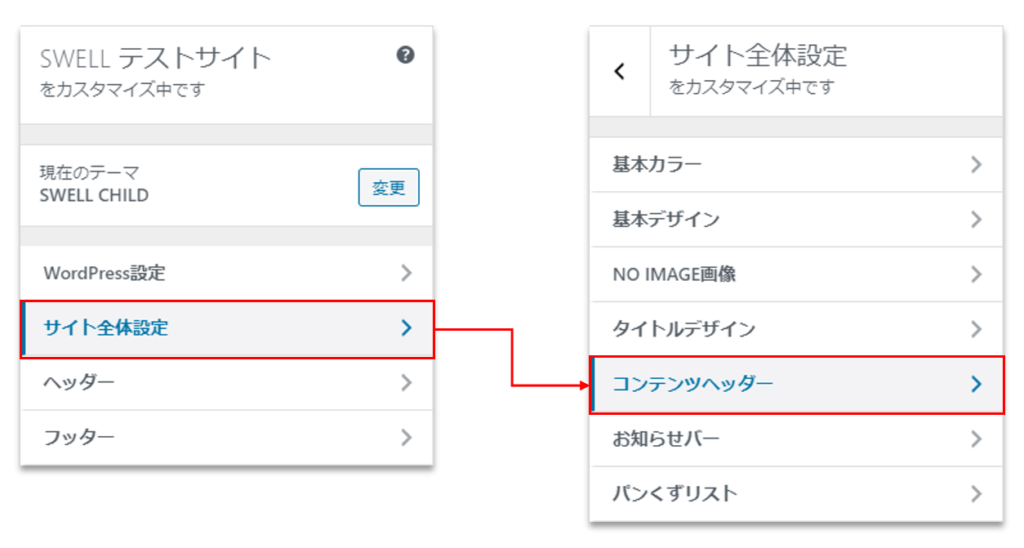
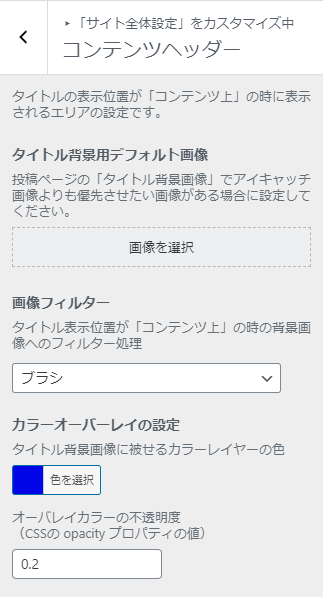
タイトルの表示位置で「コンテンツ上」を選択した場合、「コンテンツヘッダー」で背景画像にフィルター処理やオーバーレイカラーの設定をすることができます。
設定場所は、「サイト全体設定」→「コンテンツヘッダー」です。

THE THORでの設定場所
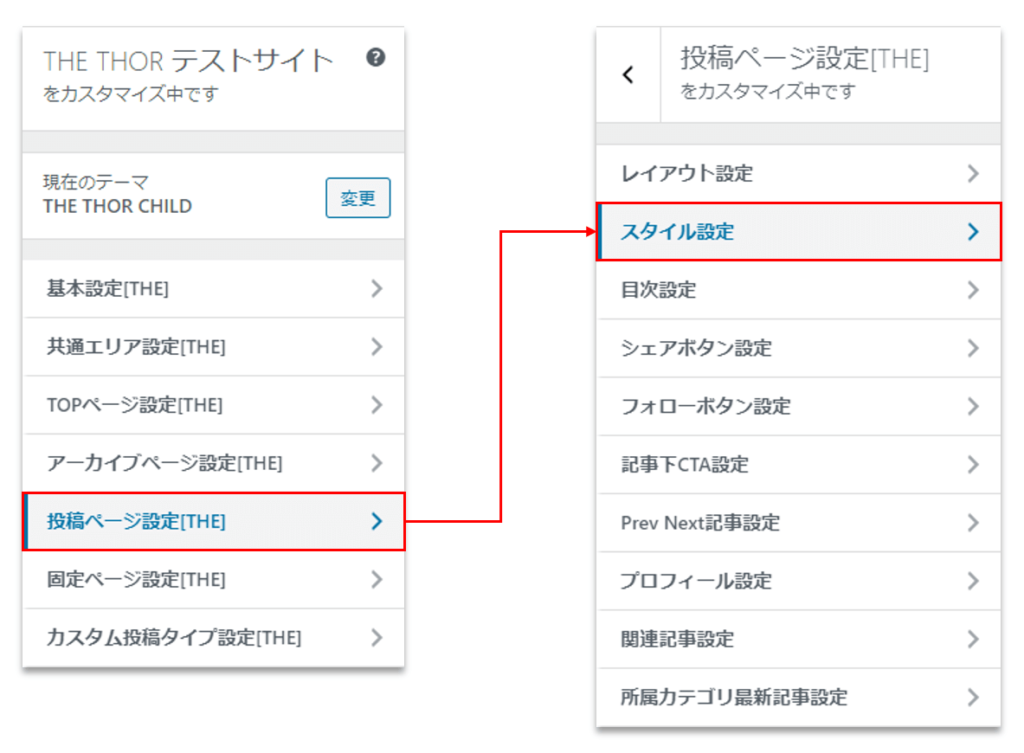
THE THORのページタイトルに関する設定は、「外観」→「カスタマイズ」→「投稿ページ設定[THE]」→「スタイル設定」で行います。

SWELL タイトルデザインの設定
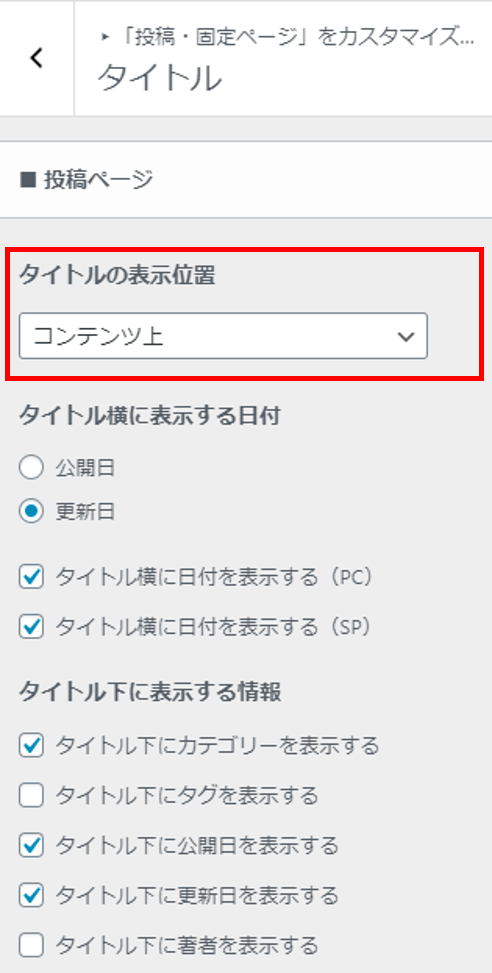
ページタイトルの表示位置に関する設定は、「投稿・固定ページ」→「タイトル」メニュー内の「タイトルの表示位置」で行います。
タイトルの表示位置

赤枠の項目で「コンテンツ上」「コンテンツ内」どちらかで表示します。
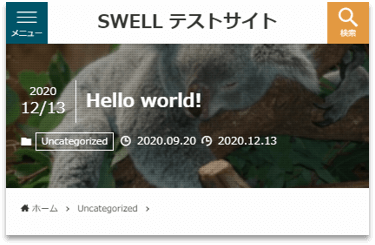
コンテンツの上

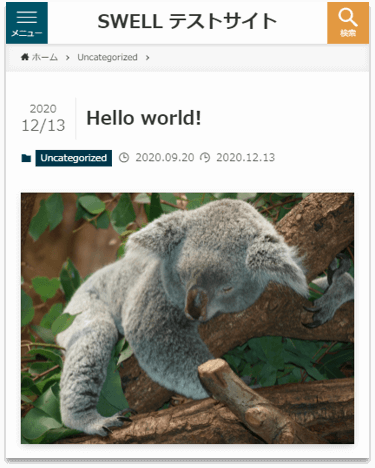
コンテンツ内

「コンテンツ上」選択時の背景効果
タイトル表示位置で「コンテンツ上」を選択している場合、背景画像にフィルター処理や、好きな色・透明度のカラーオーバーレイを加えることができます。

画像フィルター処理
背景画像に4種類のフィルターを設定できます。
ブラー(ぼかし)

グレースケール

ドット

ブラシ

オーバーレイカラーの設定イメージ
背景画像に被せる色を選択できます。
色はカラーピッカーで自由に選択、不透明度もopacityで調整可能です。




その他にもSWELでは記事上部に画像の代わりにYouTube動画を表示することができます。
THE THOR タイトルデザインの設定
THE THORでも投稿ページ上部のタイトルデザインを設定することが可能です。

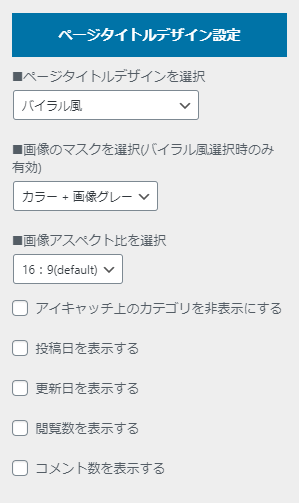
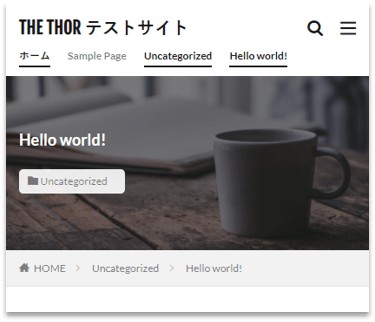
ページタイトルデザイン選択
3種類のデザインが用意されています。
(内1つアイキャッチ無し)
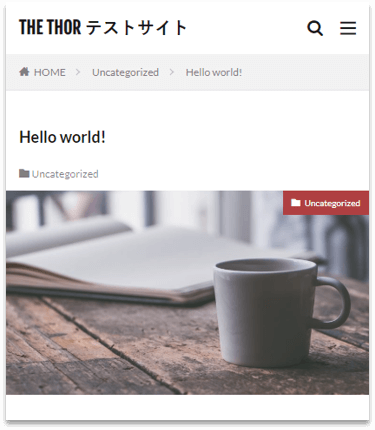
アイキャッチ有り

アイキャッチ無し

バイラル風

アイキャッチの画像アスペクト比の変更
THE THORではアイキャッチの画像の表示サイズを調整することができます。
(SWELLにはありません)
- 16:9
- 4:3
- 1:1
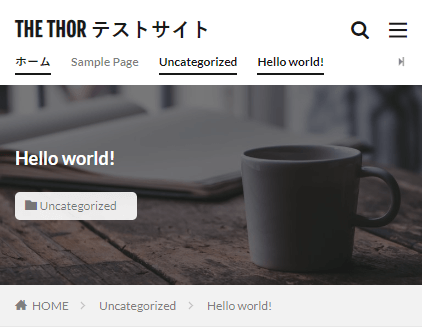
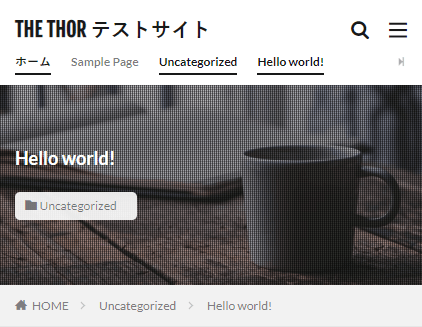
「バイラル風」選択時の背景効果設定
ページタイトルデザインで「バイラル風」を選択している場合、画像にフィルター処理を加えることができます。
ブラック

ブラックメッシュ

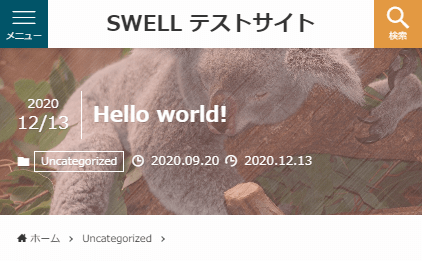
カラー

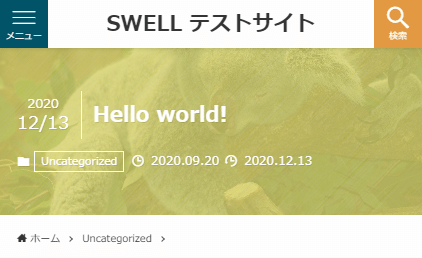
カラー+画像グレー

マスクカラーはサイトのテーマカラーと同じ色が設定されます。
テーマカラーと別の色を指定することはできません。
テーマカラーは「基本設定[THE]」→「基本スタイル設定」メニューで設定できます。
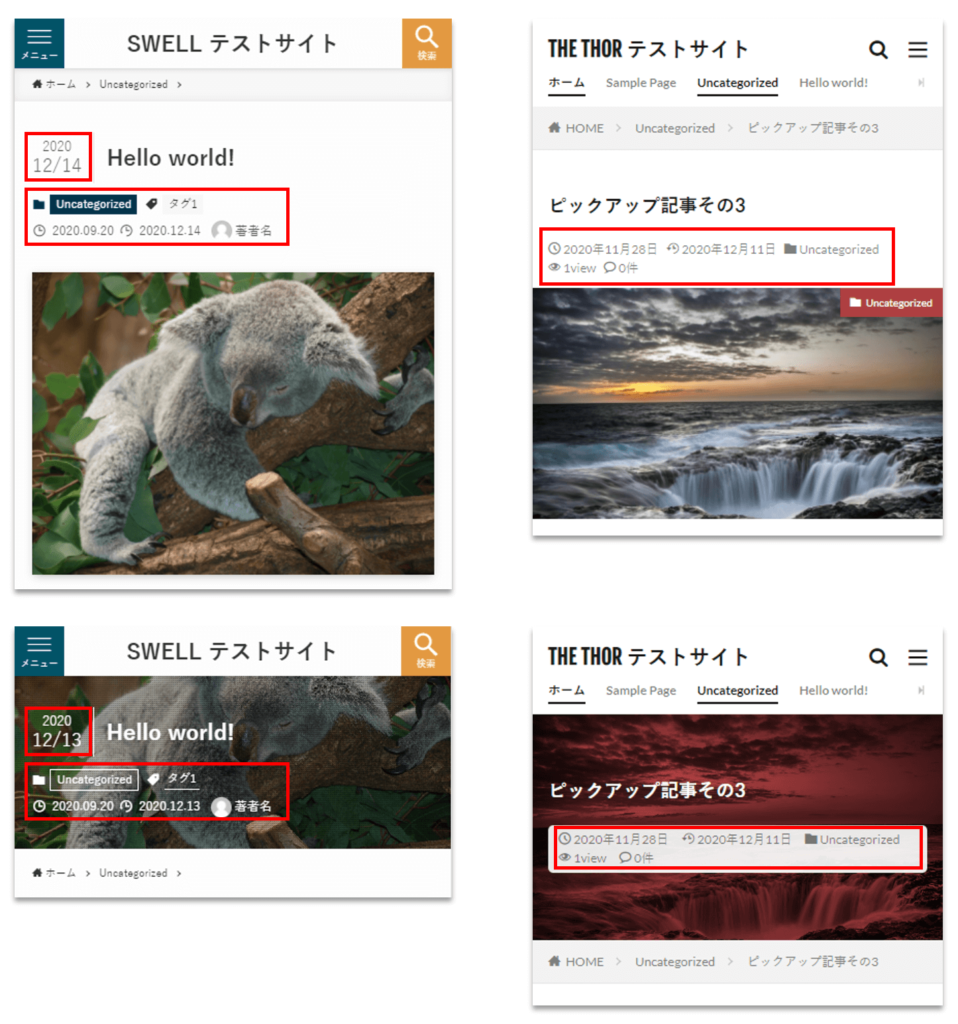
タイトル関連情報の設定
SWELLとTHE THORでは投稿ページの投稿日やカテゴリーなどの関連情報を表示できます。

表示できる関連情報一覧
- SWELL
-
- 日付(タイトル横)
- カテゴリー
- タグ
- 公開日
- 更新日
- 著者情報
- THE THOR
-
- カテゴリー
- 投稿日
- 更新日
- 閲覧数
- コメント数
まとめ きれいなのはSWELL!だけど設定場所覚えづらい
ページタイトルはその記事の顔(^^♪ですから、何よりもまずきれいに仕上げられるかが大事なポイントだと思います。
そういった観点で両テーマを比較するとSWELLに軍配が上がると思います!
THE THORは「バイラル風」のマスクカラー(オーバーレイカラー)がテーマカラーと同じ色が適用されてしまうのと、透過性の調整もできないのがいただけません。
ただしSWELLの場合、ページタイトル関連の設定項目がカスタマイザー内の複数のメニューに散らばっているため、THE THORよりも設定するための画面遷移が増えるので手間がかかります。
しかもカスタマイザー内のメニュー名わかりづらい。
(今日一番の不満がここ!)
「コンテンツヘッダー」っていわれても、なんの設定ができるのかピンときません。
もう少しわかりやすいネーミングにするか、思い切ってメニュー構成を見直すということを検討してもらえればと思います。
(影響デカいのかな~)
ページタイトル設定について、少々使い勝手が気になる部分はあるものの、それを差し引いてもSWELLの方がきれいなページタイトルを作れると思います。
SWELLが気になった方は公式サイトの情報も参考にしてみてください。