しばらく前にSWELLの投稿リストブロックを使ってピックアップバナーのような表示をさせたいというご質問をいただきました。
同じようなお悩みを抱えているかたの参考になればと思いましたので、実際のアドバイスを公開します。
【ご質問】ピックアップバナーの代わりに投稿リストブロックを使う方法が知りたい
はじめまして。先日WordPressのSWELLを購入しました。
別のブログで「ピックアップバナーを使わず、投稿リストを使うべき」という記事を読んだのですが、そのやり方がわからず、困っています。
ピックアップバナーの場合は表示させたい記事を固定ページで作成して、「外観」「メニュー」からその記事を選んで表示させていましたが、投稿リストブロックで同じような表示をしたい場合どのように設定すればよろしいでしょうか?
具体的にはサムネイル型の投稿リストブロックをピックアップバナーと同じ場所(パンくずリストとタイトルの間)に表示させたいです。
もし可能であれば、アドバイスを頂けますと幸いです。
読みやすさを考慮してご質問は原文から加筆しています。
補足 なぜ投稿リストブロックでピックアップバナーと同じ場所に表示させたいのか?
そもそもなぜピックアップバナーではいけないのか?というところが疑問なのですが、どうやらピックアップバナーは表示する際に画像ファイルの読み込みが発生するため、表示速度を落とす原因になるということらしいです。
う~ん。確かに読み込み処理が発生すればその分表示速度は落ちると思うのですが、その代替手段として挙げられている投稿リストブロックなら表示が速くなるのか?というと、ちょっとよくわかりません。
表示速度改善の真偽はさておき、投稿リストブロックを使ったピックアップバナー再現方法を検討してみたいと思います。
【回答】投稿リストブロックの「ブログパーツ化」で同じような表示ができると思います。
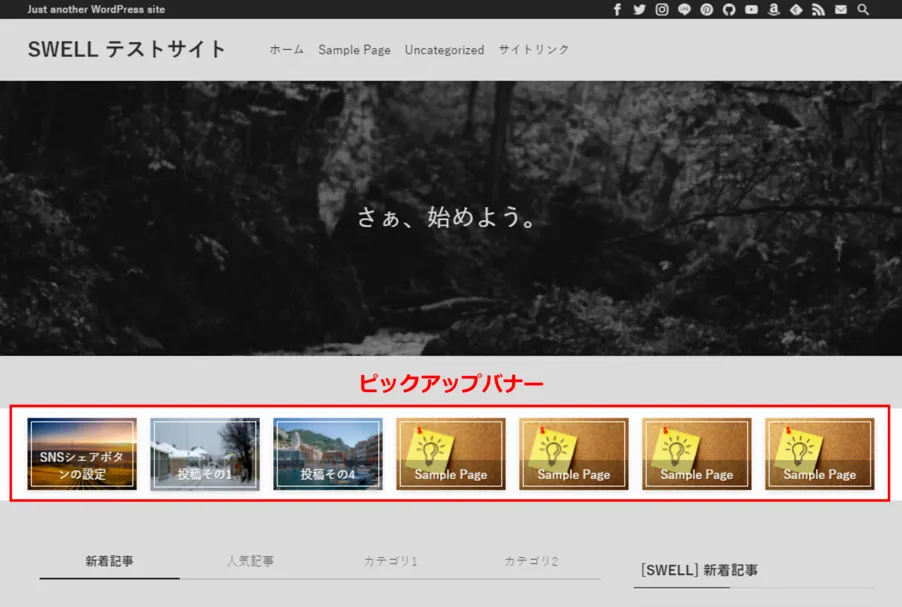
「ピックアップバナー」とはトップページに表示できる画像バナー形式のナビゲーションメニューです。

結論からお伝えすると、厳密にまったく同じ場所というわけにはいきませんが、投稿リストブロックを「ブログパーツ化」、ウィジェットエリア「トップページ上部」に作成したブログパーツのショートコードを登録することで、「ピックアップバナー」と同じような表示ができると思います。



投稿リストブロックのブログパーツ化だけでは、4列以上のレイアウト、外部リンクバナーなどには対応しきれませんので、記事後半でそれらの課題の解決策も公開してます。
設定手順
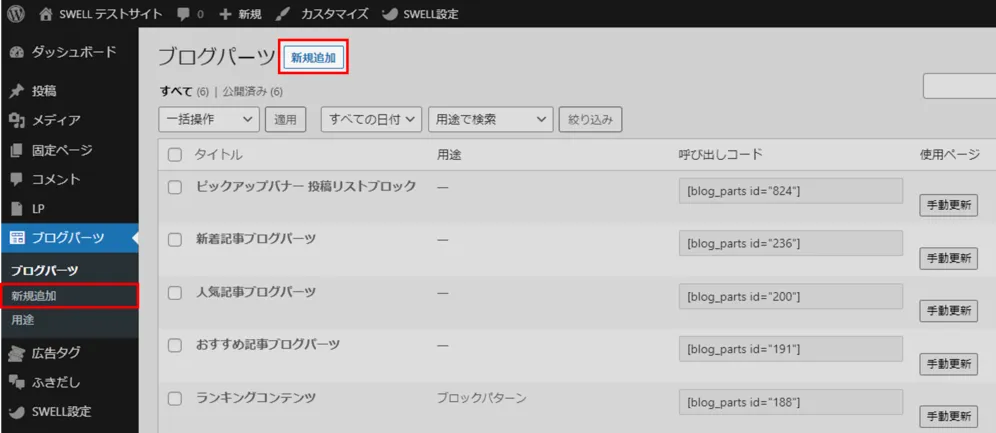
ブログパーツの「新規作成」を選択するとエディター画面が表示されます。
通常のブロック設置と同じように、投稿リストブロックを作成しましょう。
- レイアウト
-
カード型 or サムネイル型
- 各種表示設定
-
すべてOFF
- カテゴリー表示位置
-
表示しない
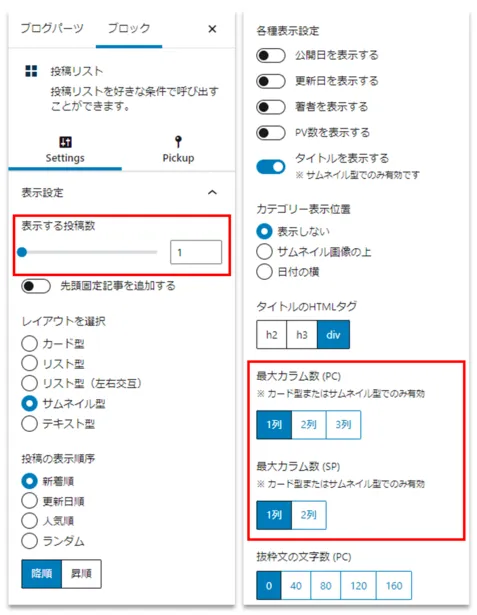
表示する投稿・レイアウトは投稿リストブロックの「Settings」タブと「Pickup」タブで調整できます。
表示する記事を指定したい場合は「Pickup」タブで投稿IDを指定します。

投稿リストブロックの設定が完了したら「公開」します。

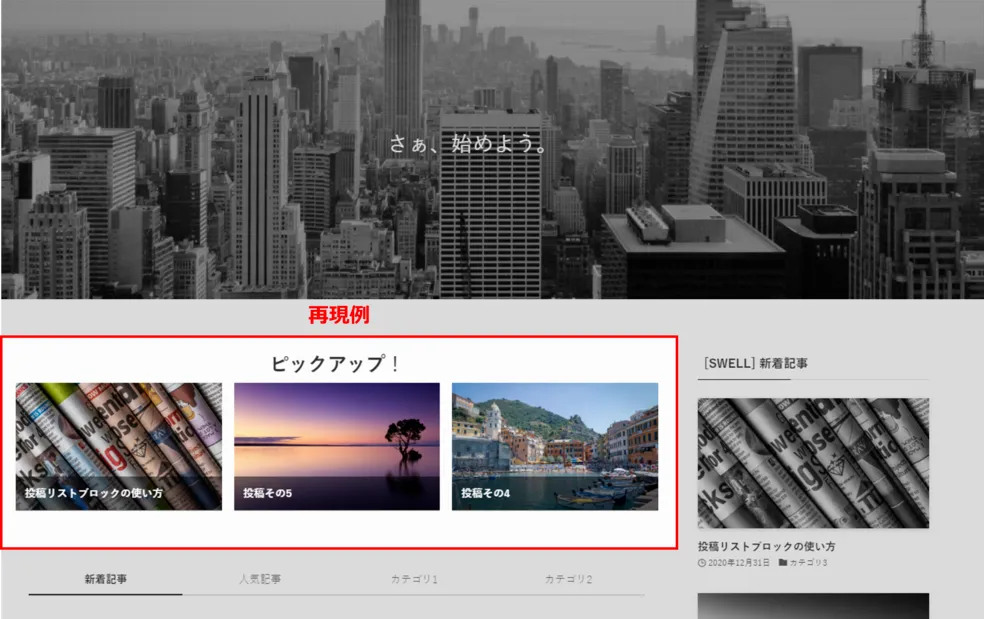
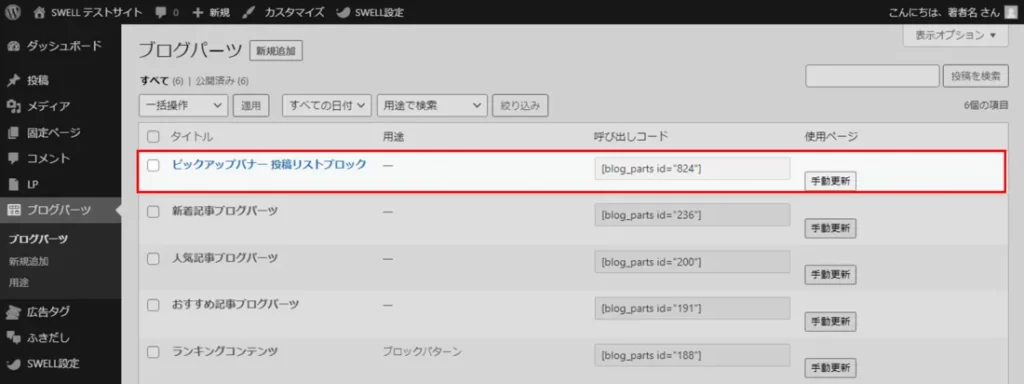
ここまでの手順でピックアップバナーとして表示する投稿リストブロックのブログパーツが準備できました。
続いて作成したブログパーツをウィジェットエリアに登録していきます。
これでおすすめ記事の投稿リストブロックがブログパーツとして登録されました。
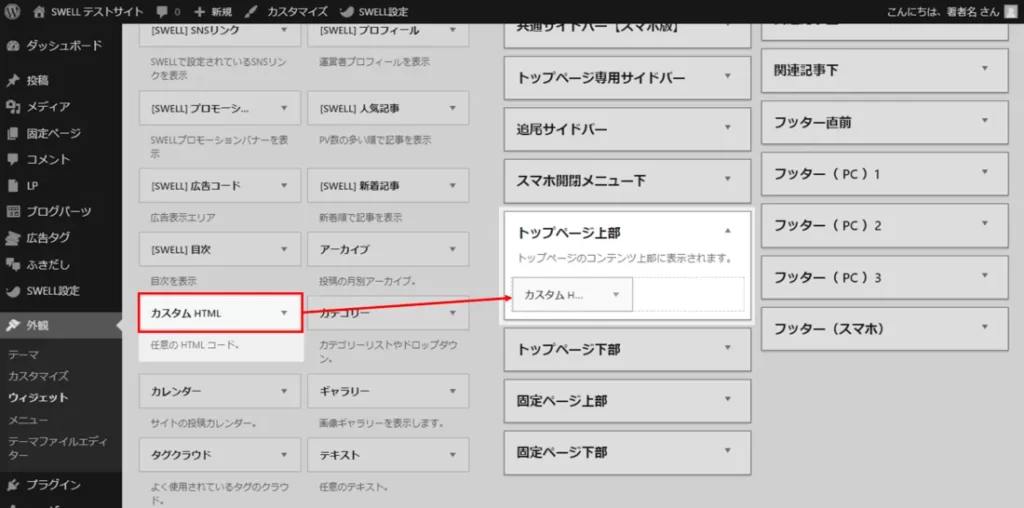
ウィジェットエリア「トップページ上部」に「カスタムHTML」ウィジェットを設置します。
(「テキスト」ウィジェットでもOKです。)

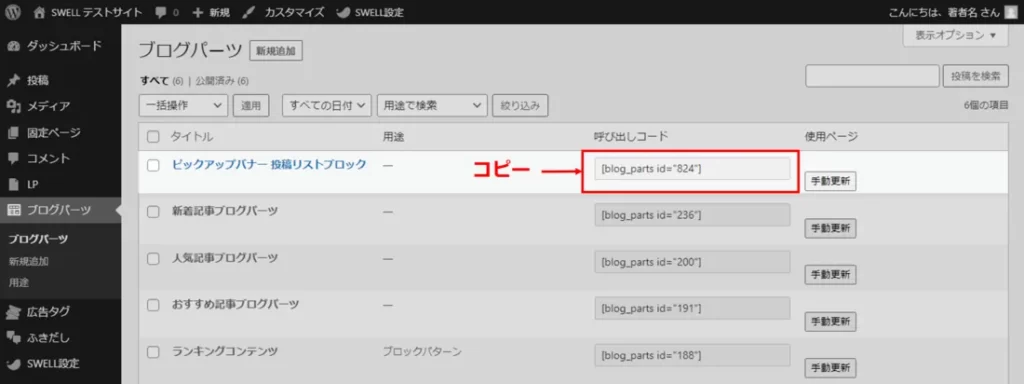
ブログパーツ一覧画面に先ほど登録したブログパーツの呼び出しコード(ショートコード)が表示されているのでコピーしてください。

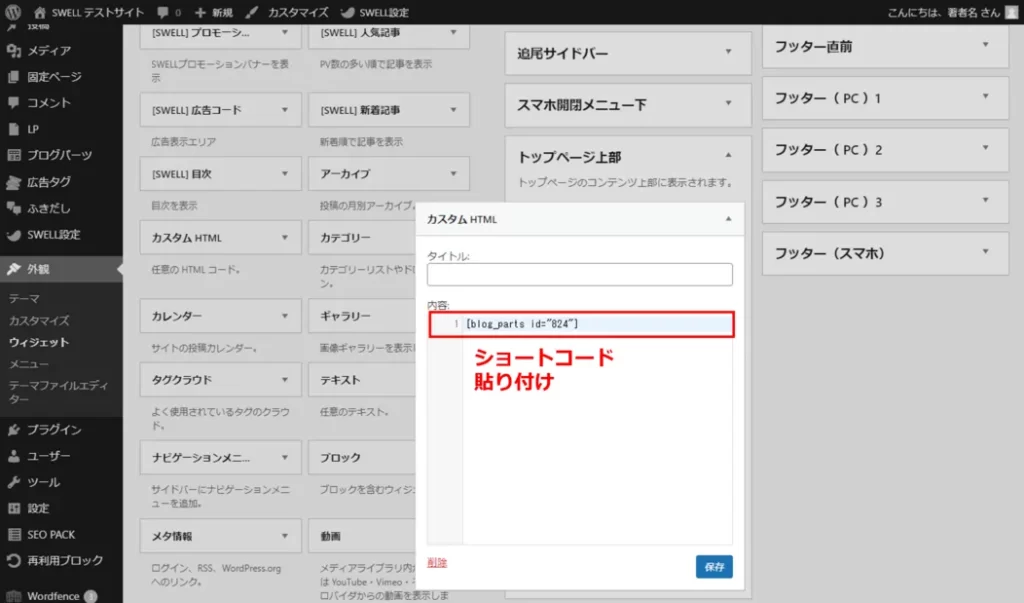
コピーした呼び出しコード(ショートコード)をウィジェットエリア「トップページ上部」に設置した「カスタムHTML」ウィジェットに貼り付けて保存します。

これで完成です!
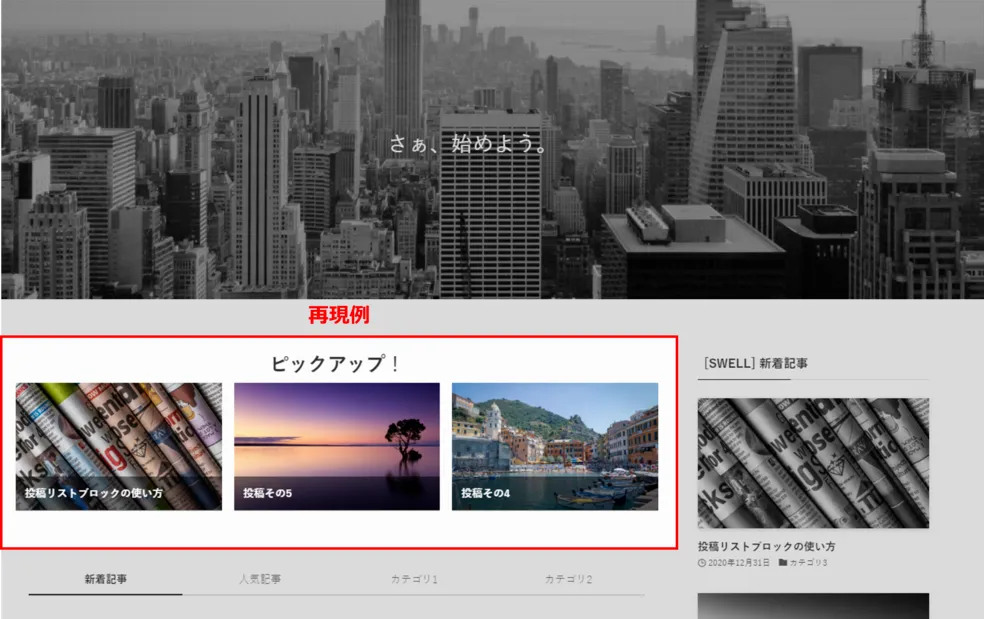
トップページ上部に作成した投稿リストブロックのブログパーツが表示されます。

【応用編】よりピックアップバナーに近づけるための設定方法
ここまで説明した設定でもそれなりにピックアップバナーに近い表示ができているかと思いますが、次の機能を再現するとなるとブログパーツの作成段階でもう一工夫必要になります。
- 4列以上のレイアウト
- 外部リンクバナー
ちょっと無理くり再現しているところもあり、スマートな設定方法ではないですが、参考までに紹介しておきます。
4列以上のレイアウト
ピックアップバナーの場合、バナーレイアウトをPCなら4列以上、スマホなら横スクロール設定が可能ですが、投稿リストブロックの場合最大カラム数がPCで3列、スマホで2列のため、投稿リストブロックだけではピックアップバナーのレイアウトを完全に再現することはできません。
ピックアップバナー レイアウト
- PC
-
固定幅 2列~4列
フレックス(横一列に並べる) - スマホ
-
固定幅 1列~2列
スライド(横スクロール)
投稿リストブロック レイアウト
- PC
-
最大カラム数 1列~3列
- スマホ
-
最大カラム数 1列~2列
※ カード型またはサムネイル型でのみ有効
設定手順 リッチカラムブロックを活用する
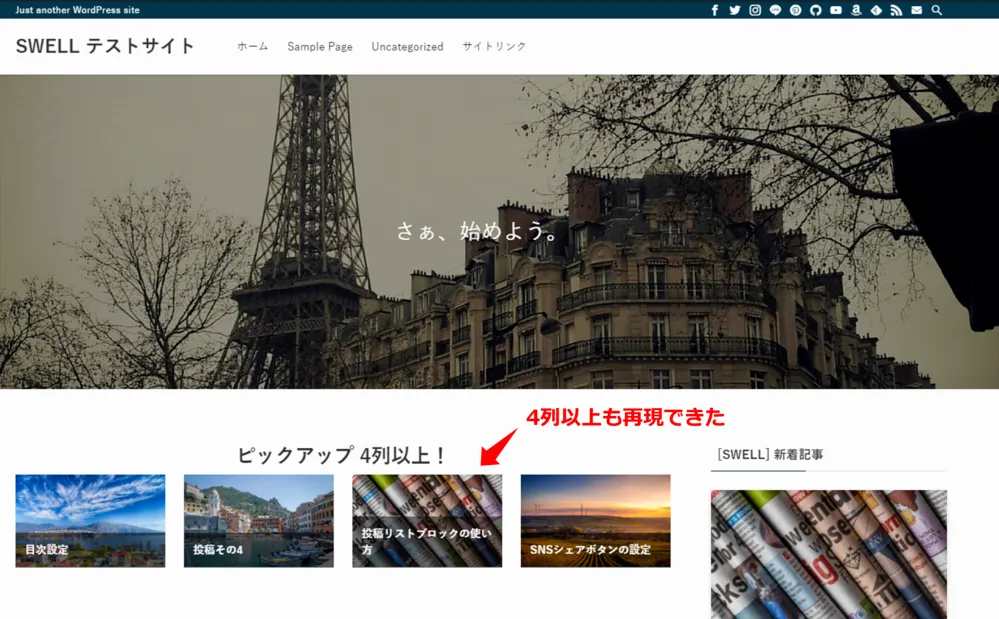
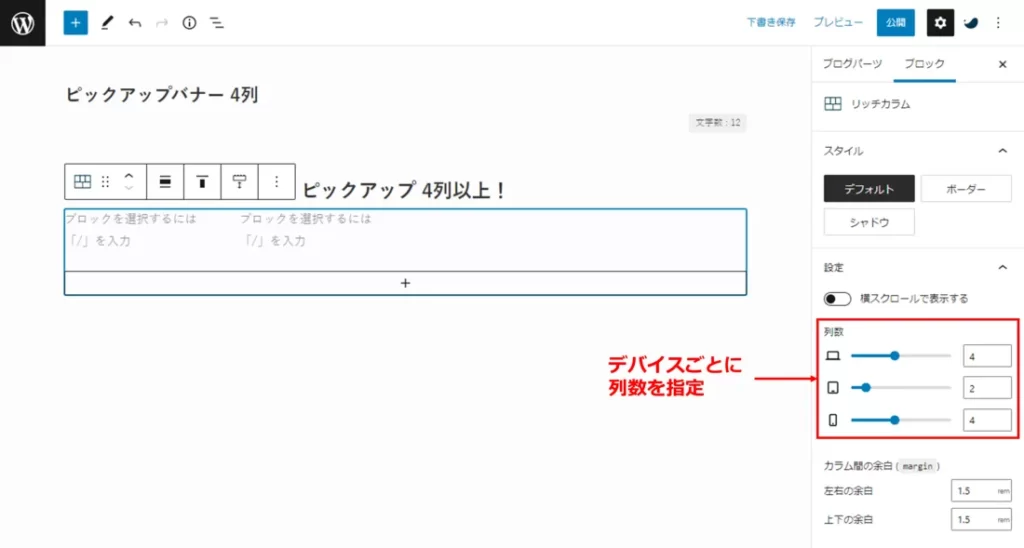
ピックアップバナーのように4列以上の表示をする場合はブログパーツ作成段階でリッチカラムブロックを活用します。
リッチカラムブロックの設定で列数を4つ以上にします。

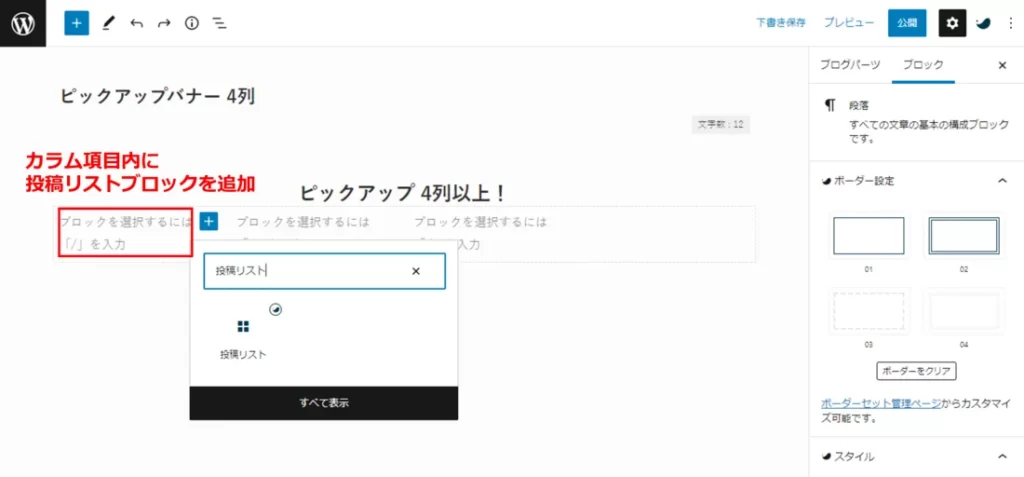
カラムブロックを選択した状態で表示される「+」ボタンを押すと、カラム項目が追加されます。

レイアウトはカード型かサムネイル型を選択しましょう。



残りのカラム項目でも表示したい投稿IDを変えながら同じ設定を繰り返します。
ここまでできたら後は同じようにブログパーツのショートコードをウィジェットエリア「トップページ上部」に登録するだけで完成です。

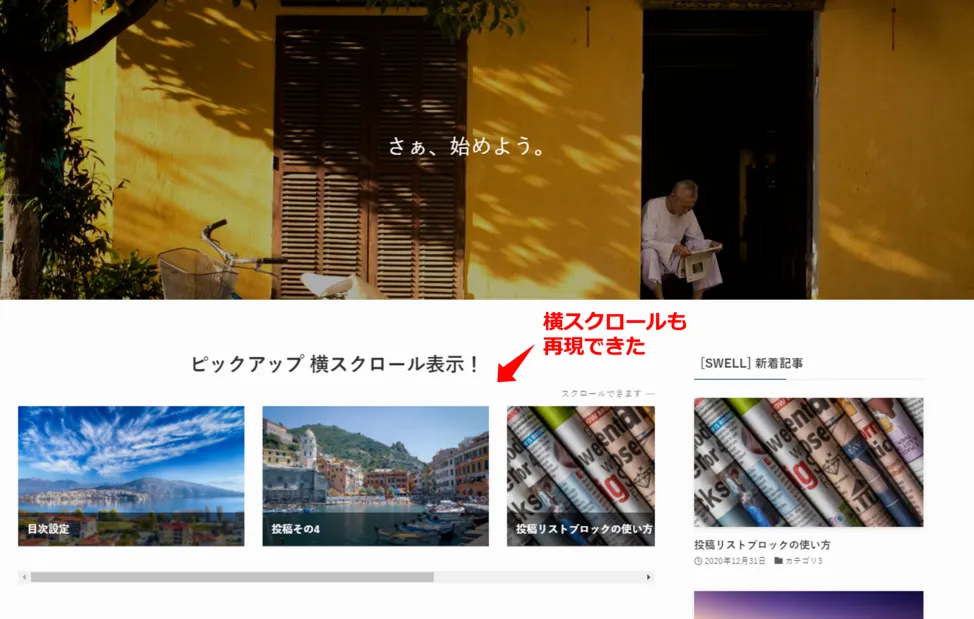
リッチカラムブロックの「横スクロール」を使えばスクロール表示のピックアップバナーが再現可能
リッチカラムブロックを使えば投稿リストブロックで4列以上の表示ができることはここまで説明した通りですが、カラムが増えるほど、サムネイルが小さくなってしまいます。
リッチカラム PC5列 スマホ3列
リッチカラム PC6列 スマホ4列
列が増えるほど、小さくなります…。
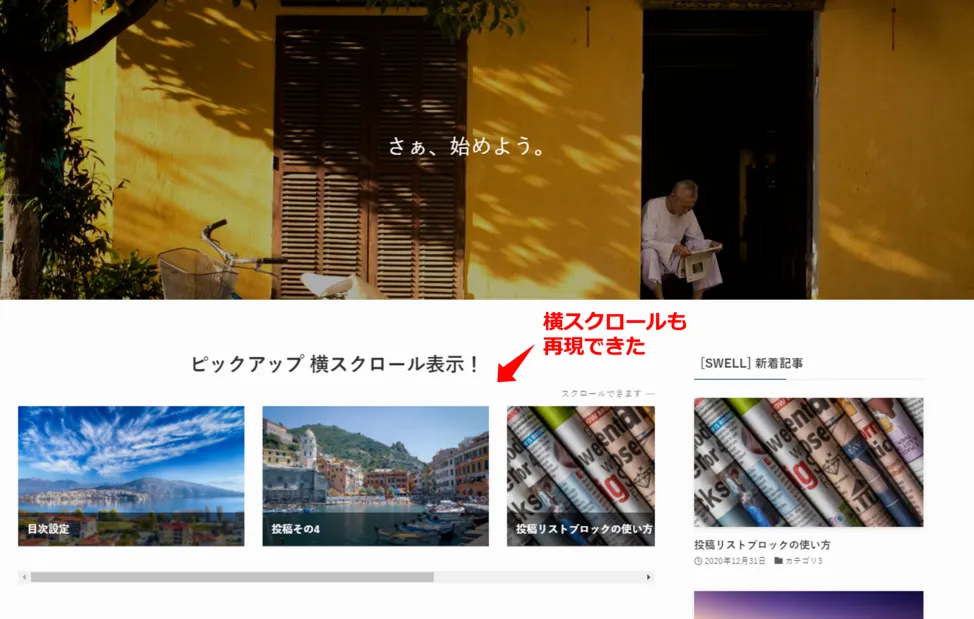
カラムをサムネイルサイズの大きさやスマホでの表示スペースが気になる場合は、リッチカラムブロックの「横スクロール」設定をONにすることをおすすめします。

作成例
文字通りリッチカラムブロックが横スクロール表示できるので、列数を増やしてもサムネイルが小さくならず、スマホでも表示スペースを節約しながら表示することが可能です。

外部リンクバナー
ここまで解説した投稿リストブロックを使ったピックアップバナー再現方法を解説してきましたが、この方法だと外部リンクや固定ページへのリンクを表示することができません。
もし外部リンクや固定ページへのリンクを表示したい場合は投稿リストブロックの代わりに「バナーリンクブロック」を設置するかリンク先指定した「画像」ブロックを設置する必要があります。
以下はバナーリンクブロックと画像ブロックを使った表示例ですが、ご覧の通り、画像サイズを揃えておかないと非常に見栄えが悪くなってしまいます。あらかじめサムネイル画像サイズは統一しておくことをおすすめします。

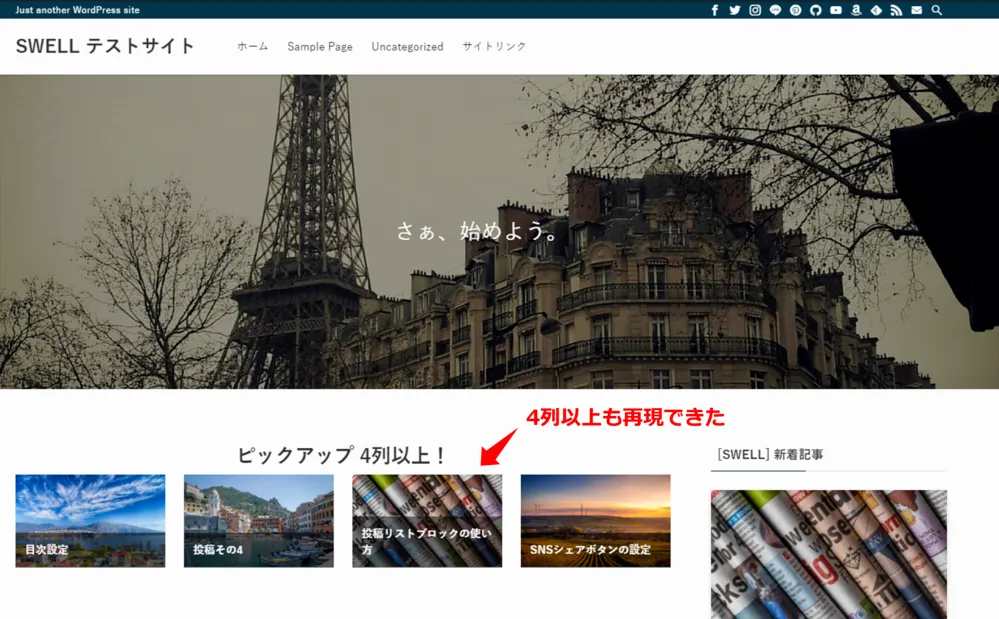
まとめ やろうと思えば再現できた
ここまで解説した通り、純正機能のピックアップバナーの完全再現とまではいきませんでしたが、ブログパーツ機能とリッチカラムブロックを使うことでそれなりに近い表示をすることができました。
ちょっと無理やり設定しているところもあり、美しくない設定方法かもしれませんが、ご質問者さまのようにピックアップバナーを使いたくないという事情があるかた、横スクロールのバナー表示をしたいかたは今回解説した設定方法が解決策の一つになると思います。
必須
- ブログパーツ
- ウィジェットエリア「トップページ上部」
任意(目的に応じて使い分け)
- 投稿リストブロック
- リッチカラムブロック
- バナーリンクブロック
- 画像ブロック
SWELLの今後のアップデートに期待
投稿リストブロックの表示がピックアップバナーより表示が早いかどうかはともかく、投稿リストブロックの純正機能としてスクロール表示はありかなと思いました。
SWELLはユーザーの要望が多ければ検討してくれると思うので、わたしもツィートするなり、フォーラムに意見出すなりしてみようと思います。今後のアップデートに期待です。
何か質問があればお気軽にどうぞ…(遅いけど)
今回のようにSWELLについてご質問があれば次の問い合わせフォームからご連絡ください。
可能な範囲でお答えしたいと思います。
(急ぎ対応はちょっと対応しかねますが…汗)
SWELL最新機能は公式サイトで
今回解説で使用したリッチカラムブロックの横スクロール機能もそうなのですが、SWELLは毎月のようにどんどん新しい機能が実装されていくため、最新機能を確認したい場合は公式サイトのアップデート情報をご確認ください。