SWELL ver2.7.1のアップデートでSWELLに新しい専用ブロック機能が追加されました。
リンクリストブロックは複数のリンクをリスト化して並べることに特化した専用ブロックです。
正直リンクリストブロックを使わなくてもリンクを並べて表示することはできたのですが、リンクリストブロックはリンク集で使うことを前提にデザインが用意されているので、その他のブロックと比べてリンク集にふさわしい表現が可能です。
リンク集っぽい表現はリンクリストブロックが無くても可能だった。
例えばリストブロックや関連記事ブロックを使うとこんな感じでリンクを表示できます。
リストブロック
「じゃあリンクリストブロック使わなくてもいいじゃん。」って思うかもしれませんが、おしゃれなサイトにこだわるならリンクリストブロックを使いこなすことを強くをおすすめします。
新実装されたリンクリストブロックを使うとこんな表現ができます。
リンクリストブロック デフォルト
リンクリストブロック ボタン
使わなくても困らないけれど、使ってみたらもうちょっとおしゃれなサイトになれる。
そんなリンクリストブロック機能をこちらの記事で解説します。
ver. 2.7.1 アップデート内容
- 「リンクリスト」ブロックが新実装
- ボタンブロックのサイズ設定に「カスタム」が追加
- 「MOREボタン」スタイルでもサイズ設定が可能に!
- 投稿リストのサムネイル画像比率に「OGP (1.91:1)」が追加
- その他、細かい調整やバグ修正
リンクリストブロックの設定方法
リンクリストブロックの呼び出し方
- ブロックの追加時に「リンクリスト」と検索する
- 段落ブロックの最初に「
/link-list」と入力する

設定用パネルの呼び出し方
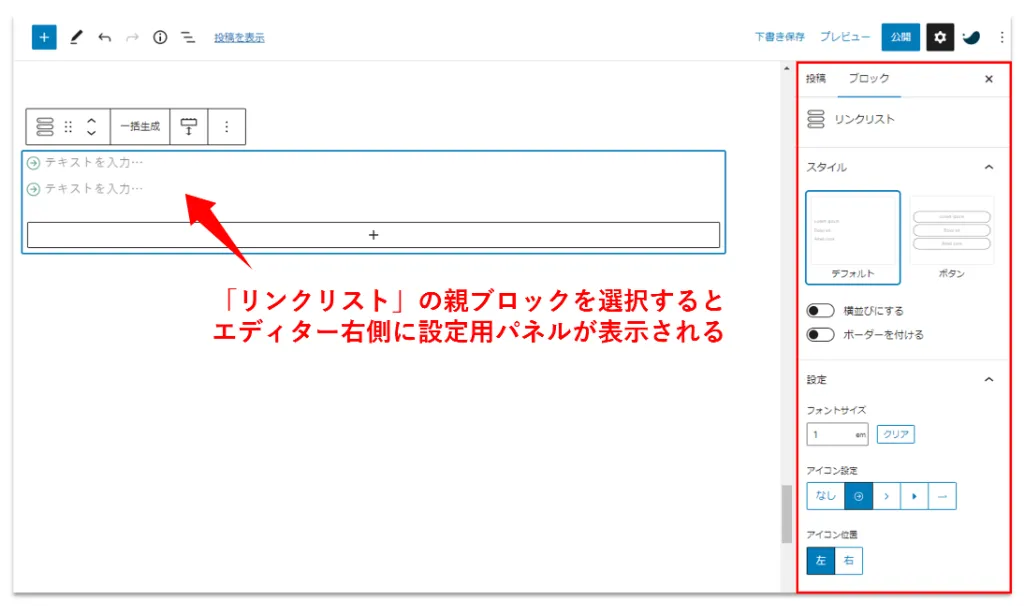
エディター画面でリンクリストブロック(項目ブロックではなく、親ブロックの方)を選択した状態にすると、エディター右側にリンクリストブロック設定用パネルが表示されます。

リンクリストブロックのスタイル
スタイルは大きく分けて2種類
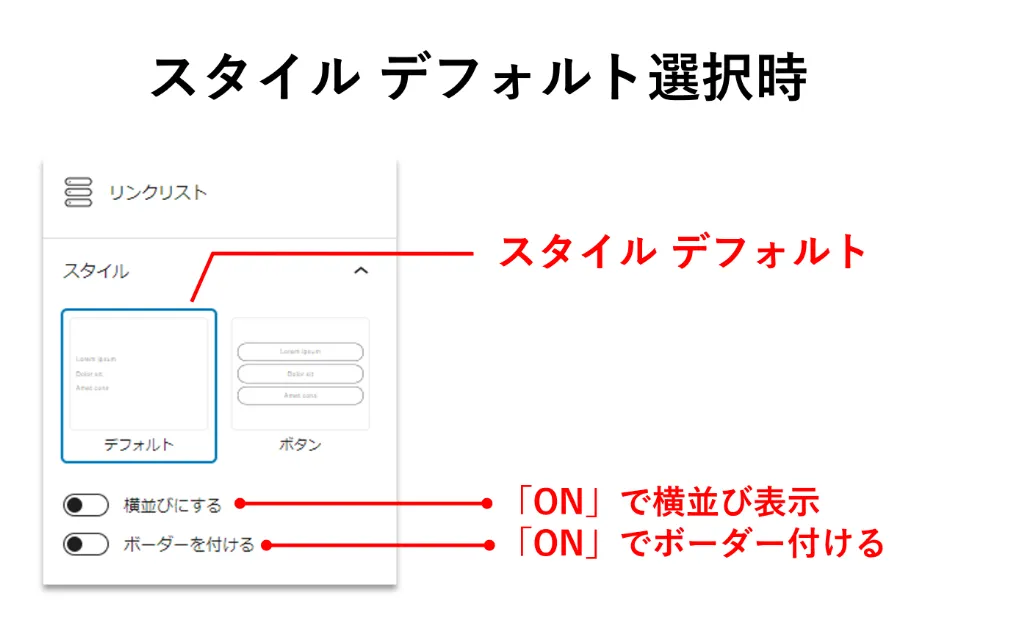
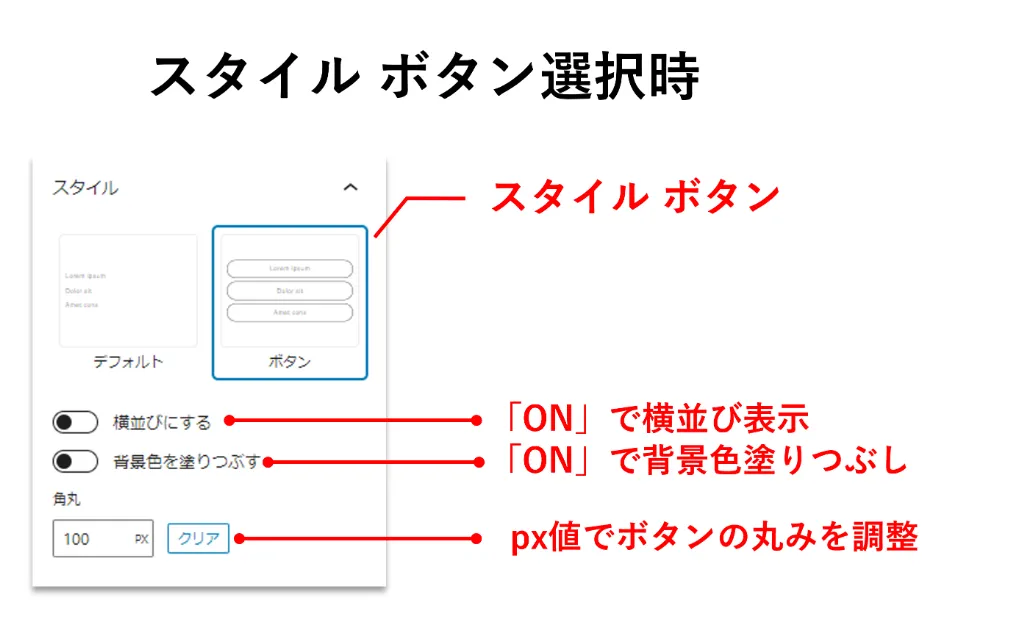
御覧の通り、リンクリストブロックのスタイルは「デフォルト」と「ボタン」の2種類が用意されています。
横並びにする
リンクリストを横並びにすることも可能です。
ボーダーを付ける(デフォルトのみ)
背景色を塗りつぶす(ボタンのみ)
ボタンの角を丸くする
人によってはボタンの角の丸みをもう少し四角ないし円形に整えたい場合もあるかと思います。
そんな時は「リンクリストブロック設定>スタイル ボタン」の角丸の値を調整します。
px値が小さくするほど角が四角く、px値を大きくすると角が丸くなります。
角丸 0px
角丸 10px
角丸 20px
スタイルの設定場所
ここまで解説内容は「リンクリストブロック用設定パネル>スタイル」で設定可能です。


フォントサイズ・アイコン設定
フォントサイズ
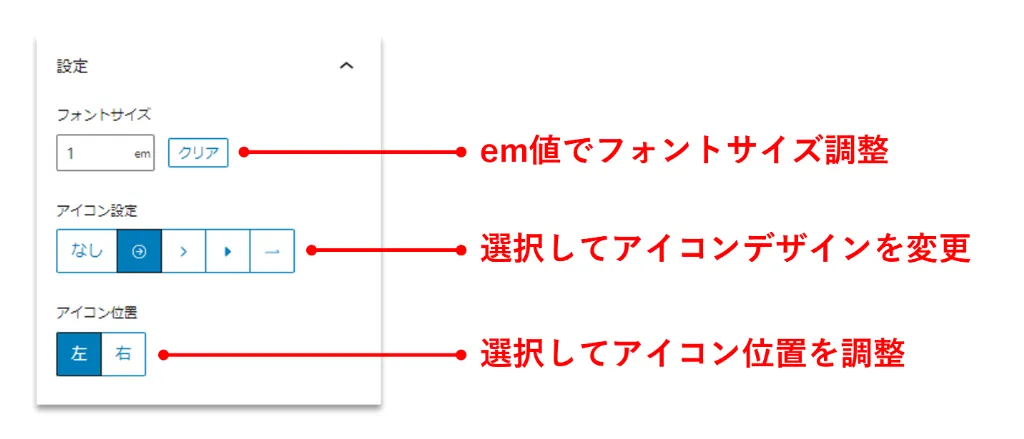
リンクリストブロックではem値でブロック全体のフォントサイズを調整することが可能です。
ツールバーのフォントサイズからでも調整可能ですが、ブロック全体のテキストを一括で調整できないので、リンクリストブロック設定に実装されたフォントサイズ設定を使って調整することをおすすめします。
アイコン設定
リンクリストブロックに表示できるアイコンは4種類、アイコンを表示しないことも可能です。
- Arrow right circle
-
ボタン
- Chevron right
-
ボタン
- Caret right
-
ボタン
- More arrow
-
ボタン
アイコン位置
アイコン位置は左右で変更することができます。
- デフォルト
-
アイコン位置 左
アイコン位置 右
- ボタン
-
アイコン位置 左
アイコン位置 右
フォントサイズ・アイコンの設定場所
フォントサイズ・アイコンの設定は「リンクリストブロック用設定パネル>設定」の項目内に集約されています。
デフォルト・ボタンどちらのスタイルを選んでも設定項目は同じです。

カラー
リンクリストブロックではカラーピッカーを使ってアイコンやボタンの色を自由に変更することができます。
カラー設定はマウスポインターをリンクに乗せたときのカラーエフェクトにも適用されます。
- カラー 赤
-
ボタン
- カラー 青
-
ボタン
カラーの設定場所
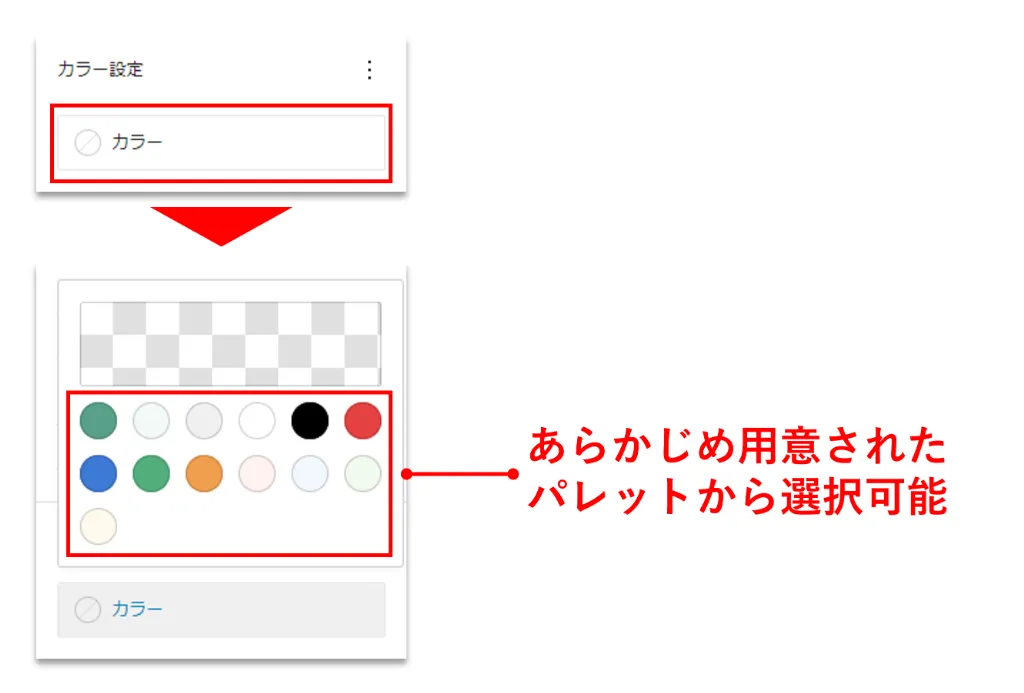
カラー設定は「リンクリストブロック用設定パネル>カラー設定」で行います。
あらかじめ用意されたカラーパレットを選択するか、カラーピッカーで好きな色を選択します。
- カラーパレットからの設定
-

- カラーピッカーからの設定
-

リンクの一括生成機能
リンクリストブロックでは、サイト内のカテゴリー・タグ・タクソノミーへのリンクを一気に生成する機能が用意されています。
サイト内のカテゴリーやタグのリンク集を作成したい時に使うと便利です。
一括生成のやり方
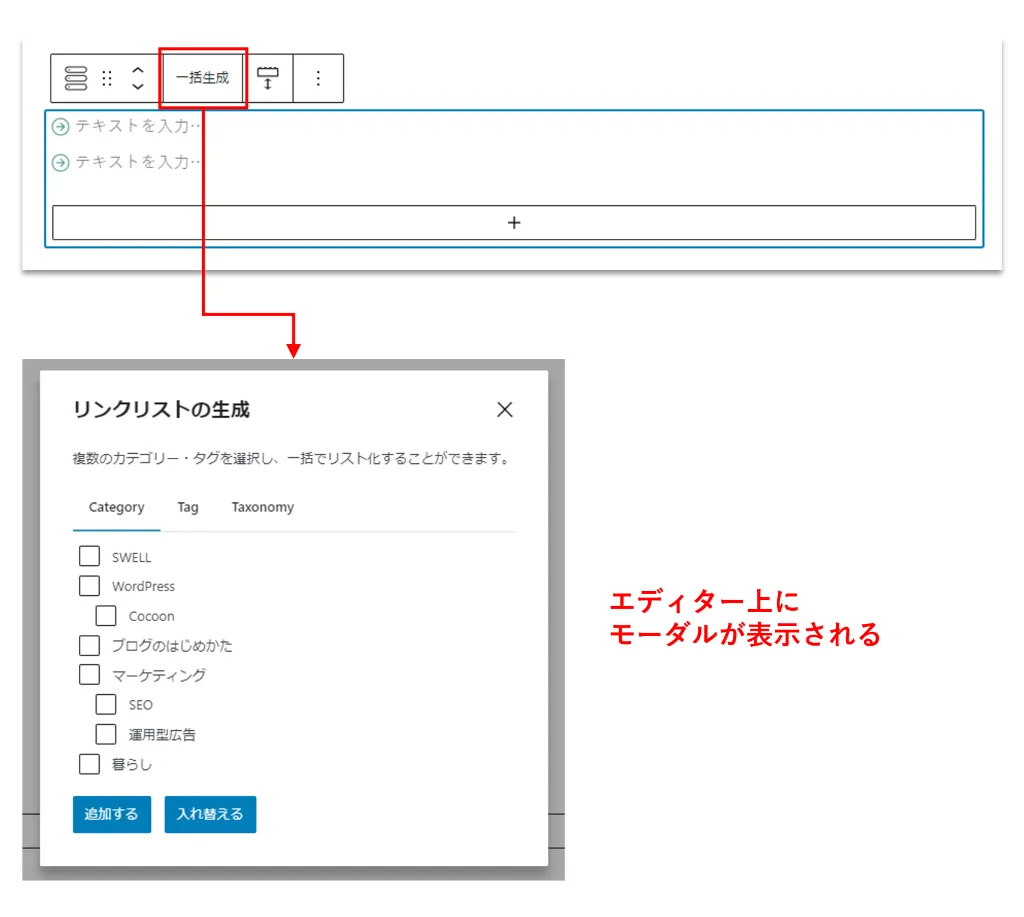
リンクリストブロックの親ブロックを選択した状態にするとツールバーに「一括生成」ボタンが表示されます。
「一括生成」ボタンを押すとリンクリストを複数生成するモーダルが表示されます。

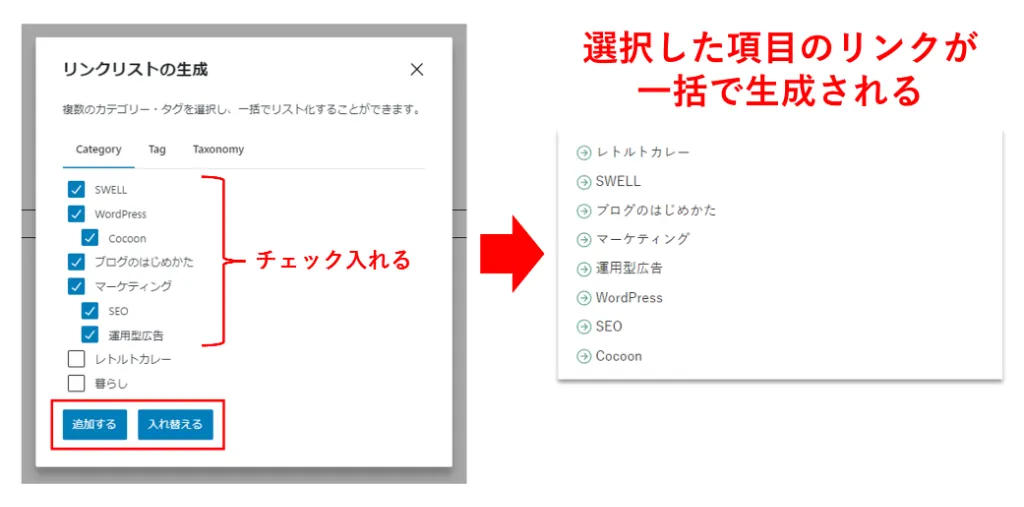
リンクリスト化したいカテゴリー・タグを選択して「追加する」または「入れ替える」を押すと選択した項目のリンクが一括で生成されます。

実際の動作は公式サイトでも動画で紹介されているので、ご覧いただく方がわかりやすいかもしれません。
まとめ
SWELL ver2.7.1のアップデートで実装されたリンクリストブロックによってリンク集を表示するときの表現がとても充実しました。記事冒頭でお伝えした通り、これまでも「リストブロック」や「関連記事ブロック」を使えば、同じような表現は可能でしたが、リンクを並べることを前提に開発されたリンクリストブロックを使う方がよりおしゃれにリンク集を表示することができます。
SWELLは開発者の了さんの熱量がすごくて、今回のリンクリストブロックのようにオリジナルブロックが追加されたり、既存のブロック機能が強化されることがとても多いWordPressテーマです。
しかもありがたいことにSWELLは買い切りのWordPressテーマで、一度購入すると、今回のように新機能が実装されても追加料金なしで利用することができます。
今後もSWELLのアップデートが楽しみですね!
WordPressテーマをお探しでしたらぜひSWELLをご検討ください。
(よっぽどの理由がない限りSWELLにしときなさい!というのが本音です!)
たくさんのブログの中から最後まで読んでいただきありがとうございました。










