今回はSWELLの投稿リストブロックのカラム数を上限値よりも多く表示する方法についてご説明します。
他のブロック機能とのかけ合わせで少々無理やり設定しているところがあるため、表示速度などやや懸念点がございます。
あらかじめご了承ください。
この記事のサマリ
- カラム数の上限がPCで3列・スマホで2列と決まっている
- 表示件数が増えると投稿リストブロックエリアが2行、3行と冗長になる
- 投稿リストブロックを一行で4列以上表示することができる
- 横スクロール表示させる見せ方も可能
- 表示が遅くなる恐れ
- 設定の仕方がスマートでない
投稿リストブロックとは
SWELLの投稿リストブロックはカテゴリーやタグなどを指定して、必要な数だけの投稿記事を表示することができるSWELLオリジナルブロックです。
ブログパーツと併用することで、リッチな記事系ウィジェットとして活用することもできる物凄く便利なブロックです。
この関連記事も投稿リストブロックで作成
設定方法
設定ステップは大きく5つ
- リッチカラムブロックを設置
- カラム項目内に投稿リストブロックを設置
- 設置した投稿リストブロックのレイアウトを調整
- 表示する投稿記事を指定する
- 残りのカラム項目でステップ2~4を繰り返す
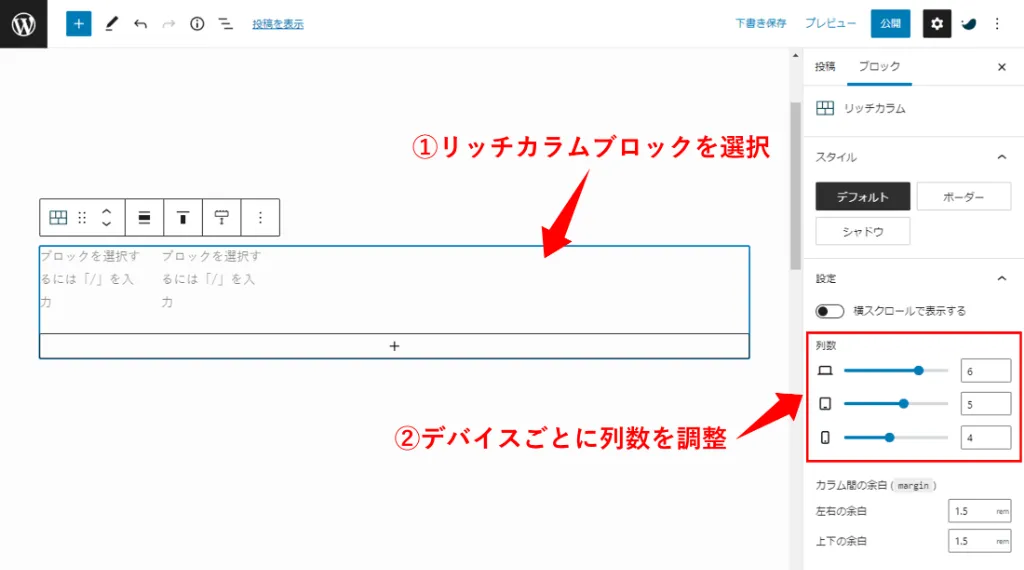
ステップ1 リッチカラムブロックを設置
まずはじめにリッチカラムブロックを設置します。
細かな設定は次の通りです。
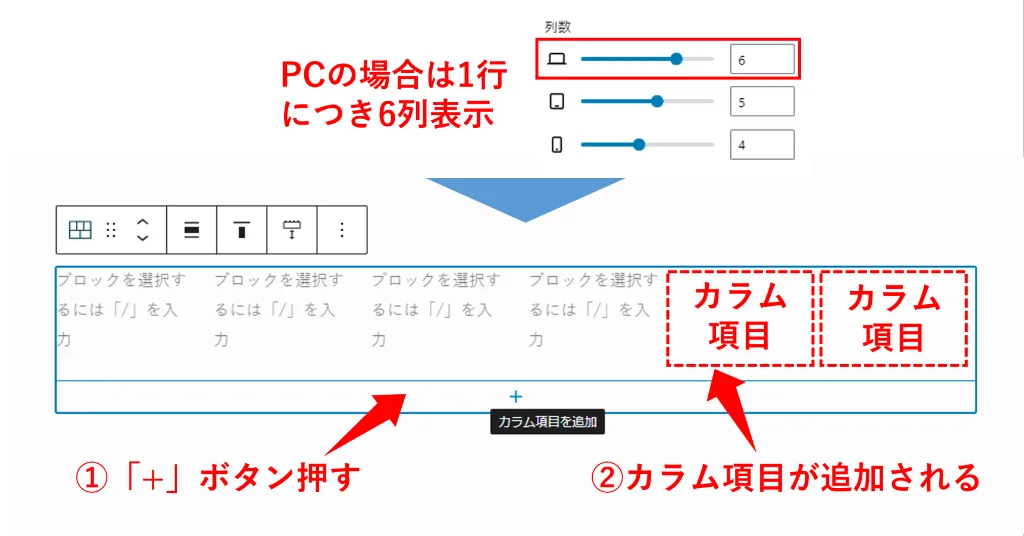
デバイスごとの列数を設定
リッチカラムブロックを設置したら最初にデバイスごとの列数を設定しましょう。
設定項目はリッチカラムブロックを選択すると右サイドバーに表示されます。
今回はPC6列、タブレット5列、スマホ4列で設定してみました。

カラム項目を追加
カラムブロックを選択した状態で表示される「+」ボタンを押すと、リッチカラムブロック内にカラム項目が追加されます。
今回はPC基準で6列追加しました。

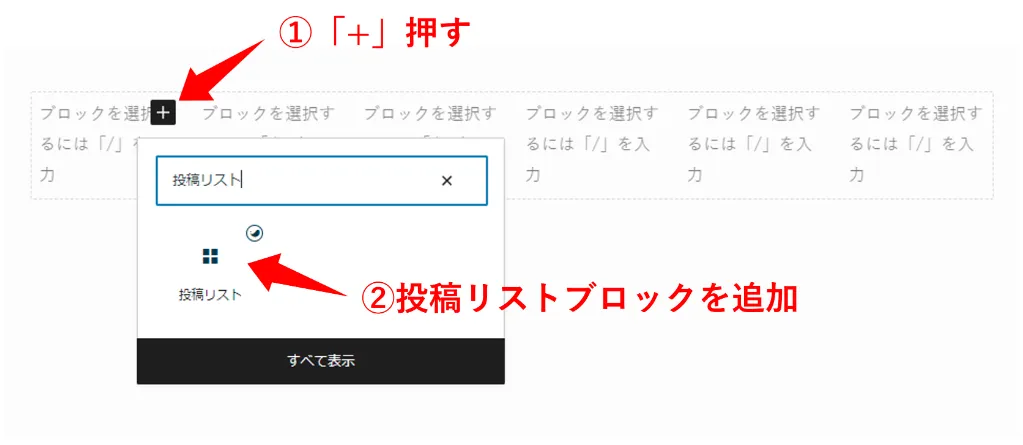
ステップ2 カラム項目内に投稿リストブロックを設置
ステップ1で設置したリッチカラムブロックのカラム項目内に投稿リストブロックを設置します。

ステップ3 設置した投稿リストブロックのレイアウトを調整
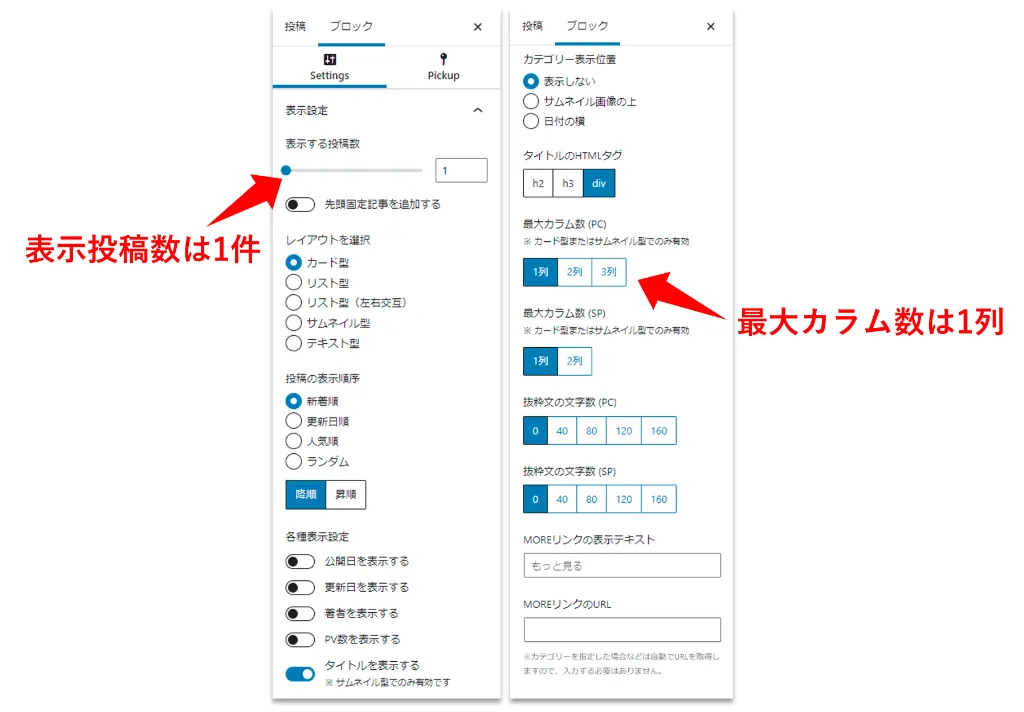
表示する投稿数と最大カラム数を調整

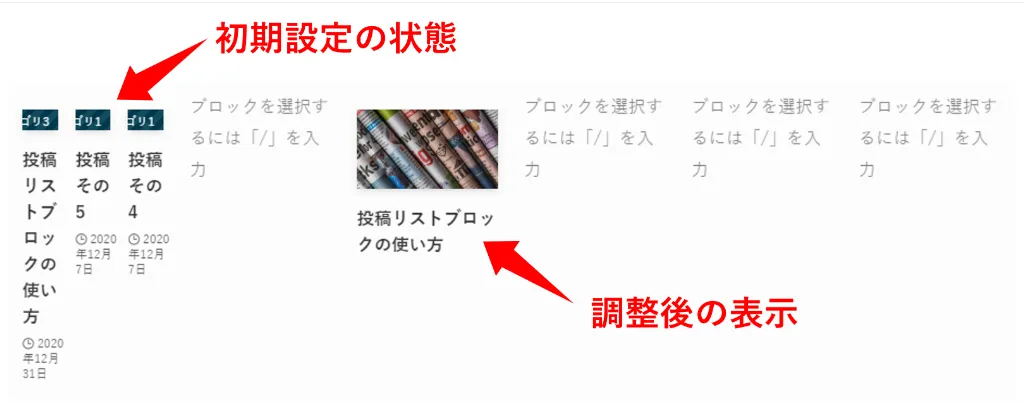
投稿リストブロックは初期状態だと投稿数3件、最大カラム数PC3列・スマホ1列の状態で設置されます。
このままだと見栄えが悪くなってしまうので投稿数は1件、最大カラム数はPCとスマホとも1列に設定します。

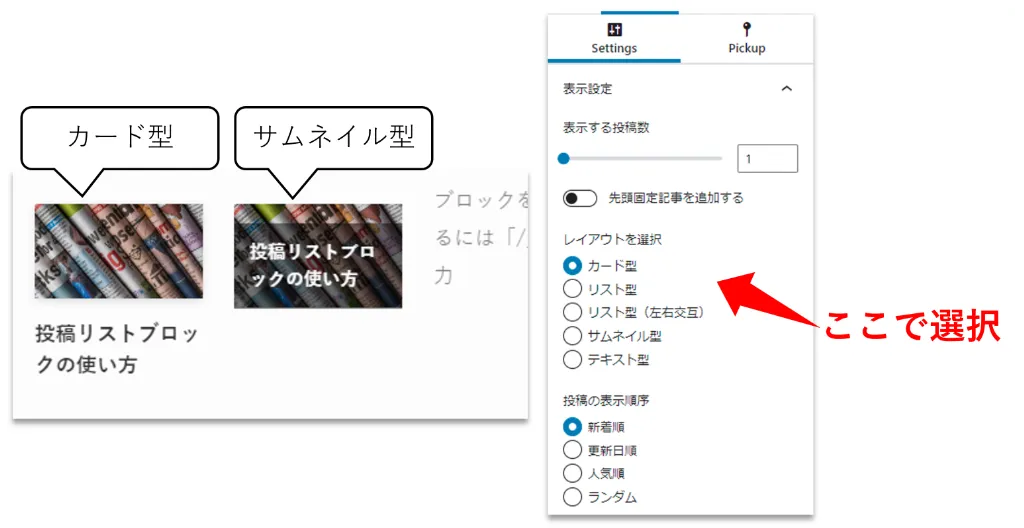
カード型 or サムネイル型のレイアウトを選択
レイアウトはカラム項目一つひとつの表示サイズに鑑みてカード型かサムネイル型のどちらかを選択することをおすすめします。

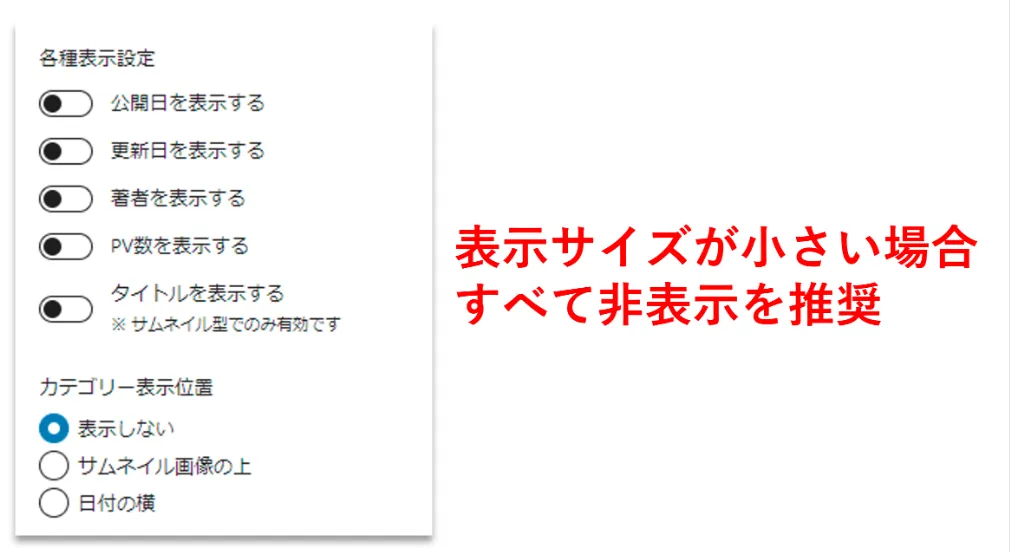
各種表示設定・カテゴリー表示位置
投稿リストブロックでは公開日やカテゴリラベルなどの表示・非表示を設定できます。
列数が多いと投稿記事一つひとつの表示も小さくなるので、基本的にすべて非表示にすることをおすすめします。

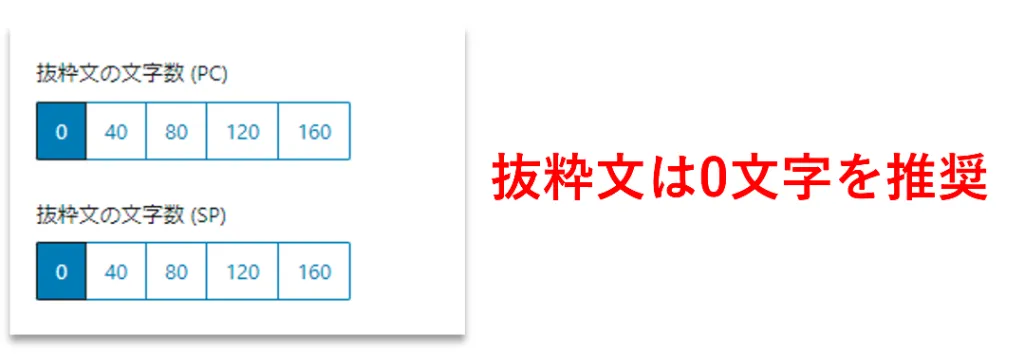
抜粋文の文字数
レイアウトでカード型(もしくはリスト型)を選択している場合、投稿記事の本文から指定文字数まで抜粋して表示されます。

ステップ4 表示する投稿記事を指定する
表示する記事は「Pickup」タブから指定します。
「投稿IDを直接指定」で表示したい記事のIDを入力してください。

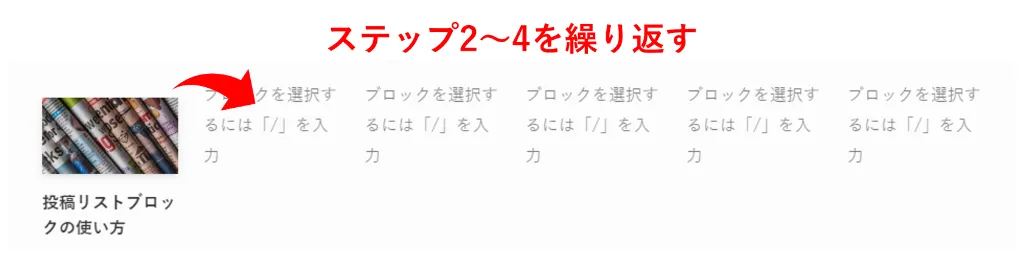
ステップ5 残りのカラム項目でステップ2~4を繰り返す
ここまでできたら残りのカラム項目でもステップ2~4の設定を繰り返します。

とはいえ本当にすべて繰り返すと大変です。
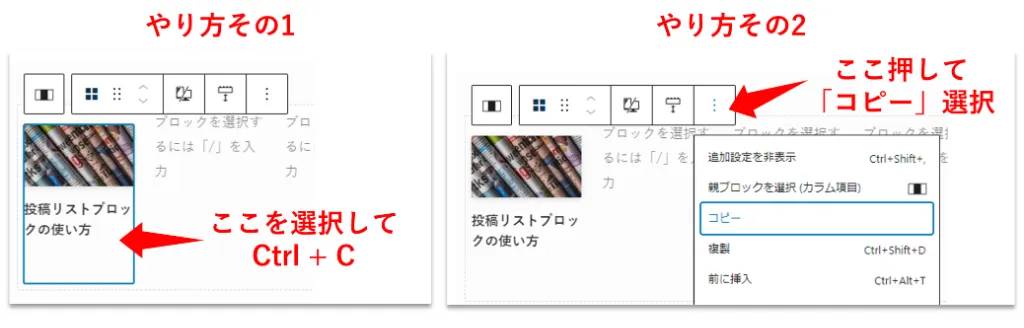
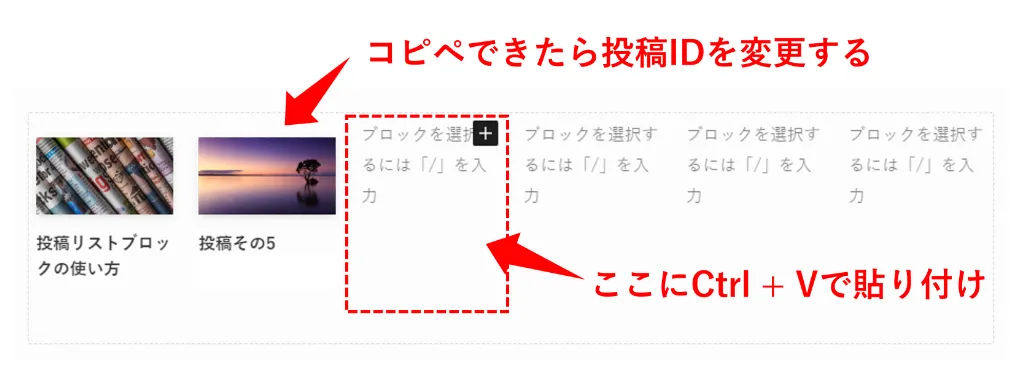
幸い設定した投稿リストブロックをコピーしてからカラム項目内に貼り付けることができるので、実際はコピペした投稿リストブロックで表示指定している投稿IDを変えるだけでOKです。


ここまでの設定ができていると、下記の通り4列以上の投稿リストブロックが表示できます。
完成イメージ
う~ん、流石にPC画面でも6列はサムネイルサイズが小さいですね。
というわけで、もう少しサムネイルを大きく見せたい場合は横スクロール表示対応させた方がよろしいかと思います。
(次で説明します。)
投稿リストブロックの横スクロール表示
ここまでの解説で4列以上の投稿リストブロックが作成できるようになりましたが、当然カラムが増えるほど、サムネイルは小さくなってしまいます。
サムネイルサイズは小さくしたくない、でもカラム数は減らしたくないという場合は投稿リストブロックを横スクロールで表示することをおすすめします。
設定方法
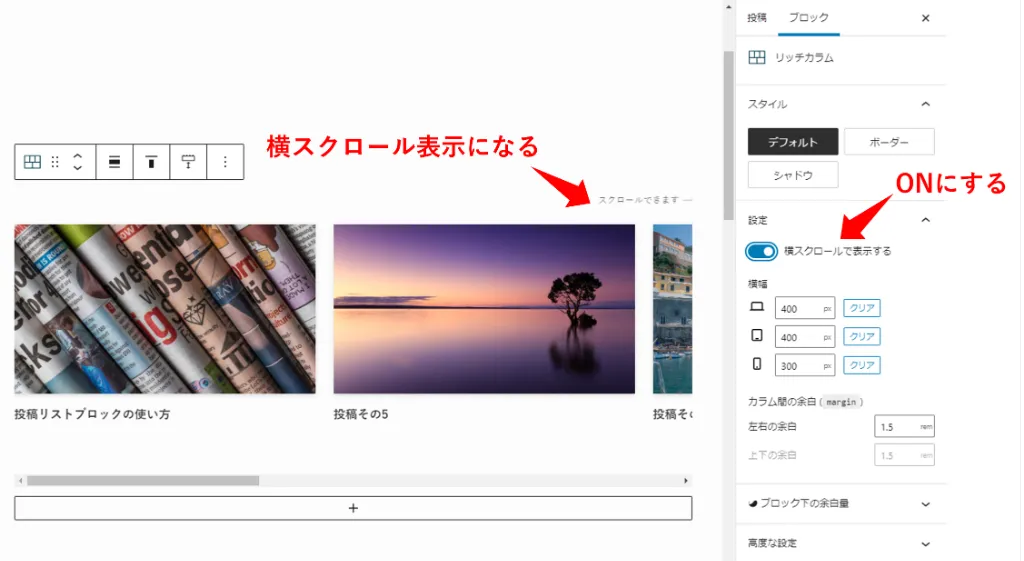
やり方は簡単でリッチカラムブロックの設定で「横スクロールで表示する」をONにするだけです。

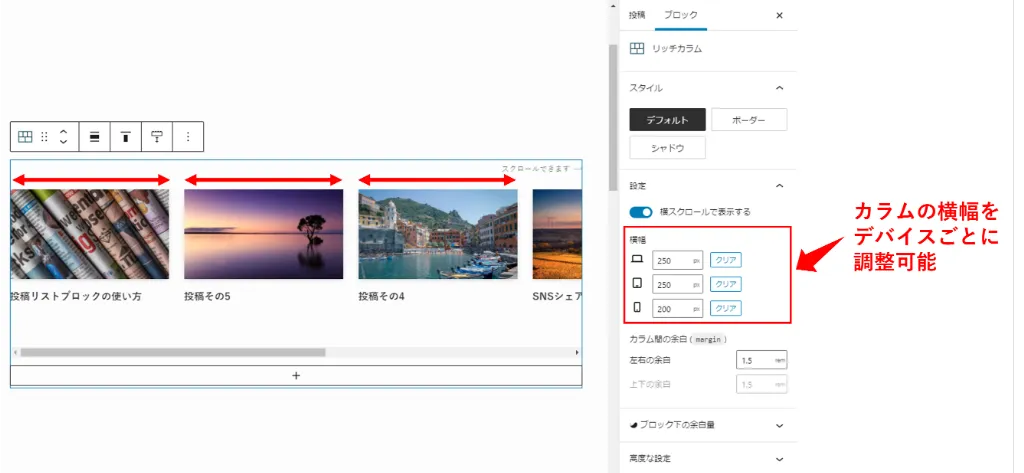
「横スクロールで表示する」をONにすると、直下にデバイスごとにカラムの横幅を設定する項目が表示されます。お好みで調整してください。

完成イメージ 横スクロール表示ver
表示サイズを考えるとやはり横スクロール表示にした方が実用的だと思います。
まとめ
少々不格好なやり方ですが、リッチカラムブロックを使うことで投稿リストブロックのカラム数を増やすことができました。
ただ冒頭お伝えした通り、投稿リストブロックを繰り返し設置することになるため、当然読み込むコード数が無駄に増えることが考えられます。表示速度の観点ではあまり褒められたやり方ではないかもしれません。
ブログパーツ機能と併用することでピックアップバナーのような見せ方も可能
今回の設定をブログパーツで行えば、ブログパーツのショートコードをウィジェットエリアに記述するだけで、ピックアップバナーのような見せ方が可能です。
もともと今回のネタは「投稿リストブロックでピックアップバナーのような見せ方をしたい」という質問がきっかけで記事にしています。

今後のSWELLのアップデートに期待
今回ご紹介したやり方は我ながらイケてないと思いつつも、投稿リストブロックのカラムのカラム数を増やしたり、スクロール表示させたりするニーズは普通にありそうだなと感じています。
SWELLはユーザーの要望をもとに新機能を実装することがよくあるので、同じような要望をする人が増えてくれば、開発検討してくれるかもしれません。
そんなこと言いつつ、アクセシビリティの観点に立つとあまり横スクロール表示ってよくないかな~とも思うので、悩ましいです。