このブログではワードプレステーマ「THE THOR」と「SWELL」で使える機能一つひとつ取り上げて真剣レビューする連載を続けています。
今回は情報の整理に役立つ「テーブル機能」で比べてみました。
わたし自身はTHE THORよりもSWELLをおすすめしているのですが、「テーブル」という機能に限って比べてみると、手放しにSWELLをおすすめすることが難しかったです。
(正確にはSWELLというよりブロックエディターのテーブルがちょっとおすすめしにくい。)
SWELL – ver. 2.6.0のアップデートでSWELLのテーブルブロックが大幅に改善されました!
詳しくは次の記事をご確認ください。(2022/4/30追記)
このあたりの理由について、順を追って詳しく説明したいと思います。
この記事のSWELL公式マニュアルはこちら
THE THOR テーブル機能
まずはTHE THORのテーブルの解説から…
テーブルデザイン一覧
- 基本(default)
-

- 点線
-

薄くて見えづらいですが、線がドット状になります。
色の設定
THE THORではテーブルの色を細かく設定することができます。
- 文字色
- 線色
- ヘッダーセルの背景色(TH背景色)
- ヘッダーセルの文字色(TH文字色)
- 普通のセルの背景色(TD背景色)
- 普通のセルの文字色(TD文字色)
- 普通のセル(偶数行)の背景色(偶数例TD背景色)
例えばこんな感じ

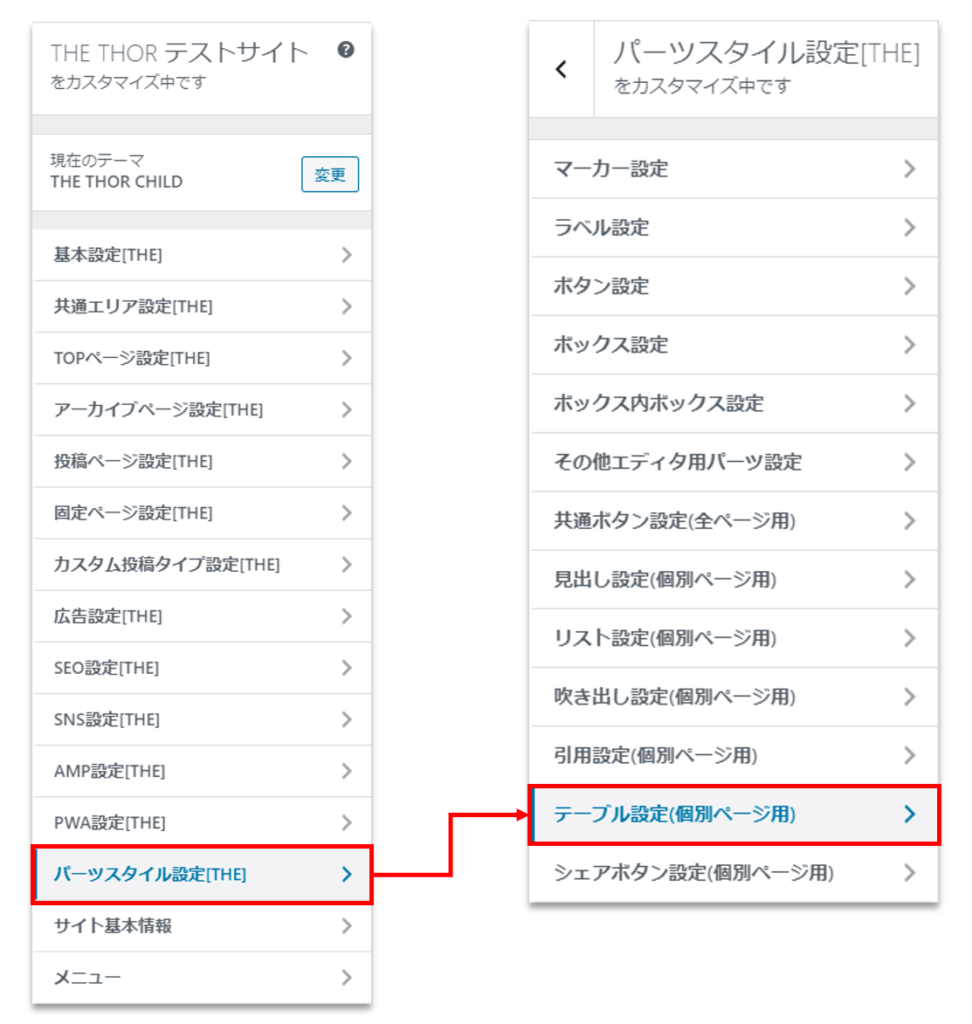
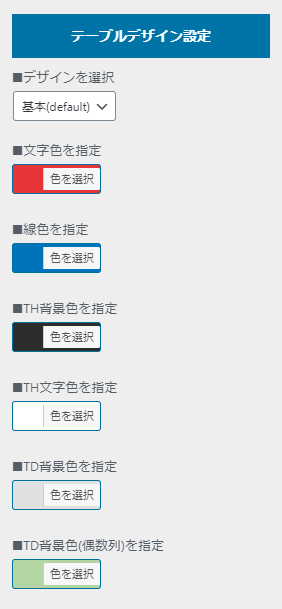
テーブルデザインの設定方法

「テーブル設定(個別ページ用)」では、先ほど紹介したデザインと各要素の色が指定できる項目が並んでいます。
お好みで設定してください。

テーブルの使い方
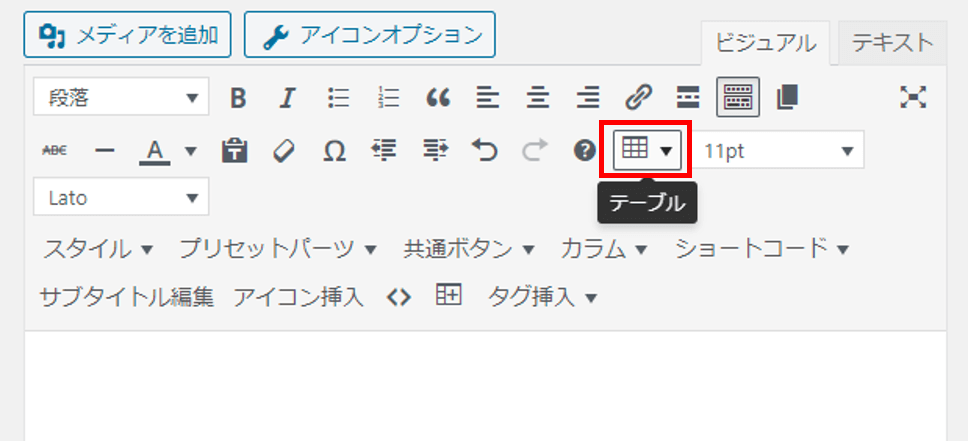
THE THOR(正確にはビジュアルエディター)のテーブルの設置方法はとてもシンプルです。
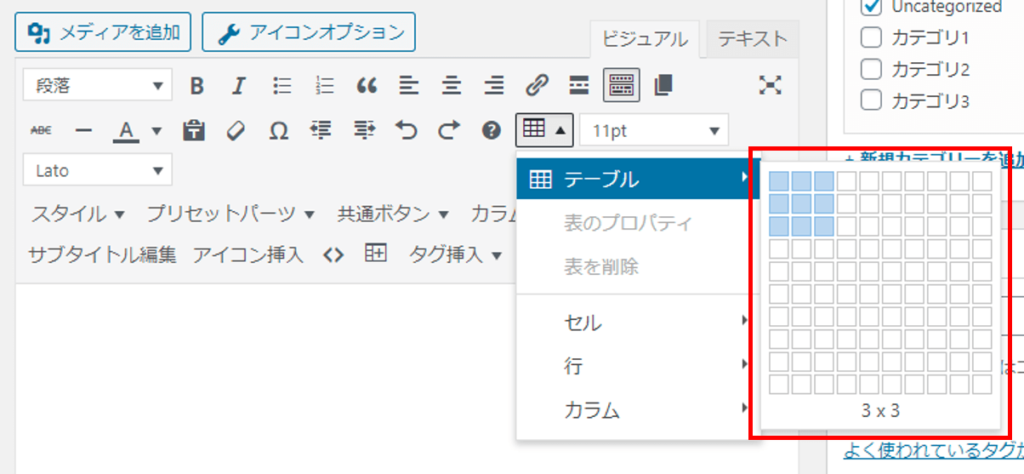
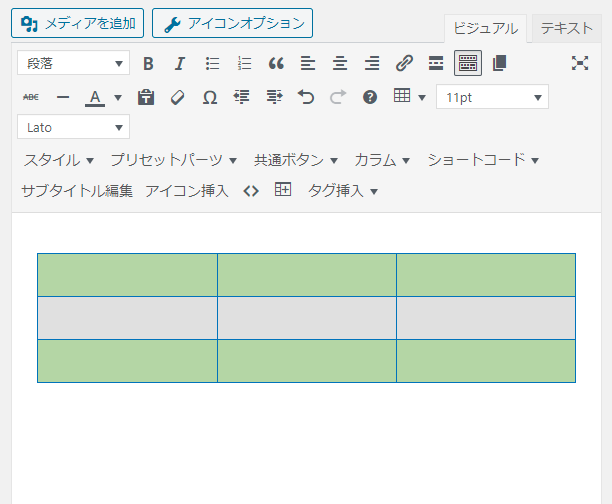
テーブルの設置


セルや線の色は「テーブル設定(個別ページ用)」で設定した色が適用されます。

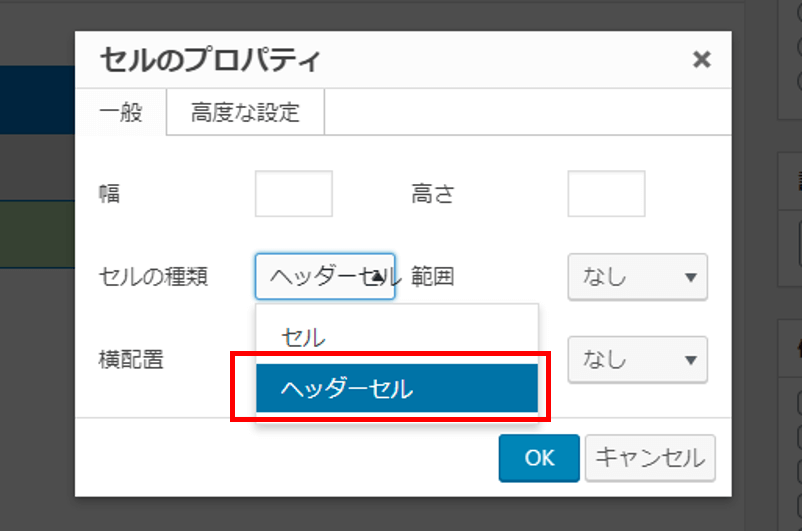
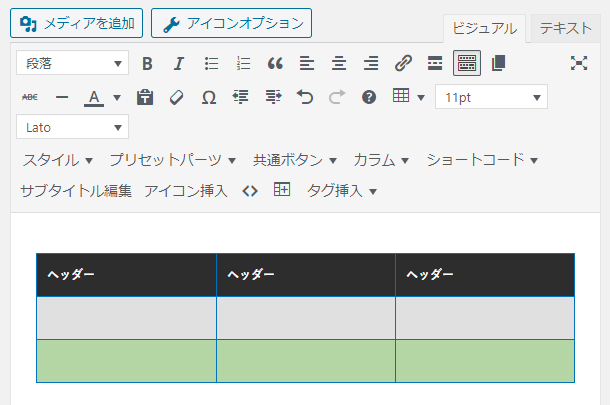
ヘッダーの設定


選択したセルにヘッダーデザインが適用されます。

各要素の色の変更
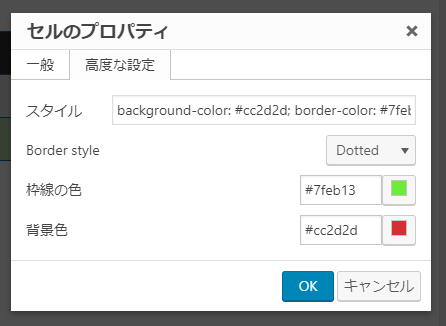
THE THORではエディターからセルの色、線の色やスタイルを変更することができます。
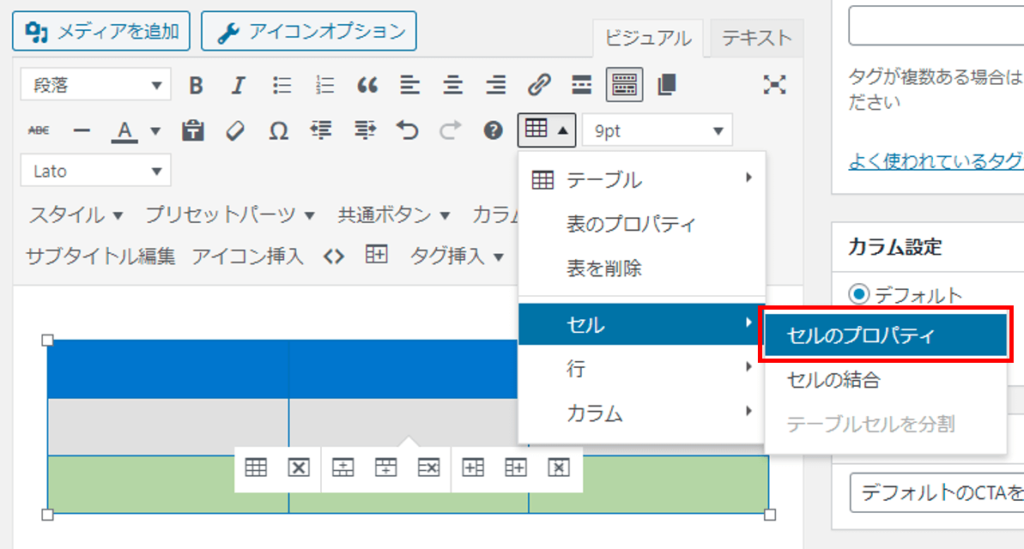
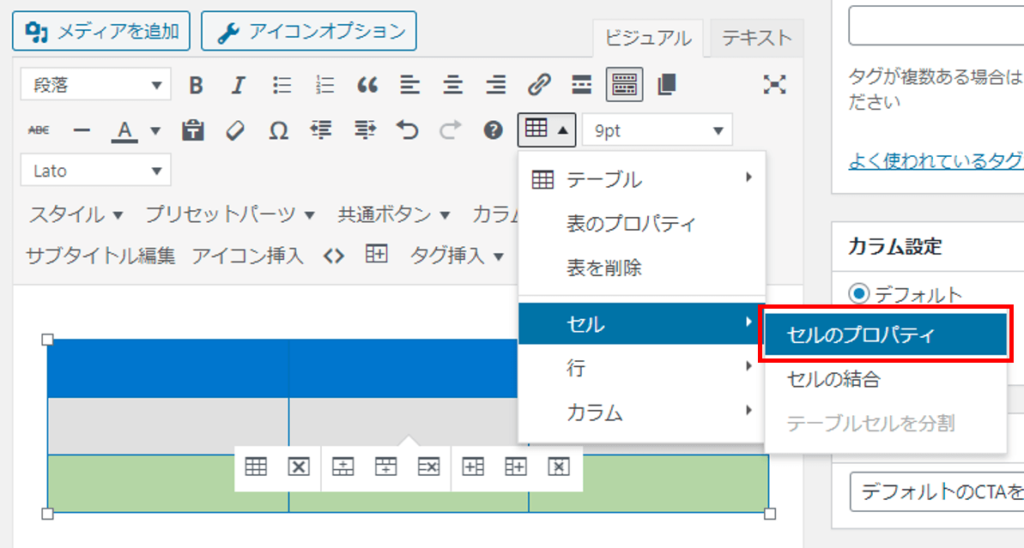
変更する場合は、「テーブル>セル」の「セルのプロパティ」を開いてください。

「高度な設定」タブでセルの色を変更できます。

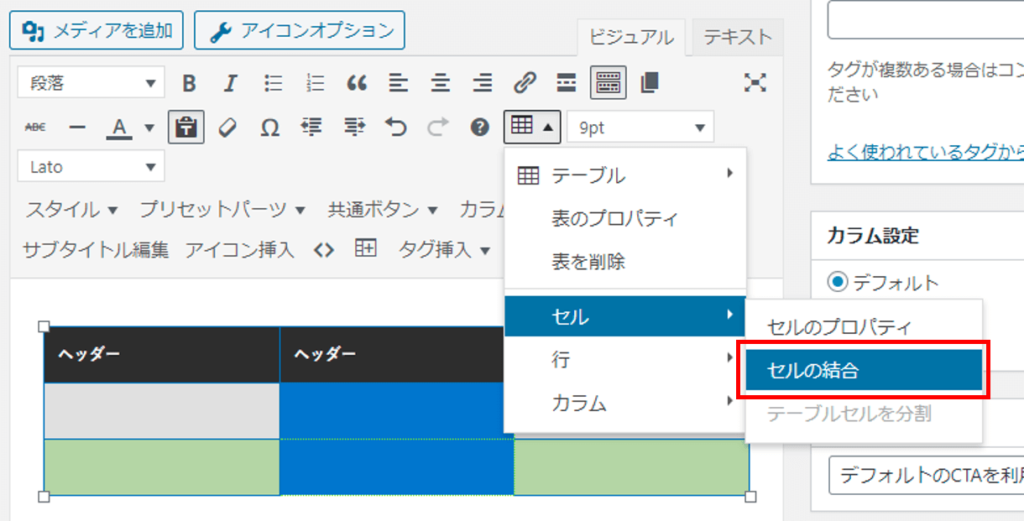
セルの結合
THE THORではブロックエディターではできないセルの結合が可能です。
結合したいセルを選択した状態で「テーブル>セル」の「セル結合」をクリックするだけで結合できます。

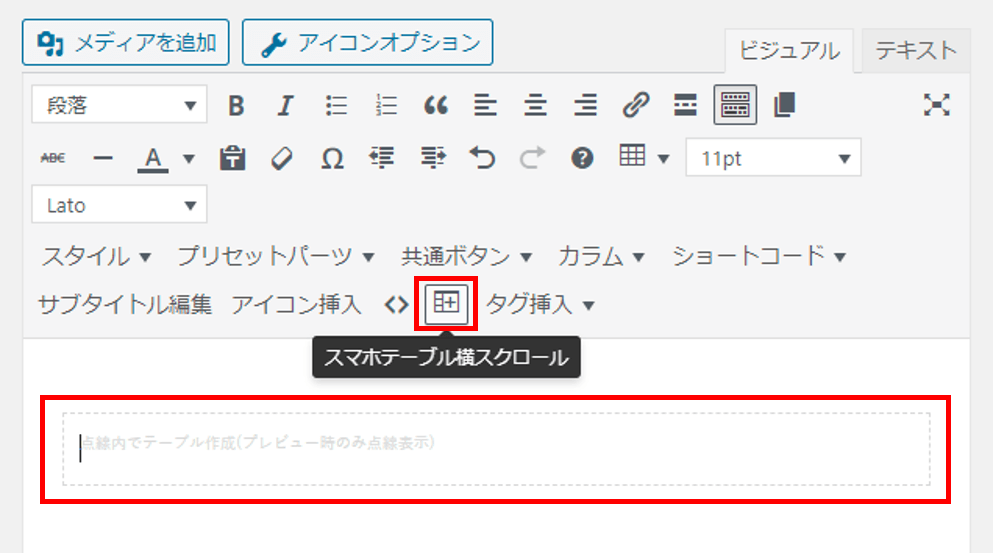
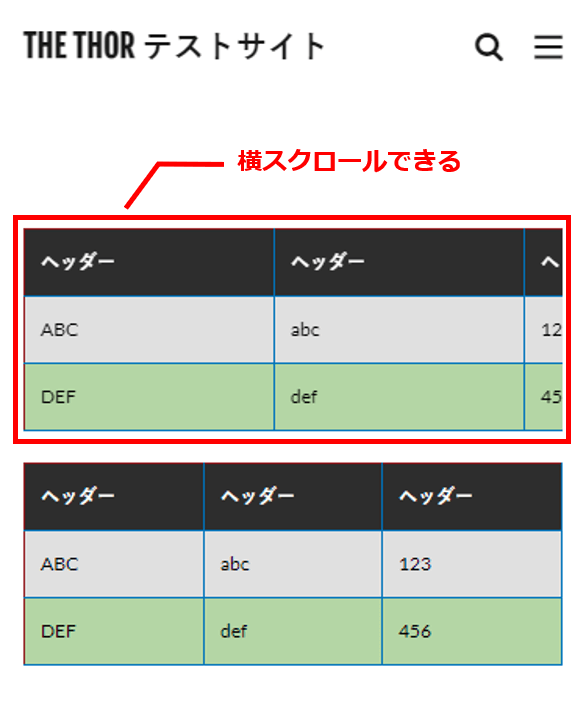
スマホテーブル横スクロール機能
THE THOR には「スマホテーブル横スクロール」という機能があります。
このアイコンをクリックすると点線枠が出現します。

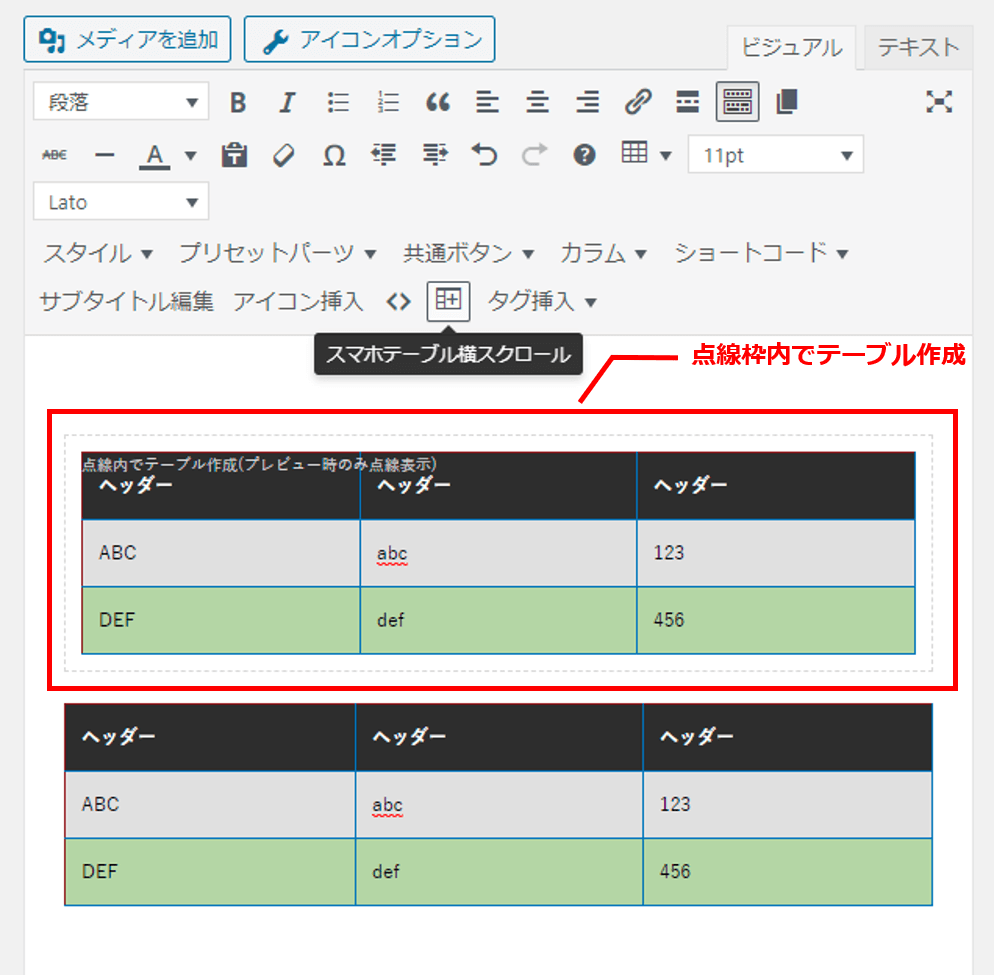
出現した点線枠の中にテーブルを作成すると横スクロールするテーブルが設置できます。

横スクロールできる表の完成です。

SWELL テーブルブロック
こちらの記事で解説しているSWELL テーブルブロック機能は ver. 2.6.0 より以前のバージョンのものです。最新版は次の記事をご覧ください。(2022/4/30 追記)
ここからはSWELLのテーブルブロックの解説です。
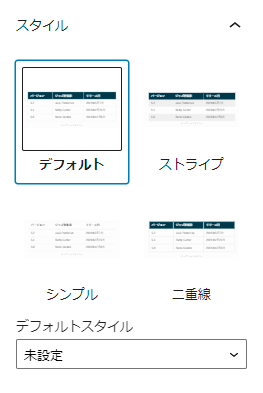
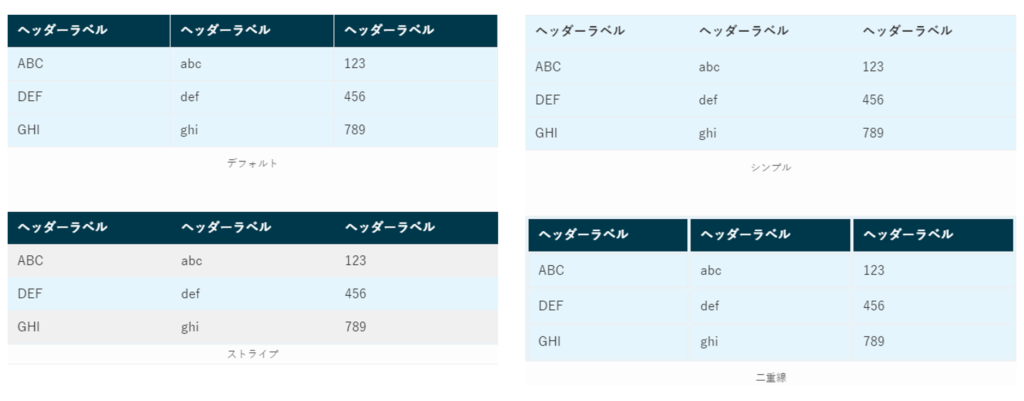
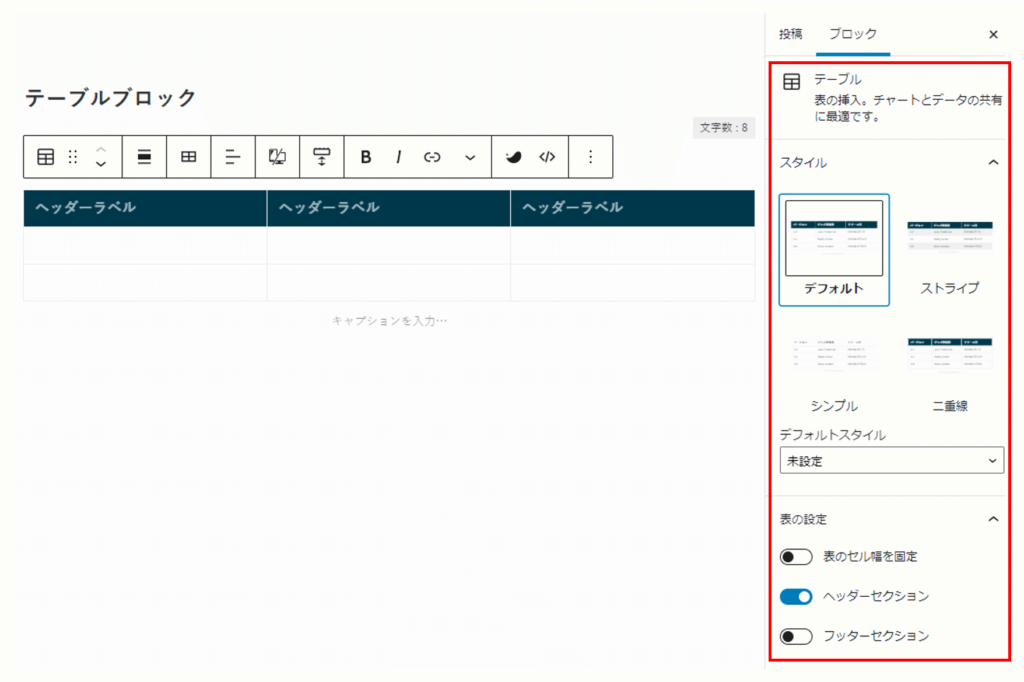
テーブルスタイル一覧
SWELLでは、4種類のスタイルを選ぶことができます。

- デフォルト
-

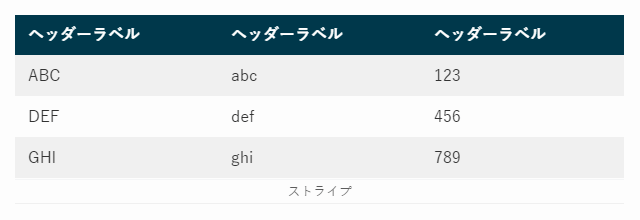
- ストライプ
-

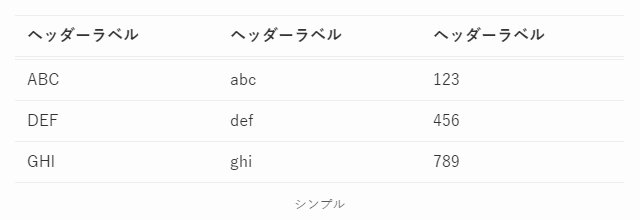
- シンプル
-

- 二重線
-

表の設定

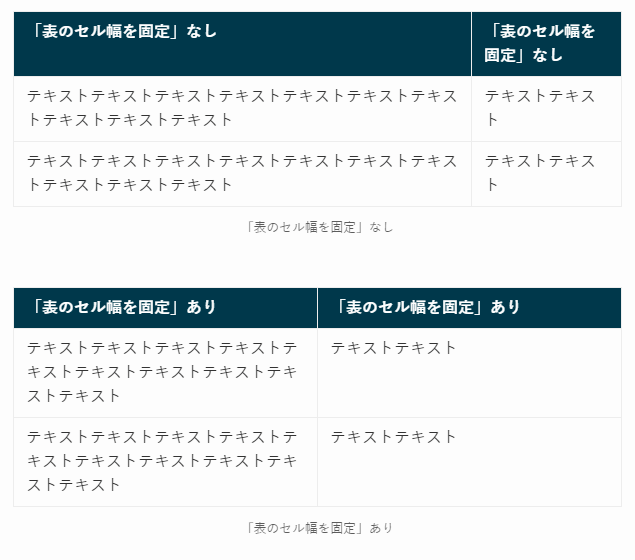
- 表のセル幅を固定
-
セルの文字数に関係なく、セル幅を均等に表示します。

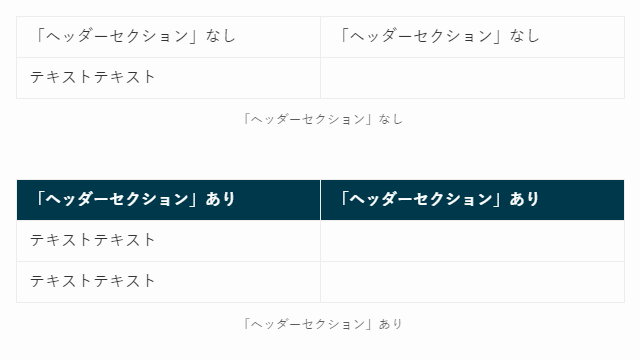
- ヘッダーセクション
-
テーブルの先頭行に見出しとなるヘッダーが追加されます。

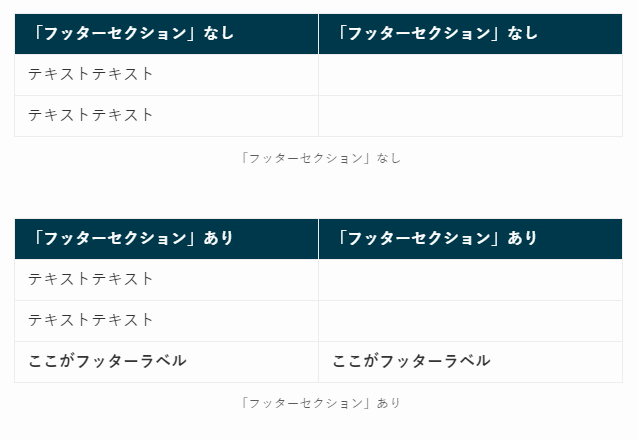
- フッターセクション
-
テーブル最後尾行にフッターが追加されます。
見た目はヘッダーほど変わらないです。

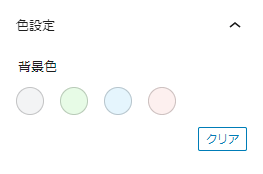
背景色の設定
セルの背景色を4色から選択できます。

設定イメージ

SWELLのテーブルで注意したいこと
- カラーパレットの4色は変更できないようです。
(デフォルトの色が好みじゃないと困るかも。) - 一部のセルだけ色を変更することができません。
- 線の色の変更はできません。
- ヘッダーの色はサイトのメインカラーが適用されます。
(変更の仕方ご存じの方はご連絡ください!)
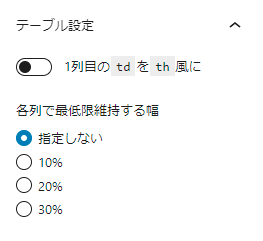
テーブル設定
1列目(つまり左端の縦列)を見出し風(tdをth風)にできたり、各列の最低幅の設定ができたりします。
ここの設定は上述の「表の設定」とマージしても良いんじゃないかな?って思ってます。

1列目のtdをth風にしたイメージ

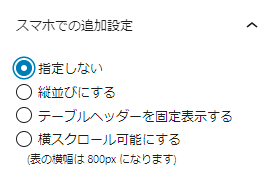
スマホでの追加設定
テーブルはPCでは見やすいですが、スマホではどうしても窮屈になってしまいがちです。
SWELLではスマホの画面サイズでもテーブルが読みやすくなるような追加設定ができます。

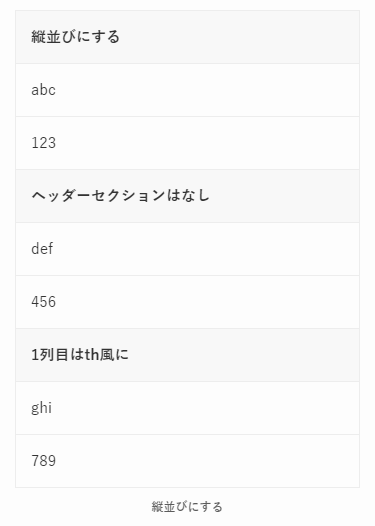
- 縦並びにする
-
「ヘッダーセクション」はなし、「1列目のtdをth風に」はONにすると見やすくなります。

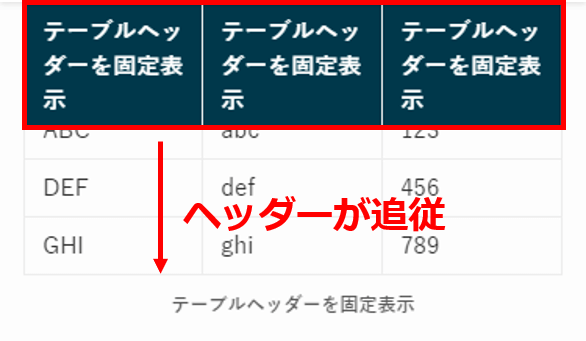
- テーブルヘッダーを固定表示する
-

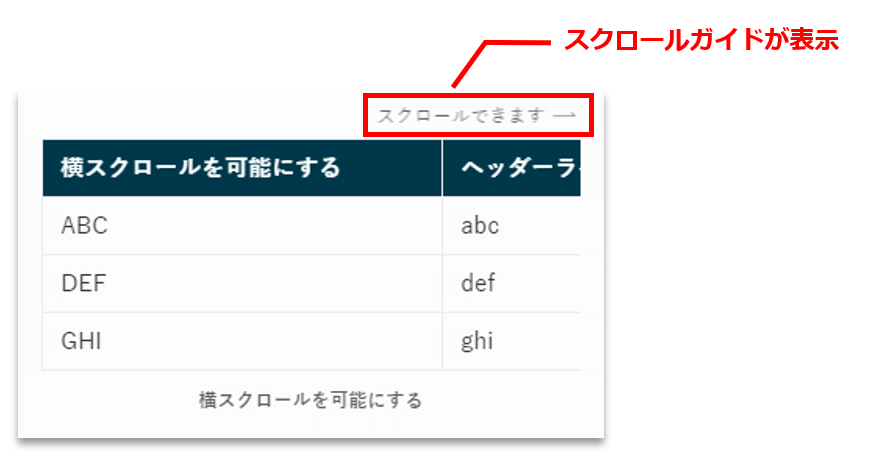
- 横スクロール可能にする
-
表の横幅は 800px になります
表の右上に「スクロールできます」というガイドテキストが表示されます。
(親切ですね。)
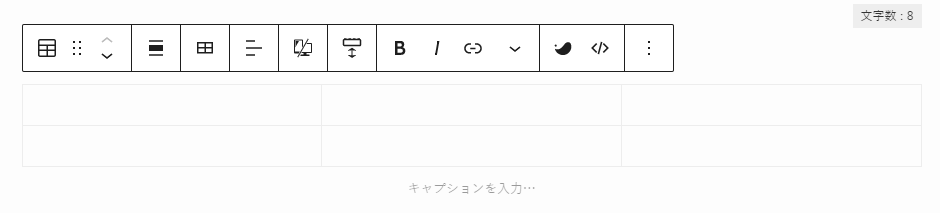
テーブルブロックの使い方
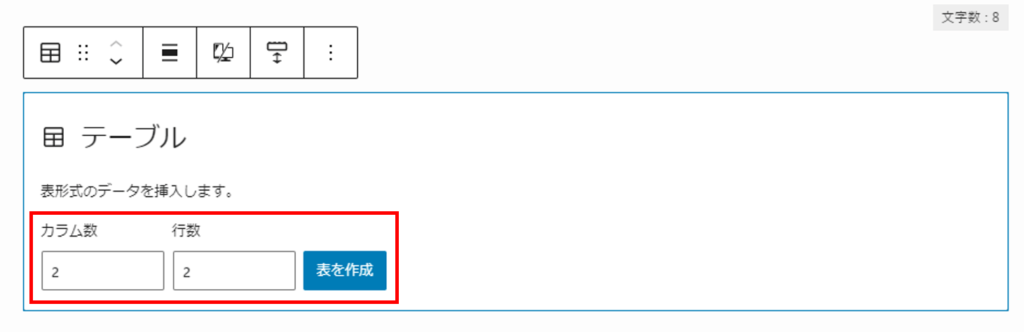
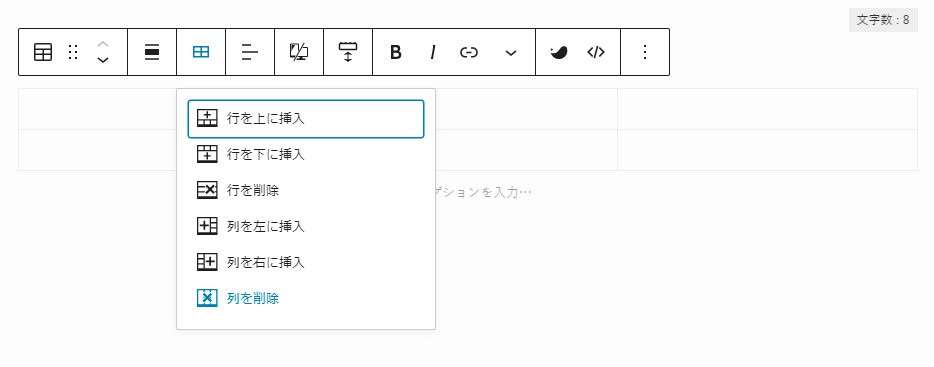
テーブルの設置




ブロックエディターではセルの結合ができません。
まとめ
複雑なテーブルを作るならTHE THOR(ビジュアルエディター)がおすすめ
両テーマ比較してみて、テーブル機能を利用するにあたって、多くのニーズに応えられるのはTHE THOR(ビジュアルエディター)の方だと思いました。
テーブルデザインの設定のしやすさ、見た目の良さはSWELL(ブロックエディター)だと思いますが、セルの結合や色のカスタマイズがTHE THORに比べると貧弱です。
せめてヘッダーセクションとテーブル背景色が自由に設定できると嬉しいのですが…。
スマホに配慮するならテーブルはなるべく使わない
ただし、SWELL(ブロックエディター)のテーブル機能がTHE THOR(ビジュアルエディター)より劣っていてもあまり問題にならないと考えています。
なぜなら今の時代、デバイスの主流はスマホだからです。
テーブルは情報が整理されて見やすいですが、それは大きな画面で見ることが前提です。
画面サイズが限られたスマホでは、以前ほど有効なデザインではないと考えています。
テーブルの代わりにリスト形式の表示がおすすめ
スマホだとテーブルはむしろ見えづらいとなると代わりのデザインが必要になります。
わたしの中のひとつの答えが縦に並べるリスト表示の活用です。
SWELLではカラムブロックの「スマホでの列数設定」を2列に指定することができるので、このように2つの項目を横並びにすることができます。
カラムブロック&リストブロック
見出し
- リスト1
- リスト2
- リスト3
見出し
- リスト1
- リスト2
- リスト3
他にも説明リストブロックとリストブロックあたりを使うとテーブルのように情報を整理しつつ、スマホでも見やすいデザインになります。
説明リストブロック&リストブロック
- 見出し1
-
- リスト1
- リスト2
- リスト3
- 見出し2
-
- リスト1
- リスト2
- リスト3
- 見出し1
-
- リスト1
- リスト2
- リスト3
- 見出し2
-
- リスト1
- リスト2
- リスト3
見出しの部分はアコーディオンに替えるのもアリです。
アコーディオンブロック&リストブロック
このように伝えたい内容に鑑みて適宜デザインを使い分けしていくのが最適解だと思います。
SWELLのブロックはスマホでも見やすい
テーブル機能はSWELLの方が劣後するという結論ではありましたが、デバイスの主流がスマホであることを考えるとテーブル機能のマイナス部分の影響は小さいと思います。
むしろ、ブロックエディターがテーブル機能を拡充しないのはこういったデバイス事情を考慮してのことなのではとさえ思えてきました。
先ほど紹介した通り、SWELLにはスマホでも見やすいオリジナルブロックが多数用意されています。
これだけ見やすいブロックがあるなら、テーブル機能のマイナスなんて些細なことです。
ワードプレスに標準搭載されているブロックもより使いやすいようにカスタマイズされているところも嬉しいポイント。
この記事が役にたったらようでしたら、SWELL公式サイトもご覧になっていただけますか?
ここでは紹介しきれない素晴らしい機能が盛りだくさんです。










