SWELLで使える専用ブロック「投稿リストブロック」の活用事例を紹介します。
今回は「投稿リストブロック」を使って人気記事ウィジェットを作ります。
この記事のSWELL公式マニュアルはこちら
[SWELL]人気記事ウィジェットとの違い
実のところSWELLのウィジェット設定画面にはデフォルトで人気記事(PV数順)ウィジェットが用意されています。

![[SWELL]人気記事 設定項目](https://lifestyle-analytics.com/wp-content/uploads/2021/01/swell_set_widget_popular-article-3.png)
こちらの人気記事ウィジェットで必要十分な場合はそれで結構なのですが、「投稿リストブロック」で人気記事ウィジェットを作ると、よりカスタマイズした表示が可能になります。
- レイアウトパターンが豊富!
- 特定の記事を除外できる!
- カテゴリーやタグで表示条件を絞り込める!
「投稿リストブロック」で人気記事ウィジェットを作る方法
「投稿リストブロック」で人気記事ウィジェットを作る方法はとても簡単です。
大きく分けて手順はたったの2つです。
「ブログパーツ」で人気記事の「投稿リストブロック」を作成
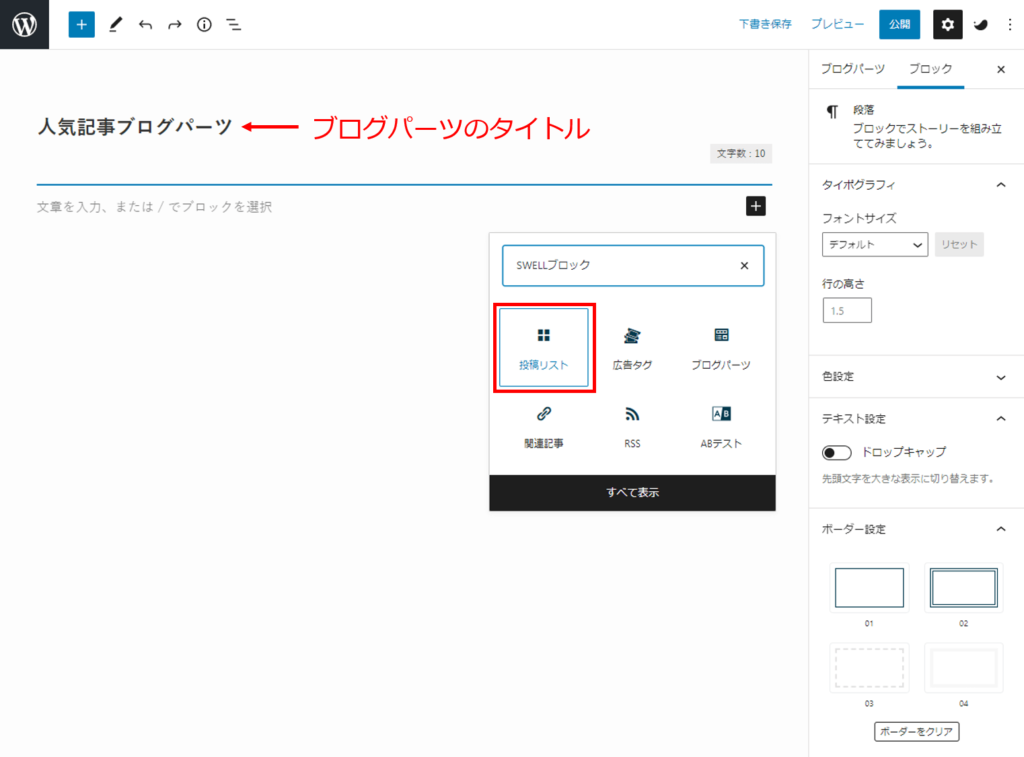
ブログパーツの新規作成
管理画面の「ブログパーツ」から、通常の投稿と同じように、「投稿リストブロック」をエディターで作成します。

「ブログパーツ」とはあらかじめ作成したコンテンツを登録しておく機能で、登録したコンテンツはショートコードで簡単に呼び出すことができます。
繰り返し使うコンテンツを作成するときに非常に便利な機能です。
さらにブログパーツのショートコードは、ウィジェットエリアでも呼び出すことができます!
投稿リストブロックの作成
通常のエディターと同じような画面が表示されます。
今回は人気記事ウィジェットを作るのが目的なので余計な文章は不要です。
いきなり「投稿リストブロック」を作成します。

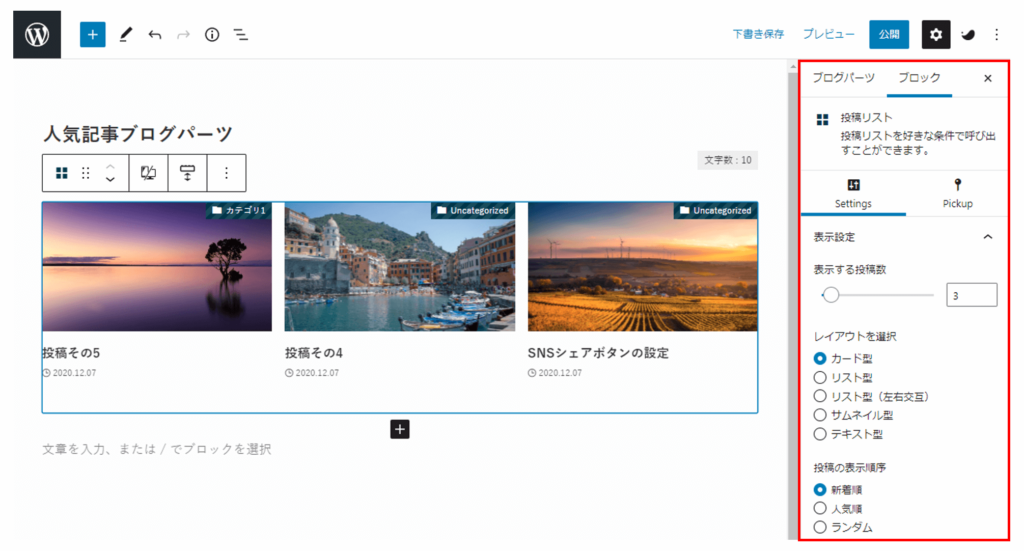
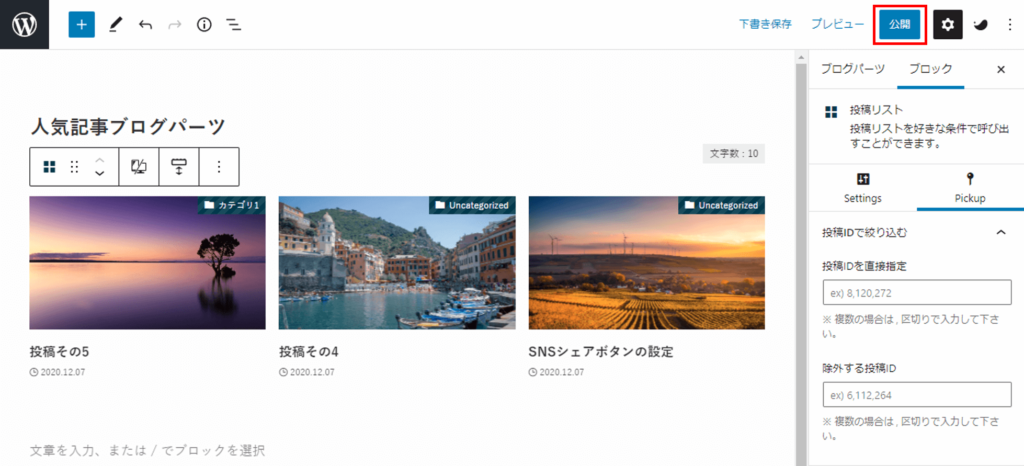
投稿リストブロックを設置するとエディターの右サイドバーで「投稿リストブロック」の設定ができるようになります。

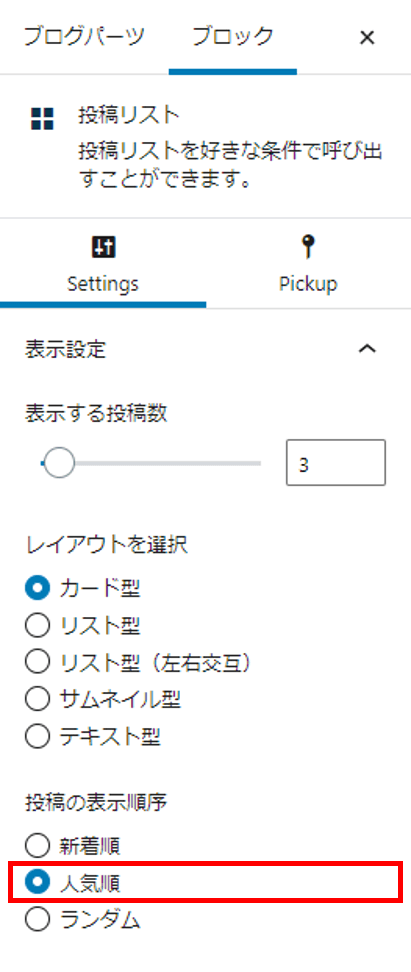
投稿リストブロックを人気順に表示
「投稿の表示順序」で「人気順」を選択します。


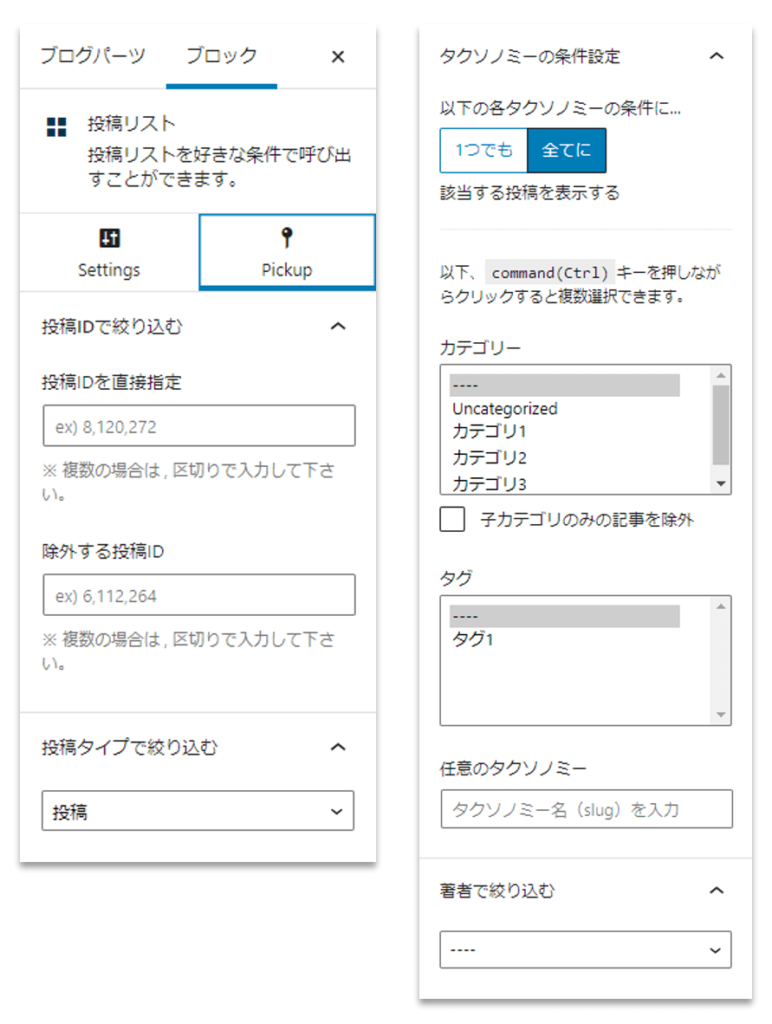
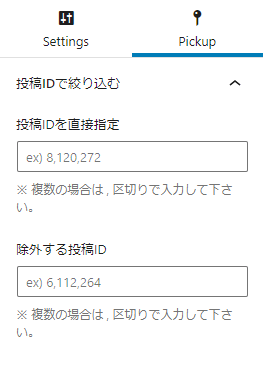
投稿IDで絞り込む

表示したい記事、表示したくない記事の投稿IDを登録します。
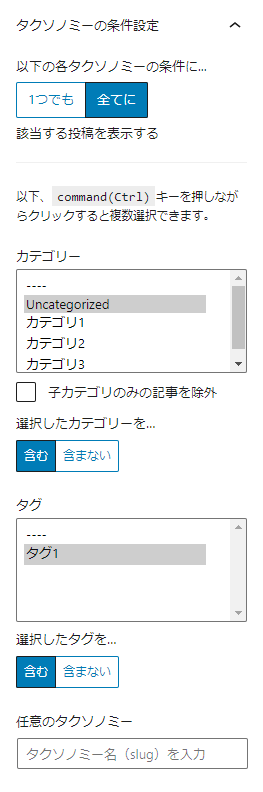
カテゴリー・タグによる絞り込み

カテゴリーやタグを選択すると「含む」「含まない」で表示条件を設定できます。
レイアウトもお好みで調整可能
「[SWELL]人気記事」ウィジェットのレイアウトパターンはカード型とリスト型の2つですが、「投稿リストブロック」で人気記事ウィジェットを作れば、5パターンのレイアウトを選択できます。
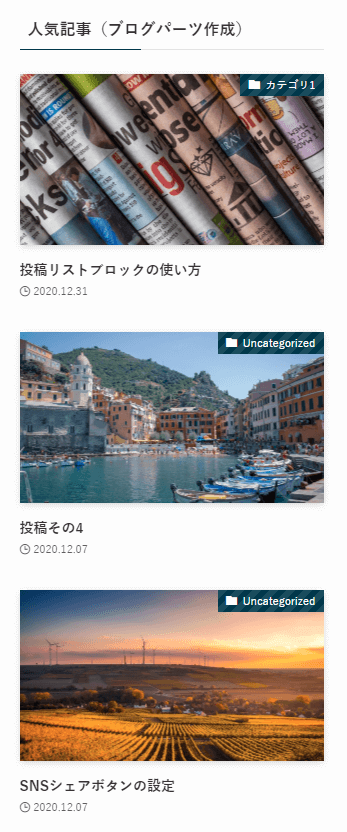
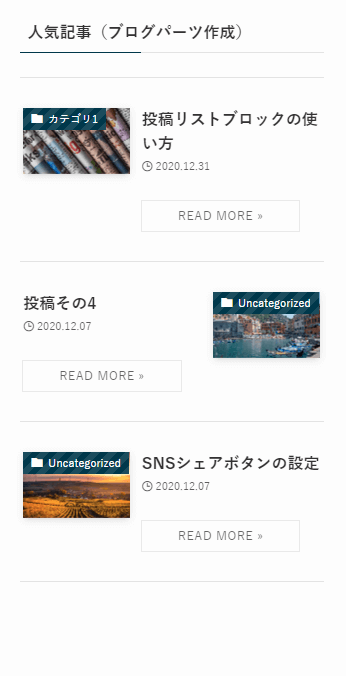
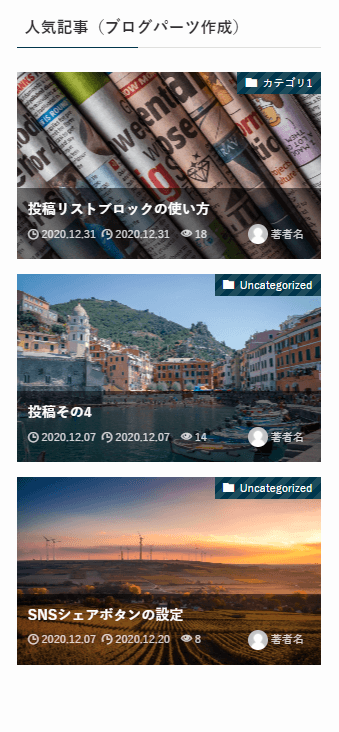
カード型

リスト型

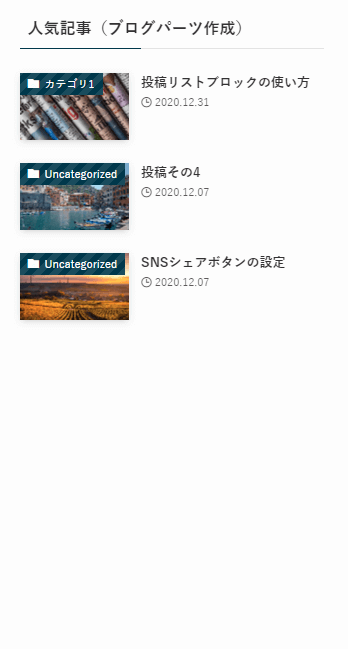
リスト型(相互左右)

サムネイル型

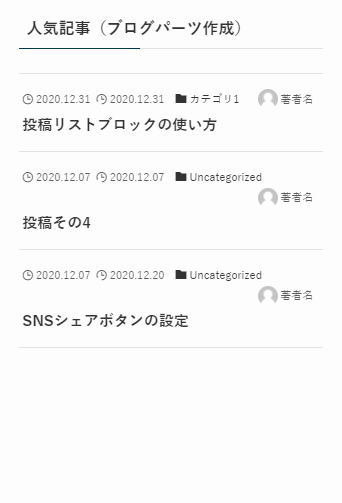
テキスト型

その他にもカラム数の調整や抜粋文字数の指定など細かなカスタマイズが可能です。
投稿リストブロックの設定項目の詳しい解説は別記事をご覧ください。

ブログパーツを公開
投稿リストブロックの設定が完了したら「公開」します。

これで人気順の投稿リストブロックがブログパーツとして登録されました。

ウィジェットエリアに作成した「ブログパーツ」のショートコードを登録
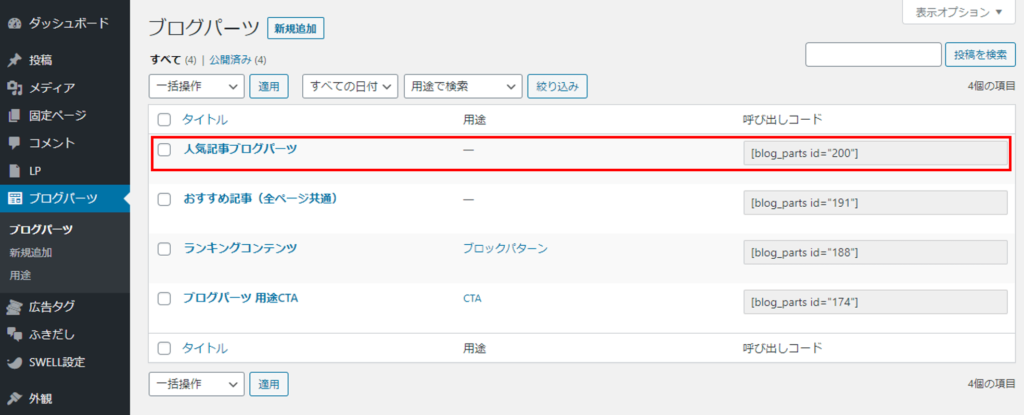
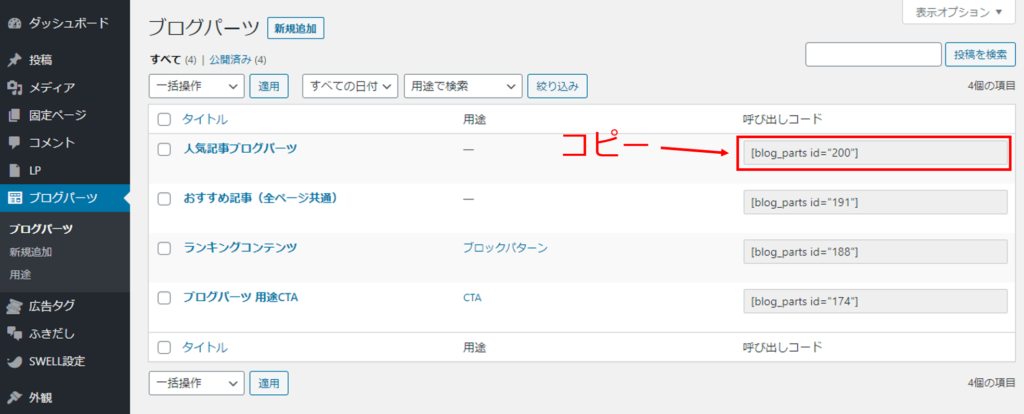
ブログパーツ一覧画面に先ほど登録したブログパーツの呼び出しコード(ショートコード)が表示されているのでコピーしてください。

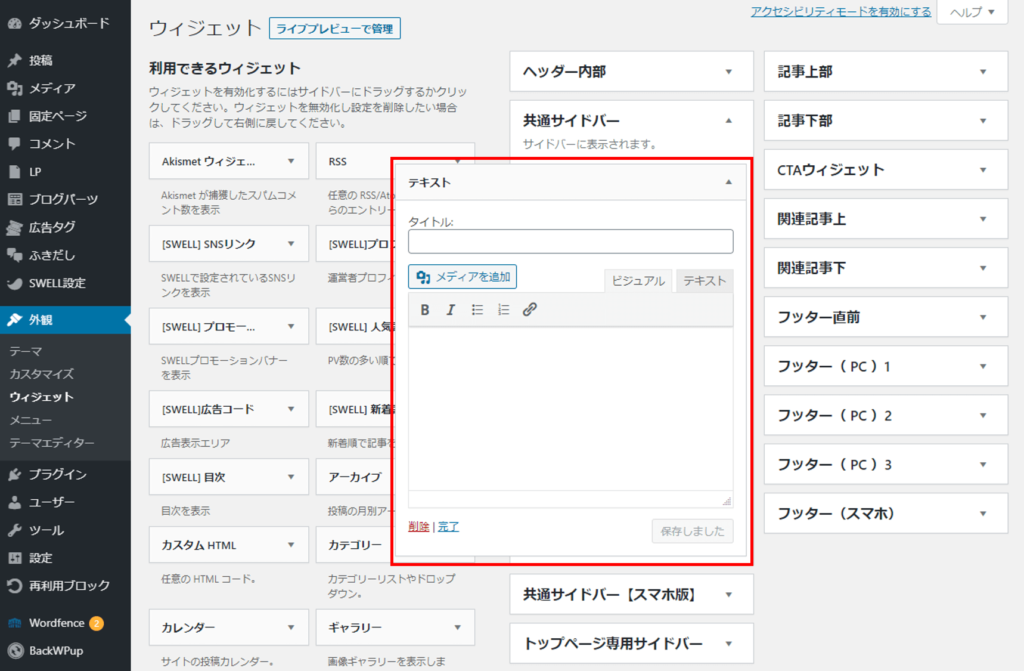
人気記事を表示したいウィジェットエリアに「テキスト」ウィジェットを設置します。
(「カスタムHTML」ウィジェットでもOKです。)

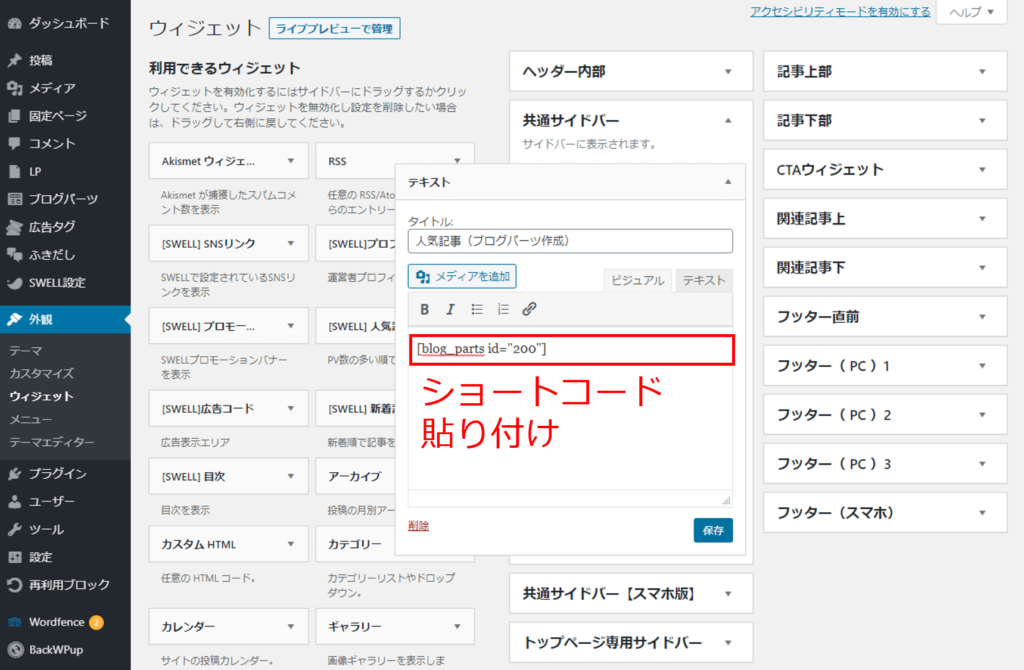
コピーした呼び出しコード(ショートコード)を「テキスト」ウィジェットに貼り付けて保存します。


まとめ ブログパーツで自由にウィジェットを作成しよう!
SWELLの「投稿リストブロック」と「ブログパーツ」を掛け合わせることで、標準の「[SWELL]人気記事」ウィジェットよりも強力な人気記事ウィジェットを作成することができます。
ブログパーツを使いこなせれば、ウィジェットを自由自在に作成できるようになるので、ぜひブログパーツ機能をマスターしてください!










