SWELLで使える「ブログパーツ」機能について紹介します。
「ブログパーツ」とはあらかじめ作成したコンテンツを登録しておく機能で、「ブログパーツ」として登録したコンテンツはショートコードで簡単に呼び出すことができます。
いくつかのページで使い回したいコンテンツを何度も入力する手間が省け、ウィジェットなどにも活用できる非常に便利な機能です。

この記事のSWELL公式マニュアルはこちら
ブログパーツの使い方
ブログパーツの新規作成
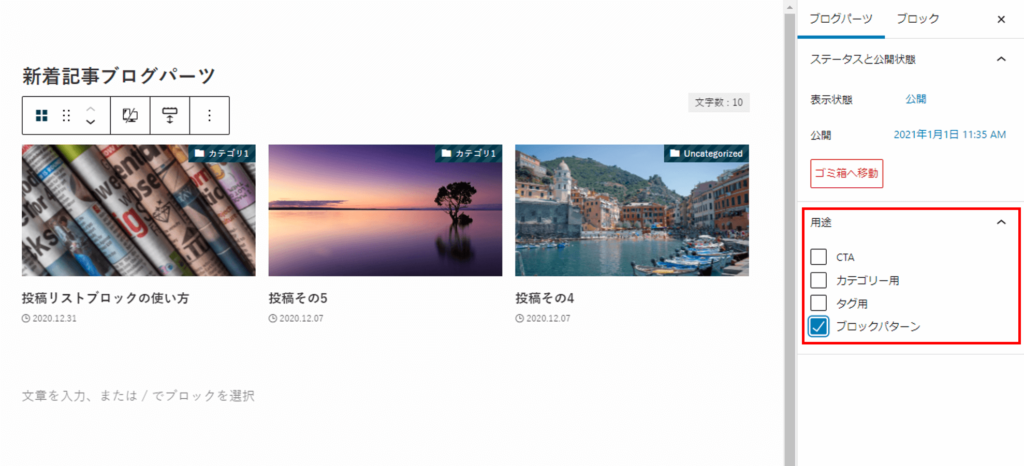
管理画面の「ブログパーツ」から、通常の投稿と同じように、呼び出したいコンテンツをエディターで作成します

右サイドバーの「用途」でブログパーツの分類ができます。

ブログパーツの登録
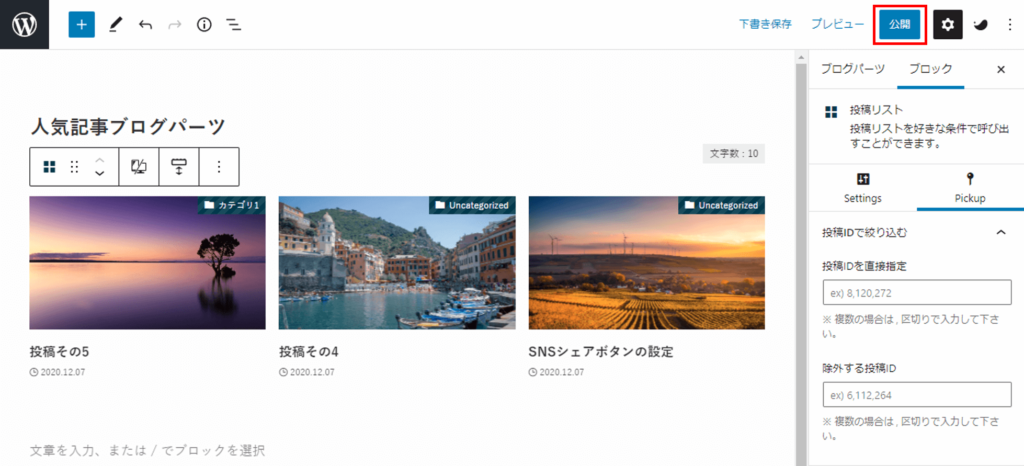
コンテンツの作成が完了したら、通常の投稿と同じように「公開」します。

これでおすすめ記事の投稿リストブロックがブログパーツとして登録されました。

ブログパーツの呼び出し方
ブログパーツを呼び出す方法は2種類です。
ブロックエディターから呼び出し
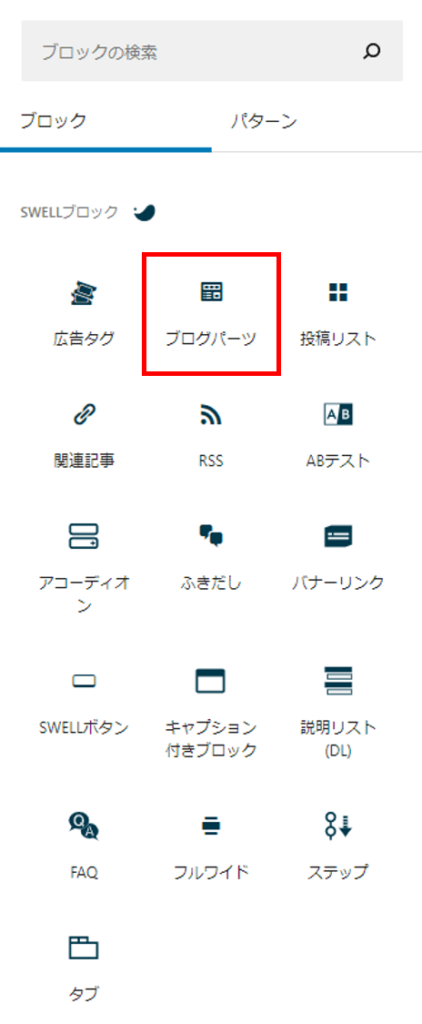
『SWELLブロック』の中から、『ブログパーツ』ブロックを選択してください。

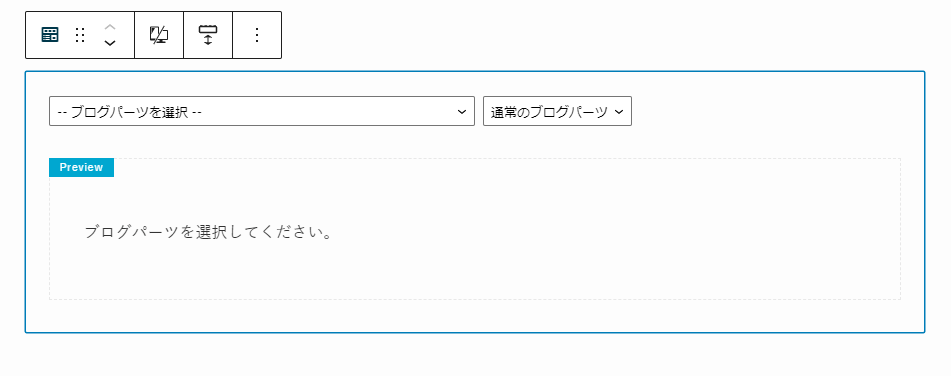
次のような「ブログパーツ」ブロックが挿入されます。

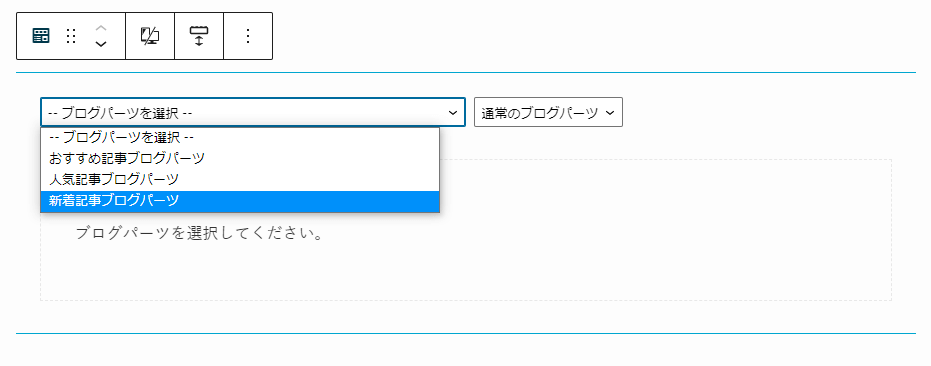
左側のセレクトボックスから、登録済みのブログパーツを選択します。

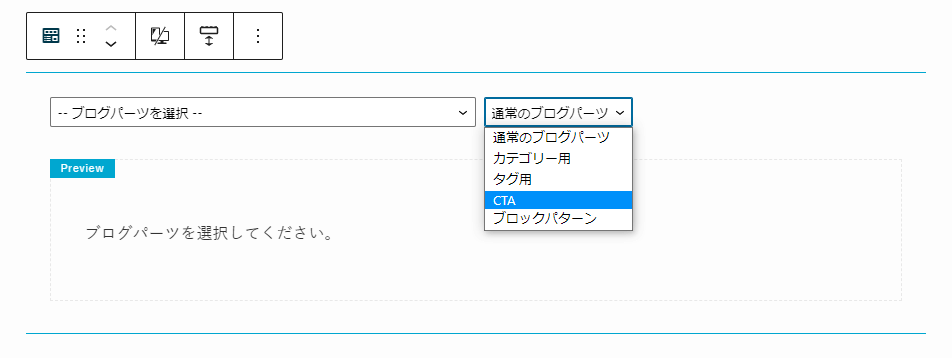
右側のセレクトボックスを使うと、選択できるブログパーツを絞り込むことができます。

ショートコードで呼び出し
ブログパーツはショートコードを使って呼び出すことができます。
ショートコード名は
またはです。呼び出すブログパーツはIDもしくはタイトルで指定します。
次の4行どれでも呼び出し可能です。
[blog_parts id="投稿ID"]
[blog_parts name="ブログパーツ名"]
[ブログパーツ id="投稿ID"]
[ブログパーツ name="ブログパーツ名"]
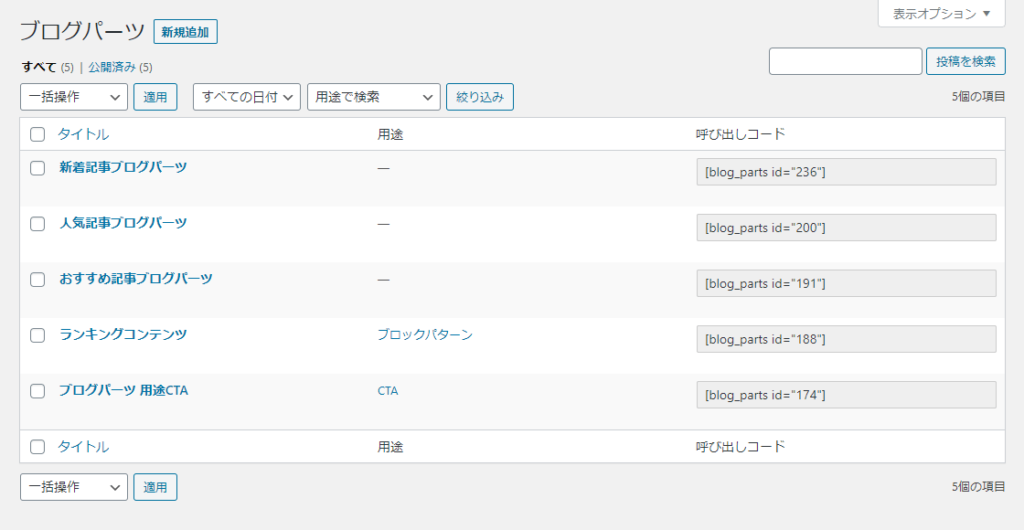
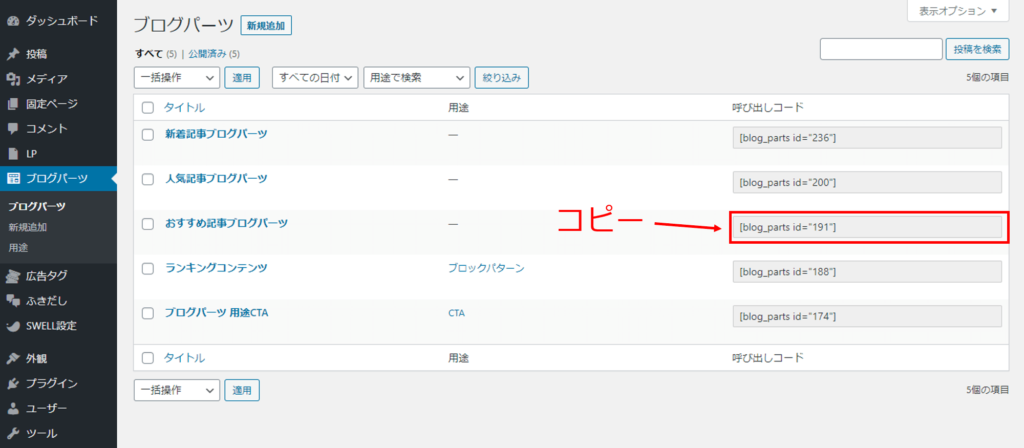
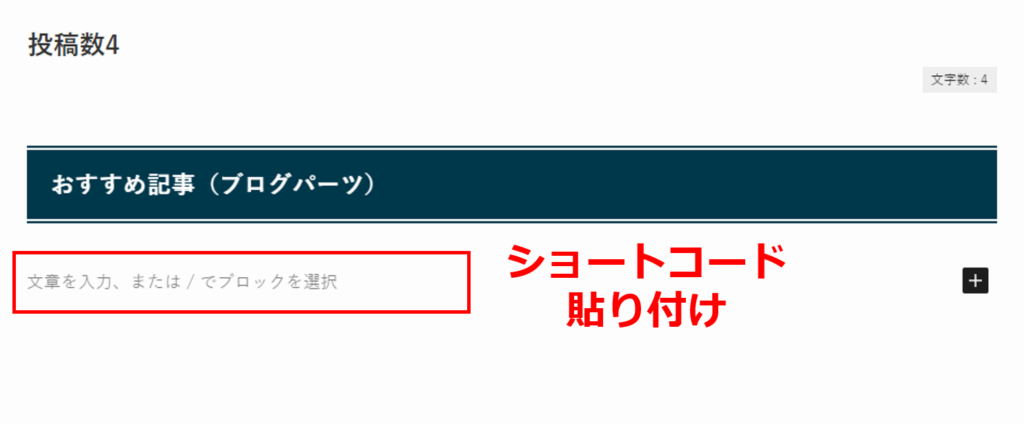
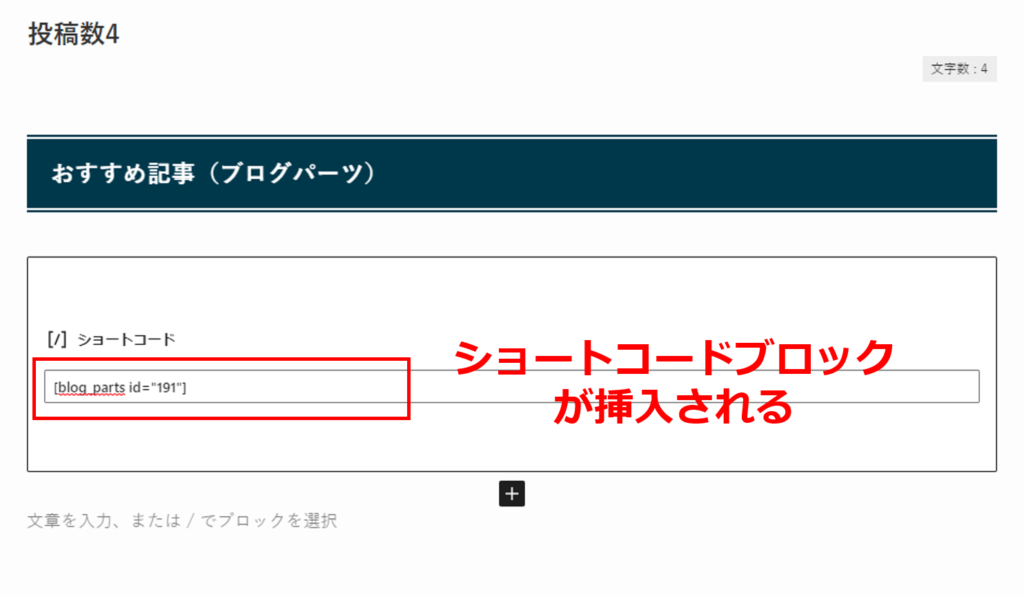
ブログパーツ一覧画面の右側には呼び出しコードが生成されているので、このコードをコピペすれば、ブログパーツを呼び出すことができます。



まとめ ブログパーツはウィジェットとして使うと便利!
「ブログパーツ」は、メインコンテンツエリアだけでなく、ウィジェットエリアでも呼び出すことができます。
ウィジェットアイテムとして使うと便利です。
ブログパーツをウィジェット化する方法
例えばCTAウィジェットとして・・・

記事系ウィジェットも・・・
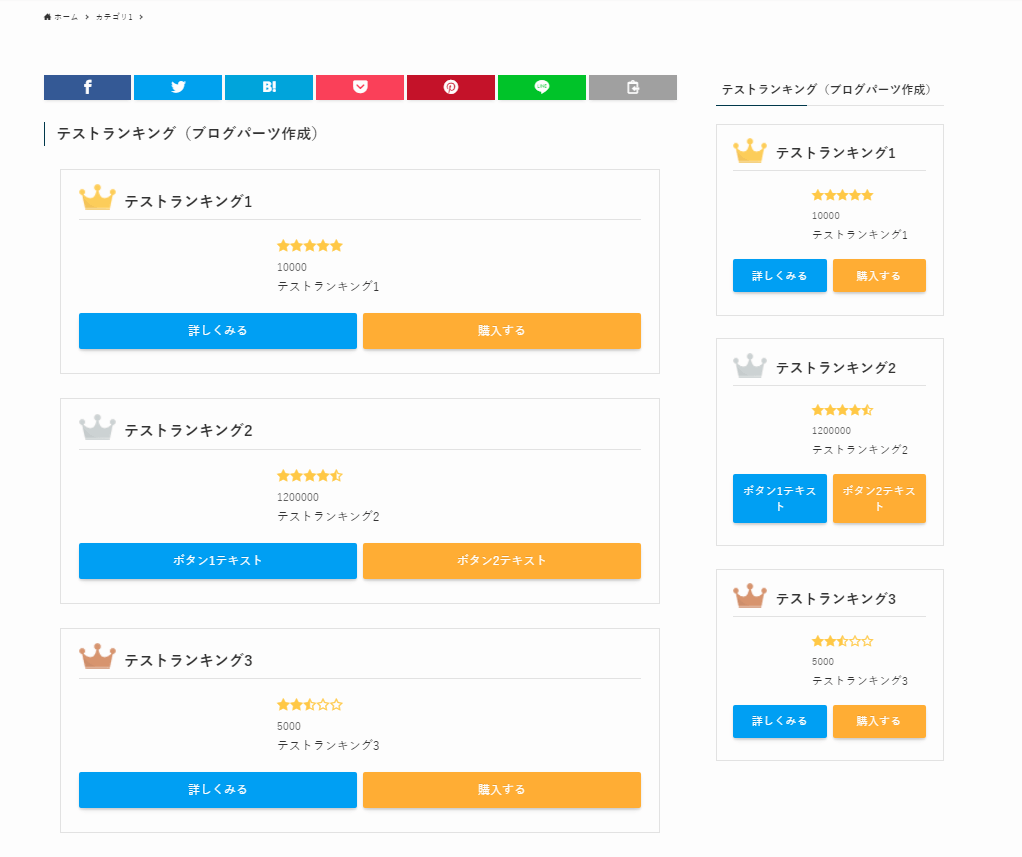
ランキングウィジェットだって作れます。

ブログパーツを使いこなせれば、ウィジェットを自由自在に作成できるようになるので、ぜひブログパーツ機能をマスターしてください!
ブログが捗りますよ!