ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回は、「サイドバーの設定」についてです。

この記事のSWELL公式マニュアルはこちら
サイドバーの表示設定
SWELLでの設定場所
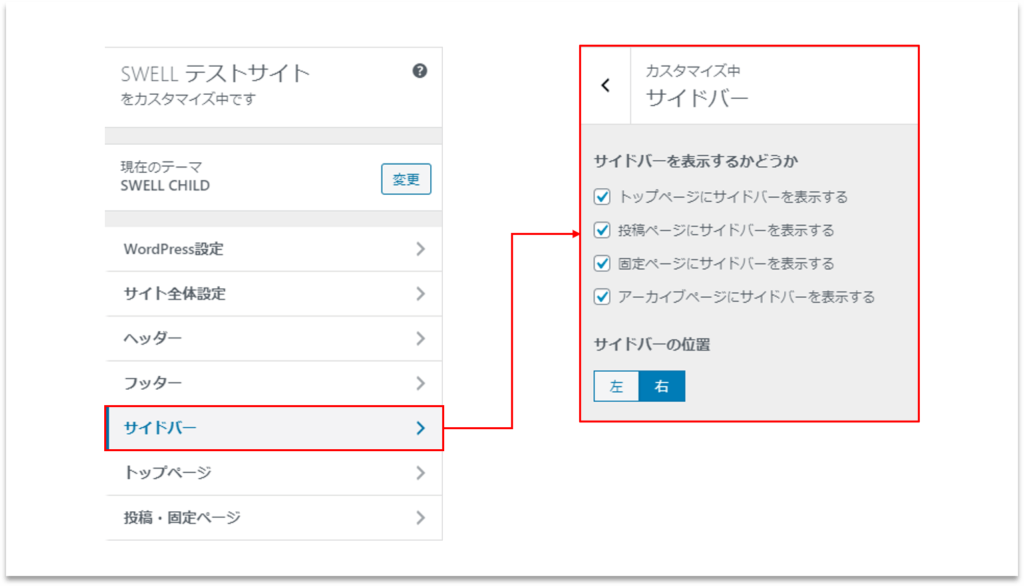
SWELLのサイドバーの表示に関する設定は、「外観」→「カスタマイズ」→「サイドバー」で行います。

「サイドバー」メニューでは次の設定をすることができます。
- 各ページ種別でサイドバーを表示するかどうか
- サイドバーを左右どちらに表示するか
THE THORでの設定場所
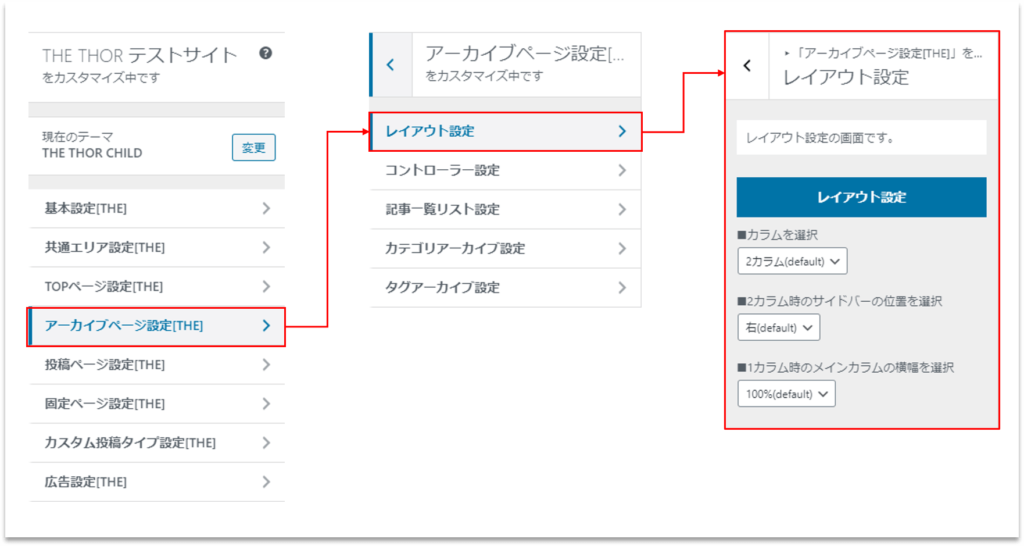
THE THORのサイドバーの表示設定は、「外観」→「カスタマイズ」から各ページのメニューで個別に設定します。
サイドバーの表示設定ができるメニュー
- アーカイブページ設定[THE]
- 投稿ページ設定[THE]
- 固定ページ設定[THE]
次の画面は「アーカイブページ設定[THE]」のメニュー内のキャプチャです。

「レイアウト設定」で次の設定をすることができます。
- 2カラムか1カラム(サイドバーなし)の選択
- サイドバーを左右どちらに表示するか
- 1カラム時のメインカラムの横幅
投稿・固定ページごとのサイドバーの表示設定
上述した通り、SWELLでもTHE THORでもページ種別単位でサイドバーの表示・非表示を設定できますが、「特定のページにだけサイドバーを表示したくない」場合もあるかと思います。
両テーマともに個別ページ単位でサイドバーの非表示設定することが可能ですが、その手順は大きく異なります。
SWELLでの設定
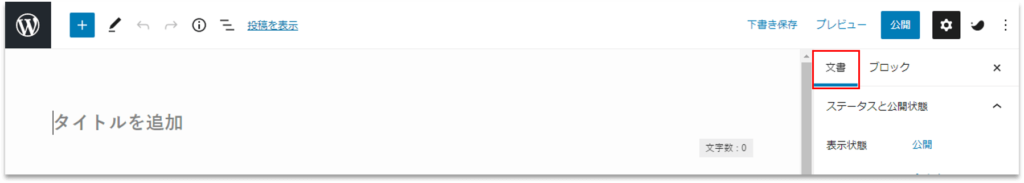
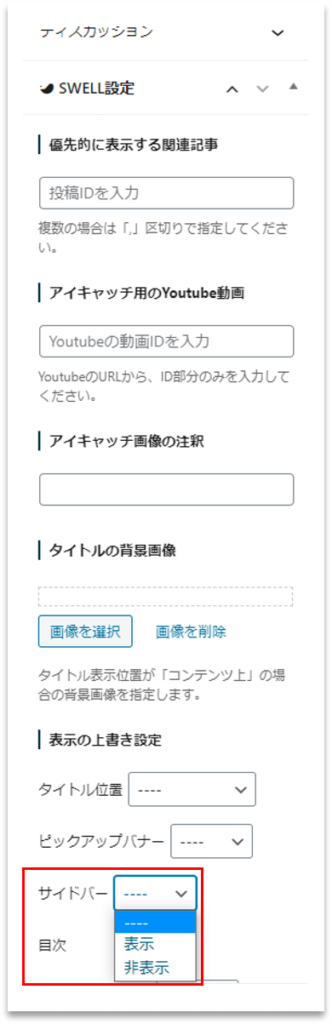
SWELLではエディター画面からページ単位でサイドバーの表示・非表示設定をすることができます。

【SWELL設定】の配下にある「サイドバー」で表示・非表示を選択すれば、そのページでサイドバーを表示するか非表示にするかコントロールすることができます。

THE THORでの設定
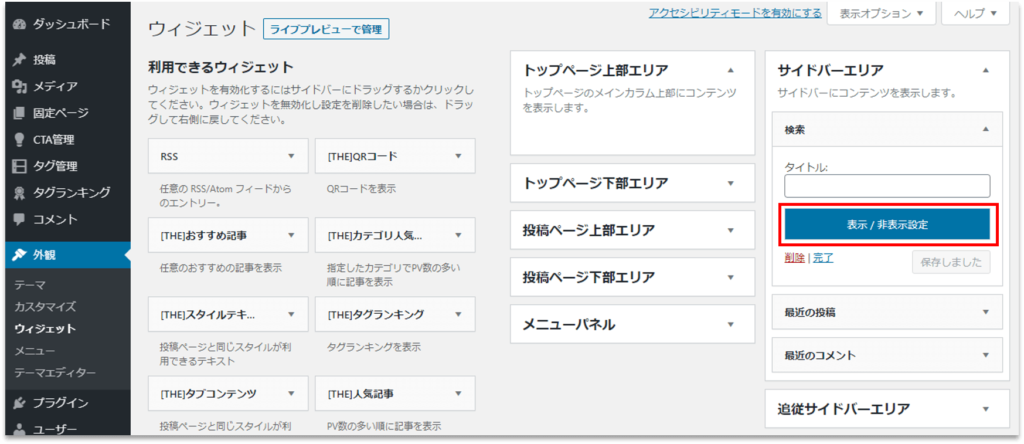
THE THORではウィジェットの管理からページ単位での非表示設定をすることができます。
設置したウィジェット内にある「表示/非表示設定」ボタンを押します。

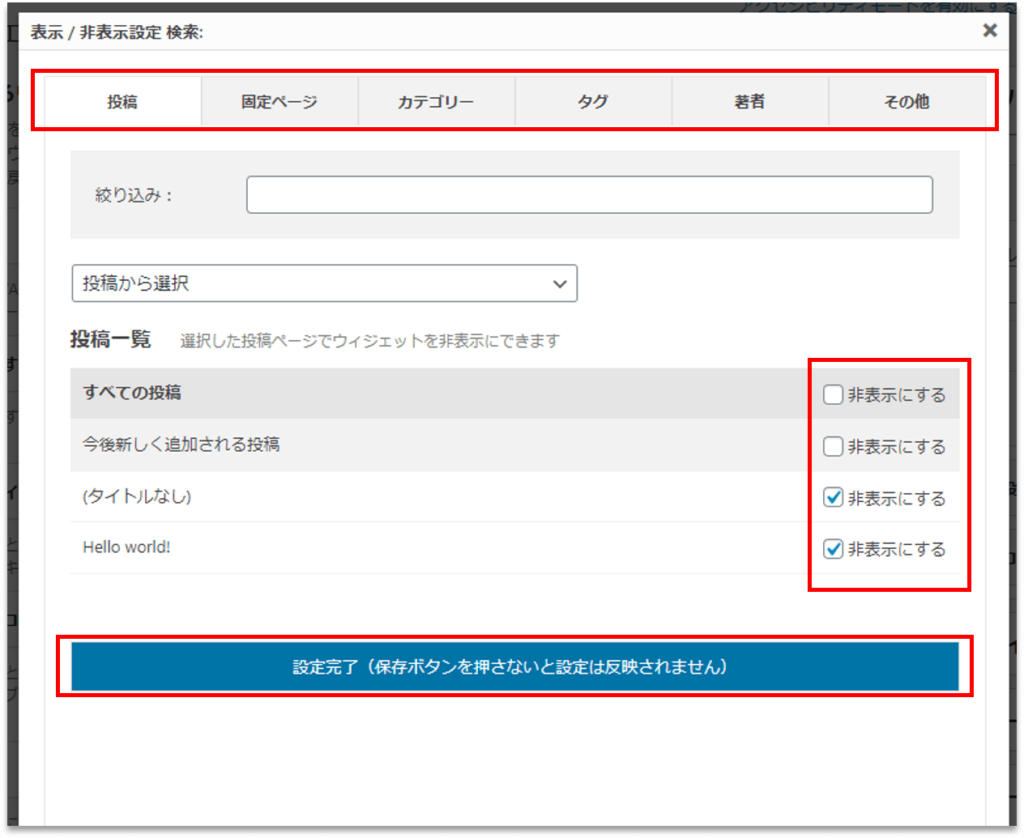
モーダルが表示されます。

上部のタブでページの種類を選択します。
ウィジェットを非表示にしたいページにチェックを入れた後、「設定完了」ボタンを押せばチェックを入れたページでサイドバーを非表示にすることができます。
サイドバーのウィジットデザイン設定
SWELLでの設定
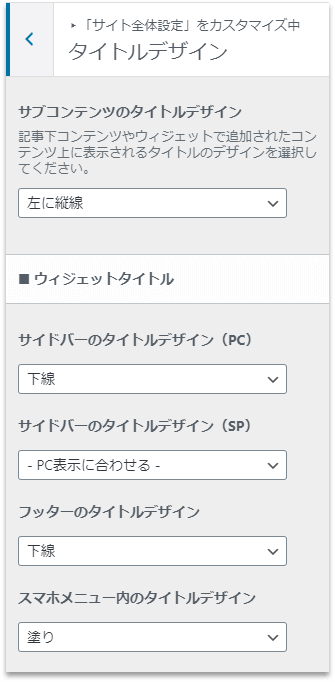
SWELLのサイドバーのウィジェットデザインは「外観」→「カスタマイズ」→「サイトの全体設定」→「タイトルデザイン」で行います。

SWELL タイトルデザイン一覧
下線

左に縦線

左右に横線

塗り

THE THORでの設定
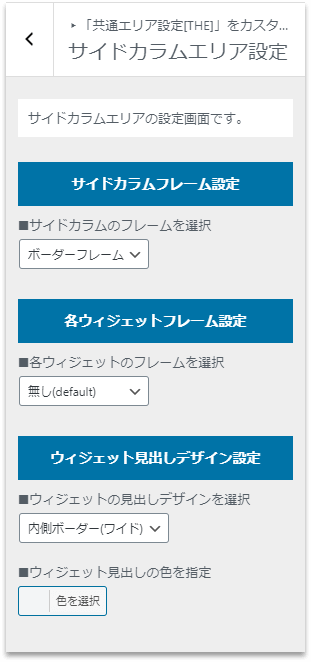
THE THORのサイドバーのウィジェットデザインは「外観」→「カスタマイズ」→「共通エリア設定[THE]」→「サイドカラムエリア設定」で行います。

THE THOR ウィジェットの見出しデザイン一覧
角丸(default)

シンプル

ボトムボーダー

はみ出すボーダー

シンプル(ワイド)

内側ボーダー(ワイド)

サイドバー関連のウィジェットエリア
SWELLのウィジェットエリア
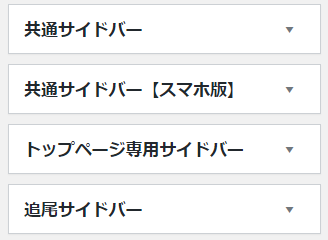
SWELLにはサイドバー関連のウィジェットエリアが4つ用意されています。

- 共通サイドバー
-
全ページ共通で表示されるサイドバーです。
- 共通サイドバー【スマホ版】
-
「共通サイドバー」のスマホ版です。
スマホで表示するサイドバーを変えたい場合はこのウィジェットエリアを使用します。
「共通サイドバー【スマホ版】」に何もウィジェットアイテムが設定されていない場合は、「共通サイドバー」で設定したウィジェットがスマホでも表示されます。
- トップページ専用サイドバー
-
トップページでのみ表示されるウィジェットエリアです。
設定すると「共通サイドバー」の上部に表示されます。
「共通サイドバー」が表示されない訳ではないという点注意です。
- 追尾サイドバー
-
「共通サイドバー」の下部に表示され、画面をスクロールしてもサイドバーエリアに表示され続けます。
PCサイズでのみ表示されるサイドバーです。
THE THORのウィジェットエリア
THE THORにはサイドバー関連のウィジェットエリアが2つ用意されています。

- サイドバーエリア
-
全ページ共通で表示されるサイドバーです。
- 追従サイドバーエリア
-
「サイドバーエリア」の下部に表示され、画面をスクロールしてもサイドバーエリアに表示され続けます。
まとめ
サイドバー関連のウィジェット設定はSWELLの方が使いやすい
SWELLでは「共通サイドバー【スマホ版】」を活用すれば、スマホで表示するサイドバーウィジェットを簡単に変更することができますが、THE THORでは同等のウィジェットエリアが用意されていません。
詳しい手順については前回の記事の「フッター周りのウィジェット設定」で解説しています。

上記の手順でTHE THORでもサイドバーウィジェットの出し分けが可能とは言ったものの、ウィジェット一つひとつ非表示設定にする必要があり、なおかつウィジェットごとに表示・非表示設定を把握する必要があるため、SWELLよりも運用に手間がかかることが予想されます。
またTHE THORの「ウィジェット表示・非表示」には「トップページ以外」という選択肢が用意されていないため、SWELLの「トップページ専用サイドバー」と同等の設定をすることは難しそうです。
選べるデザインの豊富さか、使い勝手の良さか
サイドバーのレイアウトやデザイン設定に関して言えば、THE THORの方が、細かく設定できるので、この点SWELLよりもTHE THORを選ぶ一つのポイントになるかもしれません。
(でもSWELLのデザインの方が使いやすいと思う!)
一方で、個別ページでのサイドバーの表示・非表示設定やデバイスに応じたサイドバーウィジェットの出し分けに関しては、SWELLの方に取り回しの良さを感じます。
好みの問題だと思いますが、わたしとしては、ウィジェットデザインの豊富さよりもウィジェットの使い勝手の良さの方に魅力を感じます。