ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回はトップページやアーカイブページに表示される「記事一覧リストのデザイン・レイアウトの設定」についてです。
この記事のSWELL公式マニュアルはこちら
記事一覧リストの設定画面
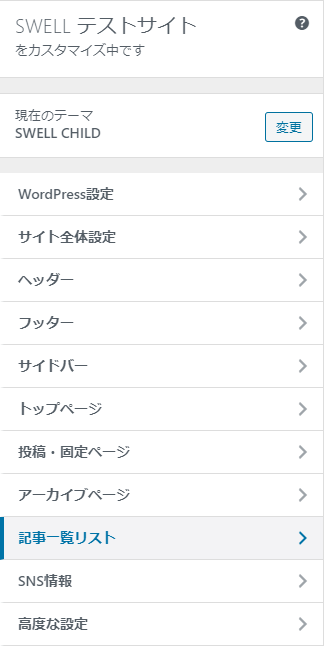
SWELLでの設定場所
SWELLの記事一覧リストの設定は、「外観」→「カスタマイズ」→「記事一覧リスト」で行います。

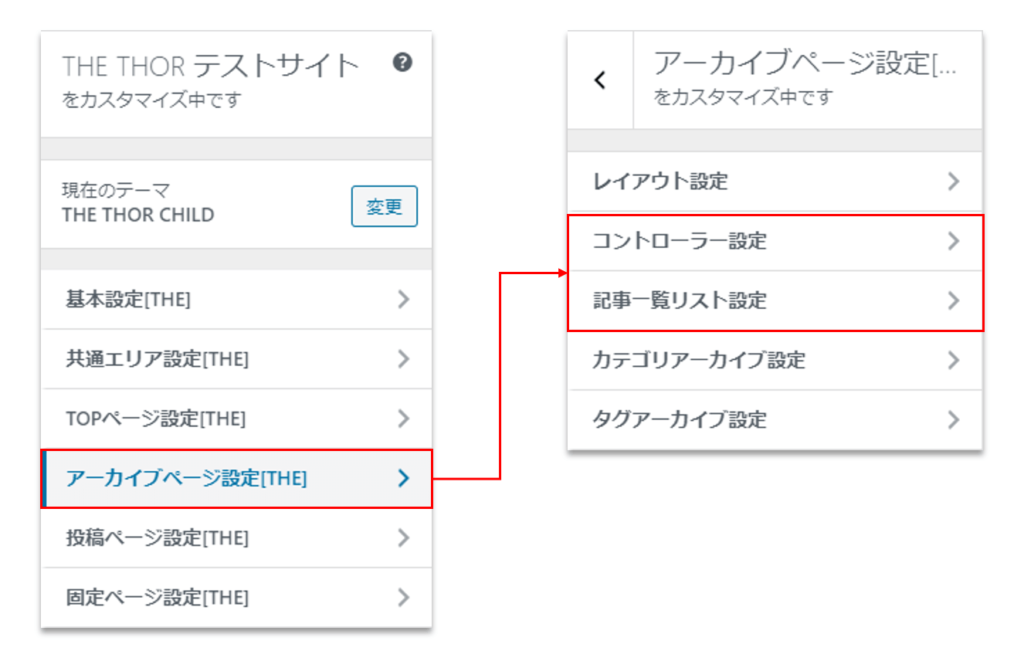
THE THORでの設定場所
THE THORの記事一覧リストの設定は、「外観」→「カスタマイズ」→「アーカイブページ設定[THE]」内の「コントローラー設定」と「記事一覧リスト設定」で行います。

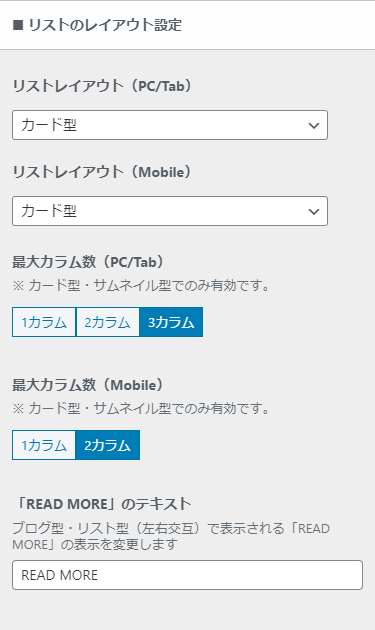
SWELL レイアウト設定

リストレイアウト
SWELLではリストレイアウトが6パターン用意されています。
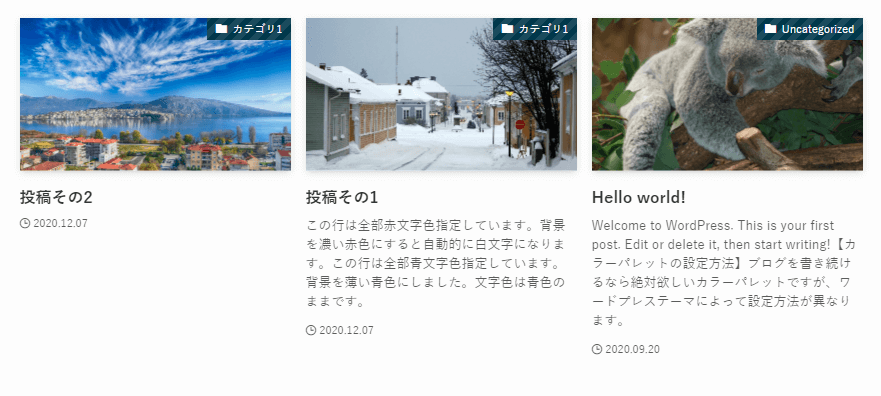
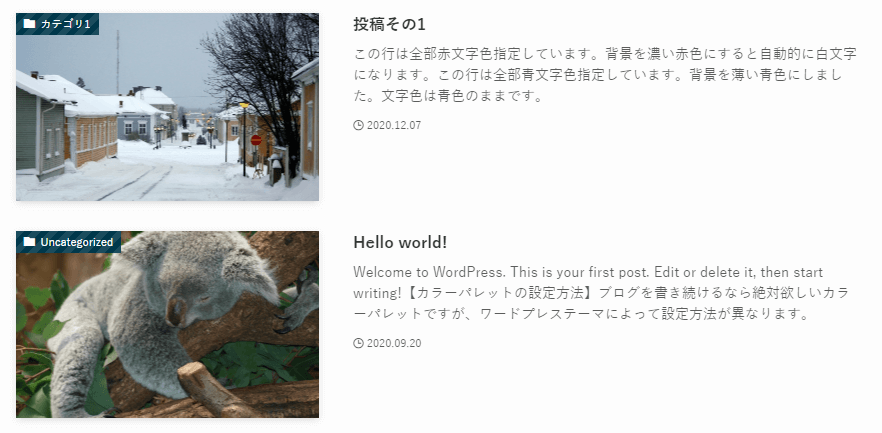
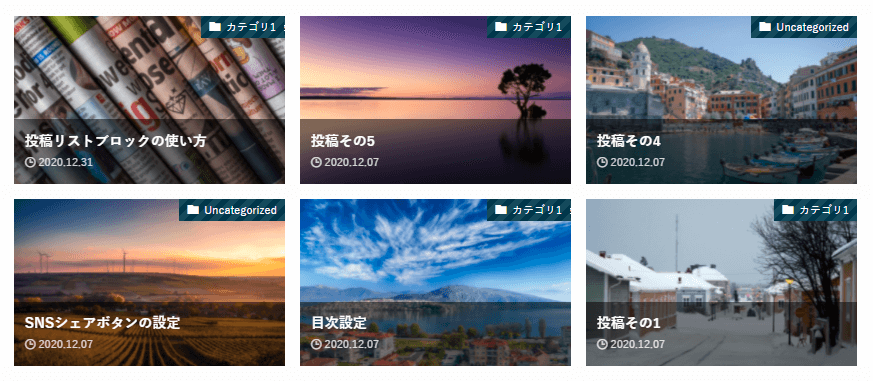
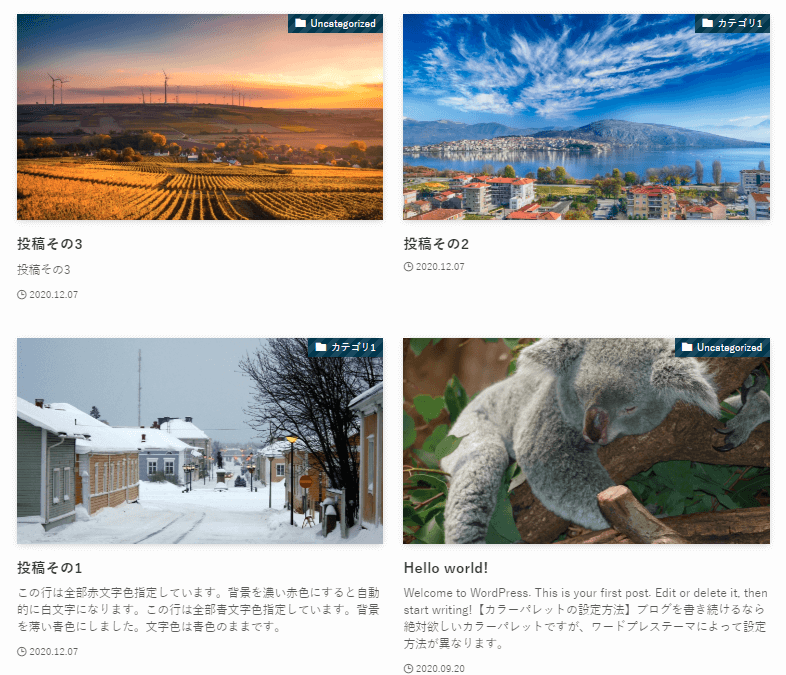
カード型

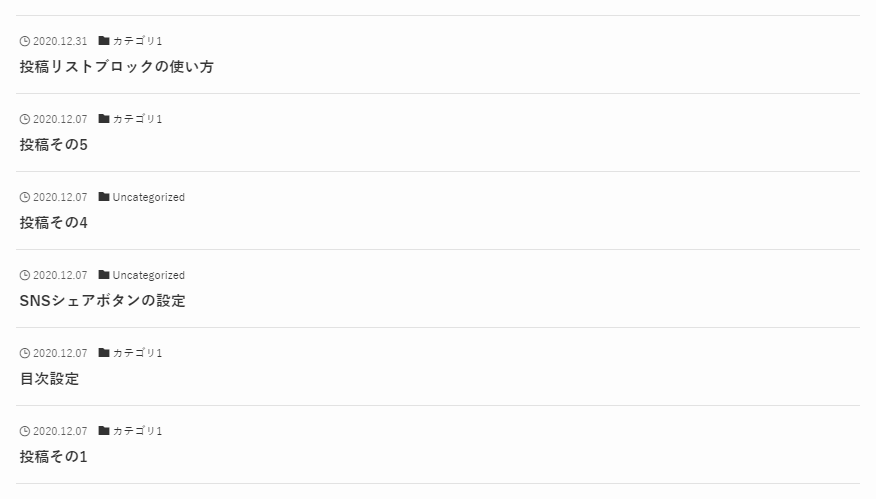
リスト型

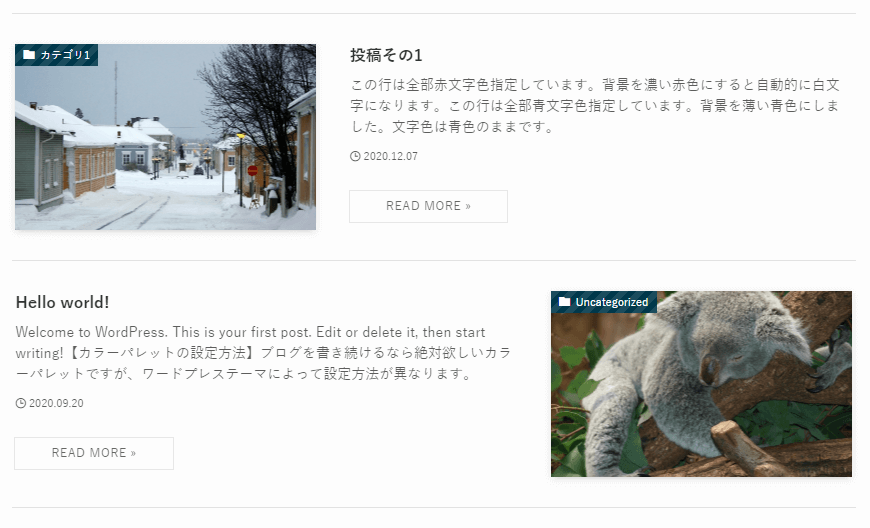
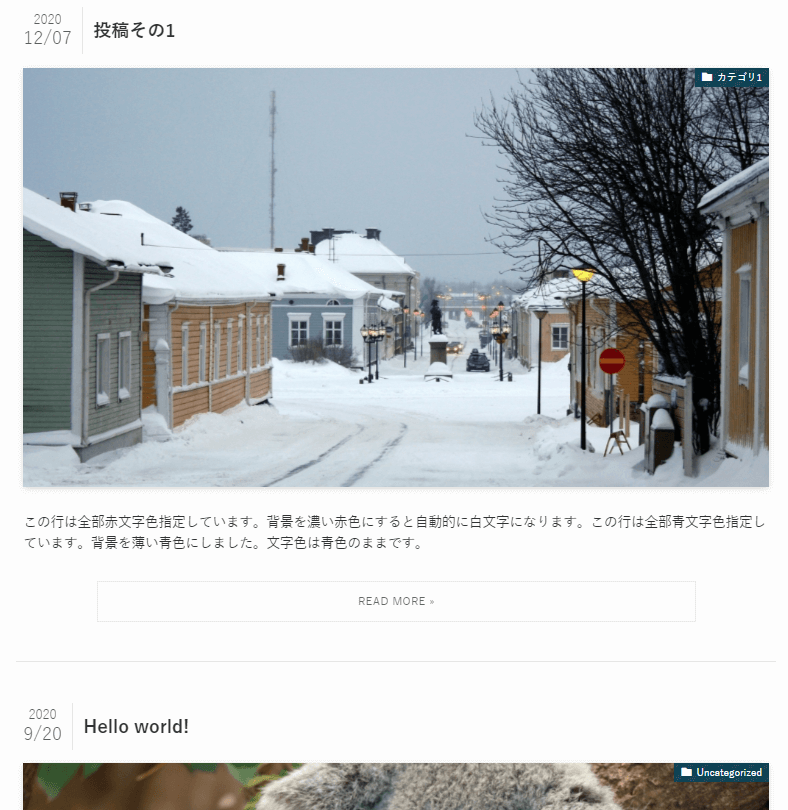
リスト型(左右交互)

サムネイル型

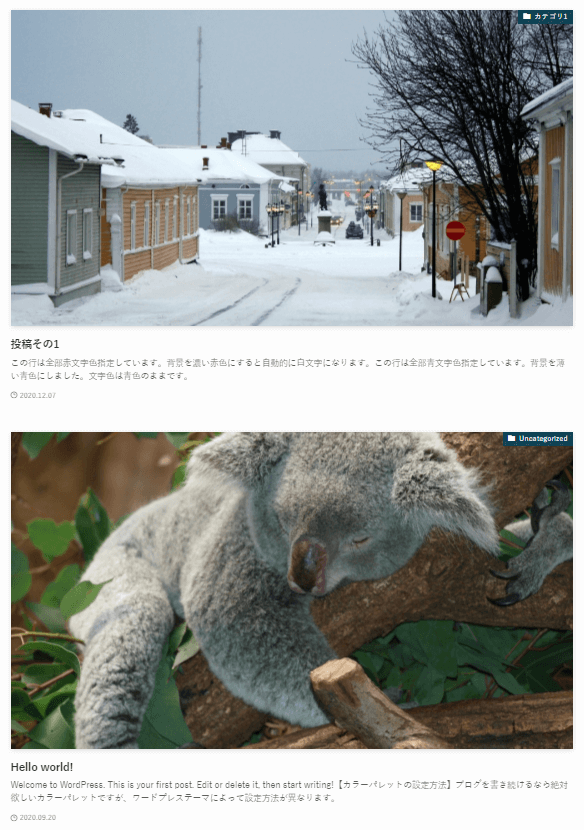
ブログ型

テキスト型

最大カラム数
リストレイアウトでカード型とサムネイル型を設定した場合、最大カラム数の変更ができます。
1カラム

2カラム

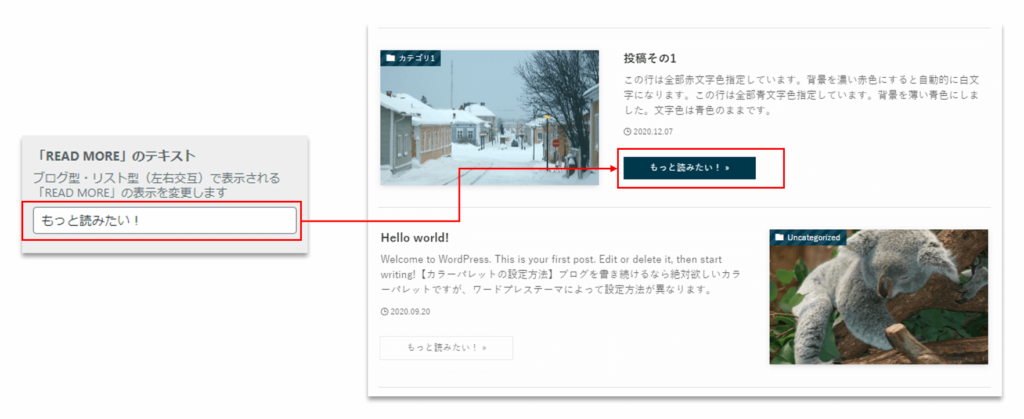
「READ MORE」のテキスト
リストレイアウトでブログ型とリスト型(左右交互)を設定した場合、デフォルトで「READ MORE」と表示されるテキストを変更できます。

THE THOR レイアウト設定
リストレイアウト

THE THORでは「コントローラー設定」内に記事一覧リストのレイアウトパターンが3つ用意されています。
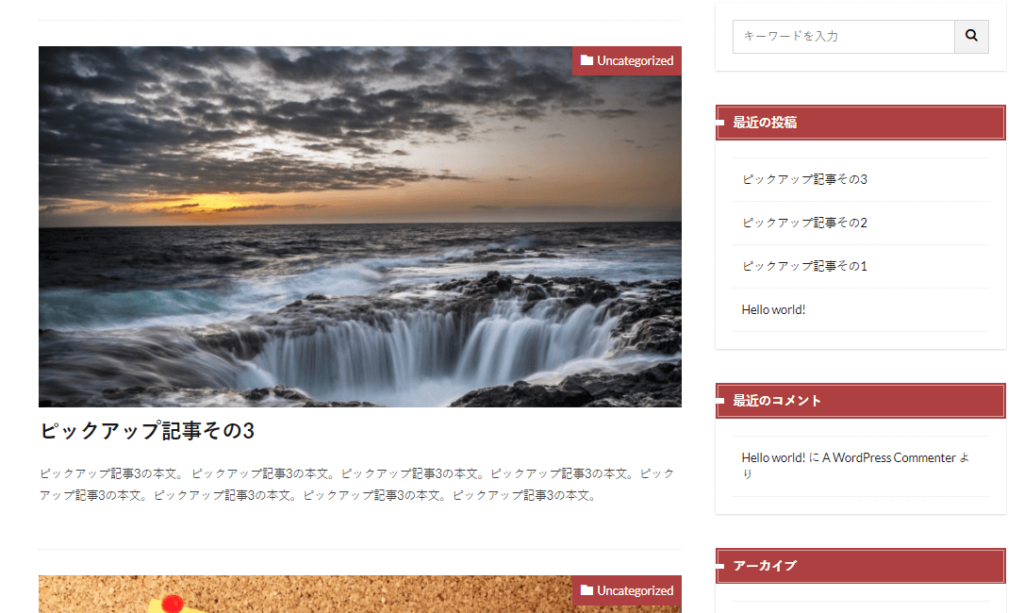
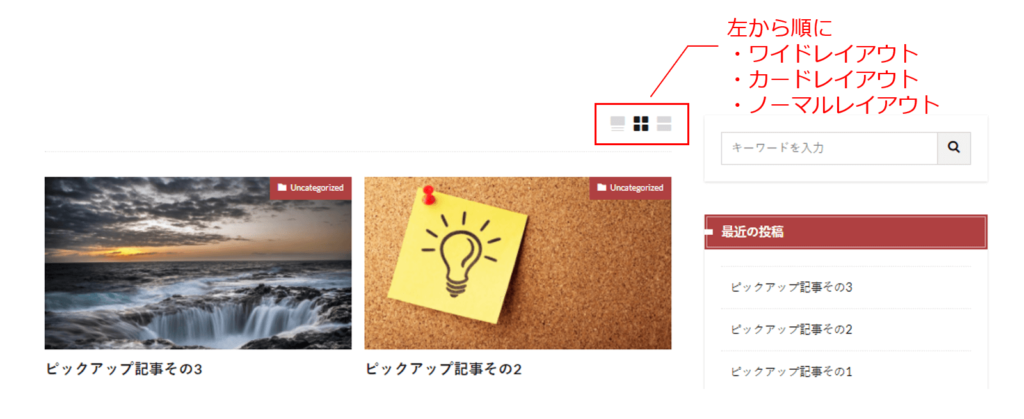
ワイドレイアウト

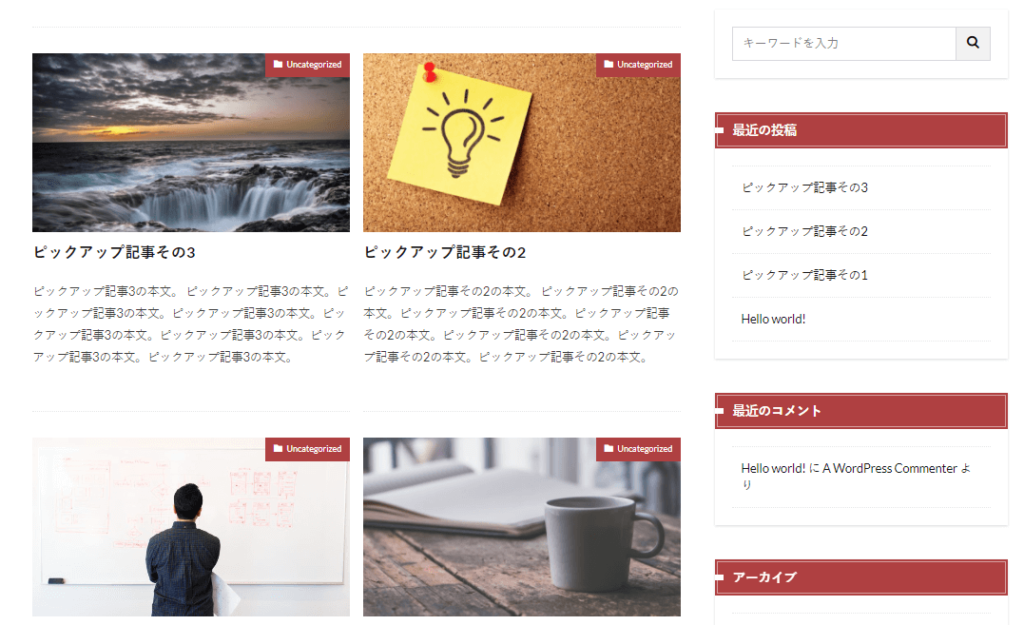
カードレイアウト

ノーマルレイアウト

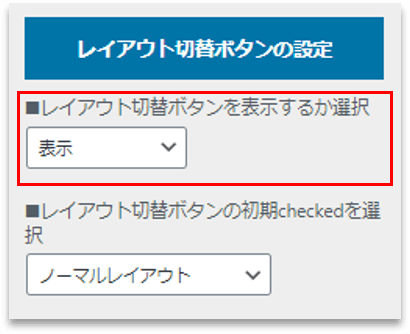
レイアウト切替ボタン
THE THORではサイト上でレイアウトを切り替えるボタンを設置することができます。



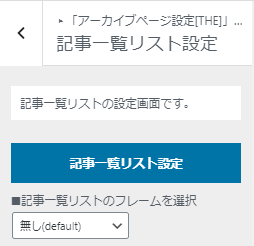
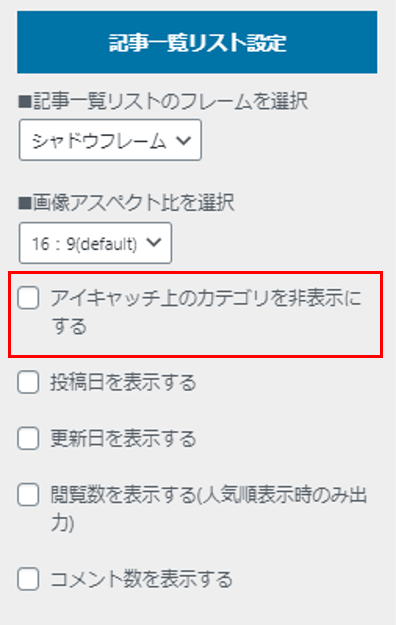
記事一覧リストのフレームデザイン
THE THORでは「記事一覧リスト設定」で記事一覧リストのフレームデザインを設定することができます。

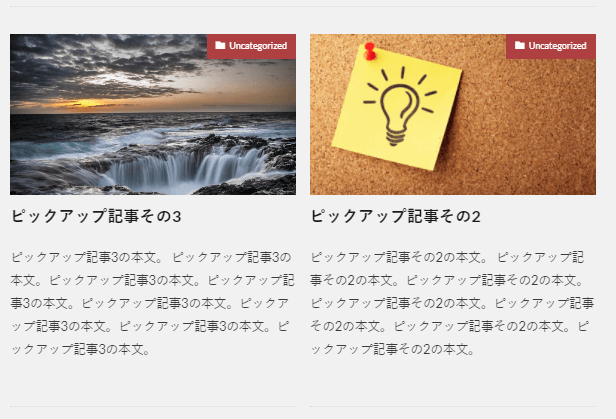
フレームデザイン紹介
フレーム無し

シャドウフレーム

ボーダーフレーム

SWELL 投稿情報の表示設定
記事関連情報の表示
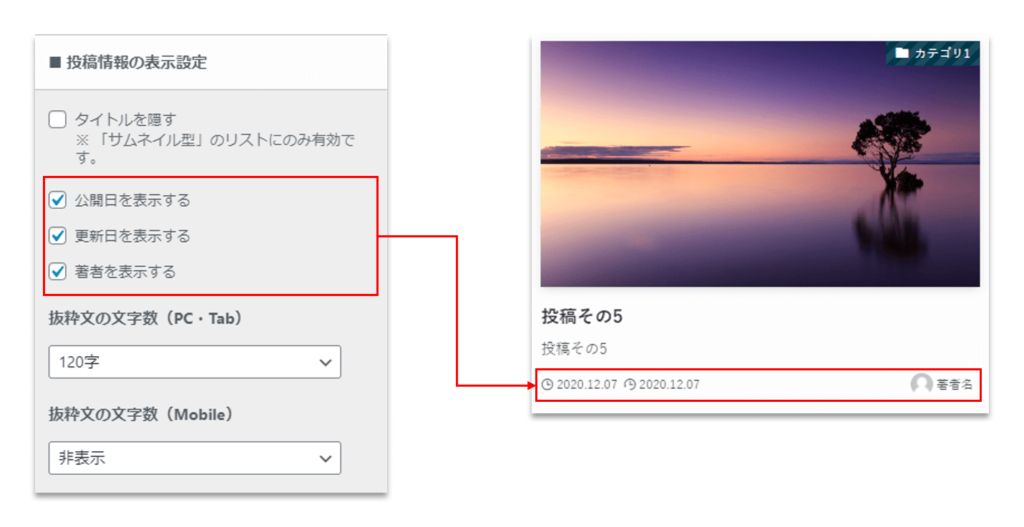
SWELLでは次の記事関連情報を追加で表示することができます。
- 公開日
- 更新日
- 著者
設定画面

タイトルの表示非表示
タイトル表示

タイトル非表示

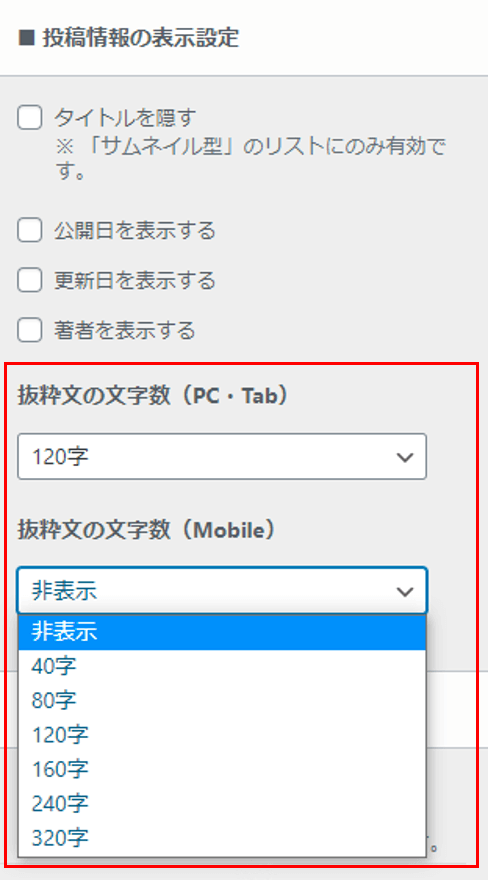
抜粋文の文字数指定
サムネイルの下に表示する抜粋文の文字数の指定します。

THE THOR 投稿情報の表示設定
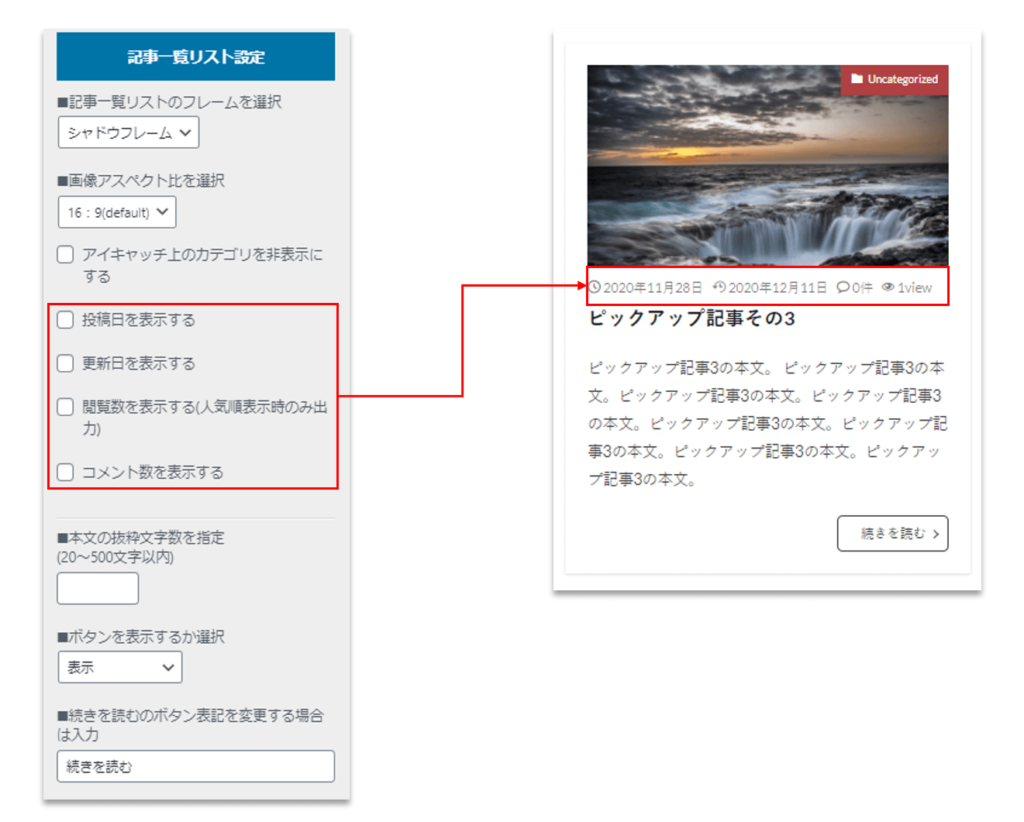
記事関連情報の表示
記事関連情報を追加で表示することができます。
- 投稿日
- 更新日
- 閲覧数
- コメント数

抜粋文の文字数指定
サムネイルの下に表示する抜粋文の文字数の指定が可能です。
20~500文字、1文字単位で調整することができます。
ボタン関連設定
SWELLで言うところの「READ MORE」のテキストにあたる部分の設定です。
ボタンの表示・非表示とボタンに表示するテキストの変更ができます。

SWELL カテゴリーラベルの表示設定
SWELLではカテゴリーラベルの表示位置、デザインの変更をすることができます。

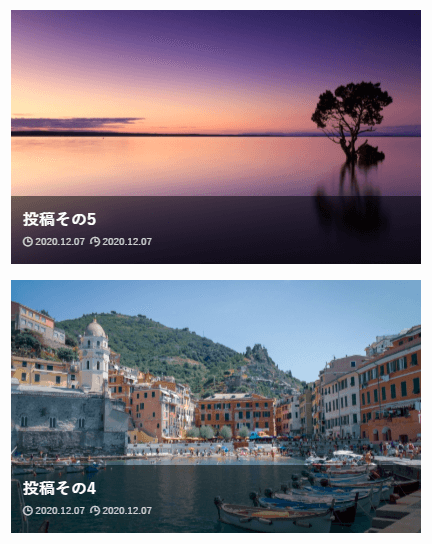
カテゴリー表示位置
非表示

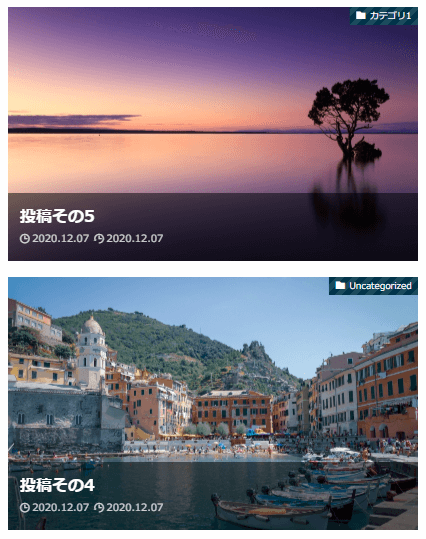
サムネイル画像の右上

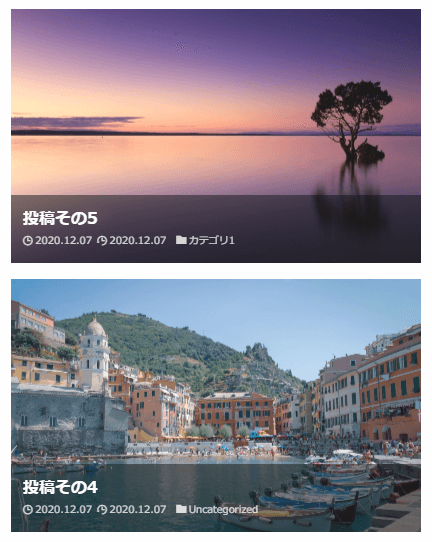
投稿日時の横

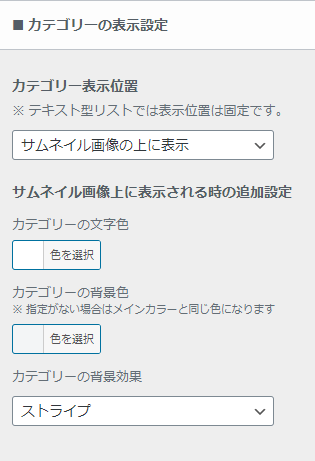
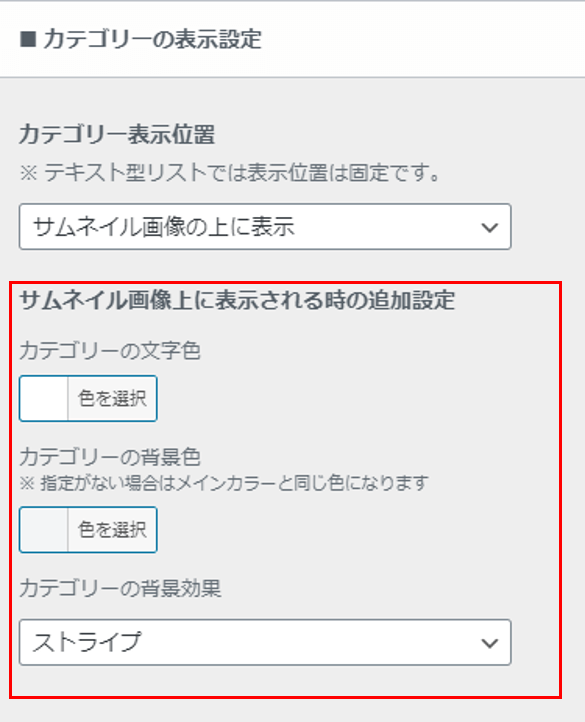
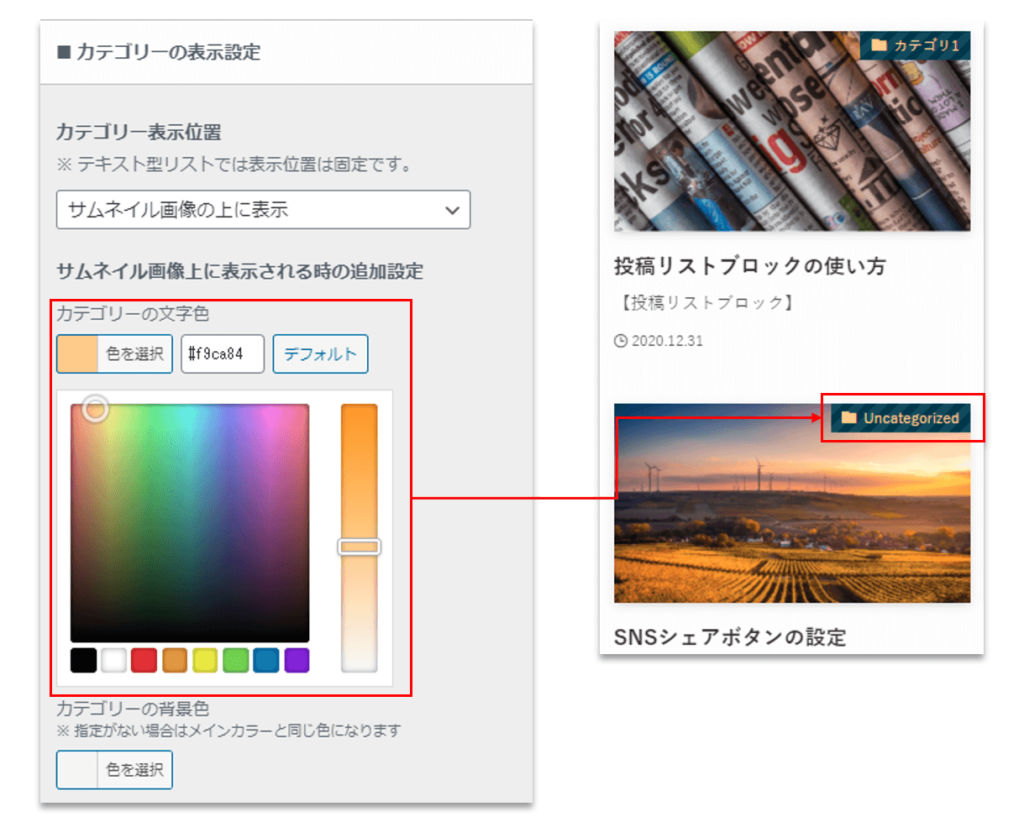
カテゴリーラベルの色・背景色の設定
カテゴリーラベルの表示位置を「サムネイル画像の右上」にした場合は追加でデザインの調整が可能です。

- カテゴリーの文字色
- カテゴリーの背景色
- カテゴリーの背景効果
カテゴリーの文字色

カテゴリーの背景色

カテゴリーの背景効果イメージ
背景効果なし

ストライプ

グラデーション

THE THOR カテゴリーラベルの表示設定
THE THORではカテゴリーラベルの表示・非表示を設定することはできますが、表示位置の変更・デザインの調整機能はありません。

SWELL サムネイル画像のサイズ比率設定
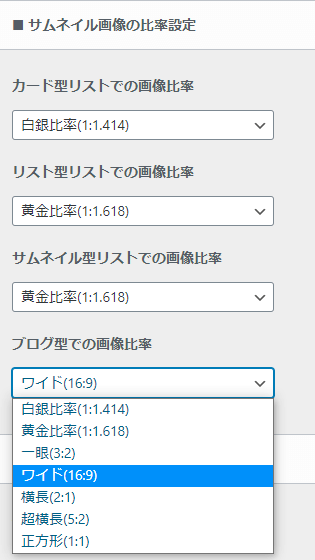
SWELLでは記事リストのサムネイル画像比率を7種類から選択することができます。

白金比率(1:1.414)

黄金比率(1:1.618)

一眼(3:2)

ワイド(16:9)

横長(2:1)

超横長(5:2)

正方形(1:1)

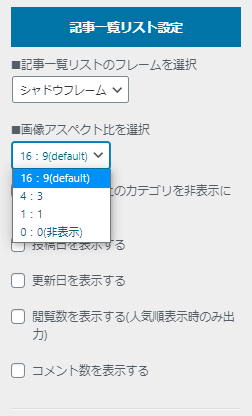
THE THOR サムネイル画像のサイズ比率設定
THE THORではサムネイル画像サイズを3種類から選択することができます。

画像比率 4:3

画像比率 4:3

画像比率 1:1

SWELL マウスホバーエフェクト設定
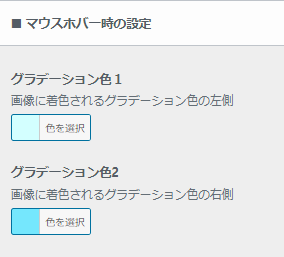
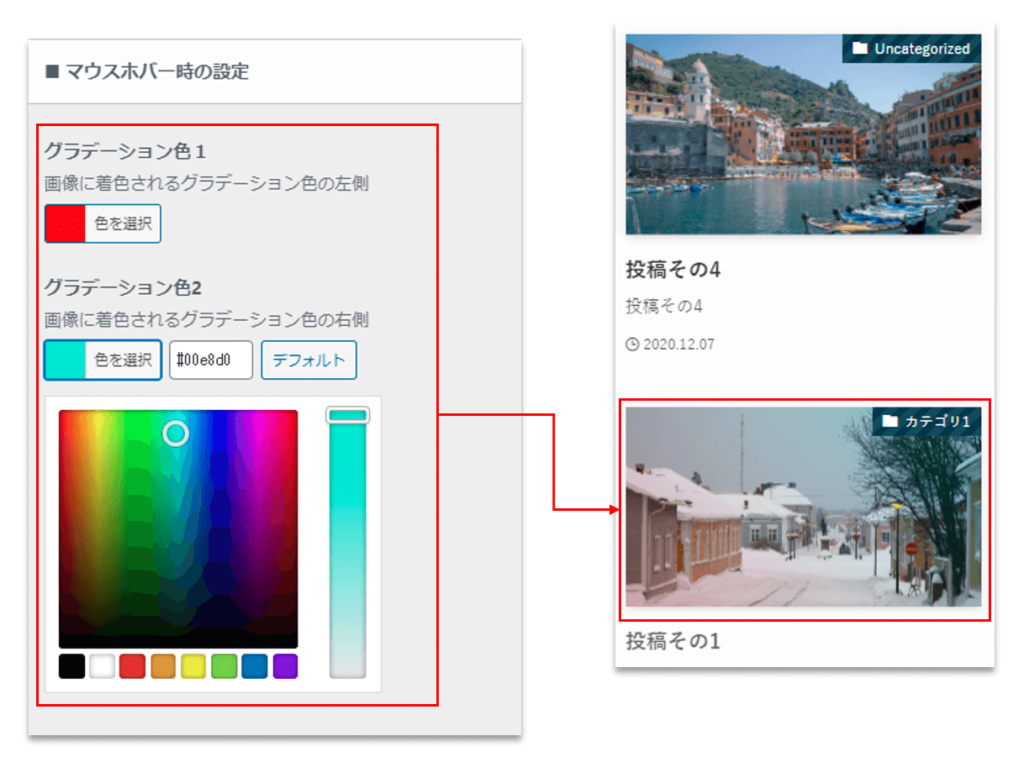
SWELLでは記事リストにマウスホバーさせたときのオーバーレイカラーを設定することができます。

グラデーション色1と2で別々の色を選択するとグラデーション効果をつけることができます。
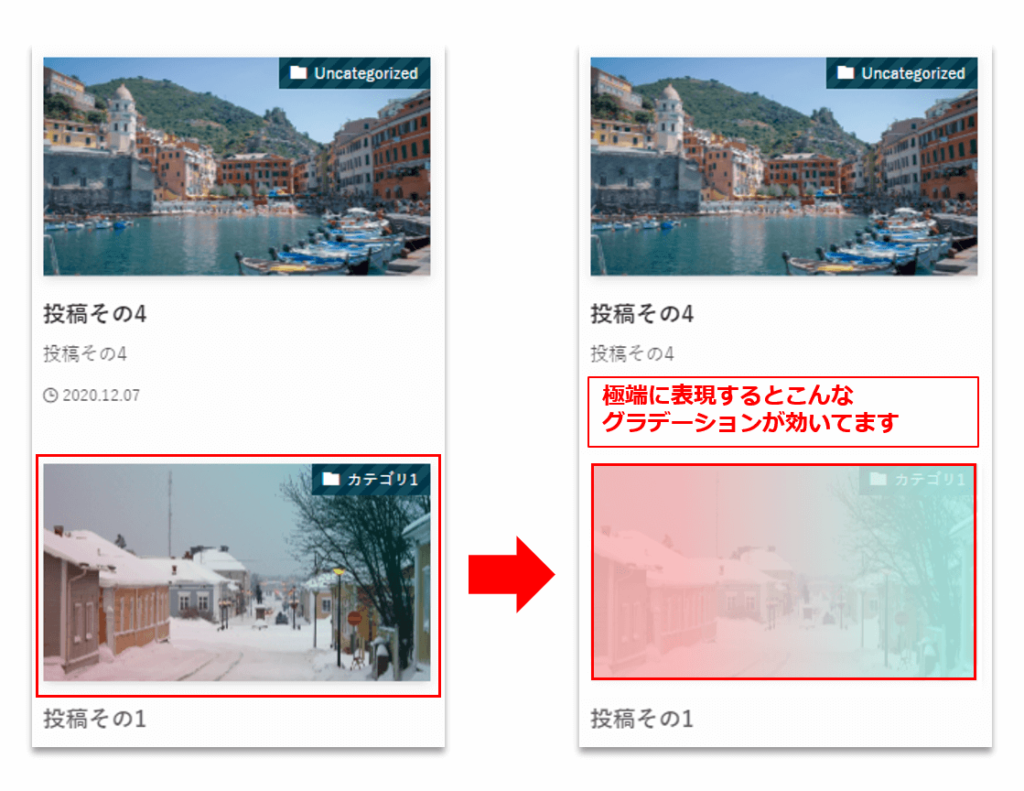
例えばこんな感じ

ここのグラデーションは主張しすぎないくらいの効果に抑えてあるのでちょっとわかりづらいと思います。
次の画像でグラデーションの効果を強調して表現したので、イメージ掴んでみてください。

THE THOR マウスホバーエフェクト設定
設定場所
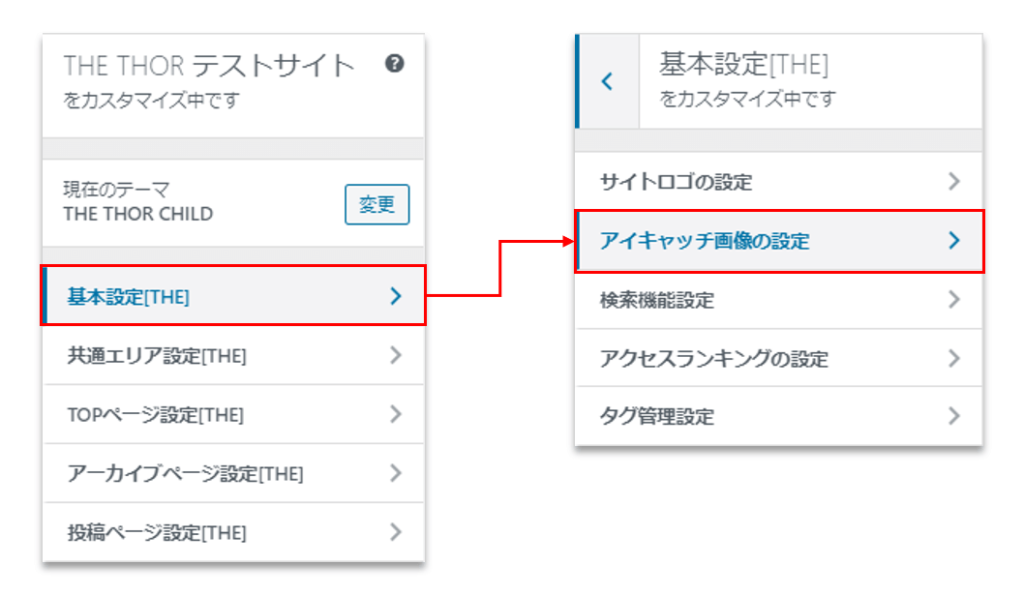
THE THORのマウスホバーエフェクト設定は、「外観」→「カスタマイズ」→「基本設定[THE]」→「アイキャッチ画像の設定」で行います。

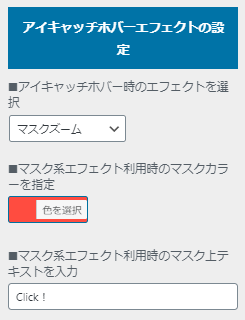
「アイキャッチホバーエフェクトの設定」で7種類のエフェクトとそれに付随するマスクカラーとマスク上テキストの設定が可能です。

エフェクト解説

- ズーム
-
画像拡大

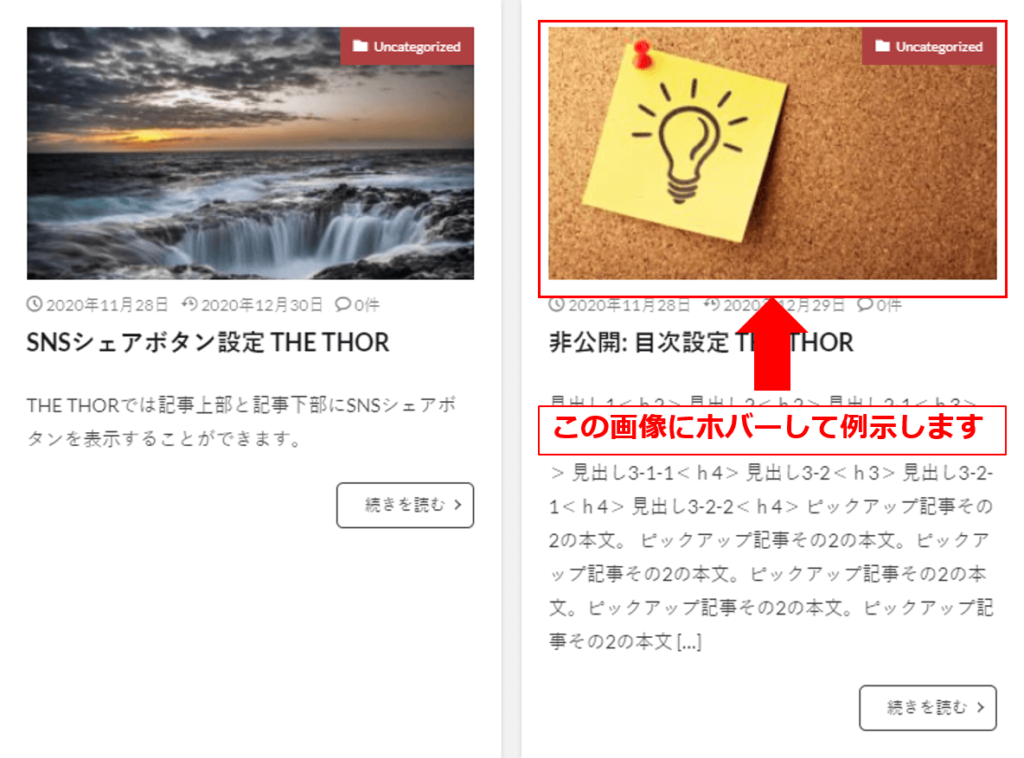
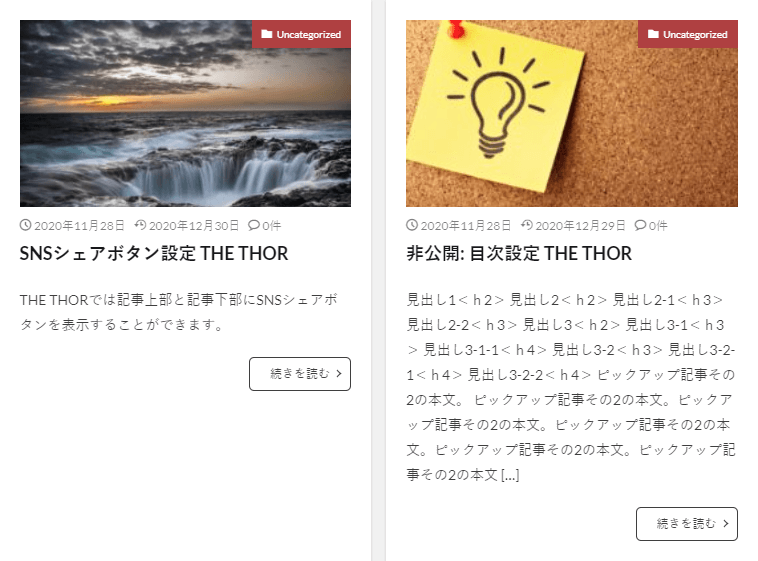
- ズームグレイ
-
マウスホバーするとグレイマスクが解除&画像拡大
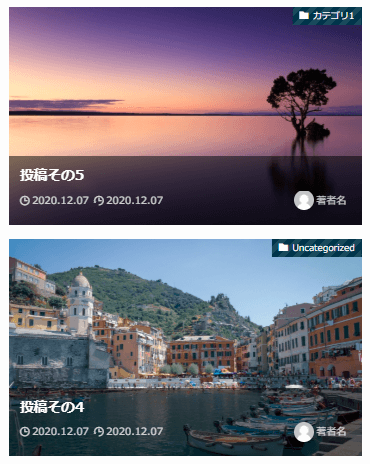
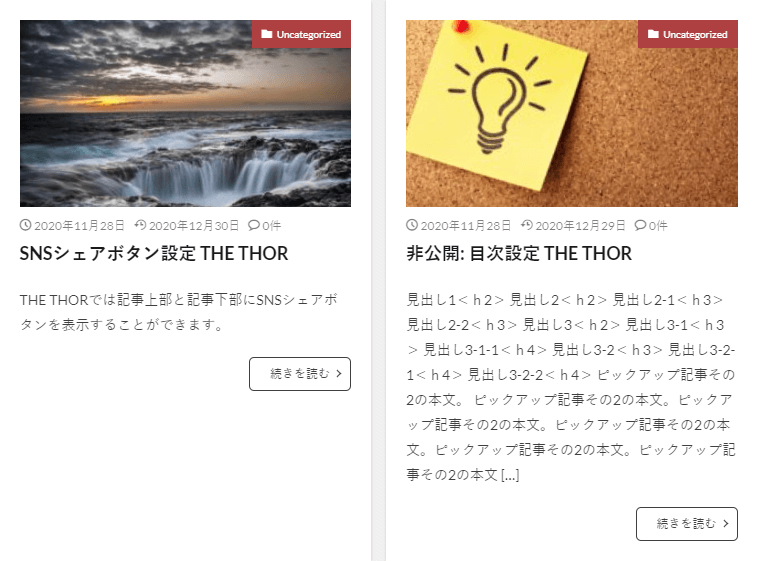
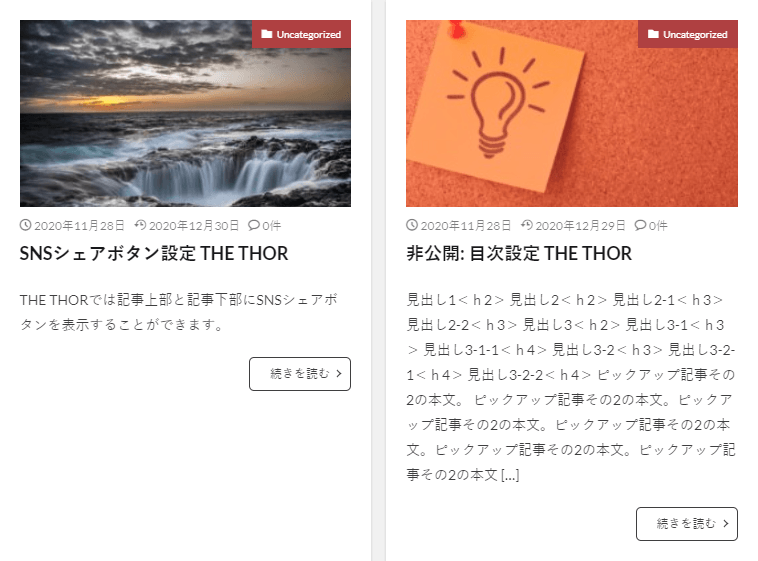
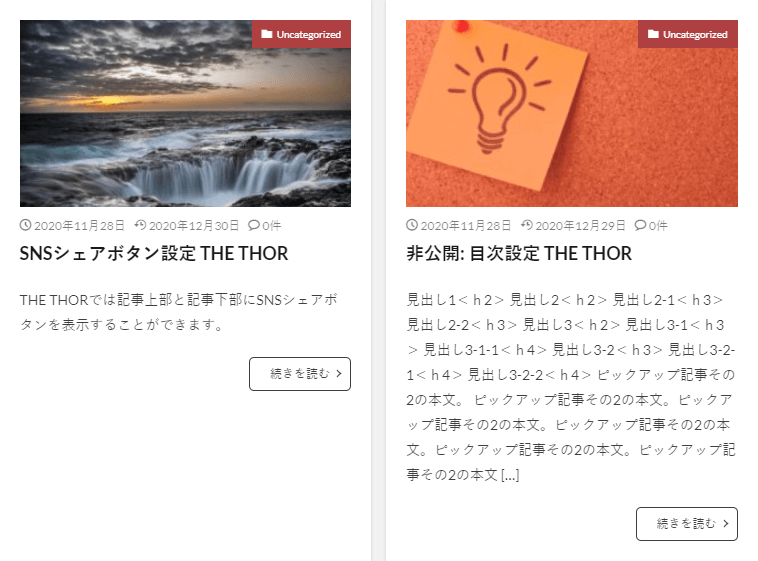
左側の記事がホバーしていない状態です。

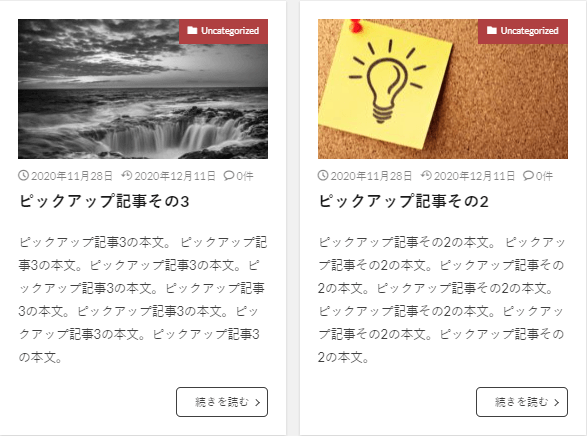
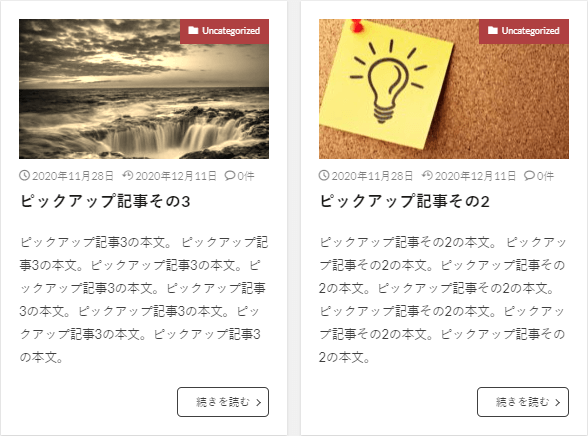
右の記事にホバーしてます。 - ズームセピア
-
マウスホバーするとセピア調のマスクが解除&画像拡大
左側の記事がホバーしていない状態です。

右の記事にホバーしてます。 - ズーム回転
-
マウスホバーで画像が右斜めに少し回転&画像拡大

アイキャッチがすこしだけ回転します。 - マスク
-
マウスホバーで設定したカラーでマスク掛け

マスクの色はカラーピッカーで指定 - マスクズーム
-
マウスホバーで設定したカラーでマスク&画像拡大

- マスクズーム回転
-
マウスホバーで設定したカラーでマスク&少し回転&画像拡大

マスク系エフェクト利用時はマスク上にテキストを設定することができます。

【THE THORのみ】NEW&ピックアップリボン設定
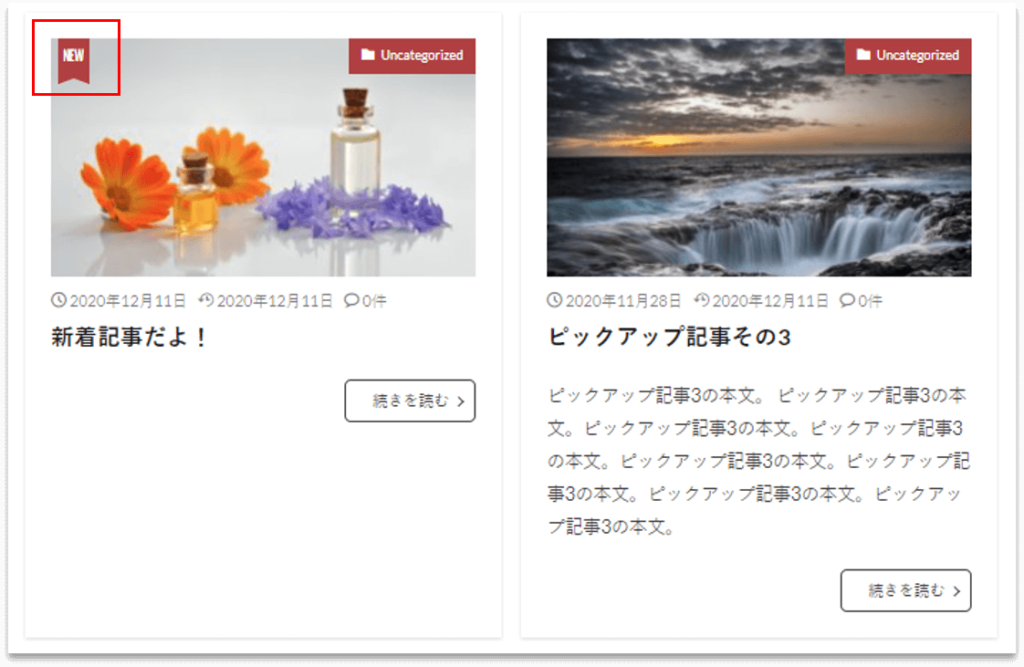
THE THORでは新着記事とピックアップ記事にリボンを表示することができます。

SWELLには同じような機能はありません。
設定は、「外観」→「カスタマイズ」→「アーカイブページ設定[THE]」→「記事一覧リスト設定」で行います。

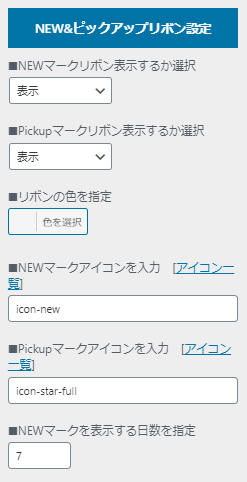
「NEW&ピックアップリボン設定」で次の設定ができます。
- NEWマークリボンとPickupマークリボンの表示設定
- リボンの色の設定
- NEWマークアイコンの設定
- Pickupマークアイコンの設定
- NEWマークを表示する日数を指定
まとめ
注目を集める機能の強さは若干THE THOR優勢か
記事一覧リストの訴求力については、最後に紹介した「NEW&ピックアップリボン」機能がある分、THE THORの方が訴求力ありと判断します。
正直記事一覧リストについては、SWELLの方が優秀すぎて、ここでTHE THORを持ち上げないとちょっとほかに良いところないです(判官贔屓)。
記事一覧リストの設定のしやすさはSWELL
記事一覧リストの設定はSWELLの方が簡単です。
SWELLの記事一覧リストの設定は、「外観」→「カスタマイズ」の「記事一覧リスト」画面で完結しています。
THE THORの場合、記事一覧リストに関する設定箇所はカスタマイザー内のいくつかの画面に散らばっているため、設定箇所の把握、その画面への移動が必要な分、SWELLよりも手間がかかりました。
記事一覧リストのデザインはSWELLが好み
最後に、記事一覧リストのレイアウト・ラベルの装飾・マウスホバーのエフェクトを両者で比べてみましたが、SWELLの方がデザインとエフェクトが洗練されていて、きれいなサイトに仕上がると思います。
誰でも簡単にきれいなサイトが作れるので、初心者のかたには特に使いやすいワードプレステーマだと思います。










