ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回は「シェアボタン機能」についてです。SWELLとTHE THORでは情報を拡散するためのシェアボタンをカスタマイズして表示することができます。

この記事のSWELL公式マニュアルはこちら
シェアボタンの設定場所
SWELLでの設定場所
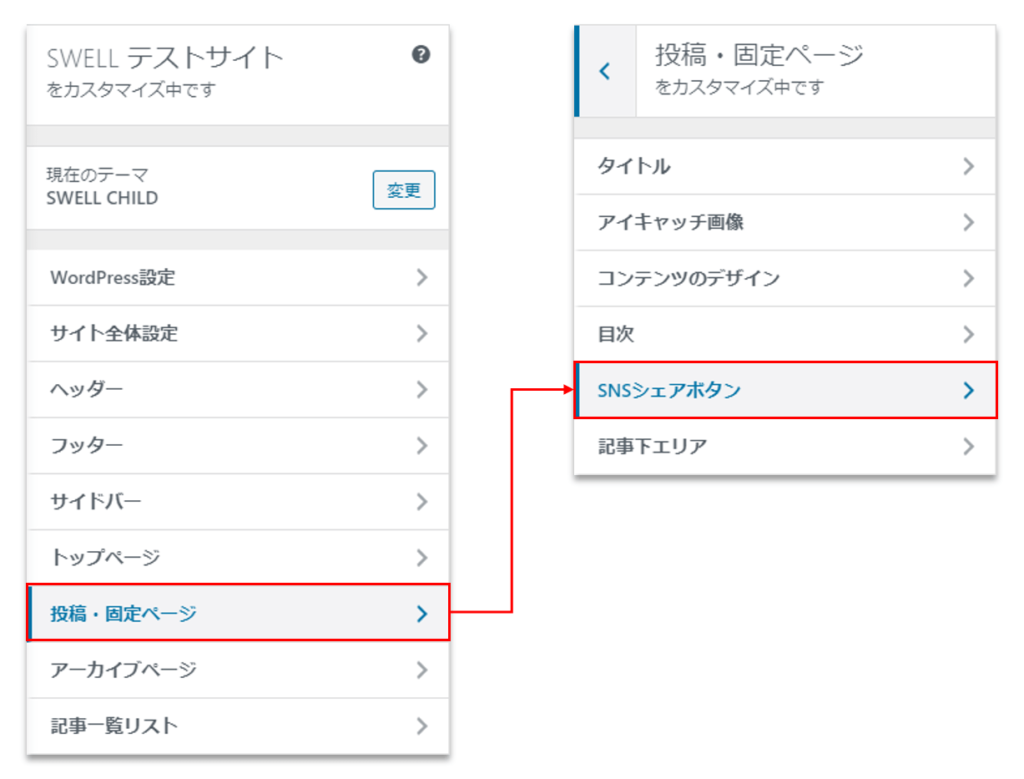
SWELLのシェアボタンの設定は「外観」→「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」で行います。

THE THORでの設定場所
投稿ページでの表示設定
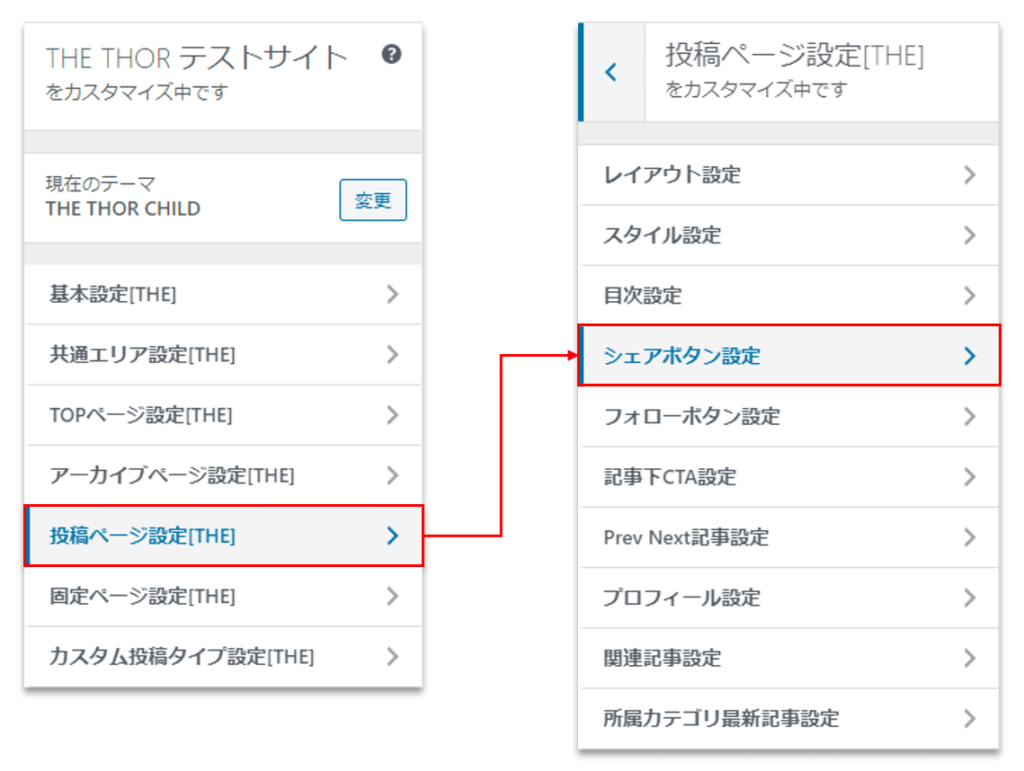
「外観」→「カスタマイズ」→「投稿ページ設定[THE]」→「シェアボタン設定」

固定ページでの表示設定
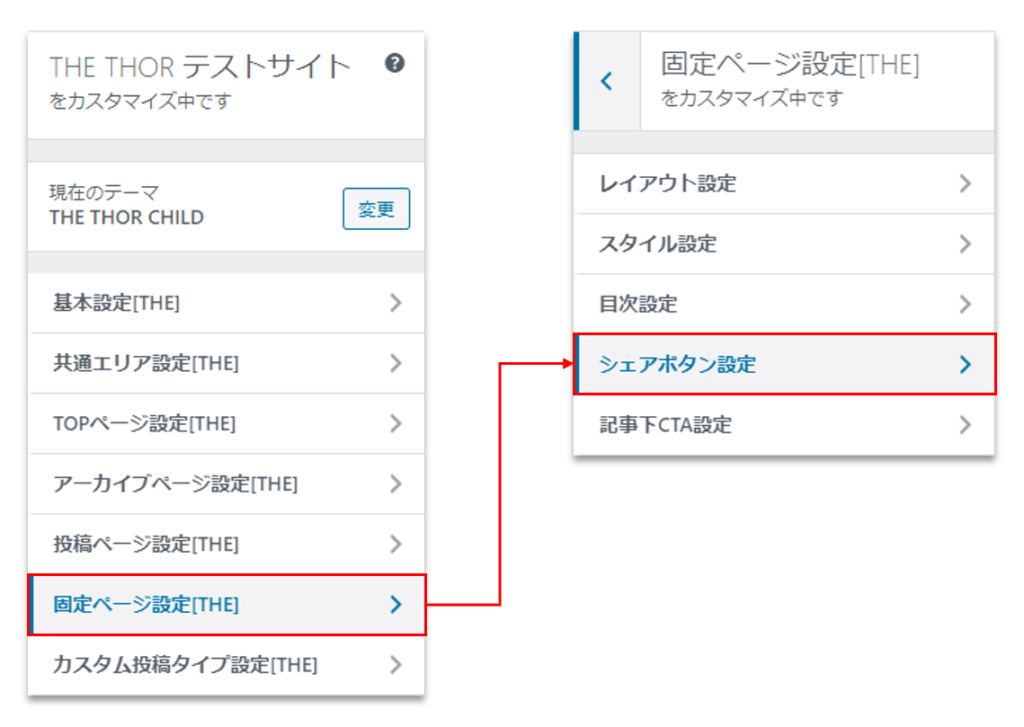
「外観」→「カスタマイズ」→「固定ページ設定[THE]」→「シェアボタン設定」

シェアボタンのデザイン設定
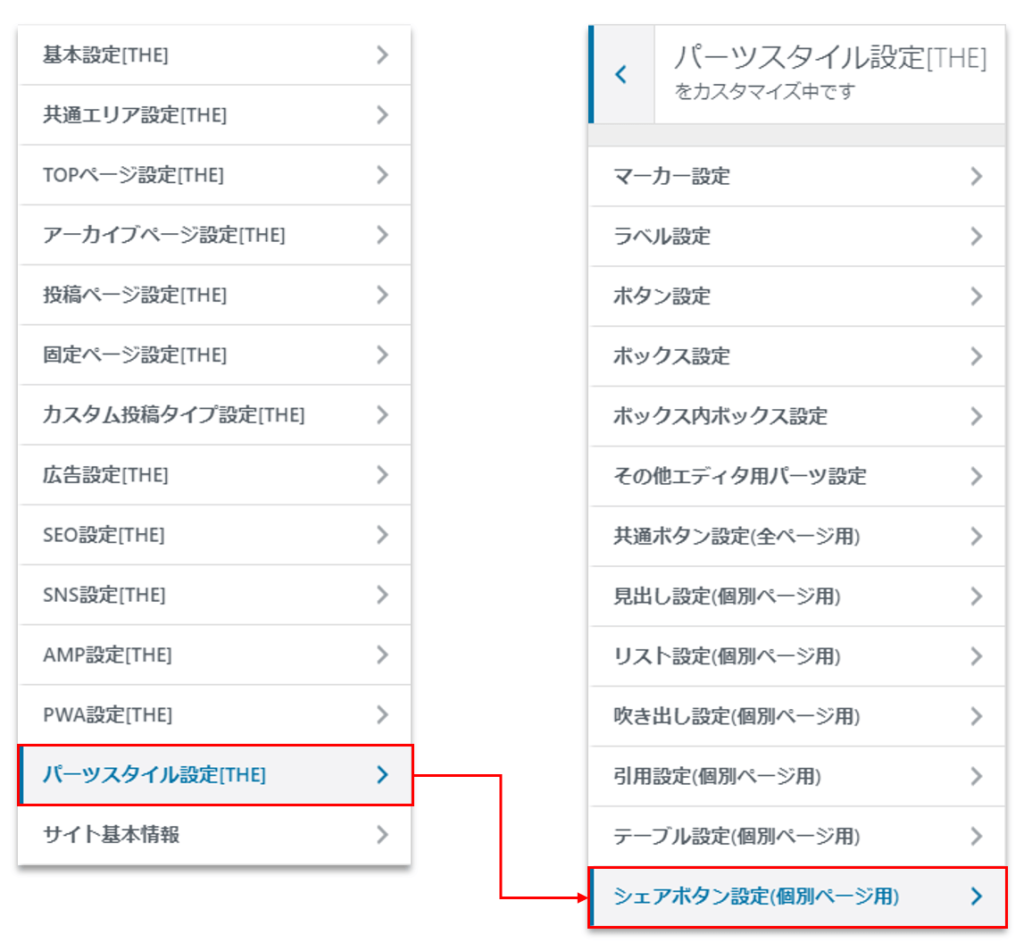
「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「シェアボタン設定(個別ページ用)」

シェアボタンのデザイン設定場所
シェアボタンの表示位置設定
SWELLの場合
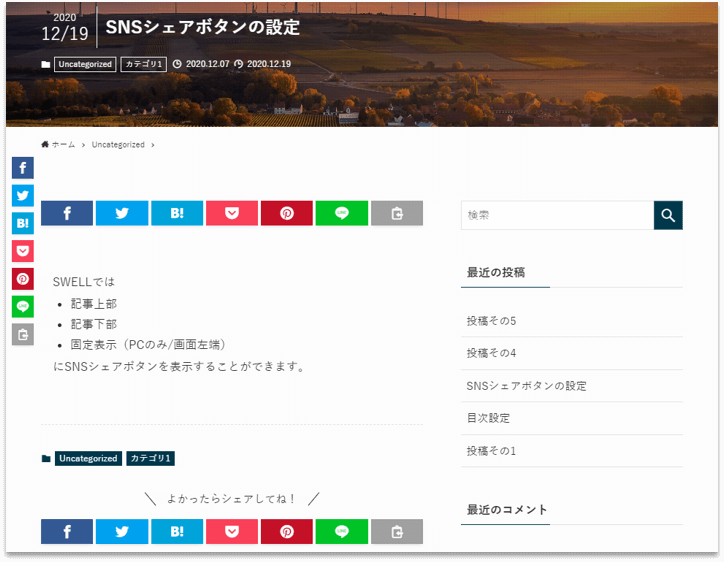
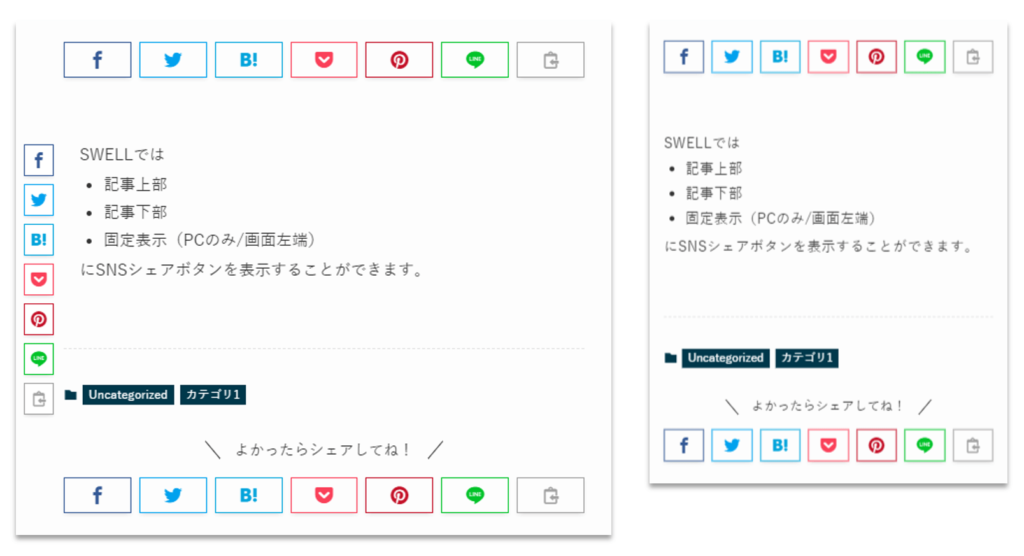
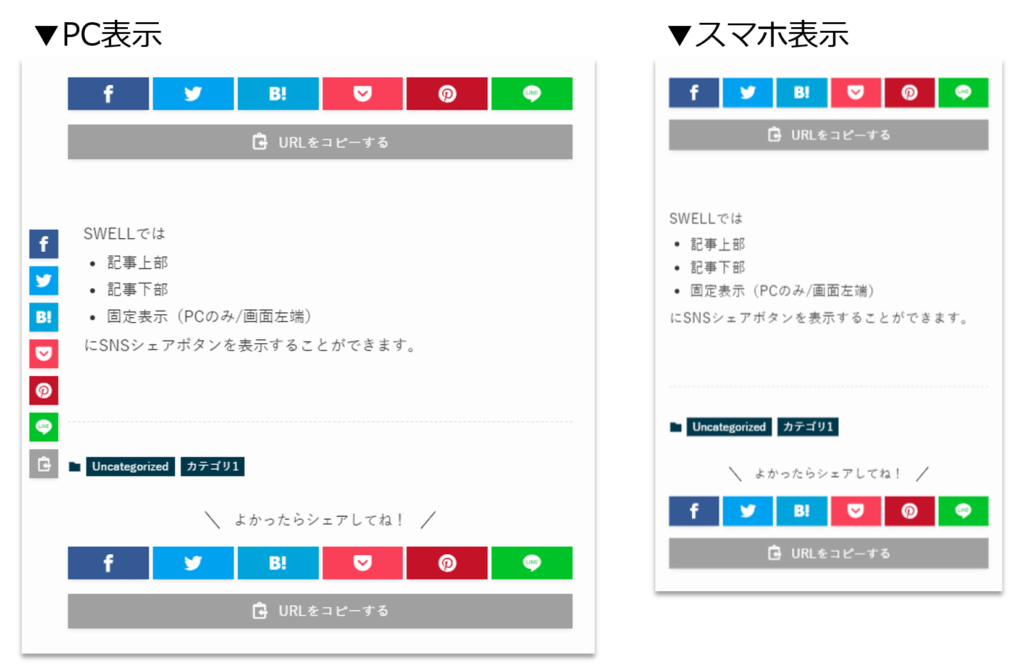
SWELLでは「シェアボタンを表示する位置」でシェアボタンを最大3ヶ所に表示することができます。

- 記事上部
- 記事下部
- 固定表示(画面左端にPCのみ表示)
PCでの表示場所

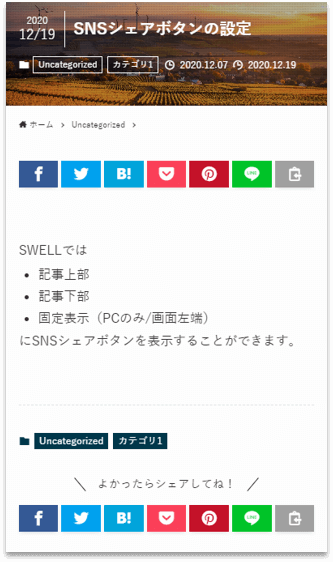
スマホでの表示場所

特定のページでシェアボタンを非表示にする
SWELLでは特定のページでシェアボタンを非表示にすることが可能です。
非表示にしたいページのエディター右側サイドバー内にある「シェアボタンを隠す」にチェックを入れるとシェアボタンが非表示になります。

THE THORの場合
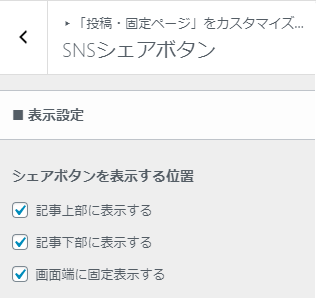
THE THORではシェアボタンの表示を投稿ページと固定ページで別々に設定します。
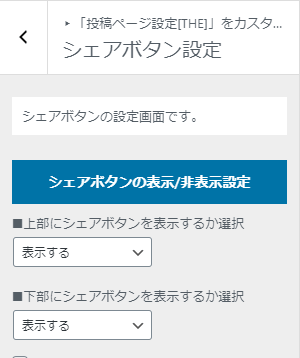
次の画面は投稿ページの「シェアボタン設定」ですが、固定ページでも全く同じ設定項目が表示されます。

- 記事上部
- 記事下部
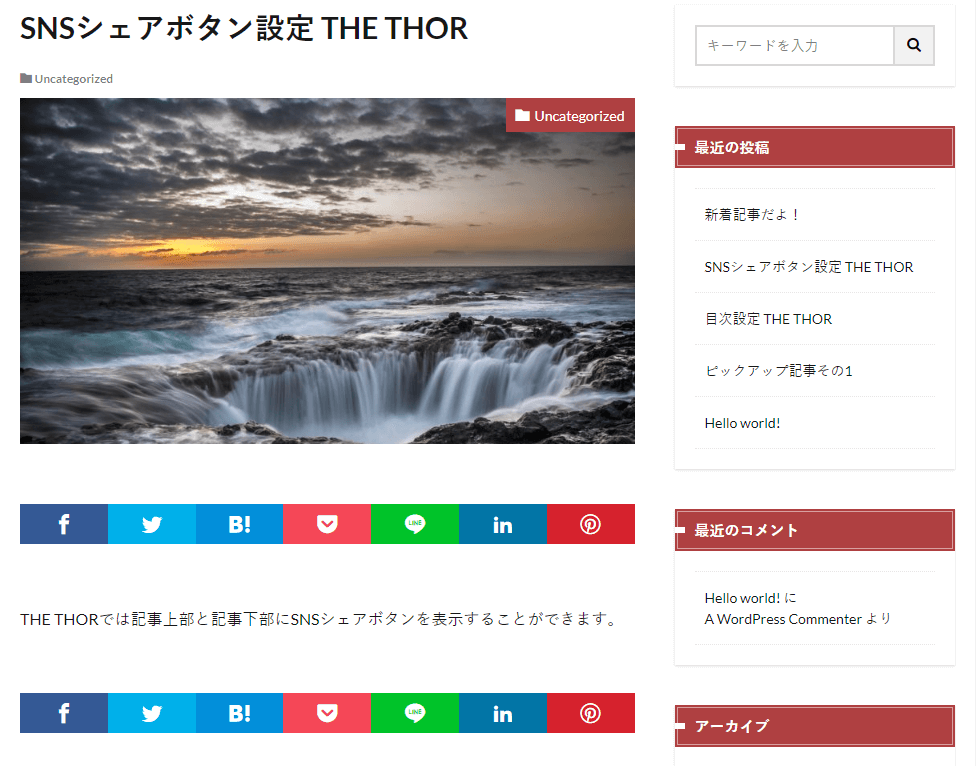
PCでの表示場所

スマホでの表示場所

特定のページでシェアボタンを非表示にする
THE THORでもSWELLと同様、特定のページでシェアボタンを非表示にすることができます。
非表示にしたいページのエディター右側サイドバー内にある「個別非表示設定」で「シェアボタンを非表示にする」にチェックを入れるとシェアボタンが非表示になります。

表示できるシェアボタン
SWELLのシェアボタンは6種類
SWELLでは「表示するボタンの種類」でシェアボタンの表示設定を行います。

- はてブ
- LINE
THE THORのシェアボタンは8種類
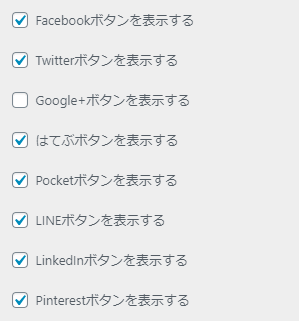
THE THORでは投稿ページと固定ページそれぞれで表示するシェアボタンを選択します。

- はてブ
- LINE
- Google+(サービス終了)
シェアボタンのデザイン
SWELLのシェアボタンデザインは5種類
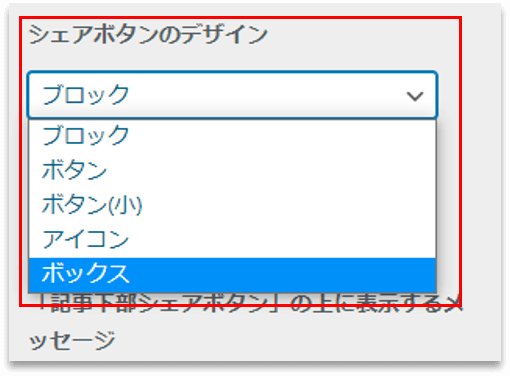
SWELLではシェアボタンのデザインを5種類から選べるようになっています。

ブロック

ボタン

ボタン(小)

アイコン

ボックス

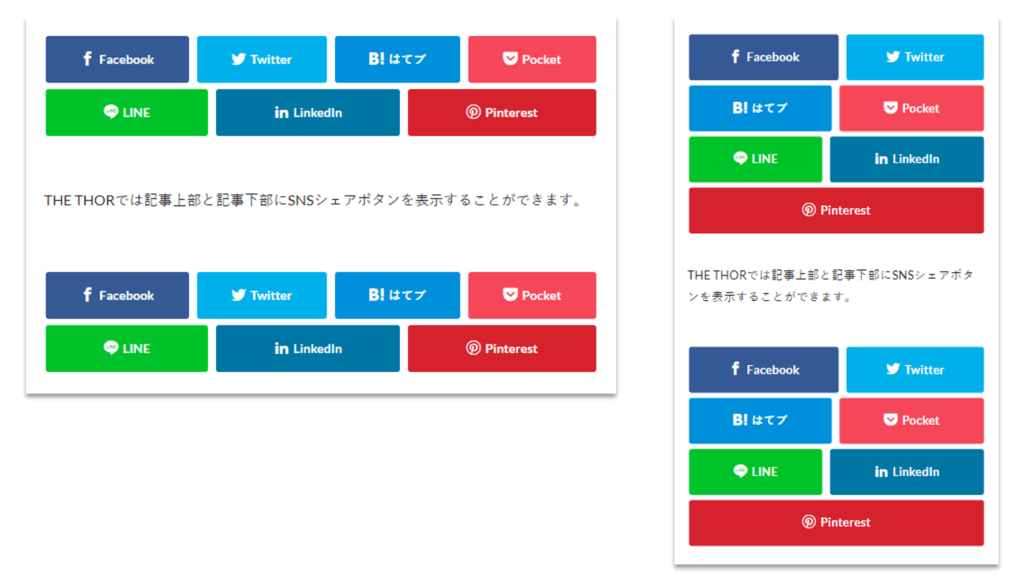
THE THORのシェアボタンデザインは11種類
THE THORではシェアボタンのデザインを11種類から選びます。
シェアボタンデザインの設定場所は、先の通り「パーツスタイル設定[THE]」配下です。

パターン1

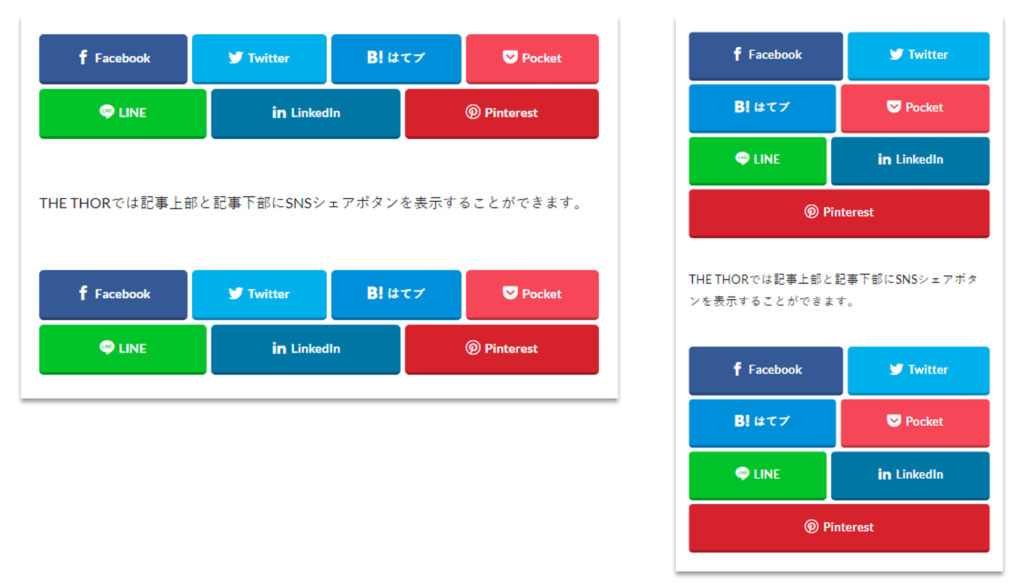
パターン2

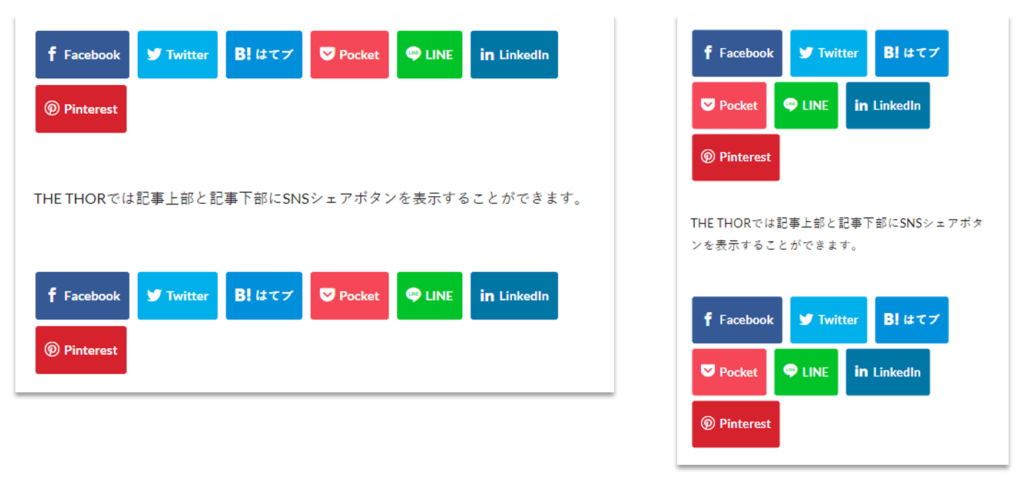
パターン3

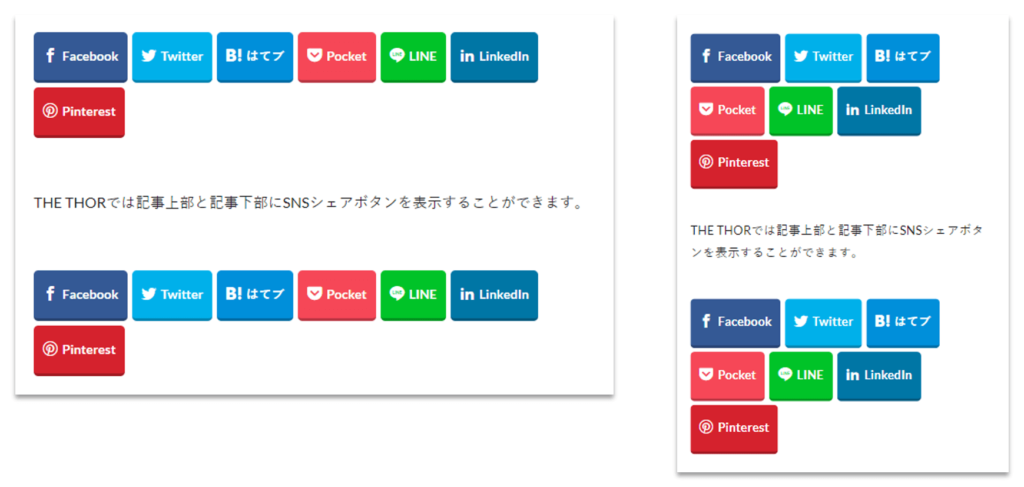
パターン4

パターン5

パターン6

パターン7

パターン8

パターン9

パターン10

パターン11

SWELLのみのSNSシェアボタン機能
SWELLにはTHE THORにはないシェアボタン機能がいくつかあるのでこちらでまとめて紹介します。
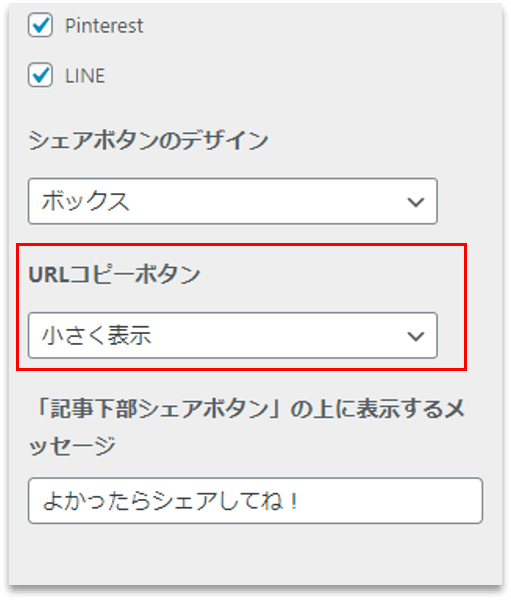
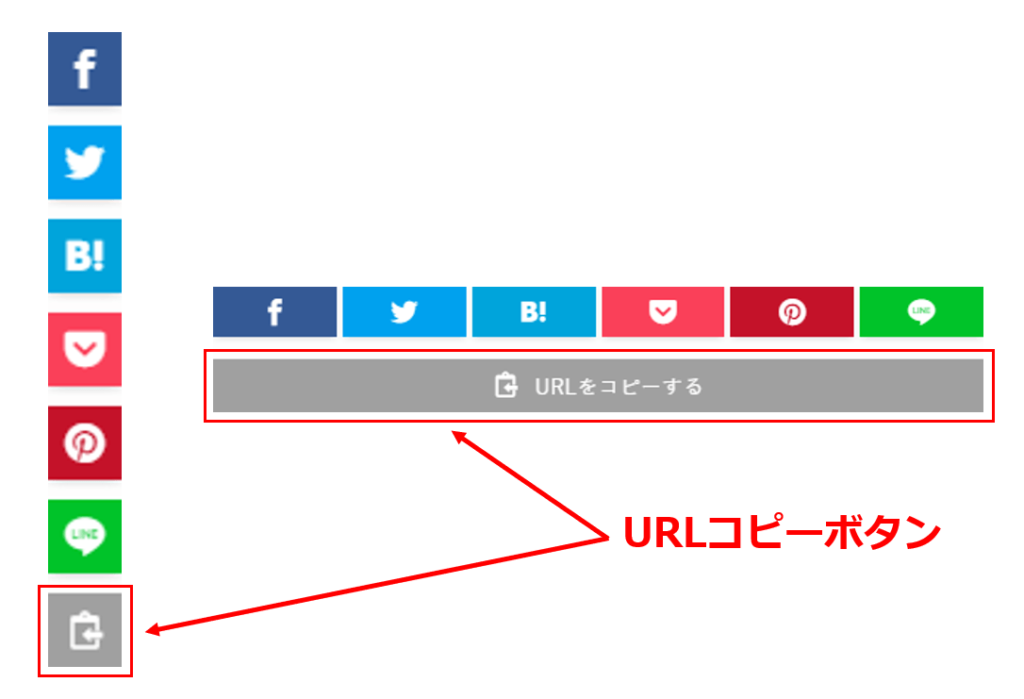
URLコピーボタン
SNSのシェアボタンと並べてページのURLをコピーするボタンを設置できます。


URLコピーボタンのサイズは2種類です。
小さく表示

大きく表示

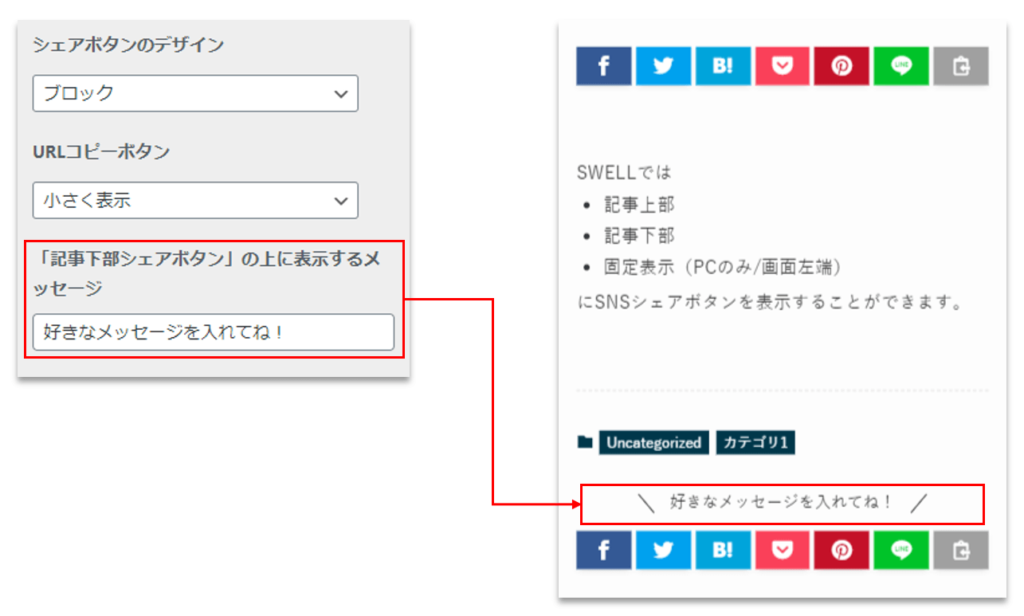
「記事下部シェアボタン」上のメッセージ
「記事下部シェアボタン」の上に表示するメッセージを編集することができます。

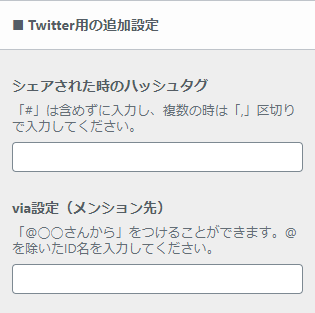
Twitterシェア時の追加設定
SWELLでは「Twitter用の追加設定」で、Twitterシェアボタンで記事がシェアされた時に自動挿入されるハッシュタグとメンション先を設定することができます。

まとめ 総合的にはSWELLがおすすめ
機能面で大きな差はなし
流石にシェアボタンの機能でクリティカルな差はありませんでした。
SWELLとTHE THORどちらも簡単に設定することができますし、設置できるSNSシェアボタンも主要どころ抑えています。
デザインはきれいに表示されるSWELLが優位
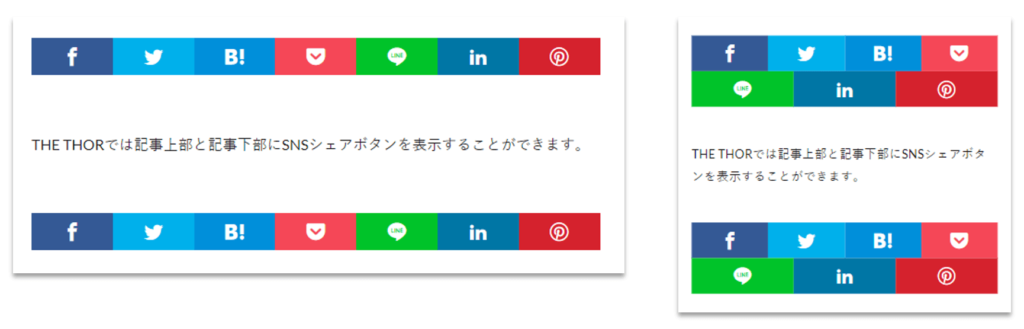
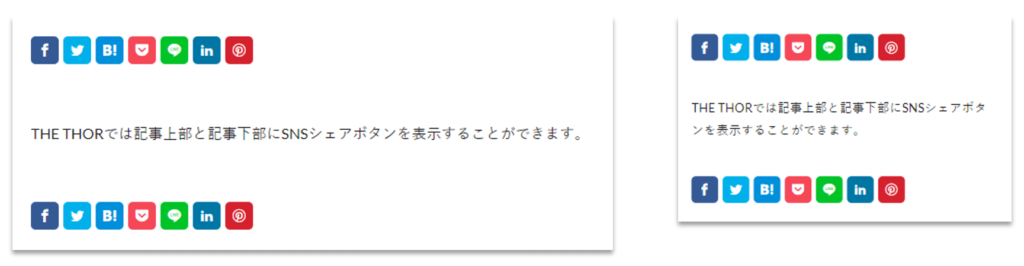
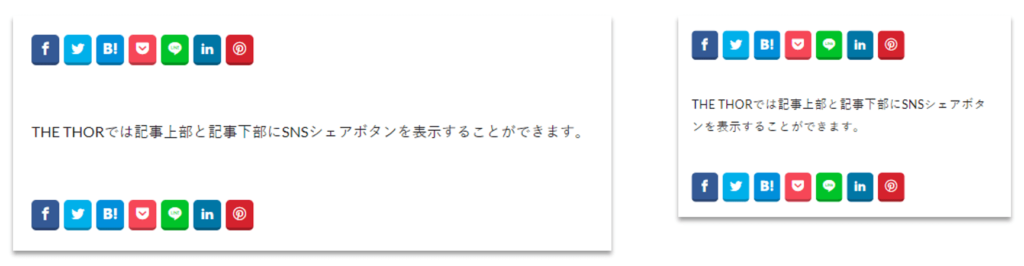
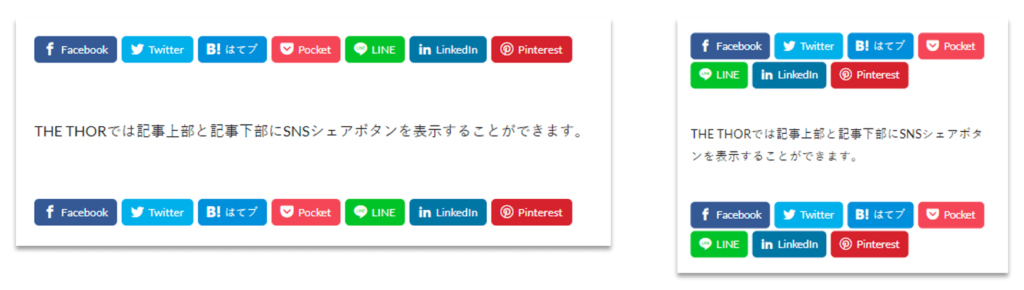
シェアボタンのデザインは数だけを見ればSWELL(5種類)よりもTHE THOR(11種類)の方が多いですが、THE THORのシェアボタンのデザインパターンはかなり似たり寄ったりのものが多く、またボタンサイズが均一でないため、2段表示になった途端、かなり歪な印象が目立ちます。
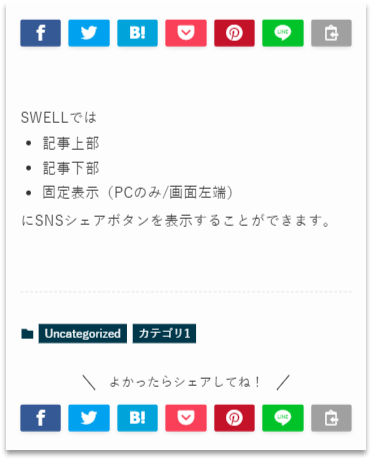
SWELLのシェアボタン

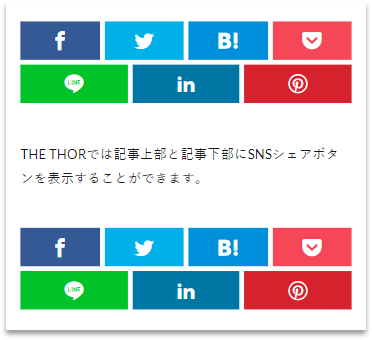
THE THORのシェアボタン

THE THORのシェアボタンは一番きれいに並ぶデザインを選んだつもりです。
どうですか?
シェアボタンがガタガタしているとちょっとカッコ悪いですよね?
SWELLならどのボタンデザインを選んでもボタンがきれいに配列されるので気持ちいいです。
デザインのパターンも5種類とも違いがはっきりしています。
塵も積もれば山となる、と言います。
小さな違いかもしれませんが、こうした機能一つひとつ見ていくと、SWELLの良さが伝わると思います。
この記事でSWELLを購入する決心がついた人がいれば嬉しいです。










