ワードプレステーマについて調べてみると、THE THORをおすすめしているブログをよく見かけませんか?
並んでいるお店が気になるのと同じように、やっぱり周りがおすすめしていると気になっちゃいますよね。
でも内心『本当にいいワードプレステーマなのか…』心配な方も多いのではないのでしょうか?
結論お伝えしてしまうと、わたしはTHE THORをおすすめしていません。
(はじめてワードプレスを使う人なら尚更)
なぜ、THE THORをおすすめしないのか?
その理由についてTHE THORを実際に使ってみながら、お伝えしたいと思います。
では、THE THORよりもおすすめのワードプレステーマはあるのか?
もちろん、あります!
これからワードプレステーマを購入するなら、迷わずSWELLをおすすめします。
なぜSWELLがおすすめなのか?
その理由についてもTHE THORとSWELLで同じ機能を比較しながらご説明したいと思います!
本題!「マーカー」機能で徹底比較
前置きが長くなりましたが、今回はテキストを目立たせる「マーカー」の違いについて比べてみたいと思います。
「マーカー」なんて大差ないと思われるかもしれませんが、比べてみると、結構違いがあります。
使用頻度の高い機能だからこそ、その機能の詳細はちゃんと確認するべきです。
エディター関連の機能はワードプレスのテーマ選びで最も重要なポイントだと思いますので、ぜひワードプレステーマ選びの参考にご一読ください。
この記事のSWELL公式マニュアルはこちら
過去の比較記事はこちら
サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
デフォルトのマーカー 一覧
THE THOR マーカー
THE THORのマーカーは6色×3スタイルの合計18種類です。

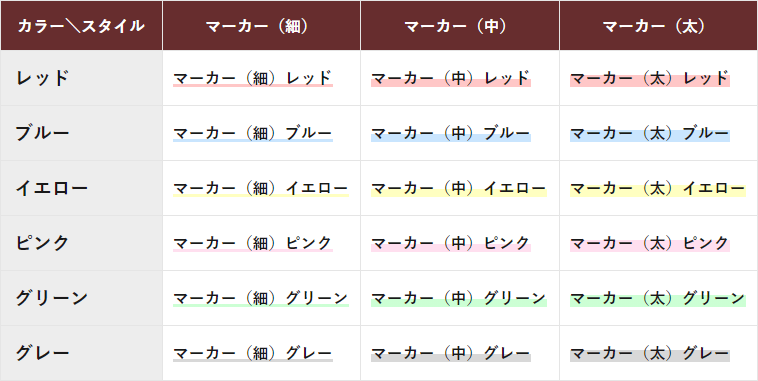
SWELL マーカー
SWELLのマーカーは4色×4スタイルの合計16種類です。

マーカーの色・スタイルの設定方法
THE THORには色・スタイルのカスタマイズ機能がない
THE THORにはマーカーのカスタマイズ機能がありません。
どうしても変えたい場合は、FTPソフトを使ってCSSファイルを編集する必要があります。
FTPを使った編集は不具合が起きても誰も補償してくれません。
提供された機能をそのまま使うことをおすすめします。
SWELLならクリックするだけで設定できる!
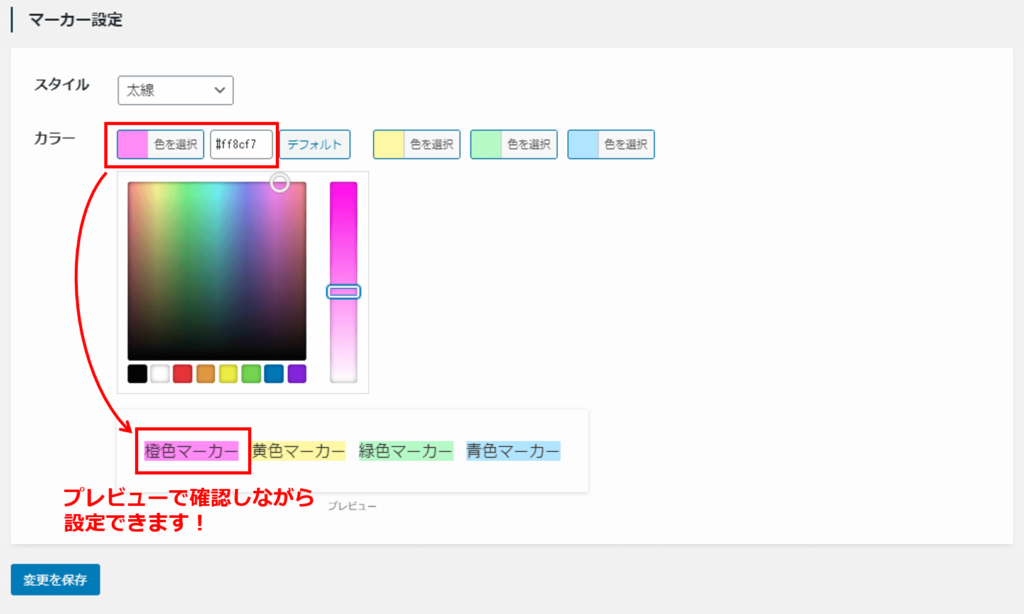
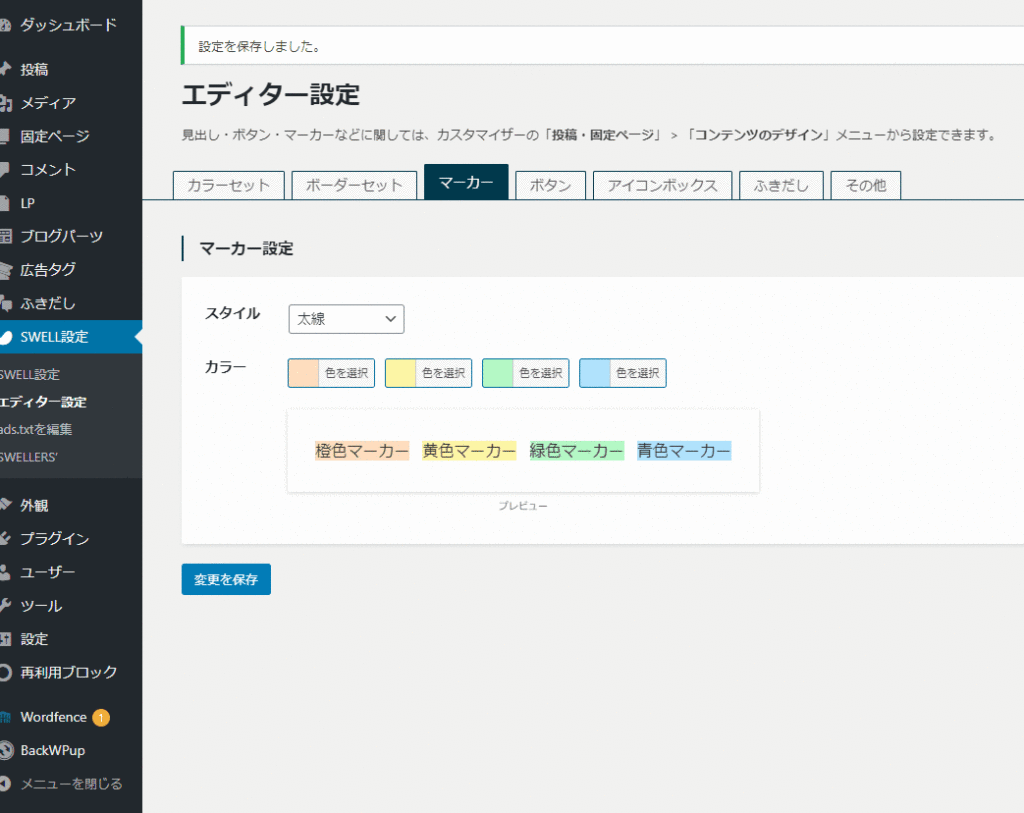
SWELLのマーカーは「SWELL設定」→「エディター設定」の「マーカー」タブで「色」と「スタイル」を設定することができます。

- 色の設定
-
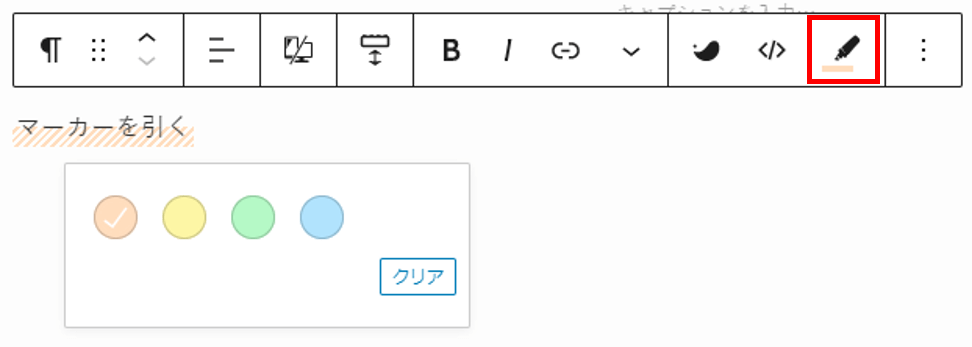
デフォルトでは、橙色、黄色、緑色、青色で設定されています。
4色すべて変更できるので、お好みで調整してください。

カラーパレットで変更 - スタイルの設定
-
マーカーのスタイルは4種類です。

マーカーのスタイル一覧
SWELLのエディター設定はプレビューがとっても便利!
SWELLのエディター設定は色やスタイルを調整すると保存する前にプレビューされるので設定のイメージが掴みやすいところがとても気に入っています!
クリックすると動きます。

マーカーの引き方
THE THORとSWELLでマーカーを引くときの手順が大きく違うのでご紹介します。
THE THORのマーカーは上書きする際の手順に注意が必要
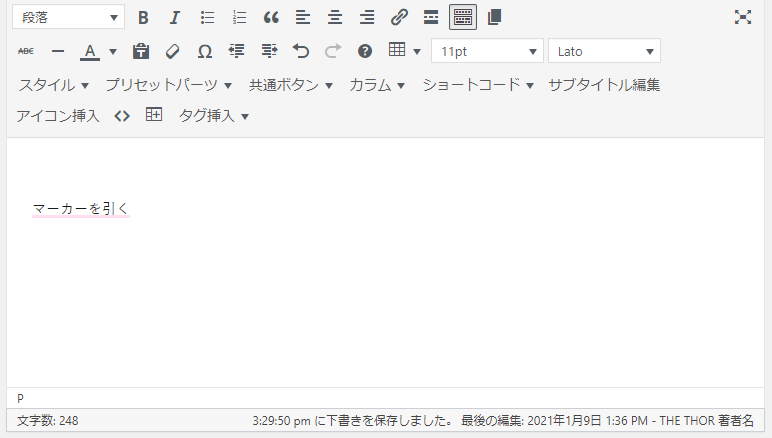
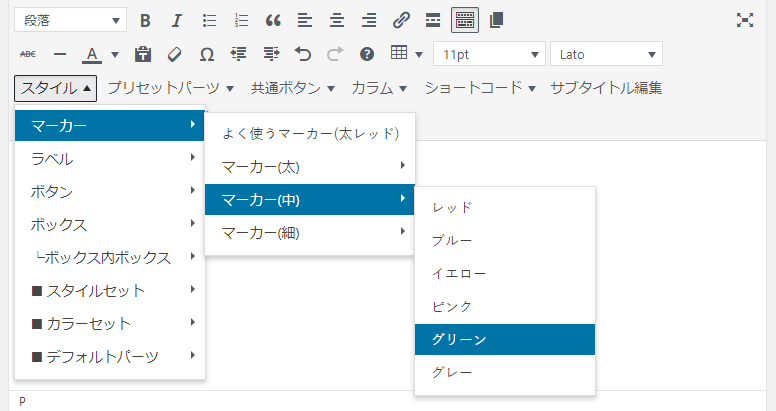
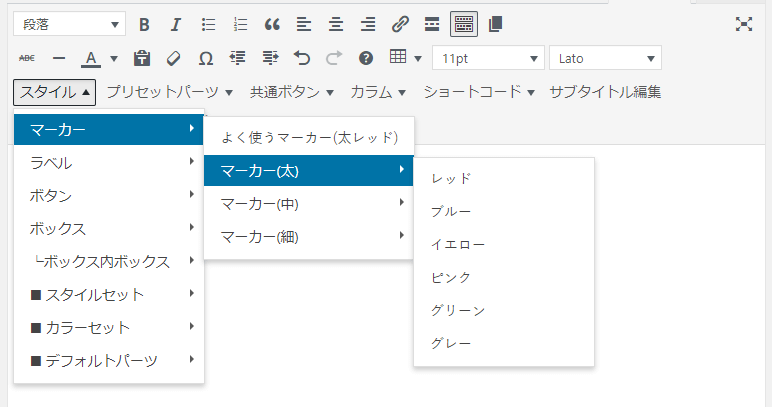
マーカーを新規で引く

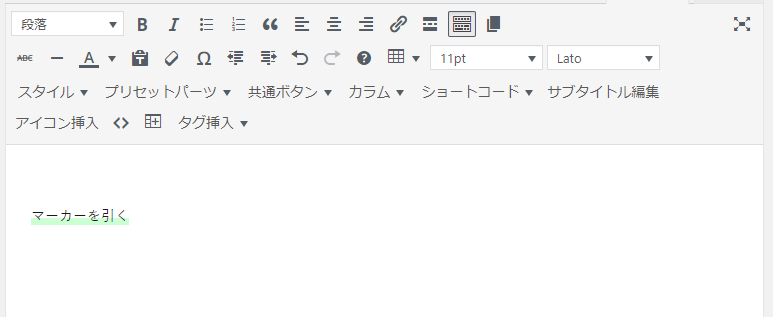
プルダウンメニューで隠れてしまいましたが、マーカーが引かれました。

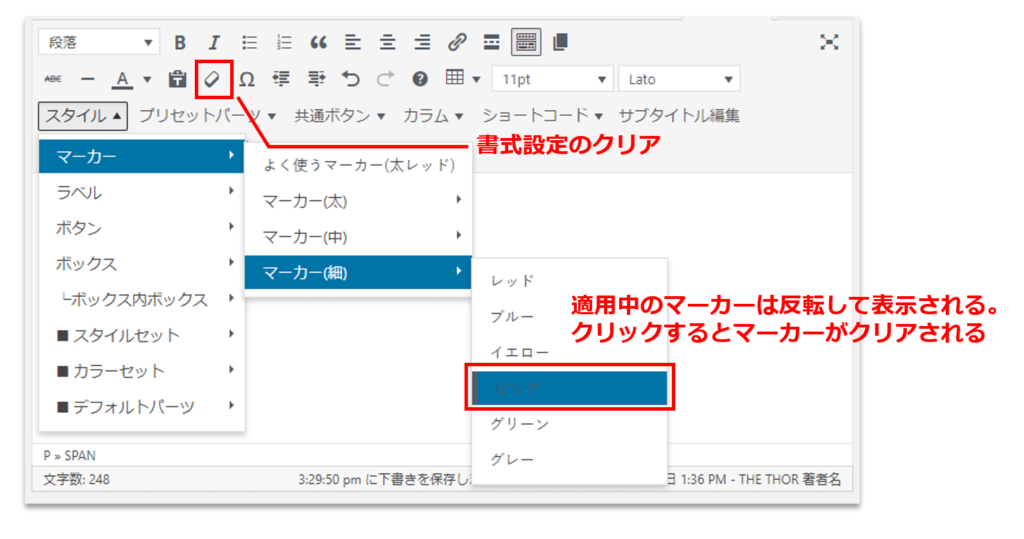
一度引いたマーカーを別の色に変更する
「書式設定のクリア」か「スタイル>マーカー」から適用中のマーカーをもう一度クリックするとマーカーが解除されます。



またプルダウンメニューで隠れてしまいましたが、別のマーカーが適用されました。

【注意】THE THORでは同箇所に複数のマーカーが設定できてしまう
先の手順をご覧いただいて、「なんかわざわざ面倒な手順を踏んでいるな。」と思われたかもしれません。
これには理由がありまして、実はTHE THORでは、マーカーを引いたテキストにもう一度別のマーカーを設定すると、上書きされず、2つのマーカーが適用された状態になるため、別のマーカーに変更したい場合は、一度適用中のマーカーをクリアする必要があるんです。
マーカーを引いた状態で別のマーカーを適用するとどうなるか、実際にお見せしたいと思います。
マーカーが複数適用される例
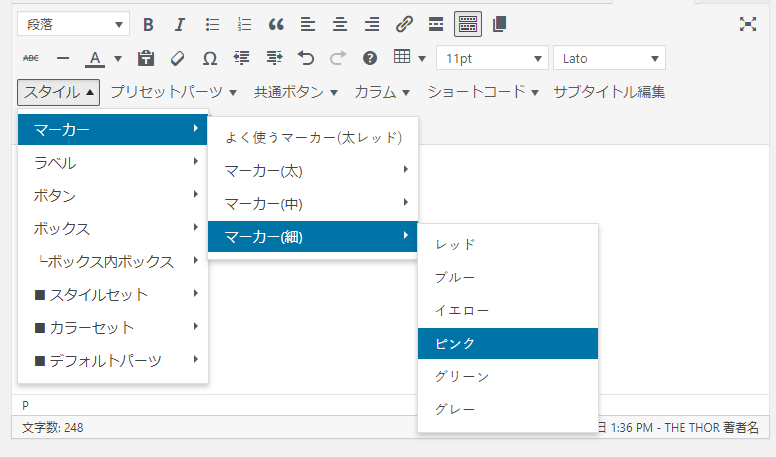
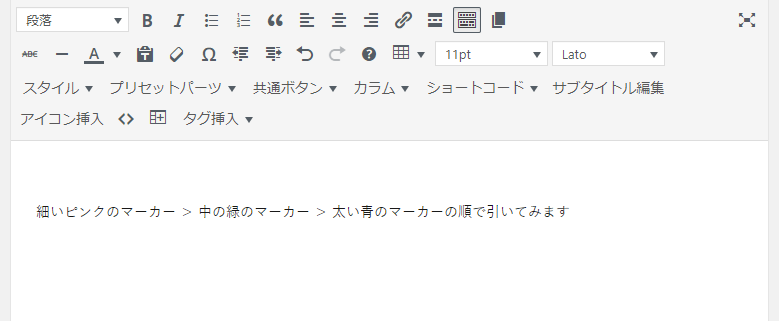
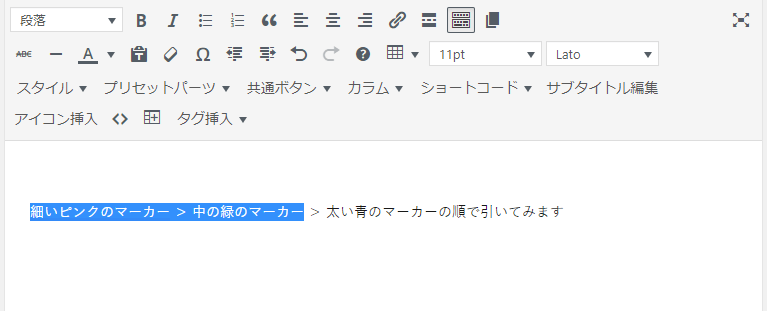
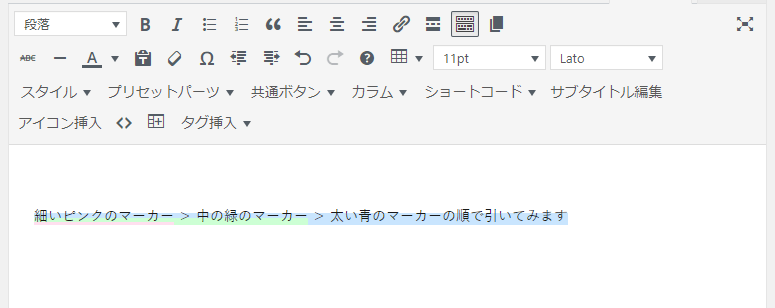
細いピンクのマーカー>中の緑のマーカー>太い青のマーカーの順で引いてみます。


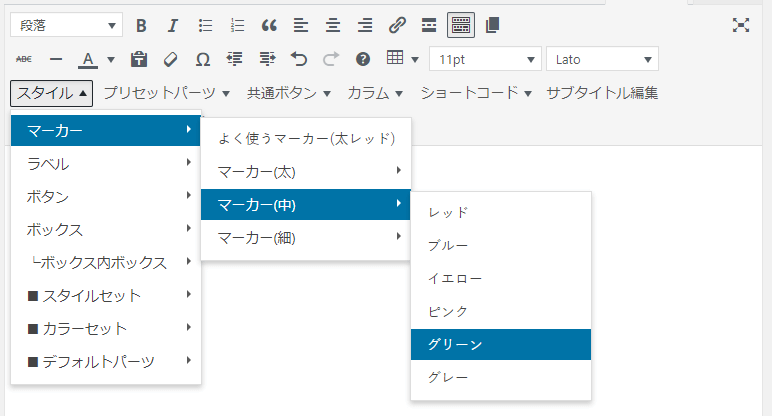
次に書式をクリアせず、中の緑のマーカーを引いてみます。
「細いピンクのマーカー>中の緑のマーカー」を選択(反転)します。


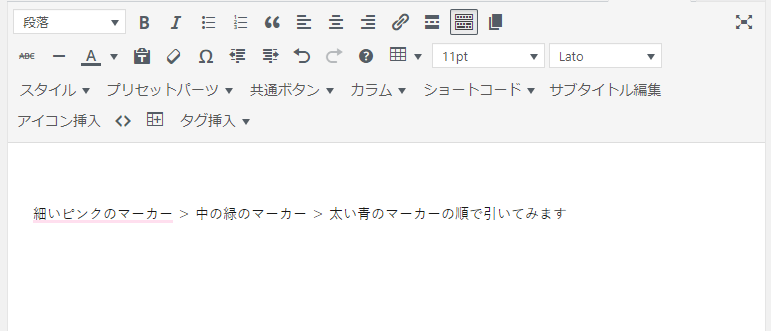
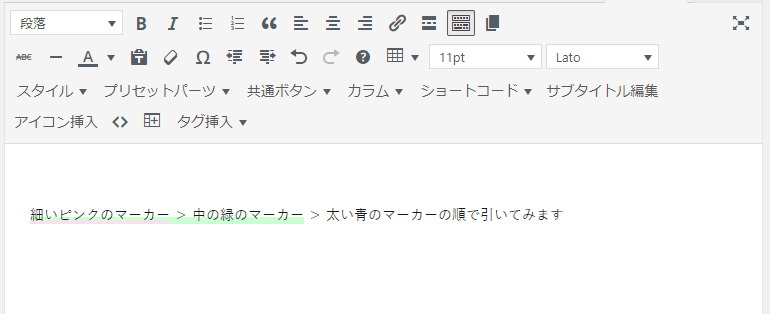
「細いピンクのマーカー」が上書きされず、「中の緑のマーカー」と一緒に表示されています。

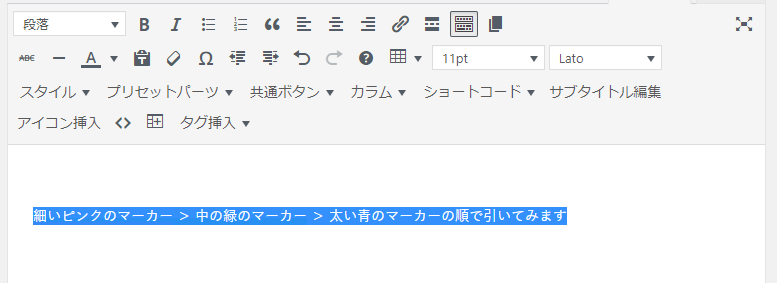
書式をクリアせずに行全体を選択しました。


先にマーカーを設定したテキスト範囲に複数のマーカーが適用された状態で表示されます。

このように、THE THORでは一度マーカーを設定したテキストに別のマーカーを設定すると、上書きではなく、複数のマーカーがどんどん追加で適用されるようになっています。
説明が長くなってしまいましたが、一度設定したマーカーを別のマーカーに変更するなんてことはよくある操作ですし、その割にこの仕様について説明している情報が少なかったので、詳しめに解説させていただきました。
THE THORでマーカー機能を使う場合は、変更手順に気を付けてください。
SWELLは新規も上書きもクリックするだけ
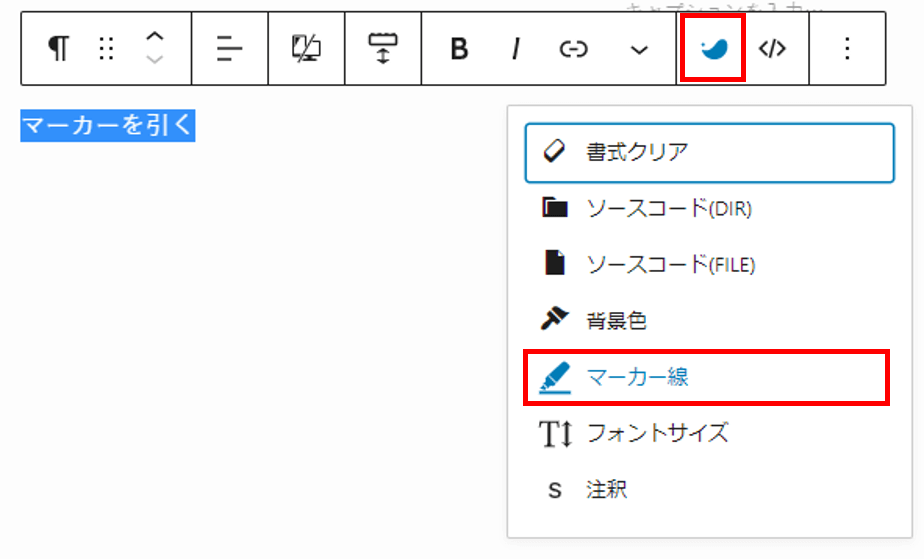
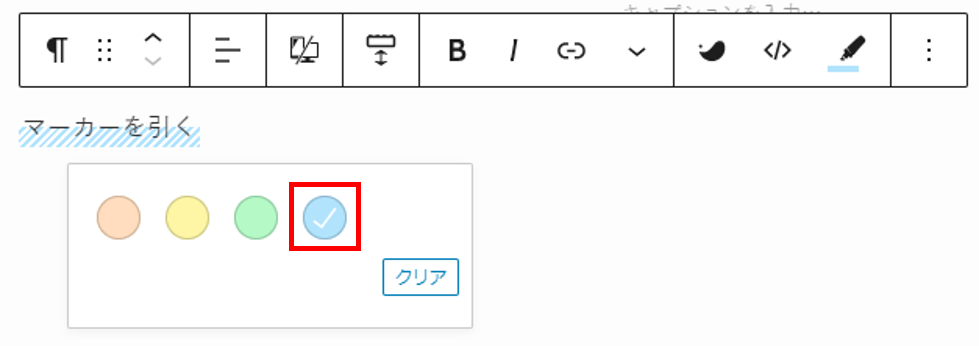
マーカーを新規で引く


一度引いたマーカーを別の色に変更する
ツールバーの蛍光ペンアイコンをクリックすると色を変更できます。

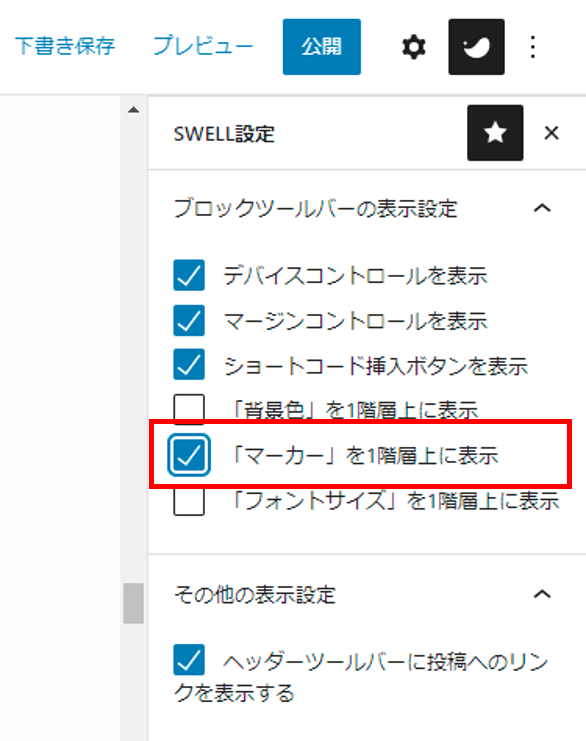
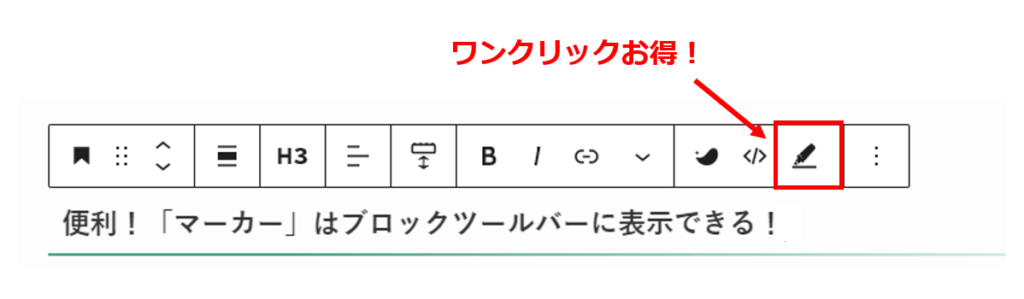
便利!「マーカー」はブロックツールバーに表示できる!
SWELL ver.2.3.5から「マーカー」設定ボタンをブロックツールバーに常時表示できるようになりました!


実際使ってみると、これだけですごく便利です!
無意識にストレス感じてたんだなと実感します。
(もうブロックツールバーに「マーカー」なしの状態には戻れません!)
まとめ
マーカーのデザインはSWELLの方が充実
マーカーの数だけならTHE THORの方が2つ多いですが、SWELLなら色の変更が可能ですし、ストライプの設定ができる分、SWELLの方がデザインに幅があると思います。
SWELLのエディター設定が優秀すぎる!
今回ご紹介した通り、SWELLでは「エディター設定」でプレビューを見ながらマーカーのデザイン調整をすることができます。
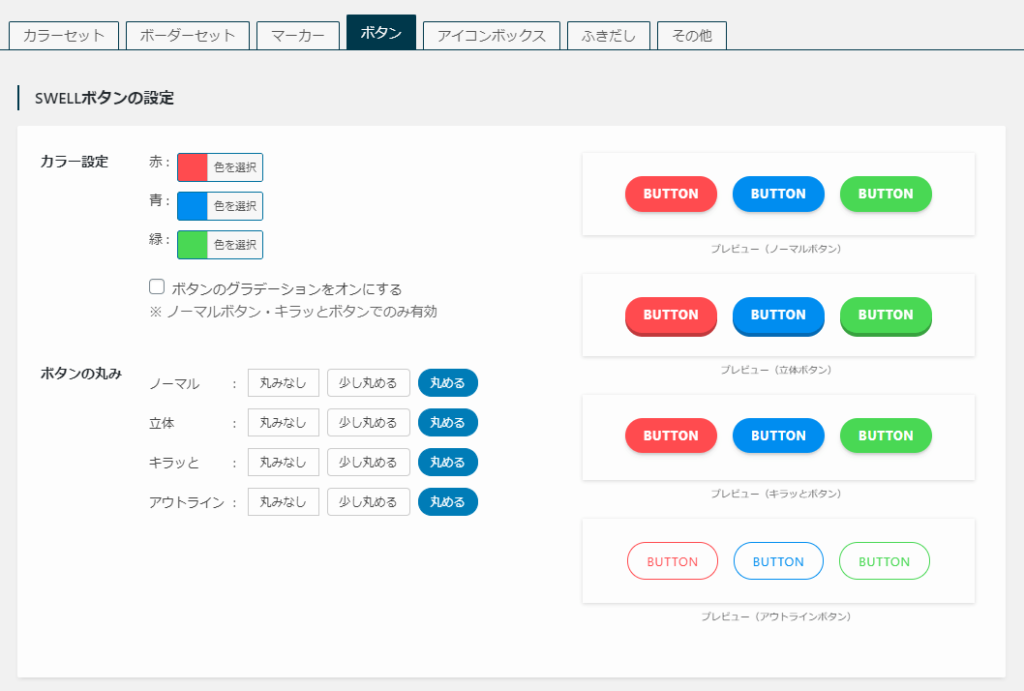
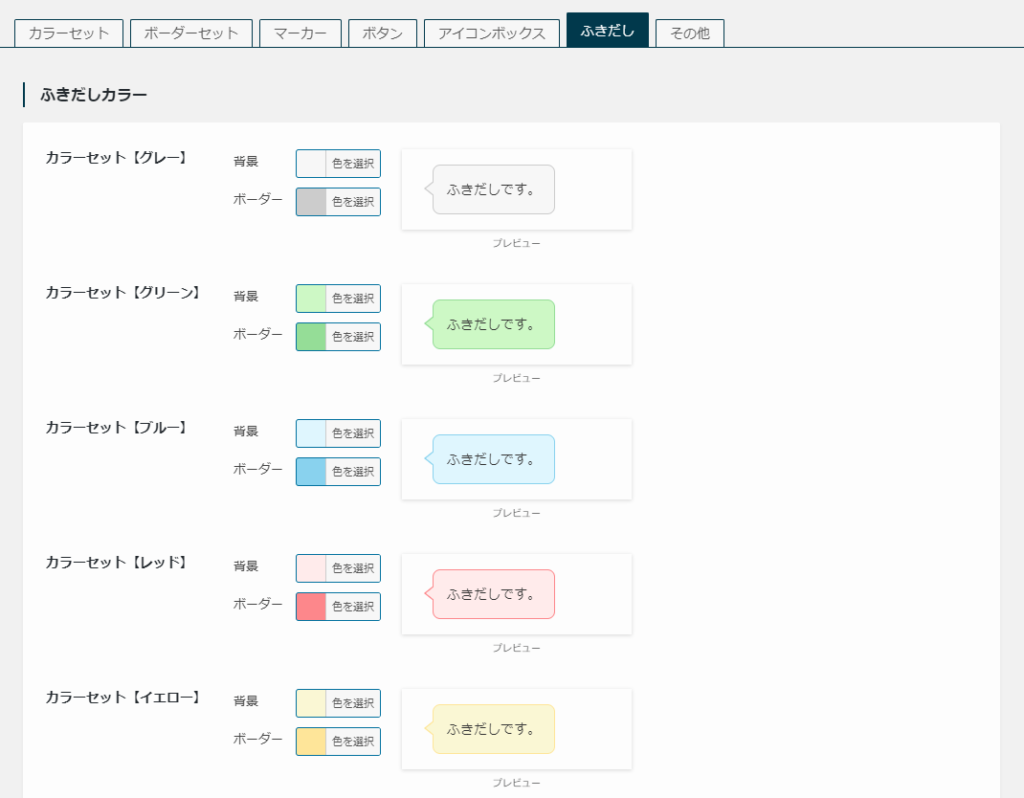
「エディター設定」ではマーカー以外にもボタンやふきだしなどさまざまな要素のデザインを調整できるのですが、すべての要素でプレビュー機能が付いています!
ほかの要素でもプレビューできます!


色やスタイルを変更したらその場でプレビューできるので、デザインの調整がとにかく簡単!かつ楽しいです!
SWELLはこういう細かいところにこだわりが詰まっていて、使っていて嬉しくなります!
- エディター設定で簡単に色の変更が可能!
- 太さ以外にストライプのデザインが選べる!
- プレビュー機能でデザインがその場で確認できる!(楽しい!)
使いやすさもしっかり確認してテーマを選びませんか?
ワードプレステーマを購入するにあたって、機能の充実度やおすすめしている人の数を参考にすると思いますが、使いやさが何より大事だと考えています。
比較表の使いやさで!「簡単に設定できます」の一言だけでは安心できません。
(その人にとっては簡単なんでしょう。)
特に使用頻度が高い機能の使い勝手は、よく確認することをおすすめします。
わたしがSWELL贔屓であるとあらためてお伝えしたうえで書かせていただきますが、SWELLのブロックエディターは本当に書きやすいです!
これから有料テーマでブログをはじめようとしている方には心の底からSWELLをおすすめします!