ブログの内容をわかりやすく伝えたい!
そんなときに役立つのがタイトル付きボックス。
結論を先に理解すると文章が読みやすくなるのと同じように、あらかじめボックス内の要点をタイトルで示しておくと、読み手の理解度をグッと引き上げることができます。
分かりやすいブログ記事にするには必須の見せ方だと思います。
そこで今回は、「タイトル付きボックスを」をテーマにTHE THORとSWELLを比較してみました。
順番に解説していきます。
この記事のSWELL公式マニュアルはこちら
THE THOR タイトル付きボックス
THE THORでタイトル付きボックスは初期設定の状態で一つ用意されています。

タイトル付きボックスの設定方法
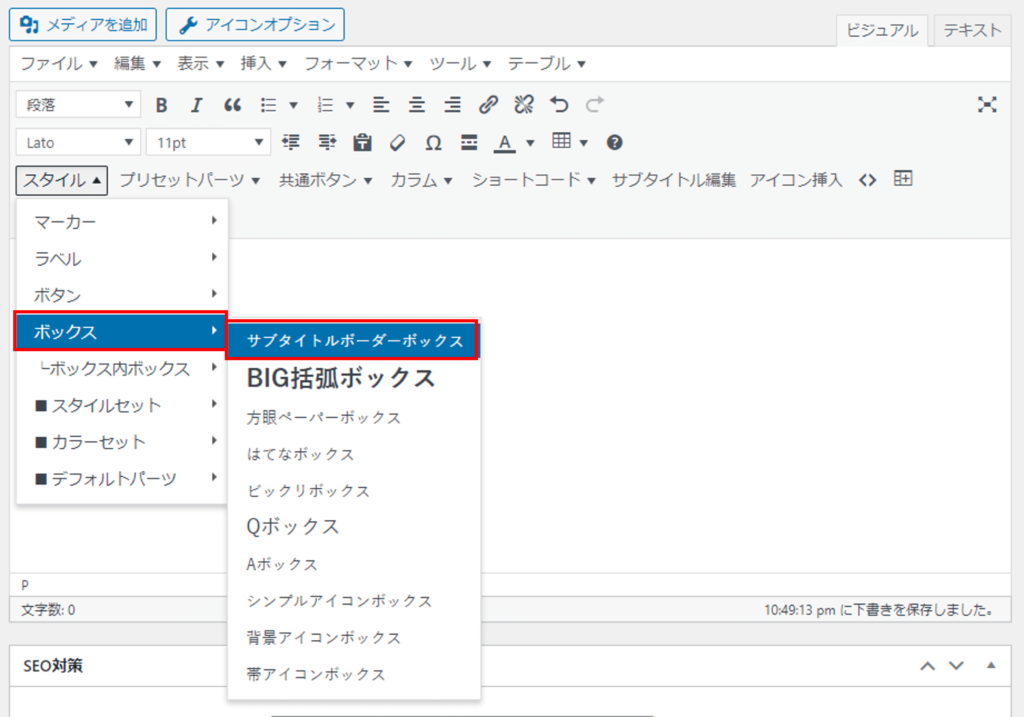
初期設定されているタイトル付きボックスは、「スタイル>ボックス>サブタイトルボックス」で設置できます。

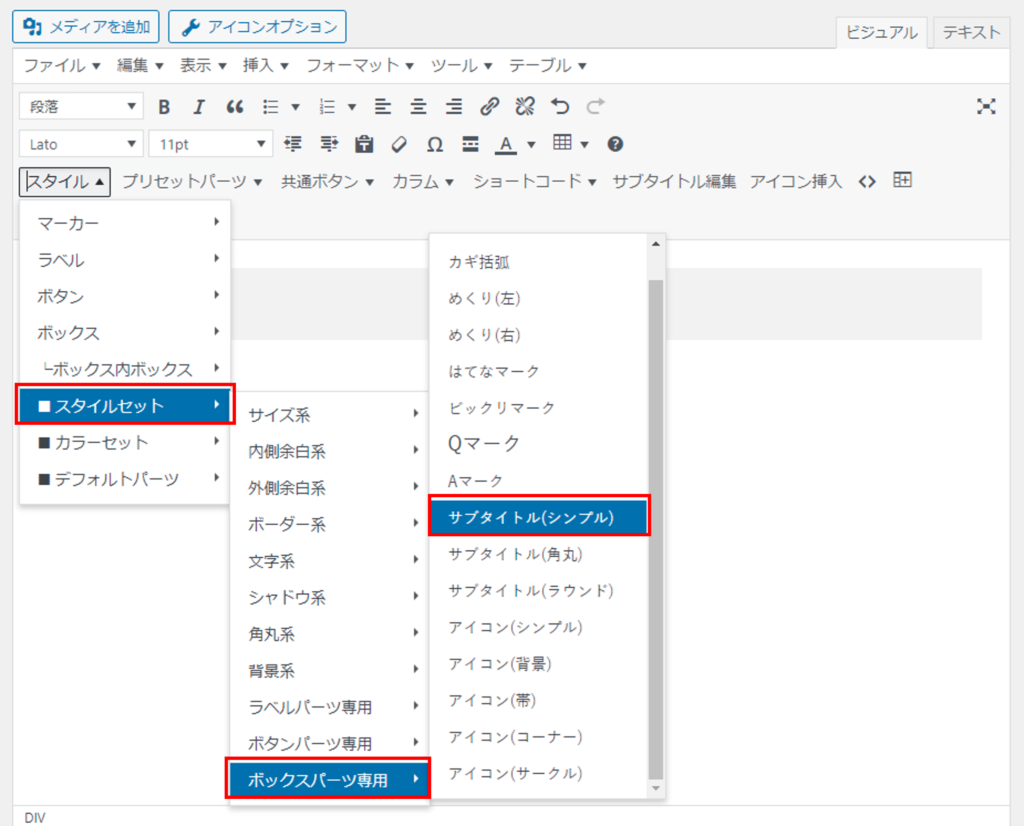
初期設定以外のサブタイトルボックスを作成する場合は、ボックスを設置した後で、「スタイルセット>ボックスパーツ専用」から「サブタイトル(●●)」を選択します。

タイトルの入力方法
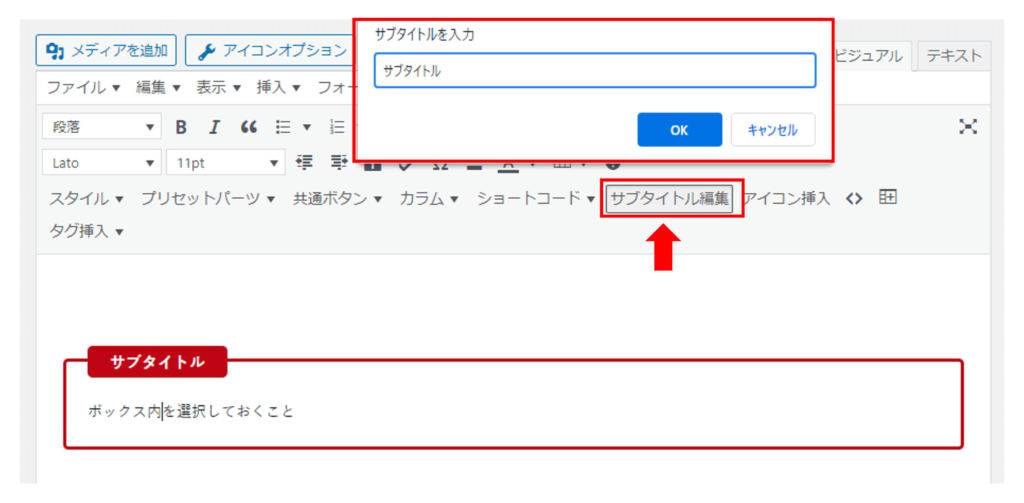
THE THORのタイトル部分は、ボックス内を選択した状態で、エディターメニュー内の「サブタイトル編集」を選択することで編集することができます。

サブタイトルのデザイン
サブタイトルのデザインは3種類用意されています。
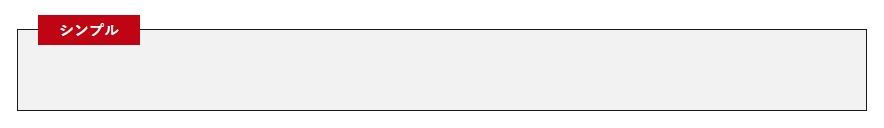
シンプル

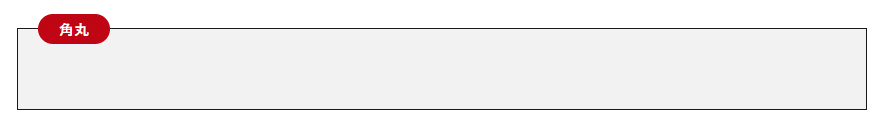
角丸

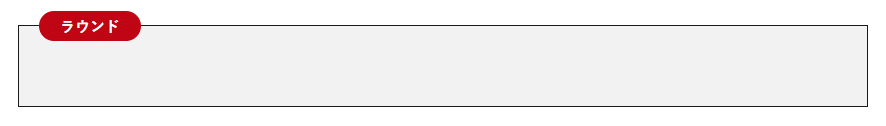
ラウンド

THE THORでオリジナルのボックスデザインを0から作るのは大変です。
「パーツスタイル設定」でスタイルコードを登録しておけば、任意のボックスデザインを簡単に呼び出すことができるので、この機能をうまく活用しましょう。
THE THORのボックスのスタイルコードはネットで調べるとサンプルコードを公開してくれているブログが見つかると思います。
参考にして、素敵なボックスを作ってみてください。
THE THORでは任意のボックスデザインを登録しておくことができますが、上限は10個までです。
よく使うであろうボックスはタイトル付きボックスの他にも結構あります。
- ボーダーボックス
- FAQボックス(しかもTHE THORはQとAでボックスが別)
- 注意喚起ボックス
- アナウンスボックス
そのため色違いの同系統ボックスを登録する余裕はあまりないです。
いろいろなデザインを簡単に設置したい人にとっては、この10個の枠のやりくりで苦労するかと思います。
SWELL キャプション付きブロック(タイトル付きボックス)
SWELLでは「キャプション付きブロック」を使うことで、タイトル付きのボックスを設置することができます。
スタイル一覧
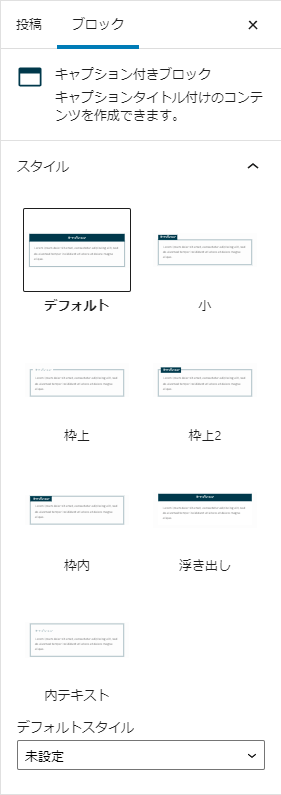
SWELLのキャプション付きブロックのスタイルは7種類です。
デフォルト

小

枠上

枠上2

枠内

浮き出し

内テキスト

キャプション付きブロックの設置方法
SWELLのキャプション付きブロックは簡単に設置することができます。
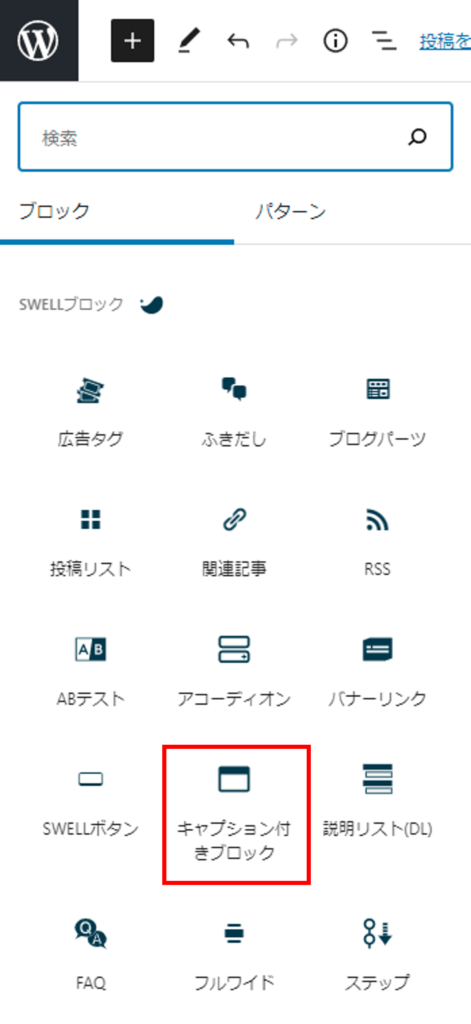
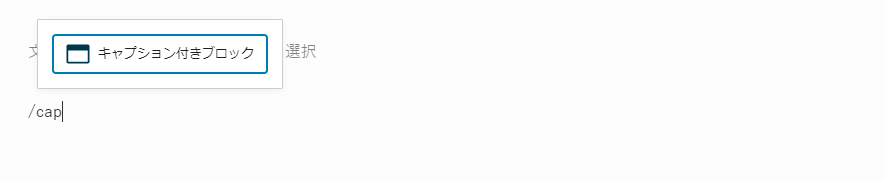
ブロックライブラリーから「キャプション付きブロック」を選択

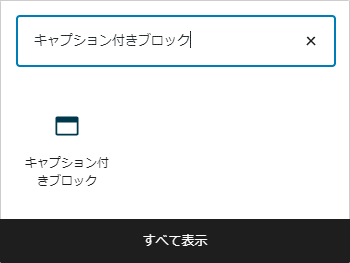
もしくは「キャプション付きブロック」と検索して選択

ブロックエディター(Gutenberg)では、「/(半角スラッシュ)」を段落ブロックの最初に入力すると任意のブロックを呼び出すことができます。
「/(半角スラッシュ)」に続けて、呼び出したいブロック名もしくはブロックに登録されているキーワードを入力してください。
例えば「キャプション付きブロック」を呼び出す場合は「/cap」と入力します。

キーボード操作だけでブロックを呼び出すことができるので、作業効率がグンと上がります。
その他のブロックも同様に呼び出すことができます。
呼び出すときのキーワードは公式サイトに掲載されているのでご確認ください。
スタイルの変更方法
設置したキャプション付きブロックはサイドメニューエリアに表示されたプレビューをマウスで選択するだけで変更することができます。

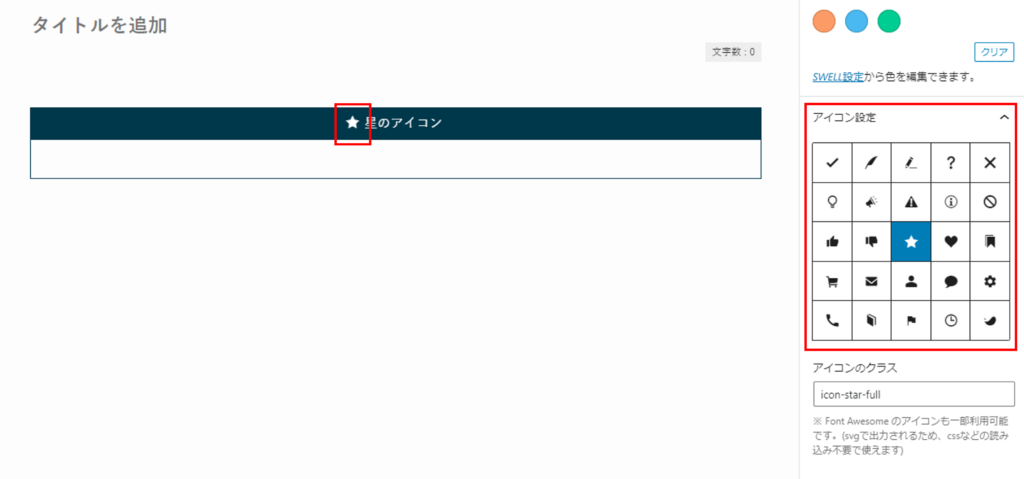
色の変更
キャプション付きブロックの色はサイドメニューに表示されたカラーセットの3種類の色から選ぶことができます。
カラーセットの色はSWELL設定から編集することができます。

アイコンの設定
SWELLではキャプションの先頭にアイコンを付け足すことができます。
他のスタイル変更の操作と同じく、サイドメニューに表示されたアイコンの一覧をクリックするだけの簡単操作です!

まとめ タイトル付きボックスの比較はSWELLに軍配
THE THORの総評
THE THORのタイトル付きボックス機能を調べてみた結果、次の点に課題があると思いました。
ボックスデザインの登録上限数
THE THORではタイトル付きボックスはデフォルトで1種類しか用意されておらず、他のデザインは自作する必要があります。
また、THE THORの仕様上、パーツスタイル設定に登録できるボックススタイルは10個までのため、自作したタイトル付きボックスをいくつも登録する余力はありません。
設置と変更の操作が大変
THE THORではタイトル付きボックスに限らず、装飾を追加する場合はエディターツールバーの「スタイル」から選択しますが、「スタイル」の選択項目数が非常に多いため、選ぶだけでも一苦労です。
選択するデザインがテキスト名で表示されているだけで、プレビューが確認できないのもストレスに感じます。
ブログの装飾作業に時間が掛かるのはTHE THORの欠点だと思います。
SWELLの総評
SWELLのキャプション付きブロックはデフォルトで用意されているスタイルの多さも魅力ですが、なんといっても簡単に設置できる操作性がすばらしいです。
スタイル7種類、色3種類、アイコン25種類を自由に組み合わせ
これまでご紹介した通り、SWELLはTHE THORと違って、用意されているスタイルが豊富です。
しかもどのデザインを組み合わせてもダサくない。
初期のデザイン要件がしっかりされているワードプレステーマであることを実感します。
デザインしやすい配慮がたくさん。設置も修正もワンクリックで完了
SWELL全般に共通して言えることですが、デザインをするときの操作性の良さは抜群です。
ご紹介した通り、キャプション付きブロックのデザインは右サイドメニューに表示されたプレビューをクリックするだけで、簡単に切り替えることができます。
一度決定したデザインの変更も、最初と同じくマウスでクリックするだけで変更可能です。
使っていて楽しいですし、デザインの作業時間をグッと減らすことができて大助かりです。
おすすめのワードプレステーマを調べるといろいろなワードプレステーマが紹介されていますが、使い勝手の良さで評価するならSWELLが間違いなくトップクラス。
ブログは記事を書くことが最も大事だと思います。
圧倒的な書きやすいSWELLを選べば、きっとブログも続けやすくなるはずです。
ここまで読んでいただきありがとうございました。