THE THORの「アコーディオンボックス」とSWELLの「アコーディオンブロック」の使い方と実際に使ってみて気づいたことをまとめてみました。
「アコーディオンボックス」はコンテンツを一部隠す機能で、記事の長さの調節や詳細を知りたい人にだけ見せたいような場合に重宝します。
この記事のSWELL公式マニュアルはこちら
他にも人気ワードプレステーマ「THE THOR」はブログ初心者におすすめなのかをいろいろな視点で検証しています。
サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
THE THOR アコーディオンボックス
THE THORのアコーディオンボックスは2パターン用意されています。
閉じた状態

開いた状態

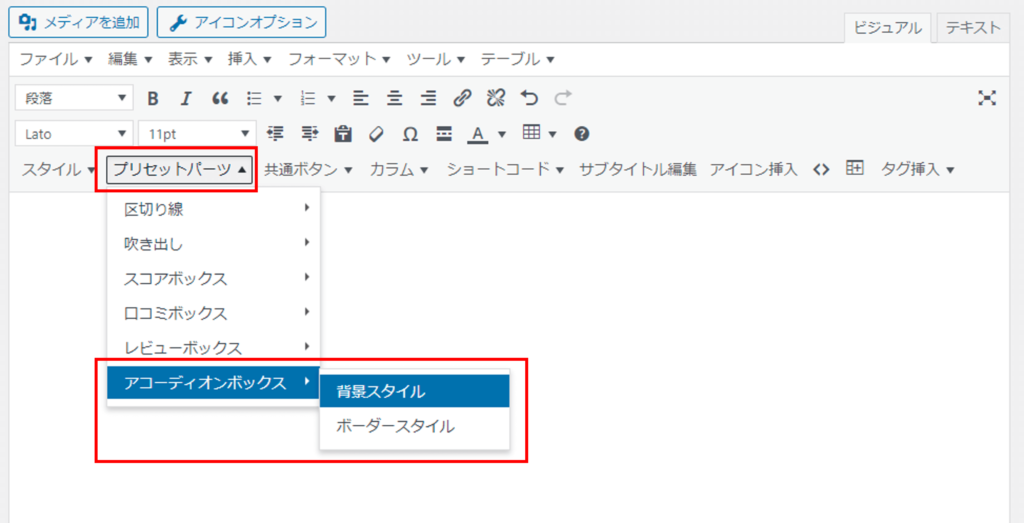
アコーディオンボックスの設置方法
THE THORのアコーディオンボックスはエディターの「プリセットパーツ」→「アコーディオンボックス」から設置できます。

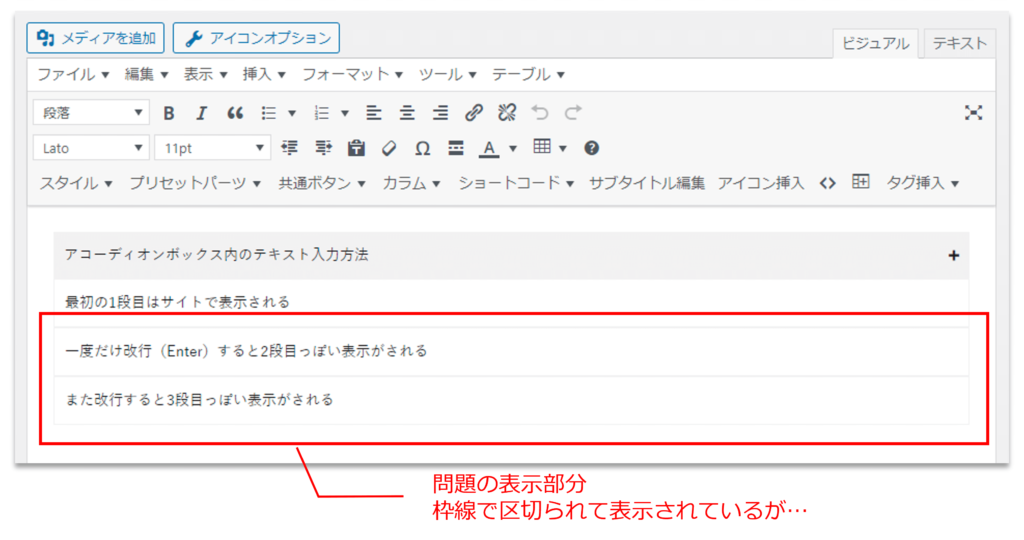
【注意】アコーディオンボックスのテキスト入力方法
THE THORのアコーディオンボックスでは改行に注意してください。
アコーディオンボックス内で1度だけEnterキーを入力すると、アコーディオンボックスが2段目、3段目と多段表示できそうなイメージで表示されます。
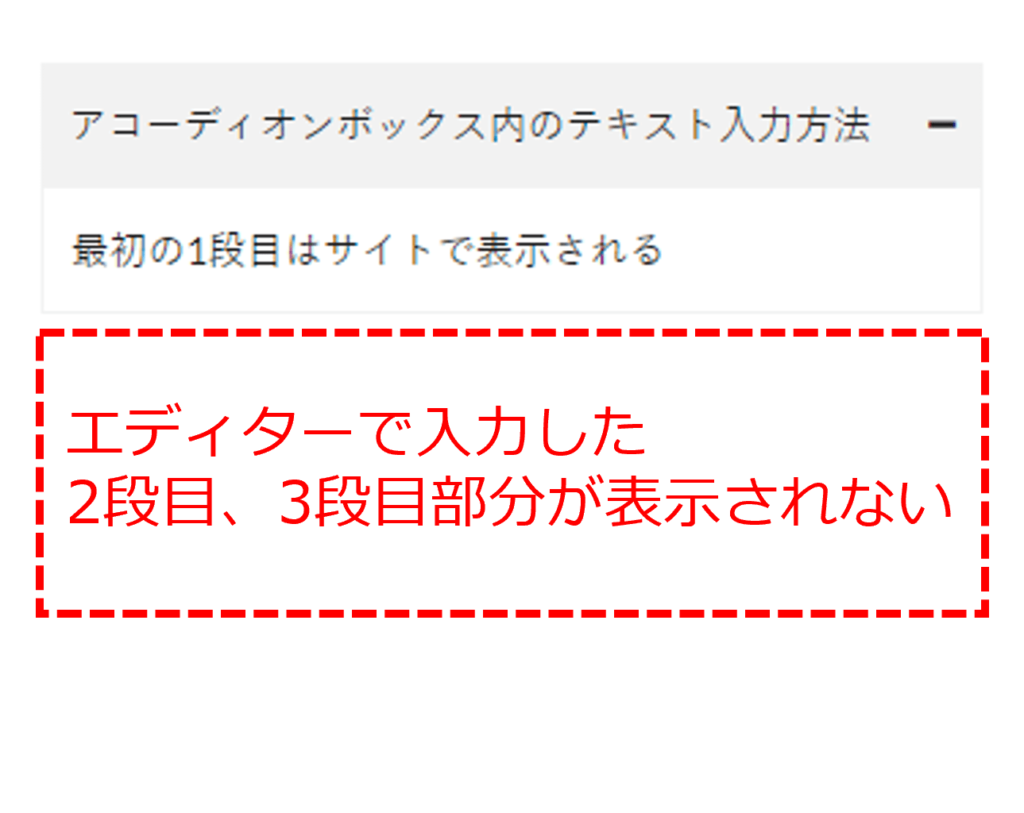
注意したいのは、この表示はエディター内のみということです。
実際にサイトで公開すると表示されるのは1段目のみで、2段目、3段目は表示されません。


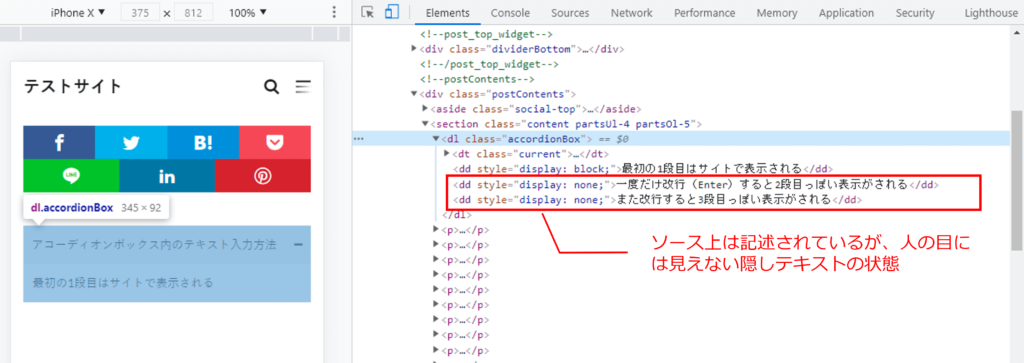
公開されたソースを確認すると、2段目、3段目のテキストを確認することができました。
つまり1度だけ改行して入力すると、隠しテキスト状態で公開されてしまいます。

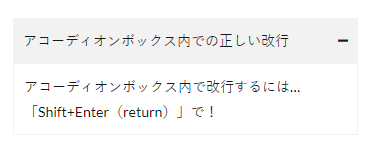
アコーディオンボックス内での正しい改行方法
この隠しテキスト問題を回避するために、アコーディオンボックス内では「Shift+Enter(return)」コマンドで改行してください。

アコーディオンボックス内で「Enterキー」を2回連続で入力するとアコーディオンボックス内でのテキスト入力を終了することができます。
デザインのカスタマイズ方法
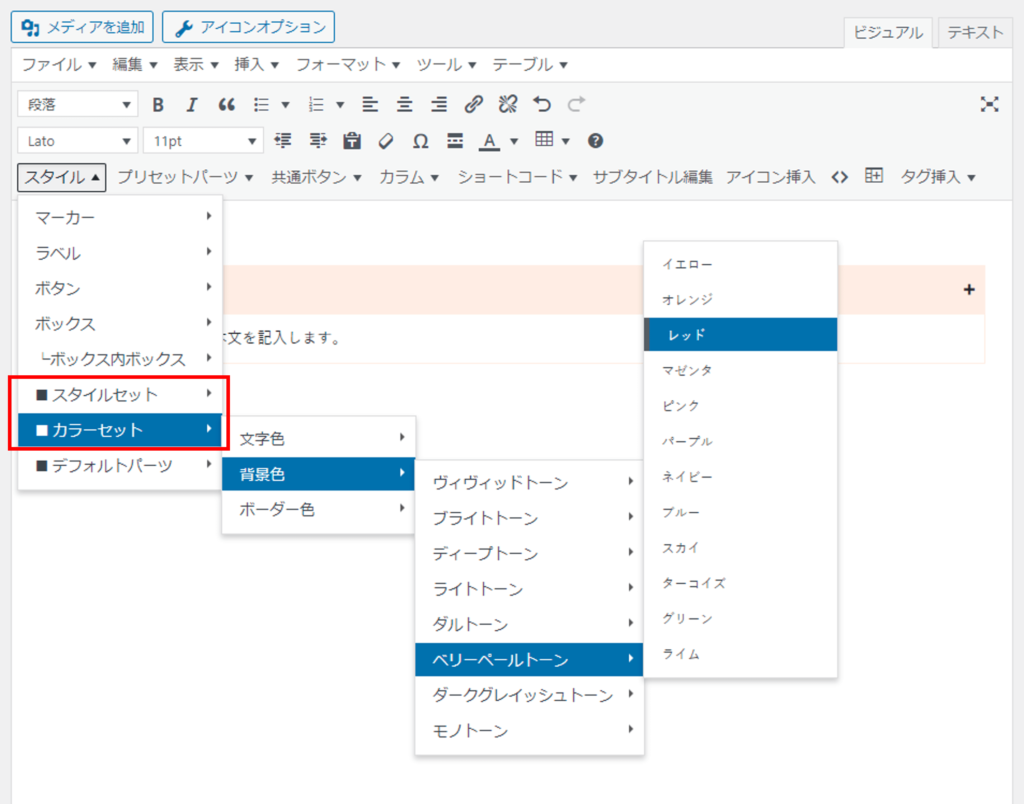
THE THORのアコーディオンボックスは「スタイル」の「スタイルセット」と「カラーセット」を選択することでデザインを変更することができます。

一度選択したスタイルを変更する場合は、選択済みのスタイルをもう一度選択して解除する必要があります。
THE THORのデザインはパターンが豊富なのが素晴らしいですが、スタイルが選択前にプレビューされません。
デザインパターンが豊富な分、プレビュー機能ないのが余計につらいです。
SWELL アコーディオンブロック
SWELLでは次のようなアコーディオンブロックを設置することができます。
アコーディオンブロックの設置方法
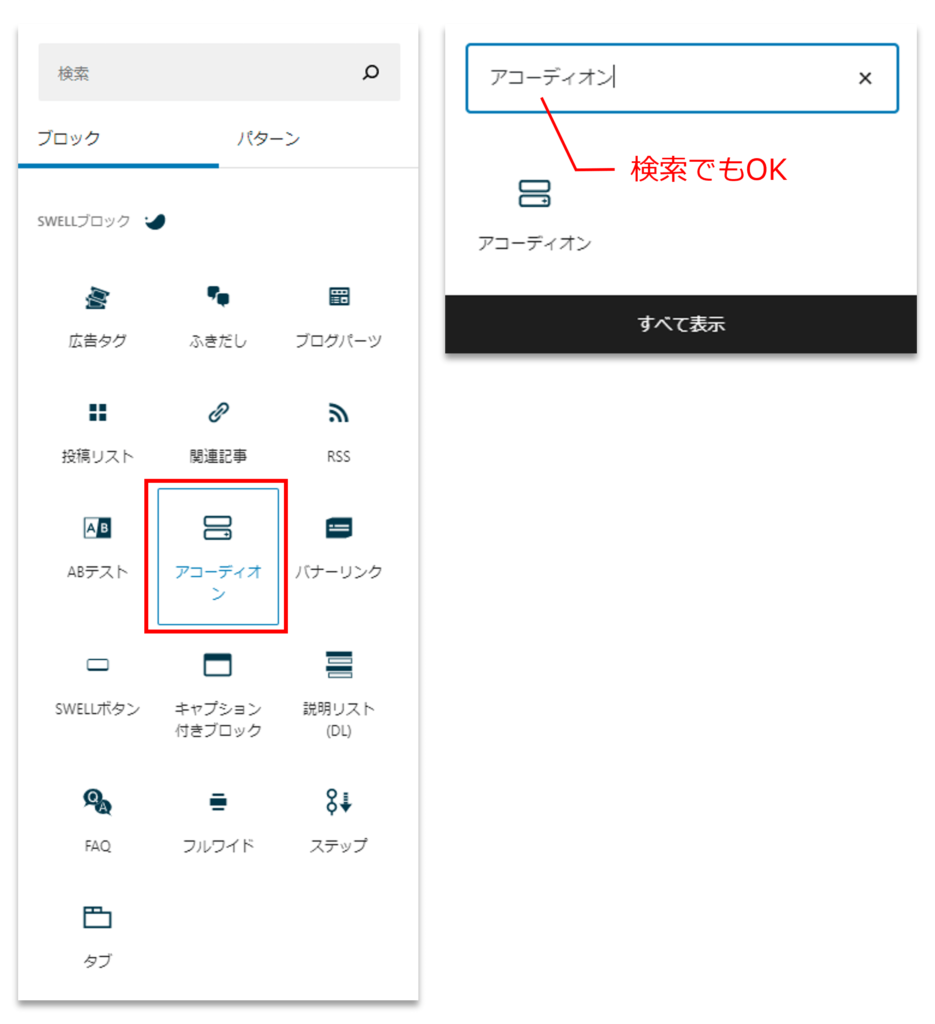
「ブロックを追加」から「アコーディオンブロック」を選択します。

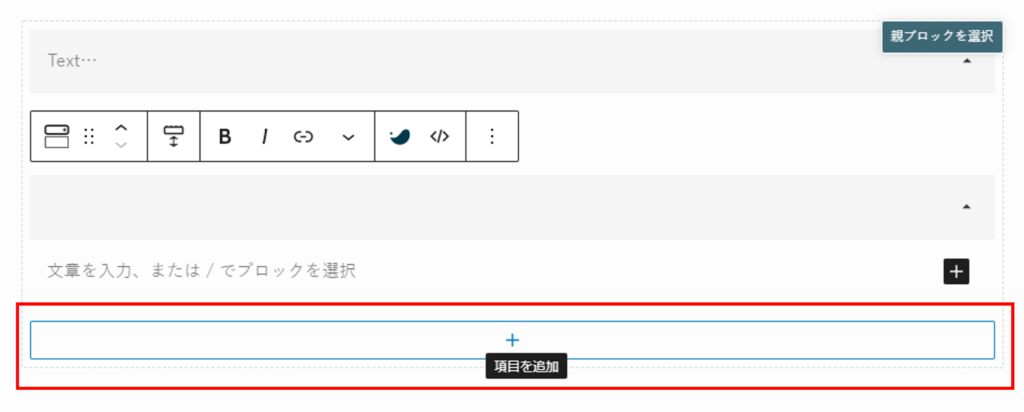
アコーディオンを追加したい場合は「+」マークボタンを押してください。

アコーディオンブロックのデザイン設定
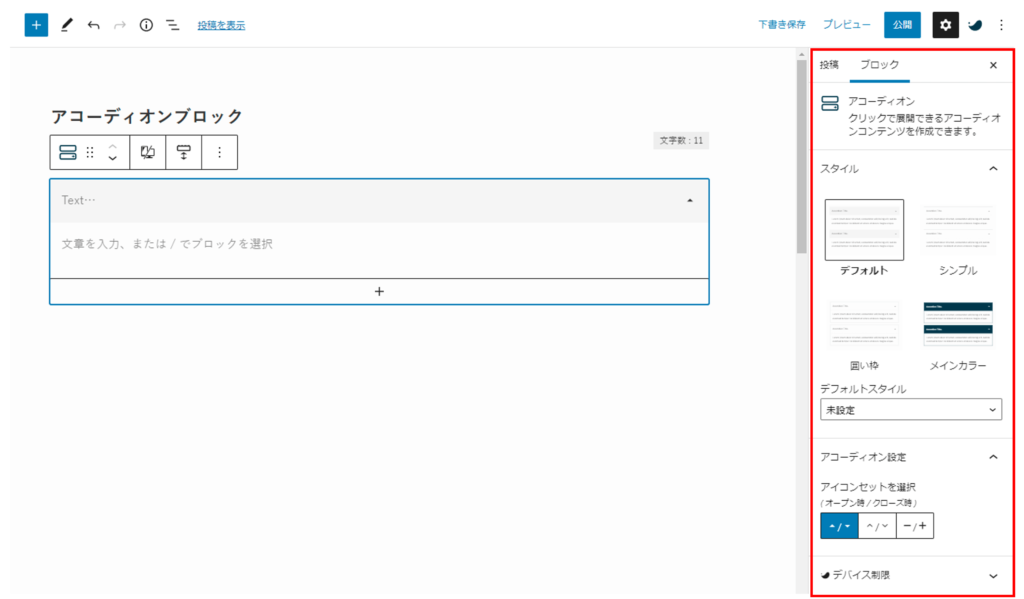
設置した「アコーディオンブロック」を選択すると右サイドメニューにアコーディオンブロックの設定パネルが表示されます。

プレビューをクリックするだけでスタイルやアイコンを変更することができます。

デフォルトで開いた状態にする
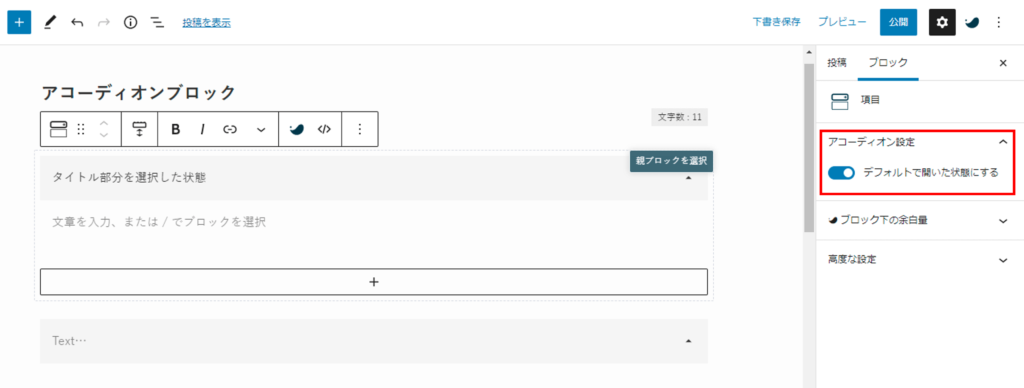
アコーディオンブロックのタイトル部分を選択した状態にすると右サイドメニューに「アコーディオン設定」という項目が表示されます。
「デフォルトで開いた状態にする」をONにすれば、アコーディオンの初期表示の状態を変更することができます。

デフォルトで開いた状態になっています。
アコーディオンブロックのデザイン
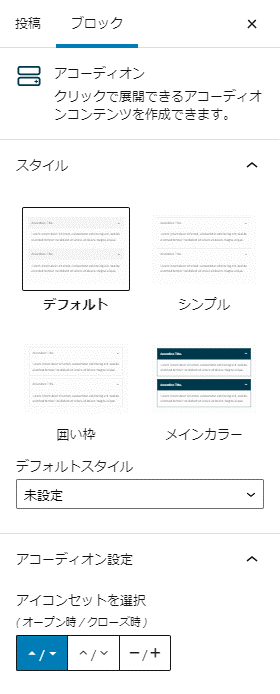
SWELLのアコーディオンブロックはスタイルとアイコンを変更することができます。
スタイル
SWELLのアコーディオンブロックのスタイルは4パターン用意されています。
アイコン
アイコンパターンは3種類です。
まとめ THE THORのアコーディオンボックスは慣れないと使いづらい
THE THORのアコーディオンボックスは改行を間違えると意図せず隠しテキストが発生してしまうため、使用する際は注意が必要です。
またデザインは「スタイル」から逐一マウスドラッグで選択する必要があり、見た目のプレビューもないため、デザイン編集に時間がかかります。
SWELLのアコーディオンブロックの方が簡単でおすすめ
一方でSWELLのアコーディオンブロックはプレビューを見ながらスタイルを選択できるので、直感的に操作ができます。
スタイルの自由度はTHE THORには及ばないものの、4パターンを手間なく設定できる作業効率の良さはピカイチです。
ブログは記事の内容が一番大事ですが、せっかくならきれいに見せたいのがブロガー心だと思います。
SWELLならHTML や CSS などを勉強したことがなくても簡単にきれいなデザインに仕上げることができます。
記事は書いたけど、デザイン整えるのが大変でブログ更新を止めてしまった…なんて人もSWELLならきっと楽しく簡単にブログを書けるようになると思います。