ブログサイトだと基本的には記事コンテンツを作成すると思いますが、特定の商品サービスのプロモーション強化のためにLPを作りたいという場面もあると思います。
そんなときSWELLのフルワイドブロック機能を使えば簡単にLP向けのデザインコンテンツを作成することが可能です。
この記事のSWELL公式マニュアルはこちら
フルワイドブロックの設置方法
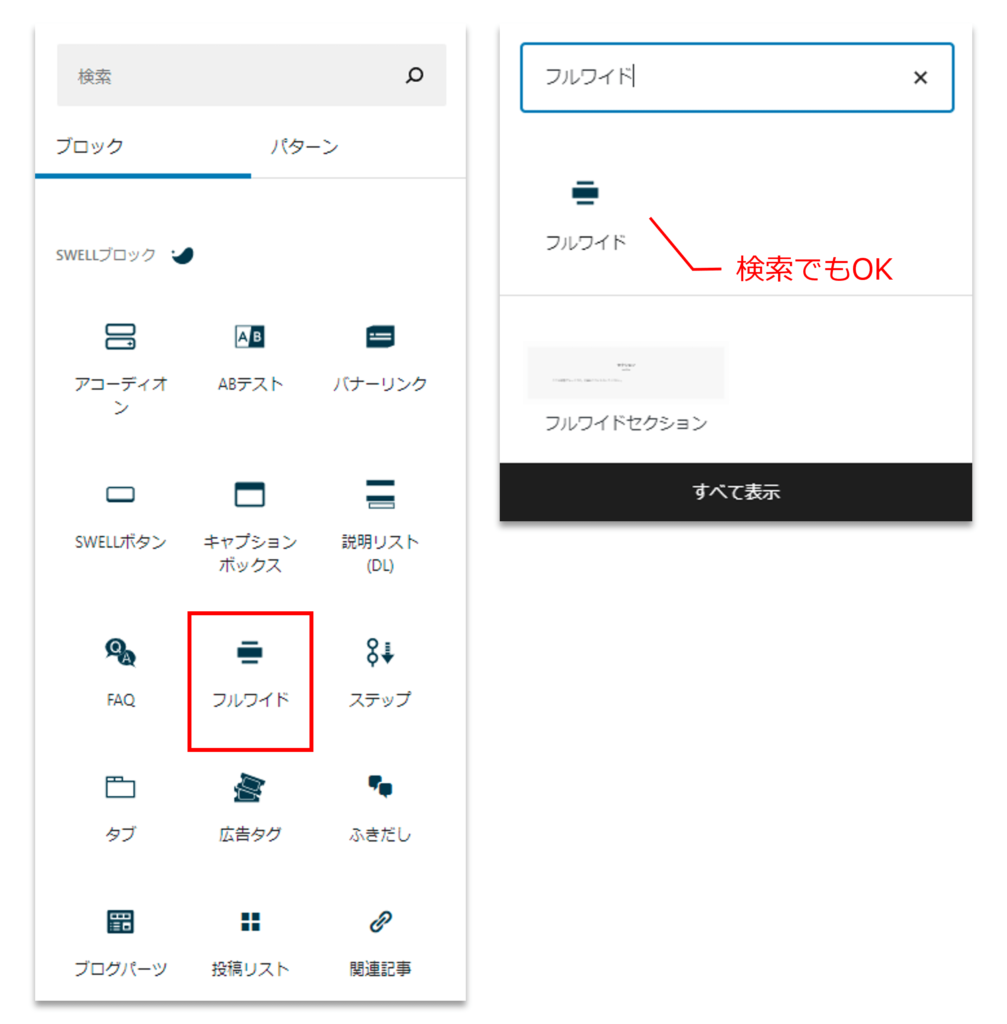
「ブロックを追加」から「フルワイド」を選択します。

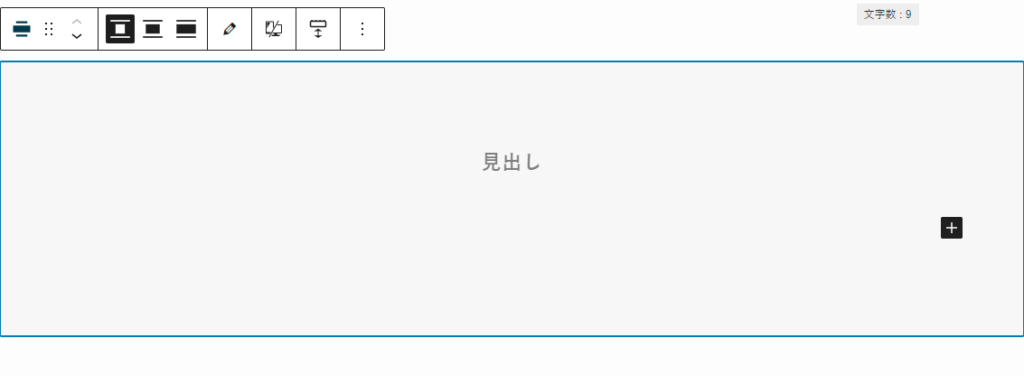
選択すると「見出し」と表示されたグレー背景のブロックが設置されます。
この状態から好きなブロックを追加していきます。

フルワイドブロックの設定項目
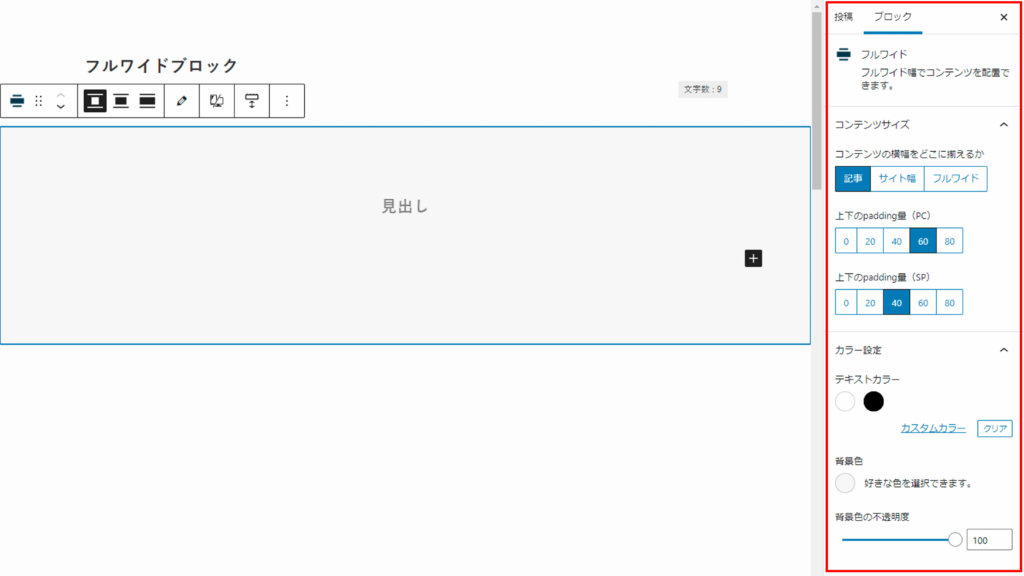
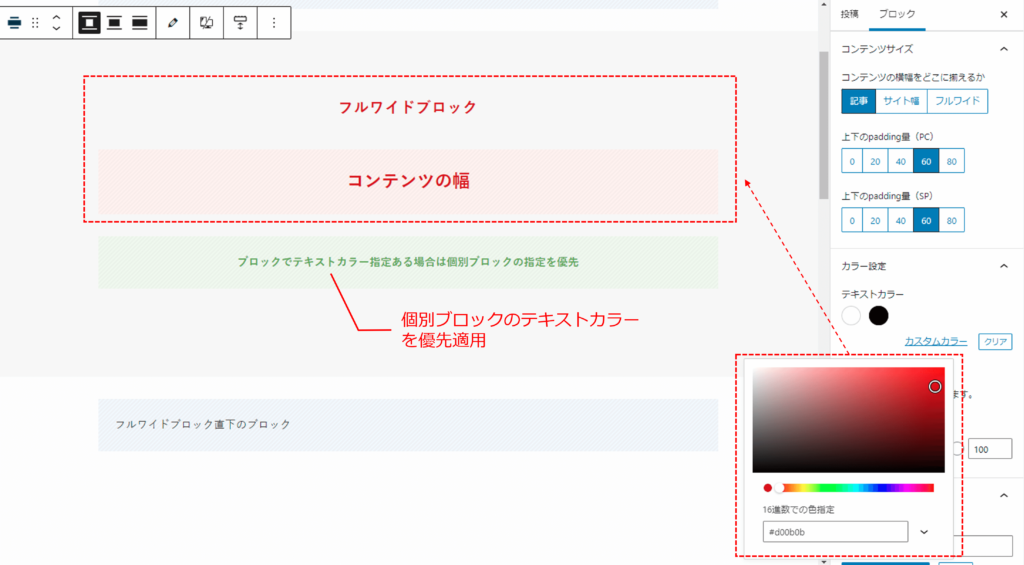
エディター上でフルワイドブロックを選択すると、右サイドメニューにフルワイドブロックの設定項目が表示されます。

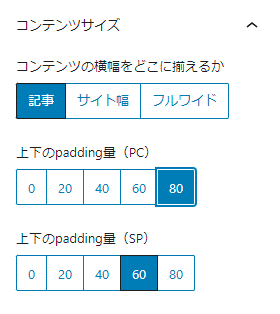
コンテンツサイズ

コンテンツの横幅
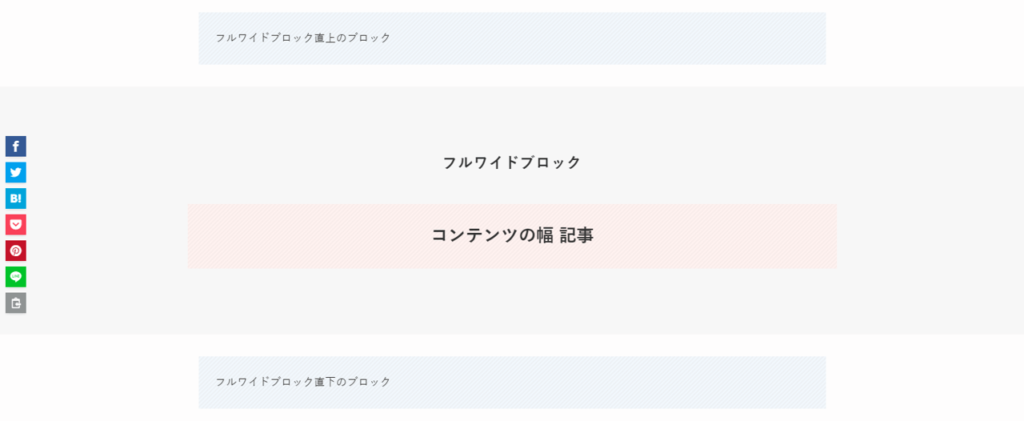
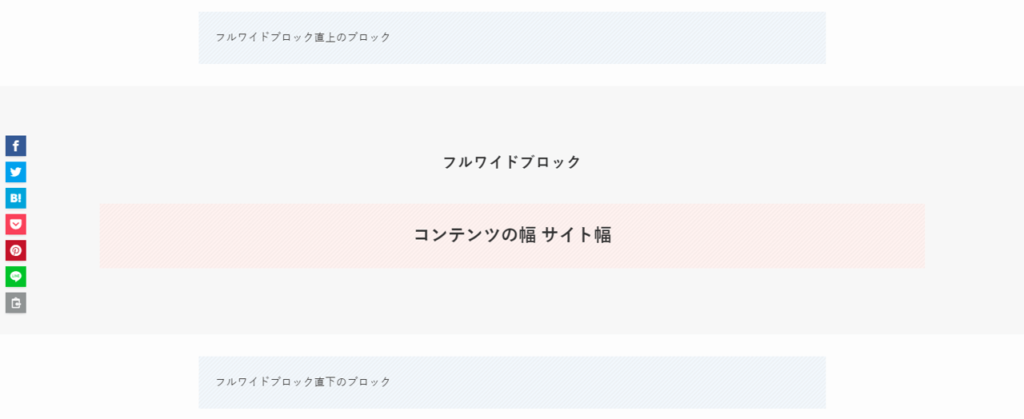
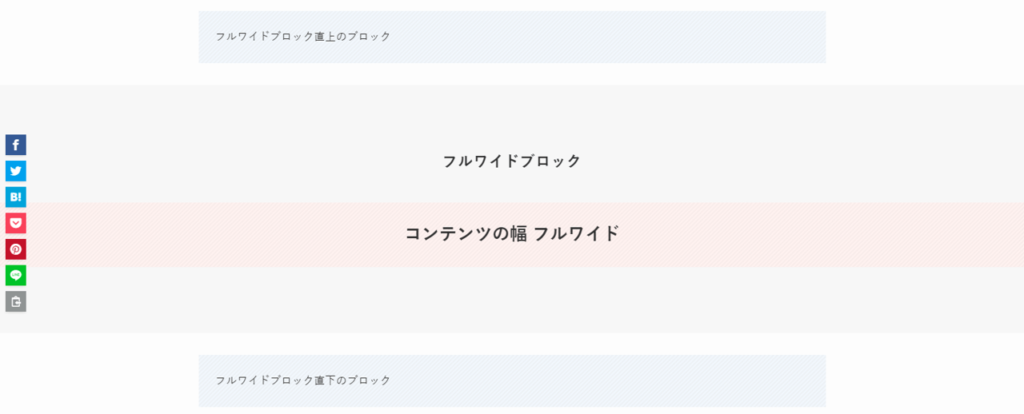
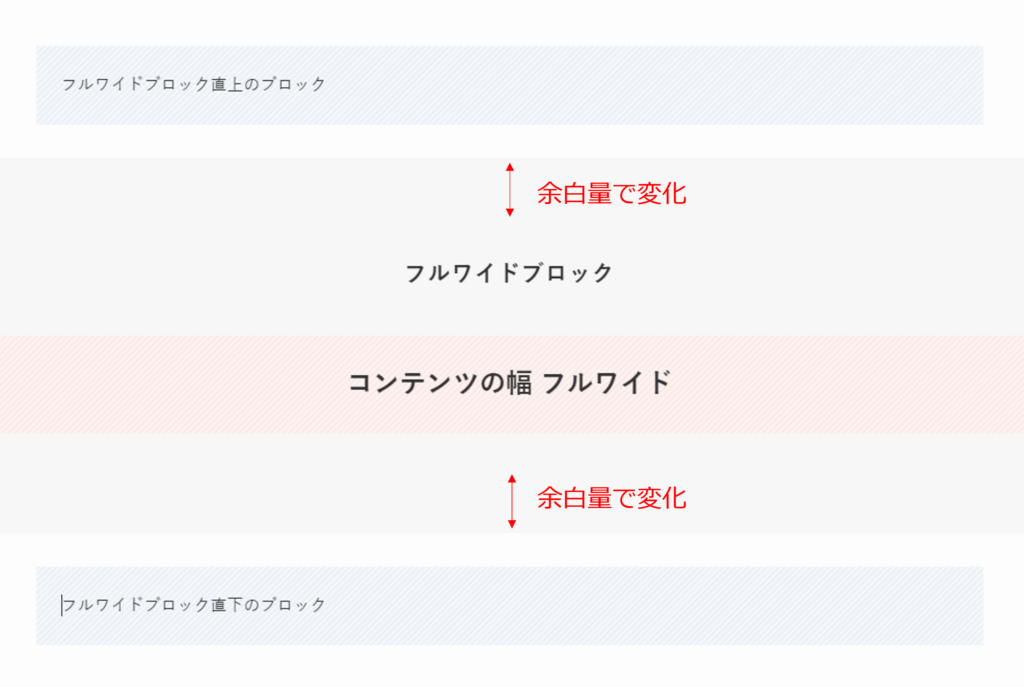
フルワイドブロックの横幅を指定します。
赤いボックスの表示幅にご注目ください。
- 記事:設置したページのコンテンツと同じ幅で表示
-

- サイト幅:サイト全体のコンテンツ最大幅と同じ幅で表示
-

- フルワイド:ブラウザの最大幅と同じ幅で表示
-

上下の余白
フルワイドブロックの上下の余白(padding)を指定します。
PCとスマホそれぞれ5段階で指定可能です。

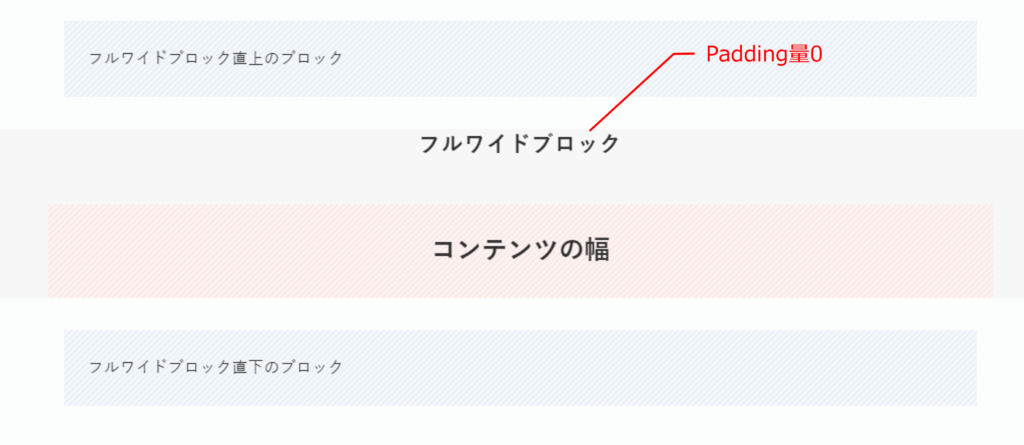
padding量 0にすると…

カラー設定

テキストカラー
フルワイドブロック内のテキストカラーを設定します。
ブロックに個別にテキストカラーを指定している場合は、個別ブロックで指定したカラーが優先されます。

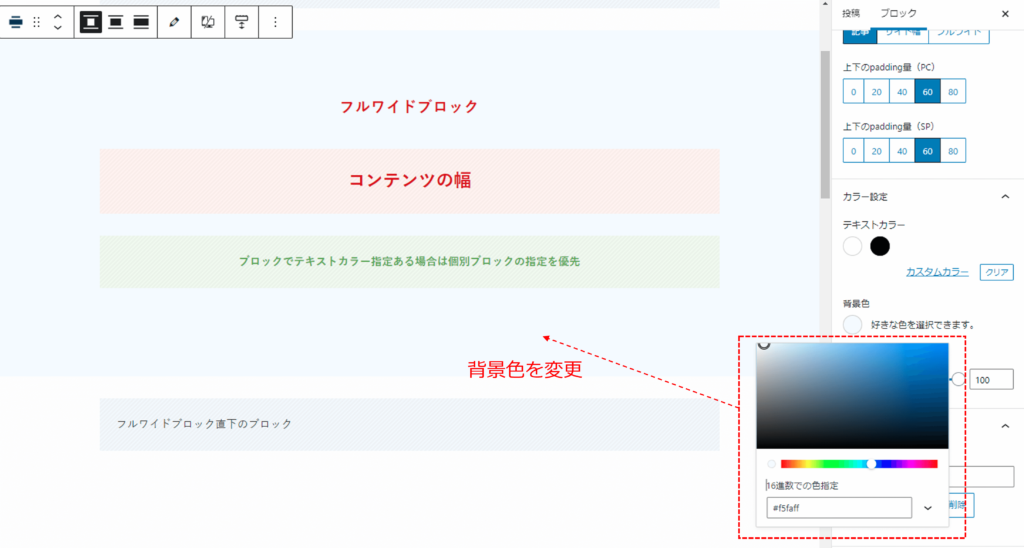
背景色
初期値でグレーの背景色の変更ができます。
スライダーで不透明度の指定も可能です。

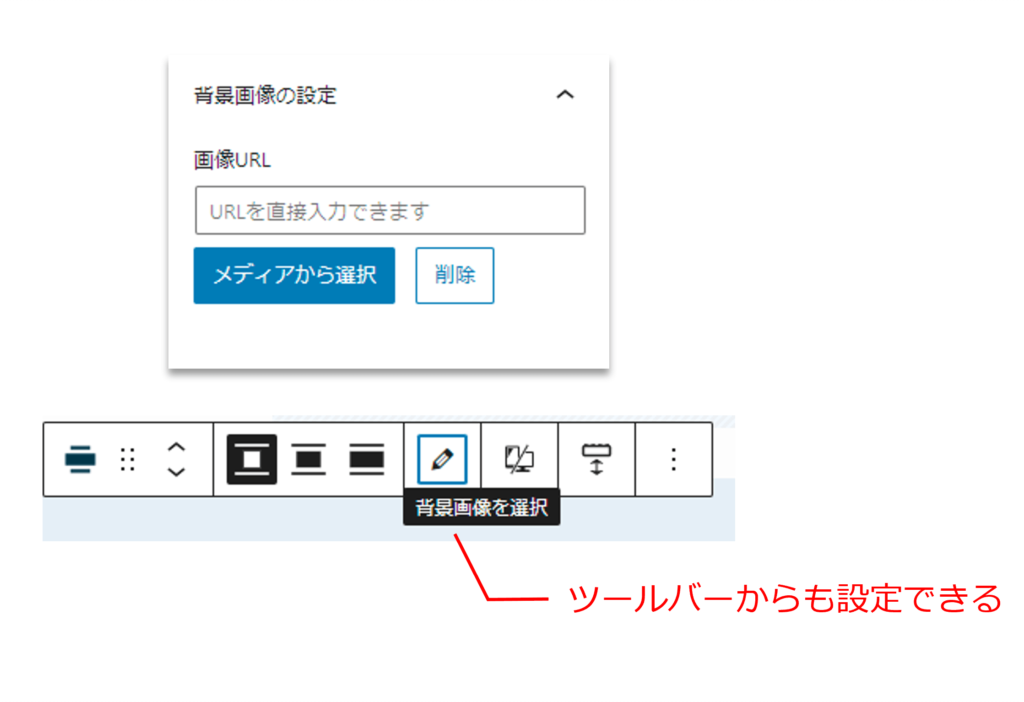
背景画像の設定

フルワイドブロックの背景に画像を設定することができます。
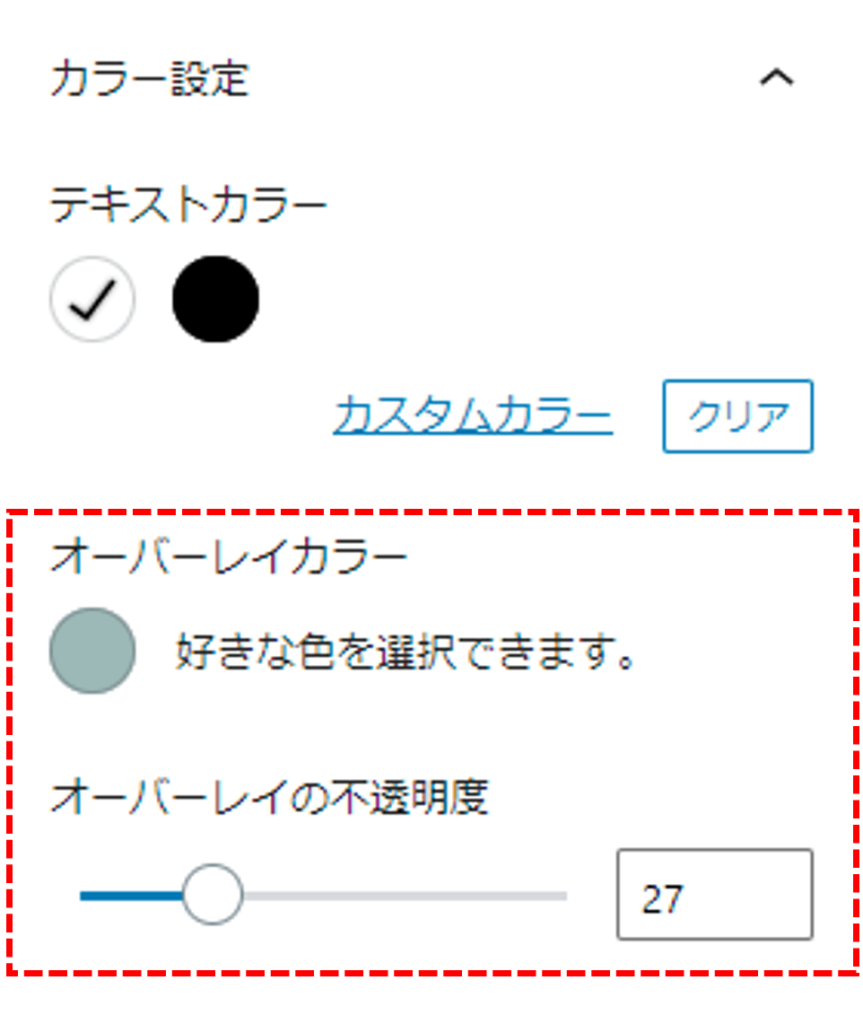
画像を設定すると背景色で設定していた色でオーバーレイの調整ができるようになります。
テキストが読みづらいときの調整に便利です。

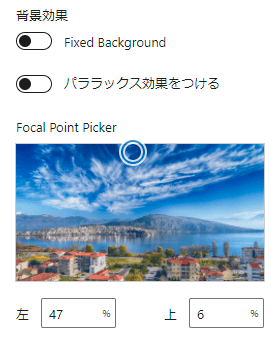
また背景画像の見せ方に効果をつけることができます。

背景効果を適用したフルワイドブロックを作成したのでご覧ください。
Fixed Background
背景効果 Fixed Background
なんとなくコアラさんにしてみました!
スクロールすると背景画像が固定された状態でスクロールします。
パララックス効果をつける
背景効果 パララックス効果
ちょっとわかりにくいかもしれませんが、どうでしょう?
コアラさんの背景画像とテキストでスクロールするスピード(スクロール量)が若干違います。
奥行きが出る感じです。
これだけでちょっとイケてるサイトになった気分です!
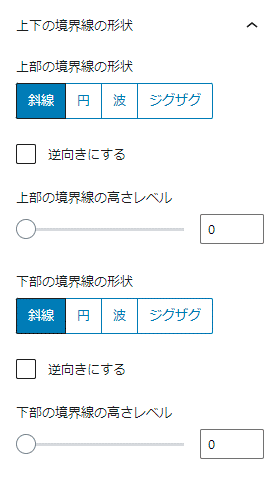
上下の境界線の形状

フルワイドブロックでは上下の境界線の形状を設定できます。
上下の境界線の形状 斜線
斜線のみ逆向きにできます。
上下の境界線の形状 円
上下の境界線の形状 波
上下の境界線の形状 ジグザグ
- 境界線の形状は上部と下部それぞれで設定可能です。
- 背景画像を設定している場合は形状を変更できません
見出しはセクションを使う
フルワイドブロック内で通常の見出しスタイルを用いるとかなりごちゃっとした見栄えになります。
SWELL公式サイトでもおすすめしているのですが、フルワイドブロックで見出しを使う場合は、「セクション用」スタイルを用いるようにしましょう。
WordPressでブログもLPも簡単に作りたいならSWELLがおすすめ
SWELLはブログを書くのにとってもおすすめのテーマですが、フルワイドブロックを使えば、簡単にLPコンテンツを作ることができます。
さらにSWELLには投稿記事や固定ページとは別に「LP機能」が提供されています。
実際にLPを作りたい場合は、「LP」からページを新規作成して、フルワイドブロックでコンテンツを作っていくやり方がおすすめです。
SWELLにはその他にも素敵なオリジナルブロックが沢山あります。
オリジナルブロックの一覧はこちらで確認できます。