WordPressテーマ Cocoonの「Cocoon設定>全体」の解説記事を公開しました。
設定項目を実際にサイトに反映しながら解説しているので、各項目の役割をより深く理解できると思います。
Cocoonを使ってブログをはじめたい皆さんのお役に立てるとうれしいです。
サイトのデザインレイアウトを設定することができるCocoonオリジナルの設定機能で、一般的なWordPressテーマでいうところのテーマカスタマイザーに相当します。
- キーカラー
- サイトフォント
- モバイルサイトフォント
- 文字の太さ
- サイトアイコンフォント
- サイト背景色
- サイト背景画像
- サイト幅の均一化
- サイトリンク色
- サイト選択文字色
- サイト選択背景色
- サイドバーの位置
- サイドバーの表示状態
- ファビコン
- サムネイル表示
- 日付フォーマット
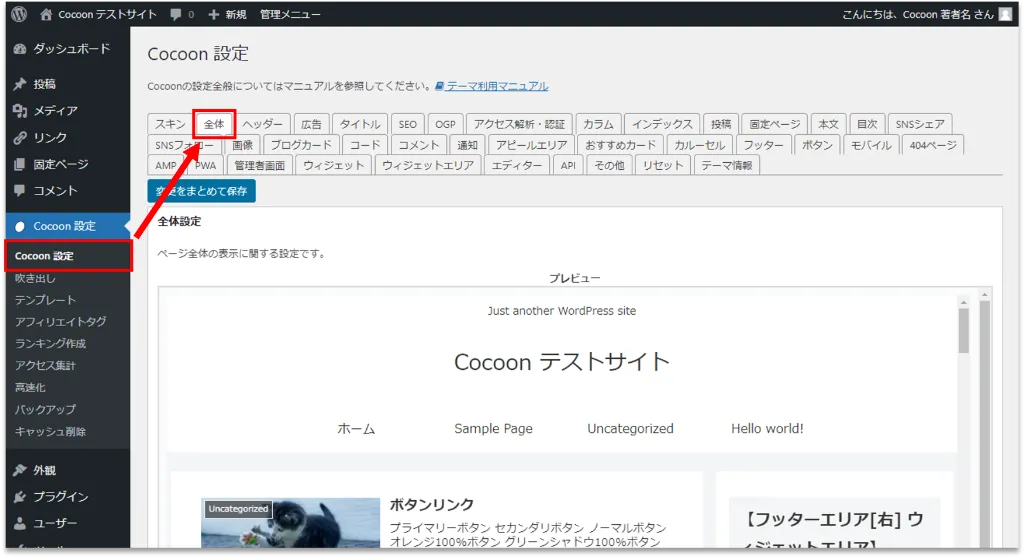
Cocoon設定>全体の設定場所
キャプチャの通り、全体の設定場所はWordPress管理画面のCocoon設定より、タブ上段2番目の「全体」です。

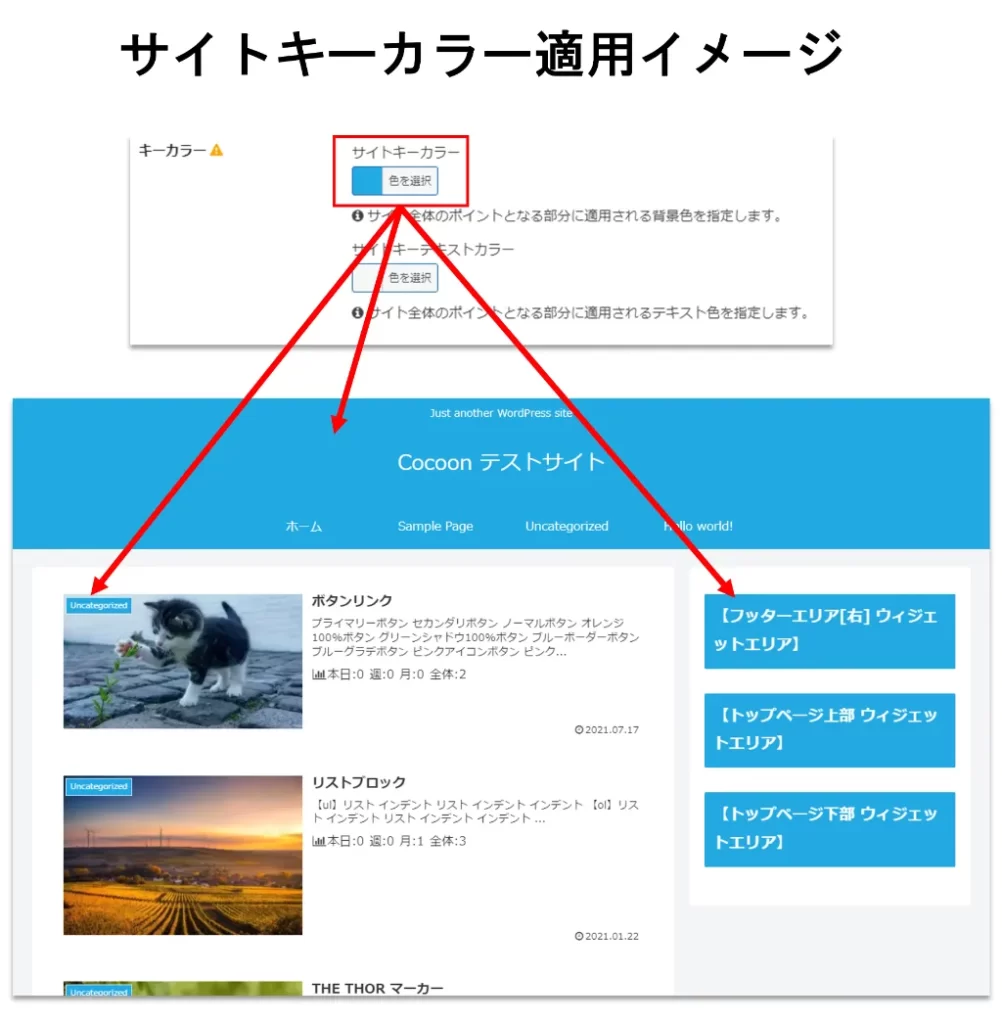
キーカラー
サイトキーカラー
サイトのイメージカラーを決める項目です。
サイト全体のポイントとなる部分に設定したカラーが適用されます。

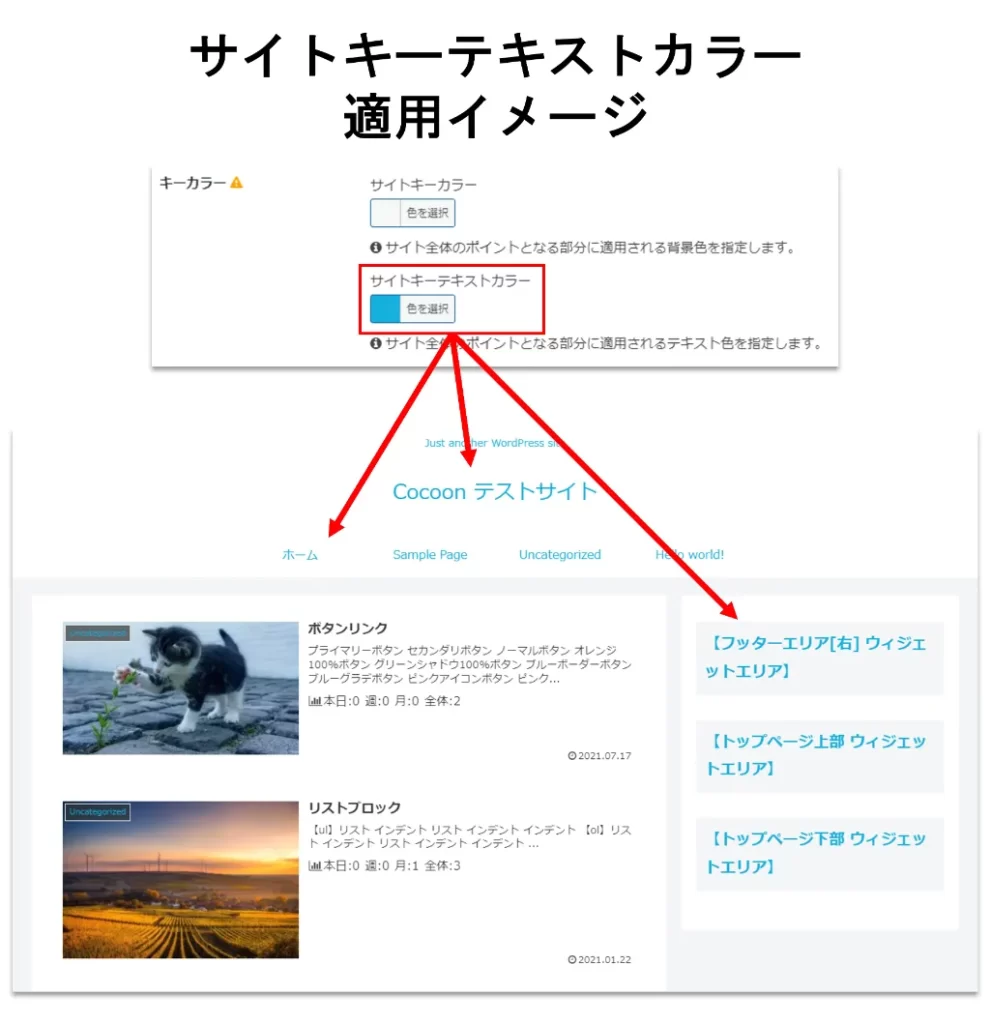
サイトキーテキストカラー
サイトキーカラーのテキスト版です。
サイトのポイントとなる部分のテキスト要素に設定したカラーが適用されます。

キャプチャの例だとサイトタイトルやグローバルメニューなどのテキストに適用されています。
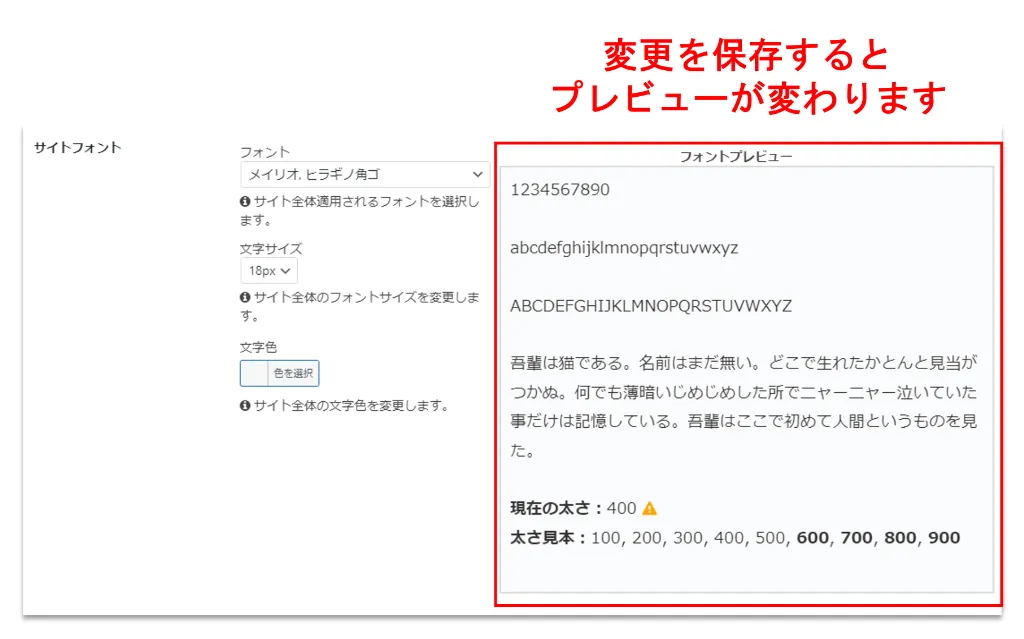
サイトフォント
Cocoon設定「全体」のサイトフォントにはフォントプレビュー機能が用意されています。
フォント、文字サイズ、文字色などを確認するためのものですが、変更内容は一度保存しないとプレビューには反映されません。

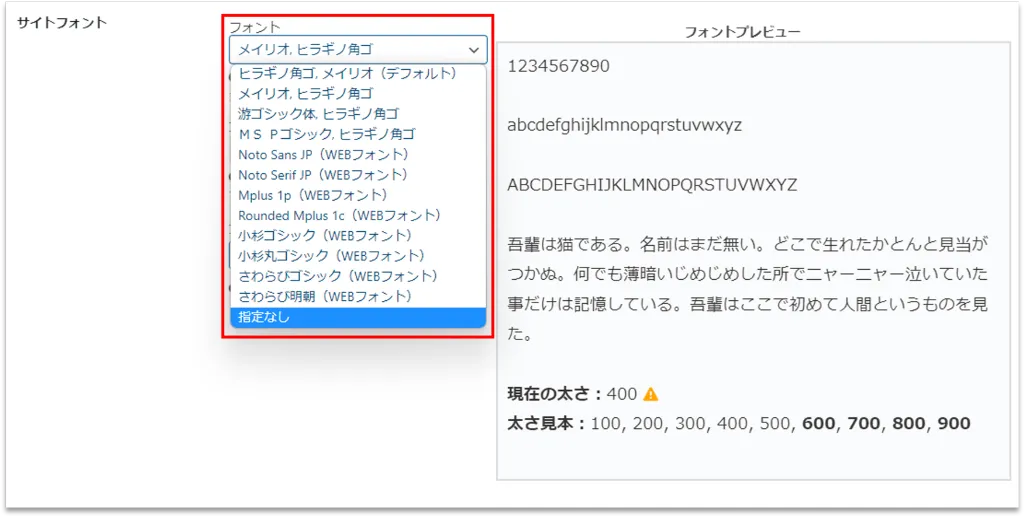
フォント
サイトに適用するフォントの設定項目です。Cocoonでは2種類のフォントが選択できます。
フォント名が並列表記されているリスト名の場合、デバイス環境によって適用されるフォントが変わります。

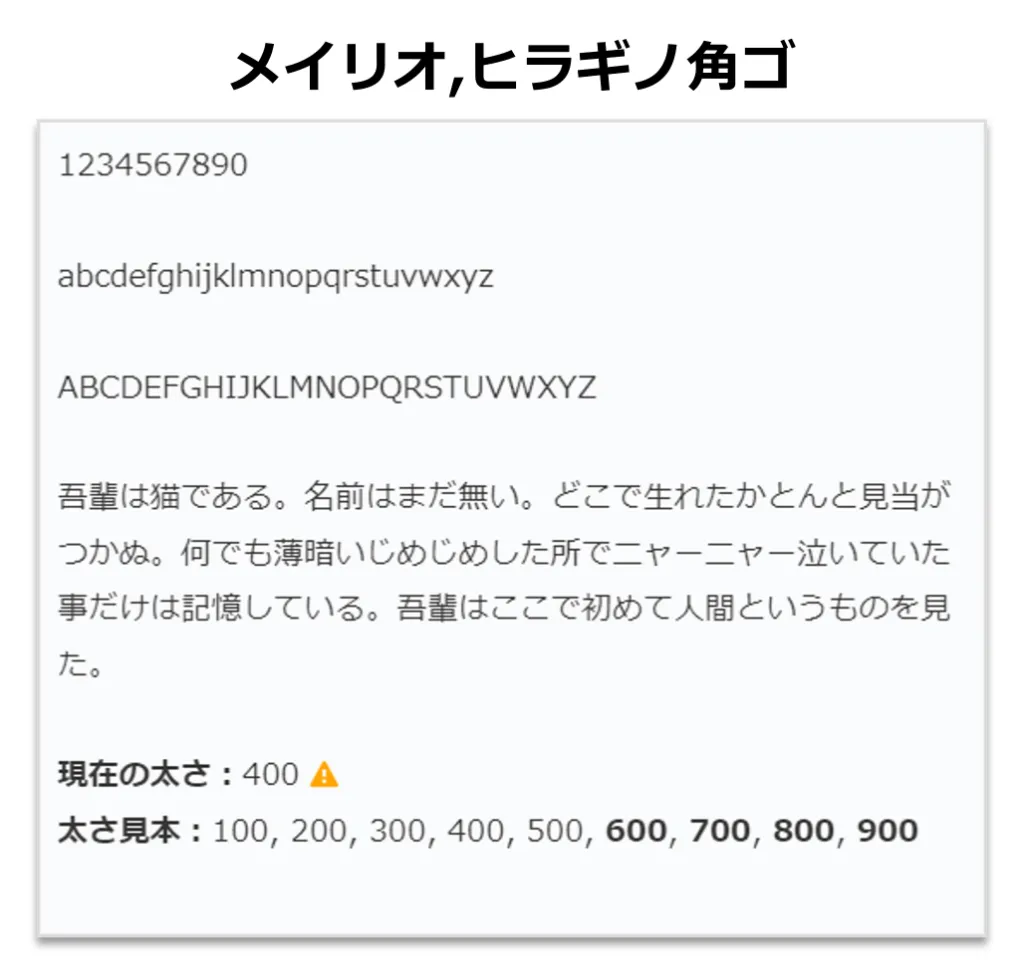
おすすめフォント
フォントは見た目の好み(きれいさだったり、かわいらしさだったり、かっこよさだったり)で選ぶのもいいですが、一番意識すべき点はパッと見たときに読みやすいフォントであることだと思います。
読みやすさを基準に選ぶなら、メイリオ・ヒラギノ角ゴ・游ゴシックの3つがおすすめです。
下記画像3枚クリック or タップで拡大できます。


もう少し違ったフォントを試したい場合はNoto Sans JPなどいかがでしょうか?

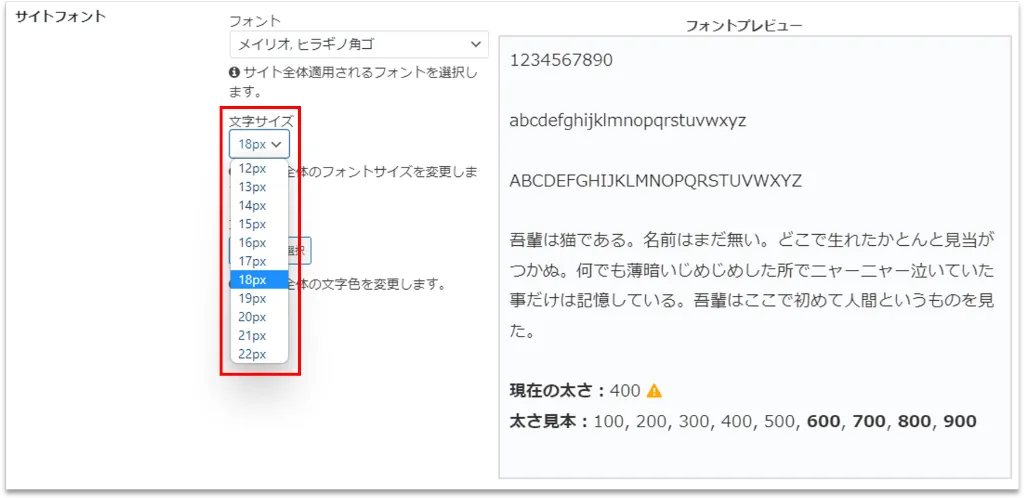
文字サイズ
フォントサイズの設定項目です。
12px~22pxまで1px単位で指定できます。

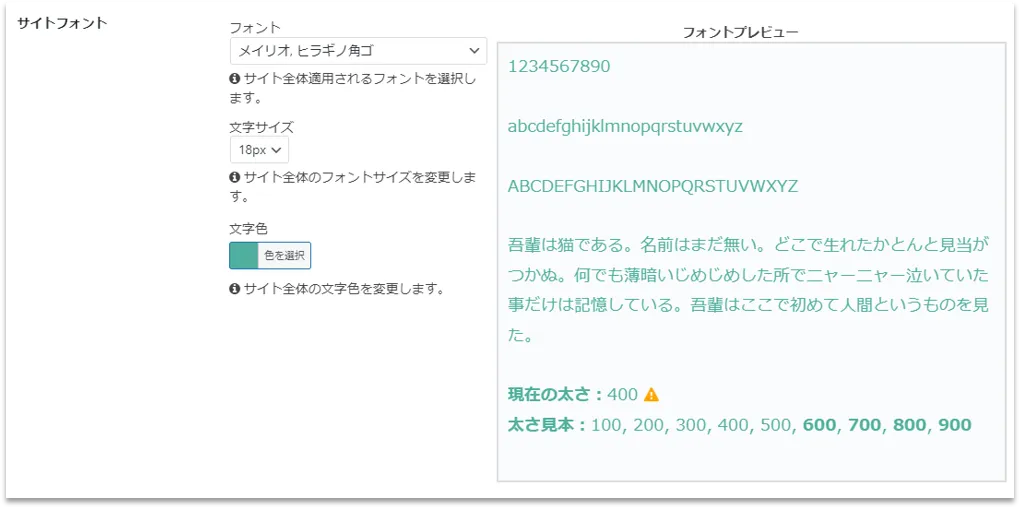
文字色
見出しや本文などに適用されるフォントカラーの設定項目です。
カラーピッカーで好きな色に変更できます。

フォントカラーは強い理由がなければデフォルトのままにすることをおすすめします。
- なんだかんだ黒文字が読みやすい
- カラーによっては読みにくかったり、疲れたりする
- 強調したいテキストが目立たなくなる恐れがある
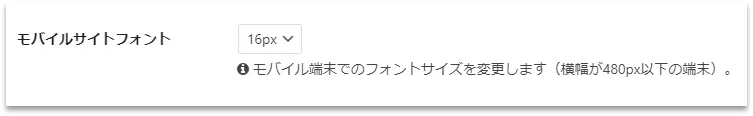
モバイルサイトフォント
Cocoonでは先に解説した「文字サイズ」とは別にモバイル端末で表示する場合のフォントサイズ指定が可能です。
横幅が480px以下の端末でサイトを表示する場合はこちらで設定したフォントサイズが適用されます。指定範囲は「文字サイズ」と同じです。

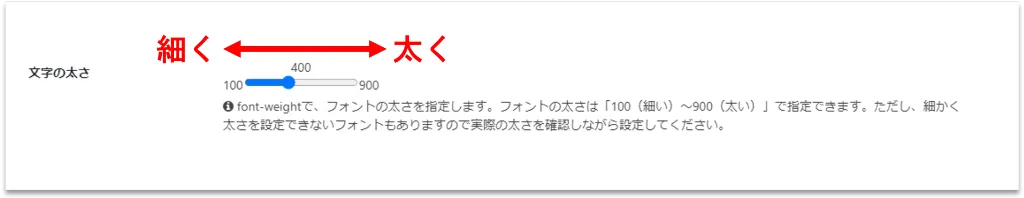
文字の太さ
フォントの太さをスライダーで指定します。

フォントを細くする場合はスライダーを左へ、太くする場合は右へ動かします。


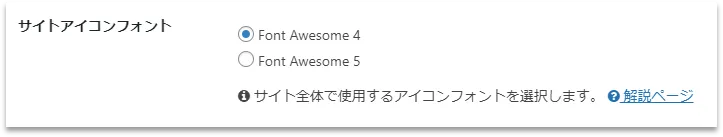
サイトアイコンフォント
Font Awesomeのバージョンを変更することができます。
選択できるバージョンはFont Awesome 4とFont Awesome 5です。

Font Awesomeとは無料で利用可能なアイコンフォントです。
2022年11月1日時点の最新バージョンはFont Awesome 6です。
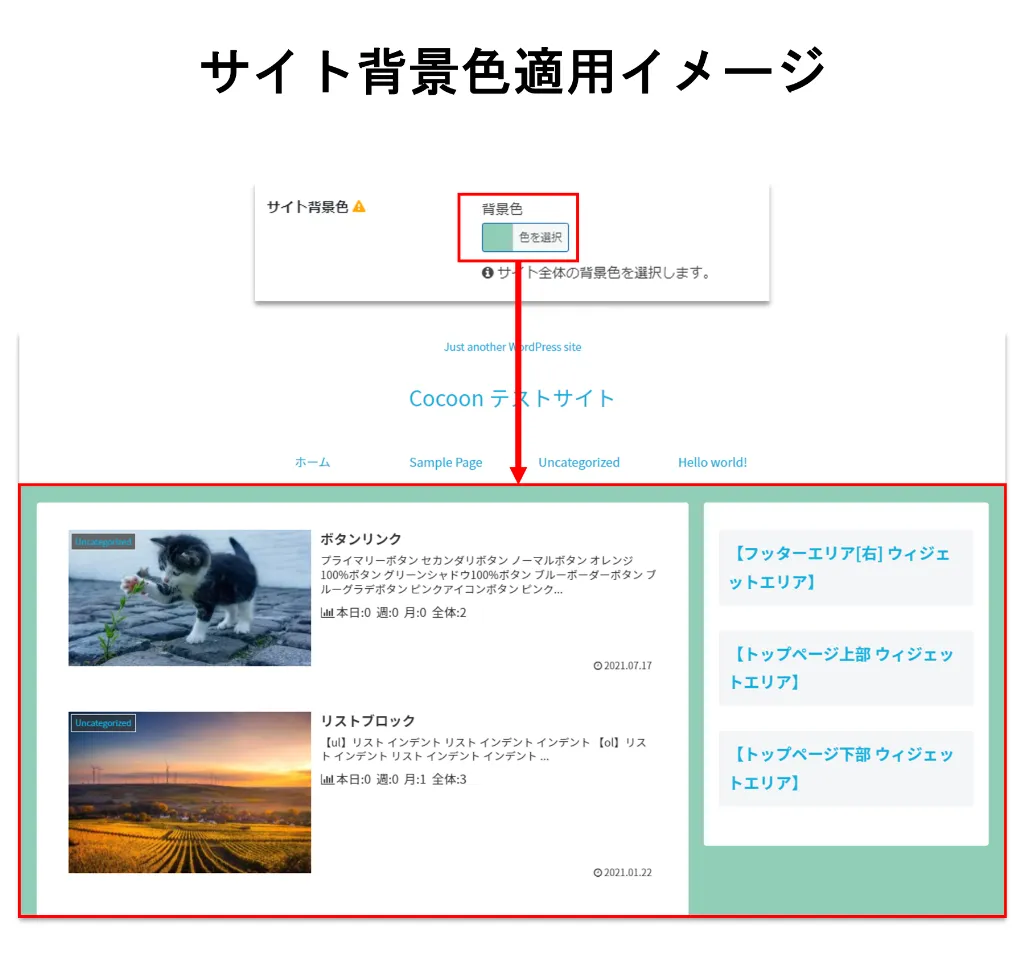
サイト背景色
サイト背景色の設定項目です。

サイト背景画像
サイト背景に色ではなく画像を適用することができます。
適用すると背景全体に画像一枚表示されます。
WordPressテーマによっては、サイト背景に画像を適用すると画像を繰り返して表示されることがあるのですが、Cocoonの場合は背景全体に一枚表示されるようになっていて、使い勝手がいいなと感じました。

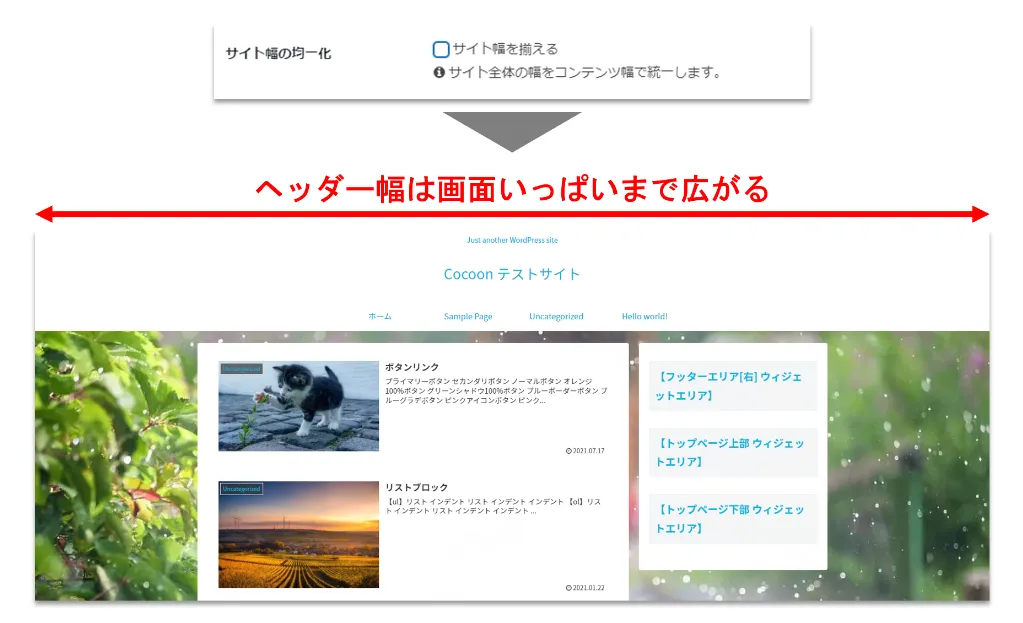
サイト幅の均一化
ヘッダーやフッターなどの表示幅を設定する項目です。
未選択の場合、表示幅は画面いっぱいまで広がります。
デフォルトでは未選択の状態です。

選択した場合、表示幅はコンテンツ幅に揃えられて表示されます。

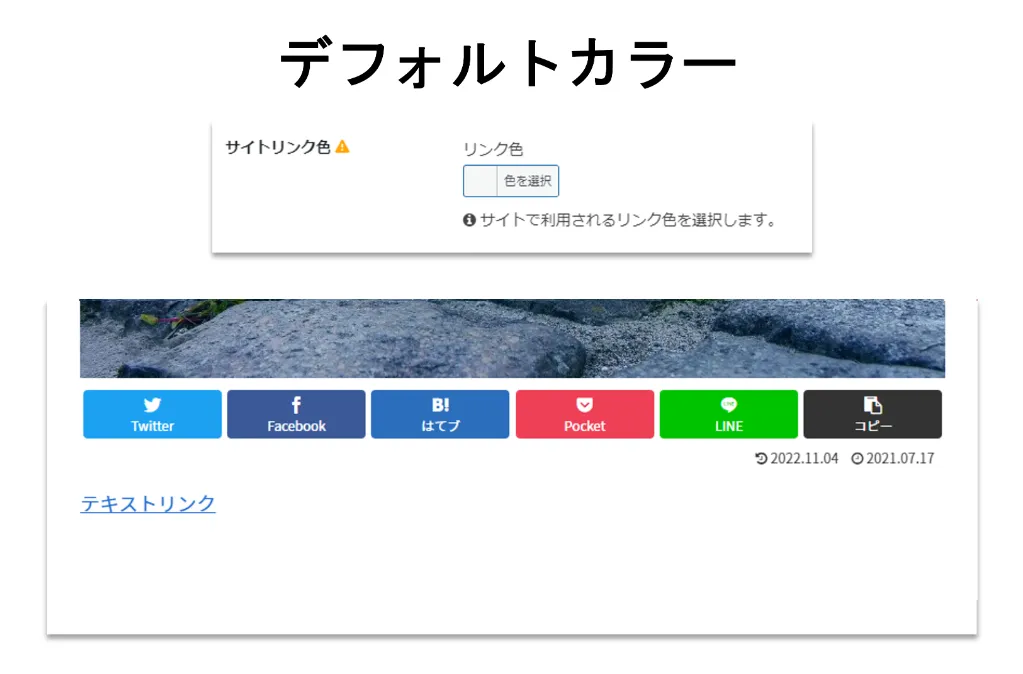
サイトリンク色
リンクに適用さえるカラーを指定する項目です。


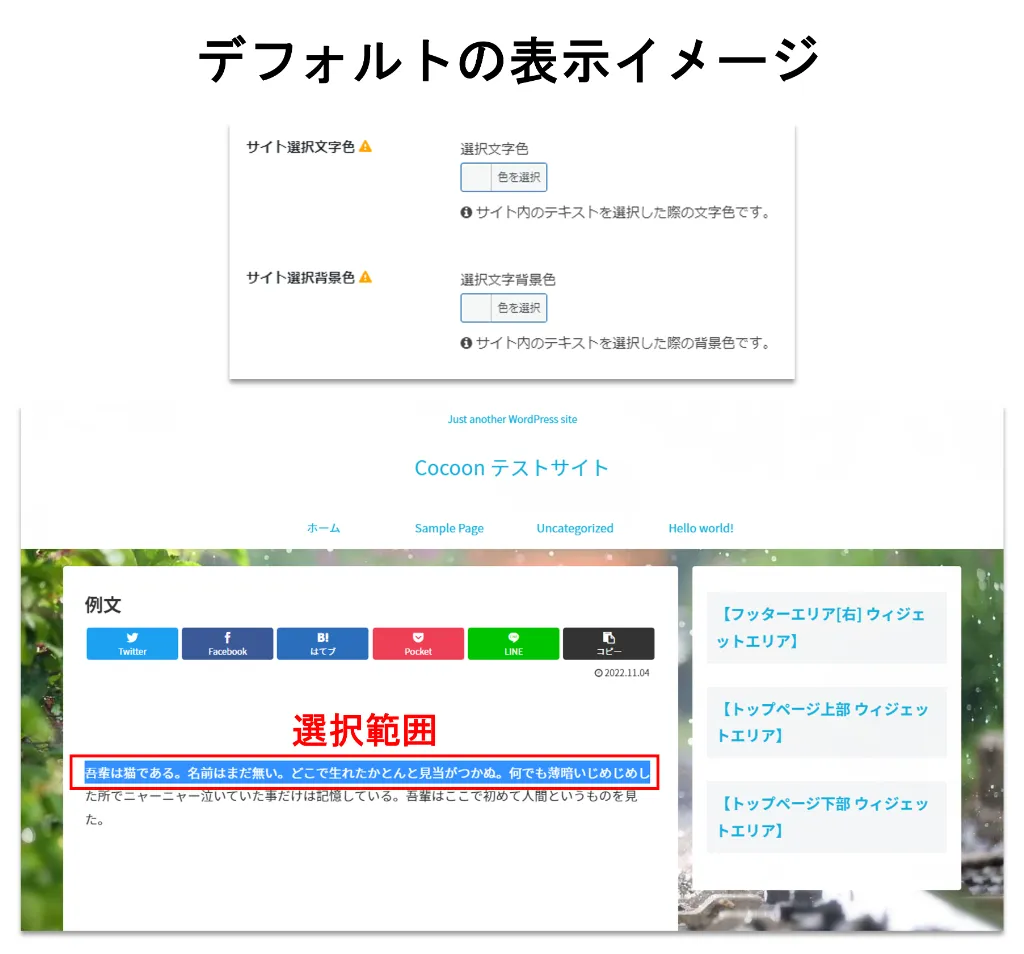
サイト選択文字色と背景色
サイト内のテキストを選択した際、選択範囲の文字色と背景色を設定する項目です。


サイドバーの位置
サイドバーエリアの表示位置を右側と左側で変更することができます。
サイドバー右側

サイドバー左側

サイドバーの表示状態
サイドバーを表示するページをコントロールするための設定項目です。

一部選択肢はどのページが該当するのかわかりにくいかもしれないので、補足記載しておきます。
- 全てのページで表示
- 全てのページで非表示
- フロントページで非表示
- トップページでサイドバーを非表示にします。
- インデックスページで非表示
- カテゴリーページでサイドバーを非表示にします。
- 固定ページで非表示
- 投稿ページで非表示
- 404ページで非表示
- 存在しないページ(URL)にアクセスされた際にサイドバーを非表示にします。
ファビコン
管理画面内の説明文の通り、ファビコンの設定についてはテーマカスタマイザーで設定する仕様になっています。
推奨画像サイズは512×512 pxです。

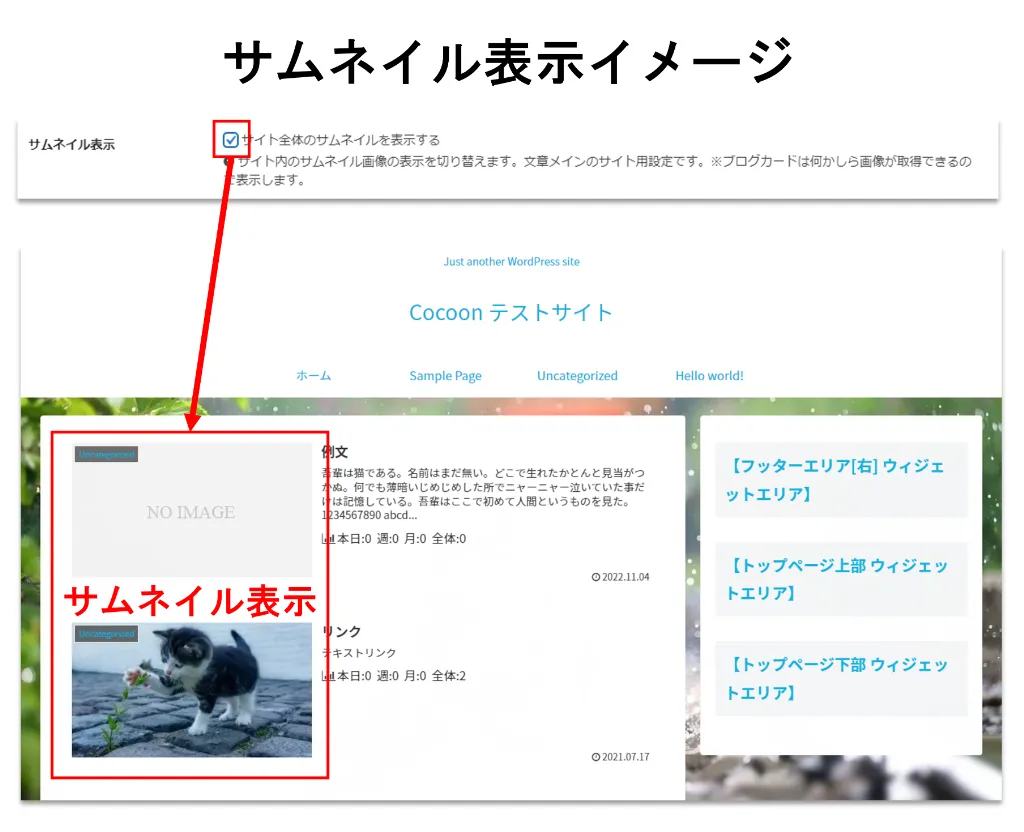
サムネイル表示
投稿記事の一覧ページなどで表示するサムネイル画像の設定項目です。
チェックを外すとサムネイル画像は非表示になります。


日付フォーマット
記事の公開日や更新日などの表示書式を設定します。デフォルトの値は「Y.m.d」です。

年月日や一桁台で先頭に0をつけたくない場合は値を変更してください。
- 日付書式一例
-
表示形式 入力値 表示例 ”.”区切り(Cocoonデフォルト値) Y.m.d 2023.01.01 “/”区切り Y/m/d 2023/01/01 年月日 Y年m月d日 2023年01月01日 一桁台で先頭に0をつけない Y年n月j日 2023年1月1日
SWELLとの比較
以上でCocoon設定「全体」の全項目の解説が完了しました。
ここからはわたしがおすすめしているWordPressテーマ SWELLと比べて気づいたことをお伝えしていきます。
CocoonのサイトキーテキストカラーがSWELLにはない
SWELLにはCocoonのサイトキーテキストカラーに当たるカラー設定項目がありません。
フォントタイプの種類はSWELLよりもCocoonの方が多い
Cocoonは12種類に対して、SWELLは4種類です。
Cocoon フォント(12種類)
- ヒラギノ角ゴ, メイリオ
- メイリオ, ヒラギノ角ゴ
- 游ゴシック体, ヒラギノ角ゴ
- MSPゴシック, ヒラギノ角ゴ
- Noto Sans JP(WEBフォント)
- Noto Serif JP(WEBフォント)
- Mplus 1p(WEBフォント)
- Rounded Mplus 1c(WEBフォント)
- 小杉ゴシック(WEBフォント)
- 小杉丸ゴシック(WEBフォント)
- さわらびゴシック(WEBフォント)
- さわらび明朝(WEBフォント)
SWELL フォント(4種類)
- 游ゴシック
- ヒラギノゴシック>メイリオ
- Noto Sans JP
- 明朝体(Noto Serif JP)
モバイルサイトフォントはSWELLの方が柔軟
Cocoon、SWELLともにモバイル端末でのフォントサイズ指定が可能ですが、Cocoonは単純にフォントサイズをpxで指定するだけなのに対して、SWELLではpx指定の他に画面の横幅に対しての比率でフォントサイズを決めることが可能です。
- 固定サイズ
-
px指定
どの画面サイズでも同じフォントサイズで表示 - デバイス可変
-
vw指定
スマホの画面サイズによってフォントサイズが変わる
「デバイス可変」の場合、どのスマホでも1行あたりに表示される文字数が同じなので、改行位置が一緒になります。つまり、どのスマホでも同じ表示が担保されるので、スマホ表示の改行位置のデバックが1回で完了します。
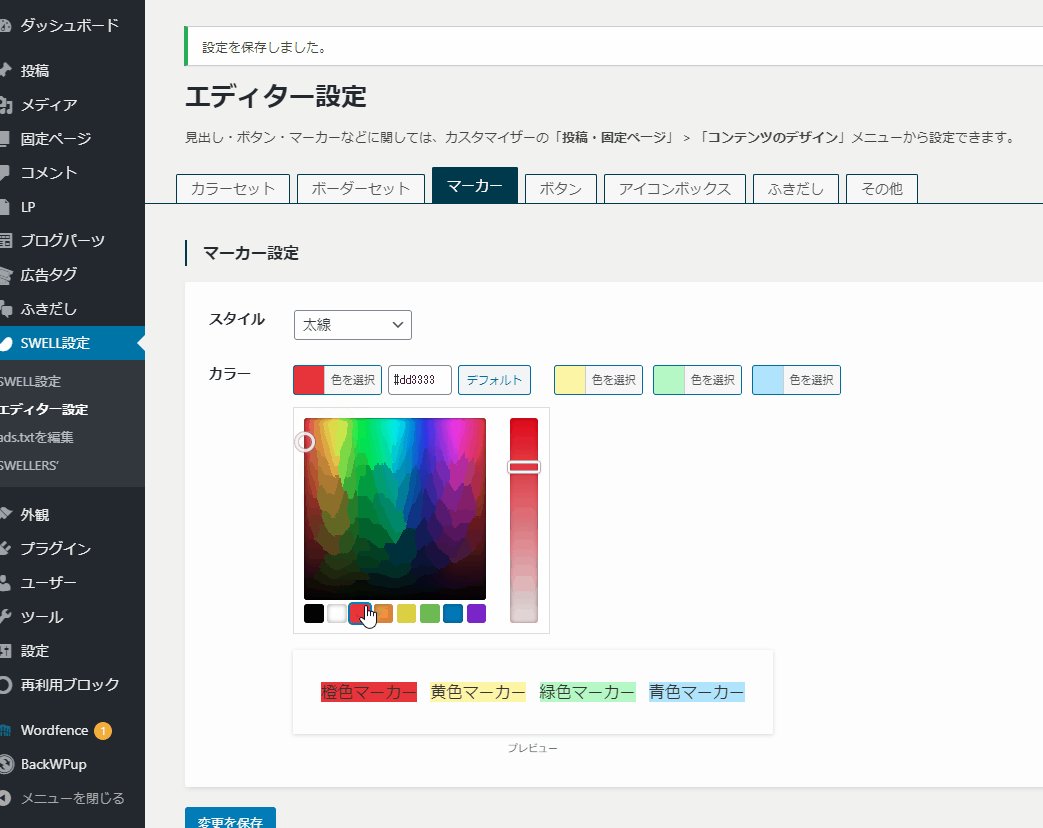
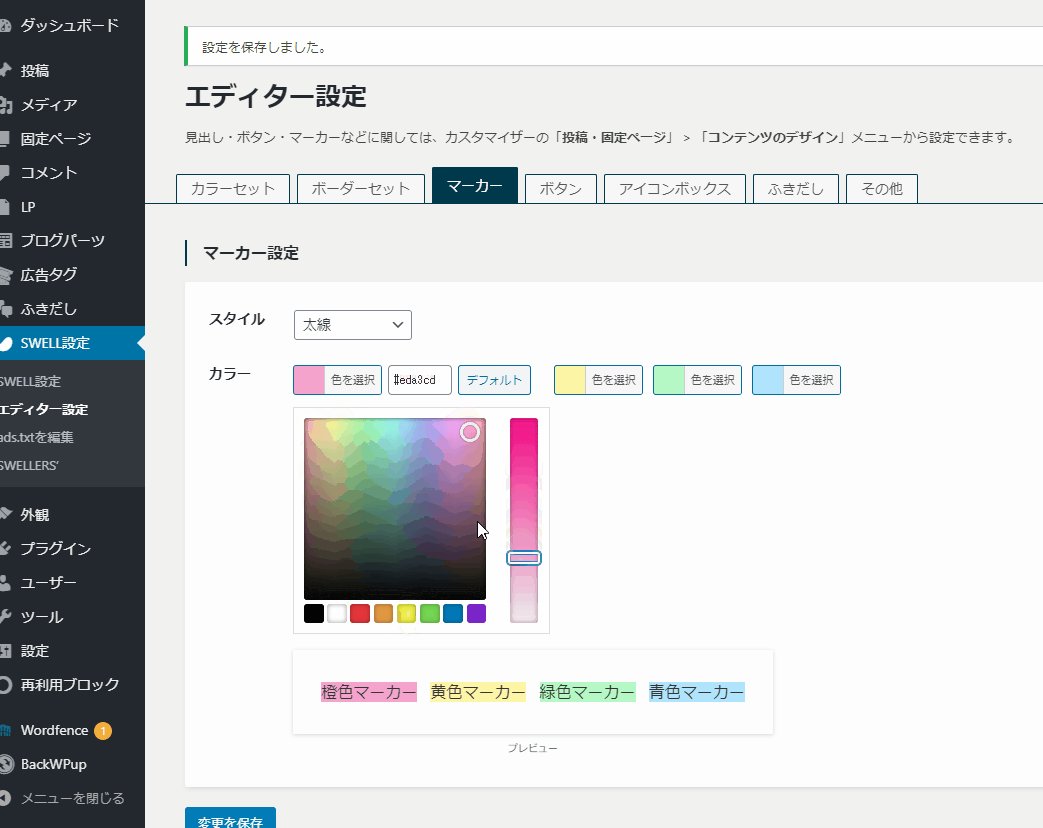
変更した設定が保存しないとプレビューに反映されない
Cocoon、SWELLともに設定画面にプレビューが用意されているのですが、Cocoonの場合、変更を一度「保存」しないとプレビューに反映されません。対してSWELLは設定をひとつ変更すると「保存」することなくプレビューに変更内容が表示されます。
変更を「保存」せずに即時プレビューするのはかなり実装が大変で、導入していないWordPressテーマは多いと思います。
こういった管理画面の設定のしやすさはSWELLがとても優れています。
Cocoon設定 全体 SWELL同等機能有無調べ
Cocoon設定 全体の設定機能がSWELLにあるのかどうか一目で確認できるように相対表を作成しました。
同等機能が見当たらない場合は、「―」としています。
| 「全体」設定項目 | SWELL同等機能 (リンク先 SWELL公式マニュアル) | 補足 |
|---|---|---|
| サイトキーカラー | サイト全体の基本カラーの設定方法 | |
| サイトキーテキストカラー | サイト全体の基本カラーの設定方法 | SWELLにはない。メインカラーが適用 |
| フォント | サイト全体のフォントファミリーに関する設定について | |
| 文字サイズ | 記事本文のフォントサイズの設定について | |
| 文字色 | サイト全体の基本カラーの設定方法 | |
| モバイルサイトフォント | 記事本文のフォントサイズの設定について | |
| 文字の太さ | ー | |
| サイトアイコンフォント | SWELLで「Font Awesome」のアイコンを使う方法 | SWELLはバージョン6対応 |
| サイト背景色 | サイト全体の基本カラーの設定方法 | |
| サイト背景画像 | サイトのベースとなるデザイン・レイアウトの設定方法 | |
| サイト幅の均一化 | ー | |
| サイトリンク色 | サイト全体の基本カラーの設定方法 | |
| サイト選択文字色 | ー | |
| サイト選択背景色 | ー | |
| サイドバーの位置 | サイドバーに関する設定項目・ウィジェットについて | |
| サイドバーの表示状態 | サイドバーに関する設定項目・ウィジェットについて | |
| ファビコン | ー | SWELLはテーマカスタマイザーで設定 <設定場所> テーマカスタマイザー>WordPress設定>サイト基本情報 |
| サムネイル表示 | 記事一覧リスト(投稿リスト)のデザイン・レイアウト設定 | |
| 日付フォーマット | ー | SWELLはWordPressデフォルト機能で設定 <設定場所> WordPress管理画面 設定>一般設定 |
Cocoon設定 全体 まとめ
実際にCocoon設定「全体」を触ってみましたが、サイト全体のデザインを設定するのに必要な項目は必要十分揃っています。
下手な有料WordPressテーマよりずっと優れているのではないでしょうか。
SWELLと比べるともちろん機能としては足りないなと感じる部分はあります。
例えば、SWELLなら記事サムネイルをフラットに見せたり、少し丸みを持たせた表示にしたりすることができたりします。
そういった細かな表現の自由度はCocoonにはないです。
無料なら非常に優秀、有料ならちょっと物足りない…。
そんな印象を抱きました。
あとやはり設定変更の即時プレビュー機能はないと、SWELLに慣れすぎているわたしにはサイトデザインがしんどいなと思いました。
もしCocoonからSWELLへ乗り換えたくなったら
SWELL公式でCocoonからSWELLにテーマを乗り換えるための「サポート用プラグイン」が提供されています。
プラグインを使うことでCocoonからSWELLに乗り換えた時の過去記事のデザイン崩れを最小限に抑えることができます。
SWELLはブロックエディター完全対応&オリジナルブロックも豊富
SWELLは WordPress5.0から搭載されている最新のブロックエディター『Gutenberg』に完全対応しています!
ブロックエディターがどれだけすごいのか?
百聞は一見に如かず!どれだけ簡単に操作できるかは、公式サイトの動画をご覧ください。
また今回のCocoon設定「全体」調べでCocoonとSWELLの違いを感じたのはプレビュー機能です。
Cocoonの場合は変更を保存しないとプレビューに反映されませんが、SWELLでは設定を変更しなくても即時にプレビューを確認することができます。

色やスタイルを変更したらその場でプレビューできるので、デザインの調整がとにかく簡単!かつ楽しいです!
SWELLはこういう細かいところにこだわりが詰まっていて、使っていて嬉しくなります!
ブロックエディターの魅力を最大限引き出したオリジナルブロックが多数用意されているのもSWELLの特徴です。
SWELL専用ブロックを一部紹介
 四角いコアラさん
四角いコアラさんふきだしやアイコンの形が
変えられます。
 発言する鳥さん
発言する鳥さんふきだしの形も変更できます。
 内心あせるレーサー
内心あせるレーサー心の声のふきだしです。
 雪の声
雪の声色の調整も簡単です。
他にもたくさんあります!
Cocoonも素晴らしいWordPressテーマだと思いますが、もし別のWordPressテーマを検討するならSWELLを強くおすすめします。