ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回はヘッダー周辺に表示できる「お知らせバーの設定」についてです。

SWELLとTHE THORではグローバルメニューの周辺にお知らせバーを表示することができます。
この記事のSWELL公式マニュアルはこちら
SWELLのお知らせバー
設定場所
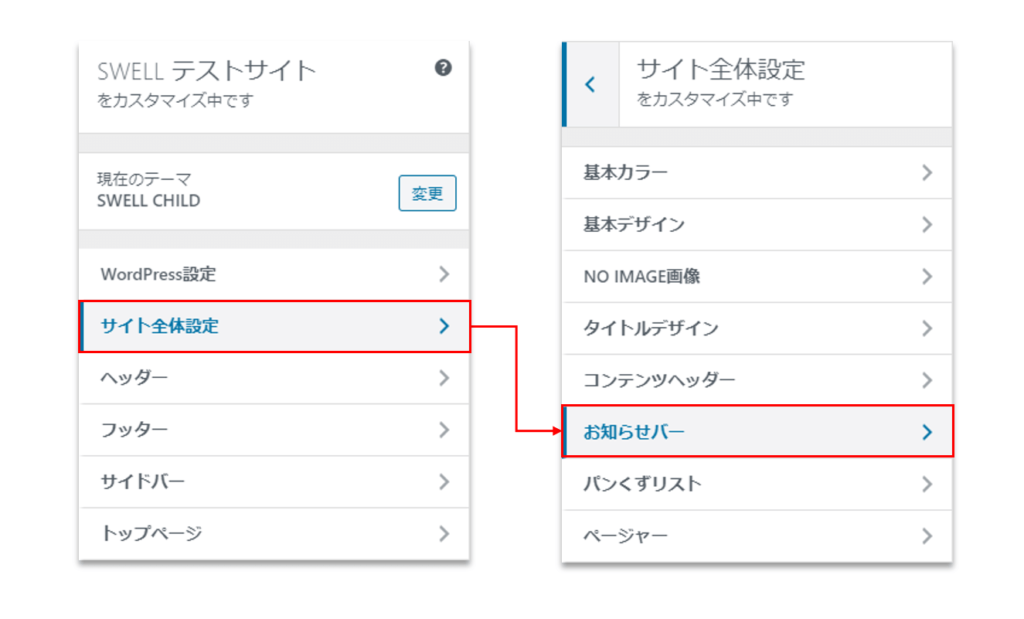
SWELLのお知らせバーに関する設定は、「サイト全体設定」→「お知らせバー」で行います。

設定できること
【表示位置の設定】
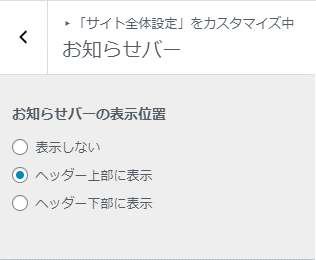
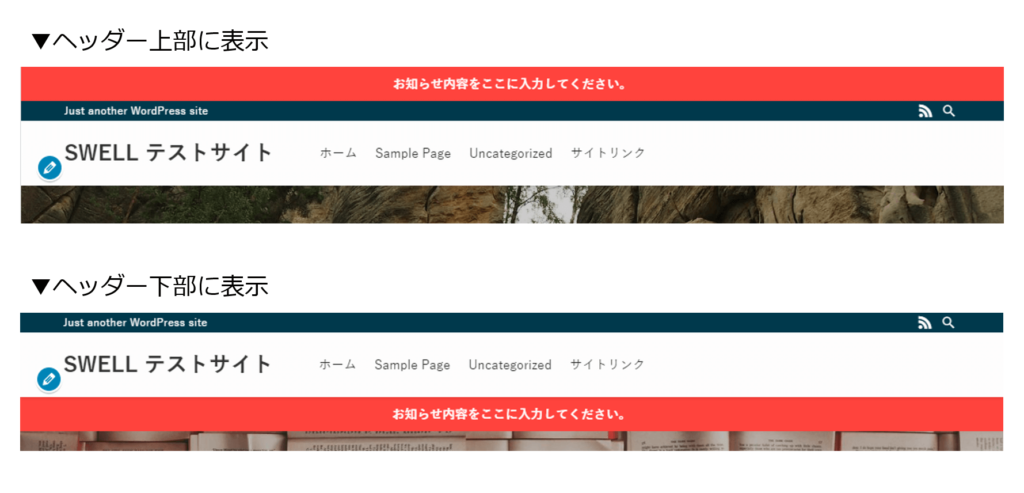
SWELLのお知らせバーの表示はグローバルメニューの上部もしくは下部で表示することができます。


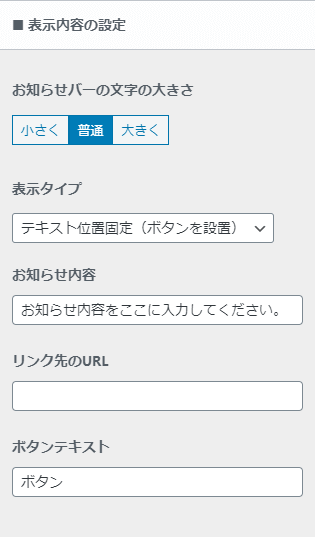
【表示内容の設定】
さらに表示内容について次のような設定項目が用意されています。

- お知らせバーの文字の大きさ
-
大中小の3サイズを選択
- 表示タイプ
-
- テキスト位置固定(バー全体がリンク)
-
お知らせバー全体がリンクになります。テキストに動きはありません。
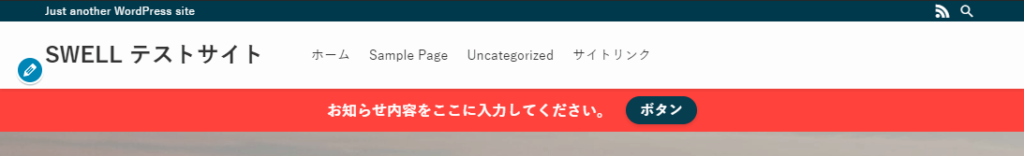
- テキスト位置固定(ボタンを設置)
-
テキストの横にリンクボタンを設置することができます。
テキストに動きはありません。
SWELL ボタンありの表示イメージ - テキストを横に流す
-
テキストが画面右から左へ流れていくような表示になります。
お知らせバー全体がリンクになります。
- お知らせ内容
-
入力したテキストがお知らせバーに表示されます。
- リンク先URL
-
お知らせバーのリンク先を指定できます。
- ボタンテキスト
-
表示タイプで「テキスト位置固定(ボタンを設置)」を選択した場合のみ出現します。
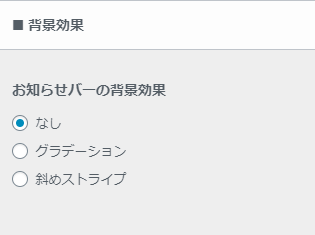
【背景効果】
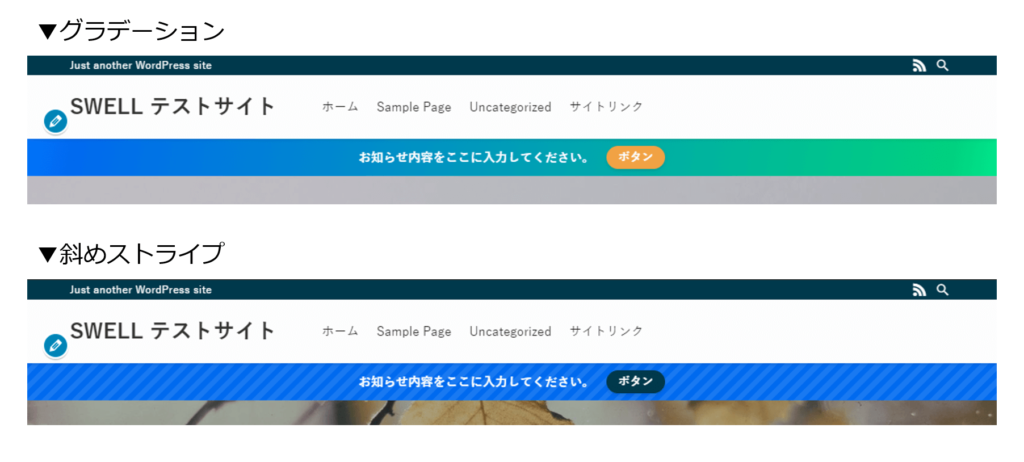
SWELLではお知らせバーの背景効果を設定できます。

設定できる背景効果はグラデーションと斜めストライプに2種類です。

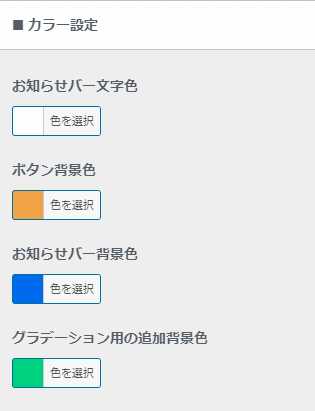
【カラー設定】
お知らせバー設定項目の一番下で色に関する設定をすることができます。

- お知らせバー文字色
- ボタン背景色
- 表示タイプで「テキスト位置固定(ボタンを設置)」を選択した場合のみ出現
- お知らせバー背景色
- グラデーション用の追加背景色
- 背景効果で「グラデーション」を選択した場合のみ出現
THE THORのお知らせバー
設定場所
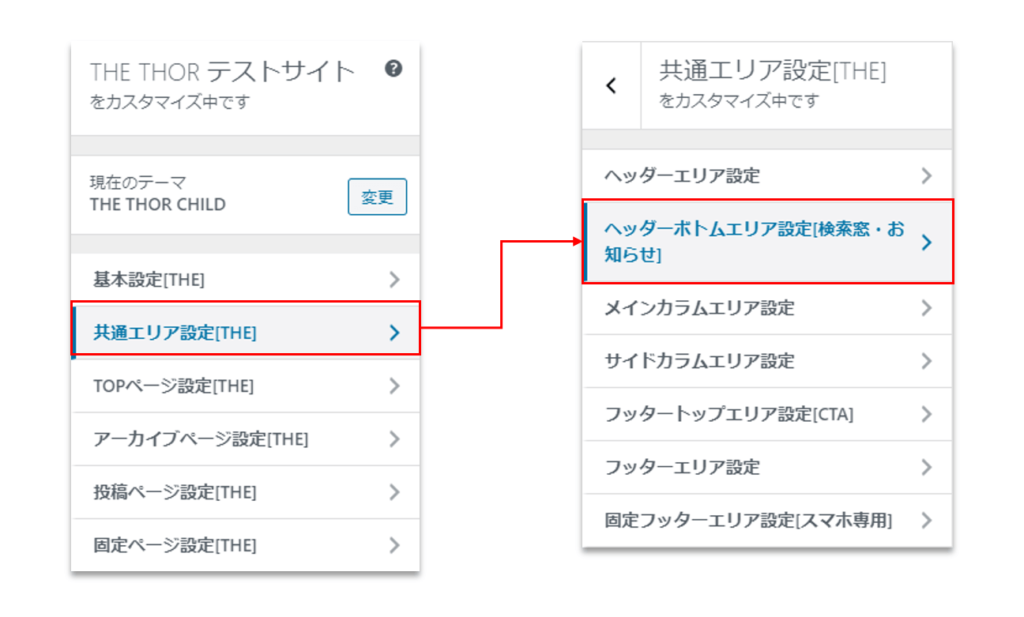
THE THORのお知らせバーに関する設定は、「共通エリア設定[THE]」→「ヘッダーボトムエリア[検索窓・お知らせ]」で行います。
THE THORではお知らせバーという呼称はありませんが、わかりやすさ優先でSWELLと統一して表記しています。

設定できること
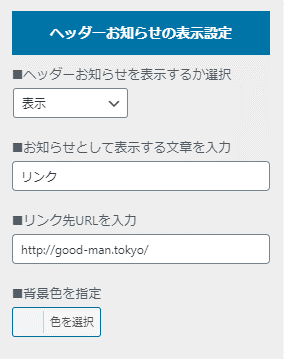
THE THORのお知らせバーの表示設定は次の4項目です。

- ヘッダーお知らせを表示するか選択
-
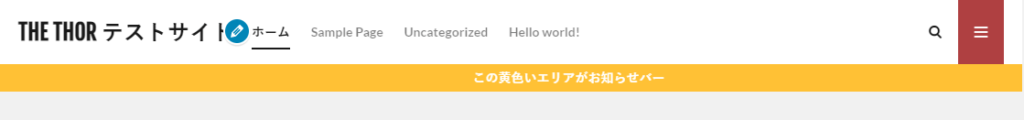
「表示」を選択するとグローバルメニューの下にお知らせバーが表示されます。

THE THORではグローバルメニューの下のみ表示設定できる - お知らせとして表示する文章を入力
-
入力したテキストがお知らせバーに表示されます。
- リンク先URLを入力
-
お知らせバーのリンク先を指定できます。
お知らせバーに関するSWELLとTHE THORの違い
お知らせバーについてSWELLとTHE THORで比べてみると、できることに随分差があることが分かりました。
差分機能は次に列記した通りです。
SWELLとTHE THORの違い
- (1)SWELLではお知らせバーの表示場所を選ぶことができる
-
まあこの機能はあってもなくてもそれほど困らないかと。
- (2)SWELLではではお知らせバーに表示する文字の大きさを調整できる
-
(1)に同じでなくても困らないかと。
フォントサイズを変更したい場面は少ないと思います。
- (3)THE THORでは表示タイプがテキストを横に流すパターンしかない
-
ここはちょっと残念。
動きがある表示が好きでない人もいるかと思います。
- (4)SWELLではお知らせバーに背景効果をつけることができる
-
SWELLではお知らせバーにグラデーションやストライプの背景効果をつけることができます。
SWELLの背景効果の美しさを知ってしまうと、背景色しか設定できないTHE THORに物足りなさを感じてしまいました。
- (5)THE THORでは文字色の変更ができない
-
文字色の変更ができないので、背景色の選択肢が狭まります。
追加CSSで変更できるかと思いますが、この機能は欲しかった。
白文字のみのため背景色次第で視認性が悪くなります
SWELLとTHE THOR 両方に対しての要望
お知らせバーはページによっては表示したくない場面があると思います。
しかしながらSWELLとTHE THORともに特定のページで非表示にするという機能はないようです。
(あるよ!って人いたらご教示ください!)
個人的にはすべてのページで表示する、しないというほうが運用面で楽なので構わないですし、実装されても多分使わないかと思いますが、人によっては欲しい機能だと思うのでこちらで記載させていただきました。
まとめ
SWELLの方が機能が充実!使って楽しい!
お知らせバーの設定はTHE THORよりもSWELLの方が充実しています。
背景効果でグラデーション付けるところとかいじってて楽しいです!
THE THORはテキストの文字色は変更できるようにして欲しい
THE THORはテキストの文字色が変更できないところがかなり残念です。
白文字だけだと使える背景色の選択肢が狭まります。
サイトのメインカラーによっては背景色に薄い色を使いたい場合もあるかと思いますので白文字・黒文字選択できるようにしてもらいたいです。
楽しいことはいいことだ!
SWELLはテーマカスタマイザーさわっているだけで楽しいです。
今回紹介した背景効果のように、マウスでポチポチするだけで、きれいなデザインが出来上がるので、サイトデザインするのが楽しくなります。
普通ならワードプレスのサイトデザインって結構退屈な作業なんですよ。
サイトデザインするだけで楽しいテーマってなかなか貴重です。
この記事で興味持っていただけたら下のリンクから公式サイトも覗いてみていただけますか?
ブログ活動のやる気につながります。