THE THORとSWELLの「ボタンブロック(ボタンリンク)」機能について比較してみました。
この記事のSWELL公式マニュアルはこちら
リンクにはテキストリンク・バナーリンク・ボタンリンクと大きく3種類の形式がありますが、ボタンリンクはテキストリンクよりも、目に留まりやすく、バナー広告ほど押し売り感がない非常に使い勝手の良いリンク形式です。
さらにスマホのユーザビリティを考えると、テキストリンクよりも「押しやすさ」に優れています。
例えば文字数が少ないテキストリンクだと、指でテキストリンクが隠れてしまい、正確にリンクを押す努力を訪問者に強いることになります。
ボタンリンクならば一定の大きさが確保されているため、指でボタンが隠れてしまう恐れがありません。
THE THORとSWELLのボタンリンク機能を紹介する前に簡単にリンク形式の特徴をまとめておきます。
THE THOR ボタンリンク
THE THORのボタンリンクは「共通ボタン」とエディターの「スタイル」から設定できる「ボタン」の2種類があります。
デフォルトデザイン紹介
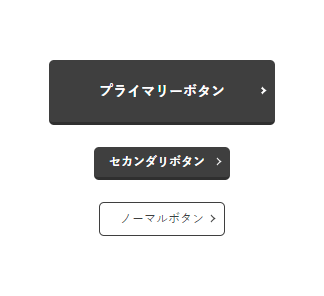
- 共通ボタン
-
大きさの違う3種類のボタンです。
設定でカラー変更できます。
投稿記事内だけでなくテンプレートエリアのボタンにも共通ボタンのデザインが適用されます。

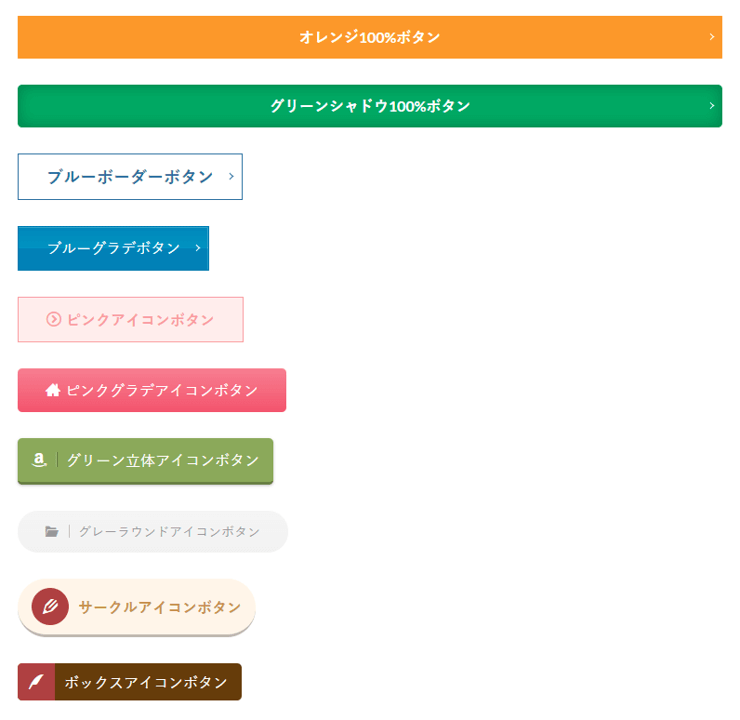
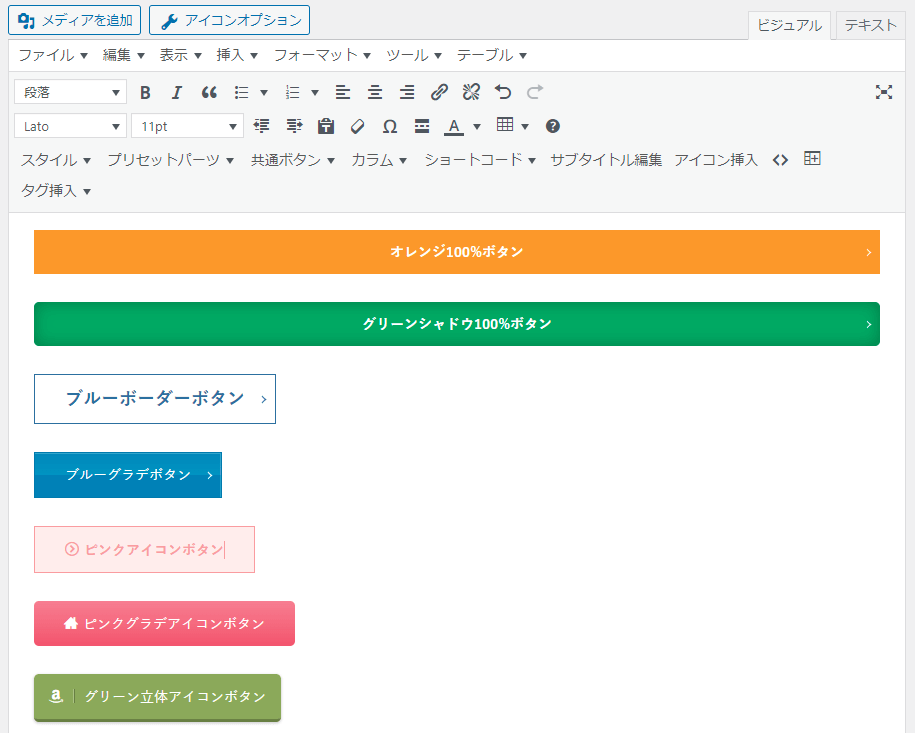
- スタイルボタン
-
10種類が登録されています。
好きなデザインに変更可能です。

共通ボタンの設置方法
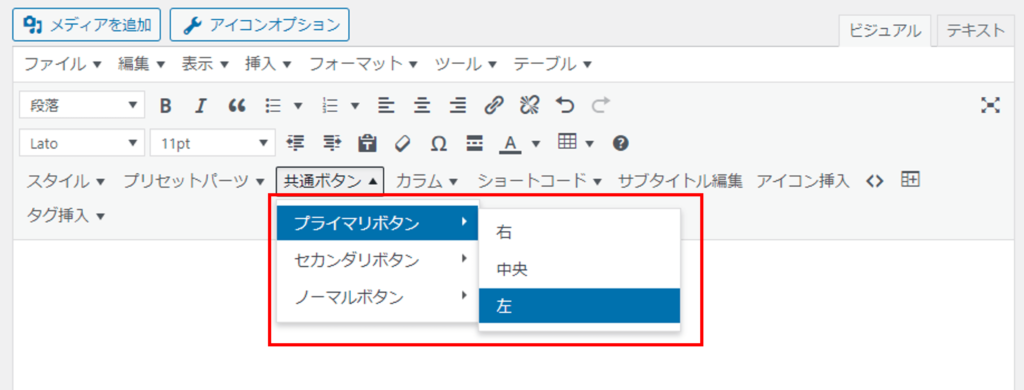
共通ボタンはエディターのツールバーにある「共通ボタン」から使いたいボタンを選択すれば設置完了です。

ボタンの配置が3パターンから選びます。

設置した後もツールバーからワンクリックで変更可能です。

共通ボタンのカスタマイズ方法
共通ボタンのデザインは、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」 →「共通ボタン設定(全ページ用)」で変更できます。

共通ボタンが表示されるテンプレートエリア
確認した範囲で記載しておきます。
- プライマリーボタン
-
- サーチパネル
- メインビジュアル上ボタン
- CTAボタン

- セカンダリーボタン
-
- プロフィールウィジェット

- プロフィールウィジェット
-
- 記事一覧リード文

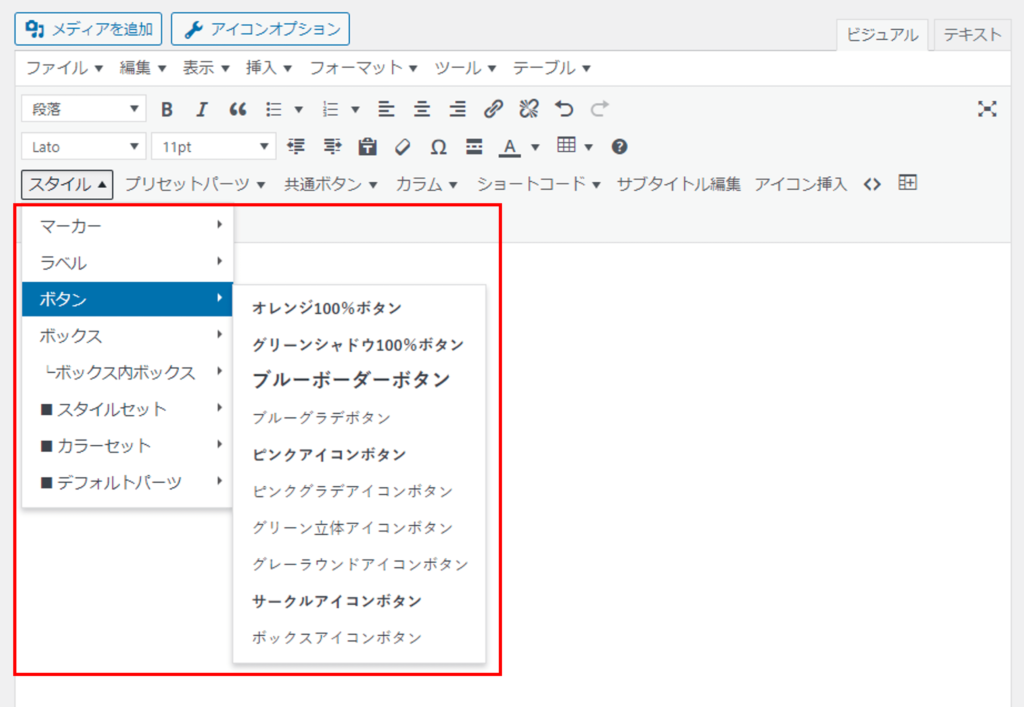
スタイルボタンの設置方法
スタイルボタンはエディターのツールバーにある「スタイル」→「ボタン」から使いたいボタンを選択することで設置できます。

デフォルトでは先に紹介したで10個のスタイルボタンがリストに表示されます。

スタイルボタンのカスタマイズ方法
スタイルボタンのデザインは、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」 →「ボタン設定」で変更できます。

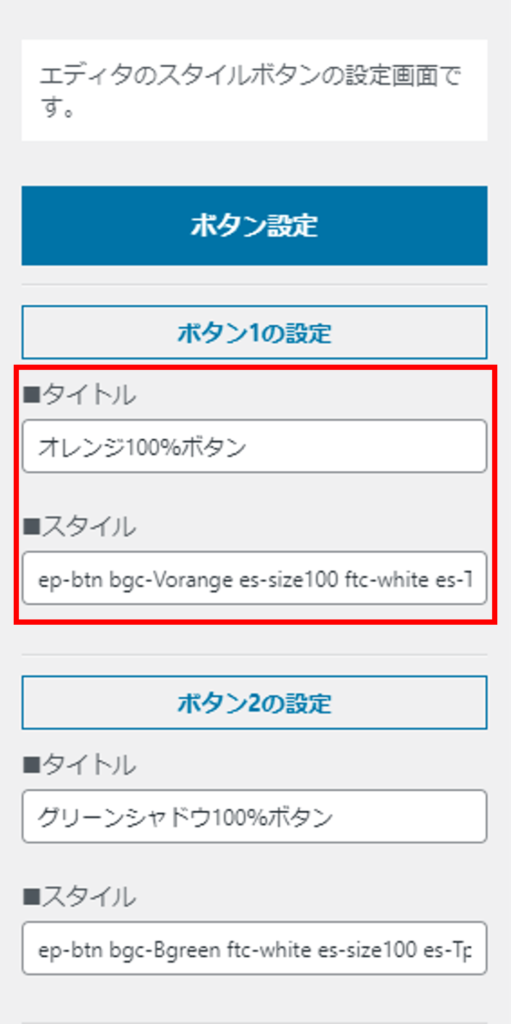
「ボタン設定」では10個のボタンのタイトルとスタイルの入力欄が表示されます。
「スタイル」のコードを変更することで、ボタンデザインを変更することができます。

ep-btn bgc-Vorange es-size100 ftc-white es-TpaddingS es-BpaddingS es-BTarrow es-bold
このコードはep-がパーツタイプ、bgc-が背景色・・・といった具合にパーツの要素を1行で指定したものです。
THE THORはこのコード機能でボタンやボックスデザインのカスタマイズ性が非常に高く、オリジナリティの高いボタンを作ることができます。
SWELLではここまで自由にカスタマイズできません。
サイトデザインのオリジナリティを高めたい人ほど、THE THORは向いていると思います。
SWELL ボタンブロック
SWELLではGutenbergで標準搭載されているボタンブロックとは別に「SWELLボタン」という独自のカスタマイズがされたボタンブロックが用意されています。
今回は「SWELLボタン」を中心に紹介したいと思います。
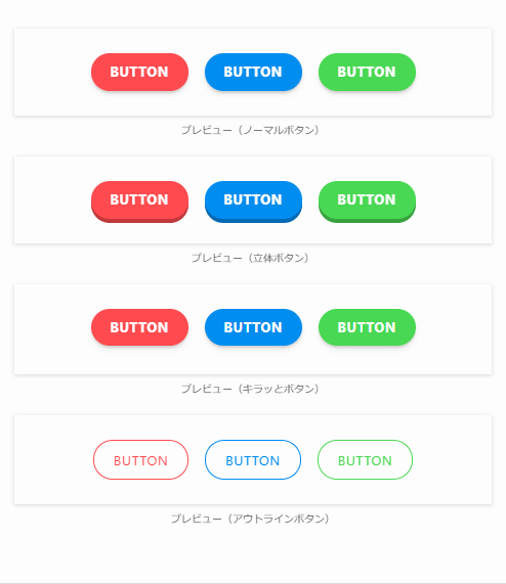
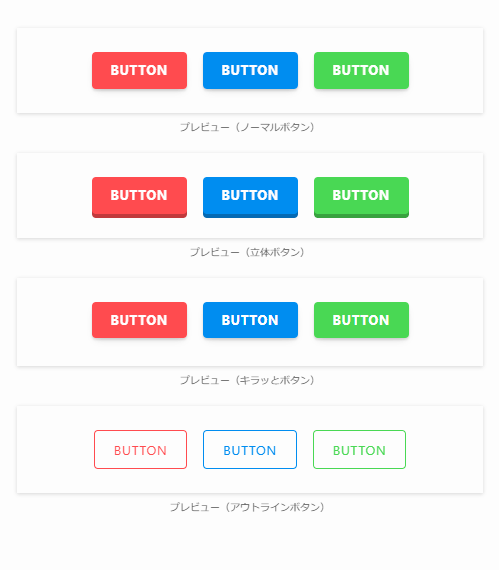
SWELLボタンのデザイン
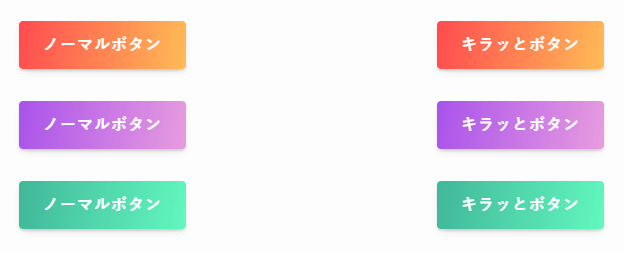
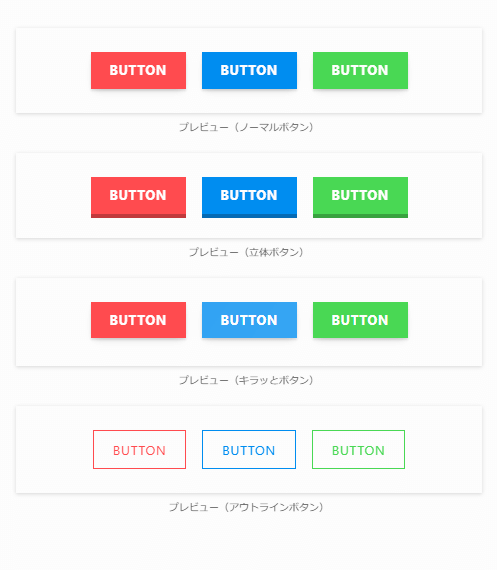
SWELLボタンはスタイルが5パターンあり、その内4パターンでボタンカラーを3色から設定することができます。
こんなボタンが簡単に作れます。
\ MOREボタンはカラー設定不可 /
グラデーション効果も付けることができます。

SWELLボタンの設置方法
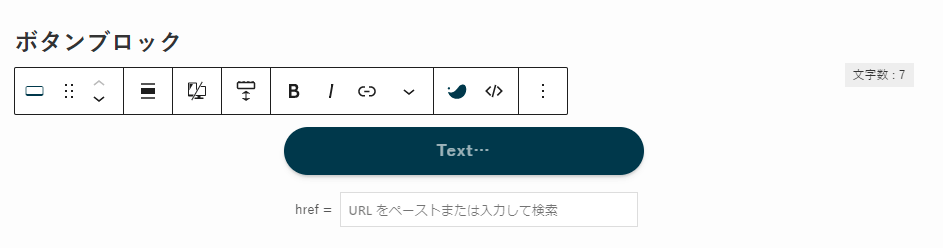
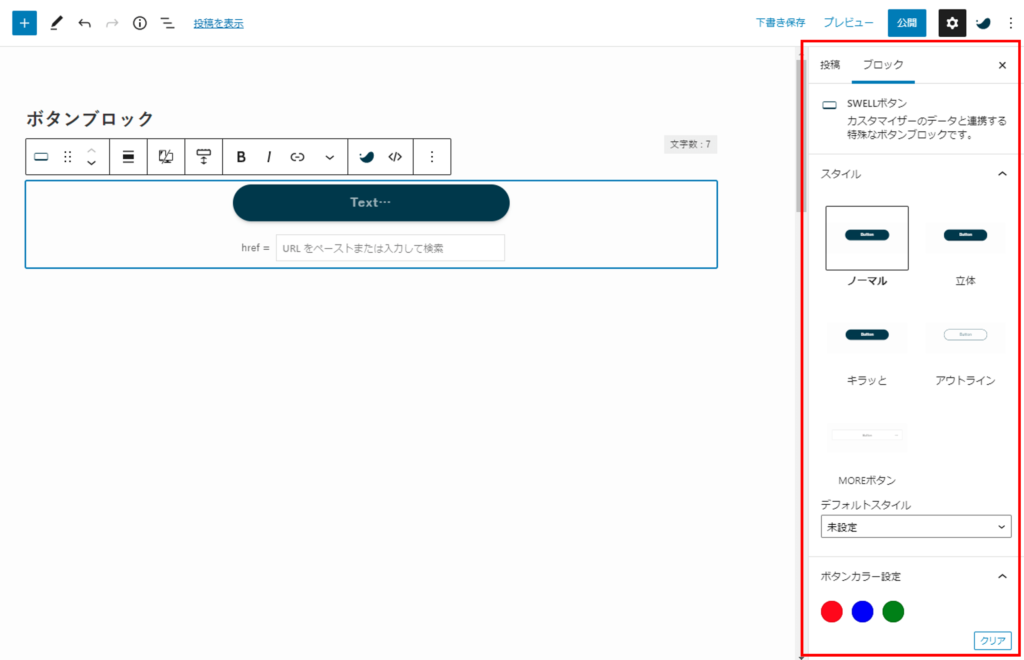
こんなにきれいなSWELLボタンの設置方法はとても簡単です。

初期状態のさっぱりとしたSWELLボタンが設置されます。

設置した「SWELLボタン」を選択すると右サイドメニューにSWELLボタンの設定パネルが表示されます。

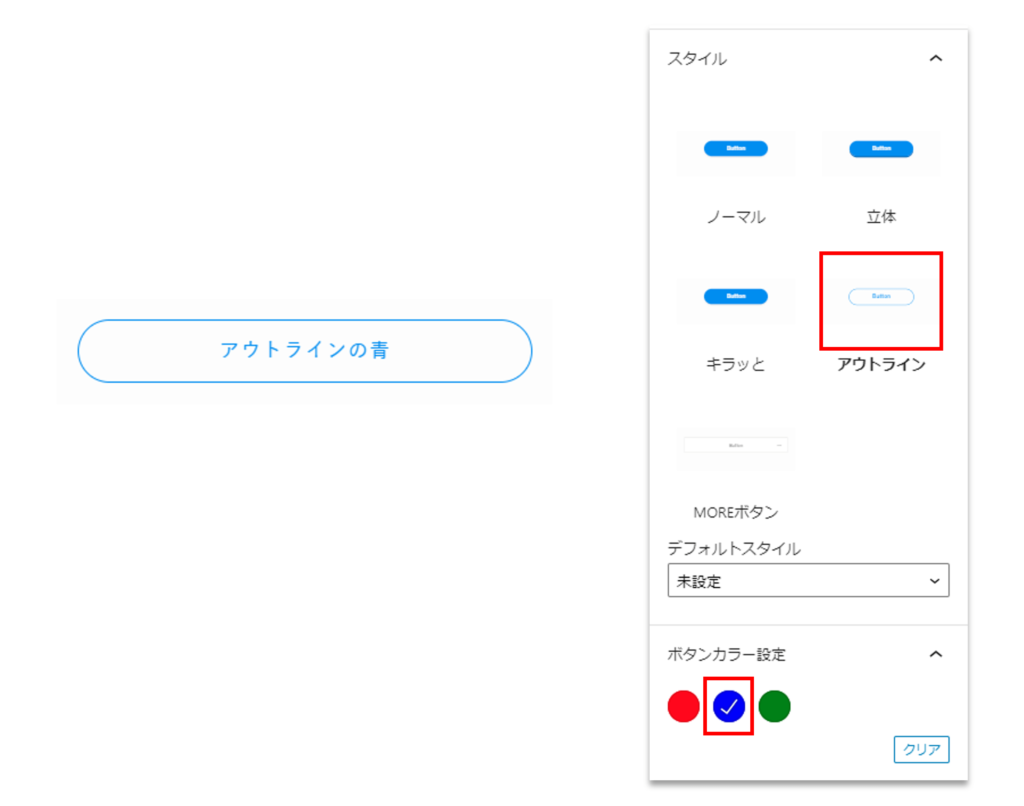
プレビューされたスタイルとカラーパレットをクリックすればSWELLボタンのデザインを変更できます。

その他の設定項目
設定パネルではスタイルとカラーの他にもさまざまな設定が可能です。
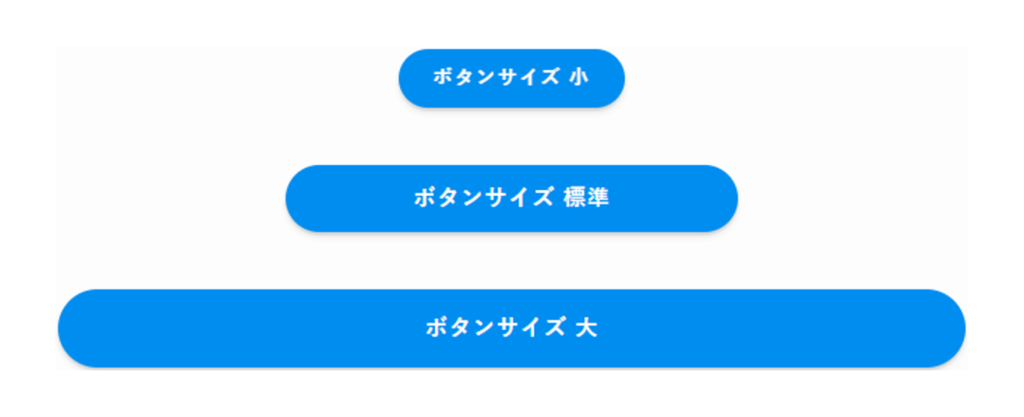
- ボタンサイズ設定
-
3サイズ用意されています。


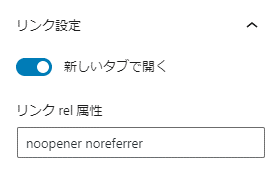
- リンク設定
-
ONにするとSWELLボタンのリンクを別タブで開くことができます

- アイコン設定
-
25種類のアイコンをクリックするだけでボタンにアイコンを追加することができます。

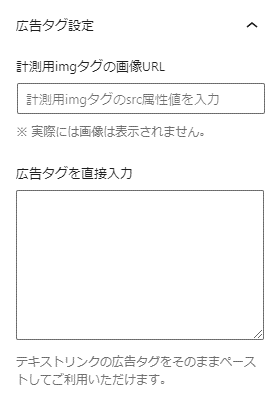
- 広告タグの設定
-
テキスト型のアフィリエイトタグを張り付けておくとSWELLボタンをアフィリエイトリンクとして使うことができます。

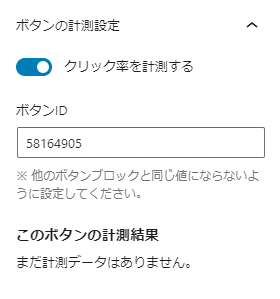
- ボタンの計測設定
-
SWELLボタンではクリック率の計測機能も実装されています。
「クリック率を計測する」をONにするだけ

ここの設定で驚いたのが、計測指標の内訳。
SWELLボタンがちゃんと表示されてからのクリック率も分かるという大変高度な分析が可能です。
- ボタン設置後のPV数
- ボタンの表示回数
(SWELLボタンが表示されるまでスクロールされた回数) - ボタンのクリック数
- このボタンまで読まれた割合
(ボタンの表示回数÷ボタン設置後のPV数) - 表示回数に対するクリック率
(ボタンのクリック率÷ボタンの表示回数)
ボタンのインプレッション率まで計測できるとは恐れ入りました。
感動する!ボタンのデザイン設定
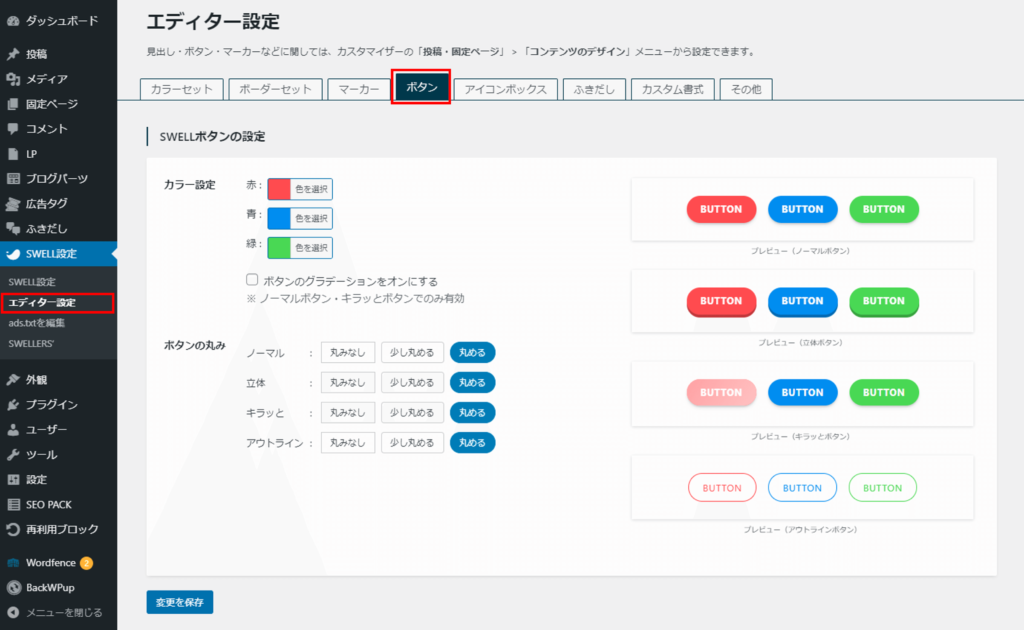
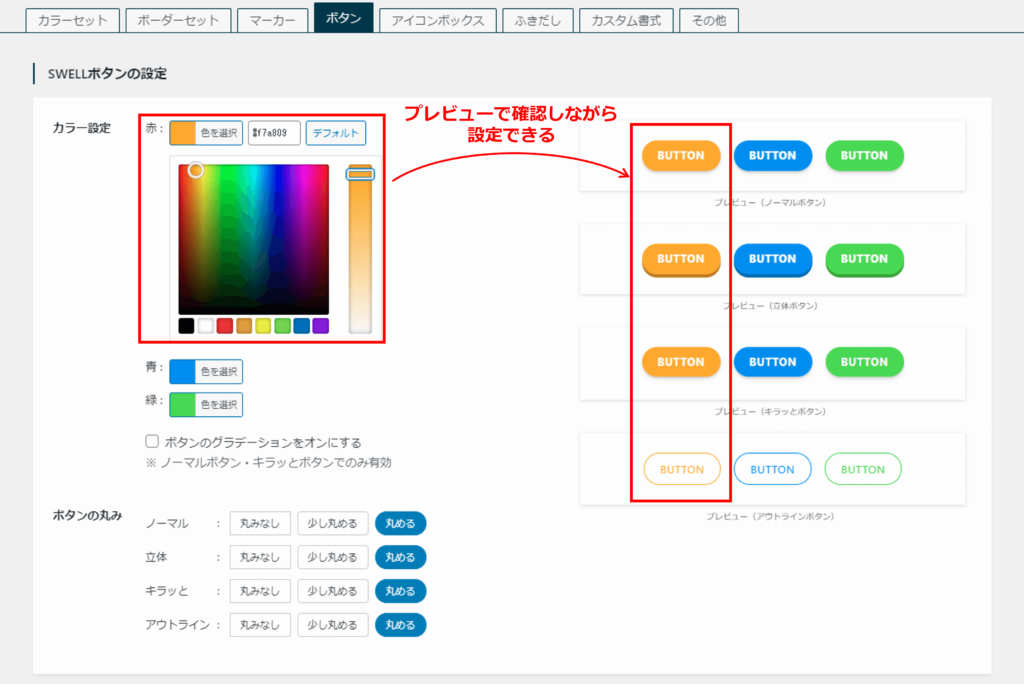
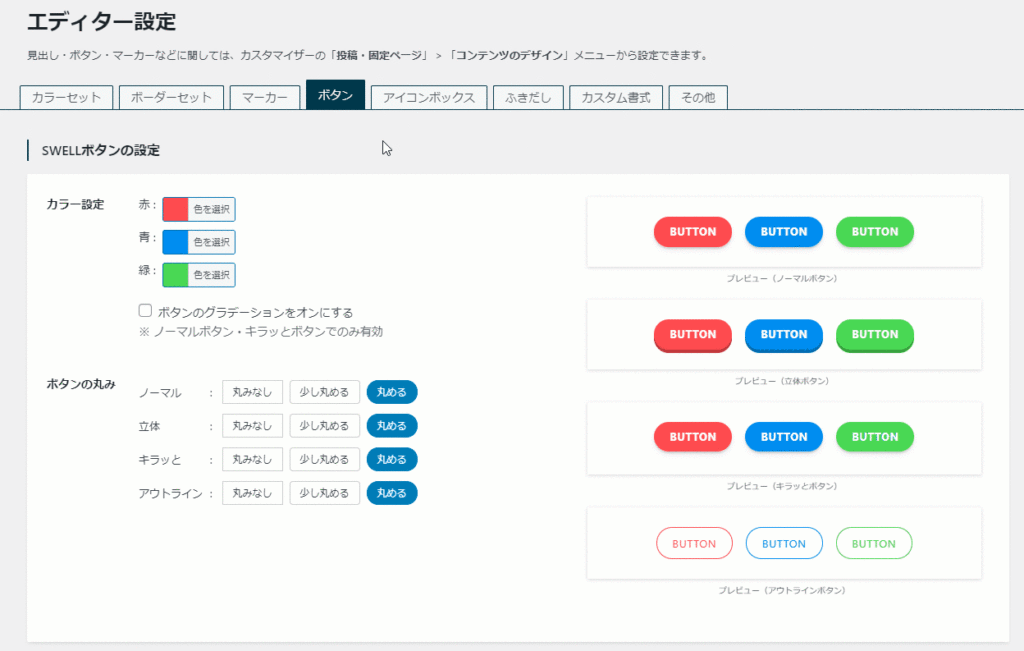
SWELLボタンは「SWELL設定」→「エディター設定」の「ボタン」タブで「色」とボタンの「丸み」をカスタマイズすることができます。

SWELLボタンの設定は本当にすごくて、はじめて見たとき感動しました!
とにかく公式サイトの動画見てみてください。18秒です。

- カラー設定
-
デフォルトでは赤、青、緑の3色が設定されています。
カラーピッカーで好みの色に変更できます。

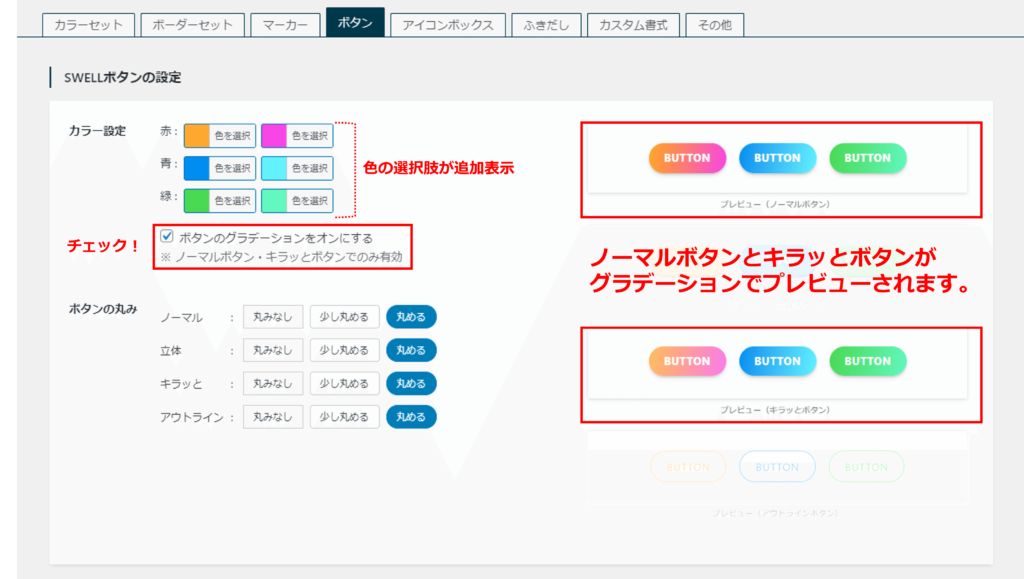
- グラデーション効果の追加
-
「ボタンのグラデーションをオンにする」にチェックを入れるだけで、グラデーション効果を追加することができます。
カラーピッカーをいじるだけで簡単におしゃれなボタンを作ることができます!

- ボタンの丸み
-
SWELLボタンの形を3種類から選ぶことができます。

丸める

すこし丸める

丸みなし

SWELLのエディター設定はプレビューがとっても便利!
SWELLのエディター設定は色やスタイルを調整すると保存する前にプレビューされるので設定のイメージが掴みやすいところがとても気に入っています!
しかもボタンのプレビューをマウスホバーするとちゃんとアクションするんです!
設定してるだけで楽しくなります!
クリックすると動きます。

まとめ やっぱりSWELLのボタンブロックがおすすめ!
THE THORはデザインにこだわりたい人に向いている
THE THORはコードで細かくボタンの要素を指定できます。
ネットで調べると50種類以上のサンプルコードが紹介されているほど、デザインの自由度は高いです。
他のサイトとデザインが被るのが嫌な人はTHE THORが向いていると思います。
SWELLは設定が簡単!デザインも良い!
SWELLの良さはなんといっても簡単にデザインできるところ!
クリックするだけで、デザインの指定ができるので、初心者でも使いこなせます。
SWELLエディターは一見の価値あり!
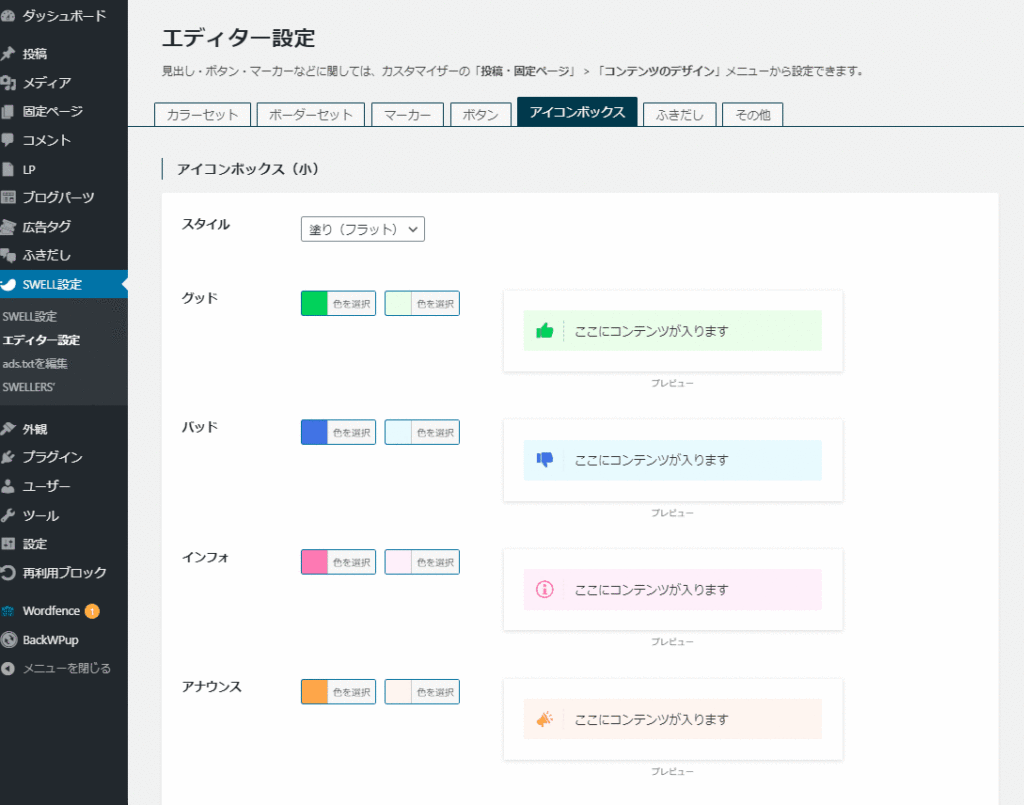
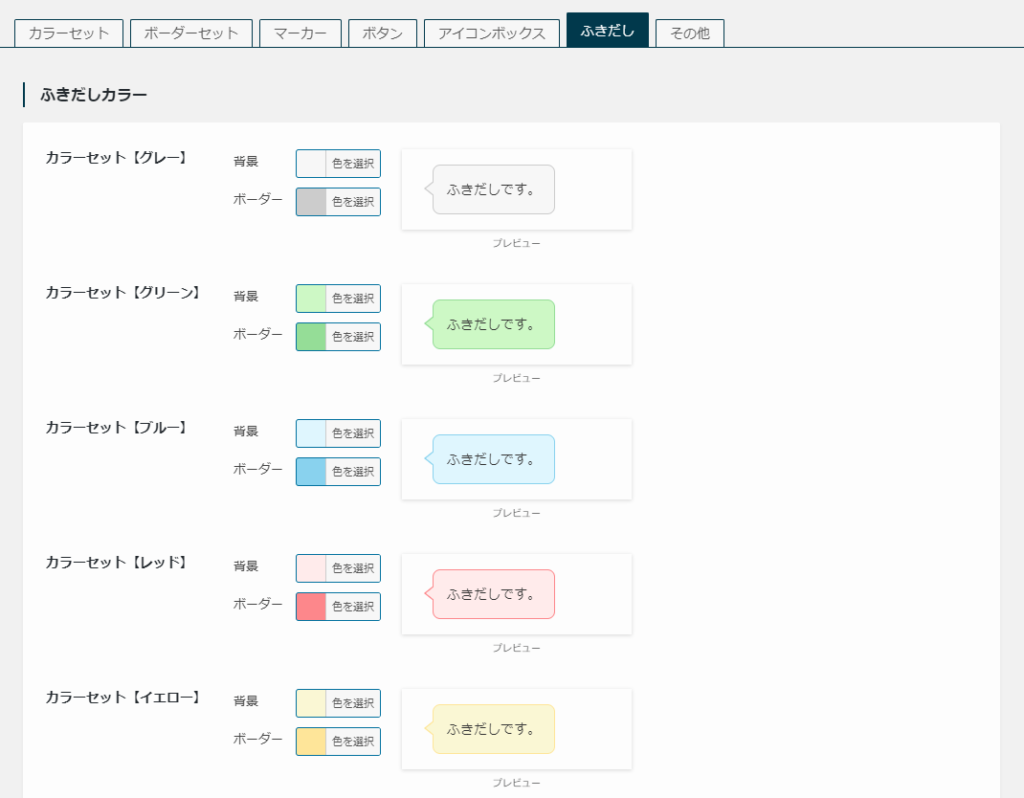
SWELLエディターにはSWELLボタンだけでなく、アイコンボックスやふきだしのデザインを設定することができます。
SWELLボタンと同じく、色やスタイルを変更すると、その場でプレビューできるので、デザインの調整がとにかく簡単!かつ楽しいです!
ほかの要素でもプレビューできます!


- マウス操作だけで簡単にデザインの変更が可能!
- 変更がすべてのページに適用されるので、デザイン統一が簡単
- プレビュー機能でデザインがその場で確認できる!(楽しい!)
感動するほど使いやすいテーマはSWELL
THE THORとSWELLのボタンブロックを比較してみましたが、どちらのテーマがワクワクしましたか?
わたしは簡単に・楽しく・素早く書ける工夫がされたSWELLのボタンブロックの方が解説していてワクワクしました!
最新のブロックエディター『Gutenberg』に完全対応しているSWELLは本当に書きやすいです。
(SWELLではじめて記事書いたときは心底感動しました。)
これからワードプレステーマを購入するなら、SWELLでなくともブロックエディター『Gutenberg』対応かどうかで選ぶことをおすすめします。
ワードプレステーマの購入を検討中なら一度SWELL公式サイトをご覧ください。
ブログを書くのに役立つ素晴らしい機能がたくさんあります。










