THE THORとSWELLの「ふきだしブロック」機能について比較してみました。
「ふきだしブロック」はブログを賑やかにするだけでなく、「とっつきやすさ」や「オリジナリティ」を高めるのに便利な機能です。
THE THORとSWELL両方とも「ふきだし」機能は実装されていますが、よく調べると結構違いがあります。
この記事でその違いを詳しく解説していますので、ワードプレステーマ選びの参考にしてください。
関連するSWELL公式マニュアルはこちら
THE THOR ふきだし機能
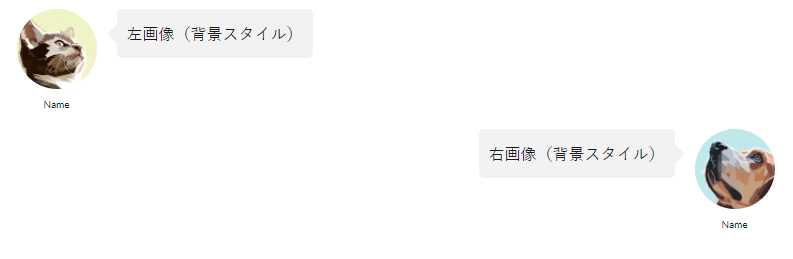
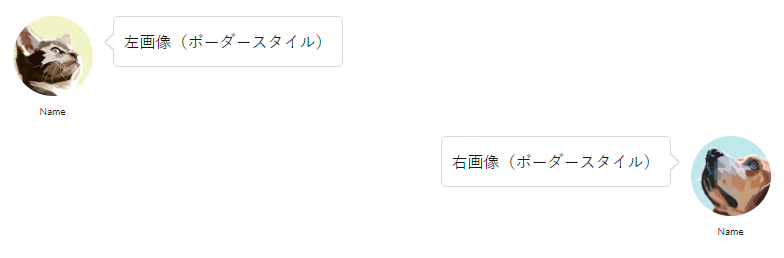
THE THORでは次のような吹き出しデザインを設置することができます。
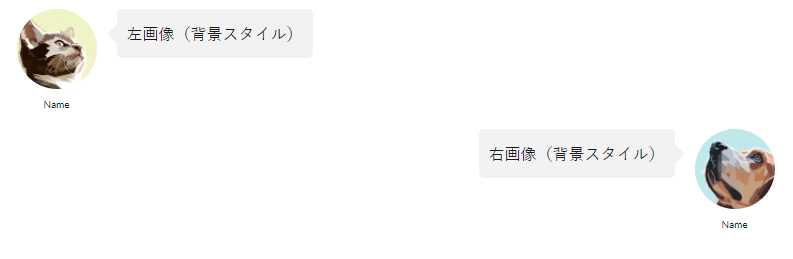
- 背景スタイル
-

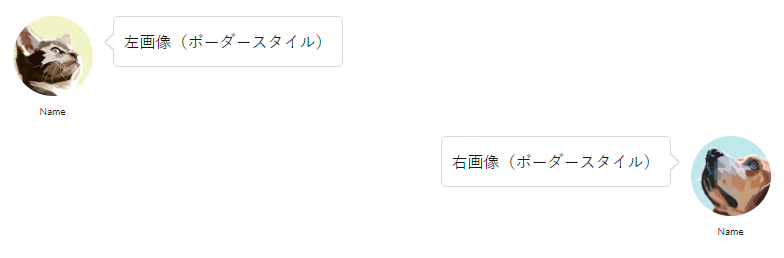
- ボーダースタイル
-

ふきだしのカスタマイズ方法
ふきだしのアバター画像やカラーの初期設定は、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」 →「吹き出し設定(個別ページ用)」で変更できます。


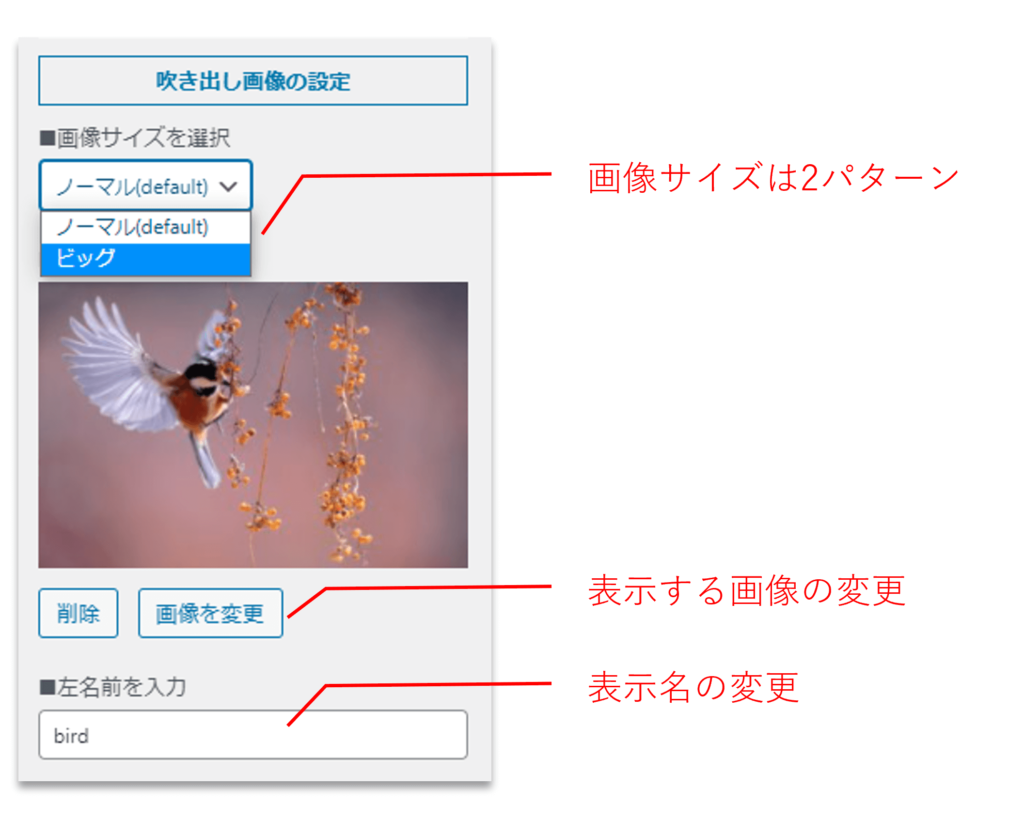
吹き出し画像設定
吹き出しの画像変更や表示名の設定を行います。

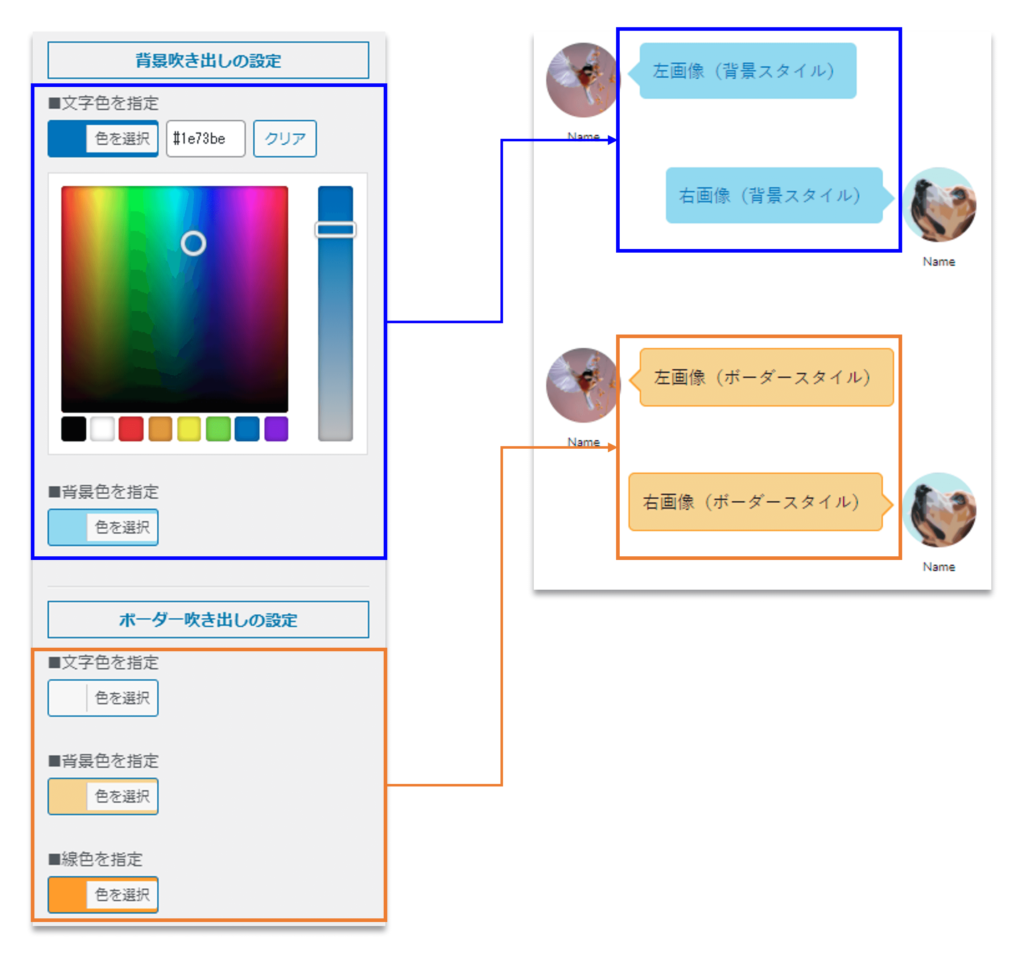
ふきだしのカラー設定
吹き出しのテキスト部分の色を変更することができます。
文字色、背景色、枠線色のカラーピッカーを使って設定してください。

「吹き出し設定(個別ページ用)」のカラー設定は、左側の吹き出しと右側の吹き出しで別々の色を設定することはできません。
キャラクターによってイメージカラーを使い分けたい場合はCSSの追加カスタマイズが必要です。
ふきだしをカスタマイズすると、設置済みのふきだしについてもアバター画像や色が更新されますが、表示名については更新されません。
もしリネームしたい場合は投稿記事の編集が必要です。
更新される要素
- アバター画像
- 画像の大きさ
更新されない要素
- 表示名
ふきだしの使い方
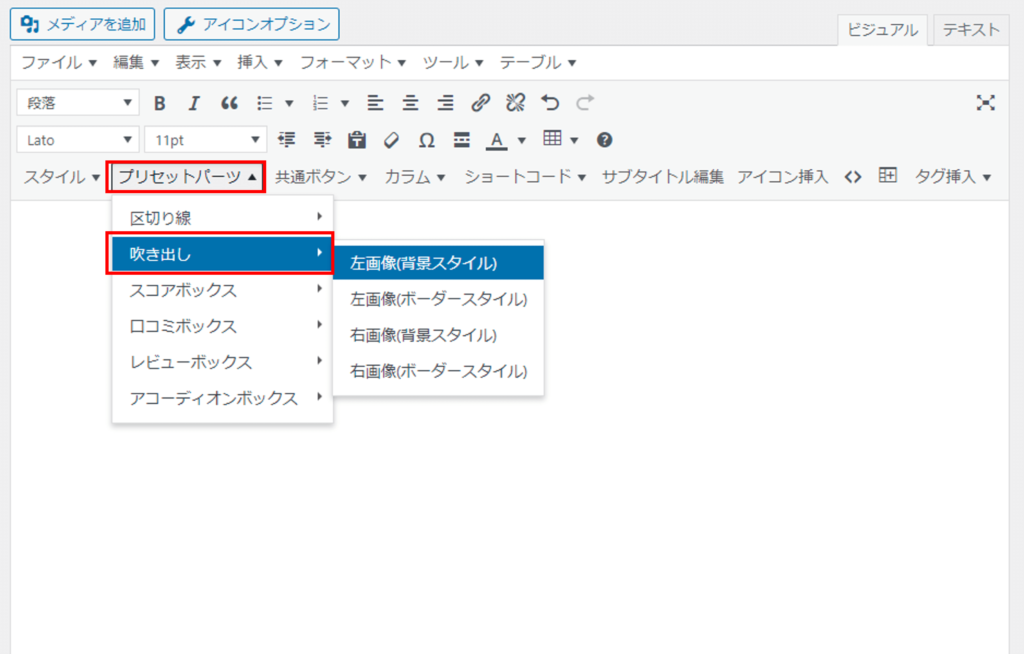
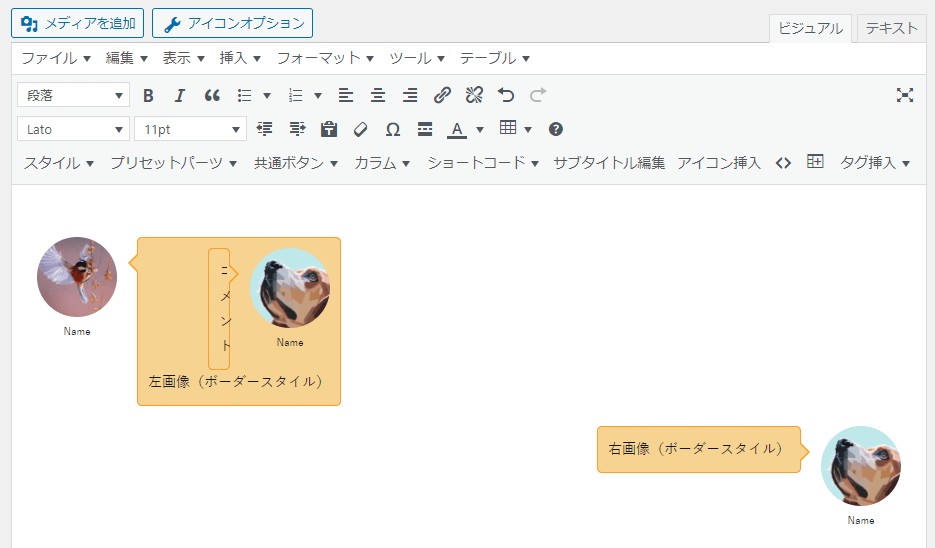
THE THORのふきだしをエディターで設置してみます。

先にご紹介した通り、4つのふきだしから選びます。



ここまでの作業でふきだしがエディターに設置されました。
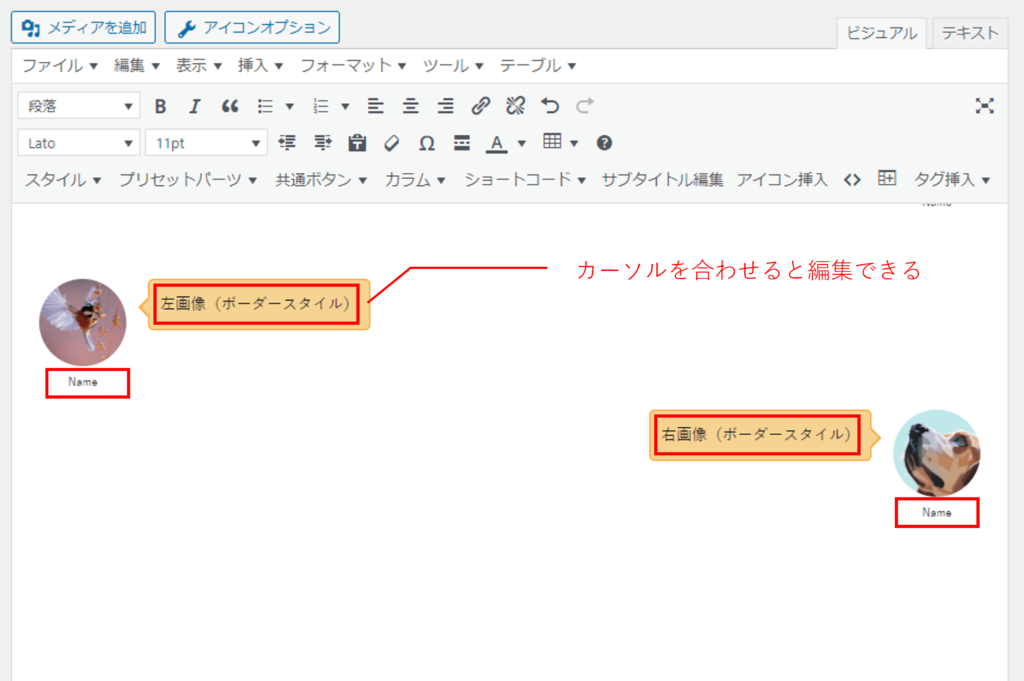
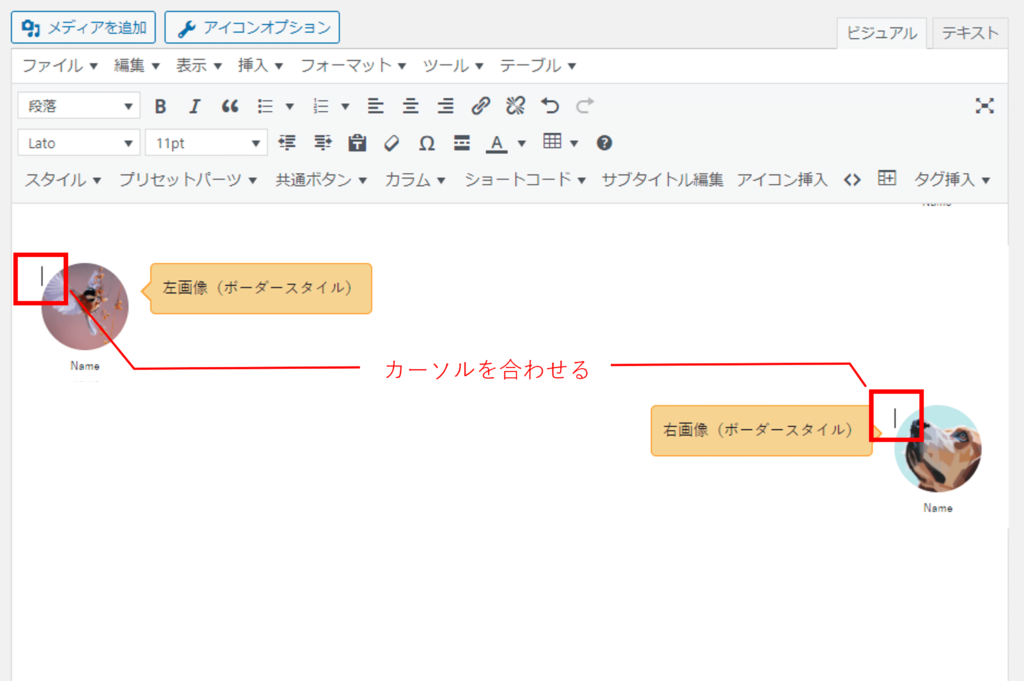
ふきだしの表示名とコメント部分はカーソルで選択すると編集できます。
マウスで画像赤枠あたりをクリックしてください。

エディターからアバター画像を変更
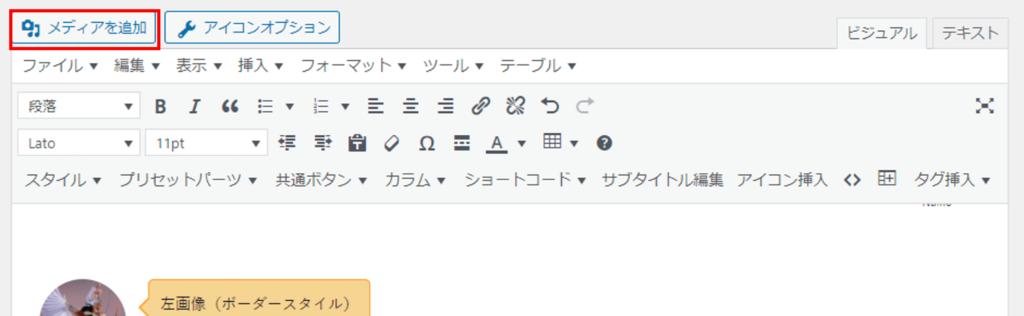
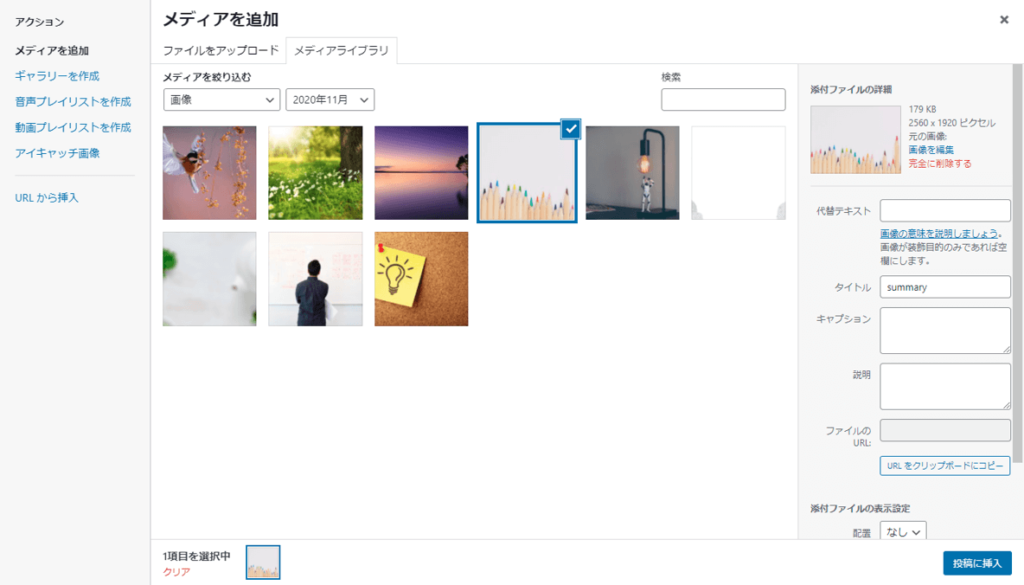
アバター画像はエディターからも変更できます。


メディアから画像を選びます。
横縦比が1:1のスクエアタイプがおすすめです。

ふきだしのスタイルを変更したい場合は最初からやり直し
例えば設置した左画像のふきだしを右画像に変更したり、背景スタイルをボーダースタイルに変更したりする場合、設置済みのふきだしを削除して、最初から設置しなおす必要があります。
設置済みのふきだしにカーソルを合わせて、設置手順を繰り返しても、無理やりふきだしが追加されてしまいます。

THE THORのふきだしは複製が難しい
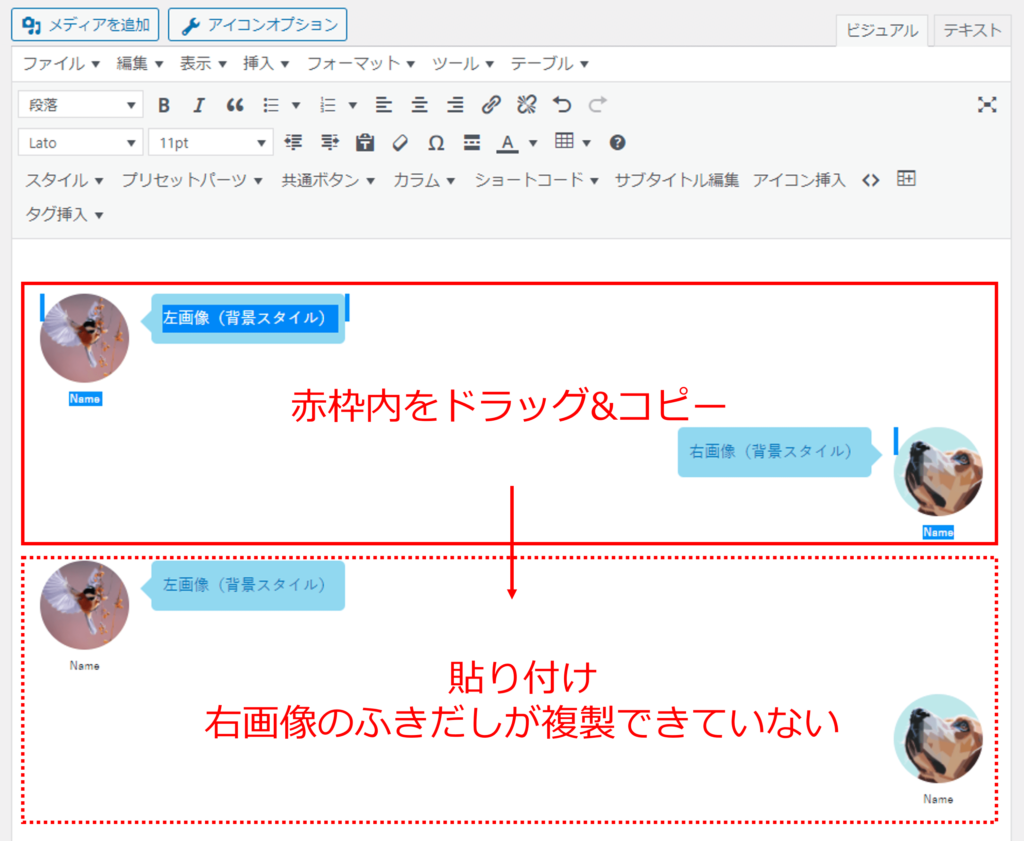
ふきだしを逐一プリセットパーツから設置するのが手間なので、コピペで複製したいところなのですが、これがなかなか難しいです。
ふきだし1ラリー分を選択してコピペすると次のようになることがしばし起きます。
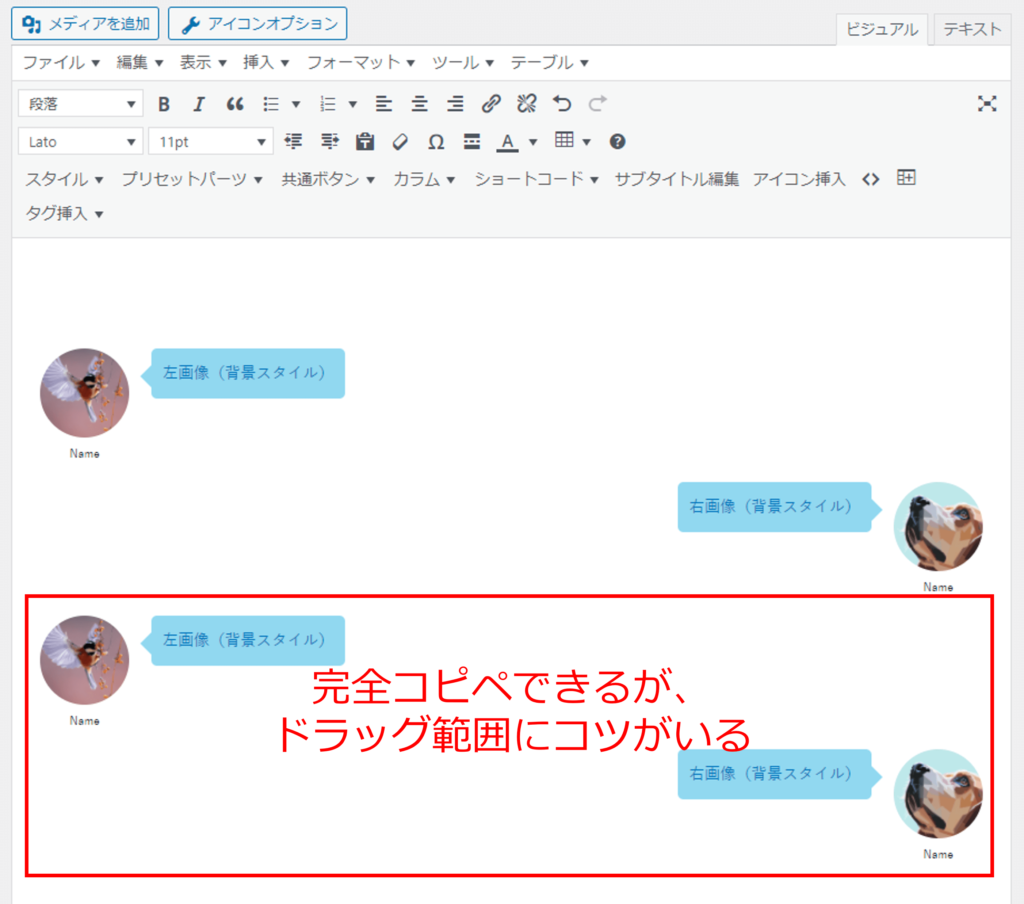
ドラッグ範囲の指定がかなり難しい

ドラッグ範囲を微調整すると、右画像のふきだしもコピペできました。

THE THORのふきだしのコピペはドラッグ範囲にコツがいる。
SWELL ふきだしブロック
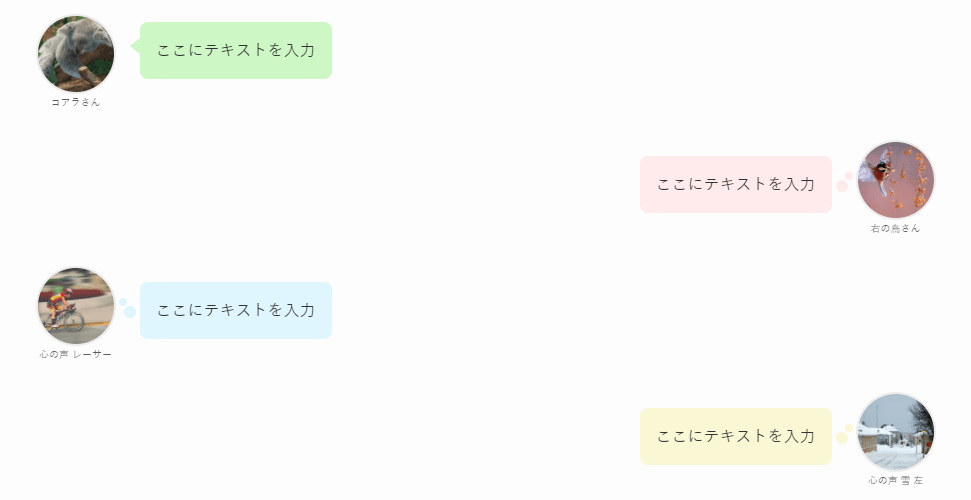
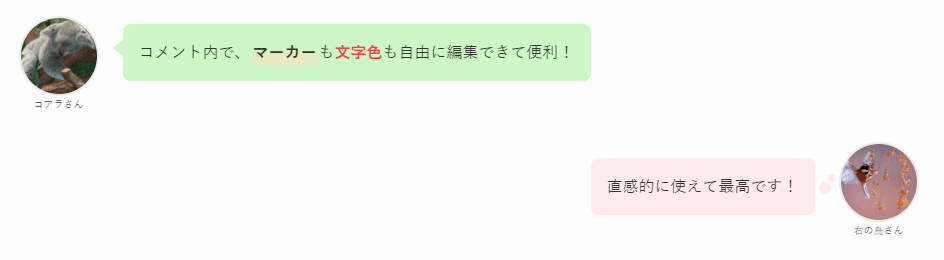
SWELLでは標準搭載されている「ふきだしブロック」で次のようなふきだしを作成することができます。
SWELL 吹き出し作成例

別画面であらかじめふきだしセットを登録しておくことで、簡単に好きなふきだしを呼び出すことが可能です。
後ほど詳しく解説します。
ふきだしセットの作成
SWELLではあらかじめ、ふきだしの色や形、アイコン画像などの設定を1つのテンプレートとして登録しておくことができます。
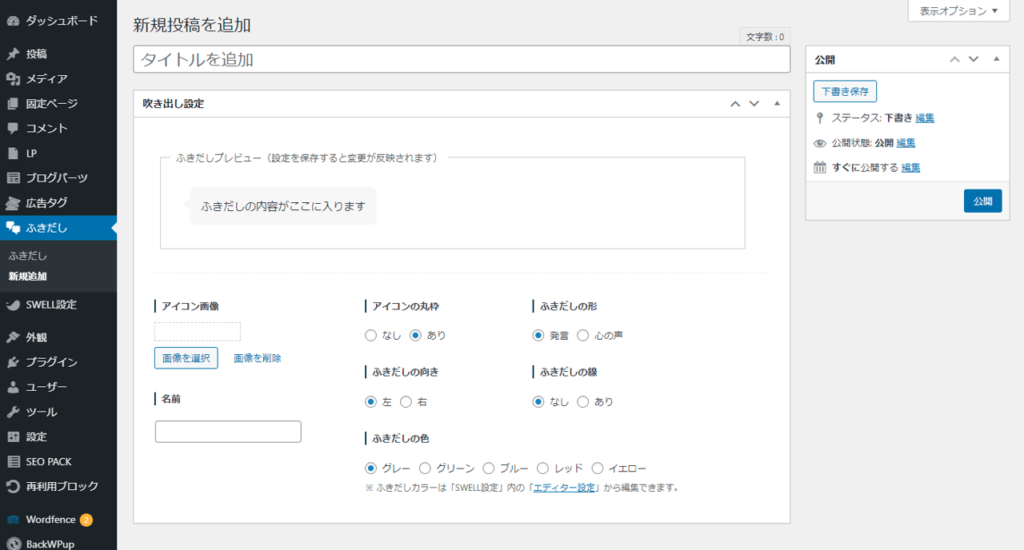
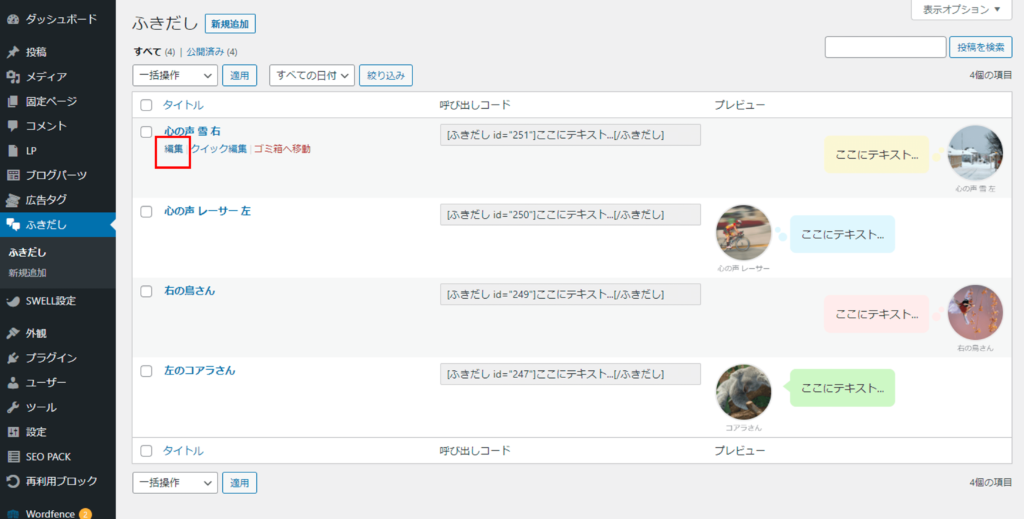
「管理メニュー」→「ふきだし」で次のような画面が表示されます。

「新規追加」もしくは「編集」でふきだしの作成画面が表示されます。

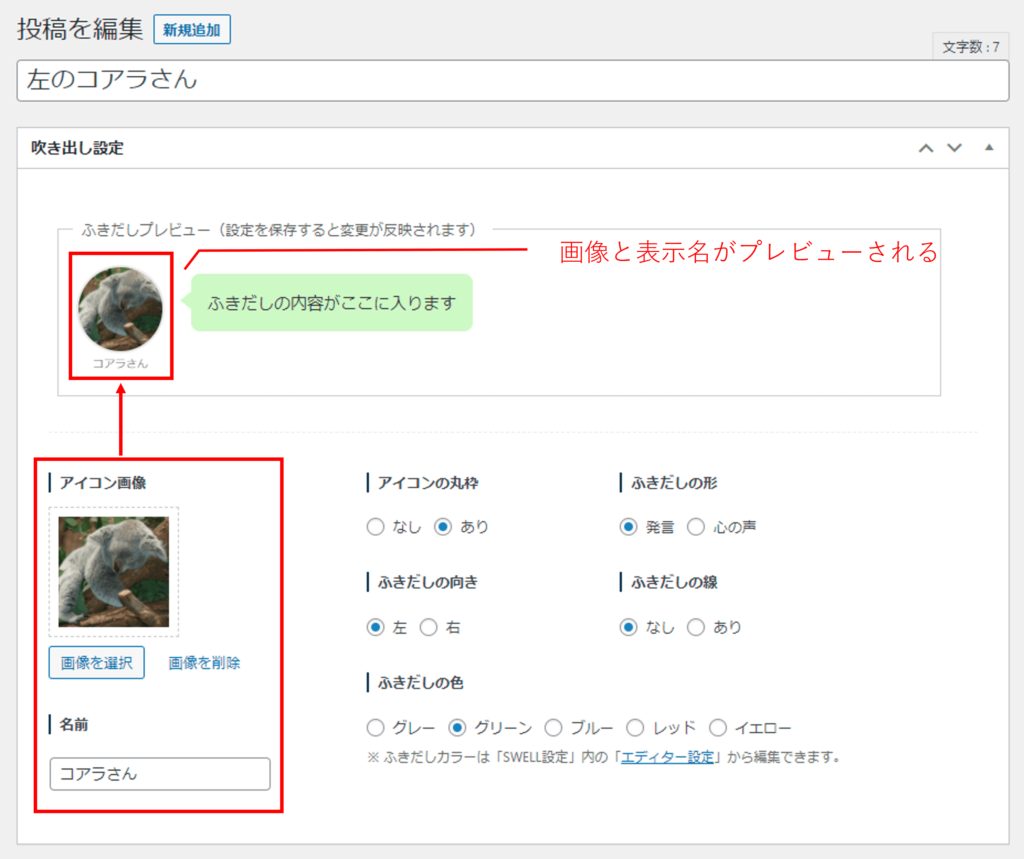
SWELLではプレビューで確認しながらふきだしの設定が可能です。
例えばアイコン画像や名前を設定するとリアルタイムでふきだしプレビューが更新されます。

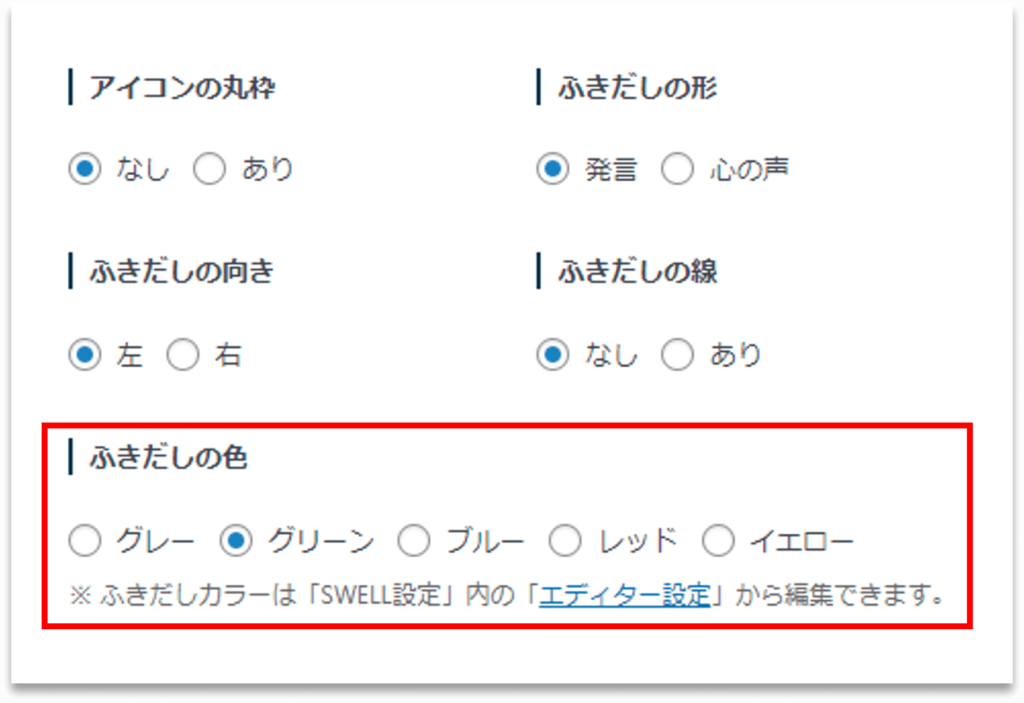
その他の設定項目
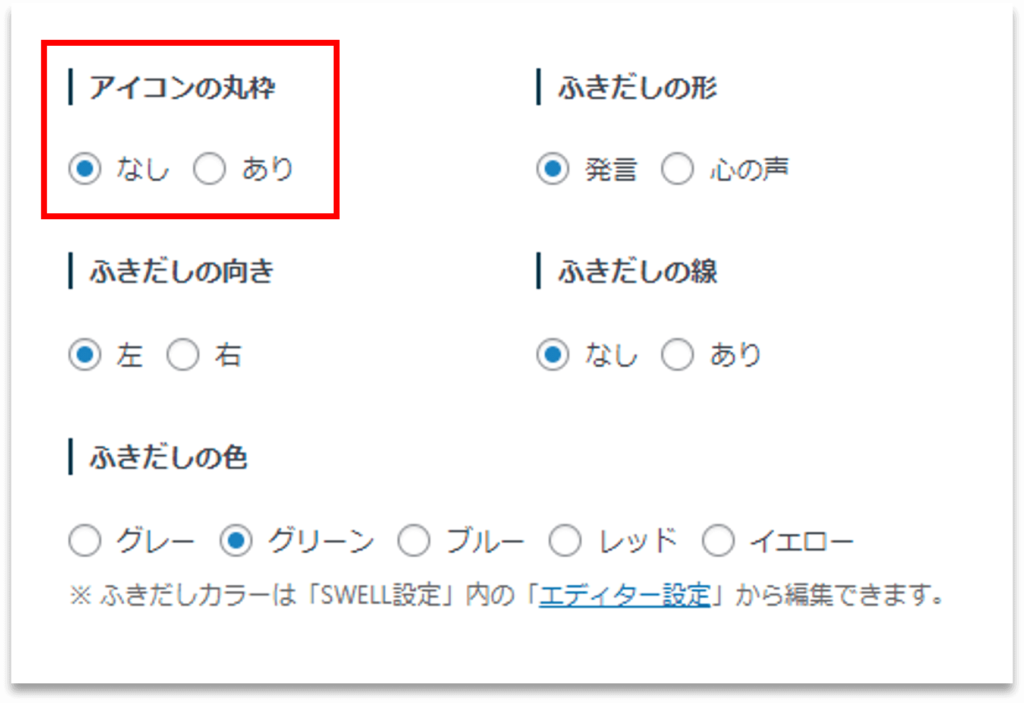
- アイコンの丸枠
-
「あり」にすると、アバター画像を丸枠で縁取ることができます。


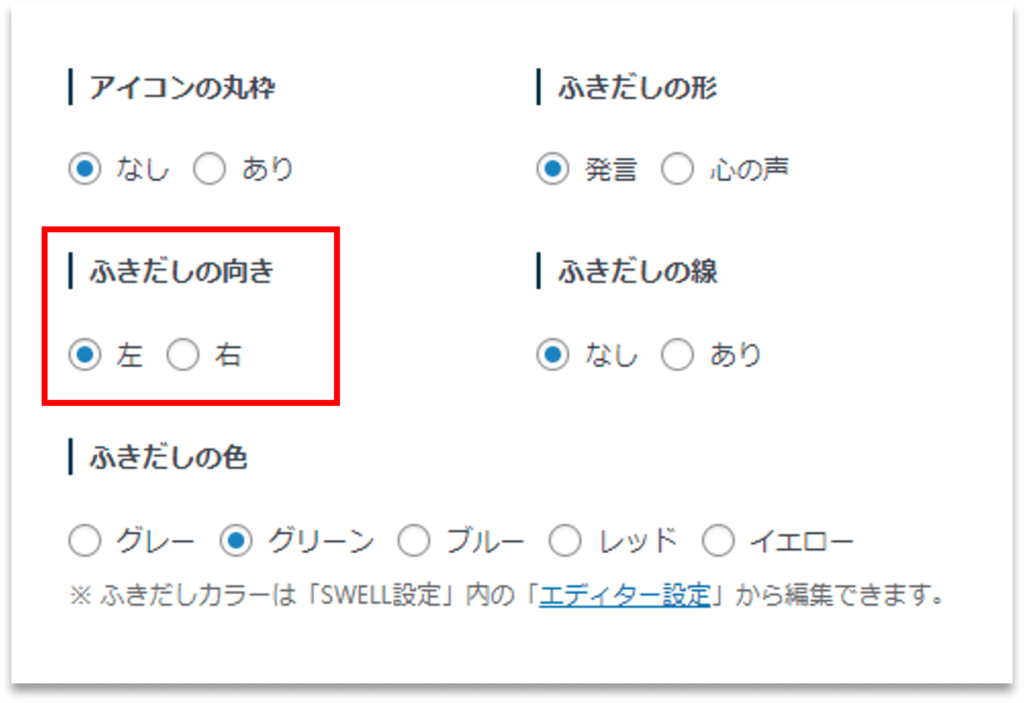
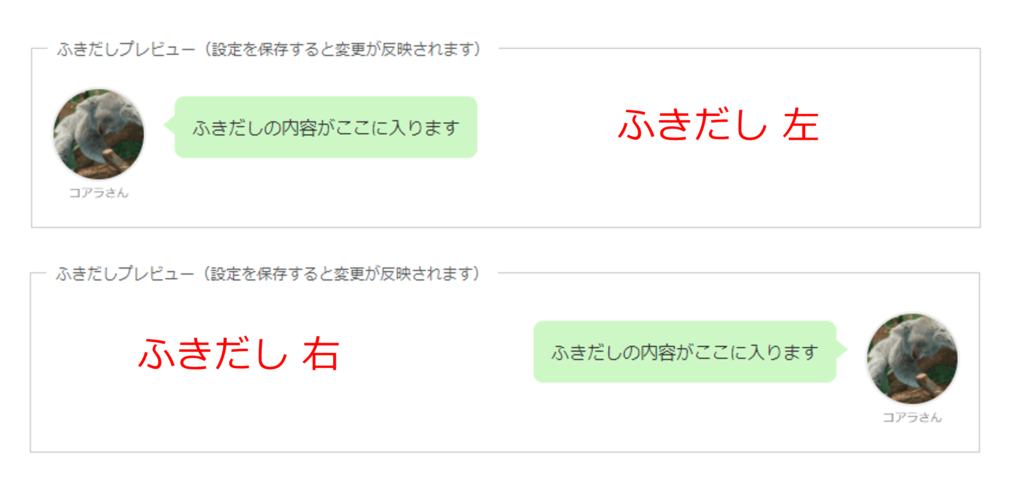
- ふきだしの向き
-
ふきだしの左右方向を設定できます。


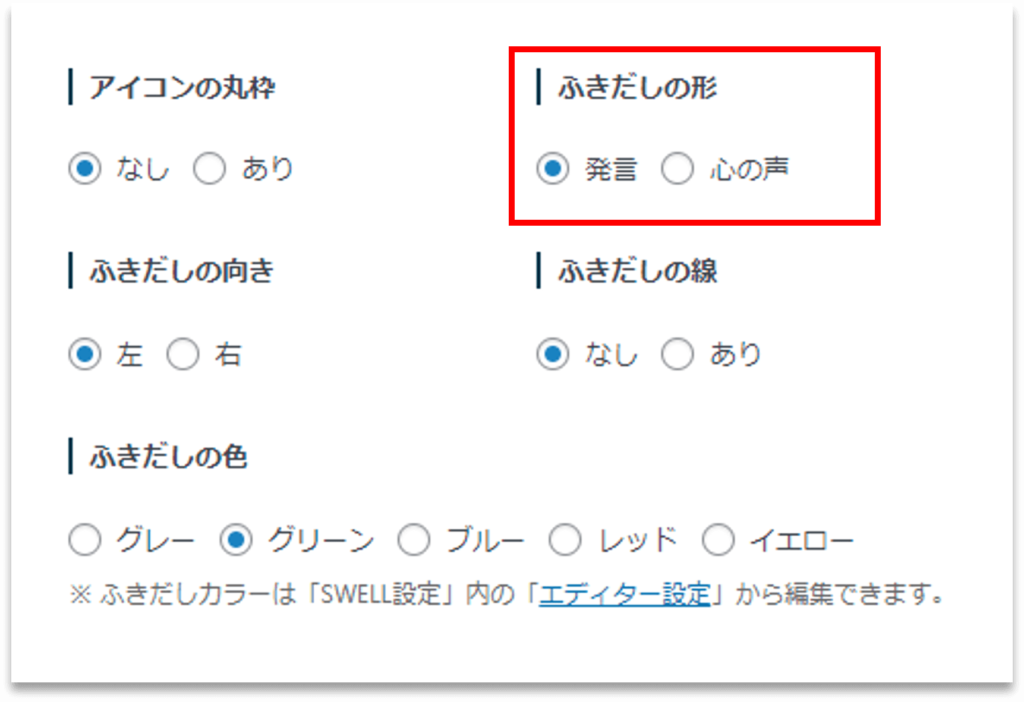
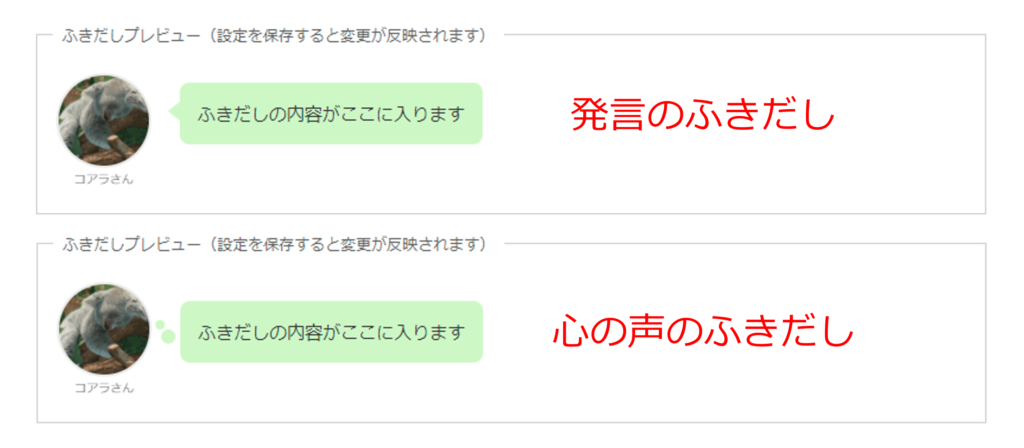
- ふきだしの形
-
ふきだしを発言と心の声で形を変えることができます。


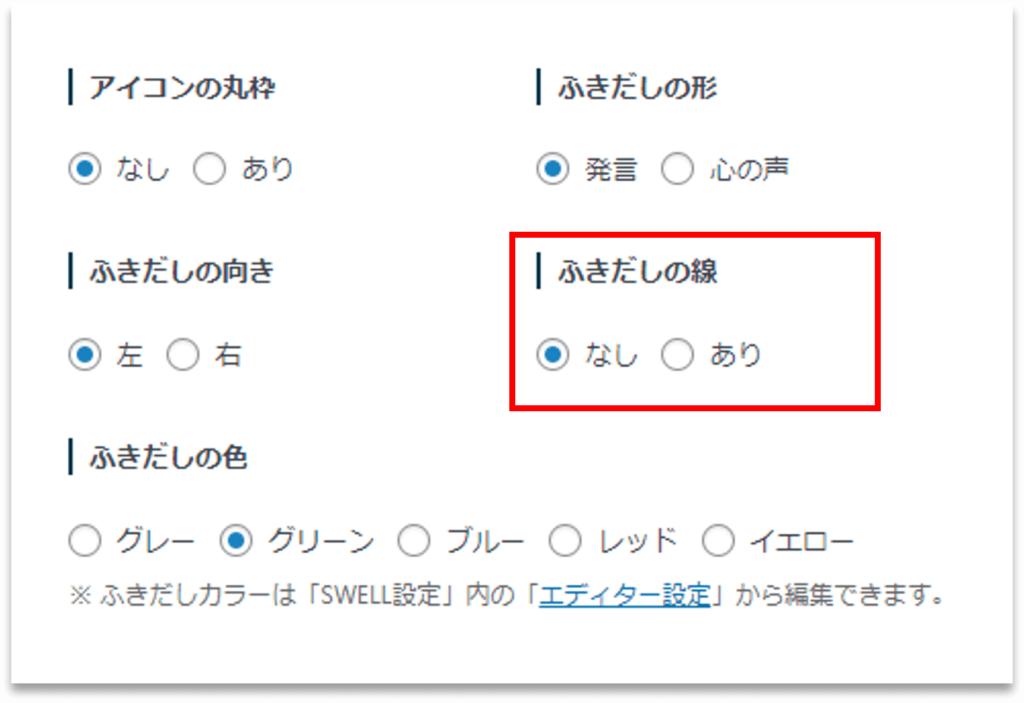
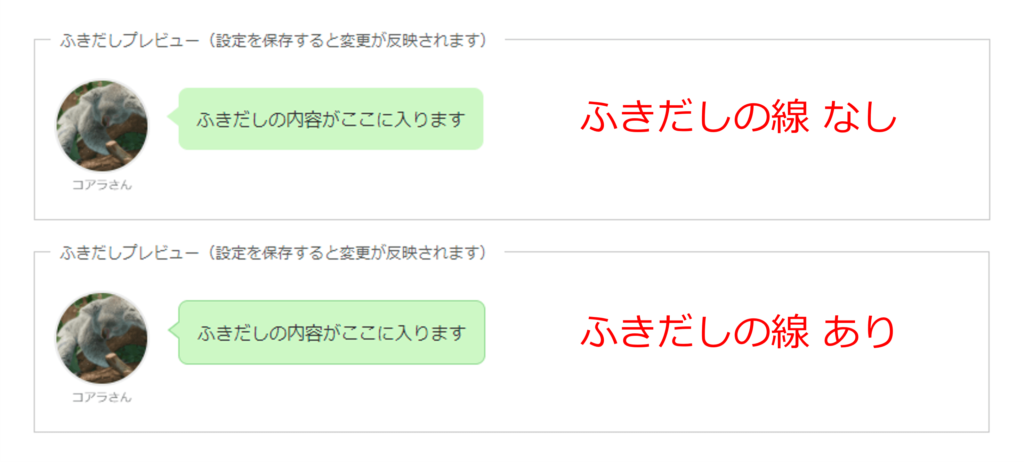
- ふきだしの線
-
ふきだしに枠線をつけることができます。


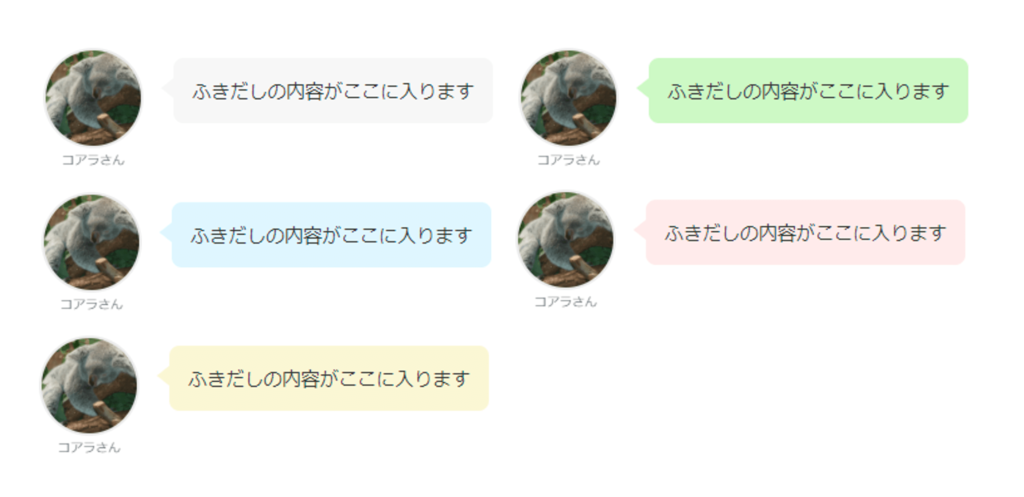
- ふきだしの色
-
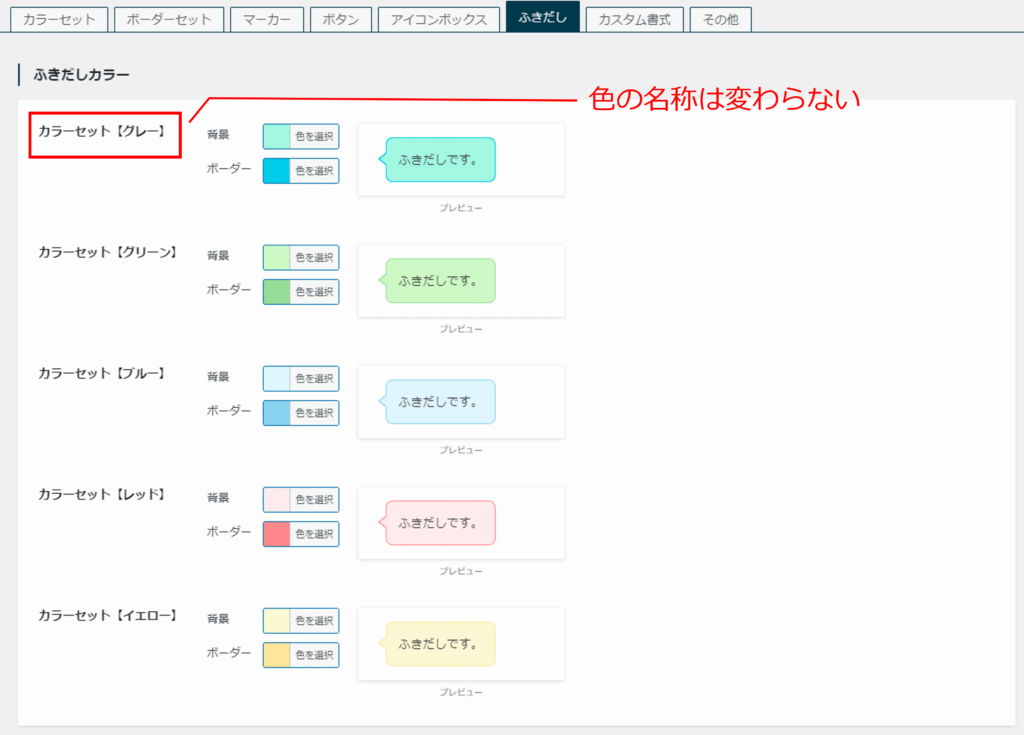
ふきだしの色は5色からえらぶことができます。


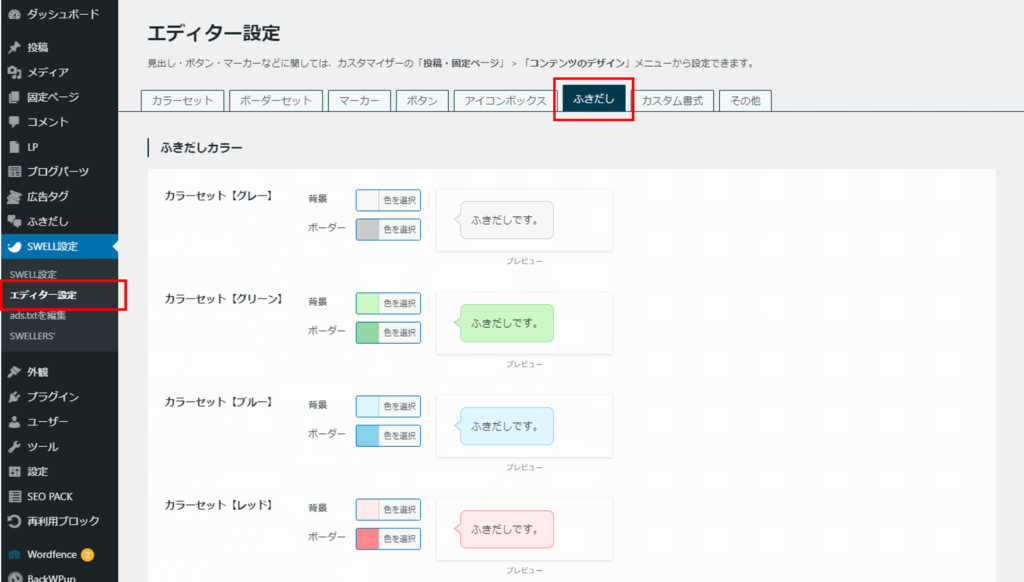
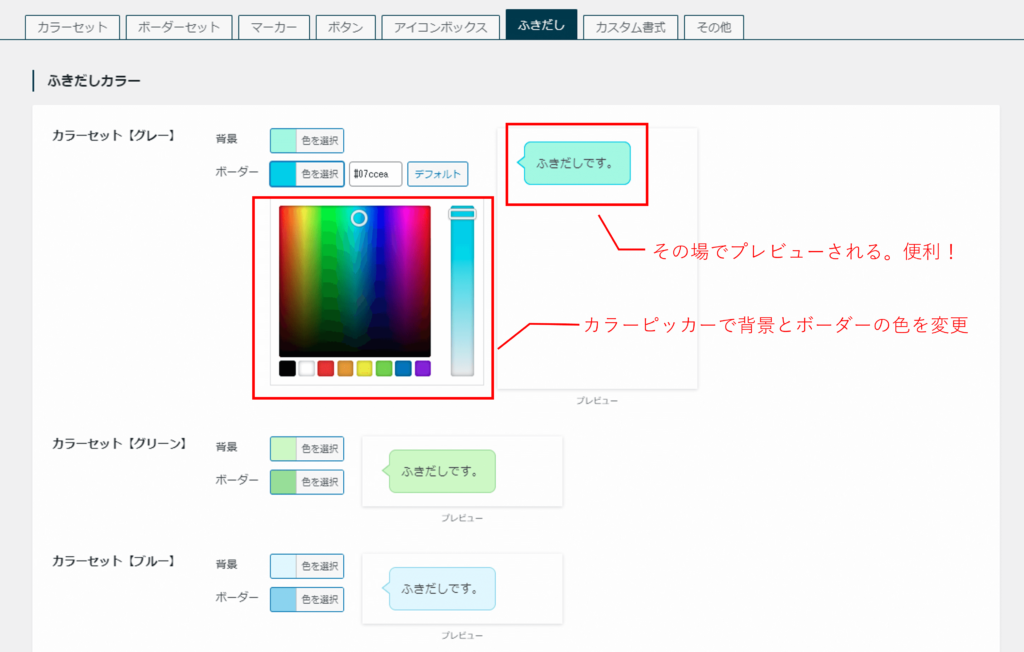
ふきだしの色の変更
ふきだしの背景と線の色は「SWELL設定」→「エディター設定」の「ふきだし」で変更できます。

背景とボーダーの色をカラーピッカーで変更するとリアルタイムでプレビューされます。

カラーセットの名称までは変更できません。

作成したふきだしは管理メニューの「ふきだし」で一覧表示されます。
設定を変更したい場合は「編集」を選択してください。

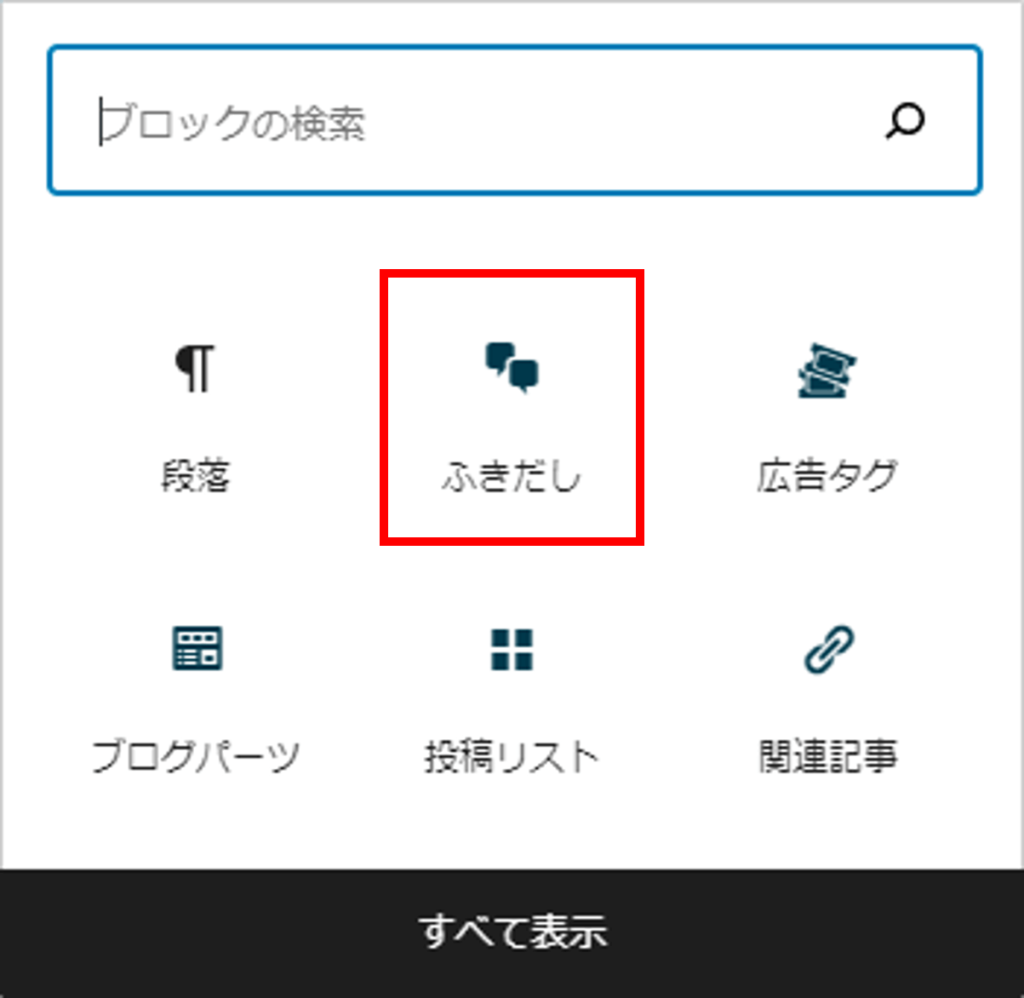
ふきだしの設置方法
SWELLでは「ふきだしブロック」を使うことで、実際の表示を確認しながらふきだしを設置することができます。
初期状態のさっぱりとしたふきだしが設置されます。


ふきだしブロックを選択すると、右サイドメニューにふきだしの設定パネルが表示されます。
登録したふきだしセットがプレビューされているので、使いたいふきだしセットを選択してください。

すると先ほどのさっぱりとしたふきだしが、選択したふきだしセットに置き換わります。

一度設置したふきだしセットを選択した状態で、またプレビューのふきだしセットを選択し直せば、簡単にふきだしセットを変えることができます。
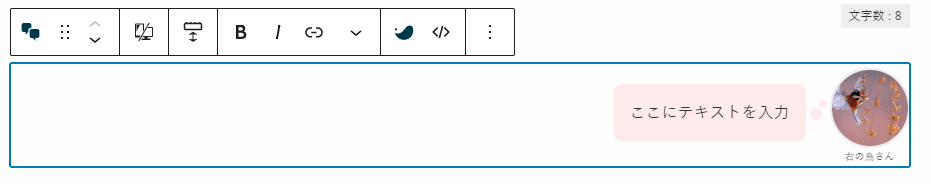
コメント部分は直接編集
エディター上でふきだしのコメント部分を選択すれば、任意のテキストを入力できます。
段落ブロックと同じようにテキスト装飾が使えます。

ふきだしの詳細設定で個別カスタマイズ
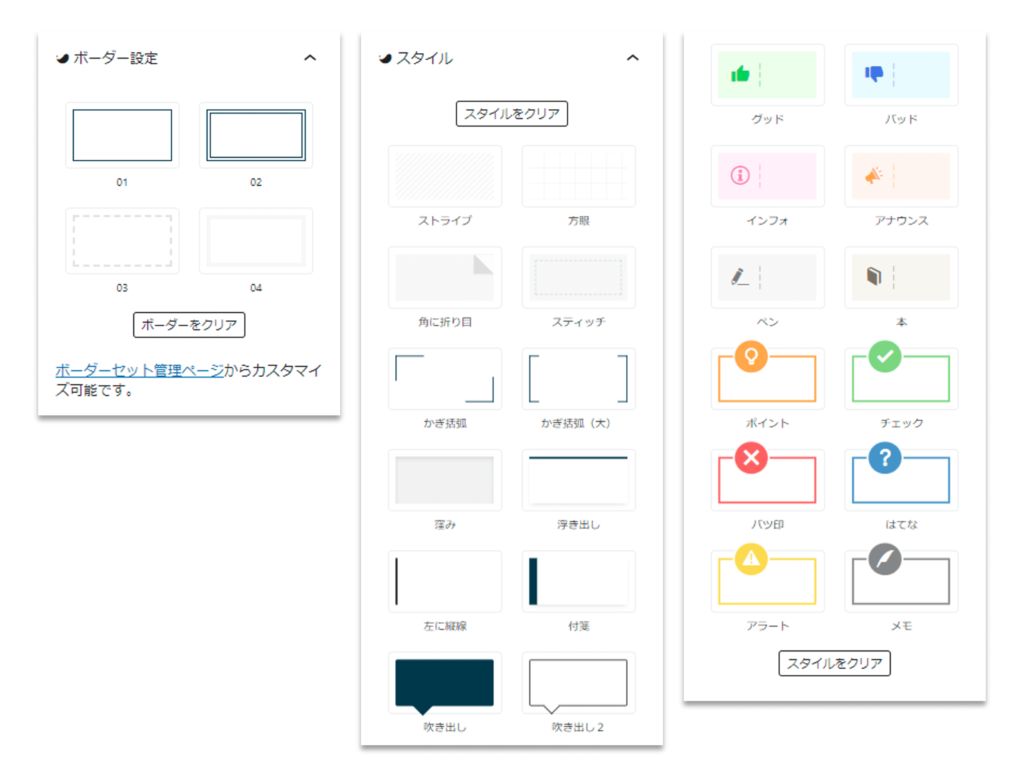
ふきだしブロックの設定パネルには、ふきだしセットの管理ページと同じ項目が並んでいます。

これらを設定すると、ふきだしセットを作成したときと同じように、ふきだしの見た目を調整することができます。
 ゲストなパンダ
ゲストなパンダつまり、テンプレート化したふきだしをエディター上で個別カスタマイズ可能という大変使い勝手の良い仕様となっています。
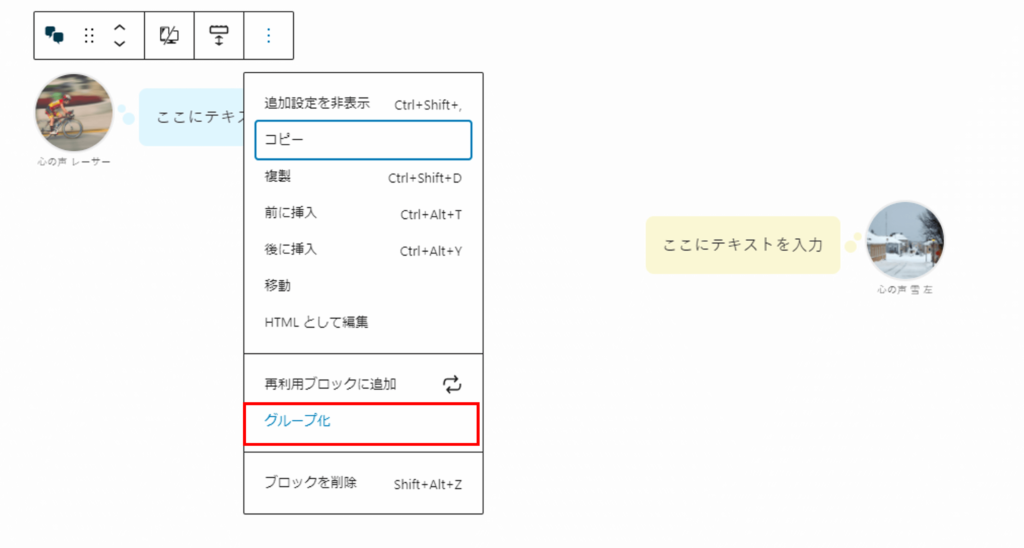
グループ化すれば装飾の幅も広がる
ふきだしブロックにボーダーやボックススタイルを追加したい場合はふきだしのグループ化を行います。

グループ化するとボーダーやボックススタイルが選択できるようになります。

あとはプレビューをクリックしてスタイルを適用するだけでOKです。
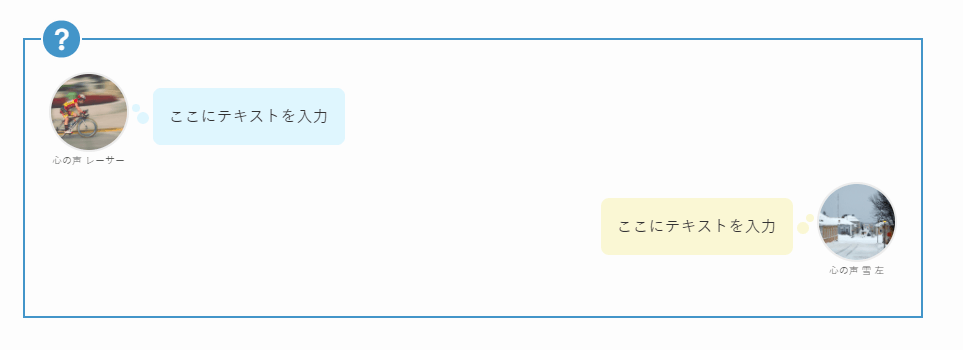
例えば「はてな」のボックススタイルを追加できる

ふきだしの追加もブロックエディターなら簡単
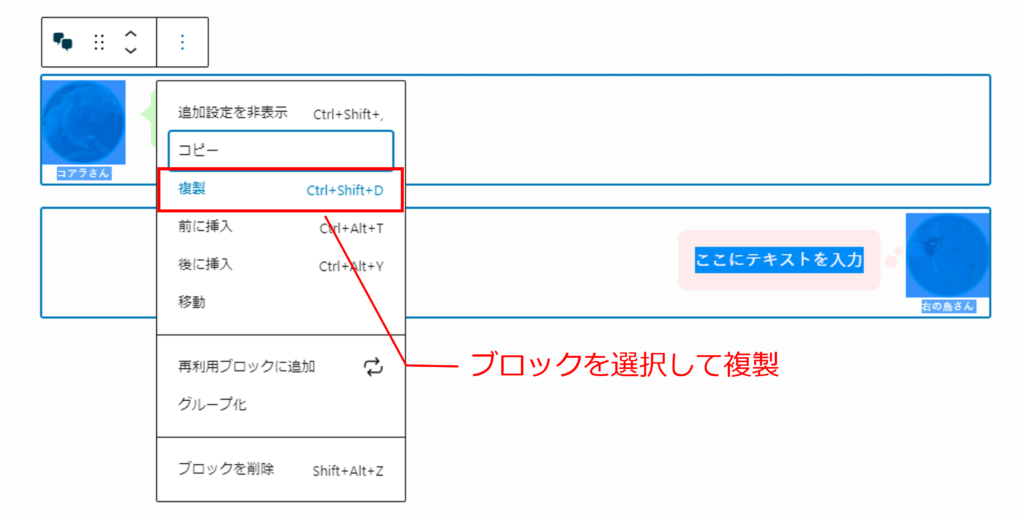
ブロックエディターではブロック複製のショートカットコマンドが用意されています。
会話のラリー分ブロックが必要なふきだしブロックもブロック複製のショートカットコマンドを使うと作業がはかどります。

まとめ ふきだしの使い勝手・デザインともにSWELLの圧勝
THE THORの総評
THE THORのふきだしはデザインパターンが2つしか用意されておらず、SWELLほど自由な表現ができません。
一度設置したふきだしのスタイルを変更する場合は、一度ふきだしを削除して最初から設置しなおす手間もかかります。
ふきだしのアバター画像の編集や複製が直感的にできないため、作業ストレスが大きいです。
- デザインパターンが少ない
- 一度設置したあとのやり直しの手間が大きい
- アバター画像の編集や複製が直感的にできない
SWELLの総評
大変よく考えて作られていると思います。
管理・デザイン・操作性すべて大満足◎です。
その1 管理がしやすい
ふきだし管理画面機能によって、ふきだしのテンプレートの作成と編集がしやすいです。
テンプレートの数に制限もありません。
その2 デザインパターンが豊富
ふきだしのカラーは5種類、コメント部分の形が「発言」と「心の声」で2パターン用意されているので、表現豊かな記事に仕上げることができます。
その3 デザイン操作が簡単
ふきだしのデザイン設定はマウス操作で完結しているので、小難しいCSSコードの記述が不要。
デザインがその場でプレビューされるので、デザインの確認に時間がかからないのも嬉しいです。
その4 ふきだしセットの個別カスタマイズが可能
ふきだしはエディター上で個別カスタマイズできます。
ゲスト的に1回だけ使いたいキャラクターのふきだしを作るときに便利です。
執筆のしやすさは圧倒的にSWELL
THE THORのふきだしはデザインパターンが少なく、使い勝手も良くないと思います。
一方、SWELLのふきだしはとにかく使いやすい!
常にサイドバーに適用されるデザインがプレビューされるので視認性が高いです。
THE THORにはもっと頑張て欲しいが・・・
これまでいろいろな機能でTHE THORのレビューをしてきましたが、THE THORのこの使い勝手で、多くのブロガーがおすすめしているのはちょっと疑問です。
厳しい評価かもしれませんが、多くのブログでおすすめされている分、THE THORにはもっと頑張ってほしいです。
おそらく開発元はブロックエディター対応のワードプレステーマをリリースするでしょうが、ビジネス的に考えたら有償アップデート、もしくは別テーマでの新規販売だと思います。
(わたしならそうする!)
これからワードプレステーマを選ぶならSWELLがおすすめ
「書きやすさ」はブログを続けていくために非常に重要な要素だと思います。
収益性を高める機能やSEOに強いのは有難いのですが、「書くこと」自体が大変なのはいただけません。
その点、SWELLはふきだし機能に限らず、使い手のことをよく考えて開発されていると感じる場面が多いです。
わたしはSWELLで記事を書くようになってとにかくデザインするのが楽しくなりましたし、記事を書くスピードが断然速くなりました!
本当に買って良かったワードプレステーマです。
もしこの記事がお役に立ったのなら、下のバナーからSWELL公式サイトの訪問お願いできますか?
ブログ継続のやる気につながります。










