今回はワードプレステーマSWELLの「カラーパレットをカスタマイズする方法」について解説します。
ブロックエディター『Gutenberg』では段落ブロックの文字色や背景色をカラーパレットを使って変更することができます。
『おまえは何を当たり前のことを…』と思われたかもしれませんが、ビジュアルエディターだとこんな風に文字の背景色の一部だけ変えたりするにはプラグインが必要です。
SWELLではワードプレス標準搭載の機能も使いやすくカスタマイズされており、「カラーパレット」においても、オリジナルのカスタマイズが施されています。
この記事のSWELL公式マニュアルはこちら
カラーパレットとは
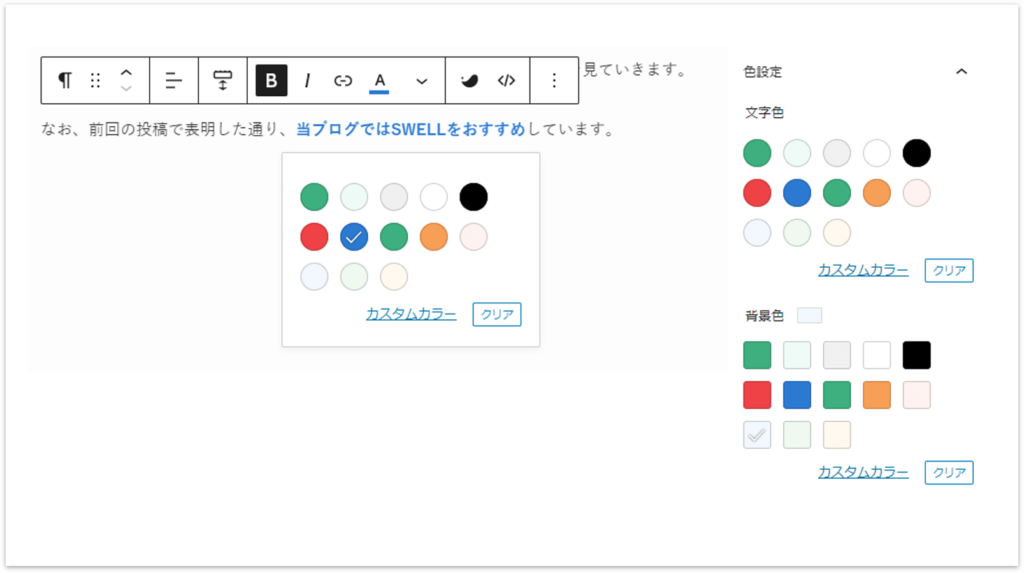
ブロックエディターでは文字色・背景色をカラーパレットから変更することができます。
文字色・背景色の変更はよく使う機能なので、ブログを書くにあたってかなりお世話になる機能です。

SWELL カラーパレットの設定方法
SWELLでは8色を自由にカスタマイズできる
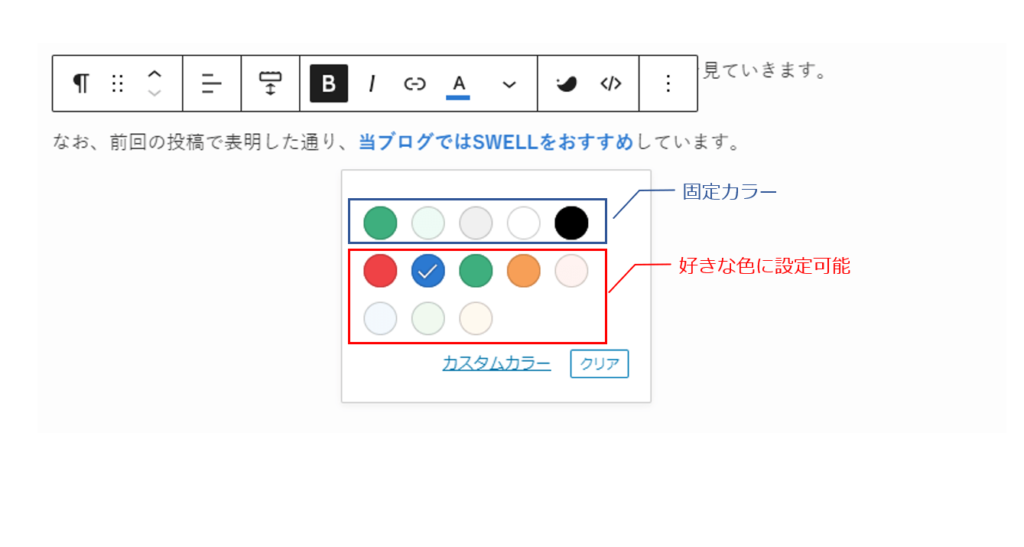
SWELLのカラーパレットは5色が固定、残りの8色を自由にカスタマイズすることができます。


カラーパレット【濃】とカラーパレット【淡】の各4色を変更するとカラーパレットに表示される色が更新されます。
SWELL カラーパレットの嬉しい工夫
その1 カラーパレットの表示の仕方の気遣い
現在のブロックエディターでは、仕様上の都合で「文字色」と「背景色」で同じカラーパレットが表示されるようになっています。
SWELLではこの仕様に鑑みて、「文字色」と「背景色」どちらにも対応できるように、カラーパレット設定画面で「濃い色」と「淡い色」を4色ずつ区分けするように表示しています。
もちろん使い手が気をつければいいだけの話なのですが、こういった細かい配慮がとても嬉しいです!
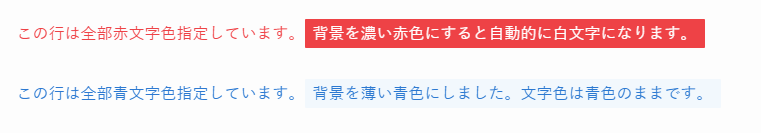
その2 「濃い色」の背景色をセットすると自動的に文字色が白になる
SWELLでは背景色に濃い色をセットした場合、自動でテキストの文字色を白に変更する工夫がされています。
濃い背景色に濃い文字色を設定してしまうと可読性が悪くなりますが、そういった問題を自動的に解決してくれるわけです。
(素敵です!)

ブロックエディター標準搭載のカラーパレットをカスタマイズする方法
ブロックエディター標準搭載のカラーパレットには、SWELLのようにパレットに表示する色をカスタマイズする機能が搭載されていません。
カラーパレットをカスタマイズするには、プラグインをインストールするか、function.phpを編集する必要があります。
方法その1 Custom Color Palette for Gutenbergプラグインをインストールする
おそらくもっとも簡単な方法です。
インストールすると最大19色カラーが設定できるようになります。
有効化を忘れずに。

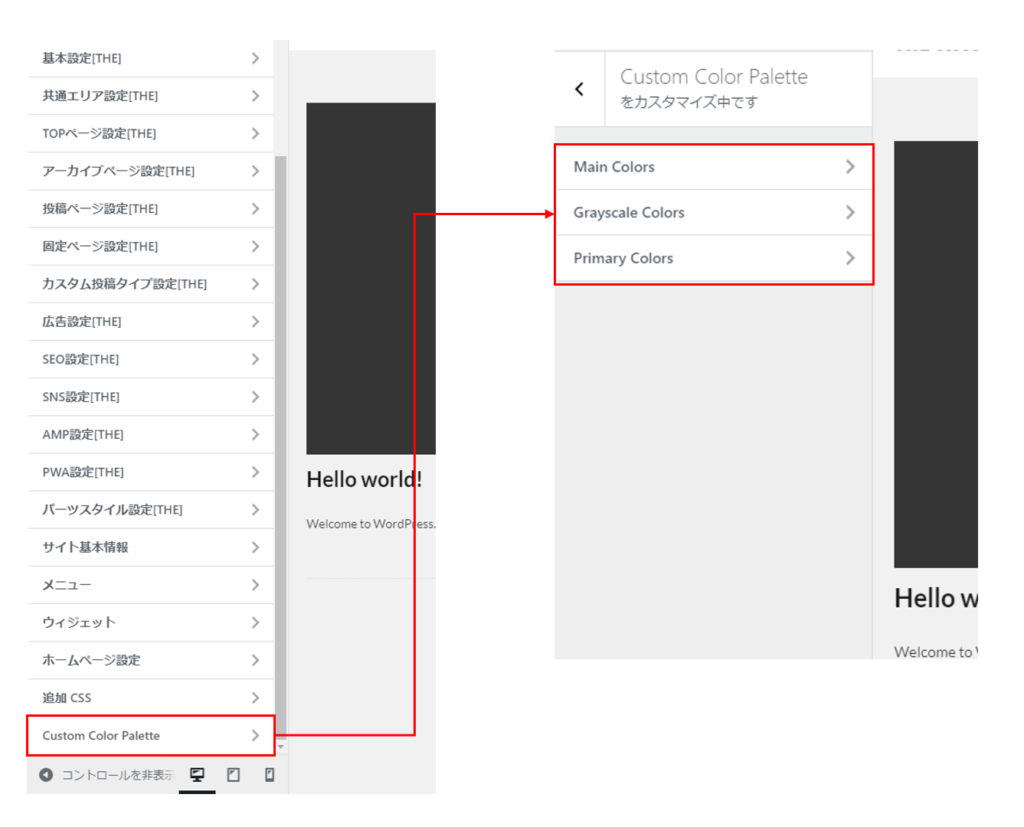
「外観」→「カスタマイズ」に「Custom Color Palette」が追加されています。
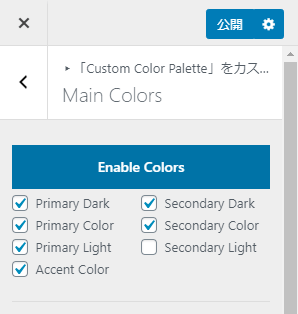
メニューを開くと「Main Colors」「Grayscale Colors」「Primary Colors」が表示されます。

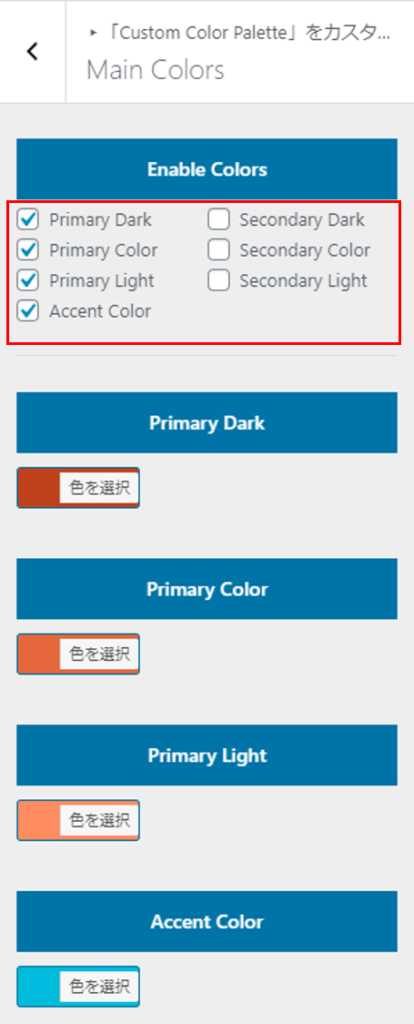
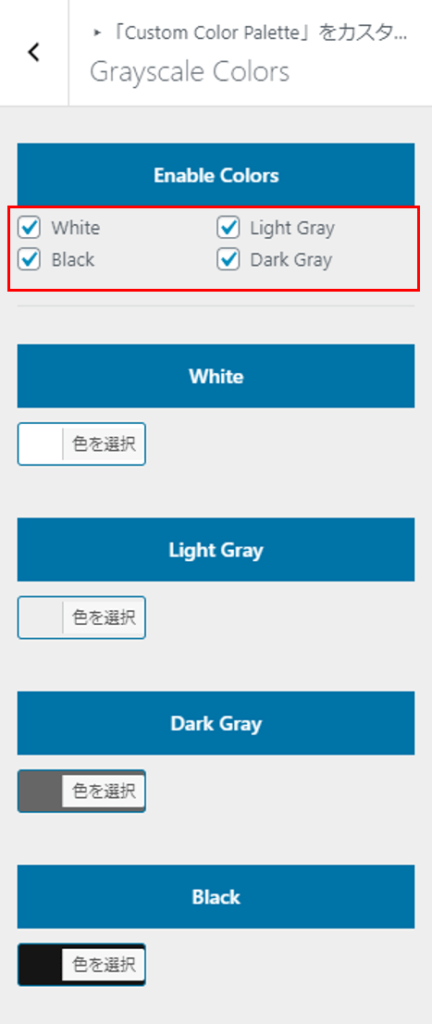
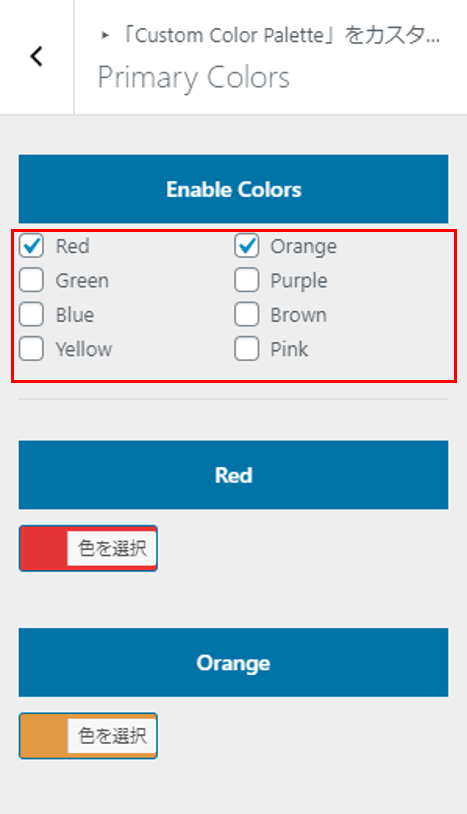
「Main Colors」「Grayscale Colors」「Primary Colors」それぞれの赤線で囲ったエリアにあるチェックボックスの数だけカラーパレットを追加することができます。



- 「Main Colors」で最大7色
- 「Grayscale Colors」で最大4色
- 「Primary Colors」で最大8色
「公開」をクリックすると「Custom Color Palette」の変更が適用されます。

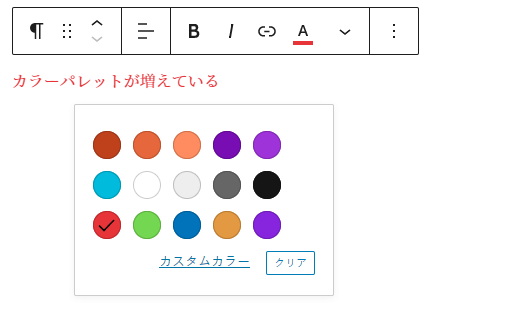
エディターで表示されるカラーパレットを確認してください。

ご覧の通りエディターで表示されているカラーパレットが更新されています。
プラグインを入れるだけなので、どなたでも簡単にカラーパレットをカスタマイズできます。
方法その2 functions.phpでコードを記述する
ワードプレスのfunctions.phpを編集することで表示されるカラーパレットをカスタマイズすることができます。
コードの記述に慣れていて、プラグインをインストールしたくないかたにおすすめです。
当ブログでは実践しておりませんので、詳細は割愛します。
気になる方は「functions.php カラーパレット」と検索すれば、該当の情報が出てきますので、お手数ですが検索してみてください。
ビジュアルエディターで文字の背景色を変える方法
このブログで紹介しているTHE THORのようにブロックエディターに対応していないワードプレステーマだとビジュアルエディター(旧エディター)を使うことになると思いますが、ビジュアルエディターでは文字の背景色を変えることができません。
この問題を解決するには「TinyMCEAdvanced」というプラグインをインストールする必要があります。

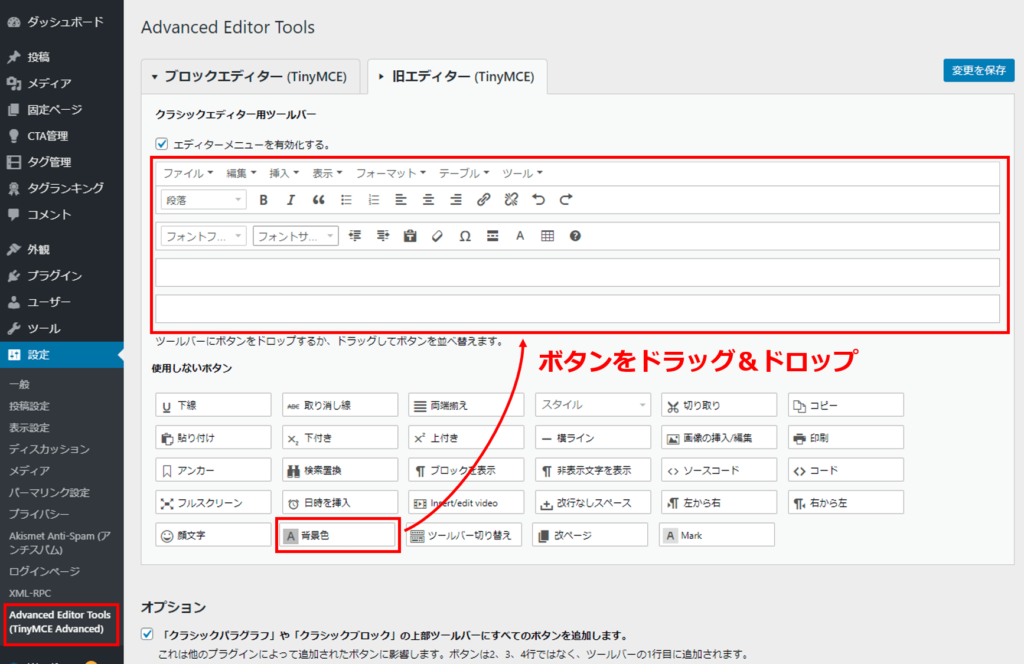
「TinyMCE Advanced」をインストールするとエディターツールバーの項目がカスタマイズできるようになります。
あとは追加したい「文字背景色」のボタンを上にドラッグするだけでOKです。

まとめ
SWELLのカラーパレットにはデフォルトでパレットをカスタマイズできる機能が搭載されているので、余計な手間をかけずにブログを書くとこができると思います。
また可読性が確保されるよう自動的に文字色が変更されるなど開発者の心遣いも嬉しいです。
ブログを書いていると、「ここ強調したい」ってことが多々あるので、そんなときにカラーパレットでサッと変更できると「やっぱりブロックエディターは便利だな」と思います。
カラーパレットに限らず、SWELLのブロックエディターを使うとブログを簡単に・楽しく・素早く書けるので、ブログを継続するハードルが一気に下がると思います。
ビジュアルエディターで書くよりずっと楽ちんです!
興味持っていただけたら、ぜひ公式サイトで書き心地体験していってください。