今回はSWELLの説明リストブロックについて、サクッと解説したいと思います。
この記事のSWELL公式マニュアルはこちら
説明ブロックはブロックエディターで最大限使いやすいようにカスタマイズされたSWELLのオリジナルブロックです。
実際とっても使いやすいブロックなので、ブログを書くときにお世話になることも多いブロックだと思います!
説明ブロックはHTMLでいうとdlタグで記述するブロックです。
- dl(description list)= 説明リスト
- dt(description term)= 定義語(説明する用語)
- dd(definition description)=dtの説明文
<dl>
<dt>SWELL</dt>
<dd>ブロックエディター対応のワードプレステーマ</dd>
</dl>
辞書的な使い方がもっとも一般的かと思いますが、特定の事柄を説明する書き方になっていればOKです。
(ここが教える人によって解釈マチマチなので難しいところ)
説明ブロックの設置方法
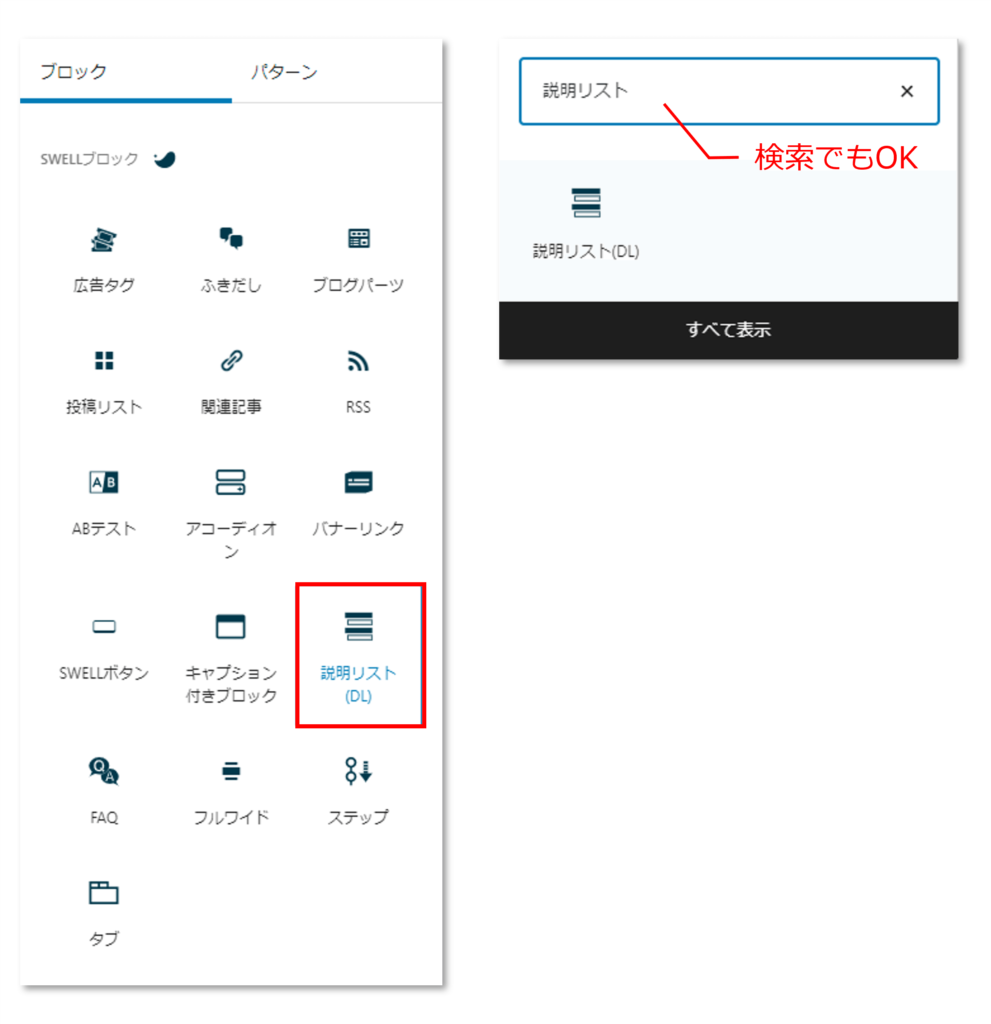
「ブロックを追加」から「説明リスト(DL)」を選択します。

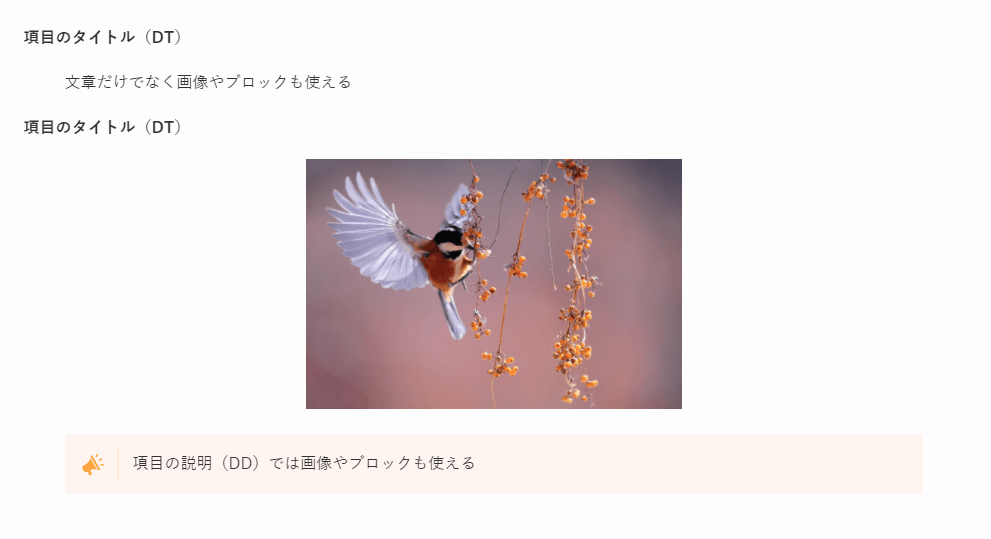
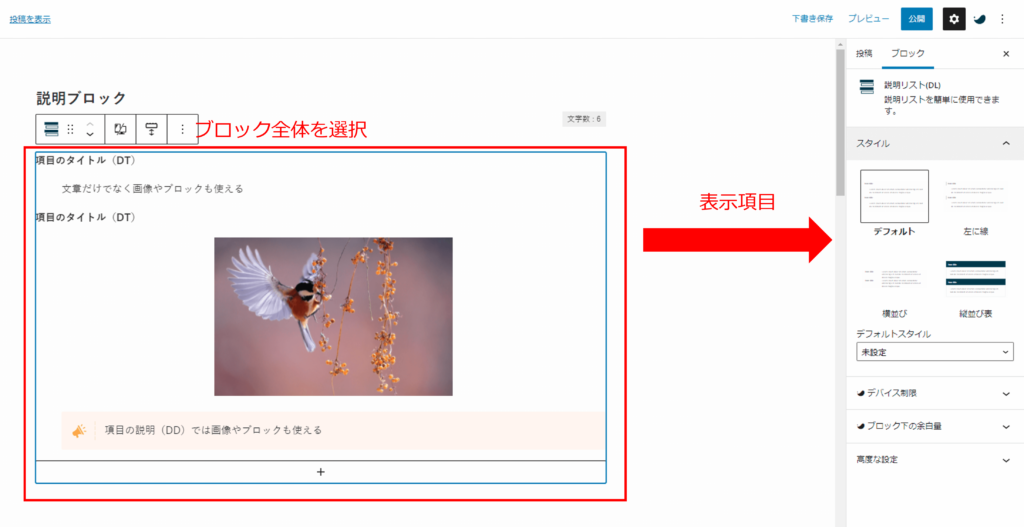
設置すると項目のタイトル(DT)と項目の説明(DD)が2組設置されます。
項目のタイトル(DT)はテキストのみ、項目の説明(DD)では文章だけでなく、画像やブロックを使うことができます。

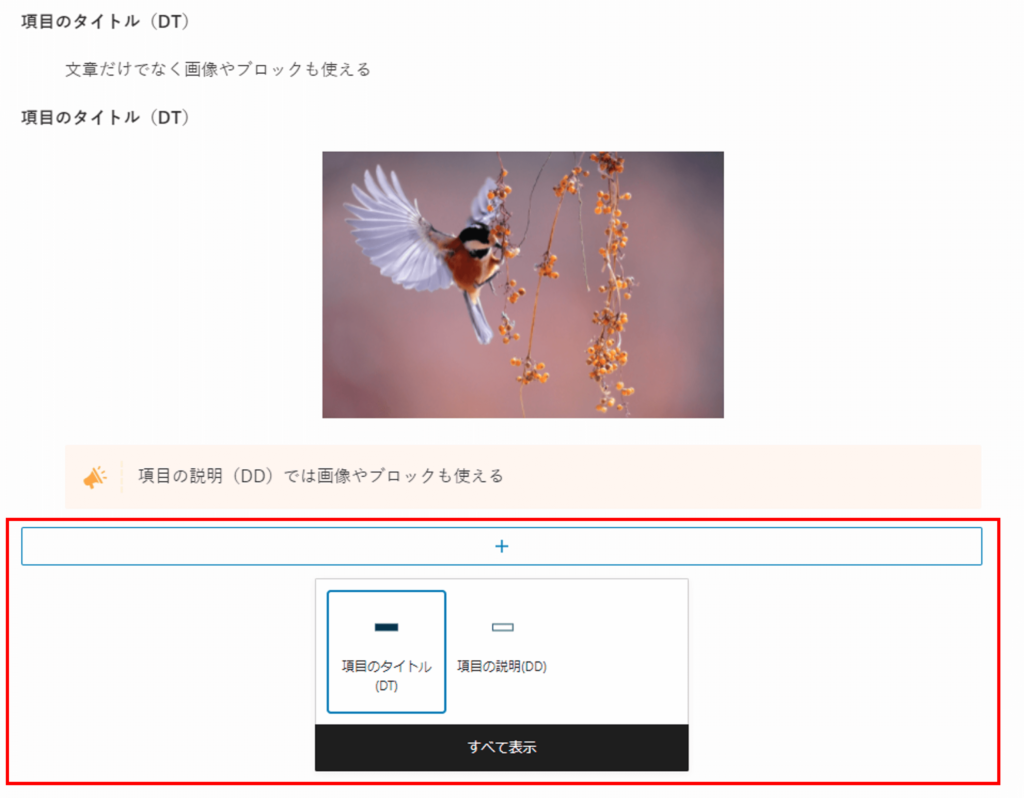
項目の追加
説明リストを追加したい場合は説明リストブロックを選択したときに表示される「+」マークをクリックしてください。

説明リストブロックの詳細設定
詳細設定の表示方法
説明リストブロックを選択した状態にすると右サイドメニューで説明リストブロックの設定項目が表示されます。

スタイル
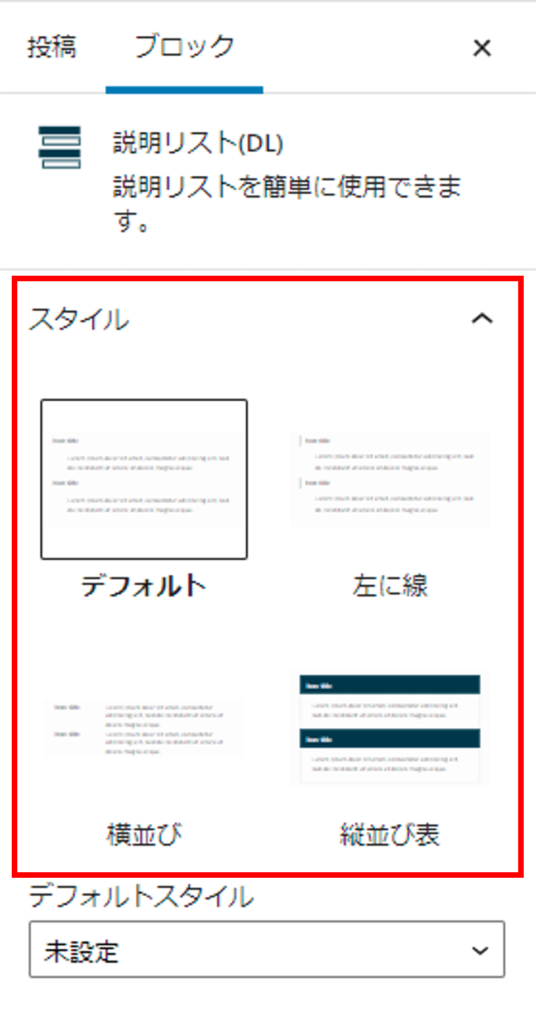
「スタイル」では説明リストブロックの見た目を変えることができます。
変更は表示されたプレビューを選択するだけです。

説明リストブロックのスタイルは4種類です。
デフォルト
- スタイル デフォルト
-
項目の説明
- スタイル デフォルト
-
項目の説明
左に線
- スタイル 左に線
-
項目の説明
- スタイル 左に線
-
項目の説明
横並び
- スタイル 横並び
-
項目の説明
- スタイル 横並び
-
項目の説明
縦並び表
- スタイル 縦並び表
-
項目の説明
- スタイル 縦並び表
-
項目の説明
おすすめの使い方
SWELLの説明リストブロックはスマホ画面でも見やすいところが気に入っています。
説明リストブロックはサービス内容、特にスペックを説明したいような場面で使うと見た目がすっきりするのでおすすめです。
例えば次のような見せ方です。
SWELL
- 価格
-
17,600円(税込)
- ブロックエディター対応
-
完全対応
- ライセンス
-
ライセンス制限はなく、複数サイトで利用可能
THE THOR
- 価格
-
16,280円(税込)
- ブロックエディター対応
-
非対応
- ライセンス
-
ライセンス制限はなく、複数サイトで利用可能
横並びも見やすいですね。
- SWELL
-
17,600円(税込)
- THE THOR
-
16,280円(税込)
- SWELL
-
完全対応
- THE THOR
-
非対応
- SWELL
-
ライセンス制限はなく、複数サイトで利用可能
- THE THOR
-
ライセンス制限はなく、複数サイトで利用可能
スペックを説明するなら表組で表示できるテーブルレイアウトが真っ先に思いつく見せ方だと思いますが、スマホ画面での閲覧を考えるとテーブルレイアウトは決して見やすいとは言えないと思います。
説明リストブロックならスマホレイアウトでも見やすく表示されるのでおすすめです。
SWELLのオリジナルブロックがもう手放せない
今回ご紹介した説明リストブロックの他にもSWELLオリジナルブロックが沢山ありますが、どれもこれも使いやすいものばかり!
SWELLにするとブログの見せ方を考える時間が楽しくなります。
これからワードプレスでブログをはじめるならSWELLのようなブロックエディター対応のワードプレステーマがおすすめです。