「使い方や時系列をわかりやすく説明したい」
そんなときに役立つのがステップ(タイムライン)形式のコンテンツです。
SWELLにはオリジナルのステップブロックが搭載されているので、きれいなステップコンテンツを誰でも簡単に作成することができます。
こんな感じで流れを示すコンテンツです。
テキストや画像を入力
この記事のSWELL公式マニュアルはこちら
ステップブロックの設置方法
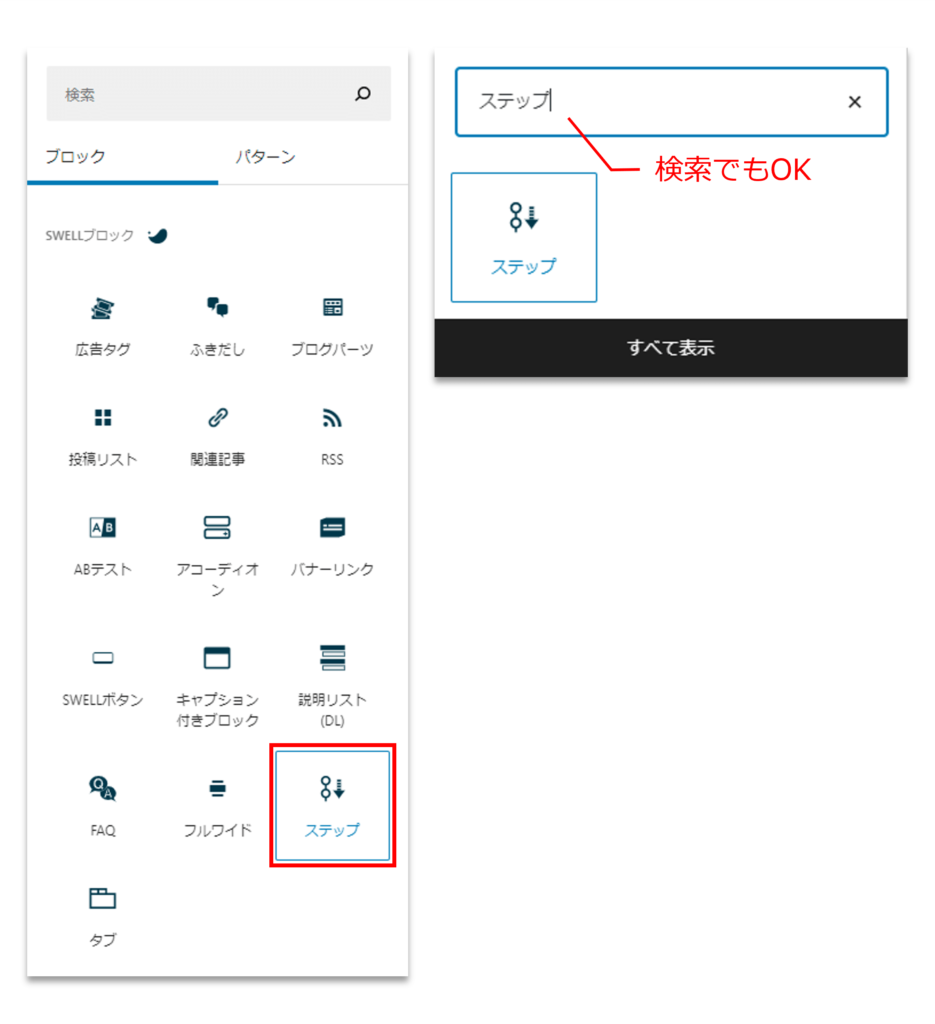
「ブロックを追加」から「ステップブロック」を選択します。

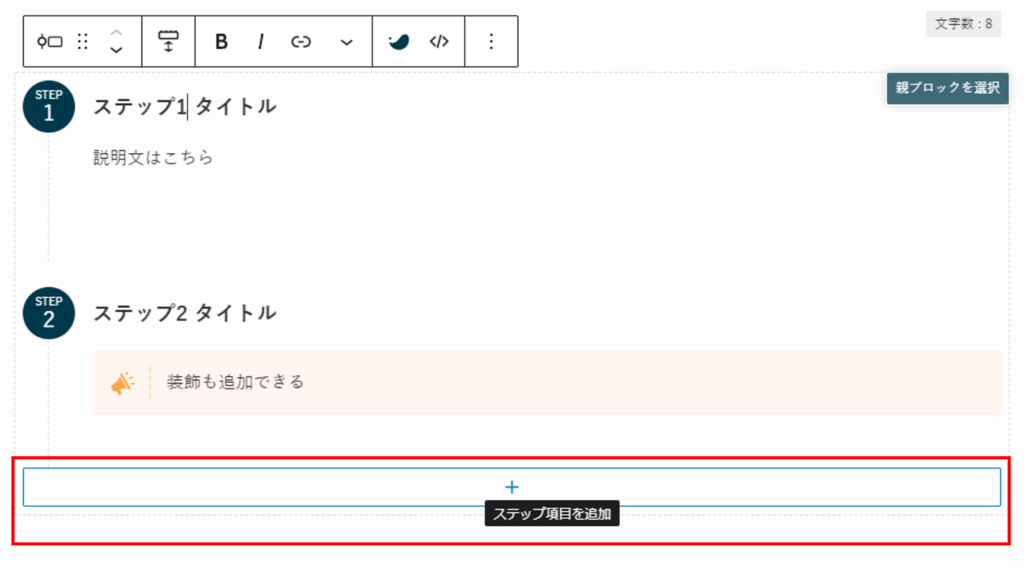
最初は2ステップ分のブロックが設置されます。
ステップごとにタイトルと説明エリアが設けてあります。
説明エリアの方はテキストに限らず、画像やブロックを追加することができます。
説明文・画像はこちら
ステップの追加
ステップの数を増やしたい場合はステップブロックを選択したときに表示される「+」マークをクリックしてください。

ステップブロックの詳細設定
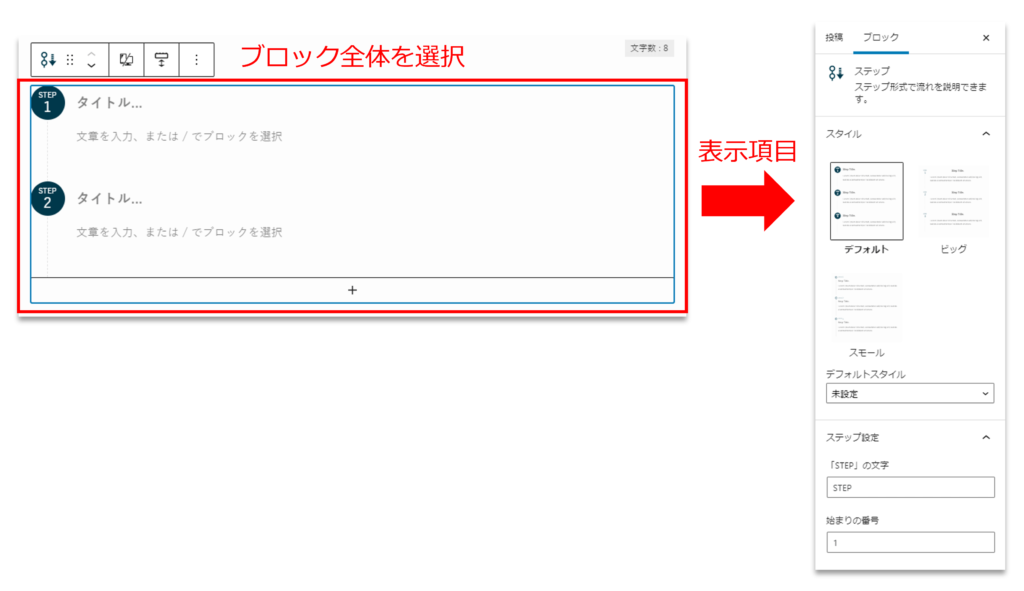
ステップブロックを選択した状態にすると右サイドメニューにステップブロックの詳細設定項目が表示されます。
設定項目はステップブロック全体の設定と各ステップの設定で分かれており、ステップブロック全体を選択した場合と各ステップを選択した場合で、表示項目が切り替わるようになっています。
- 全体を選択
-

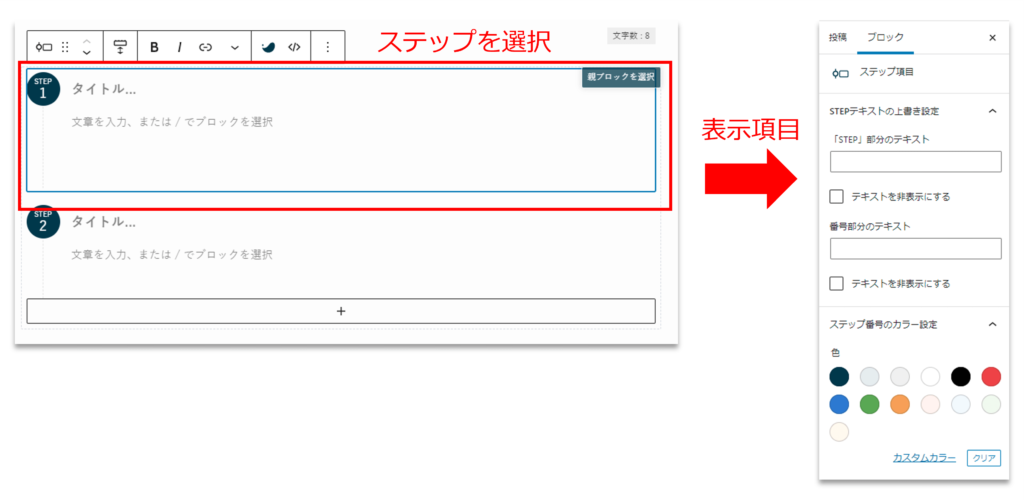
- 各ステップを選択
-

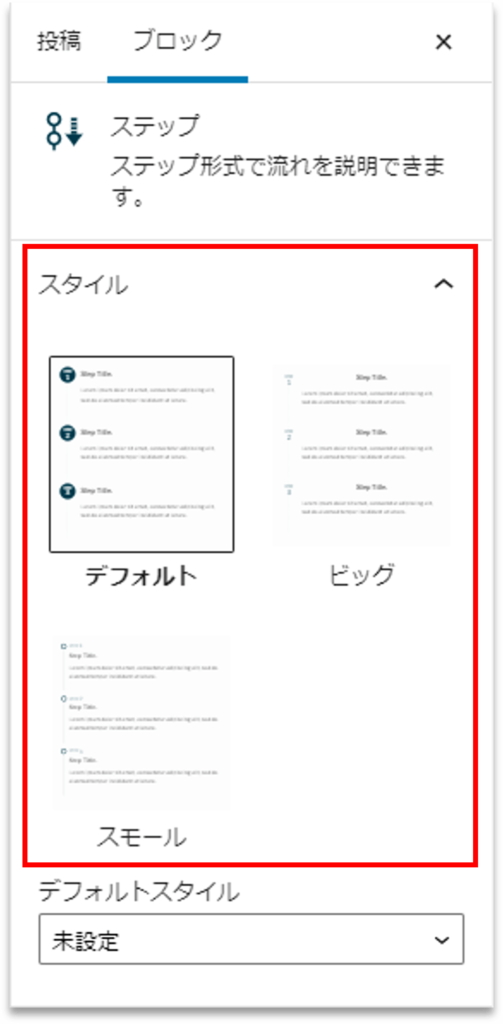
スタイルの設定
ステップブロック全体でのみ設定可能です。
右サイドメニューの設定パネルに表示されるプレビューを選択すると、ステップブロックのデザインを変更することができます。

- デフォルト
-
STEPスタイル デフォルト
説明文1
STEP見出し2説明文2
- ビッグ
-
STEPスタイル ビッグ
説明文1
STEP見出し2説明文2
- スモール
-
STEPスタイル スモール
説明文1
STEP見出し2説明文2
ステップの表示設定
ステップの表示名やデザインを変更することができます。
設定項目はステップ全体と各ステップで分かれています。
ステップ全体の設定項目
- 「STEP」の文字
- 始まりの番号
- ステップ番号の形
各ステップの設定項目
- 「STEP」部分のテキスト
- 番号部分のテキスト
- テキストを非表示にする
- ステップ番号のカラー設定
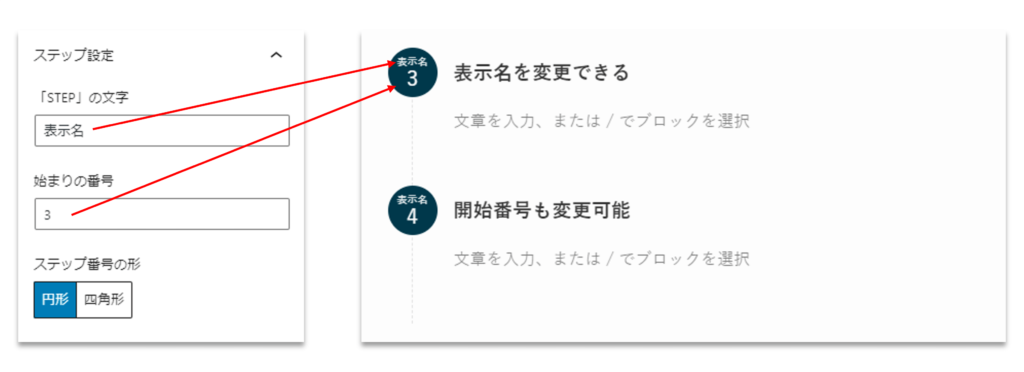
ステップ全体の設定項目
ステップ全体の設定はすべてのステップに適用されます。
デフォルトで「STEP」と「1」から始まる「番号」を変更できるほか、ステップ番号の形を変えることができます。

ステップ番号の形(並び)はステップ全体でのみ変更可能な設定項目です。
「1」が「STEP」の下に配置
「1」が「STEP」の右横に配置
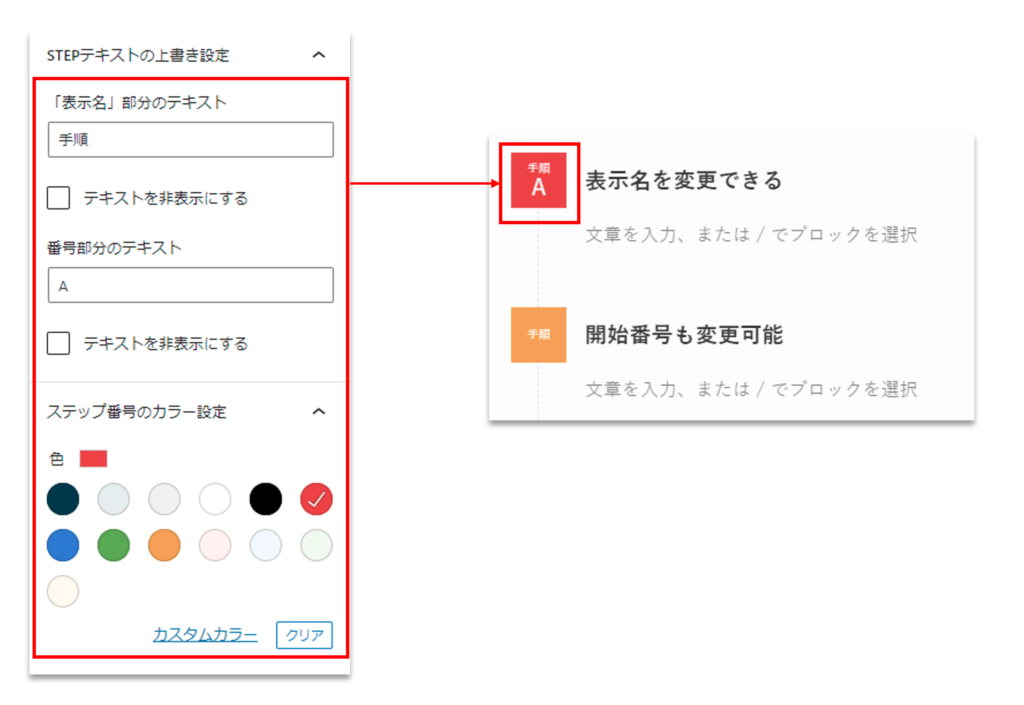
各ステップの設定項目
各ステップで表示設定を行うと、全体よりも各ステップの設定が優先されます。
「番号」は全体での設定と違って、数値だけでなく、テキスト形式でも設定できます。
「STEP」「番号」の非表示設定のほか、ステップ番号のカラーを個別にカスタマイズできます。

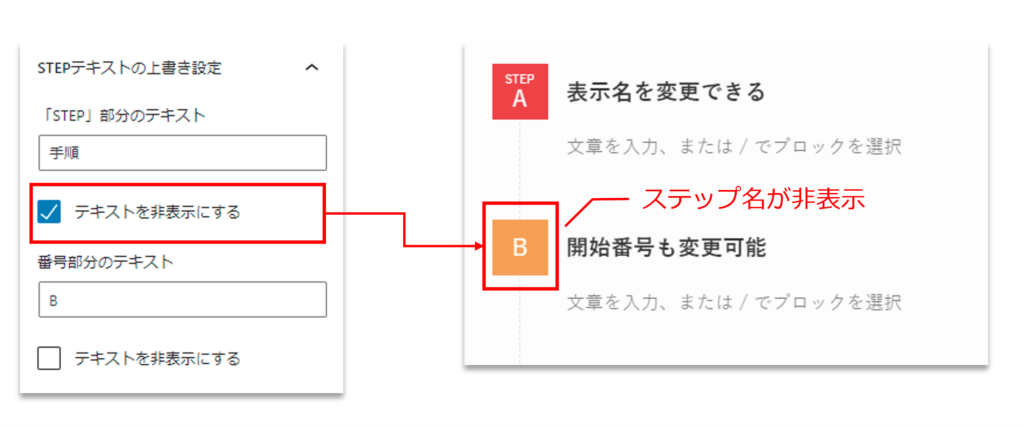
「テキストを非表示にする」にチェックを入れると、ステップのテキストを非表示にできます。

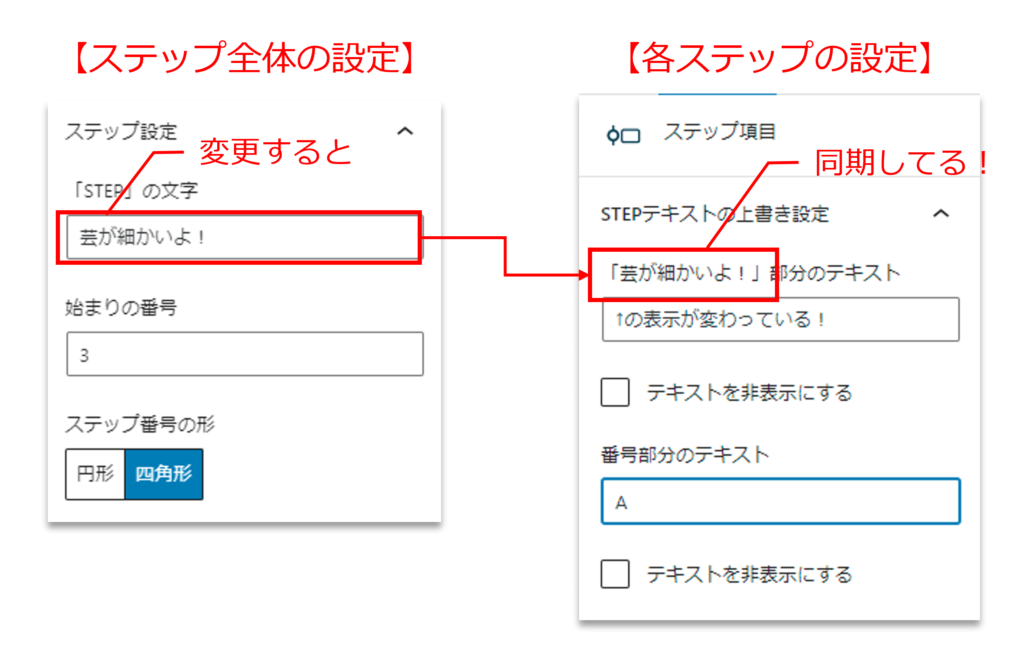
ちなみに全体のステップ設定で「STEP」の文字を変更すると、各ステップの「●●」部分のテキストの「●●」部分が同期して変わるようになっています。
芸が細かい!

THE THORにはステップボックス機能なし
THE THORにはSWELLのようなステップ形式のボックス装飾は用意されていません。
もしTHE THORでステップボックスを作りたい場合は、function.phpとCSSのカスタマイズが必要です。
幸いTHE THORでステップボックスを作るための手順記事はネットで公開されていますので、よかったらググってみてください。
ちょっと頑張ればTHE THORにもステップボックス機能を実装できそうです。
まとめ ステップブロックでSWELLはコスパの高さを実感!
ステップフロー(タイムライン)で見せるコンテンツはブログを書く際にニーズの高い機能だと思いますが、人気のワードプレステーマでも搭載していない機能のようです。
そんな中でもSWELLはステップブロックをデフォルトで搭載しているのはポイント高いです。
しかも、ただ機能があるのではなく、使いやすさを追求してSWELL独自のカスタマイズが施されています。
phpファイルやCSSの編集などプログラミングが不要なので、不用意な操作でテーマを壊してしまう心配もありません。
すごく機能が豊富で立派なワードプレステーマだけど、全然使いこなせてないってことありませんか?
SWELLの機能はどれも使いやすいものばかり。
公式サイトのマニュアルも分かりやすいので、ワードプレステーマがはじめての人にもおすすめです。










