ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回は「記事一覧リストのソート表示設定」についてです。
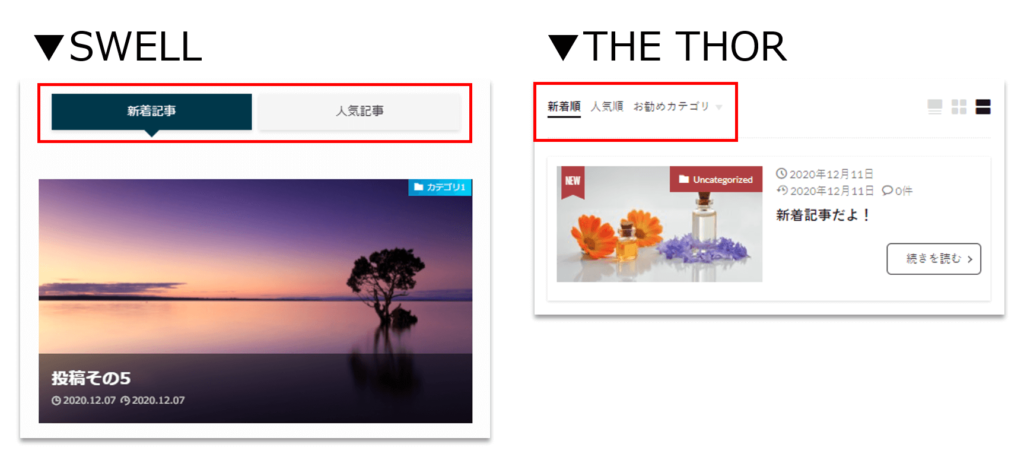
SWELLとTHE THORでは、記事一覧リストに表示する投稿を新着順、人気順、特定カテゴリの絞り込みで、並び替えることができます。

この記事のSWELL公式マニュアルはこちら
ソート表示の設定場所
SWELLでの設定場所
SWELLの記事一覧リストのタブ設定は、「外観」→「カスタマイズ」→「記事一覧リスト」メニュー内で行います。

THE THORでの設定場所
THE THORの記事一覧リストの設定は、「外観」→「カスタマイズ」→「アーカイブページ設定[THE]」→「コントローラー設定」で行います。

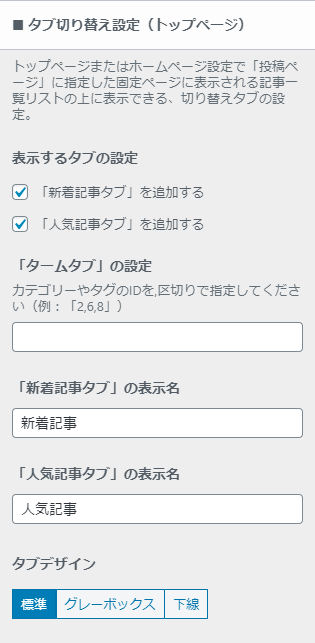
SWELL 表示するソートタブの設定
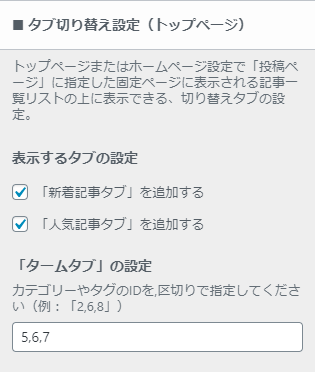
SWELLには「新着記事タブ」「人気記事タブ」「タームタブ」の3種類のタブが用意されています。

「新着記事タブ」「人気記事タブ」は追加するにチェックをすると表示されるようになります。
タブを押すことで、タブより下の記事リストの表示が切り替わります。
タームタブの設定
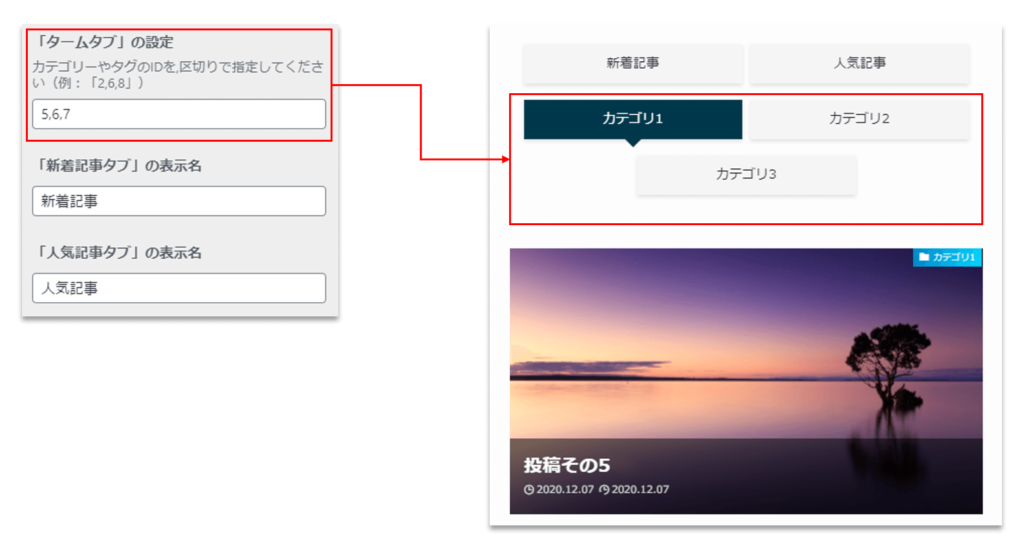
「タームタブ」はカテゴリーやタグのIDを指定することで、そのIDに紐づけられている記事を表示することができます。

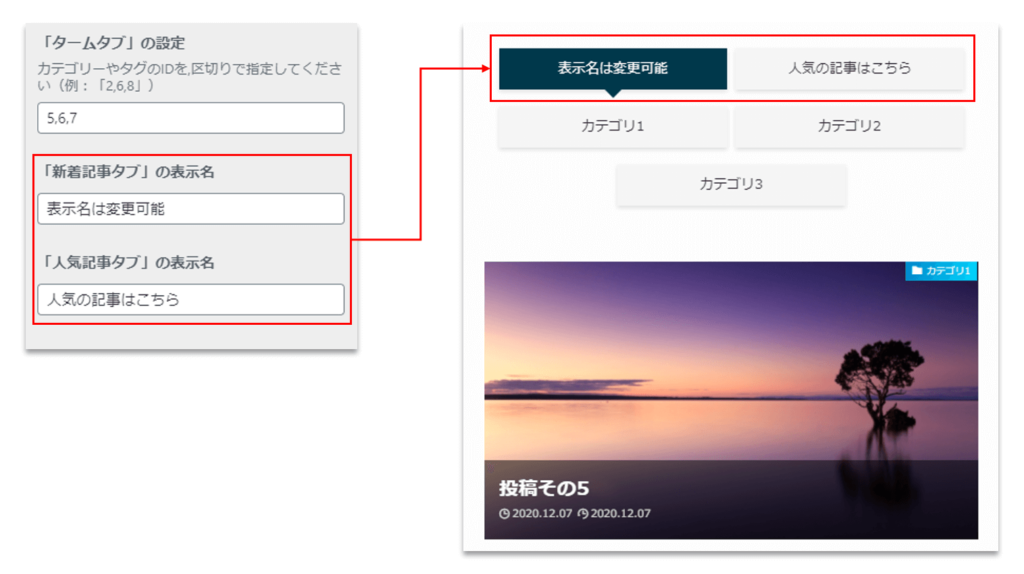
ソートタブ表示名の変更
「新着記事タブ」「人気記事タブ」の表示名は好きな名称に変更できます。

THE THOR 表示するソートリンクの設定
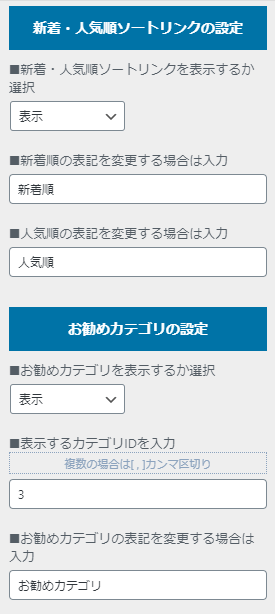
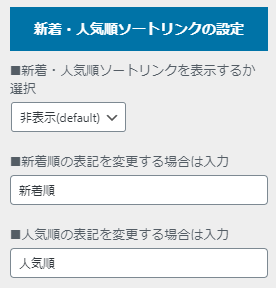
THE THORでは「新着順」「人気順」ソートリンクで表示を選択するとコントローラーエリア内にソートリンクが表示されます。

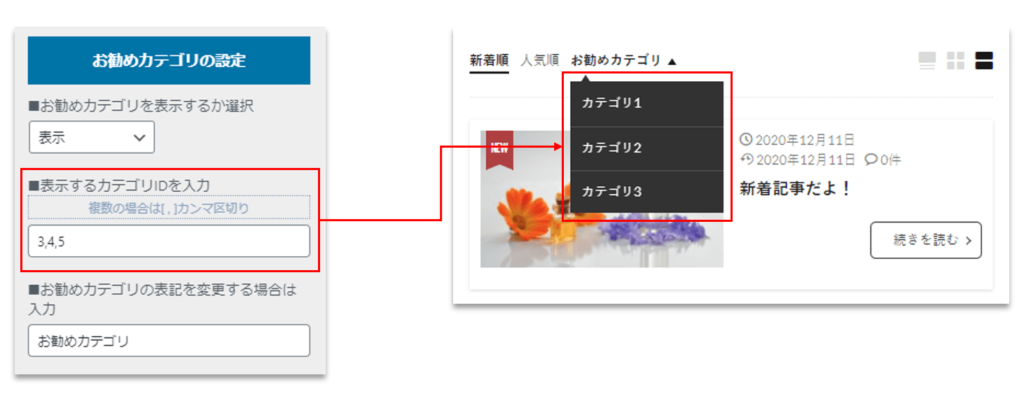
お勧めカテゴリの設定
「お勧めカテゴリ」の設定は、SWELLで言うところの「タームタブ」に近い機能です。
カテゴリIDを指定することで、そのIDに紐づけられている記事のソートリンクを表示できるようになります。

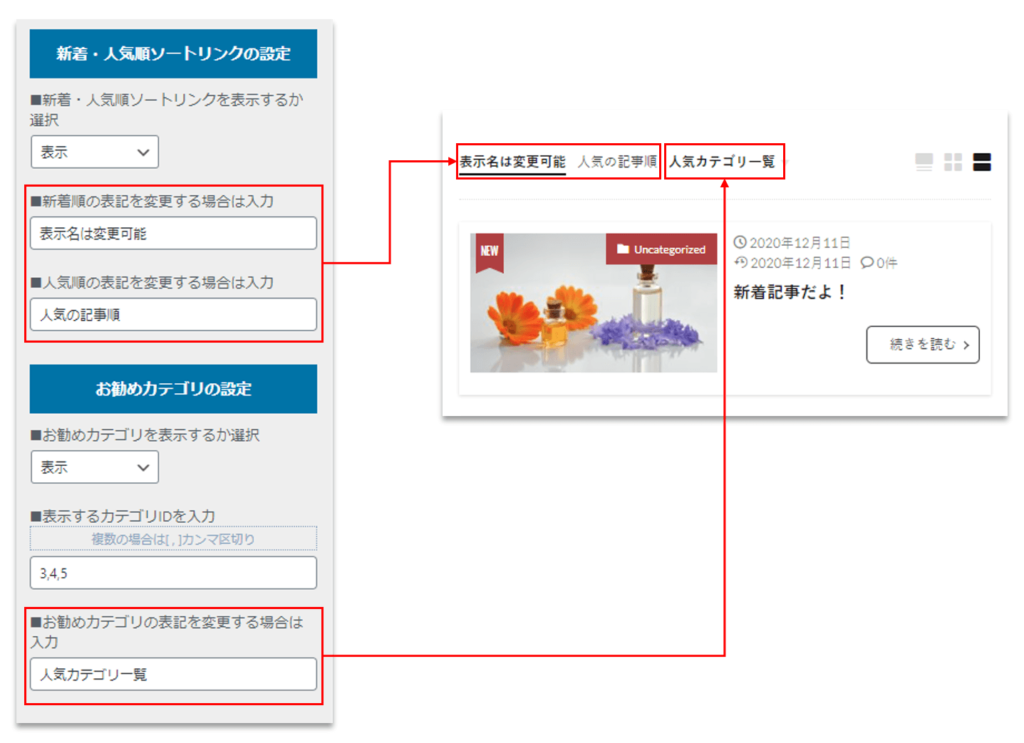
ソートリンク表示名の変更
「新着順」と「人気順」「お勧めカテゴリ」の表示名は変更可能です。

THE THORの「新着順」と「人気順」「お勧めカテゴリ」はタブではなくリンクになっています。
それぞれのリンクを押すと、記事リストがソートされたページへ遷移します。
SWELL タブのデザイン設定
SWELLでは3種類のタブデザインを選択することができます。
標準

グレーボックス

下線

THE THOR ソートリンクのデザイン設定
THE THORにはソートリンクのデザインを変更する機能はありません。
まとめ
記事スライダーについてSWELLとTHE THORの機能をまとめると次のようになりました。
SWELLはタブ切替、THE THORはソートリンク
SWELLではタブを押すと同じページ内で表示される記事が切り替わりますが、THE THORは記事がソートされた別ページに遷移します。
「新着順」と「人気順」以外の指定カテゴリの表示
SWELLでは「タームタブ」を複数指定すると並列表示されるタブが増えていきます。
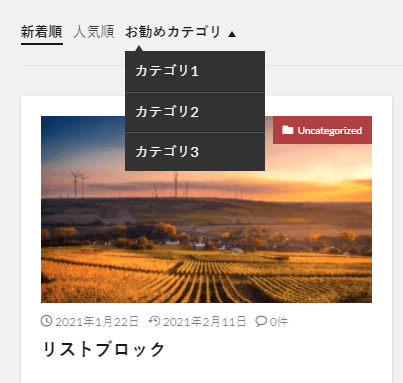
THE THORの場合、「お勧めカテゴリ」はリスト表示されるので、表示するカテゴリの数に関わらずソートリンクの並列数は最大3つです。
「お勧めカテゴリ」に登録したカテゴリーはドロップダウンで表示されます。

ユーザビリティで優れているのはSWELLだと思う
記事一覧リストをソートするとき、使い手が期待する動作は何でしょうか?
思うに、多くの人が別ページへの遷移ではなく、同じ画面上で記事の表示が切り替わることを期待しているのではないでしょうか?
なぜなら日本で最も見られているであろうYAHOO!JAPANのトップページも記事のソートは、同画面内での表示切替です。

THE THORのソートリンクのデザインはリンクよりもタブ切替を連想させるものです。
そのため、このリンクを使うユーザーは、リンクを押すまでに期待していた動作(タブ切替)と実際の動作(ページ遷移)にギャップを感じている可能性が高いです。
以上のことから、SWELLの方がデザインと実際の動作に一貫性があり、ユーザビリティが優れいていると判断しました。
デザインなら最悪追加CSSでなんとか変えられますが、表示要件の変更となるとそう簡単ではありません。
非常に細かい機能の比較ですが、使い手が変えられない部分だからこそ、比較し、検討する意義もあるのだと信じています。
口コミで書かれているざっくりとした評価だけでなく、こういった細かい機能一つひとつ確認してワードプレステーマを選ぶのも一つの方法だと思います。
ご参考になれば幸いです。
よろしければ下のリンクから公式サイトも覗いてみていただけますか?
ブログ活動のやる気につながります。