ワードプレステーマ SWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
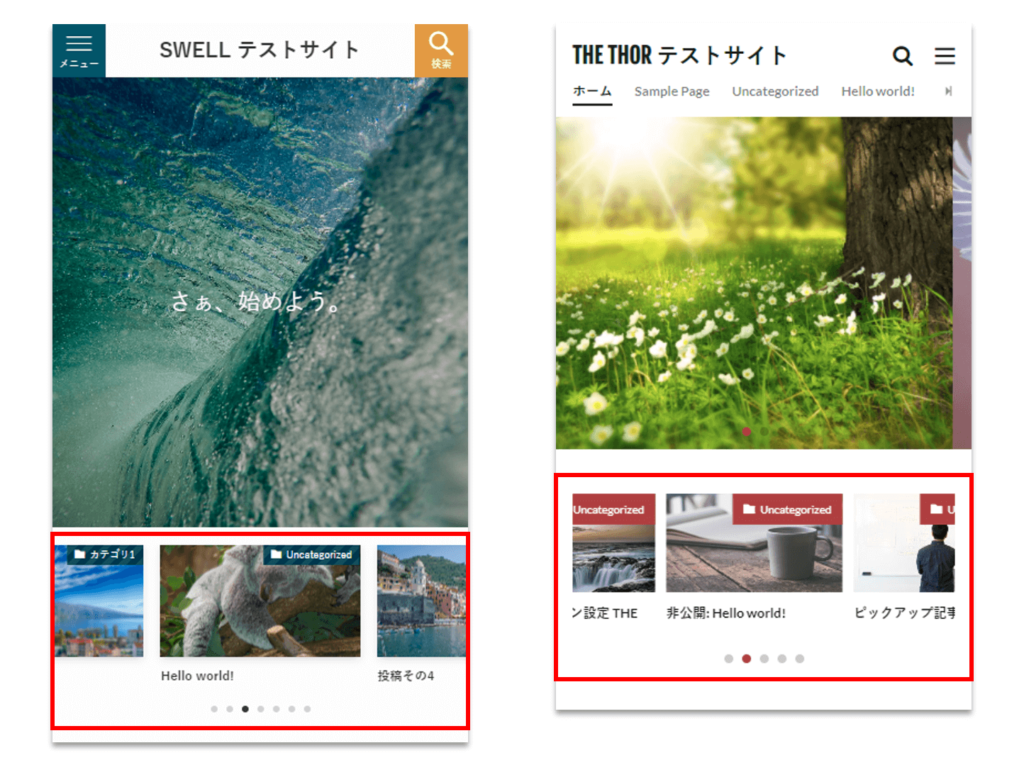
今回はトップページのメインビジュアル下に表示される「記事スライダーの設定」についてです。

今回紹介する機能は、SWELLでは「記事スライダー」、THE THORでは「カルーセルスライダー」という名称です。
この記事のSWELL公式マニュアルはこちら
記事スライダーの設定画面
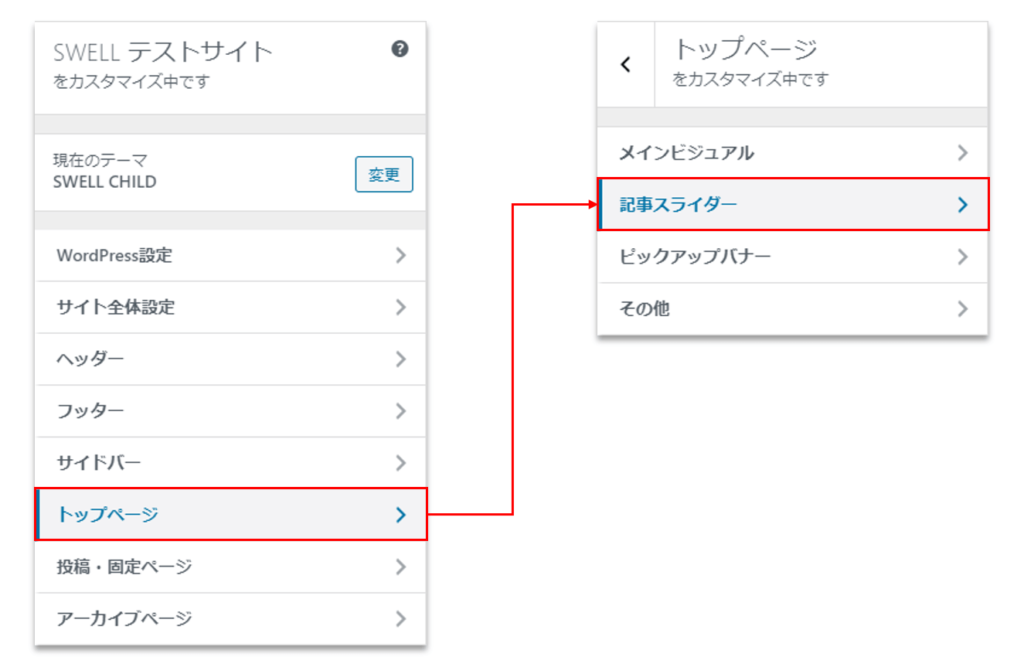
SWELLでの設定場所
SWELLの記事スライダーの設定は、「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」で行います。

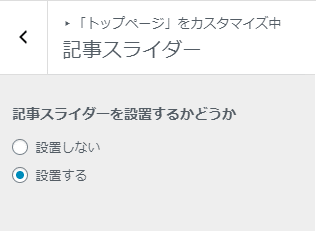
最初の表示項目で記事スライダーを「設置する」を選択するとトップページに記事スライダーが表示されるようになります。

THE THORでの設定場所
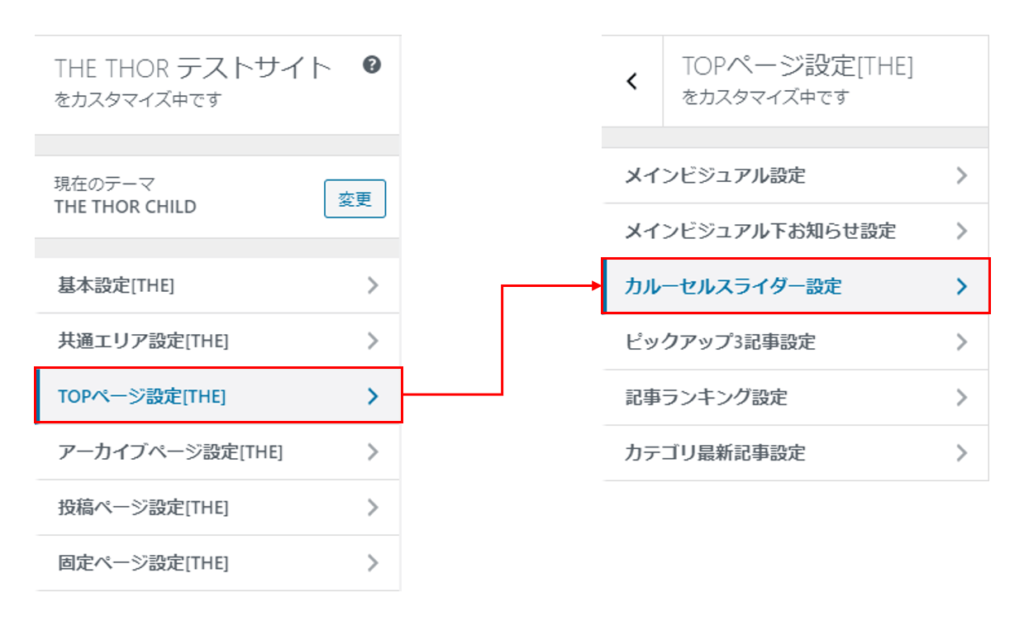
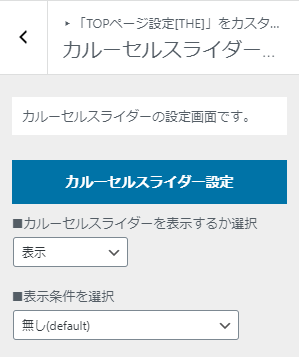
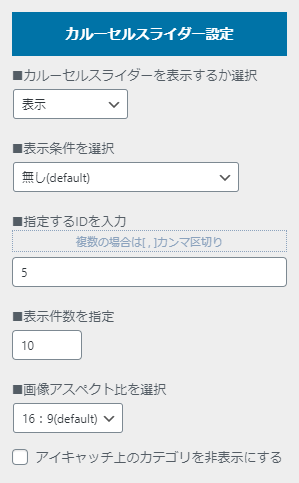
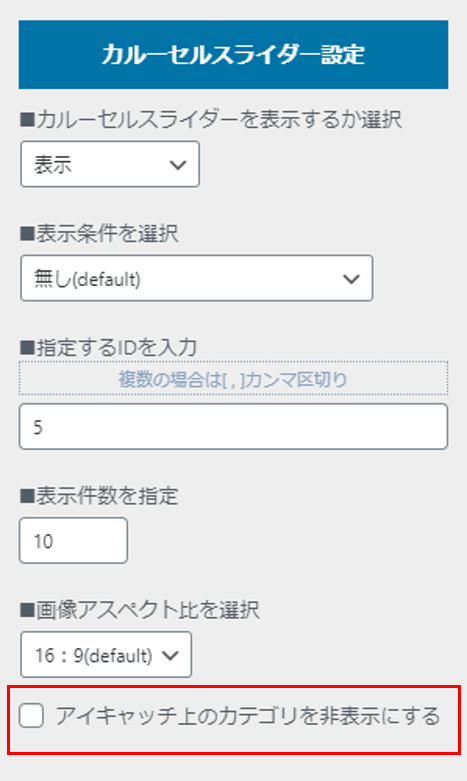
THE THORのメインビジュアルの設定は、「外観」→「カスタマイズ」→「TOPページ設定[THE]」→「カルーセルスライダー設定」で行います。

カルーセルスライダーを「表示」を選択するとトップページに記事スライダーが表示されるようになります。

スライダーに表示する記事の設定
SWELLは表示順がいろいろ選べる
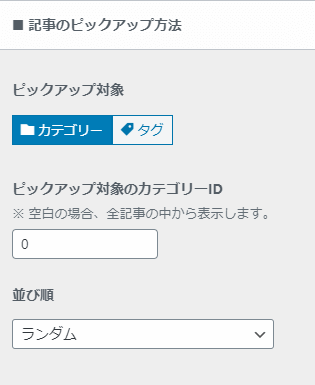
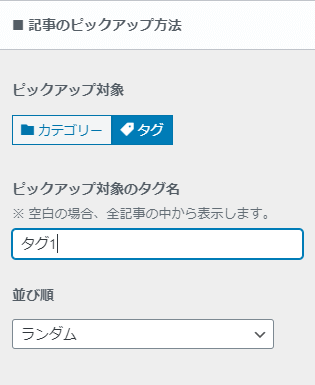
SWELLでは記事スライダーに表示する記事をカテゴリーまたはタグを条件に指定することができます。


- カテゴリー
-
「ピックアップ対象のカテゴリーID」にカテゴリーIDを入力することで指定します。
- タグ
-
「ピックアップ対象のタグ名」にタグ名を入力することで指定します。
- 並び順
-
4つの条件で記事の並び方を設定できます。
- ランダム
- 投稿日
- 更新日
- 人気順
THE THORは記事の個別指定が可能
THE THORではカテゴリーまたは投稿記事単位で表示する記事を設定できます。

- 表示条件を選択
-
- なし
- 指定した投稿を表示
- 指定した投稿以外を表示
- 指定したカテゴリーの投稿を表示
- 指定したカテゴリー以外の投稿を表示
- 指定するIDを入力
-
カテゴリーIDもしくは投稿IDを入力します。
複数のIDを入力する場合は[ , ]カンマで区切って入力してください。
記事関連情報の表示設定
SWELLはさまざまな情報が追加表示できる
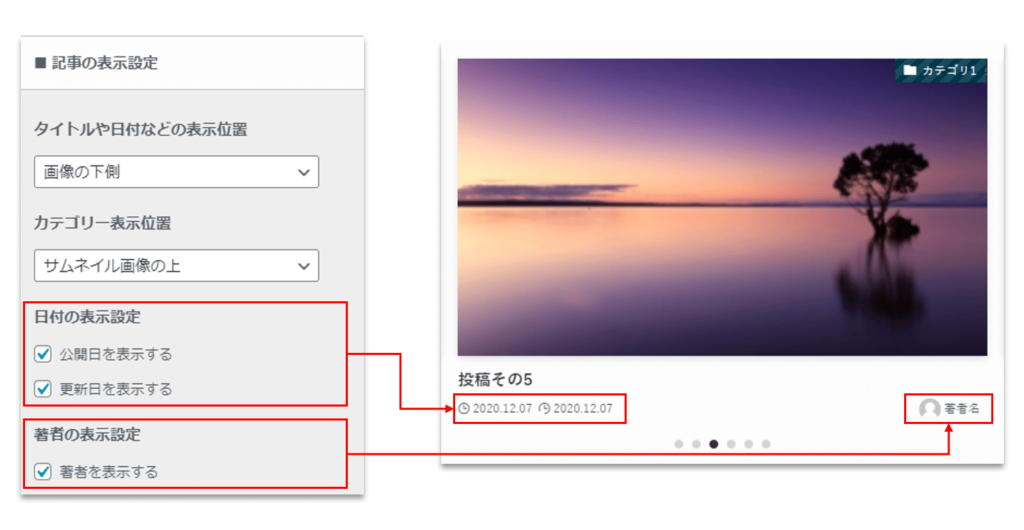
SWELLでは記事サムネイル付近に日時や著者情報を追加表示できます。

- 日付の表示設定
-
公開日、更新日を表示できます。
- 著者の表示設定
-
記事の著者を表示できます。
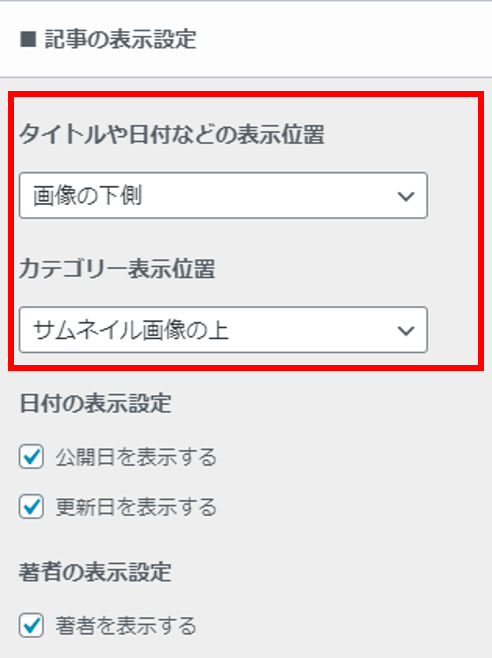
表示位置の調整も可能です。

- タイトルや日付などの表示位置
-
表示レイアウトは2種類が用意されています。

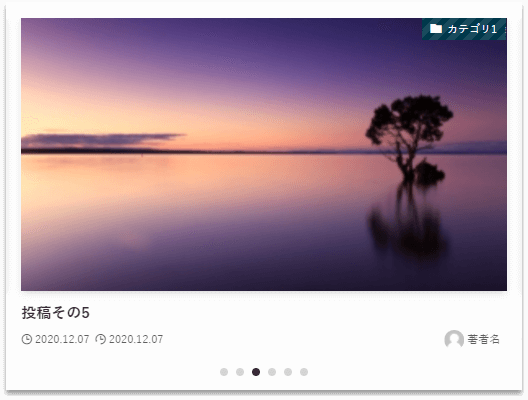
サムネイルの下に関連情報を表示 
サムネイル内に関連情報を表示 - カテゴリーラベルの表示位置
-
カテゴリーラベルは非表示の他に2種類のレイアウトが用意されています。
サムネイル画像の上

サムネイルの右上に表示 タイトルの下

タイトルの下に表示 
タイトルの表示位置がサムネイル内の場合
THE THORではカテゴリーラベルのみ表示可能
THE THORではカテゴリーラベルの表示・非表示のみ設定できます。
タイトルの表示位置の調整や日付の追加表示機能はありません。

カテゴリーラベルを非表示

カテゴリーラベルを表示

スライダーの設定
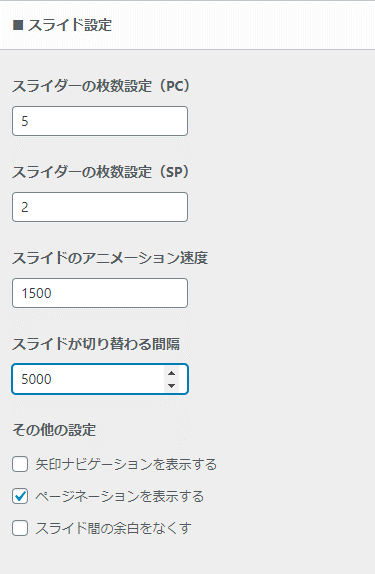
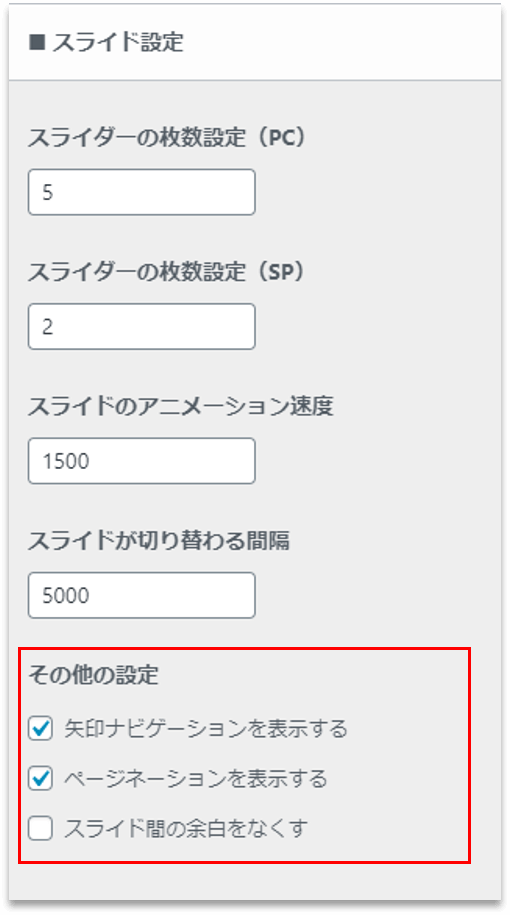
SWELLでは表示枚数・切り替えスピードの設定ができる
アニメーションの速度調整ができるのはありがたいですね。

- スライダーの枚数設定(PC)
- スライダーの枚数設定(SP)
- スライドのアニメーション速度
- スライドが切り替わる間隔
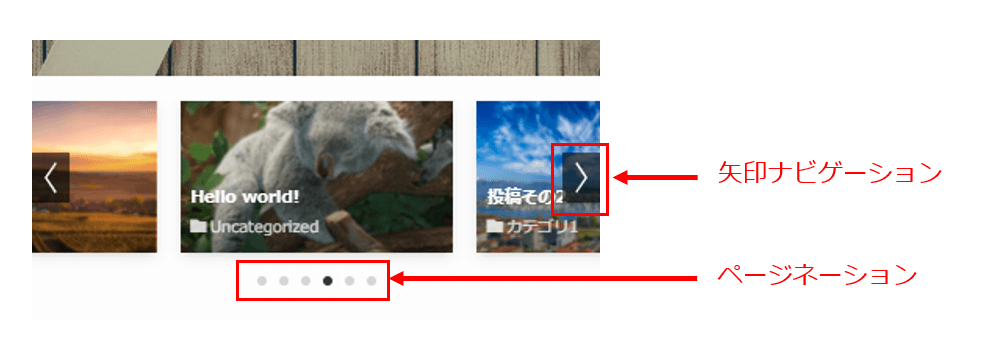
ナビゲーションも表示できます。


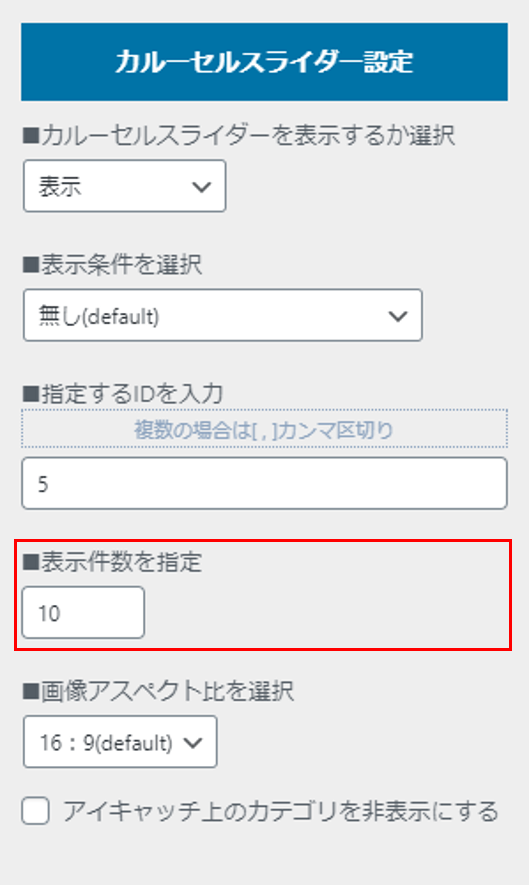
THE THORは表示件数の指定のみ
THE THORでも表示するスライド枚数の指定は可能ですが、アニメーションの速度調整機能はありません。

記事スライダーエリアのデザイン設定
SWELLは細かくデザイン調整ができる
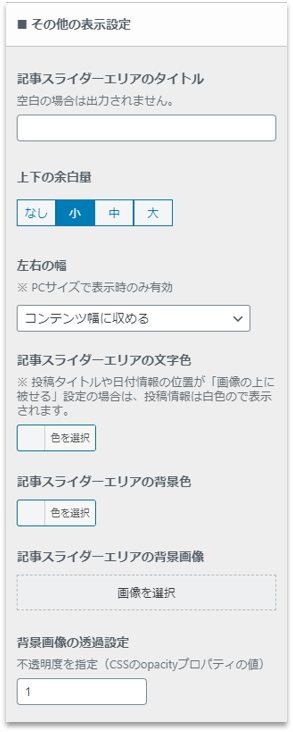
SWELLでは記事スライダーのデザインを調整する機能が多数用意されています。

- 記事スライダーエリアのタイトル
- 上下の余白量
- 左右の幅
- 記事スライダーエリアの文字色
- 記事スライダーエリアの背景色
- 記事スライダーエリアの背景画像
- 背景画像の透過設定
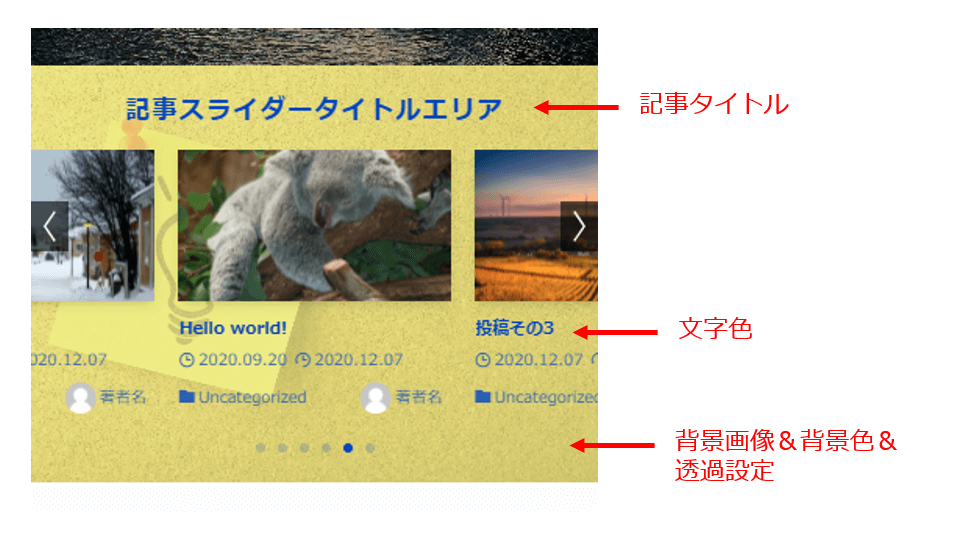
すべての設定を適用したイメージ

記事スライダーにサムネイルの画像サイズ(アスペクト比)を調整する機能はありません。
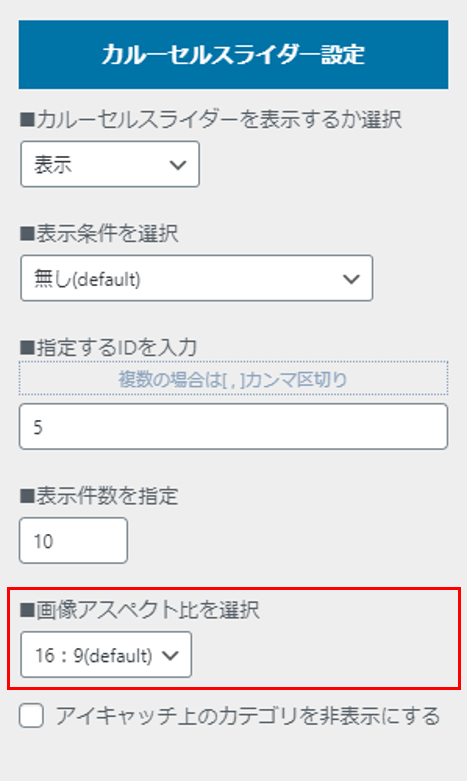
THE THORはサムネイルのサイズ調整のみ可能
THE THORのカルーセルスライダーでは、サムネイルのアスペクト比のみ設定可能です

文字色の変更や背景設定機能などの機能はありません。
まとめ
記事スライダーについてSWELLとTHE THORで機能の違いをまとめると次のようになりました。
機能比較まとめ
- SWELL
-
カテゴリー・タグ名での指定
- THE THOR
-
記事単位で指定可能
- SWELL
-
- 日付表示設定
- 著者情報表示設定
- 表示位置の変更
- カテゴリーラベルの表示設定
- THE THOR
-
カテゴリーラベルの表示設定のみ
- SWELL
-
- 表示枚数指定(PC/スマホ)
- アニメーション速度調整
- 切り替わる間隔の秒数指定
- ナビゲーションの設定
- THE THOR
-
表示枚数の指定のみ可能
- SWELL
-
- タイトル設定
- 文字色設定
- 背景色の設定
- 背景画像の設定
- 背景画像の透過設定
- THE THOR
-
サムネイルのサイズ設定
機能別比較
記事の指定 THE THOR
記事スライダーに掲載する記事をカテゴリーやタグ区分に縛られず、自由に指定したい場合はTHE THORがおすすめです。
掲載される記事を新着順や人気順など自動的に掲載記事が入れ替わるようにしたいならSWELLがおすすめです。
表示情報の設定 SWELL
SWELLの方が表示項目が多いです。
一方でTHE THORではカテゴリーラベルの表示設定のみです。
スライド設定 SWELL
THE THORではスライドの速度調整ができません。
SWELLではスライドの停止時間、スライドの速度両方とも指定することができます。
デザイン設定 SWELL
SWELLには文字色、背景設定など記事スライダーの見た目を整えるための機能が十分に揃っています。
一方でTHE THORはサムネイルサイズの調整しかできません。
運用の効率化、デザイン性を重視するならSWELL
SWELLは記事スライダーのアニメーションやデザイン面でTHE THORよりも機能が充実しています。
掲載する記事の個別指定はできませんが、その代わりに記事の更新頻度や記事の人気度に応じて、掲載される記事が自動的に入れ替わるため、運用の手間がかかりません。
以上のことから記事スライダー機能についてはSWELLの方が使いやすいと思います。
比較してみてSWELL本当におすすめです。
SWELLには記事スライダー以外にもすばらしい機能がたくさんあるので、公式サイトも覗いてみてください。