THE THORとSWELLの「ブログカード」機能について比較してみました。
関連記事を紹介するときに単純なテキストリンクではなく、アイキャッチ画像や説明文を一緒に表示できる「ブログカード」はリンクのクリック率を高めるために欠かせない機能です。
この記事のSWELL公式マニュアルはこちら
THE THOR ブログカード
THE THORのブログカードは内部リンクと外部リンクで使う機能が分かれます。
内部リンク:自分のサイト内の別ページへ誘導するリンクのこと
外部リンク:別サイトのページを紹介するリンクのこと
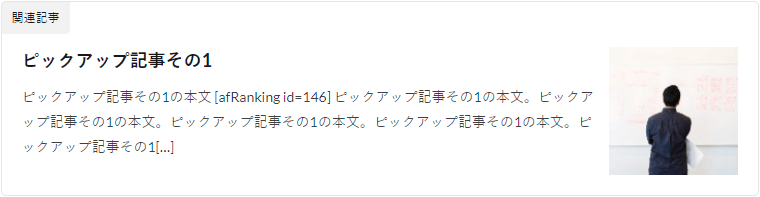
- サイトカード(内部記事リンク)
-
内部リンクの場合は「サイトカード」を使用します。

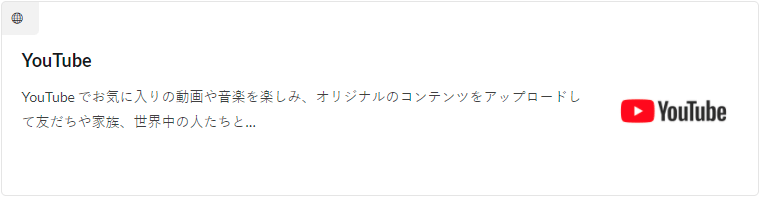
※画像です - ブログカード(外部サイトリンク)
-
外部リンクの場合は「ブログカード」です。

※画像です
ブログカードの設置方法
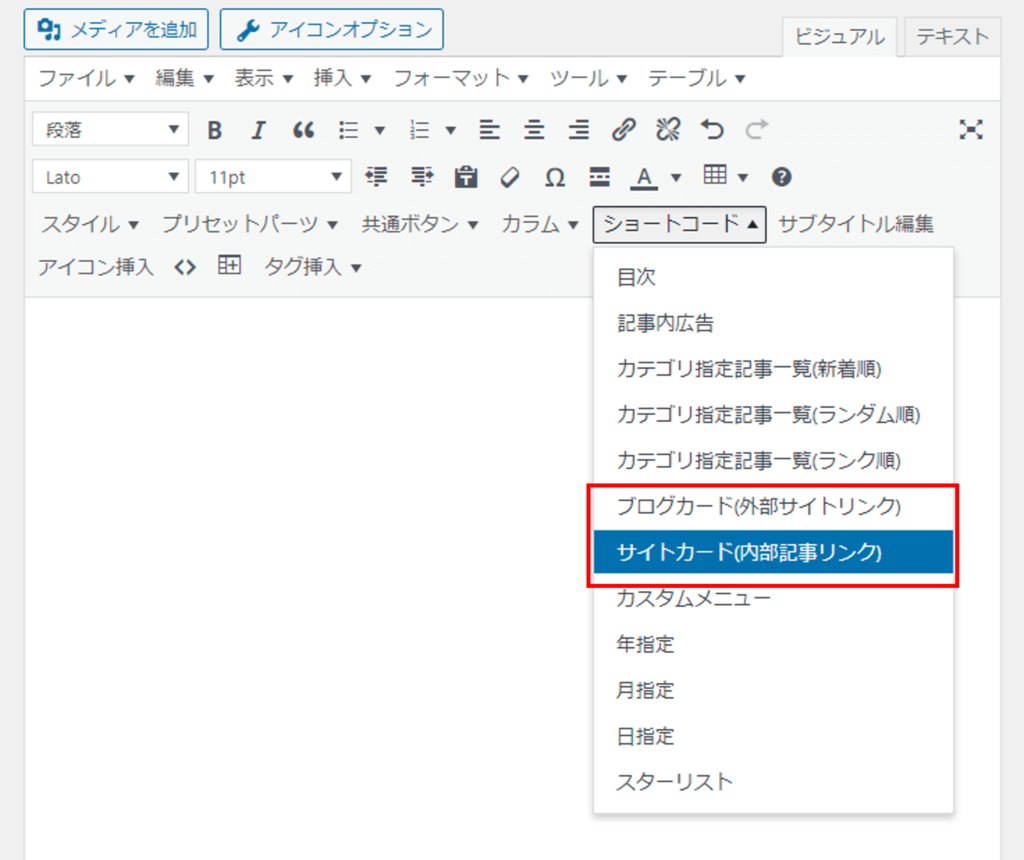
THE THORのブログカードはツールバーの「ショートコード」→「ブログカード(サイトカード)」で設置できます。

設置するとエディターにショートコードが表示されます。
url=にリンクしたいURLを入力すればブログカードが設置できます。
サイトカード(内部記事リンク)
[sitecard subtitle=関連記事 url=ここにURL入力 target=]
ブログカード(外部サイトリンク)
[blogcard url=ここにURL入力]
サブタイトルの変更
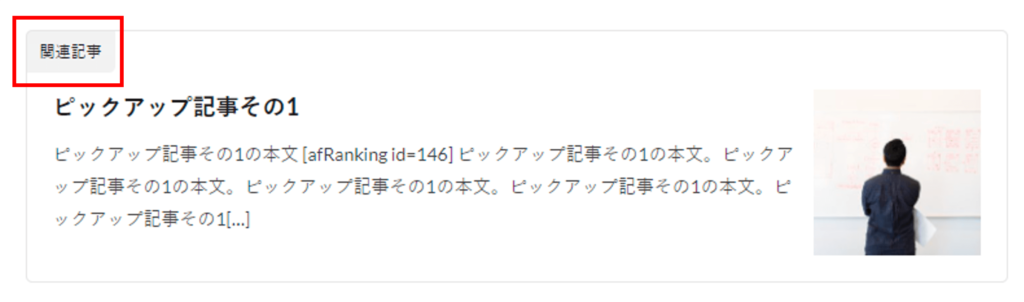
サイトカードではサブタイトルが表示されます。
デフォルトで「関連記事」と表示される部分です。

ここのテキストを変更する場合はsubtitle=に任意のテキストを入力してください。
[sitecard subtitle=好きなテキストを入力 url=ここにURL入力 target=]
サイトカードのリンクを別タブで開くようにする
サイトカードのリンクを別タブで開くようにしたい場合は、「target=」に「_blanck」を入力します。
[sitecard subtitle= 好きなテキストを入力 url= ここにURL入力 target=_blanck]
ブログカードのデザイン変更方法
THE THORのカスタマイザーにサイトカード・ブログカードのデザインを調整する機能が用意されていません。
どうしてもデザインを変更したい場合は「追加CSS」機能でサイトカード・ブログカードのスタイルコードを登録することで変更可能です。
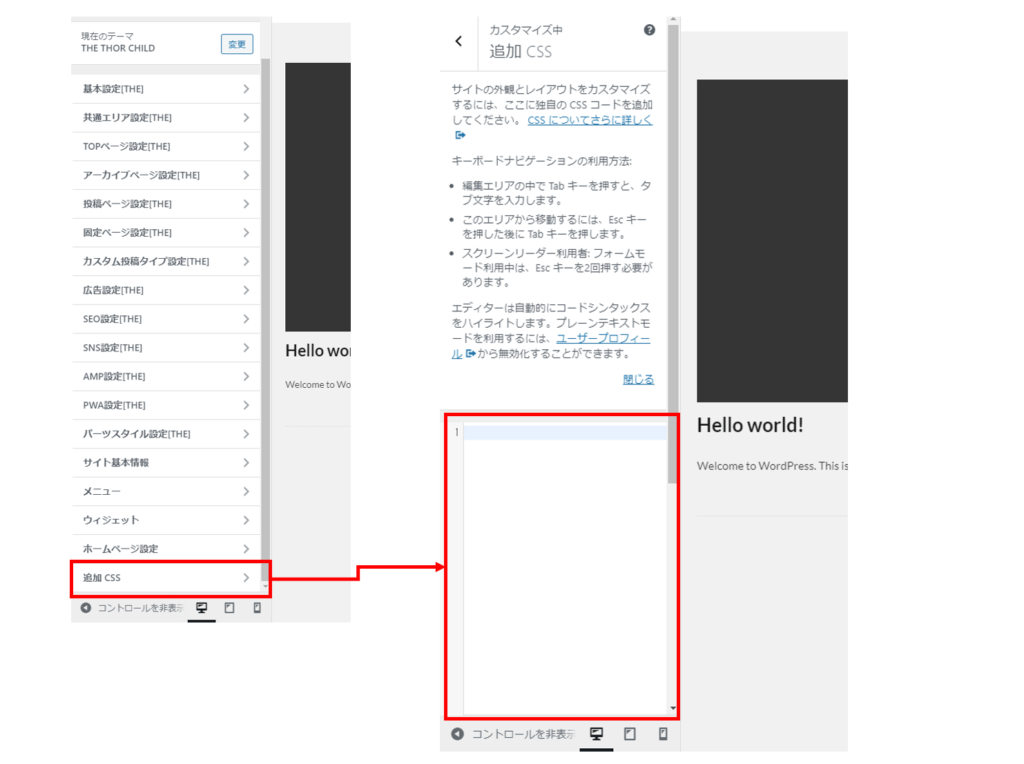
「追加CSS」の設定場所は「外観」→「カスタマイズ」→「追加CSS」です。

具体的なCSSの書き方はネットで調べてみてください。
大変ですが、CSSの理解度次第でお洒落なブログカードが作れるようになります。
SWELL ブログカード(関連記事ブロック)
SWELLでは「関連記事ブロック」がブログカードの役割を果たしています。
内部リンクも外部リンクどちらも「関連記事ブロック」を使います。
- 内部リンク
-

※画像です - 外部リンク
-

※画像です
関連記事ブロックの設置方法
エディターの「ブロックを追加」から「関連記事」を選択します。

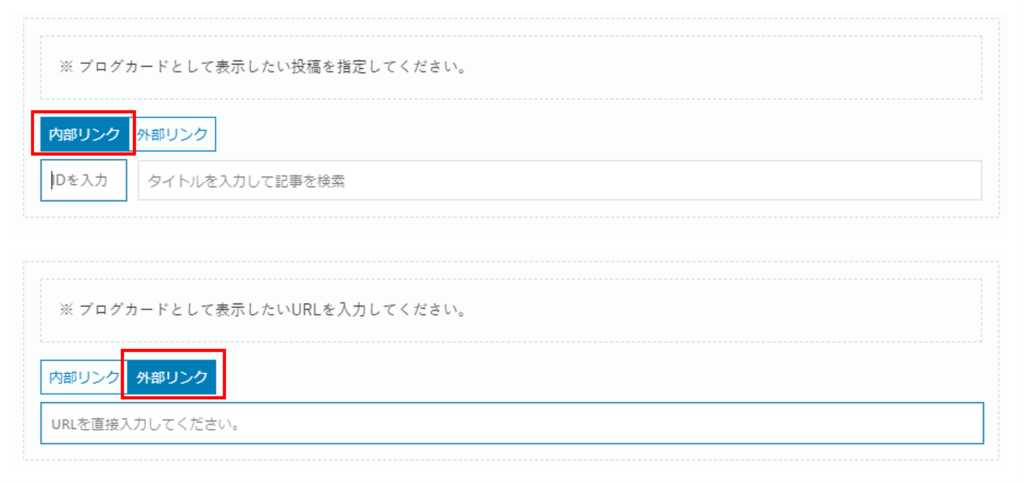
「関連記事ブロック」を設置したら、タブで「内部リンク」か「外部リンク」を選択します。

内部リンクの設定方法
リンク先が内部リンクの場合は、投稿IDを入力するか、記事タイトルを検索して表示する記事を選択します。

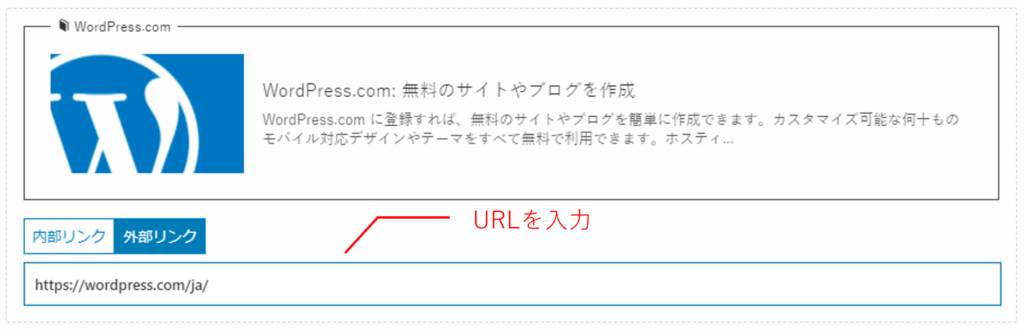
外部リンクの設定方法
外部リンクの場合はURLを直接入力します。

関連記事ブロックの詳細設定
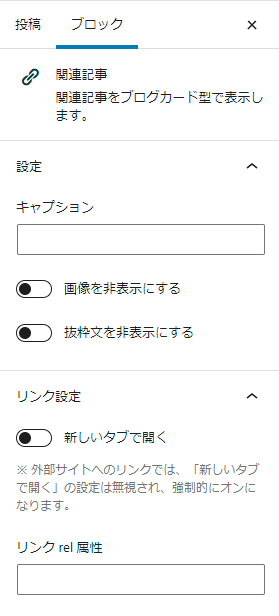
「関連記事ブロック」を選択すると、エディターの右サイドメニューに設定パネルが表示されます。
いくつか設定項目をご紹介します。

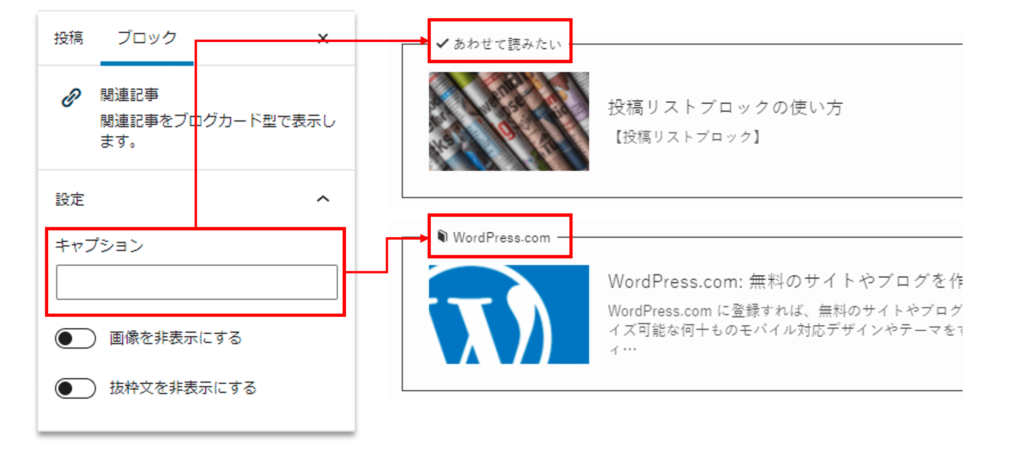
キャプションの変更
関連記事ブロックの「あわせて読みたい」の部分は「キャプション」で変更できます。

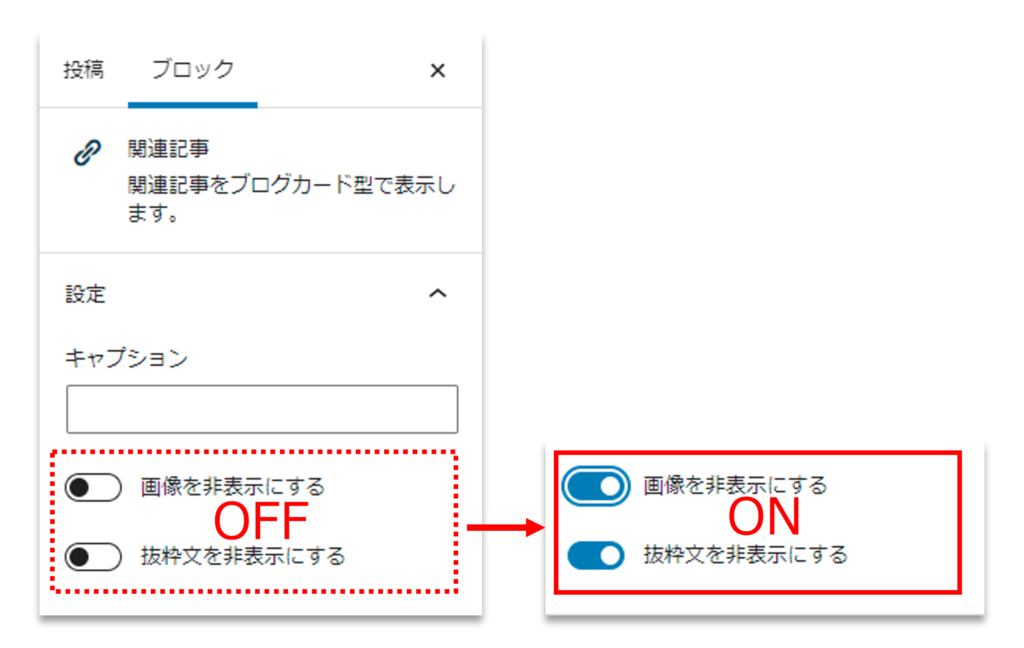
画像と抜粋文の表示設定
画像と抜粋文を非表示にしたい場合は「キャプション」の下のスイッチボタンをONにします。

内部リンクの関連記事を別タブで開く
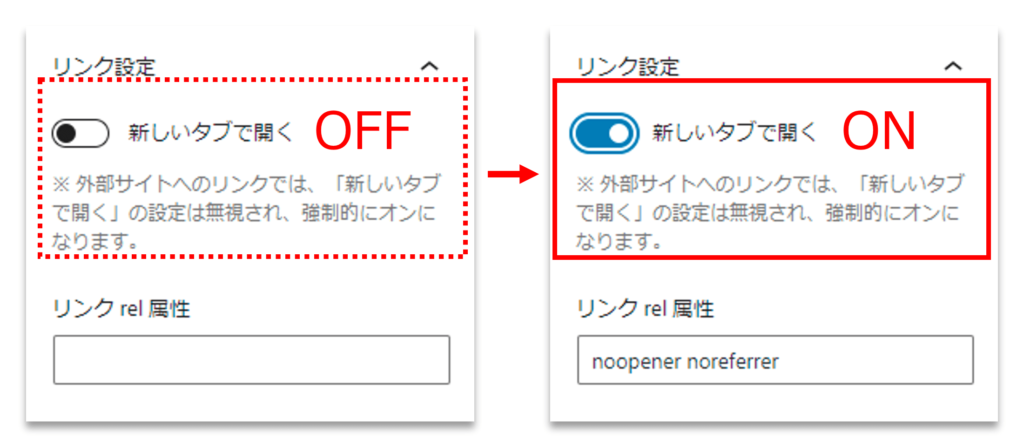
関連記事が内部リンク場合に限り、そのリンクを別タブで開くように設定することができます。
関連記事設定パネルの「新しいタブで開く」のスイッチボタンをONにしてください。

関連記事ブロックのデザイン
SWELLでは関連記事ブロックのデザインを変更することができます。
ブログカード(内部リンク)のデザイン一覧
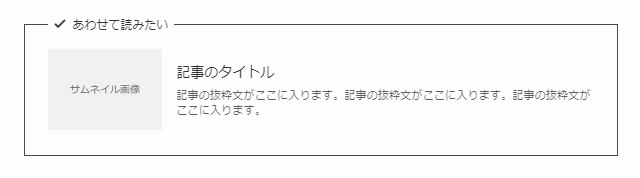
- タイプ1
-

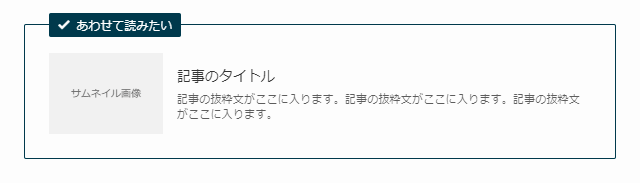
- タイプ2
-

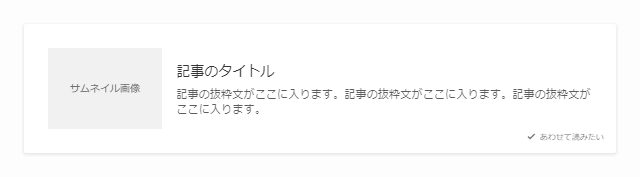
- タイプ3
-

ブログカード(外部リンク)のデザイン一覧
- タイプ1
-

- タイプ2
-

- タイプ3
-

デザインの変更方法

「ブログカード」のプルダウンメニューを選択するだけでデザインの変更が可能です。
変更したその場でデザインがプレビューされるところが素晴らしいです!

ブログカードに限らず、SWELLではほとんどのデザインでプレビュー機能が実装されているので、デザインを確認する作業が大幅に短縮できます!
プレビュー機能はSWELLのエディター設定は一見の価値あり!
わたしはこれ見てSWELL買うこと決めました!
まとめ 使いやすさもデザインもSWELLです!
THE THORの総評
THE THORのブログカード機能はエディター上だとショートコードで表示されるため、実際の表示イメージがその場で確認できません。
設定もショートコードに直書きというのも、使いづらいなと思います。
そして、なによりデザイン変更するのに追加CSSの編集が必要というのが残念です。
デフォルトのデザインもお洒落とはいえないので、ここは頑張ってほしかった。
- エディター上でブログカードがプレビューされない
- ショートコード入力の手間
- デザイン変更機能がない(追加CSS編集が必要)
SWELLの総評
SWELLのブログカード機能は非常に使いやすいです。
エディター上でも表示イメージを確認することができますし、細かな設定はすべて右サイドメニューのパネルでクリックしながら変更できるので、パソコン操作が不慣れな人でも簡単に設定することができます。
デザインも3パターン用意されているのも嬉しいです。
どのサイトでも馴染みやすいデザインなので、追加CSSを使わなくても十分お洒落なブログカードが出来上がると思います。
書くことに集中するならSWELLがおすすめ
ご紹介した通り、SWELLはブロックの設置もデザインの変更も時間がかからないような工夫がたくさん施されています。
特に変更したデザインがその場で確認できないのは本当に大変(汗)!
今ではSWELLのプレビュー機能がないとブログ書けないです。
それくらい圧倒的な書き心地の良さがSWELLにはあります。
他のワードプレステーマだと追加CSSの編集が必要だったりする部分もSWELLならマウス操作だけで設定できることが本当に多いので、HTMLの知識がない人にこそSWELLをおすすめしたいです。
失敗しないワードプレステーマ選びをするために
おすすめのワードプレステーマを探すとSWELLがおすすめされている情報がまだまだ少ないなと思います。
今回のように一つひとつの機能を比べてみると、SWELLは本当にいいワードプレステーマだなとつくづく思うので、もっとおすすめテーマとして広まって欲しいです。
サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
ここまで読んでいただきありがとうございました。
もしこの記事がお役に立ったのなら、下のバナーからSWELL公式サイトの訪問お願いできますか?
ブログ継続のやる気につながります。










