こんにちは。
THE THORを購入するか迷ってますか?
おすすめワードプレステーマ探すと「THE THOR おすすめ!」ってよくブログで紹介されているから気になりますよね。
斯く言うわたしもはじめて購入したワードプレステーマはTHE THORです。
が、購入して1ヶ月足らずでTHE THORでブログを続けることを断念。
正直購入して後悔してました。
(高かったのに!)
でもせっかく購入したので、THE THORのどこが自分に合わなかったのか、情報発信した方がこれからワードプレステーマ買おうとしている人の役にも立つかなと思い、THE THORの紹介記事を書き続けてます。
(たぶん30本くらい?)
なぜ THE THORで挫折したのか?
THE THORで断念した理由は簡潔に言うなら「とにかく書くのが大変!」ということに尽きます。
当たり前ですけど、ブログって記事書かなきゃはじまらない。
それなのに、THE THORで記事書くとテキストの装飾とか思い通りにできなくて、時間だけやけにかかる状況…。
『これは私には使いこなせない』と、割と早く見切りつけました。
でもブログは続けたかったので、『もっと書きやすいワードプレステーマはないものか?』って再度調べてみて、たどり着いた答えが『SWELL』でした。
SWELLの魅力は「書きやすさ」
SWELLのいいところはたくさんあるのですが、一言で言うなら「書きやすい」ワードプレステーマであることです。
とにかく記事を書く作業でストレスが掛かりません。
このボックス装飾もマウスでポチポチするだけで作ることができます。
(これ、当たり前じゃないですよ!)
言葉を尽くすより公式サイト見てもらう方が早いかと…
本題!「ボーダー」機能でTHE THORを徹底検証
ここまでの紹介で「SWELLいいね!」って思ってもらえたら嬉しいですが、それでもTHE THORが気になる人はいるでしょうし、わたしがポジショントークでSWELLをおすすめしているのでは?と疑う人もいるかと思います。
そこでここからは、THE THORとSWELLで同じ機能を使って、どちらが使いやすそうか検証してみたいと思います。
機能一つに絞っての比較なので、総合評価とは言えませんが、その分、実際の使用感をイメージしやすい思います。
(単純に機能の解説記事としても活用できると思います。)
今回は、文章の強調やコンテンツのグルーピングに役立つ「ボーダー」機能で比較してみました。
「ボーダー」は使用頻度の高い機能なので、比較する際はデザインだけでなく、使い勝手の良さも重要ですね。
この記事のSWELL公式マニュアルはこちら
サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
THE THORのボーダーデザイン
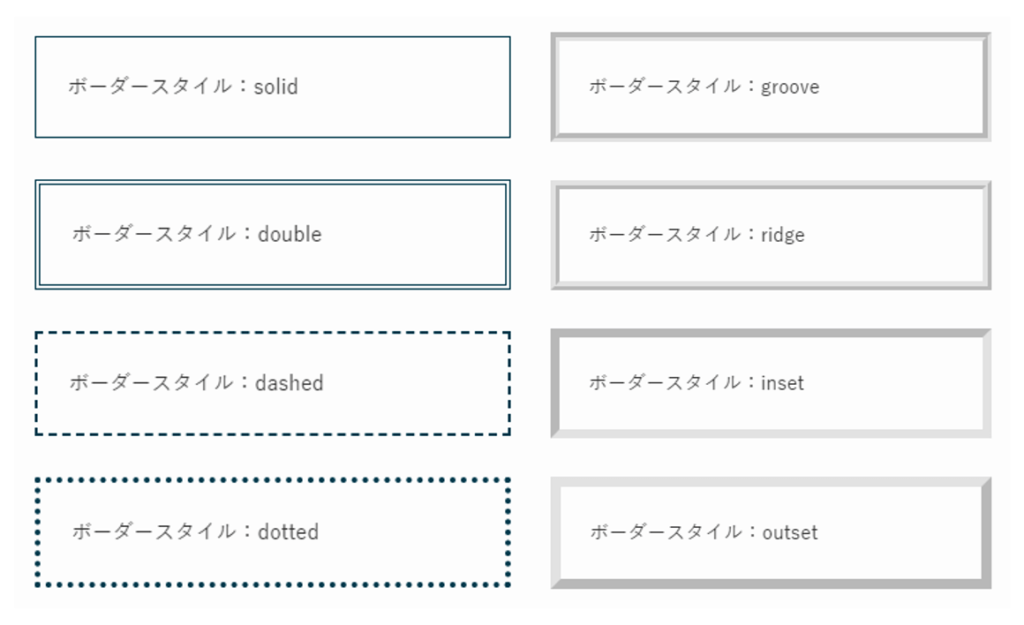
THE THORのボーダースタイルは全18種類です。
線の色は91種類用意されています。
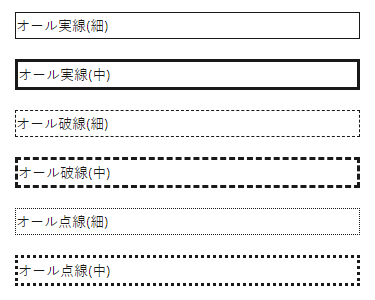
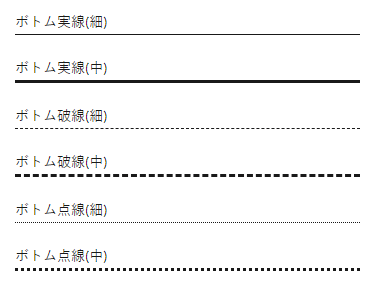
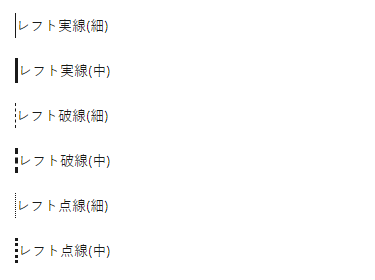
- ボーダーのスタイル
-
18種類のボーダーの内、囲い線のボーダーは6種類です。
残りはアンダーラインと左縦線のスタイルです。
囲い線

下線

左縦線

- 線の色
-
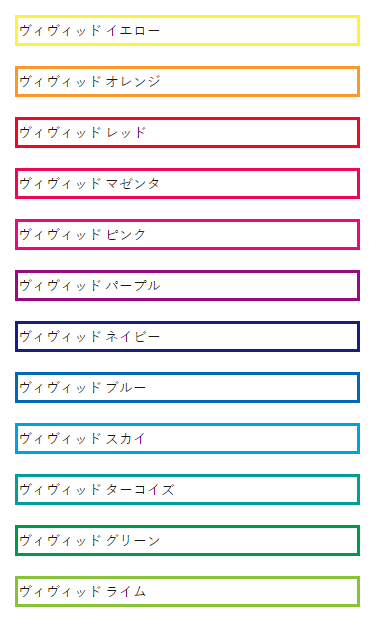
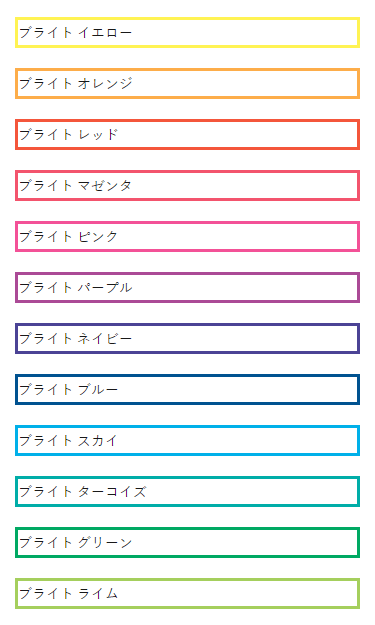
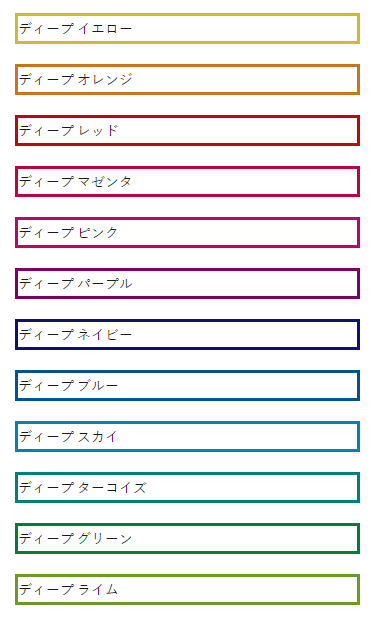
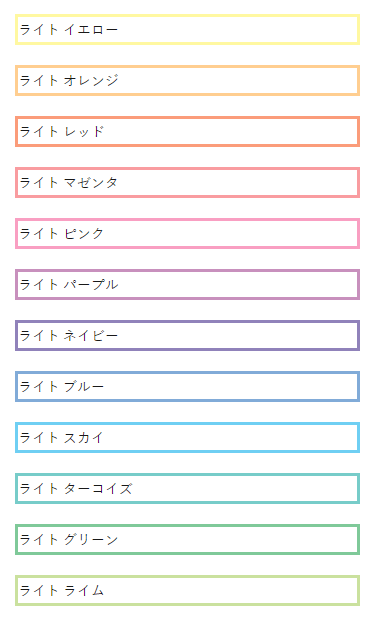
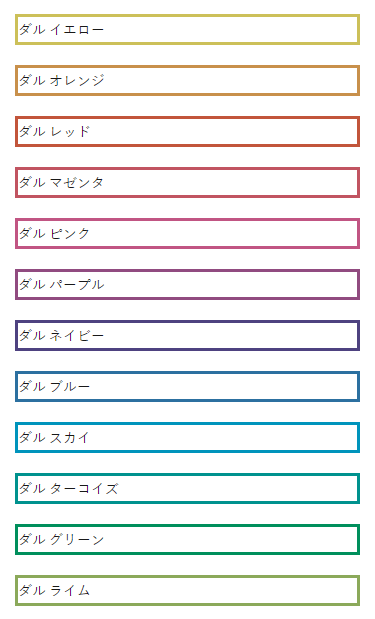
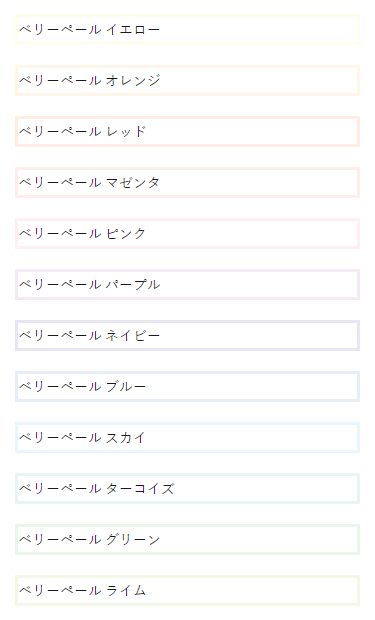
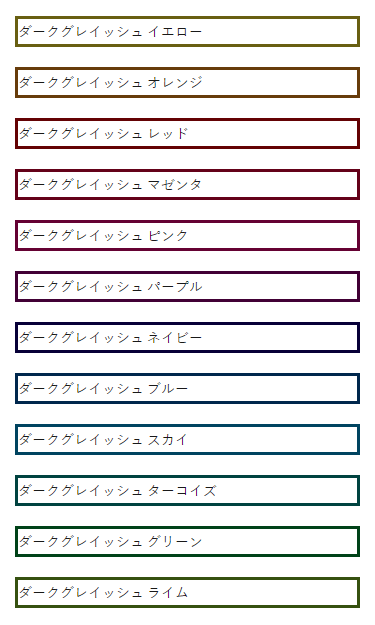
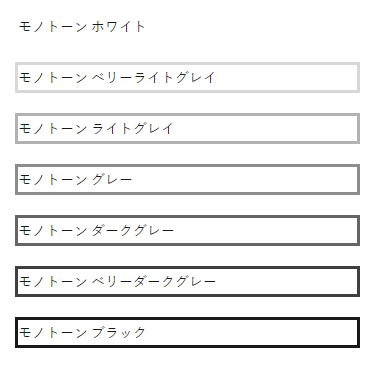
7系統12色、モノトーン7色の合計91色が選択できます。
押すとカラー見本が開きます
ヴィヴィッドトーンブライトトーンディープトーンライトトーンダルトーンベリーペールトーンダークグレイッシュトーンモノトーン
SWELLのボーダーデザイン
SWELLでは「エディター設定」でスタイル・線の太さ・線の色を設定することができます。
- ボーダーのスタイル
-
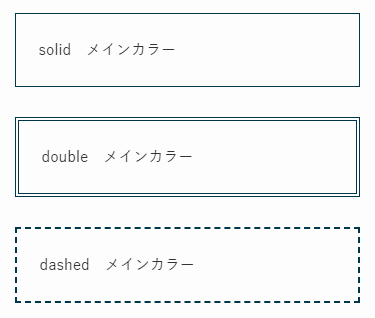
8種類のスタイルから選びます。

右側のスタイルは扱い難しそう - 線の太さ
-
1px単位で任意の値を設定できます。
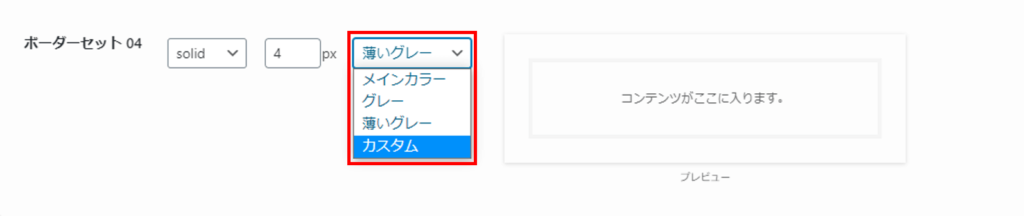
- 線の色
-
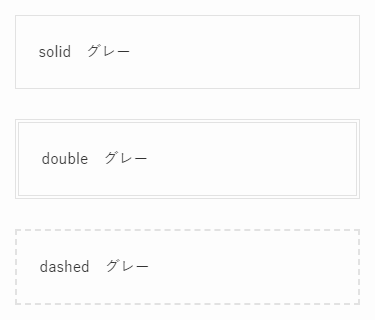
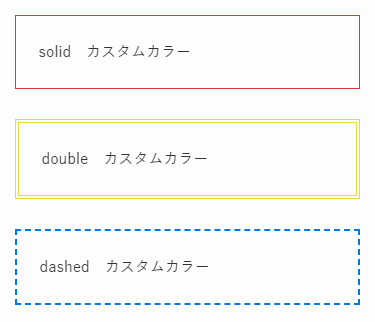
指定の3色とカスタムカラーで設定できます。
メインカラー

メインカラーと同期します。 グレー

-
薄いグレー

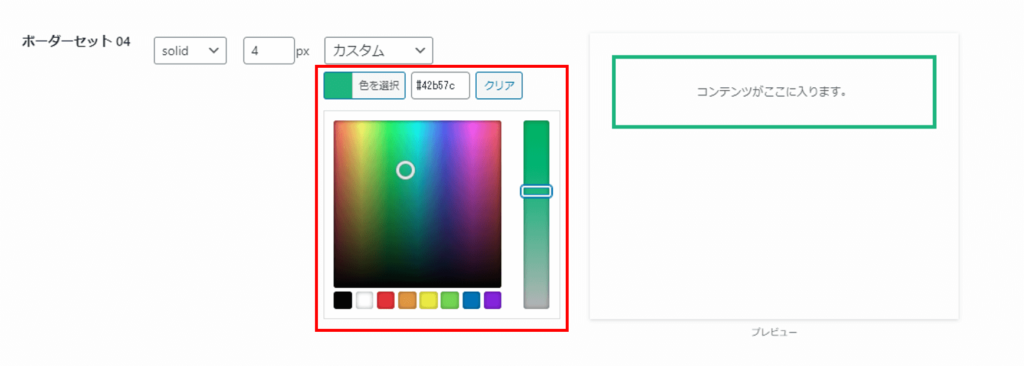
カスタム

カラーパレットで自由に調整可能
THE THOR ボーダーのカスタマイズ方法
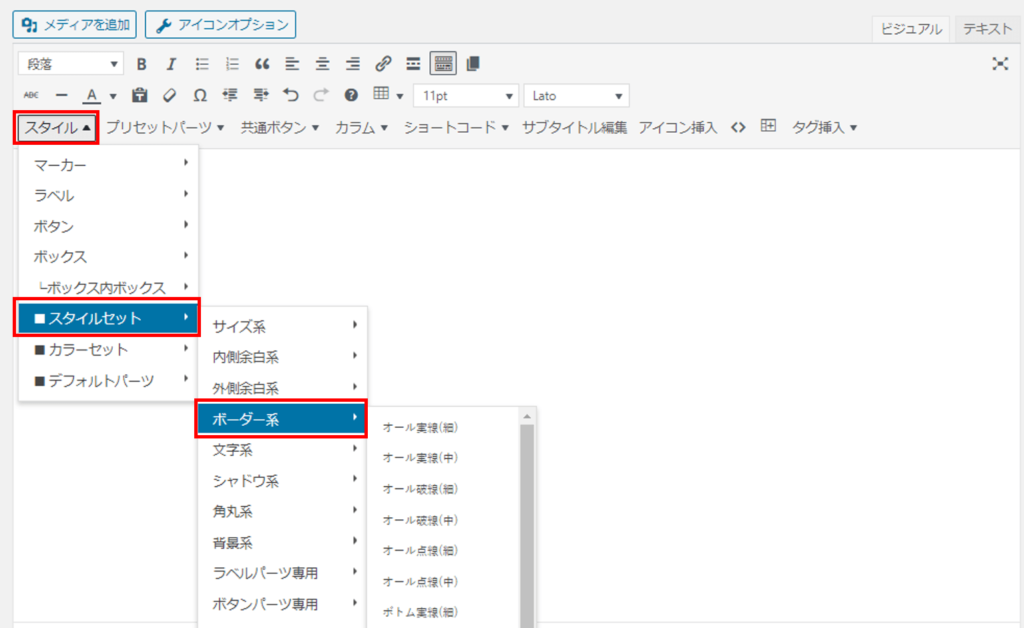
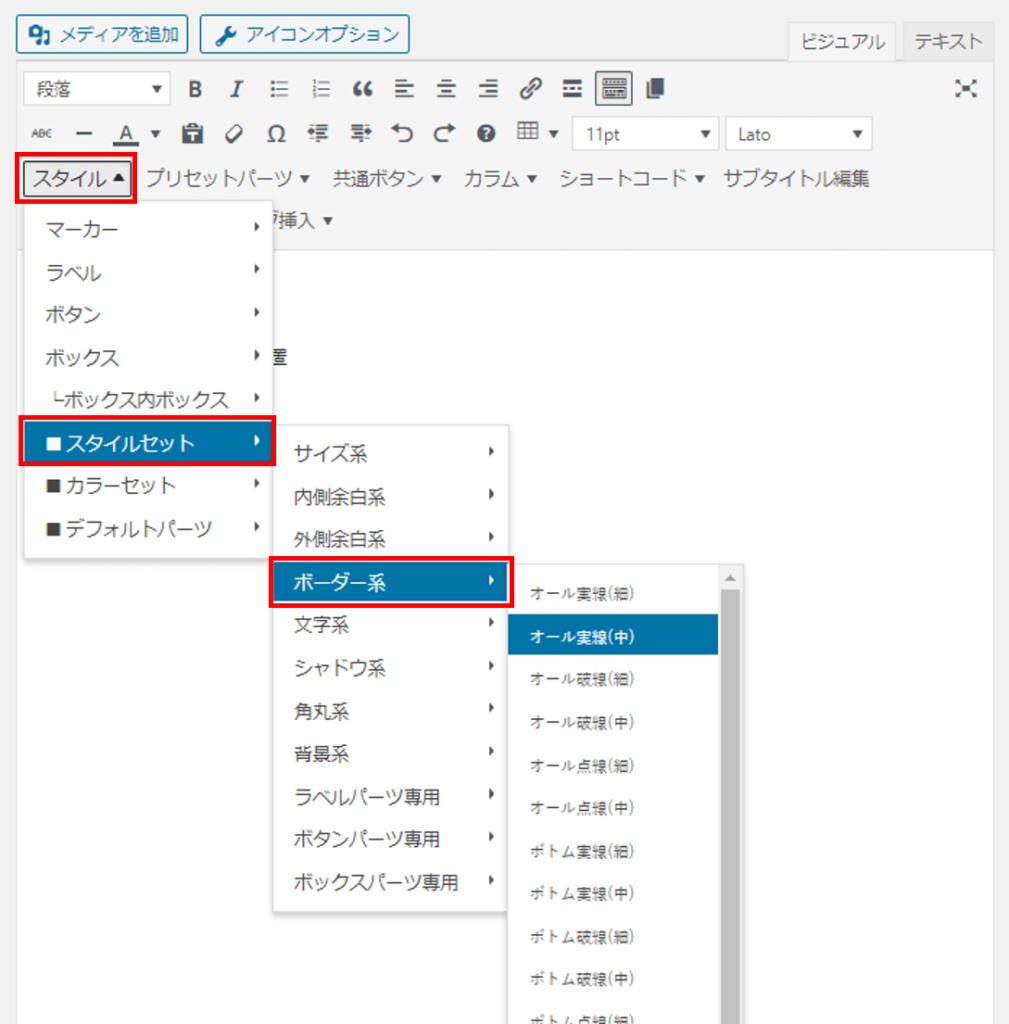
THE THORのボーダーはエディターツールバーの「スタイル」から線のスタイルと線の色を組み合わせることで作ることができます。
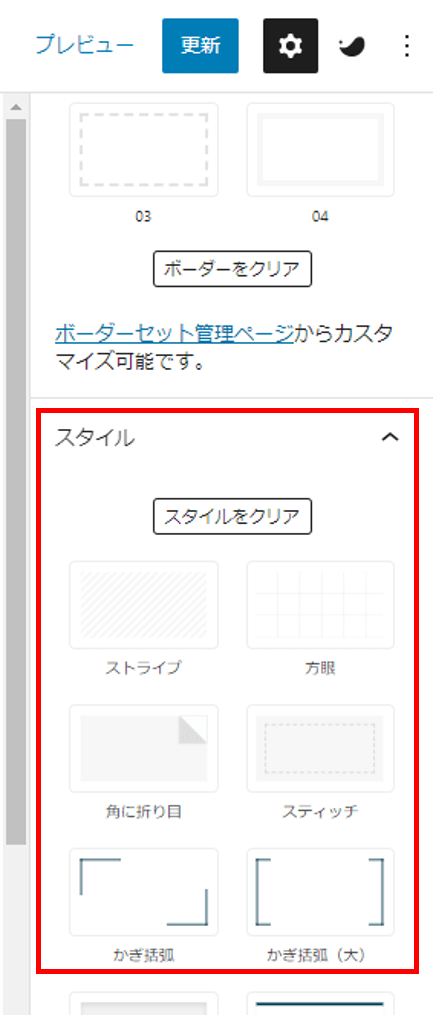
- ボーダーのスタイル設定
-
「スタイルセット>ボーダー系」から選択

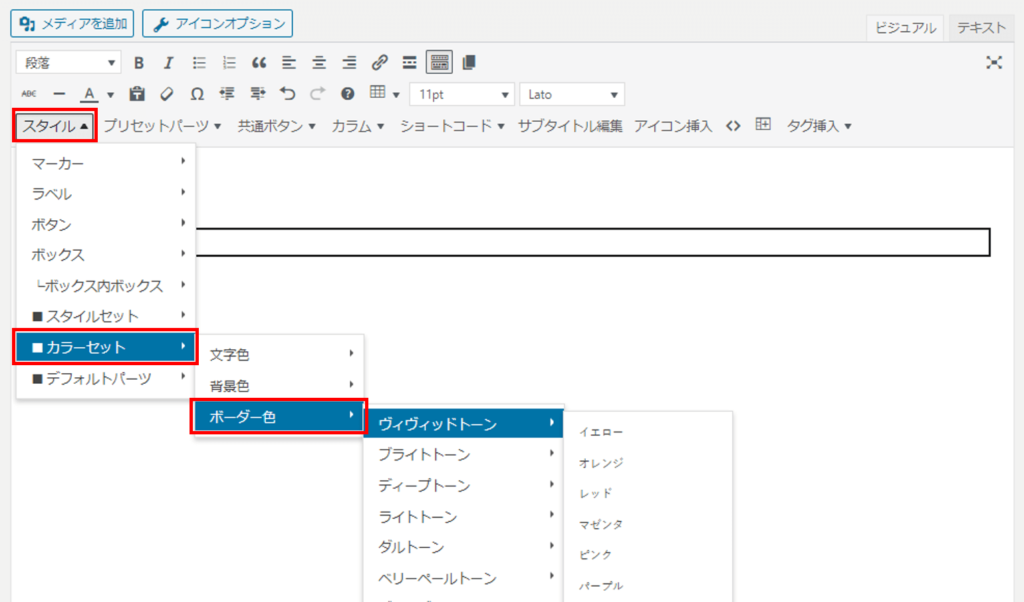
- ボーダーカラーの設定
-
「カラーセット>ボーダー色」から選択

ただ、毎回このやり方でボーダーを作成していると手数が多すぎて大変です。
THE THORにはカスタマイズしたボーダーを登録しておく機能がありますが、、登録上限は10個までです。
ボーダーの登録方法
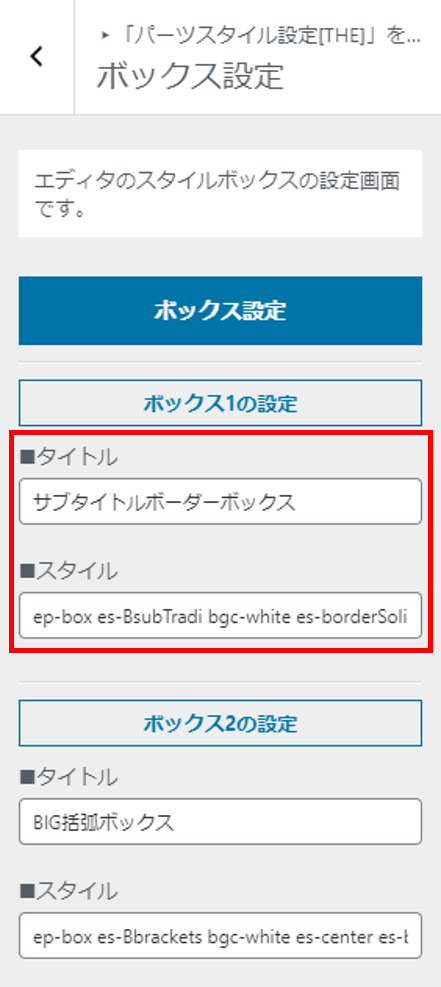
ボーダーの登録は、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「ボックス設定」で行います。

ボックス設定には10個のボックスのタイトルとスタイルの入力欄があり、スタイル欄のコードを変更することで、登録するボックスのデザインを変更することができます。

THE THORではボーダーはボックス装飾の一部として扱われているため、この10個の枠をボーダーとその他のボックスでシェアする必要があります。
よく使うであろうボックスはその他にも結構あります…
- サブタイトルボックス
- FAQボックス(しかもTHE THORはQとAでボックスが別)
- 注意喚起ボックス
- アナウンスボックス
そのため色違いの同系統ボックスを登録する余裕はあまりないと考えてください。
いろいろなデザインを簡単に設置したい人にとっては、この10個の枠のやりくりで苦労するかと思います。
SWELL ボーダーのカスタマイズ方法
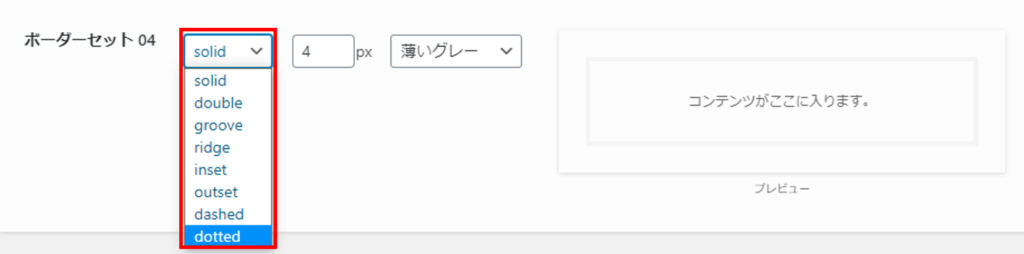
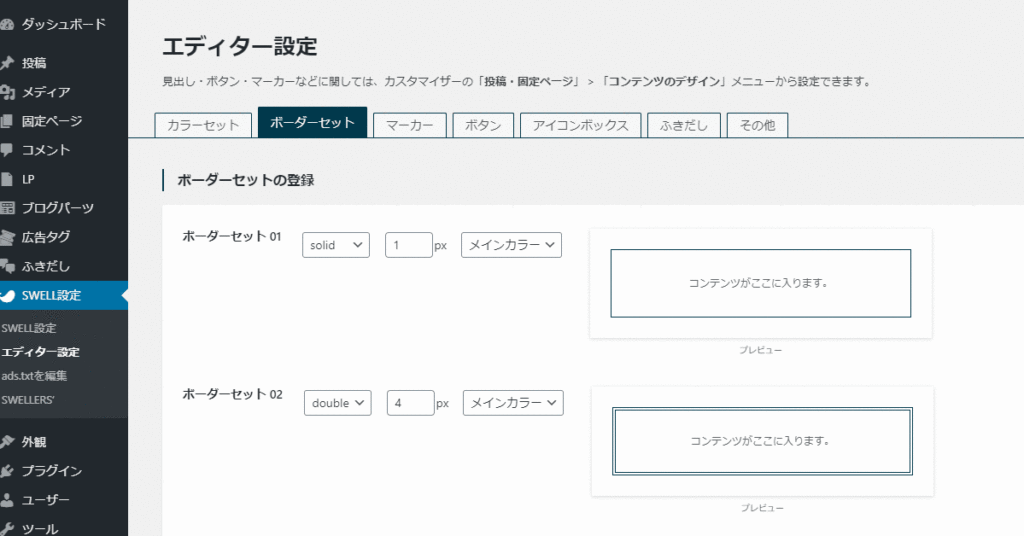
SWELLのボーダーは「SWELL設定」>「エディター設定」でスタイル・線の太さ・線の色を設定できます。

- スタイルの設定
-
プルダウンメニューの8種類から選びます。

- 太さの設定
-
1px単位で任意の値を入力します。

- 色の設定
-
プルダウンメニューの4種類から選びます。

カスタムではカラーパレットで自由に色を設定できます。

カラーパレットが表示される
SWELLのプレビュー機能がとっても便利!
SWELLではボーダーをカスタマイズすると横のプレビューでイメージを確認することができます!
その場で調整したデザインの出来上がり具合が確認できるので設定が簡単・楽しいです!
プレビューの様子(クリックすると動きます。)

THE THORボーダーの使い方
ボーダーを新規で設置

オール実線(中)ボーダーが新規で設置されました。

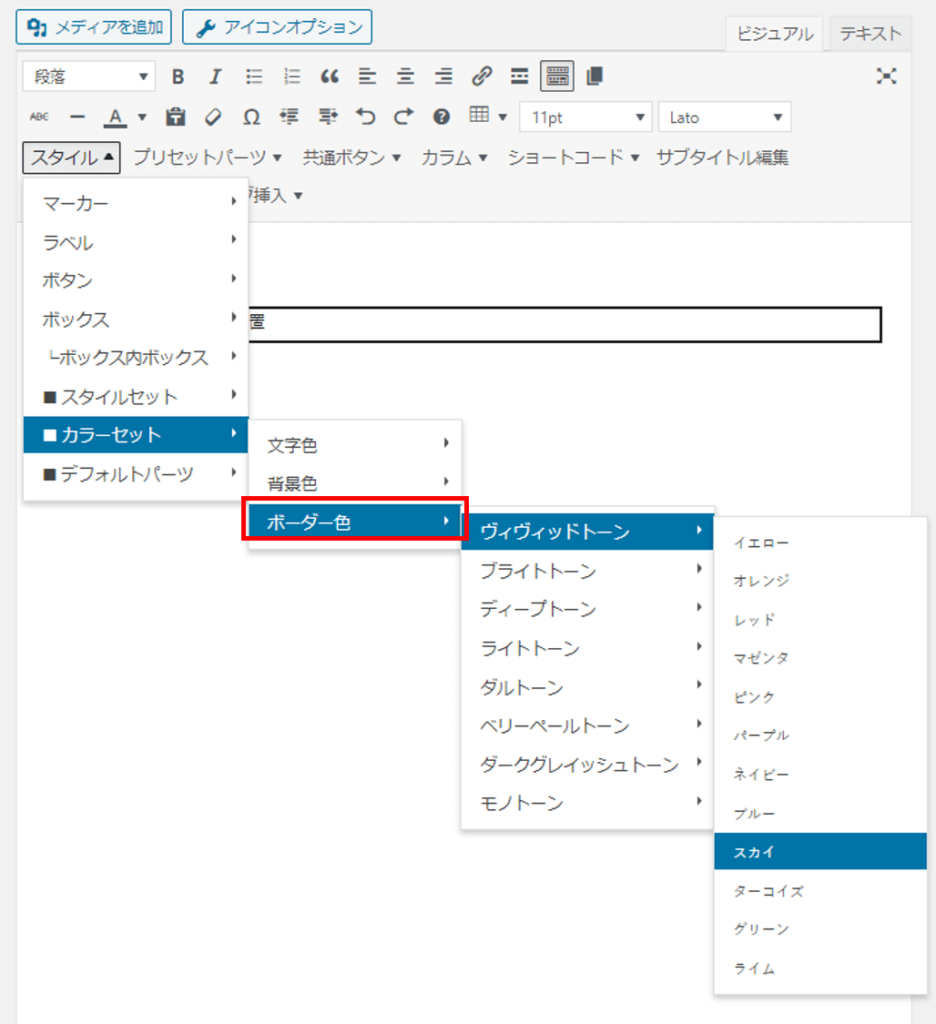
ボーダーの線の色や背景色を追加する場合は「スタイル>カラーセット」から設定します。
ボーダーカラーの設定

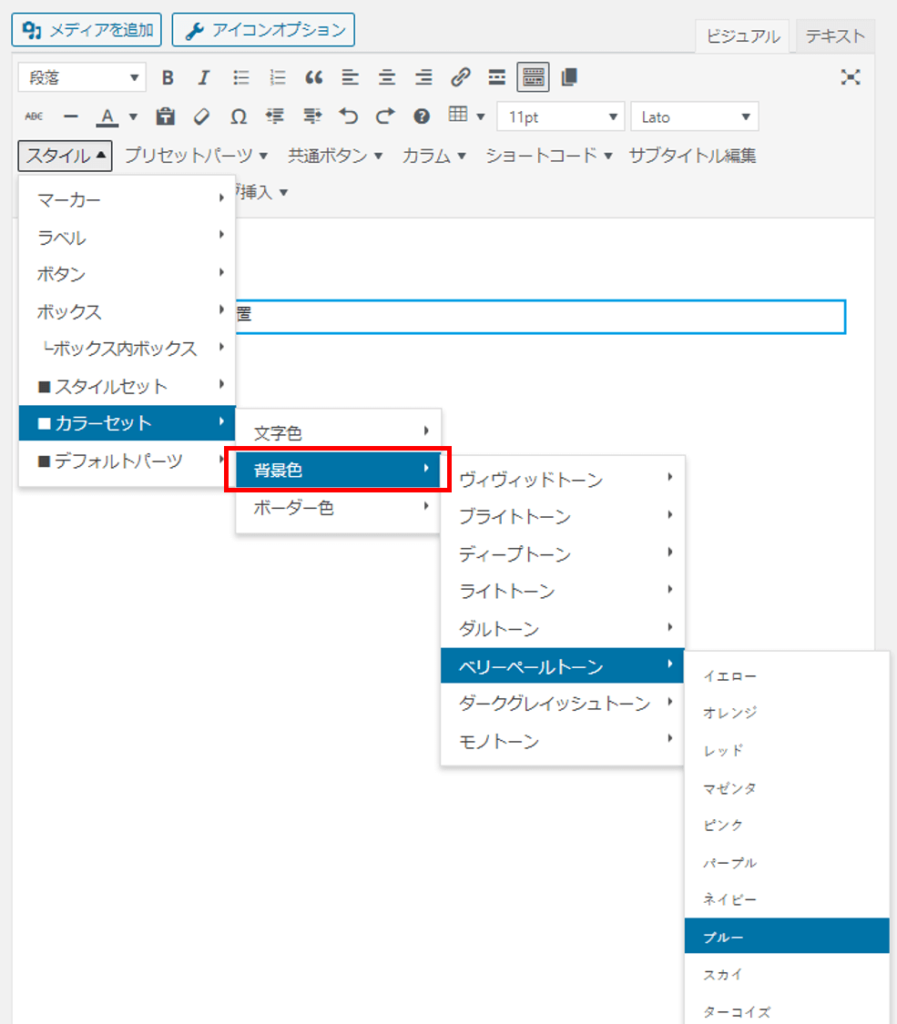
背景色を設定

ボーダーカラーと背景色が追加されました。

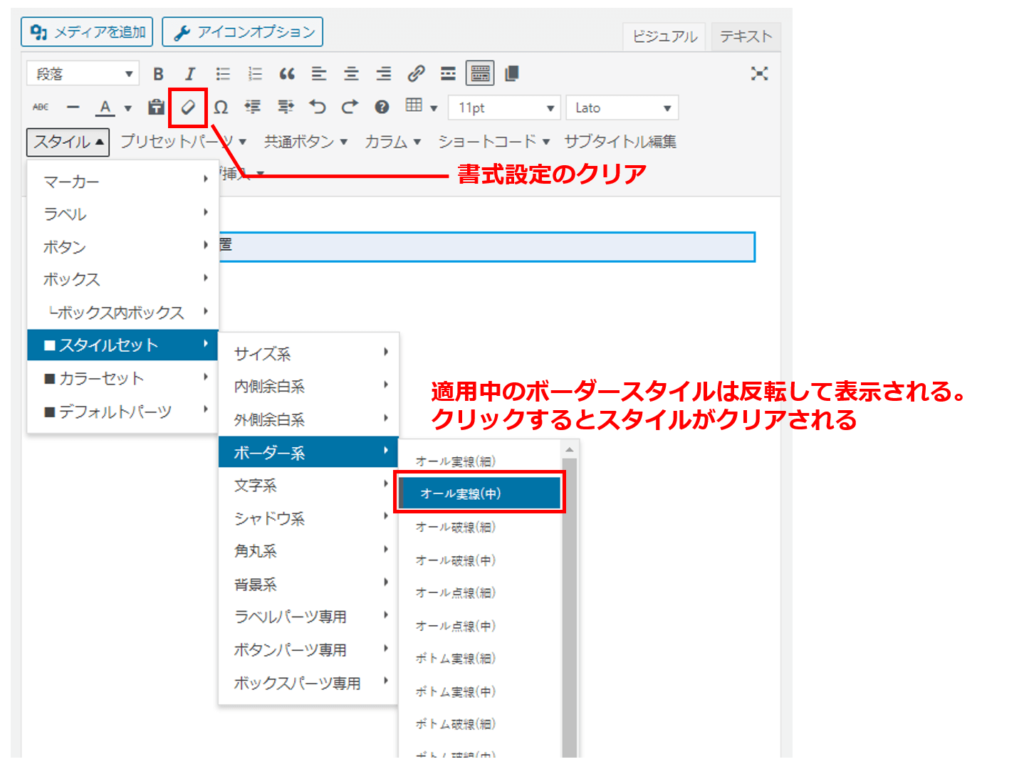
一度設置したボーダーを別のボーダーに変更する
「書式設定のクリア」か「スタイル」から適用中のボーダースタイルとカラーセットをもう一度クリックするとボーダーが解除されます。



これでボーダーの変更が完了しました。

【注意】THE THORでは同箇所に複数のボーダースタイルが適用されてしまう
THE THORは同じ個所に複数のスタイルを設定できる仕様となっています。
この仕様のおかげで、さまざまなスタイルのボーダーを作ることができるのですが、その反面、ボーダースタイルの上書きができないという短所にもなっています。
どういうことなのか、実際にお見せしてご説明します。
複数のボーダースタイルが適用される例
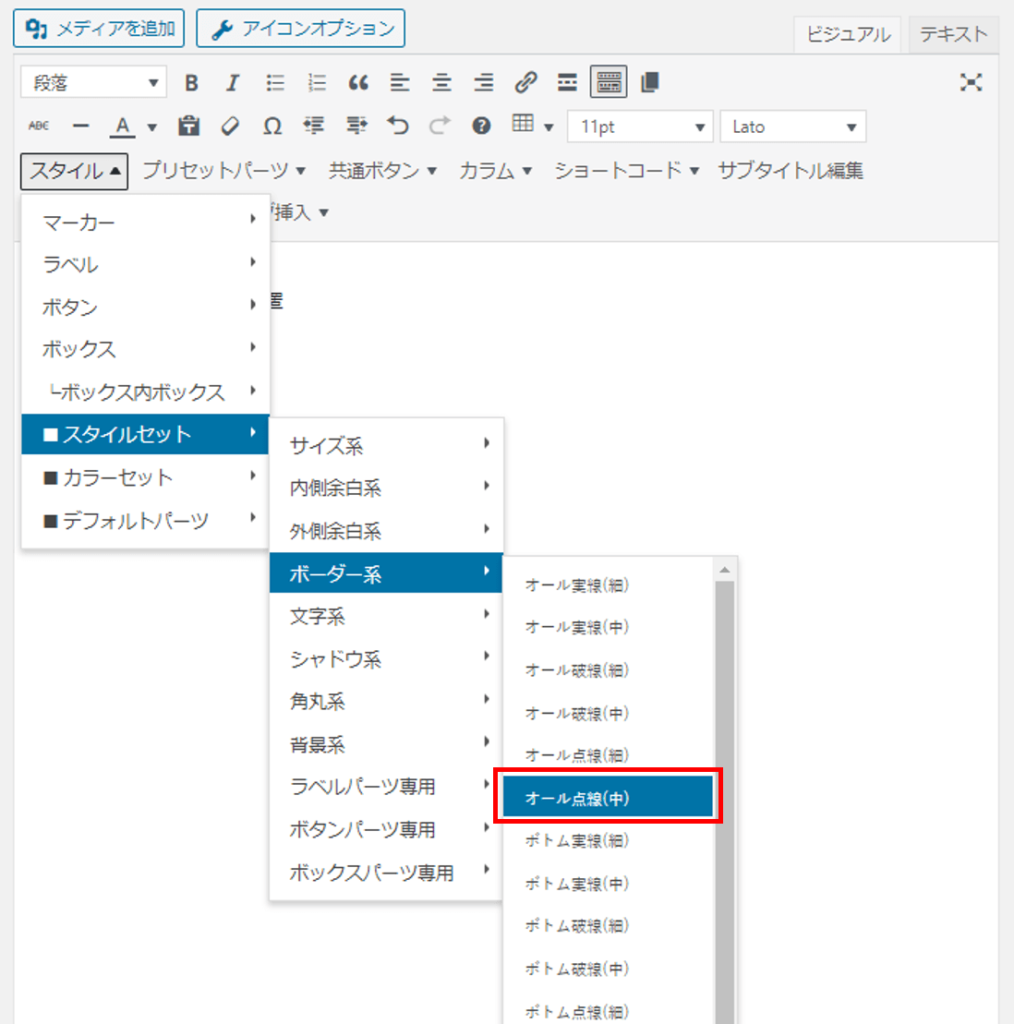
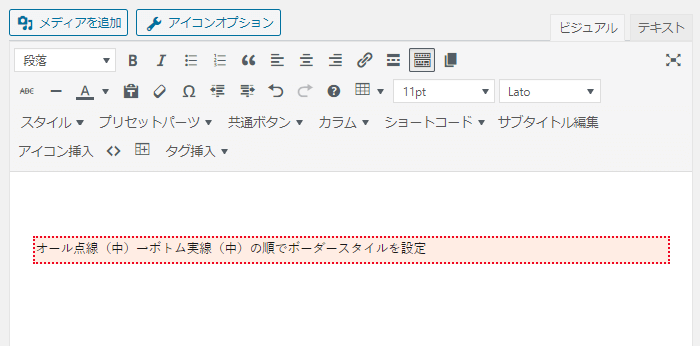
オール点線(中)→ボトム実線(中)の順でボーダースタイルを設定します。

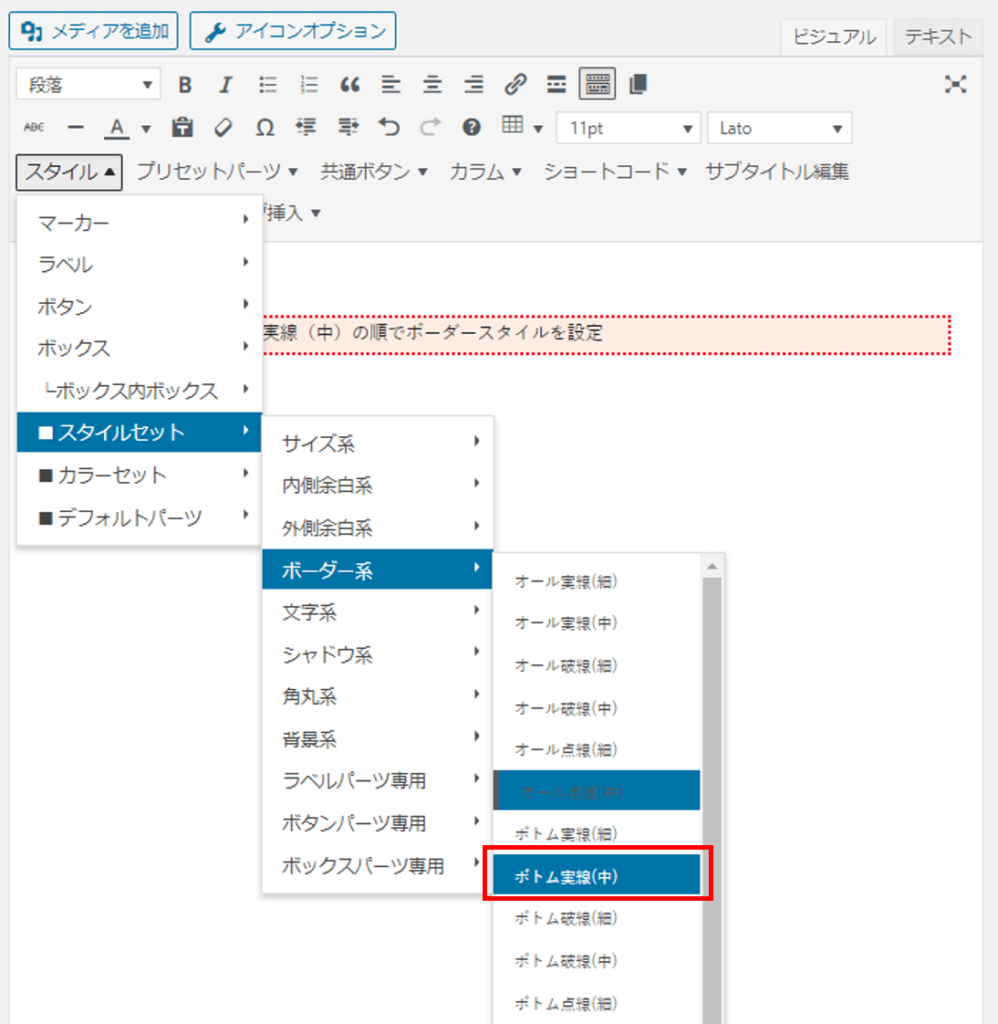
オール点線(中)のボーダーボックスを選択した状態で、「スタイル>スタイルセット」から「ボトム実線(中)」を選択します。

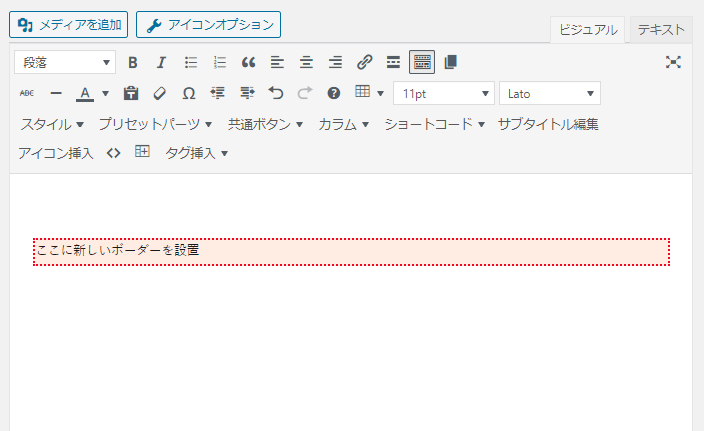
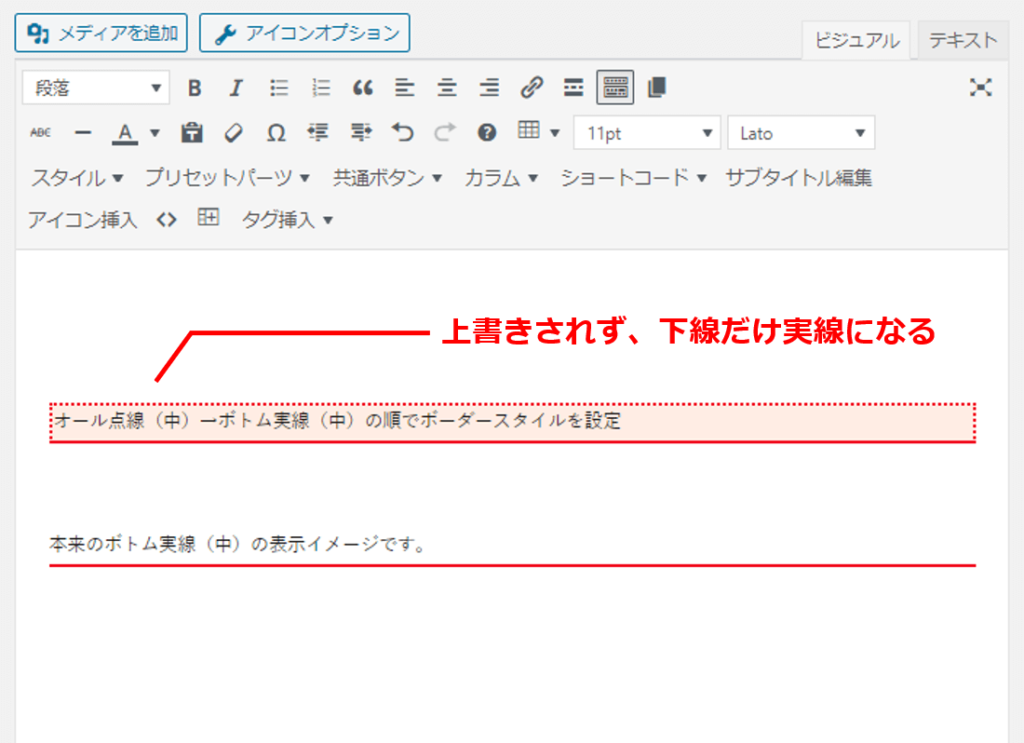
すぐ下に「ボトム実線(中)」だけのボーダーボックスを設置しました。
見比べると、ボーダースタイルが上書きではなく、追加されていることがお分かりいただけると思います。

このように、THE THORではひとつのボーダーに別のボーダーを適用すると、スタイルの「上書き」ではなく「追加」されていく仕様となっています。
この仕様と使い手の期待する動作に大きなズレがあるなと思いましたので詳しく解説させていただきました。
THE THORでボーダーを設置する場合は、変更手順に気を付けてください。
SWELL ボーダーの使い方
SWELLのボーダーの使い方はとにかく簡単です。
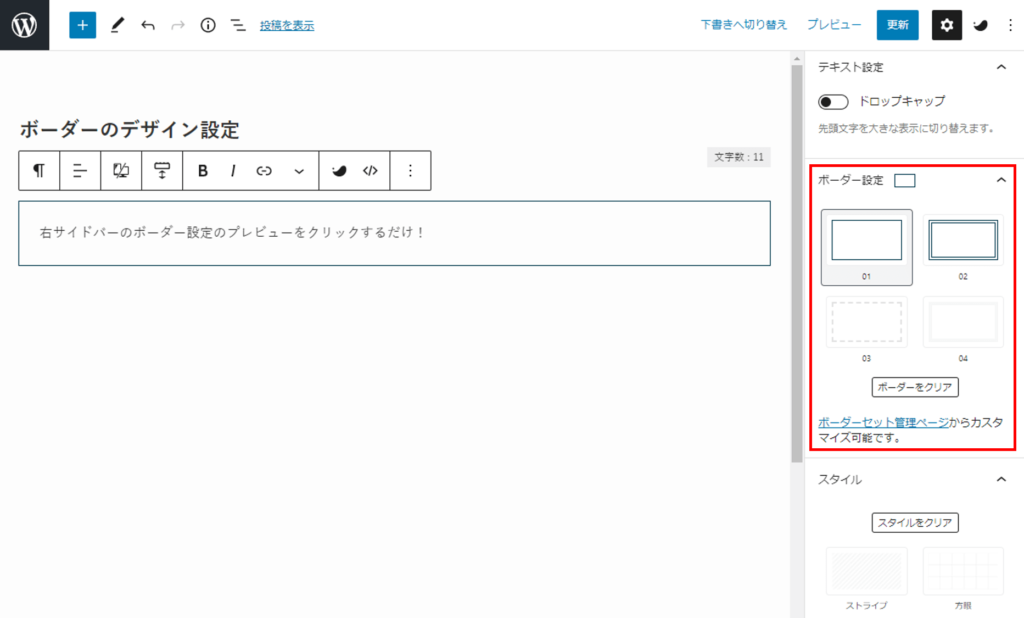
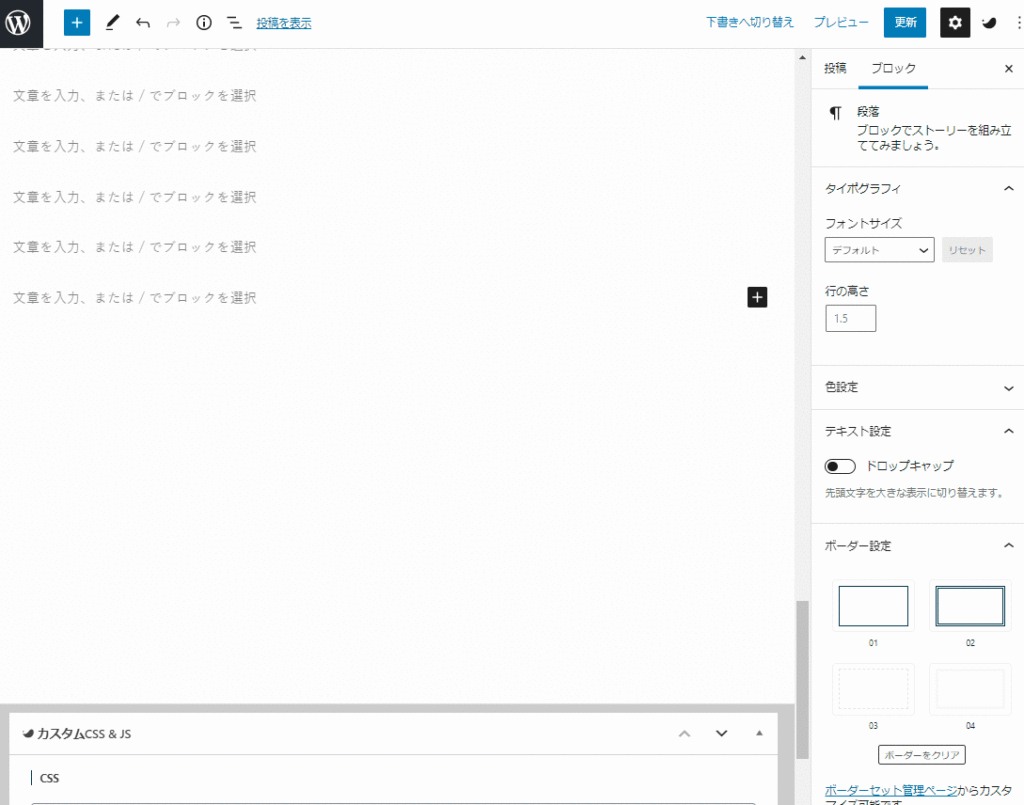
エディターでブロックを選択したら右側のサイドバーにある「ボーダー設定」の中から使いたいボーダーをクリックするだけでOKです。
ボーダーセットで登録した4つのボーダーが表示されます。

実際の操作感気になる方は次のページご覧ください。 本当にサクサク設定しているのがわかると思います。


組み合わせ例
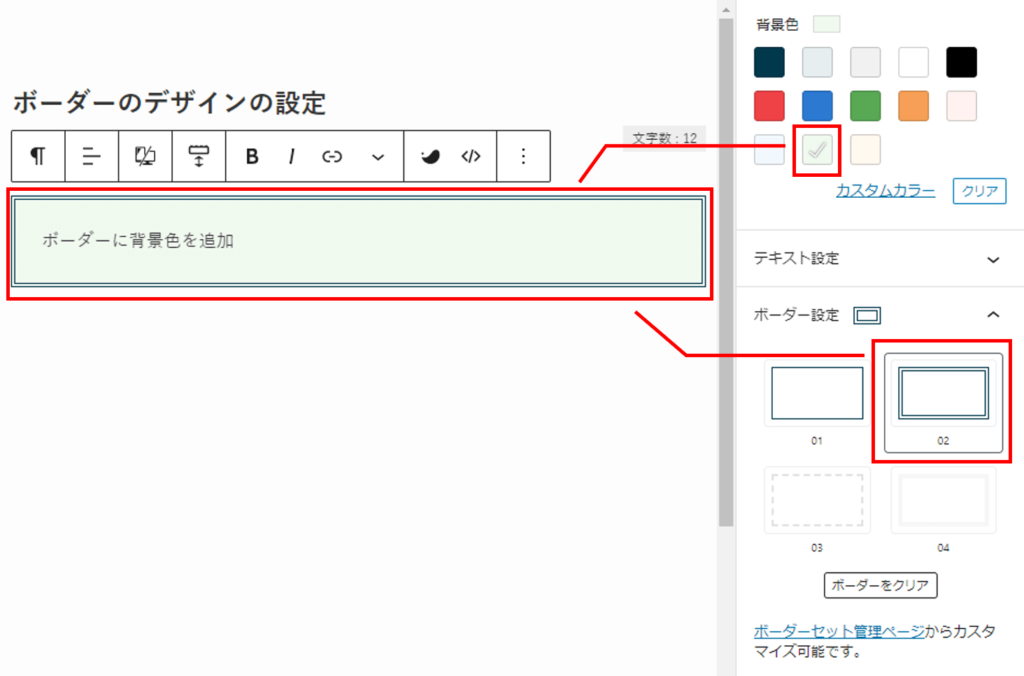
ボーダーに背景色を追加

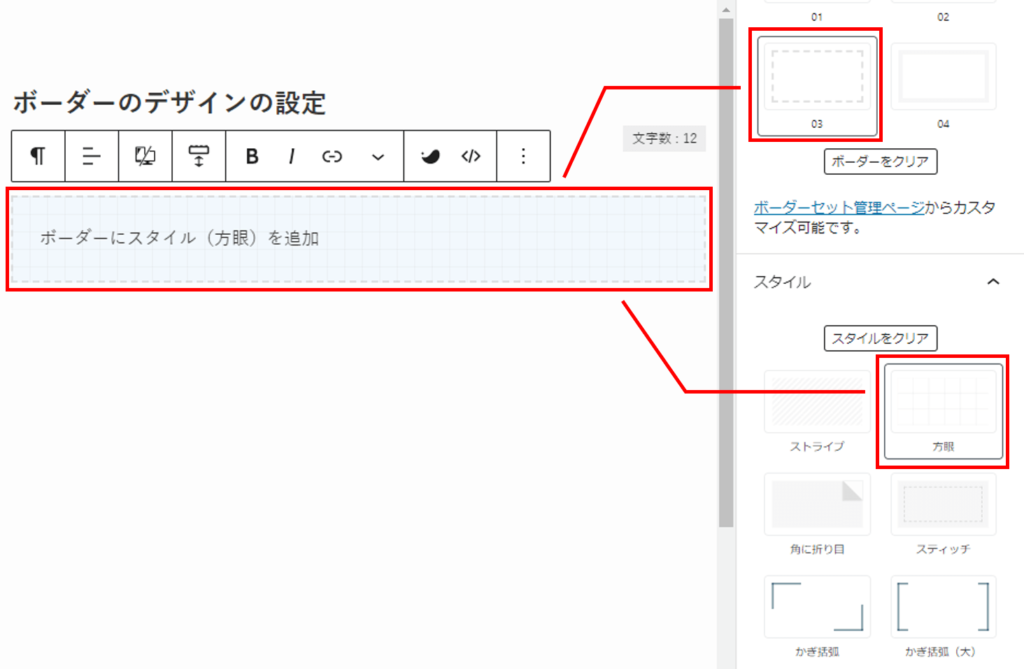
ボーダーにスタイル(方眼)を追加

その他のブロックもプレビューしながらサクサク設定できます!
(すばらしい!楽しい!)
クリックすると動きます。

まとめ
THE THORはボックスの登録上限が心細い
ご紹介した通りTHE THORは一からスタイルを設定していくとかなり手数が必要な仕様となっています。
ドロップダウンメニューの数もかなり多いので、選択するだけでかなり大変です。
この手間を解決するために「パーツスタイル設定[THE]」で好きなスタイルのボックスを登録しておく訳ですが、その上限は10個までです。
しかもこの10個の枠はボーダーだけでなく、その他のボックスと合わせて10個なので、設定したいボックスを全部登録する余裕はないと思います。
THE THORは設置前にプレビューを確認できない
THE THORはボックスやスタイルのプレビュー機能がないため、実際に設置しないと、どんなデザインなのか分かりません。
さらに困るのは用意されている色の名称がわかりづらいところです。
ダルトーンのスカイ、ベリーベールトーンのライムって表示されてもピンときません。
THE THORには91種類の色が用意されているのですが、メニュー階層が「色のトーン>カラー」の順になっているので、この順番変えた方がいいのではないでしょうか?
「レッド系>ディープトーン」といった具合です。
カラー先に提示してもらって、次の階層でトーン選ぶ方がイメージ付きやすいです。
(トーンの階層では明るさ順に上から並べるでしょうからなお分かりやすいかと。)
他所のブログでTHE THROの紹介記事を読むと、「慣れが必要」とか見かけますが、こういうところがひとつ原因な気がします。
SWELLは圧倒的に使いやすい
今回ご紹介した通り、SWELLではボーダーのデザインをプレビューで確認しながらカスタマイズすることができます。
またボーダーの設置手順もエディターの右サイドバーに表示されるプレビューをクリックするだけという手軽さです。
(直感的に操作できるってほんとすばらしい!)
- デザイン調整はマウスでクリックするだけ!
- 調整したデザインがその場で確認できる!(プレビュー機能最高です!)
- 使いたいボーダーはクリックするだけで設置完了!(変更も簡単!)
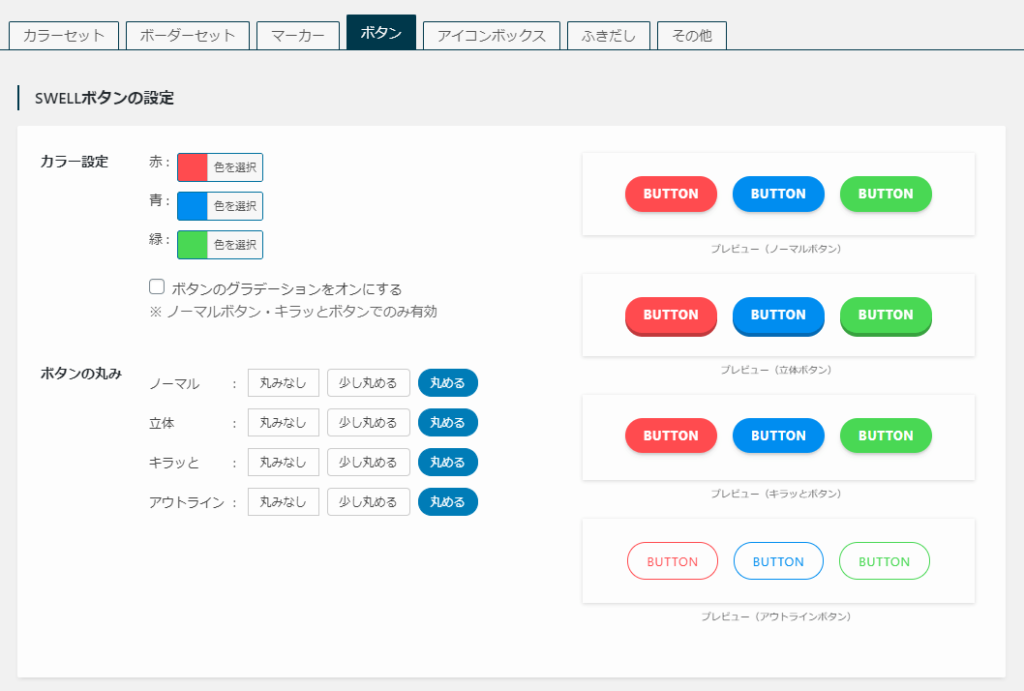
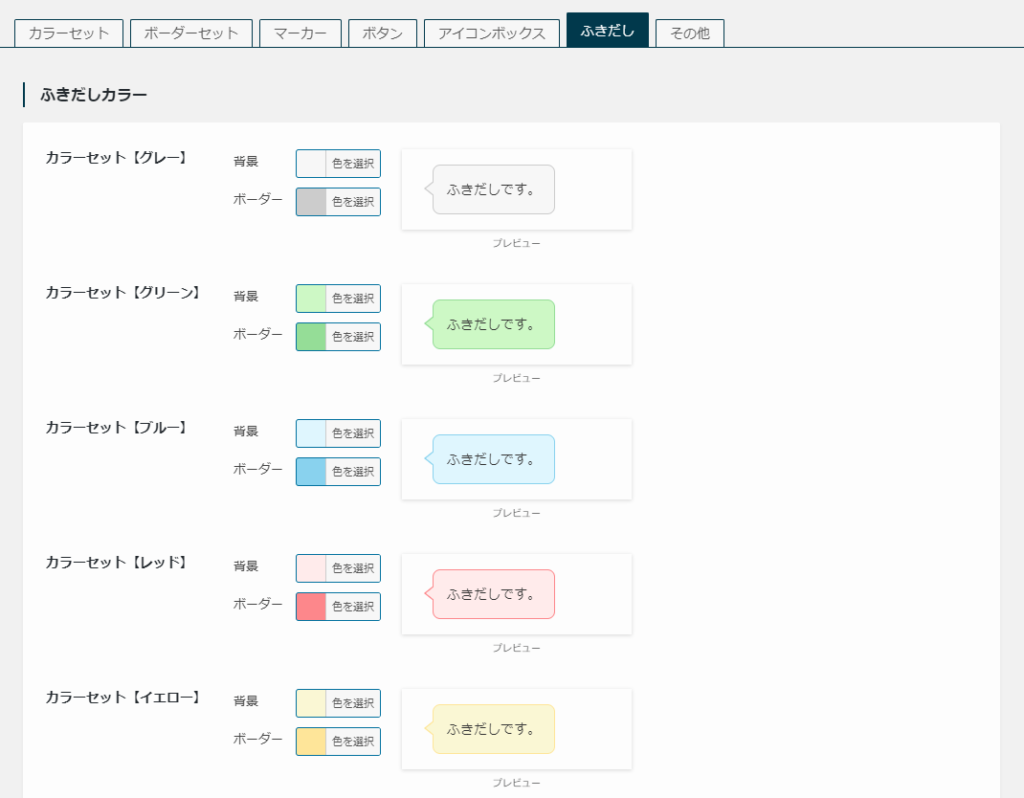
「エディター設定」ではボーダー以外にもボタンやふきだしなどさまざまな要素のデザインを調整できるのですが、すべての要素でプレビュー機能が付いています!


色やスタイルを変更したらその場でプレビューできるので、デザインの調整がとにかく簡単!かつ楽しいです!
SWELLはこういう細かいところにこだわりが詰まっていて、使っていて嬉しくなります!
SWELLならブログを書くことがきっと楽しくなるはず!
最新のブロックエディター『Gutenberg』に完全対応しているSWELLは本当に書きやすいです。
(SWELLではじめて記事書いたときは心底感動しました。)
他のテーマだとコードや追加CSSのカスタマイズが必要なデザインもSWELLならマウス操作で設定できます。
デザインにかかる時間が削減できた分、本来の執筆作業に集中できるようになりました。
そして、SWELLにはブログがより書きやすくなるオリジナルブロックがたくさん用意されています。
楽しく書けるってブログを続けていくためにすごく大切なことだと思います。
ブログを続けていくことに不安がある方にこそSWELLおすすめです!