この記事を読んでいる方はワードプレステーマ、特にTHE THORが気になっているのではないでしょうか?
もしTHE THORを購入することに不安があるなら、きっとこのブログはお役に立てると思います。
結論からお伝えすると、今の時点で、THE THORはおすすめのワードプレステーマではありません。
THE THORはリリース当初こそ素晴らしかったのかもしれませんが、今ではもっと使いやすいワードプレステーマが登場しています。
では、今おすすめのワードプレステーマは?と尋ねられたら、迷わずSWELLと答えます。
おすすめする、しないを明言するからには、その根拠となる情報もしっかり提示したいと思います。
ワードプレステーマの比較記事は無数にありますが、そのほとんどがサマリーの比較情報です。
サマリーの情報が悪いわけではありませんが、短時間で大枠の違いが把握できる分、具体的な違いについて把握することは不得手です。
対してこのブログでは機能一つひとつにフォーカスして、ワードプレステーマの違いを紹介しています。
あたかも実際に使ってみたかのような読後感を得てもらうこと目指して記事にしてますので、他の比較記事よりも具体的な違いを知ることができるはずです。
本題!「ボックス」機能で徹底比較
今回は伝えたいことを見やすくまとめる「ボックス」機能でTHE THORとSWELLを比べてみたいと思います。
使用頻度の高い機能なので、デザインだけでなく、使い勝手の良さも確認するようにしましょう。
この記事のSWELL公式マニュアルはこちら
サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
デフォルトのボックスデザイン紹介
THE THORとSWELLのデフォルトのボックスデザインを一部紹介します。
THE THOR ボックス
- デフォルトのボックス
-

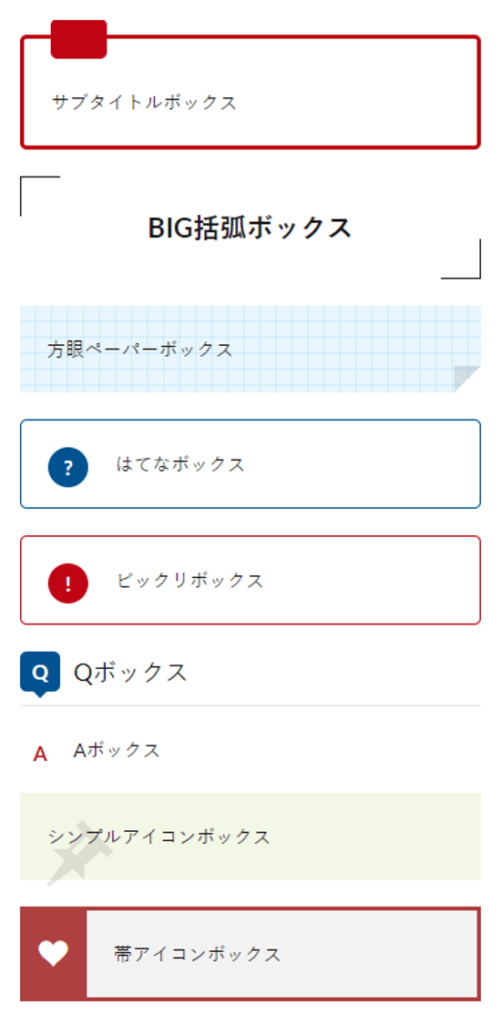
デフォルトのボックス THE THORではパーツスタイル設定で10種類のボックスが登録されています。
- プリセットパーツのボックス
-

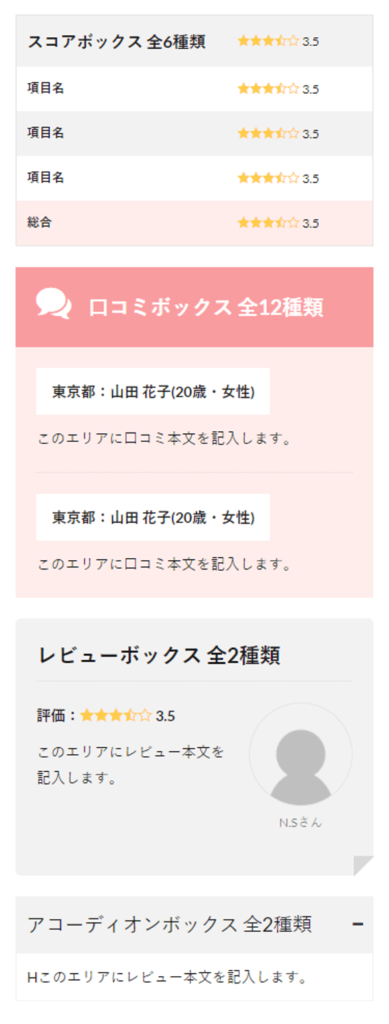
プリセットパーツのボックス プリセットパーツの種類- スコアボックス(SWELLにはない!)
- 全6種類
- 口コミボックス(SWELLにはない!)
- 全12種類
- レビューボックス(SWELLにはない!)
- 全2種類
- アコーディオンボックス
- 全2種類
- スコアボックス(SWELLにはない!)
SWELL ボックス
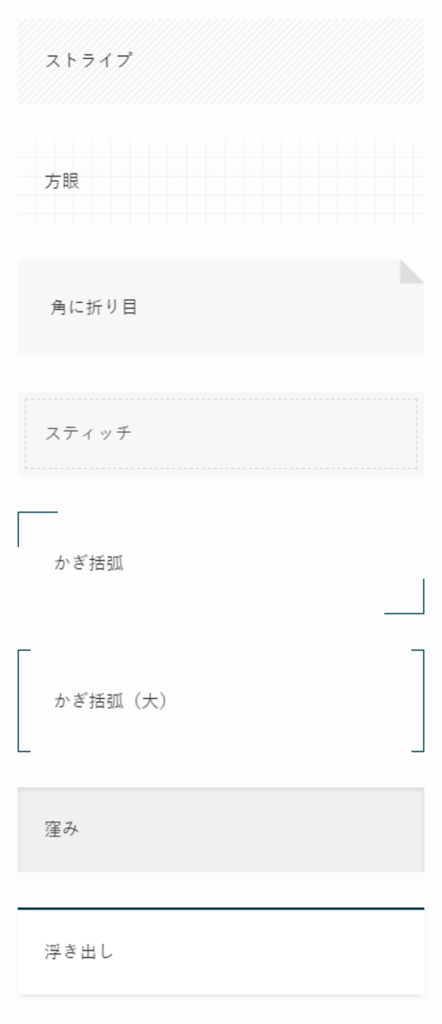
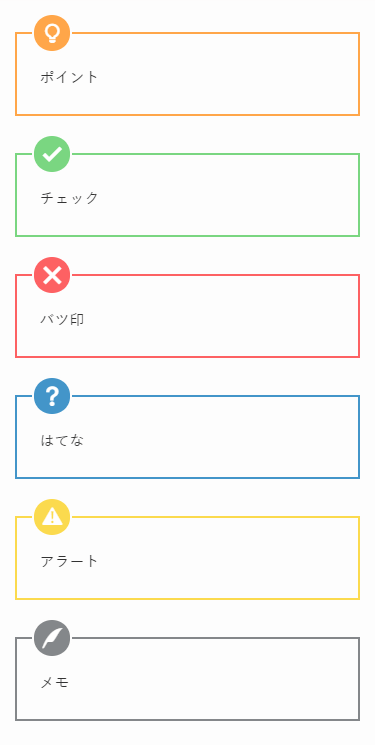
- シンプルなボックス
-

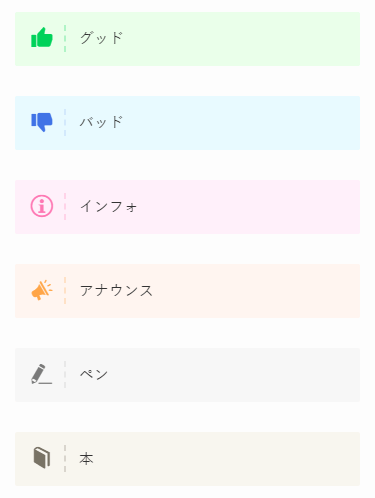
シンプルなボックス - アイコンボックス(小)
-

アイコンボックス(小) - アイコンボックス(大)
-

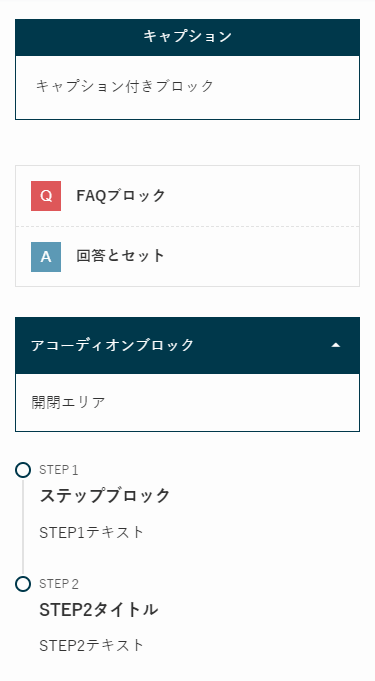
アイコンボックス(大) - その他のボックス
-

SWELL専用ブロック SWELL独自のカスタマイズがされた非常に使い勝手の良いブロックです。
詳しくは別の機会に紹介したいと思います。
THE THOR ボックスのカスタマイズ方法
THE THORのボックスのいい所はなんといってもそのデザインの自由度だと思います。
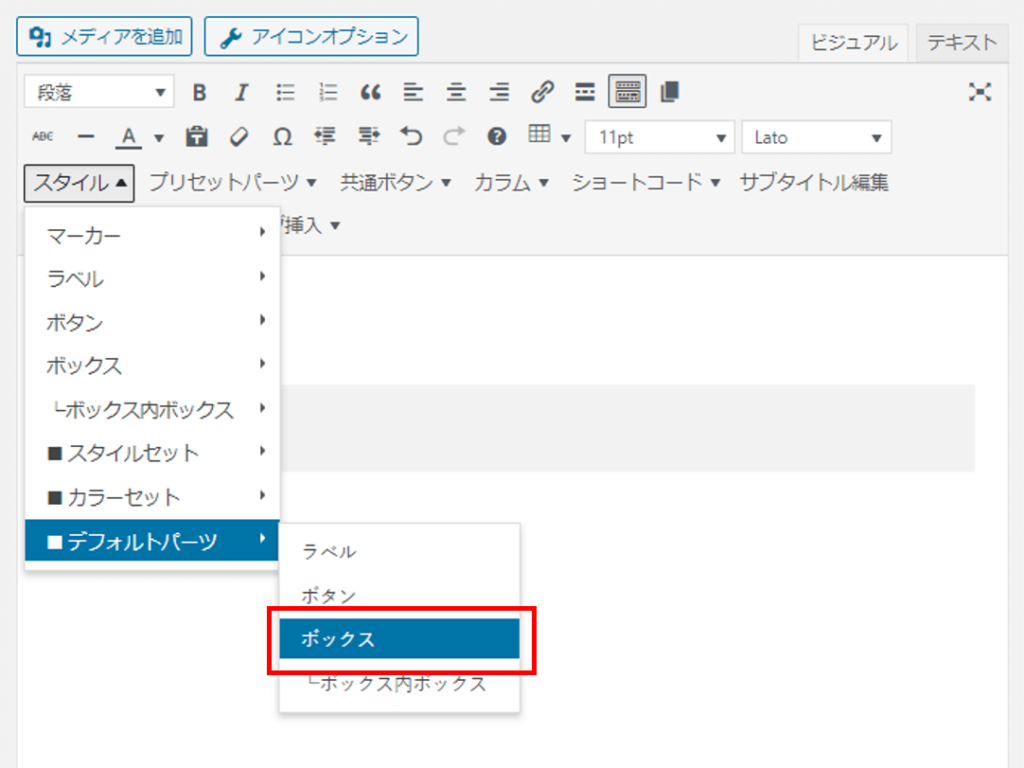
エディターツールバーの「スタイル>デフォルトパーツ」ボックスを選択すると装飾前のボックスが設置されます。

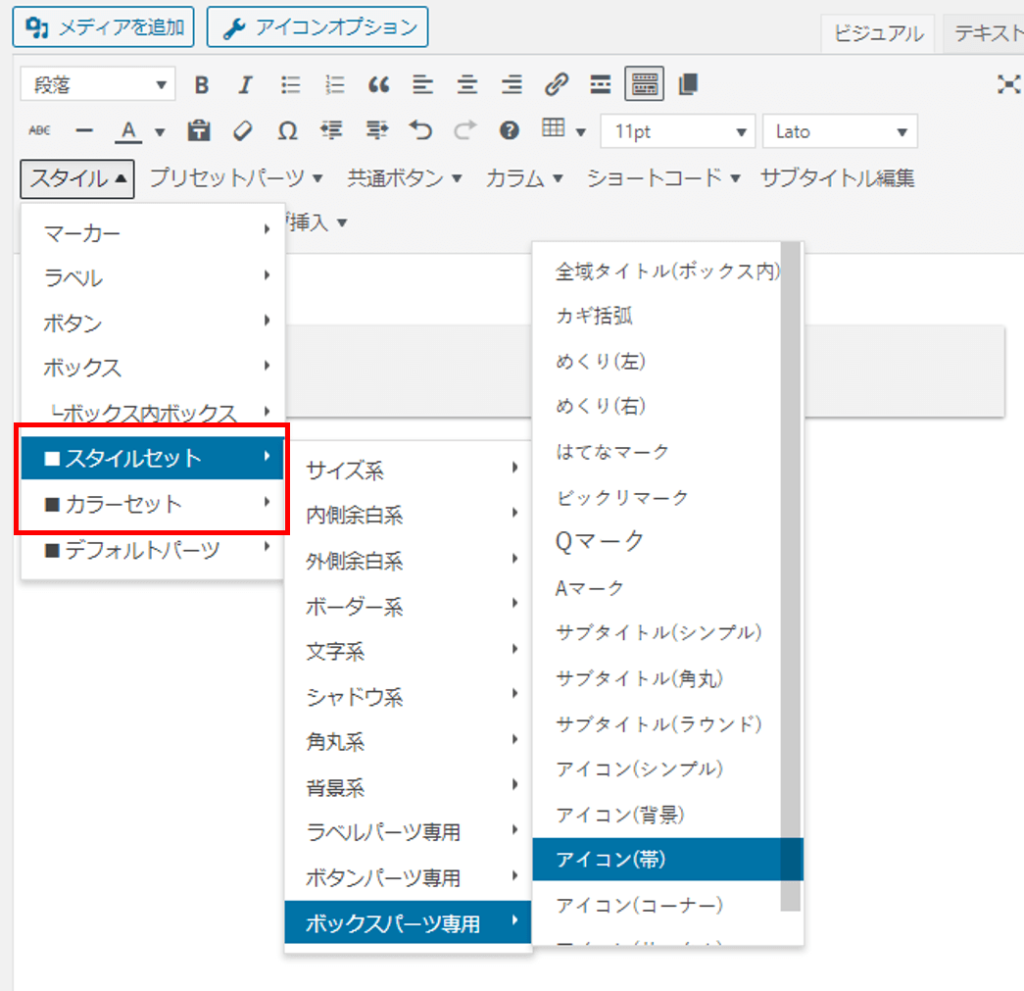
あとは「スタイルセット」や「カラーセット」を組み合わせていくとオリジナルのボタンを作ることができます。

ただ、毎回このやり方でボックスを作成していると手数が多すぎて大変です。
そのためTHE THORでは10個までボックスを登録しておくことができます。
よく使うボックスは登録しておきましょう。
ボックスの登録方法
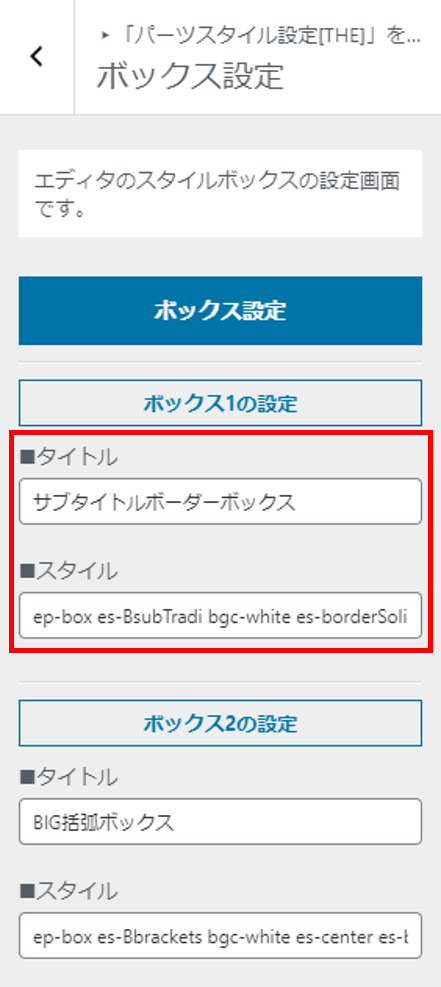
ボックスの登録は、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「ボックス設定」で行います。

ボックス設定には10個のボックスのタイトルとスタイルの入力欄があり、スタイル欄のコードを変更することで、登録するボックスのデザインを変更することができます。

ep-box es-BsubTradi bgc-white es-borderSolidM es-radius brc-DPred
このコードはep-がパーツタイプ、bgc-が背景色・・・といった具合にパーツの要素を1行で指定したものです。
とにかくパターンが豊富なので、使いこなせれば思い通りのボックスが作れるはずです。
SWELL ボックスのカスタマイズ方法
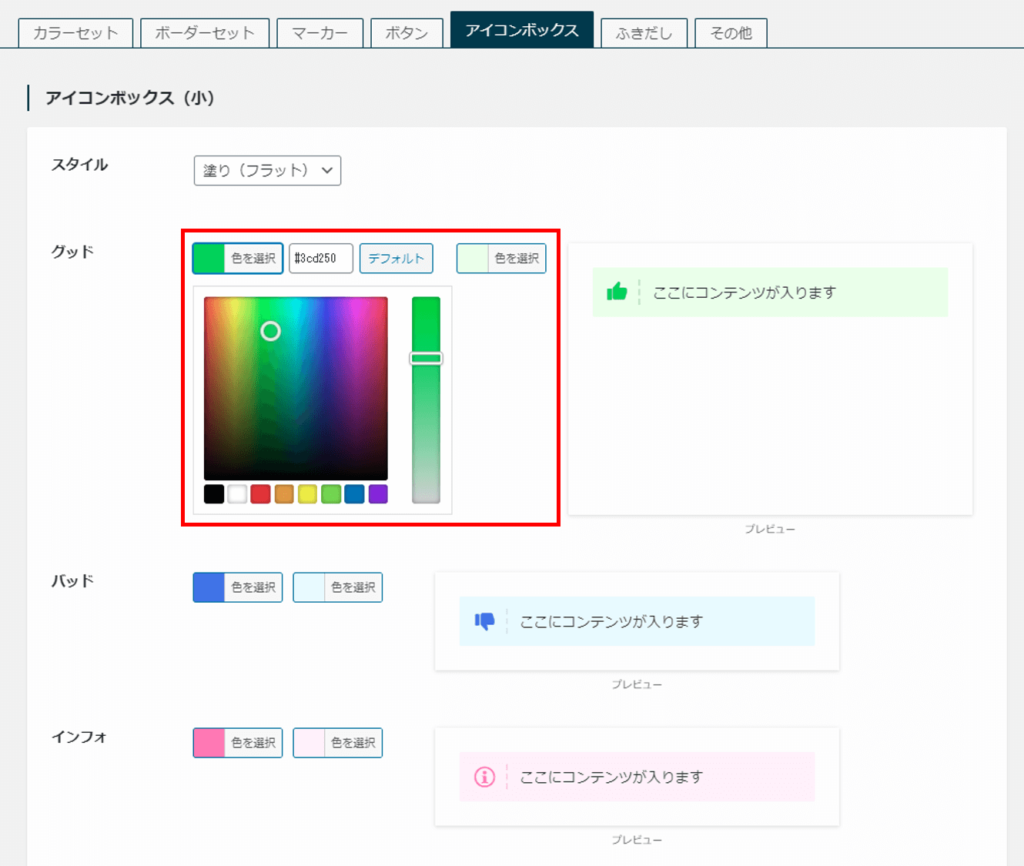
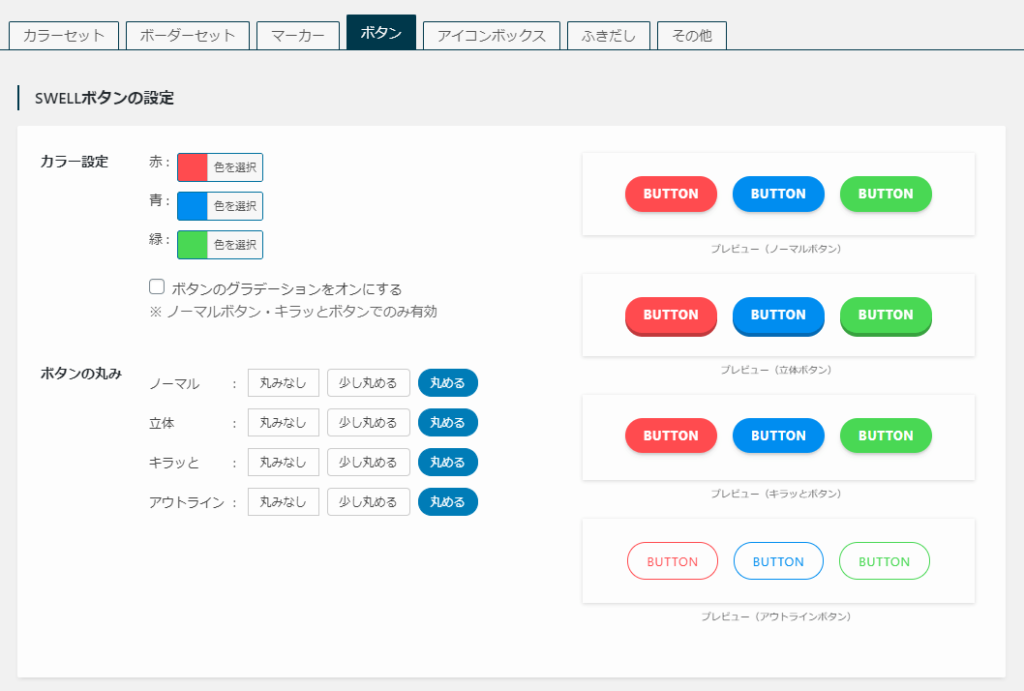
SWELLのボックスは「SWELL設定」→「エディター設定」で色・スタイルを設定します。
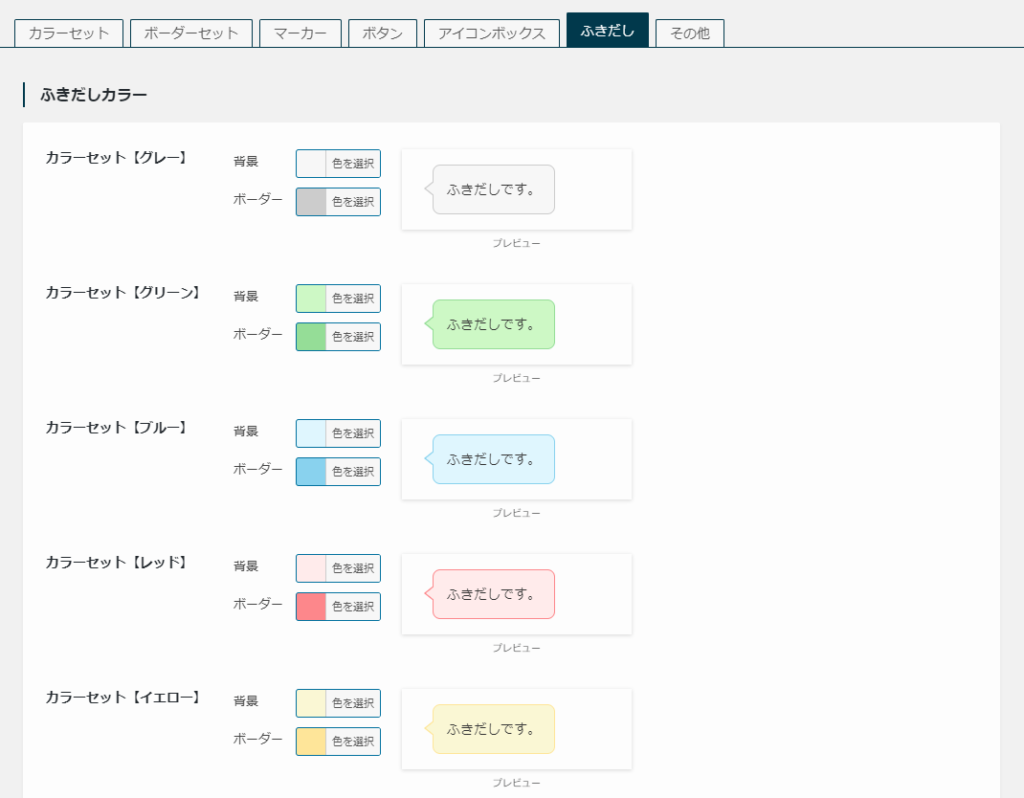
アイコンボックスの設定は「アイコンボックス」タブで、キャプションブロックとFAQボックスの設定は「カラーセット」タブで行います。

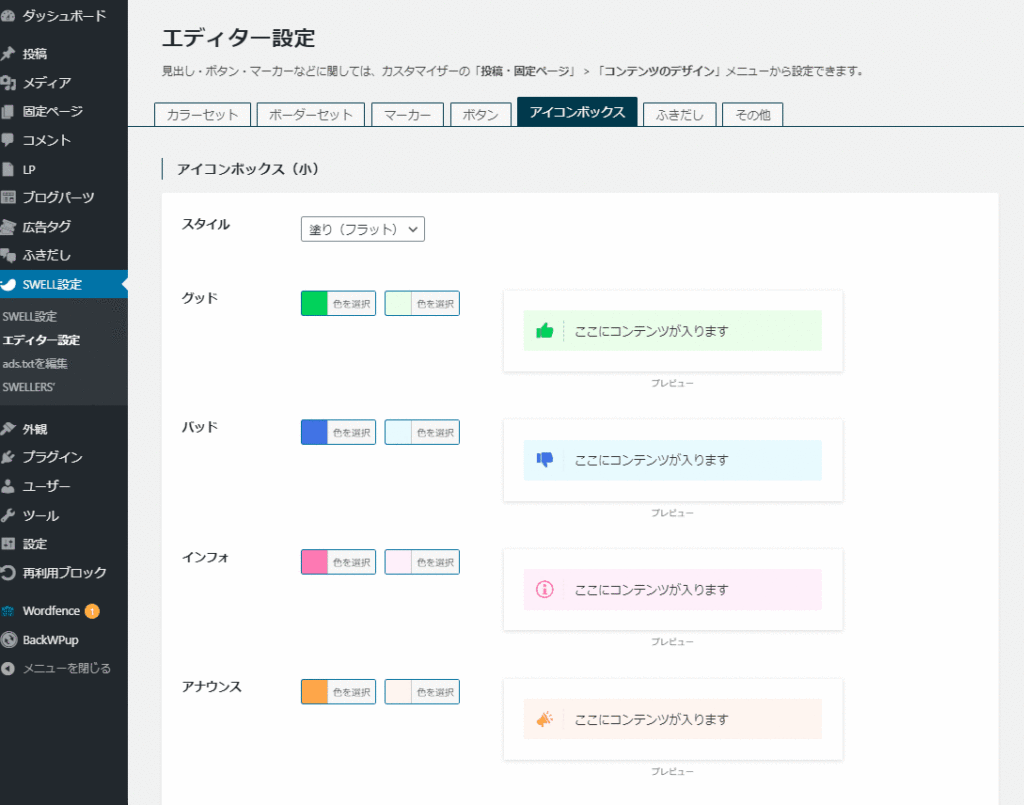
アイコンボックス(小)
- 色の設定
-

カラーパレットで色を調整できる 各ボックスで2色の組み合わせを変更できるので、お好みで調整してください。
※ボーダースタイルは1色のみ反映 - スタイルの設定
-
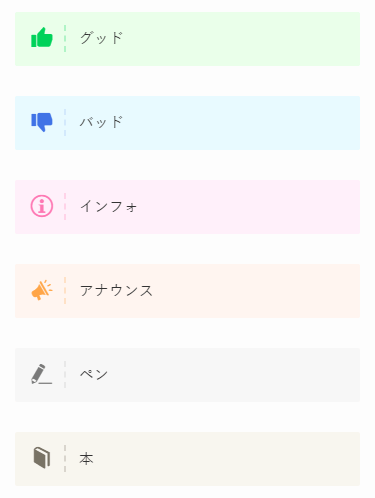
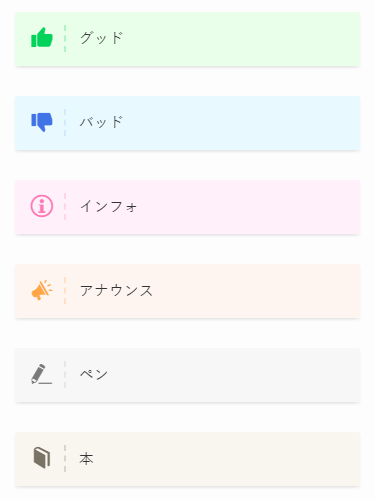
アイコンボックス(小)に3種類のスタイルが用意されています。

塗り(フラット) 
塗り(浮き出し) 
ボーダー
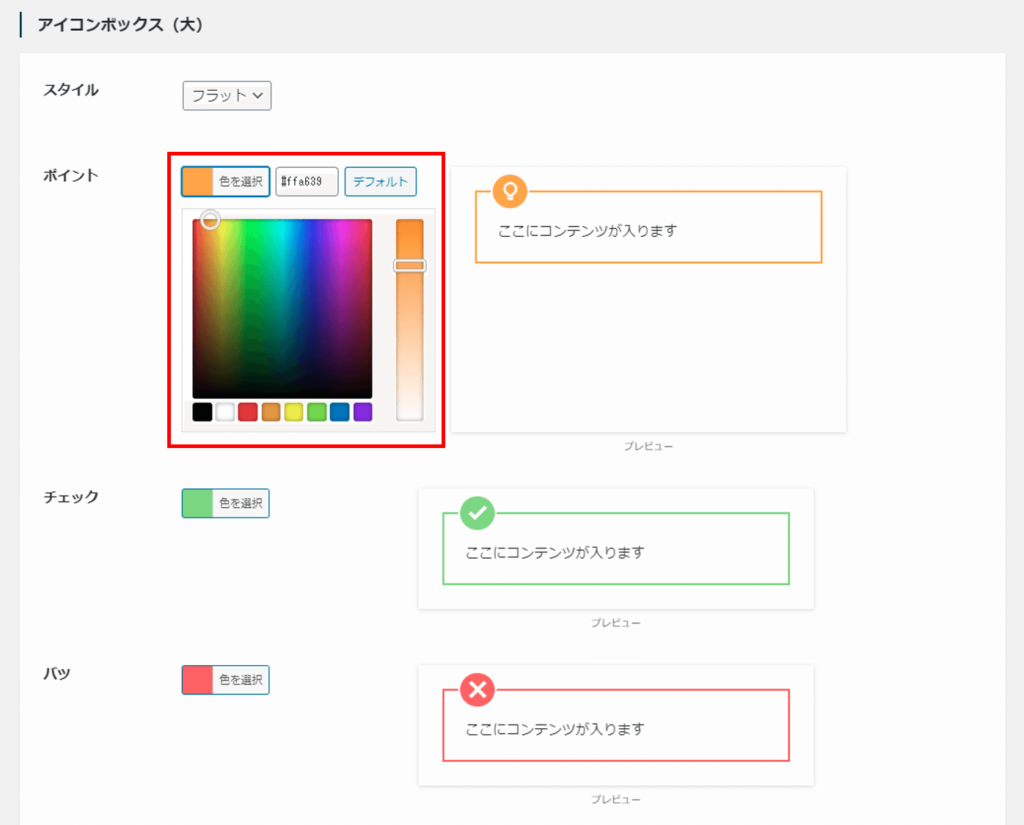
アイコンボックス(大)
- 色の設定
-

カラーパレットで色を調整できる 各ボックスで色の変更ができるので、お好みで調整してください。
- スタイルの設定
-
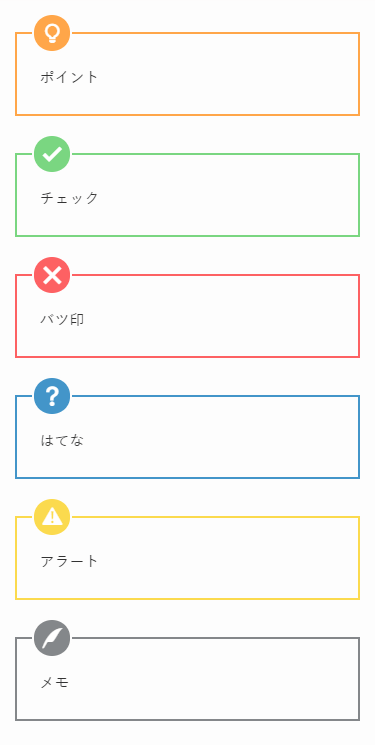
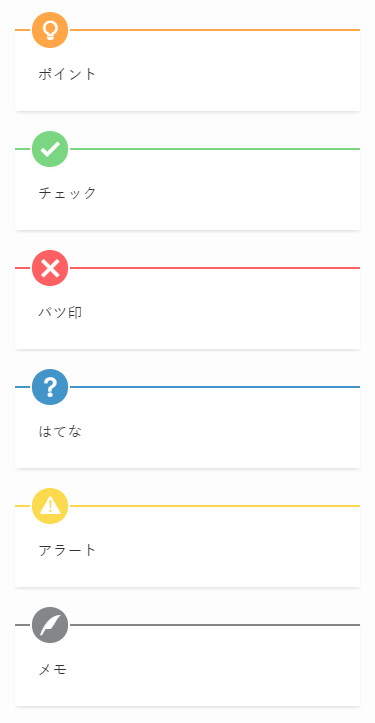
アイコンボックス(大)に2種類のスタイルが用意されています。

フラット 
立体
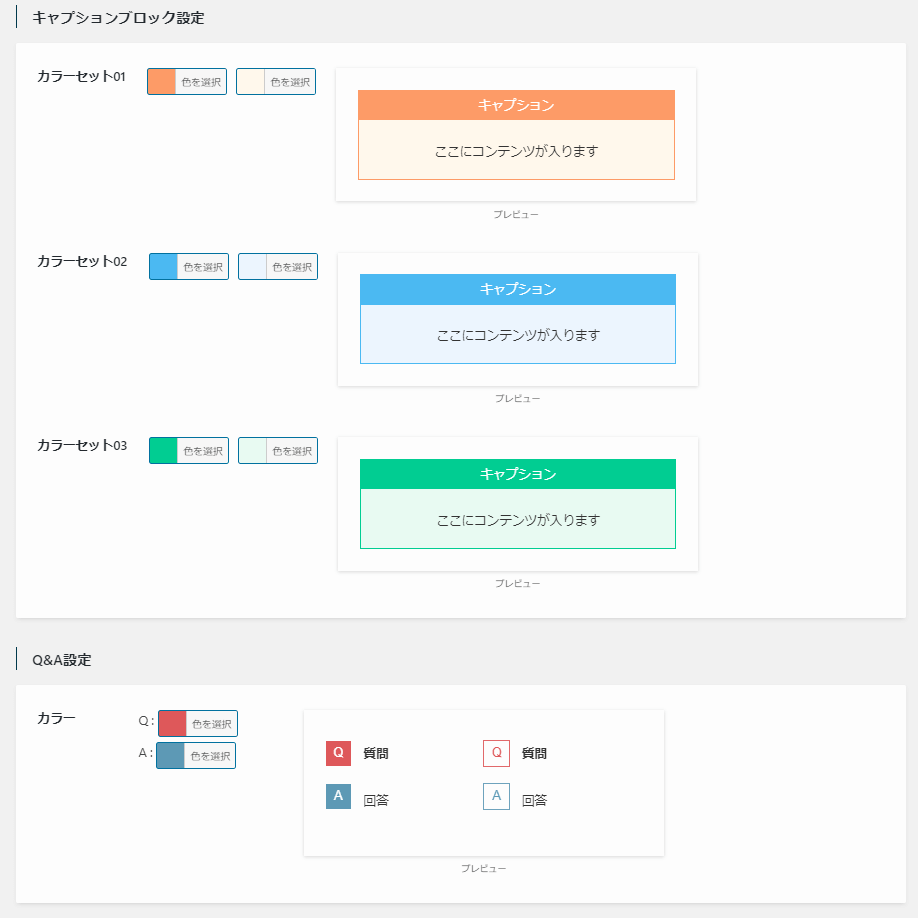
キャプションブロックとFAQブロックもエディター設定で色の調整ができます。
詳しくは別途紹介したいと思います。
キャプションブロックとFAQブロックもエディター設定で色の調整ができます。
詳しくは別途紹介したいと思います。

SWELLのプレビュー機能がとっても便利!
SWELLのエディター設定は色やスタイルを変更すると横のプレビューに変更イメージが表示されるようになっています!
デザイン調整もマウスでポチポチするだけなので、デザインにかかる時間が大幅に削減できます!
プレビューの様子(クリックすると動きます。)

THE THOR ボックスの使い方
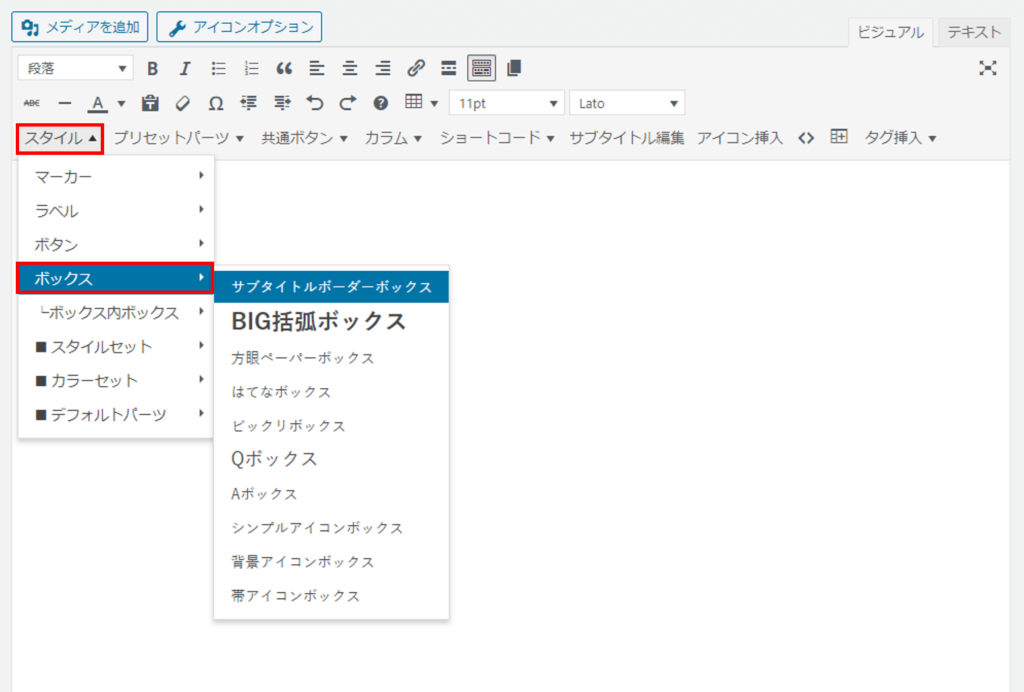
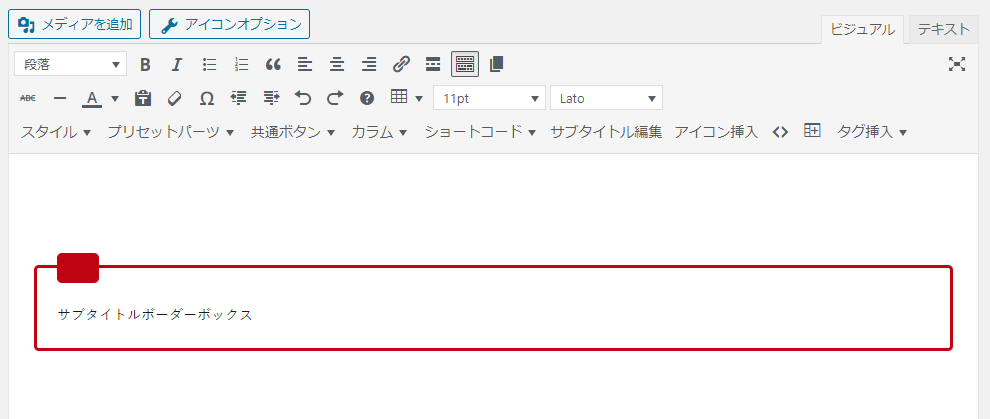
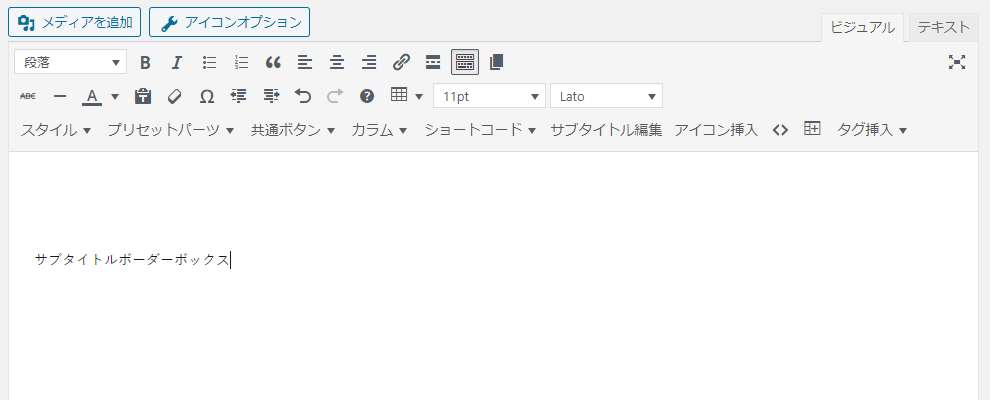
ボックスを新規で配置

サブタイトルボーダーボックスが設置されました。

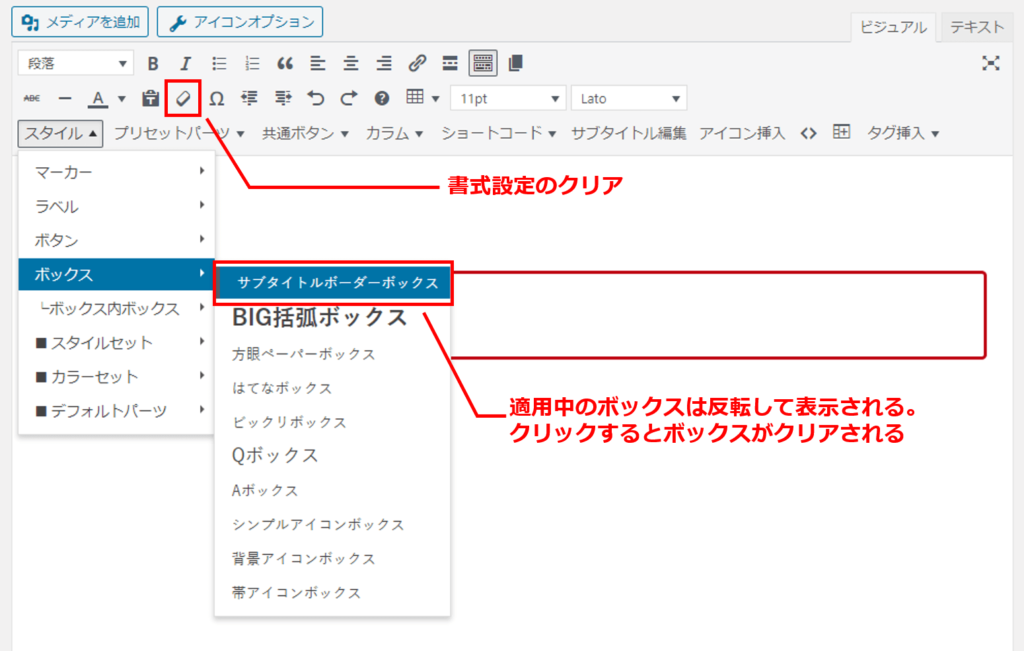
設置したボックスを別のボックスに変更する
THE THORのボックスは上書きする際の手順に注意が必要です。
「書式設定のクリア」か「スタイル>ボックス」から適用中のボックスをもう一度クリックするとボックスが解除されます。



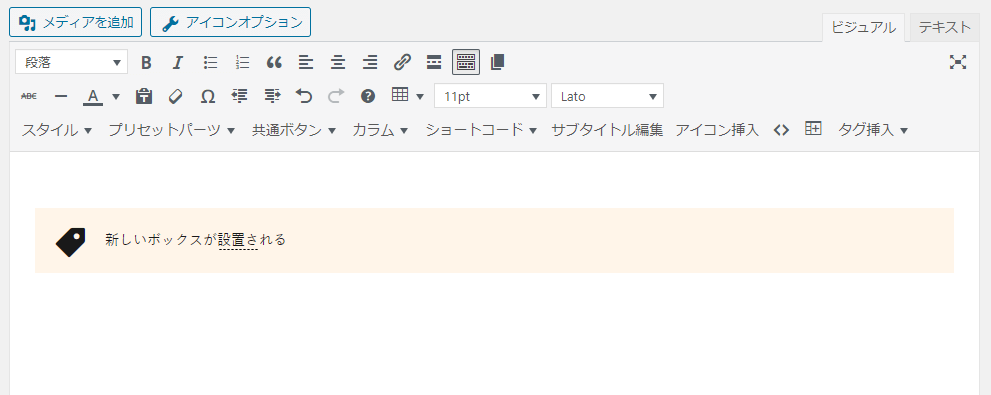
これで再びボックスが設置されます。

【注意】THE THORでは同箇所に複数のボックススタイルが適用される
THE THORは同じ個所に複数のスタイルを設定できる仕様となっています。
この仕様のおかげで、さまざまなスタイルのボックスを作ることができるのですが、その反面、ボックススタイルの上書きができないという短所にもなっています。
どういうことなのか、実際にお見せしてご説明します。
複数のボックススタイルが適用される例
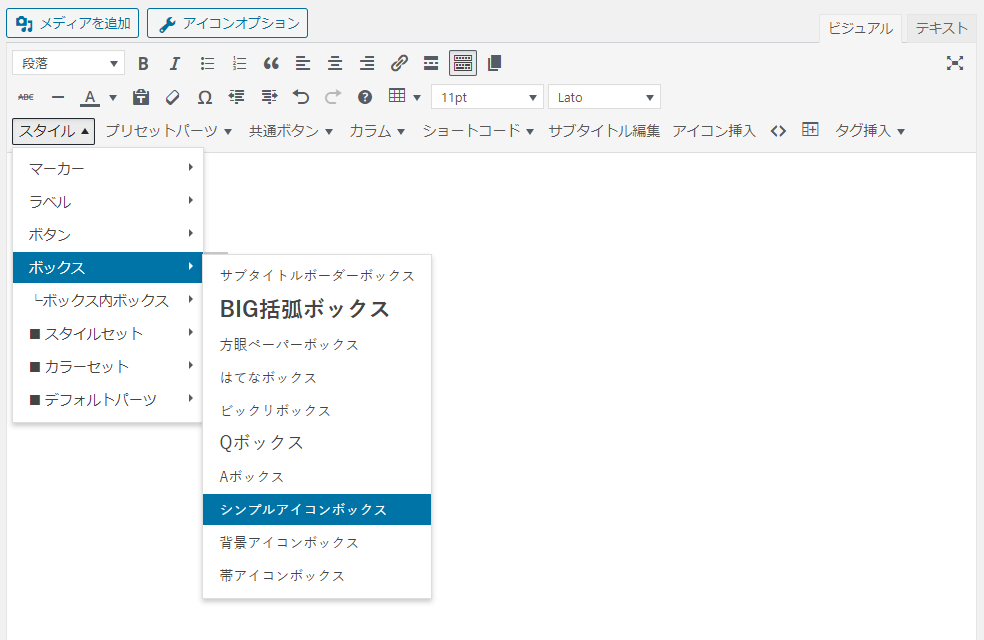
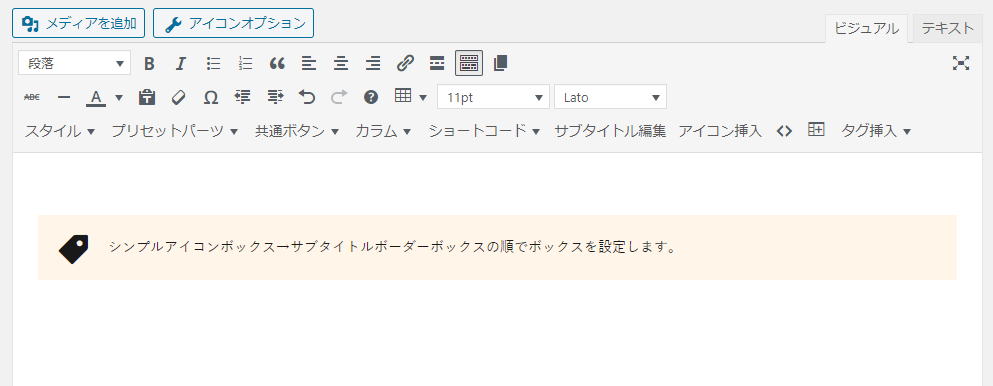
シンプルアイコンボックス→サブタイトルボーダーボックスの順でボックスを設定します。

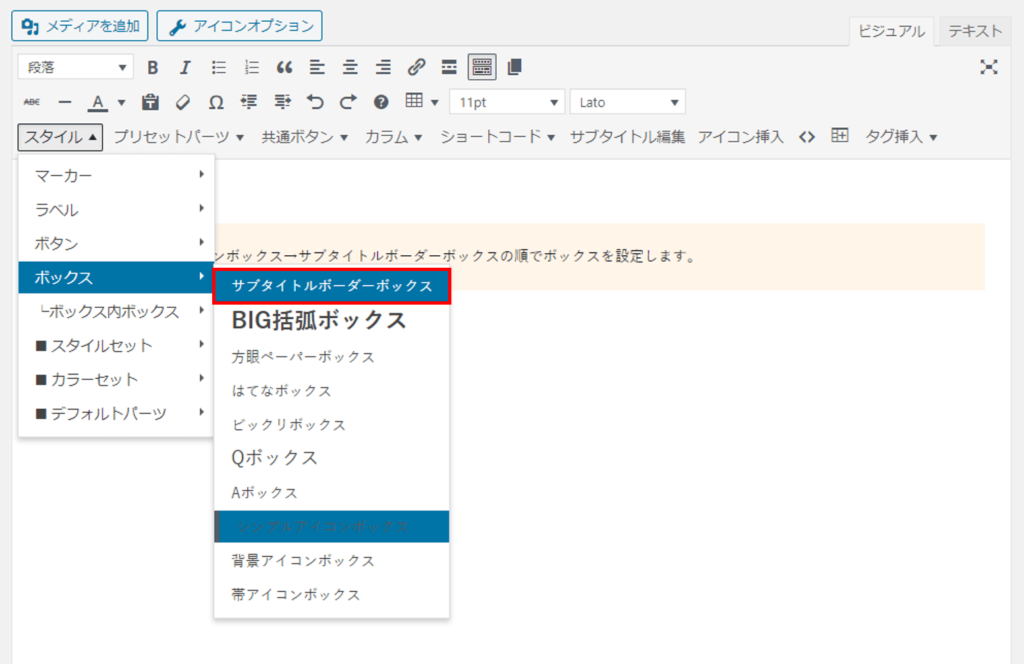
設置済みのボックスを選択した状態で、「スタイル>ボックス」の「サブタイトルボーダーボックス」を選択します。

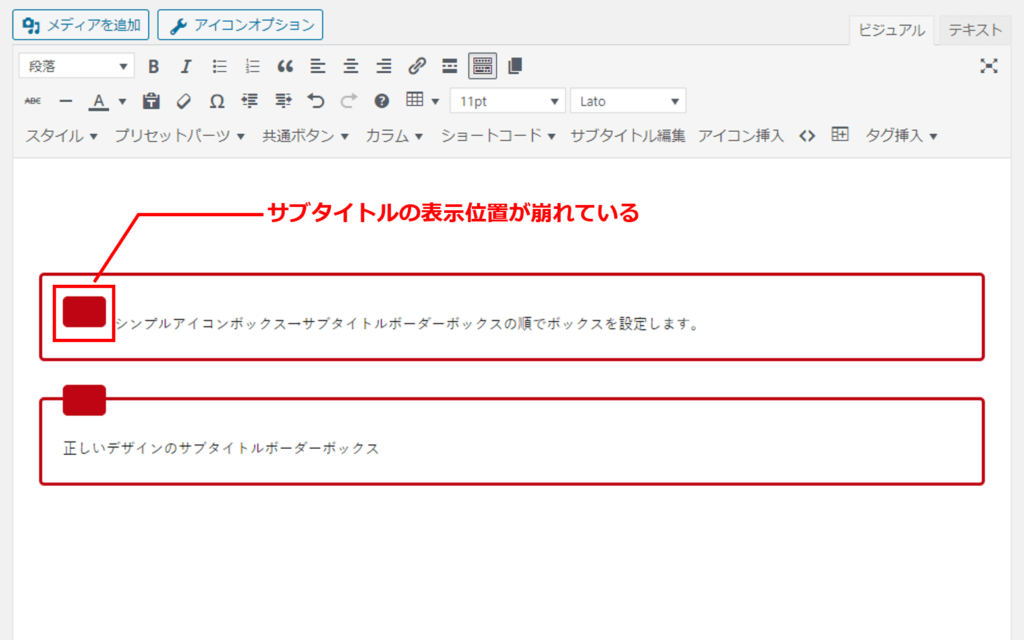
すぐ下に正しいデザインのサブタイトルボーダーボックスを設置しました。
見比べると、サブタイトルの表示位置が崩れているのがお分かりいただけると思います。

このように、THE THORではひとつのボックスに別のボックスを適用すると、スタイルの「上書き」ではなく「追加」されていく仕様となっています。
この仕様と使い手の期待する動作に大きなズレがあるなと思いましたので詳しく解説させていただきました。
THE THORでボックスを設置する場合は変更手順に気を付けてください。
SWELL ボックスの使い方
SWELLのボックスの使い方はとにかく簡単です。
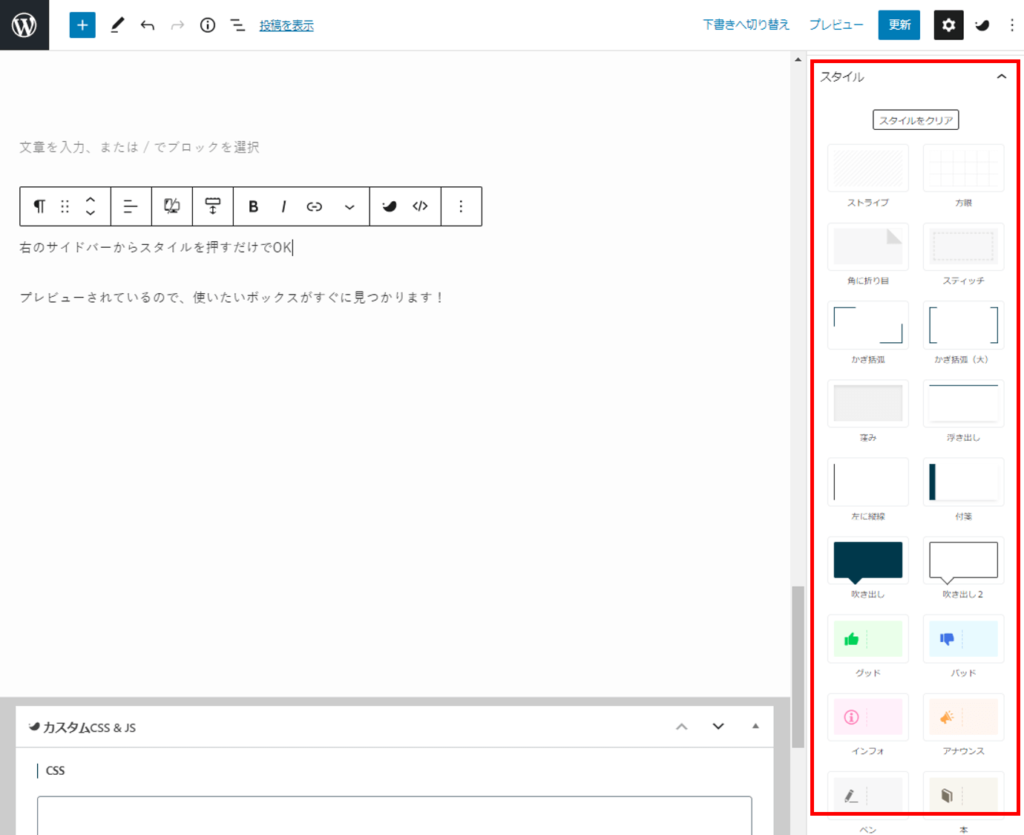
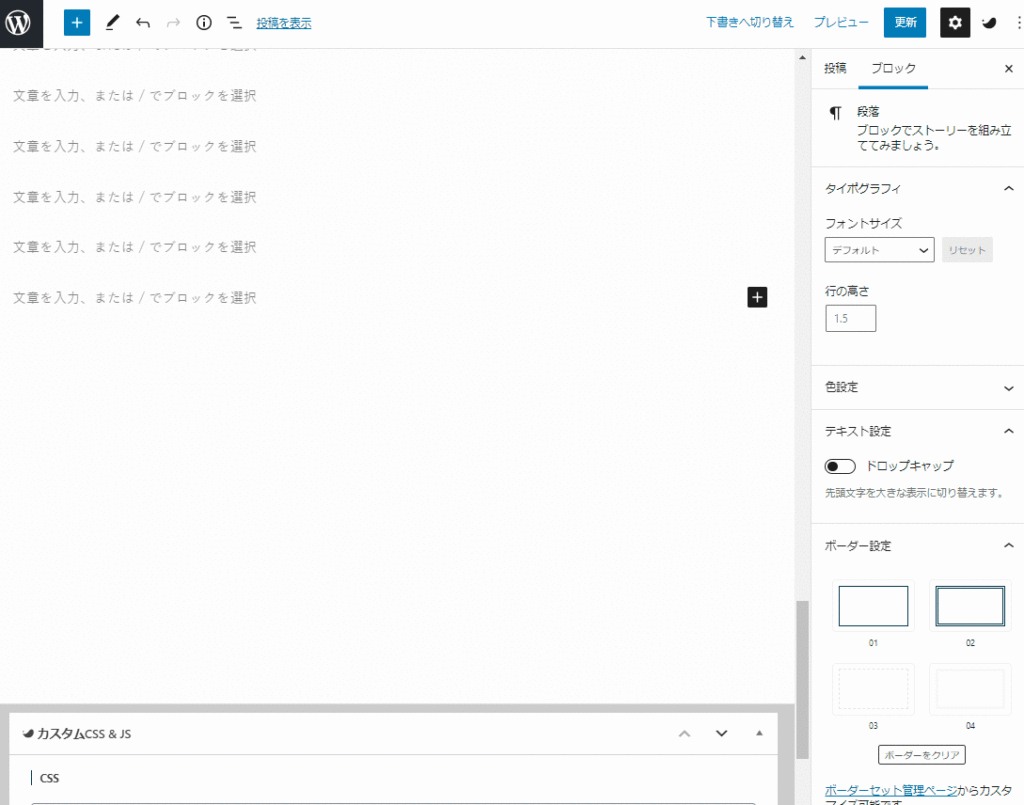
エディターでブロックを選択したら右側のサイドバーにある「スタイル」の中から使いたいボックスをクリックするだけでOKです。

実際の操作感が気になる方は次のページご覧ください。
本当にサクサク設定できるのが伝わると思います。
SWELL専用ブロックもプレビュー見ながら設定できます。
クリックすると動きます。

まとめ
カスタマイズ性はTHE THOR
THE THORはコードで細かくボックスの要素を指定できます。
ネットで調べると50以上のボックスのコードが紹介されているので、本当に自由です。
使いこなせれば思い通りのボックスを作ることができるでしょう。
このあたりの機能の強さは素直にすごい。
流石人気ワードプレステーマだなと思いました。
使いやすさは圧倒的にSWELL
今回ご紹介した通り、SWELLではボックスのデザインをプレビューで確認することができます。
デザインはマウス操作だけでドンドン調整できます。
THE THORのようなコードの入力はありません。
また実際にボックスを使うときも、エディターの右サイドバーに表示されるプレビューをクリックするだけで設置が完了します。
THE THORの場合、ボックスがプレビューされないため、直感的操作という点でも劣ります。
- マウス操作だけでデザインの調整ができる!
- プレビュー機能で調整したデザインがその場で確認できる!
- 使用するスタイルをクリックするだけで設置(変更)できる!
「エディター設定」ではマーカー以外にもボタンやふきだしなどさまざまな要素のデザインを調整できるのですが、すべての要素でプレビュー機能が付いています!
ほかの要素でもプレビューできます!


色やスタイルを変更したらその場でプレビューできるので、デザインの調整がとにかく簡単!かつ楽しいです!
SWELLはこういう細かいところにこだわりが詰まっていて、使っていて嬉しくなります!
ブログを簡単に・楽しく・素早く書きたいならSWELL
THE THORのデザインの自由度には目を見張るものがありますが、一度設定したスタイルの変更(上書き)手順に若干難があるのと、SWELLのようなプレビュー機能がない部分はぜひ改善してもらいたいです。
ブログを簡単に・楽しく・素早く書きたいならSWELLが絶対おすすめです!










