このブログではワードプレステーマ「THE THOR」と「SWELL」で使える機能一つひとつ取り上げて真剣レビューする連載を続けています。
今回はコンテンツを横並びに配置できる「カラムブロック」で比べてみました。
カラムブロックを使うと本文中のコンテンツを2列、3列といった具合に横並びで表示できるようになります。
画像を横並びで表示したいときなどに便利です。
この記事のSWELL公式マニュアルはこちら
THE THOR カラム
まずはTHE THORのカラムについて順を追って解説していきます。
カラムのパターン
THE THORには均等サイズのカラムと片方だけ幅を大きくとったカラムが用意されています。
均等幅
- 2カラム
-

- 3カラム
-

- 4カラム
-

片方大きく
- 2カラム 30:70
-

- 2カラム 70:30
-

スマホでの表示設定
THE THORでは2カラムに限り、PCとスマホで表示の仕方を変えることができます。
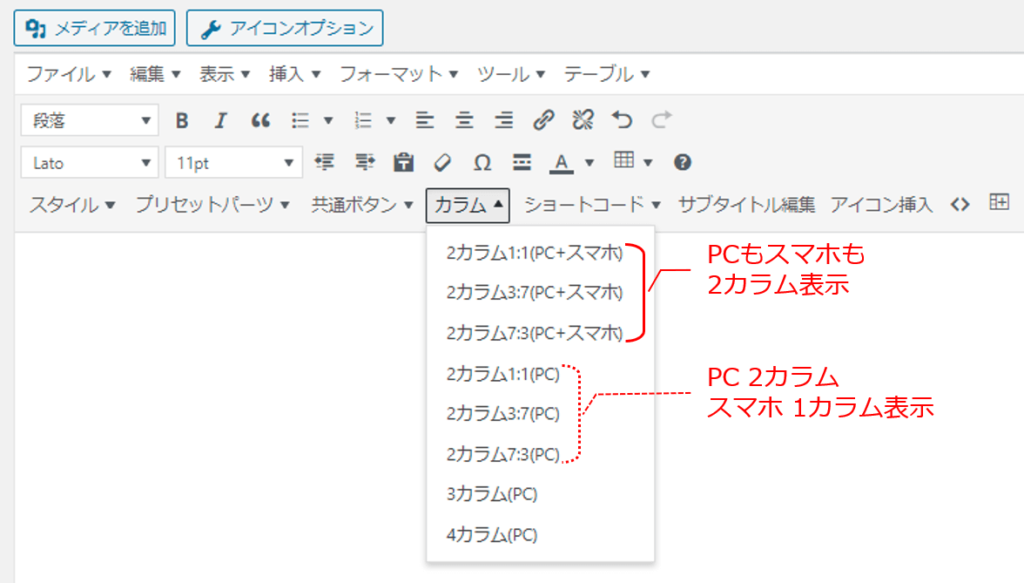
カラムのプルダウンメニューを開くと、カラムの末尾に「(PC)」もしくは「(PC+スマホ)」と表記されています。

PCとスマホどちらも2列表示したい場合は、(PC+スマホ)を選択します。
PCは2カラム、スマホは1列(縦並び)にする場合は、(PC)を選択します。
スマホ表示イメージ
(PC+スマホ)

(PC)

カラムのデザイン設定
THE THORではカラム専用のスタイルは用意されていません。
カラムを装飾する場合は、他のボックス装飾と同じようにツールバーの「スタイル」から加えたいスタイルを選択します。
- 並列で設置できるカラムの上限は4つ
- 一度設置したカラムはあとからカラム数を調整できない。変更する場合は一から設置し直しです。
SWELL カラムブロック
カラムブロックのパターン
SWELLのカラムブロックは均等な幅のカラムを配置したり、左のカラムだけ幅を大きくしたりといった調整ができるようになっています。
- 1カラム
-
左寄せに配置されます。

均等幅
- 2カラム
-

- 3カラム
-

片方大きく
PCとスマホ両方の表示イメージ見せたいときによく使います。
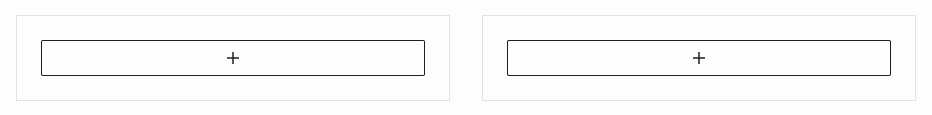
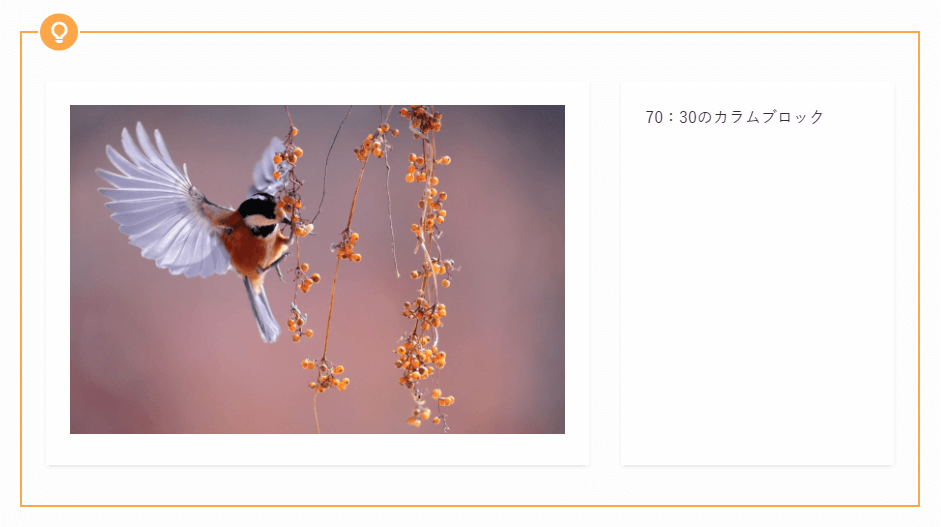
- 2カラム 30:70
-

- 2カラム 70:30
-

中央が広いタイプ
- 3カラム中央を広く
-

カラム数の調整
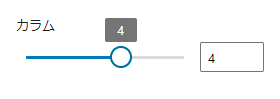
SWELLではカラムブロックを設置した後でもカラム数を増やしたり減らしたりすることができます。
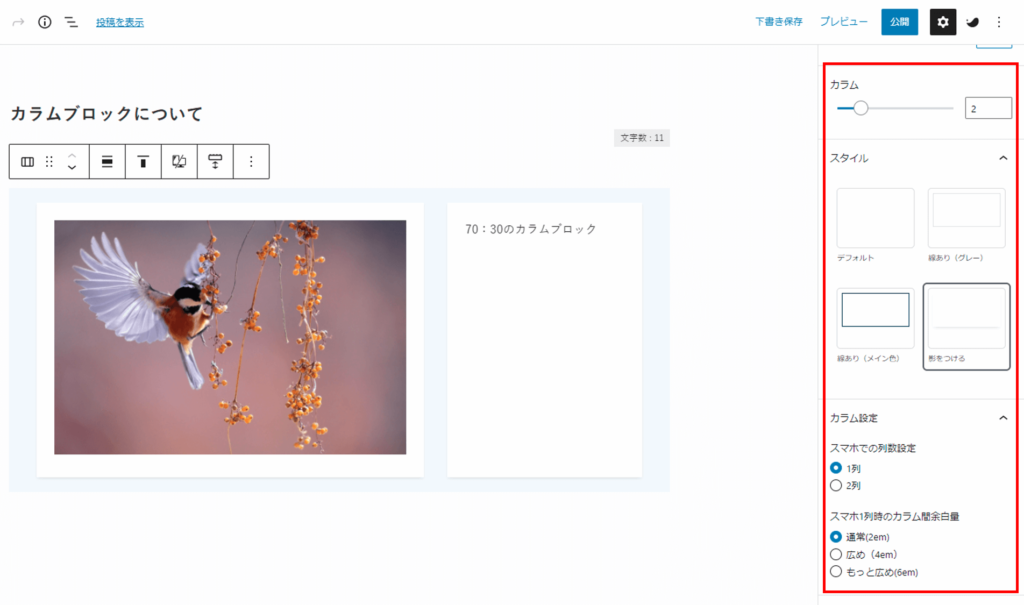
右サイドバーにある「カラム」でスライドバーか値入力で変更します。
カラム数の上限は6つです。

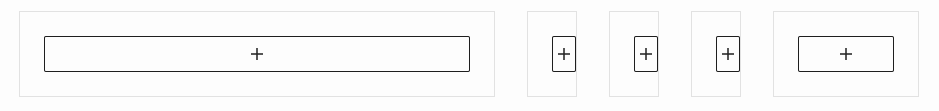
このカラム数の調整は1カラムもしくは幅が均等のカラムパターンで使用することをおすすめします。
カラムの幅が不揃いのパターンで使用するといい感じで不規則になります。
中央を広くした3カラムのカラム数を変更すると次のようになります。

スタイルの設定
SWELLではカラムブロックに対して3種類のスタイルを設定することができます。
- 線あり(グレー)
-

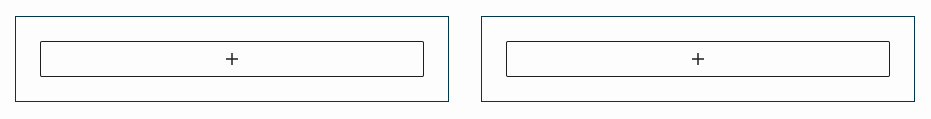
- 線あり(メイン色)
-

- 影をつける
-

スマホでの表示設定
ワードプレスの標準機能では、カラムブロックをスマホで表示すると強制的に1列の縦並びになります。
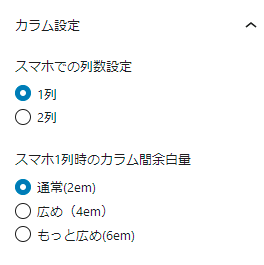
しかし、SWELLではスマホでの列数を2列に変更することができます。

スマホ1列時のカラム間余白も調整できます。
とはいえスマホの画面サイズを考えると1列が好ましいと思うので、使う機会はないというのが個人的な感想です。
カラムブロックの使い方
SWELLのカラムブロックは、設置から見た目の調整まですべてマウス操作で簡単に設定できます。

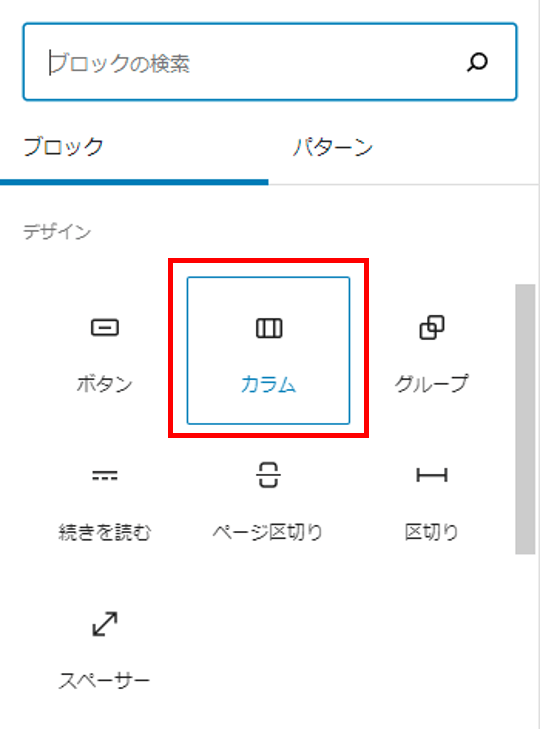
もしくは「カラム」と検索して選択。
(こっちの方がわかりやすいですかね?)

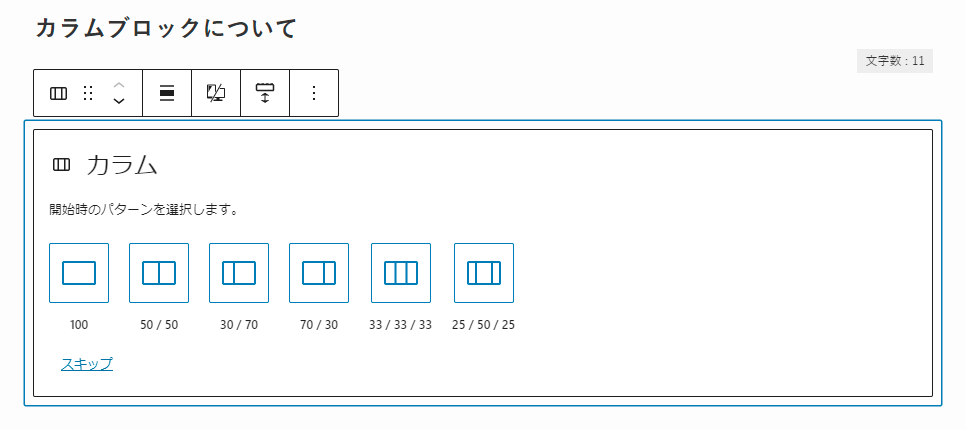
6つのパターンから選択できます。


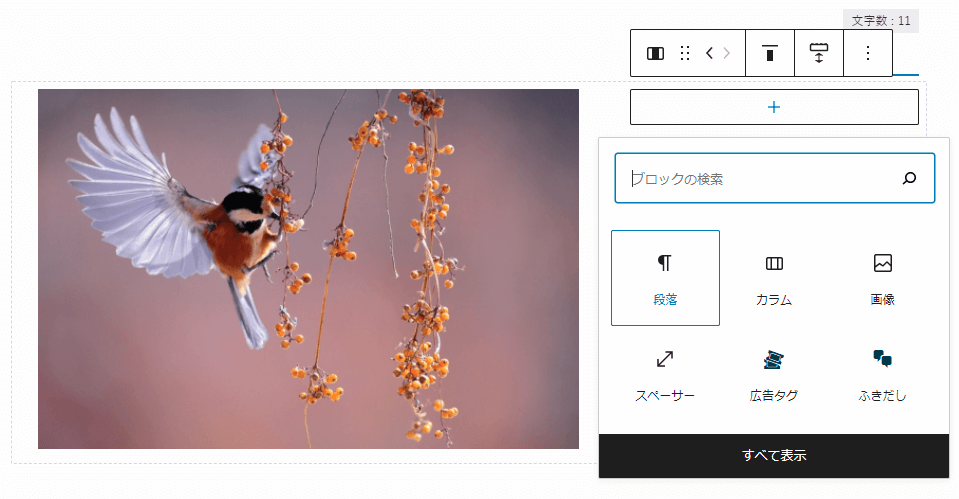
マウスでポチポチするだけです。

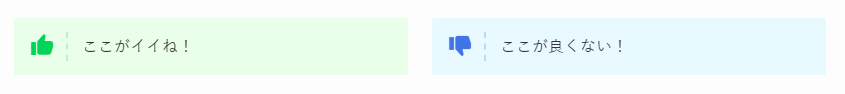
例えばこんな感じでメリデメを並列して見せることも簡単です!


まとめ 使い勝手・デザインともにSWELLが優れている
THE THORのカラムパターンは8種類、必要十分揃っているとは思います。
ただカラムを設置した後の調整、デザインについてはどうでしょうか?
THE THORには一度設置したカラムを変更する場合、一旦そのカラムを削除して最初から設置し直す必要があります。
SWELLならカラムを設定した後でもカラム数の変更やスマホの表示設定を調整できます。
THE THORのデザイン設定はかなり苦労すると思う
カラムのデザインについてもSWELLを推したいです。
カラム自体にスタイルを適用できますし、背景色やボーダーなどの装飾も右サイドバーでぐりぐり操作しながら変えられます。
THE THORで同じことをやろうとするとツールバーの「スタイル」から付けたいスタイルを選択する訳ですが、これが結構大変です。
なぜなら「スタイル」にはすべての装飾をまとめてあるので、大量のプルダウンメニューの中から選ぶ必要があります。
一発でデザインが決まればいいかもしれませんが、おそらくいくつかのデザインを試して決めたいでしょうから、変更する度に「スタイル」のプルダウンメニューを開いてデザインを選択することになる訳です。
これはかなり大変な作業です。
適用されるデザインもプレビューされていないので、テキスト名称からどんなデザインが適用されるのか、覚えておく必要があります。
SWELLのデザインはプレビューが気持ちいい
その点SWELLはブロックをデザインするときは右サイドバーのプレビューから選ぶだけなので、クリックするだけでどんどんデザインを試すことができます。
カラムブロックだけでなくすべてのブロックで同じようにプレビューで確認しながら設定できるので、ブログのデザインに時間がかからなくなります。
もしご覧いただいている方がブログ初心者でしたらSWELL推したいです。
SWELLでなくてもブロックエディター『Gutenberg』対応のテーマを選ぶことをお勧めします。
ブログの続けやすさが全然違うはずです。
ここまで読んでいただきありがとうございました。
興味持っていただけたら下のバナーからSWELL公式サイトの訪問お願いできますか?
ブログ継続のやる気につながります。










