ワードプレステーマSWELLとTHE THORの違いについて、機能ごとに解説していきます。
今回は「エディター」の違いについてです。
コンテンツを作成するうえで、エディターは必ずと言っていいほど使う機能。
エディターが使いやすければ使いやすいほど、ブログが続けやすくなるはずです。
エディター関連の機能はワードプレスのテーマ選びで最も重要なポイントだと思いますので、頑張って解説していきます!
この記事のSWELL公式マニュアルはこちら
ブロックエディター対応状況
SWELLはブロックエディターに完全対応!
SWELLは WordPress5.0から搭載されている最新のブロックエディター『Gutenberg』に完全対応しています!
(正直もうこれだけで買う理由としては十分です!)
しかもSWELLのすごいところは、ブロックエディターにただ対応している訳でなく、ブログを簡単に・楽しく・素早く書けるように、SWELLオリジナルのカスタマイズがされているんです!
実際SWELLで記事を書いていると、「よく考えてるな~」と感心することが多々あります。
公式サイトでも次のような記載があります。
一番大切な「継続すること」のハードルを低くするお手伝いができればいいなぁと、思っています。
by SWELL開発者 了さん 公式サイトより引用
ありがとうございます!ありがとうございます!
百聞は一見にしかず!
本当に簡単に・楽しく・素早く書けるか確認してみてください!
いかがでしたか?
本当にマウスでクリックしていくだけで簡単にコンテンツをデザインできるんです!
ここまでで、すでに完全ブロックエディター対応の恩恵はデカいということが伝わったかと思います!
THE THORはブロックエディター非対応
THE THORでブロックエディターを使うとTHE THORに搭載されている多くの機能が使えません。
ワードプレスが最新の場合は、「クラシックエディター」プラグインをインストールすることをおすすめします。
では、「クラシックエディター」なら快適に書けるのか?というと、SWELLのブロックエディターに比べるとやはり使いにくいです。
もちろん慣れ不慣れありますので個人の感想です。
クラシックエディターの操作動画を掲載したので、SWELLと見比べていただければと思います。
わたしの操作が不慣れというのも悪いのでしょうが、SWELLと比べて次の点に問題があると思います。
- ボックスやボタンなどデザインがプレビューされない
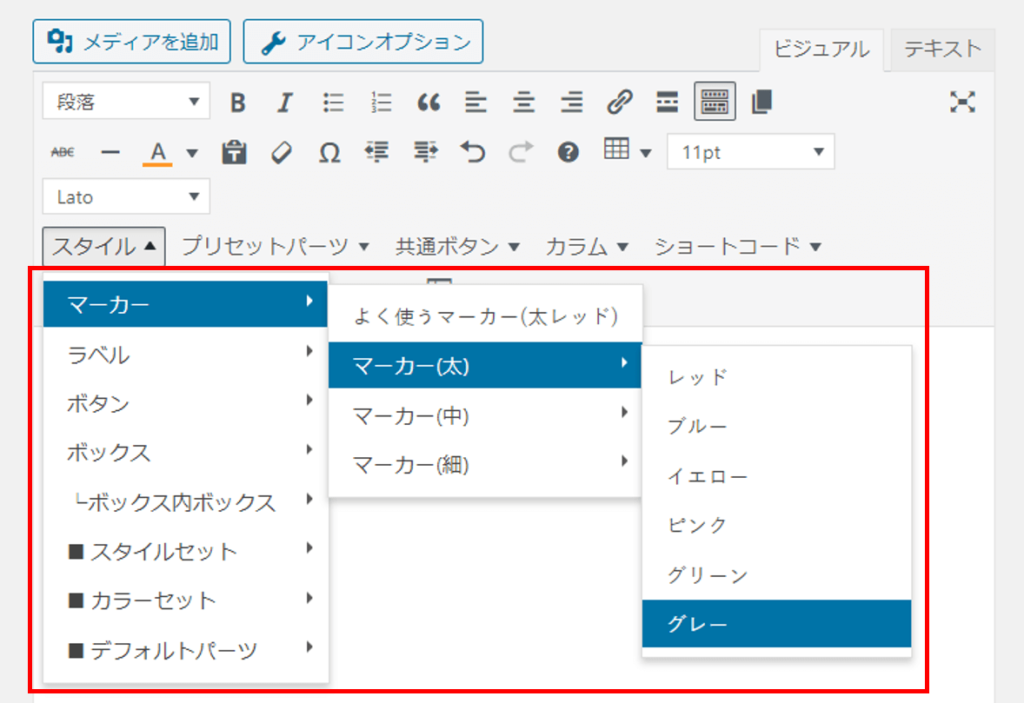
- スタイルのメニュー階層が深すぎる(マウス合わせるのが大変。誤選択頻発)
- 選択したデザインの上書きができない(とにかくこれが本当に面倒!)
THE THORを利用されるかたは「クラシックエディター」で執筆すると思いますが、デザインがプレビューされないうえに、一度設定したボタンやボックスの変更手順がちょっと大変。
どう頑張ってもブロックエディターのようなサクサクっとした執筆は難しいかと・・・。
このあたりぜひ改善していただきたいところです。
エディターの基本機能比較
続いてSWELLとTHE THORでエディターの基本機能について見てみたいと思います。
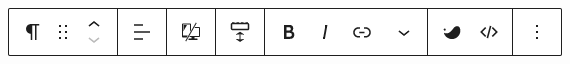
SWELL ブロックエデイター ツールバー

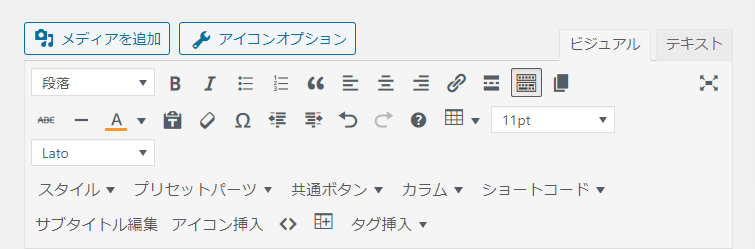
THE THOR クラシックエディター ツールバー

設定項目一覧
SWELL
- テキスト位置調整
- 太字
- イタリック
- リンク挿入
- 取り消し線
- 文字色
- フォントサイズ
- マーカー線
- 背景色
- 注釈
- インラインコード
- インライン画像
- 上付き
- 下付き
- 表示デバイス設定
- ブロック下余白調整
THE THOR
- テキスト位置調整
- 太字
- イタリック
- リンク挿入
- 取り消し線
- 文字色
- フォントサイズ
- マーカー線
(スタイル内)
設定項目の多い少ないが気になるかと思いますが、ブログを書くのに絶対無いと困るような項目の差分は無いと思います。
(表示デバイスコントロール機能はちょっと欲しいかも。)
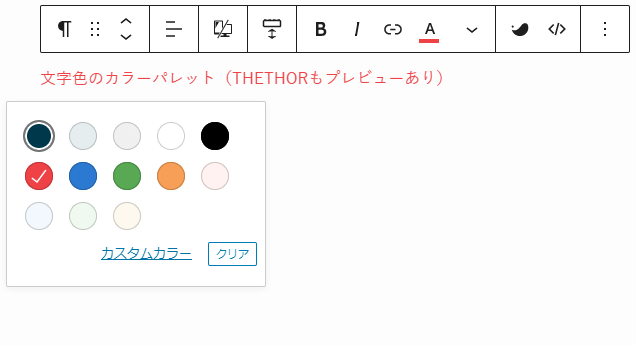
私が一番差を感じたのはカラーのプレビュー機能です。
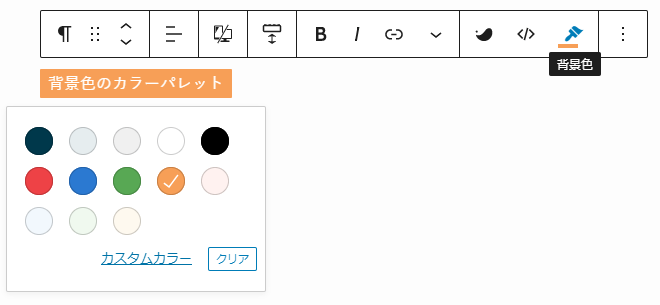
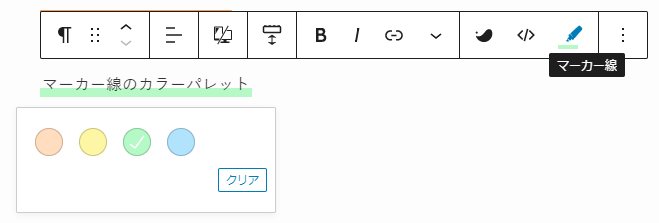
SWELLではカラー選択時必ずカラーパレットが表示される
SWELLではカラー選択時必ずカラーパレットが表示されるため、どんな色になるのかイメージがつけやすいです。



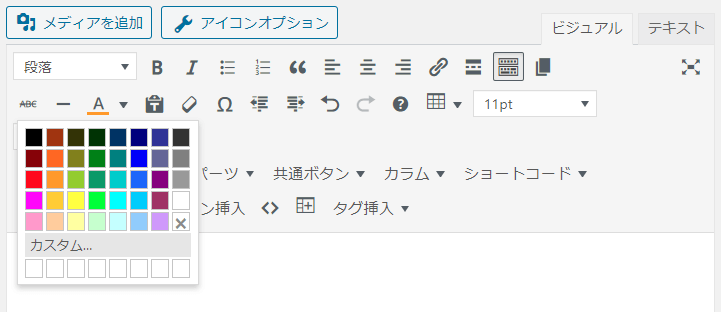
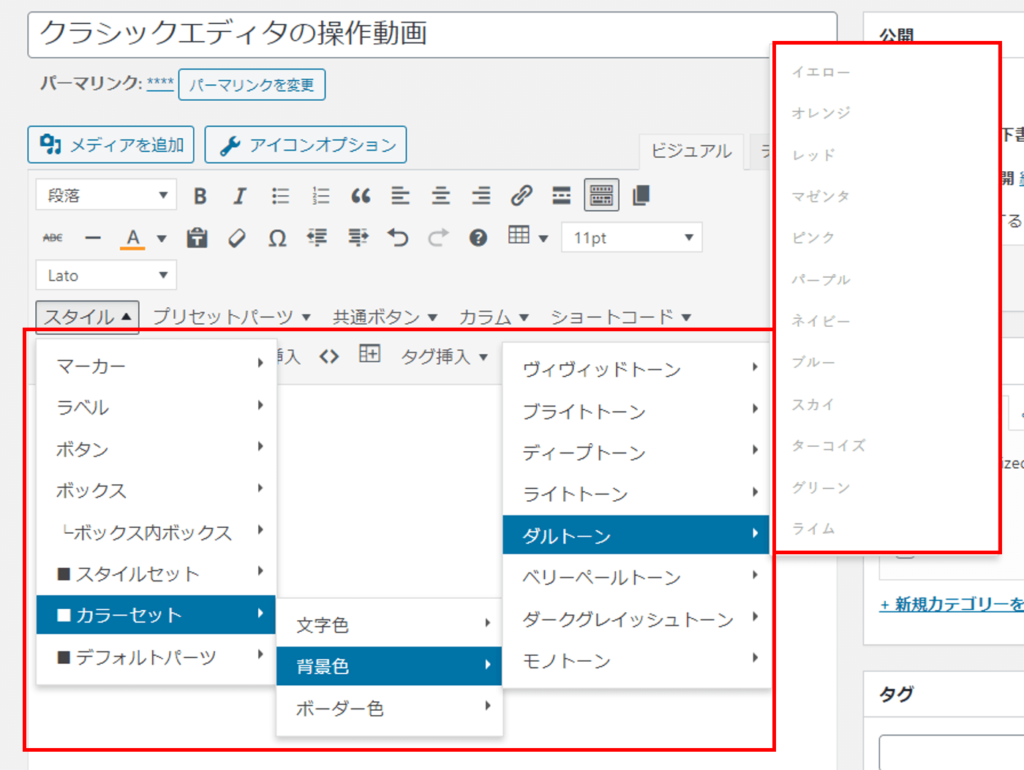
一方でTHE THORのクラシックエディターだとカラーパレットのプレビューが文字色しかありません。
THE THORでも「クラシックエディター」ではなく、「ブロックエディター」で執筆すれば、SWELLと同じようにカラーパレットが表示されますが、THE THORの機能がかなり制限されてしまうので、現実的ではありません。
マーカーと背景色はボタンやボックスと同様ドロップダウンメニューでテキスト表示されます。



まとめ ブログを楽しく続けたいならSWELLです!
今回はエディター機能の、それもかなり基本的な部分に絞ってSWELLとTHE THORを比較してみましたが、どちらのテーマがワクワクしましたか?
わたしは簡単に・楽しく・素早く書ける工夫がされたSWELLのブロックエディターの方がワクワクしました!
THE THORは先の解説の通り、直観的に操作すると思い通りにコンテンツを配置することが難しいです。
対してSWELLは直観的な操作と実際の動作とのミスマッチがとても少ない。
非常にユーザービリティを考えて作られています。
- デザインをプレビューで確認しながら選択できる!
- 設置はマウスでクリックするだけ!
- オリジナルブロックで記事の執筆が楽になる!
THE THORはアフィリエイトに最適!SEOに強い!ということで、いろんなブログでおすすめされていますが、ワードプレステーマを検討するうえで一番大事なのは使っていて楽しい・便利という体験ができるかだと思います。
思い通りにブログをデザインできなくて、諦めたことのある方は、ぜひSWELLを検討して欲しいです!
今回の記事であらためてSWELLのブロックエディターが非常に秀逸であることを再認識!
本当に買って良かったです!
まだまだ語り足りないので、しばらくエディターに関連する記事を投稿して、引き続きSWELLの魅力を発信していきたいと思います!