ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回はサイトの顔である「メインビジュアル」についてです。
この記事のSWELL公式マニュアルはこちら
メインビジュアルの設定画面
まずは両テーマのメインビジュアルの設定場所についてです。
(機能比較だけ知りたい方は飛ばしてOKです。)
SWELL、THE THORともに静止画、スライドショー、動画形式でメインビジュアルを設定することができます。
SWELLでの設定場所
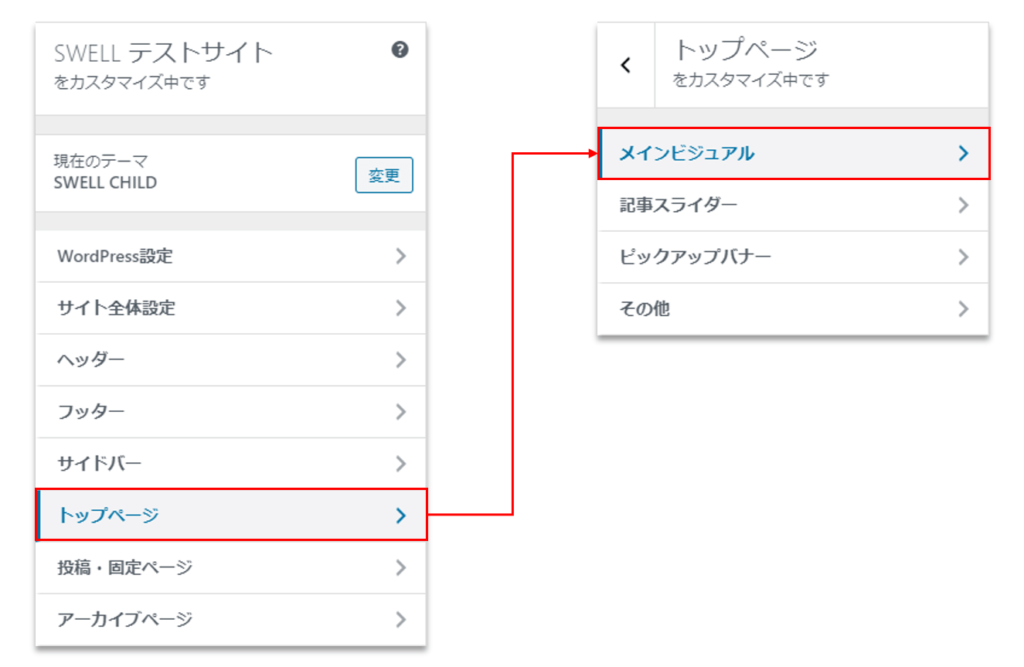
SWELLのメインビジュアルの設定は、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」で行います。

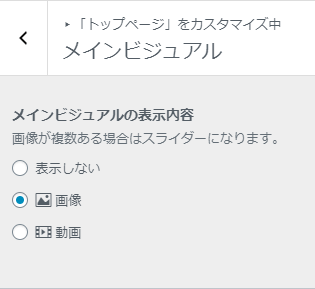
最初の表示項目で画像もしくは動画を選択するとメインビジュアルが表示されるようになります。

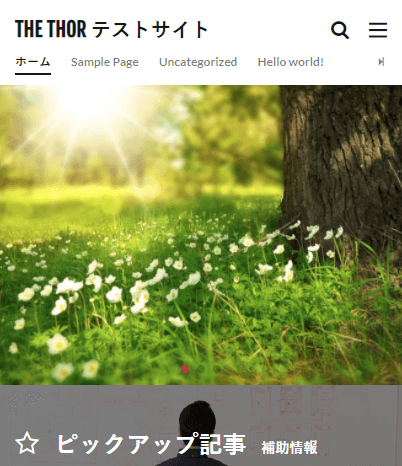
THE THORでの設定場所
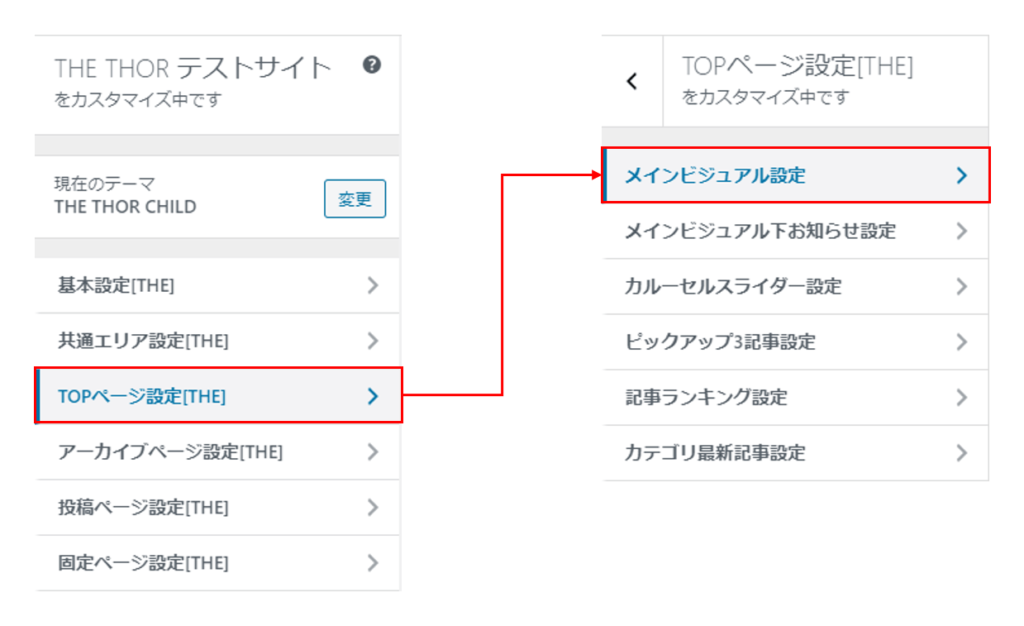
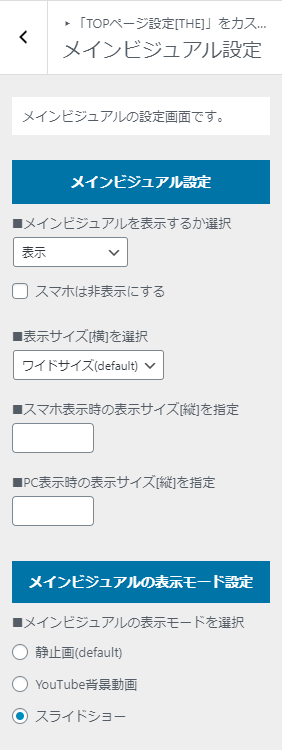
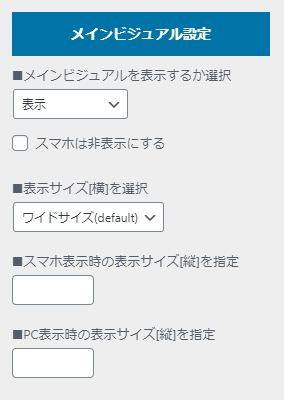
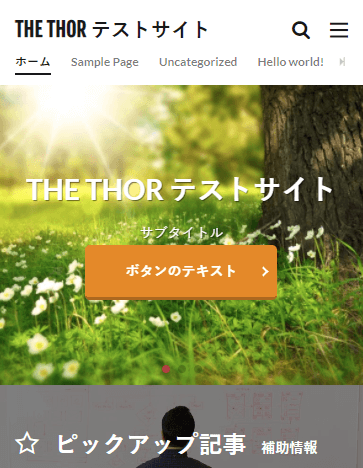
THE THORのメインビジュアルの設定は、「外観」→「カスタマイズ」→「TOPページ設定[THE]」→「メインビジュアル設定」で行います。

メインビジュアルの表示選択で「表示」を選択するとメインビジュアルが表示されるようになります。

動画やスライドショーなどの表示形式は「メインビジュアルの表示モード設定」で選択します。
メインビジュアルの表示サイズ設定
SWELLでの設定
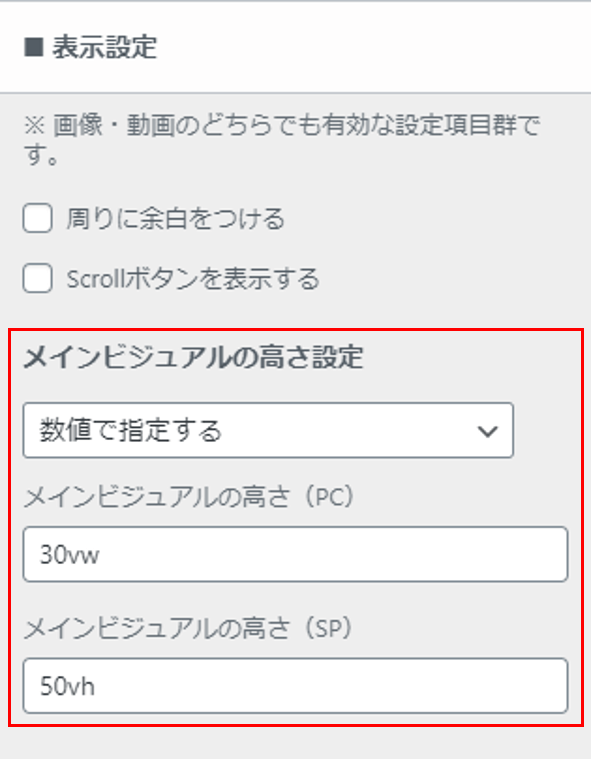
SWELLでは「表示設定」でメインビジュアルの高さ設定を4種類から選択できます。

太文字の「メインビジュアルの高さ設定」のところで選択してください。
- 画像・動画サイズのまま
- コンテンツに応じる
- 数値で指定する
- ウィンドウサイズにフィットさせる
数値で指定する
高さを「数値で指定する」場合、PCサイズ (幅960px以上)と SPサイズ(幅960px未満)で分けて指定できます。
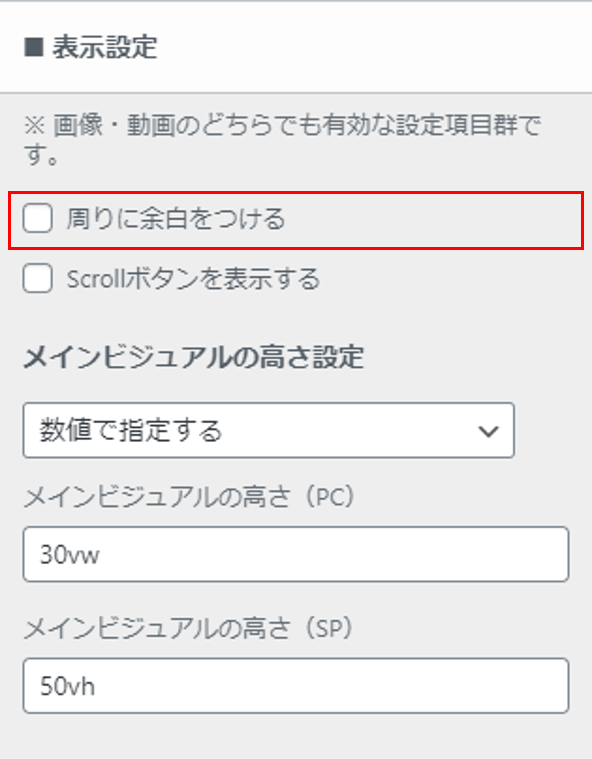
余白をつける
また「周りに余白をつける」でメインビジュアルに余白をつけることができます。

余白をありなしイメージです。

THE THORでの設定
THE THORでは「メインビジュアル設定」でメインビジュアルの高さと横幅を設定できます。

- 横幅の設定
-
横幅は次の3種類から選択します。
- ワイドサイズ
- ノーマルサイズ
- ビッグワイド
- 高さの設定
-
高さはPC・スマホそれぞれで任意の数値を入力することで指定できます。
画像効果の設定
SWELLでの設定
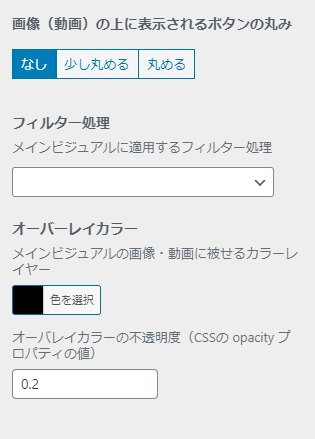
SWELLではメインビジュアルに適用するフィルター処理、被せるカラーの指定ができます。

フィルター処理
メインビジュアルの画像(動画)にエフェクトを加えることができます。
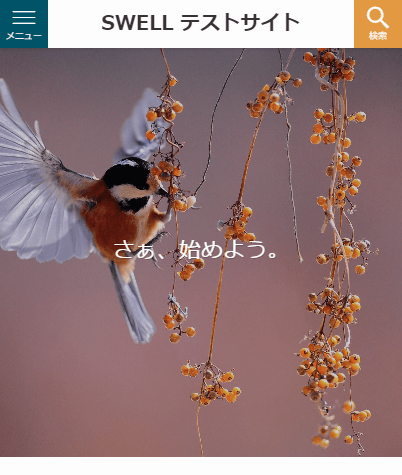
フィルター処理なしの状態

ブラー(ぼかし)

グレースケール

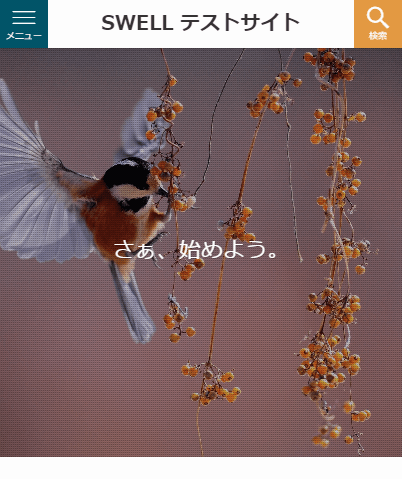
ドット

ブラシ

オーバーレイカラー
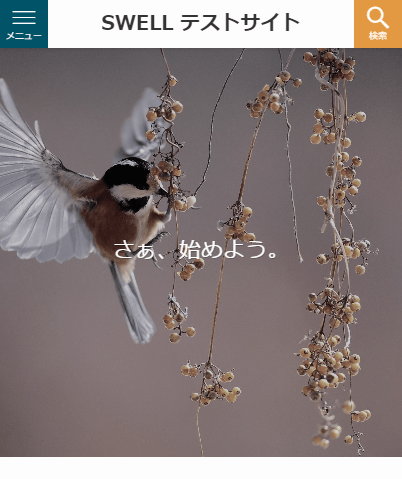
メインビジュアルに好きな色を任意の不透明度(opacity)で被せることも可能です。
不透明度:0.2

不透明度:0.7

THE THORでの設定
THE THORではSWELLと同じくメインビジュアルに適用するフィルター処理(マスク)、被せるカラーの指定ができます。

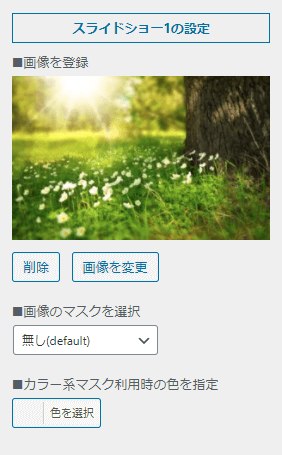
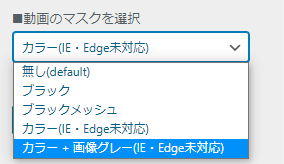
画像のマスクを選択
メインビジュアルの画像(動画)にエフェクトを加えることができます。
マスク処理なし

ブラック

ブラックメッシュ

カラー

カラー+画像グレー

動画に「カラー」と「カラー+画像グレー」のマスク設定をしても、IE・Edgeは未対応とのこと。

機能としてはほぼSWELLと同じですが、マスクの不透明度設定はできません。
その一方、スライドショー形式で複数画像掲載する場合、画像1枚ごとにマスク設定と被せるカラーを指定することができます。
テキスト・リンクの設定
SWELLでの設定
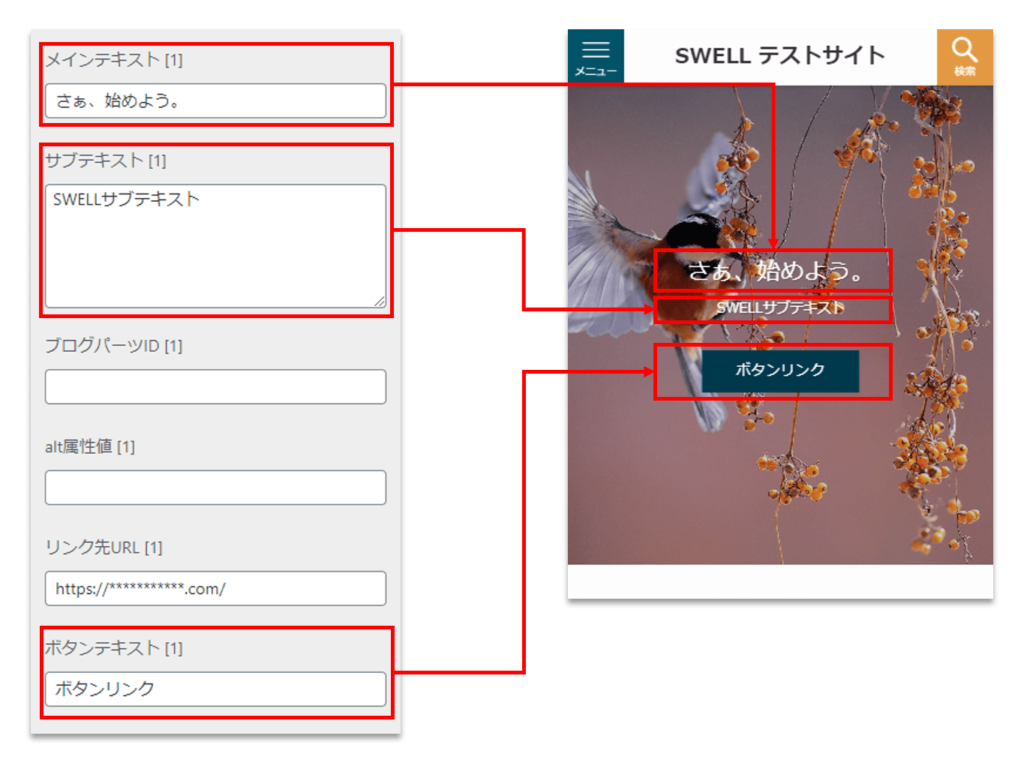
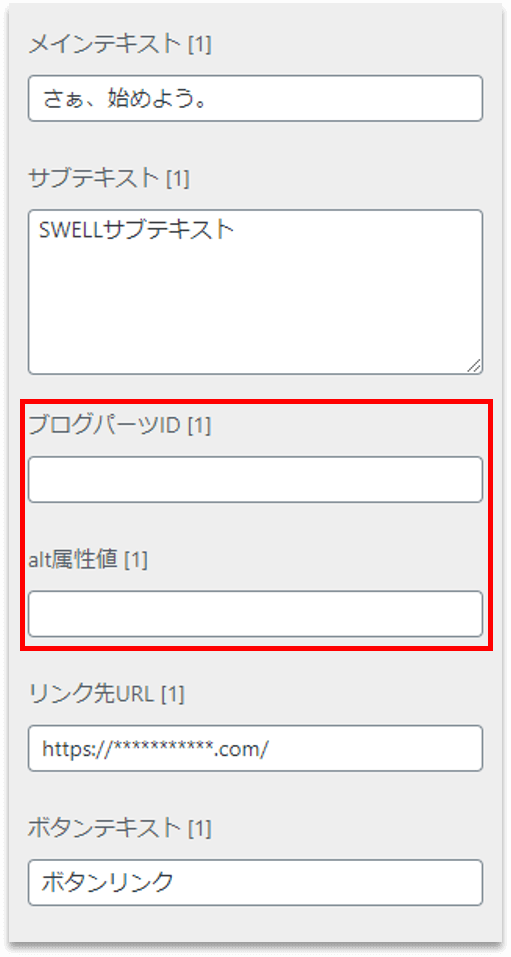
SWELLではメインビジュアルの上に任意のテキストとリンクを設定することができます。
- メインテキスト
- サブテキスト
- リンク先URL
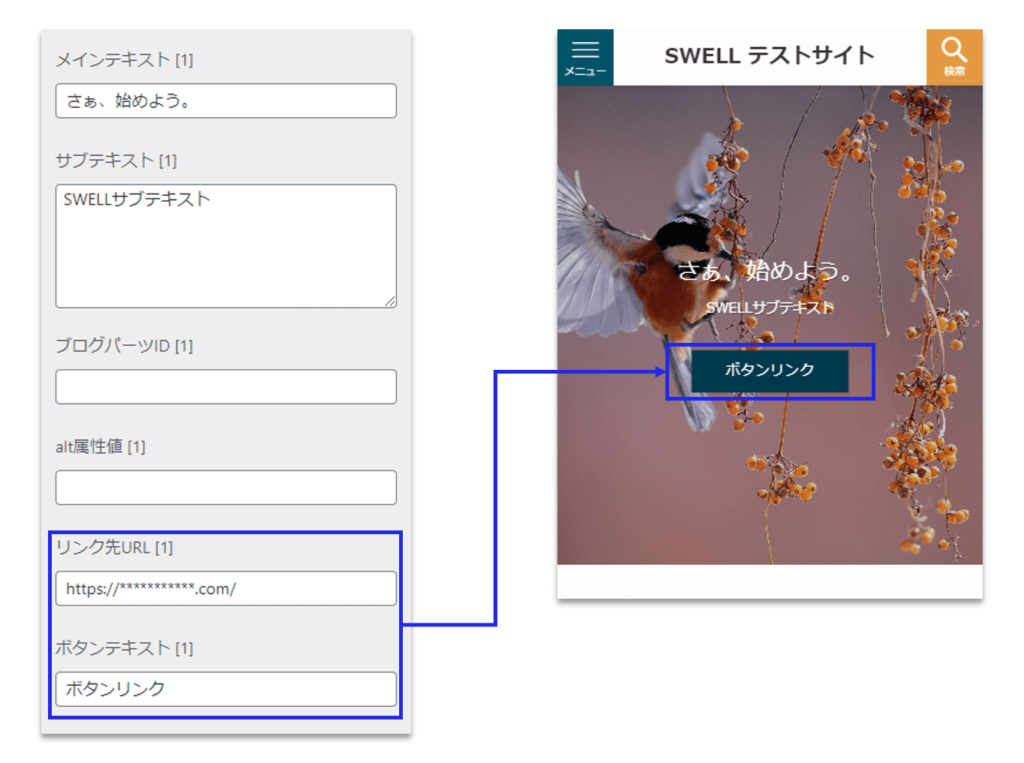
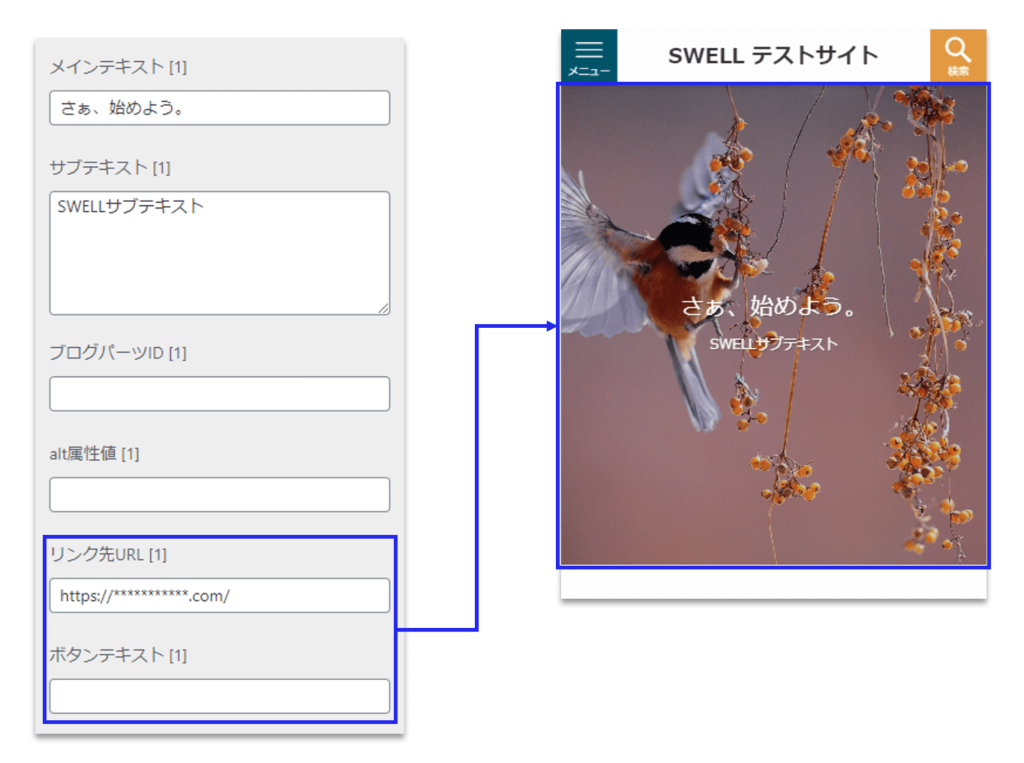
- ボタンテキスト:リンク先URLが空欄の場合は入力しても非表示です。



その他メインビジュアルにブログパーツとalt属性を設定できます。

THE THORでの設定
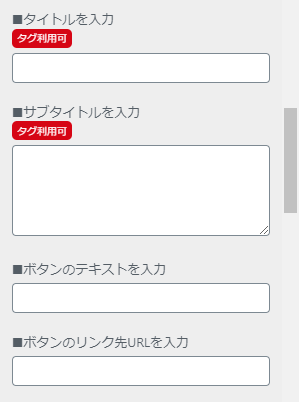
THE THORでもメインビジュアルに設定する要素は同じです。

- タイトル(タグ利用)
- サブタイトル(タグ利用)
- ボタンのテキスト
- ボタンのリンク先URL
THE THORの場合、タイトルとサブタイトルの入力欄で「タグ利用可」と表示されています。
つまり<br>で改行したり<img>で任意の画像を載せたりすることができます。

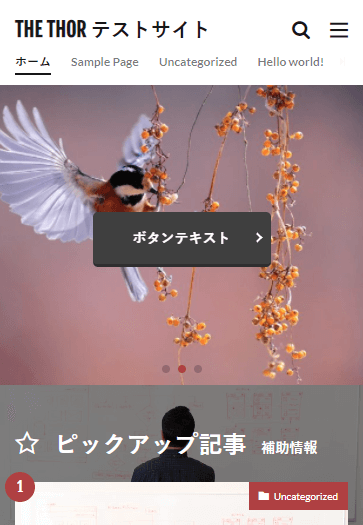
ボタンのリンク先URLに任意のURLを登録するとボタンリンクが表示されます。
THE THORではリンクはボタンのみ設定可能で、SWELLのように画像全体をリンクにするような機能はありません。
テキスト・ボタンデザインの設定
SWELLでの設定
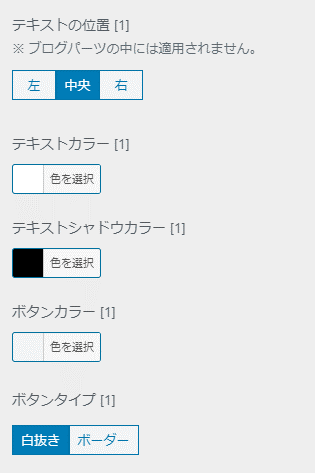
SWELLではカスタマイザーの「メインビジュアル」内でテキストとボタンの各デザインに関する設定が可能です。


- テキストの位置
-
テキストの表示位置を変えることができます。

テキストの位置(左) 
テキストの位置(中央) 
テキストの位置(右) - テキストカラー
-
メインテキストとサブテキストの文字色を設定できます。
- テキストシャドウカラー
-
メインテキストとサブテキストの影色を設定できます。
- ボタンカラー
-
ボタンの背景色を設定できます。
- ボタンタイプ
-
ボタンのデザインを「白抜き」と「ボーダー」の2種類から選択します。
「ボーダー」では、文字色がボタンカラーと同じ色に自動調整されます。

ボタンタイプ(白抜き) 
ボタンタイプ(ボーダー)
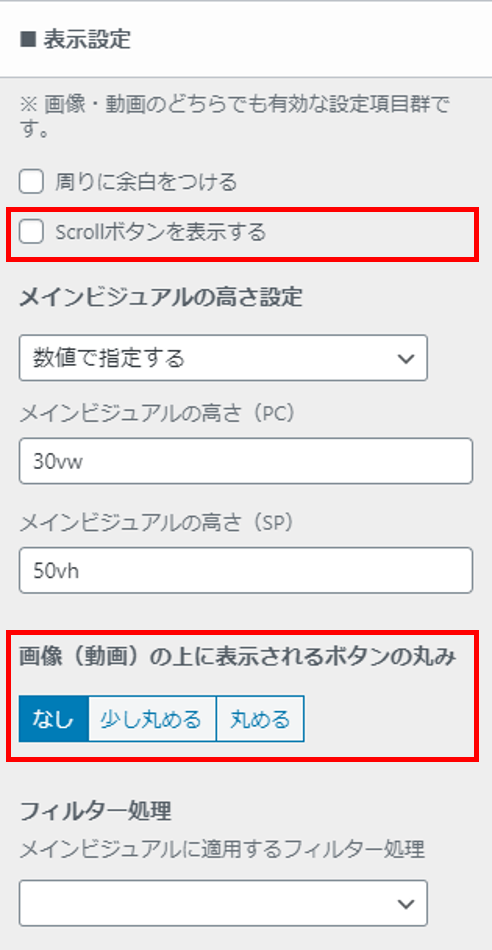
- 画像(動画)の上に表示されるボタンの丸み
-
ボタンの形を設定できます。

ボタンの丸み(なし) 
ボタンの丸み(少し丸める) 
ボタンの丸み(丸める) - Scrollボタンを表示する
-
メインビジュアルの下部に「Scroll」ボタンが表示されます。

Scrollボタンの表示
THE THORでの設定
THE THORではテキストやボタンのデザイン変更はできるものの、設定方法とその影響範囲に注意が必要です。
- テキストカラー・テキストシャドウカラーの変更
-
THE THORにはテキストカラーに関する設定項目がないため、変更する場合はCSSの記述が必要です。
タイトルとサブタイトルの入力欄ではタグ利用が可能なので、こちらでフォントカラー(プロパティ:color)テキストシャドウカラー(プロパティ:text-shadow)を設定するのが一番簡単だと思います。
- ボタンのデザイン変更
-
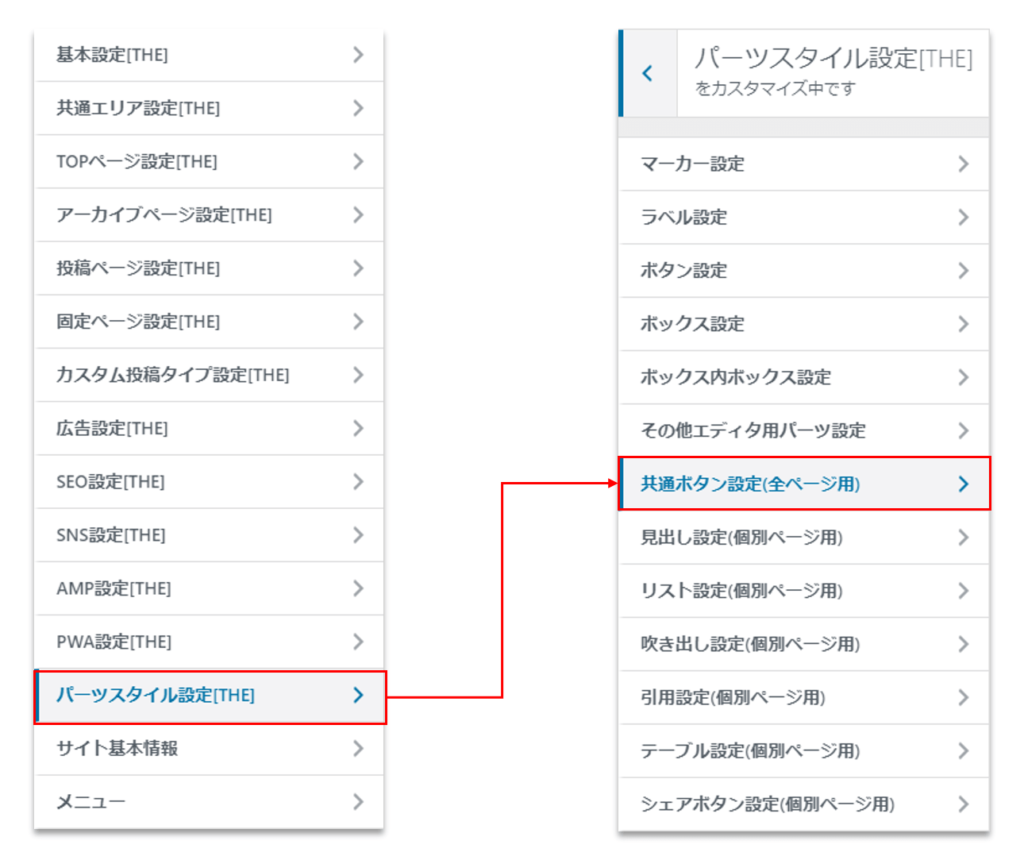
メインビジュアル上に表示するタンデザインの変更は、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「共通ボタン設定(全ページ用)」で行います。

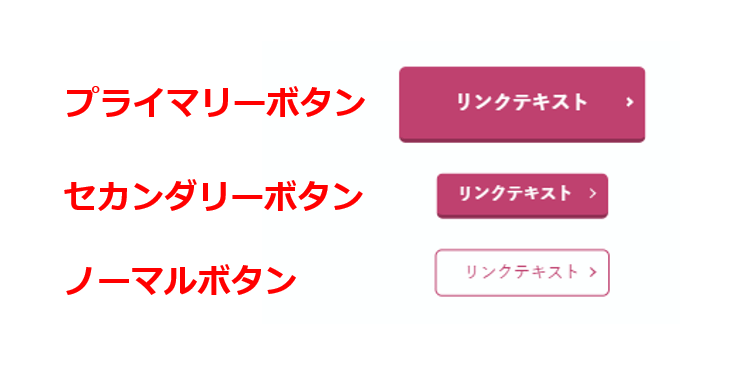
ボタンデザインの設定項目は「共通ボタン設定」内にある 「共通ボタン設定」では「プライマリーボタン」「セカンダリーボタン」「ノーマルボタン」の3種類のボタンを設定することができます。

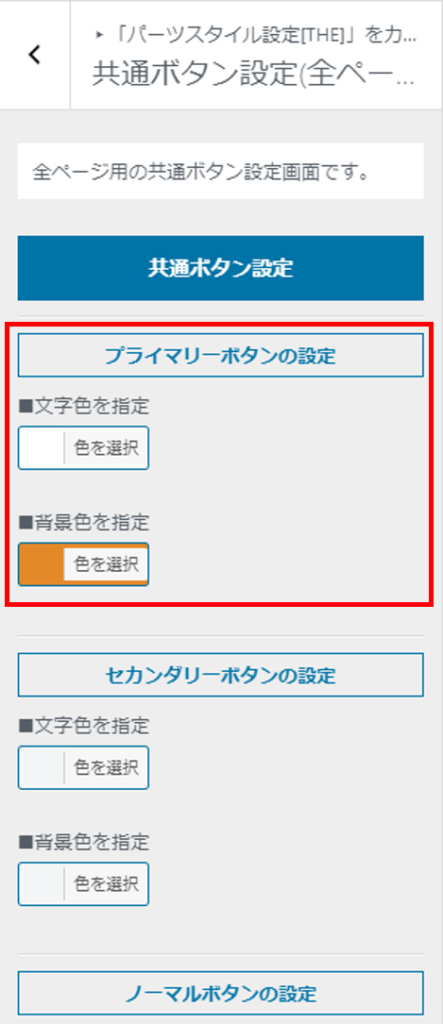
THE THORでは3種類の共通ボタンが用意されている メインビジュアル上のボタンデザインを変更する場合は「プライマリーボタンの設定」を変更します。

文字色と背景色の設定ができる 
プライマリーボタンの設定がメインビジュアルのボタンに適用
ここで注意しなければならないのは、共通ボタン設定の変更は全ページに適用されるため、プライマリーボタンの設定を変更すると、メインビジュアル上のボタンだけでなく、サイト内に設置されたプライマリーボタンすべてのデザインが変更されます。
CTAボタンやサーチパネルの検索ボタンもプライマリーボタンですのでデザイン変更する際は影響範囲に注意が必要です。
まとめ
メインビジュアルの表示設定について、レイアウトとデザインのカスタマイズ性の観点で比較すると、SWELLはテキストとボタンの表示に関して一通りの機能を備えています。
一方で、THE THORは文字色を変更するのにstyle属性の直書きが必要であったり、ボタンデザインの変更の影響がサイト全体のプライマリーボタンに及んでしまったりする部分に使いにくさを感じます。
次回はメインビジュアルのスライドショー・動画表示など今回の記事で説明しきれなかった機能についてです。