ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回はSWELLでは「ピックアップバナー」、THE THORでは「ピックアップ記事」で比較しました。
どちらもメインビジュアルの下に記事を表示する機能です。
この記事のSWELL公式マニュアルはこちら
SWELL ピックアップバナー
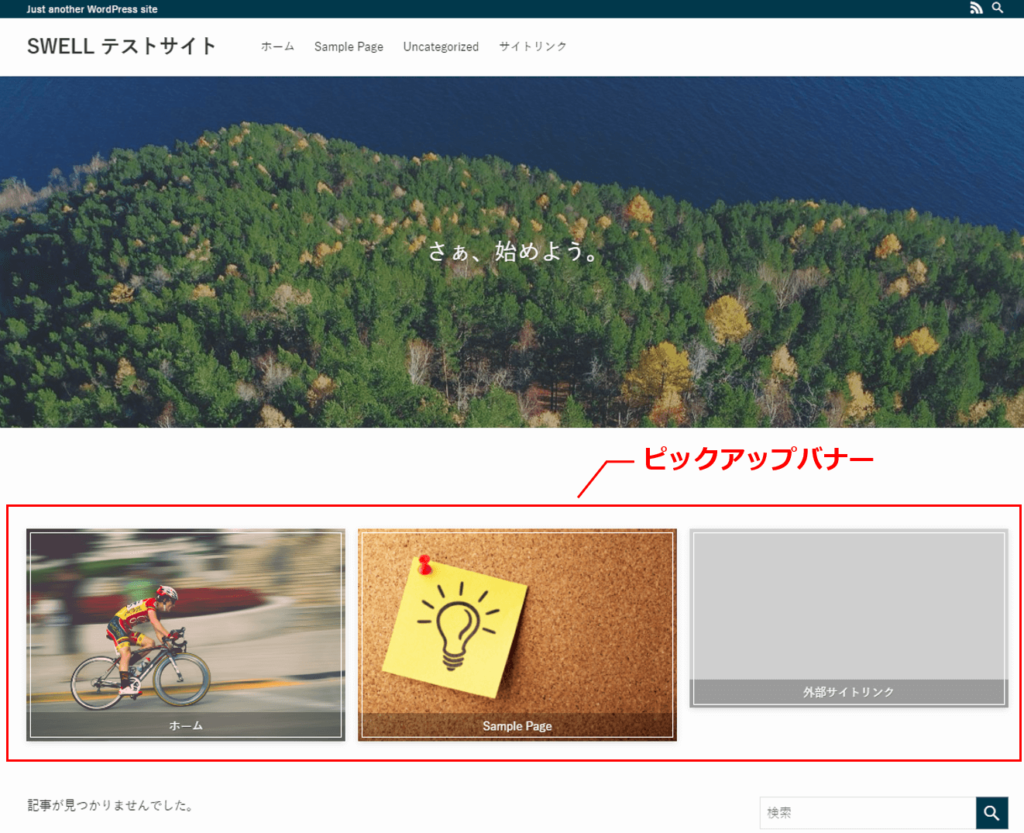
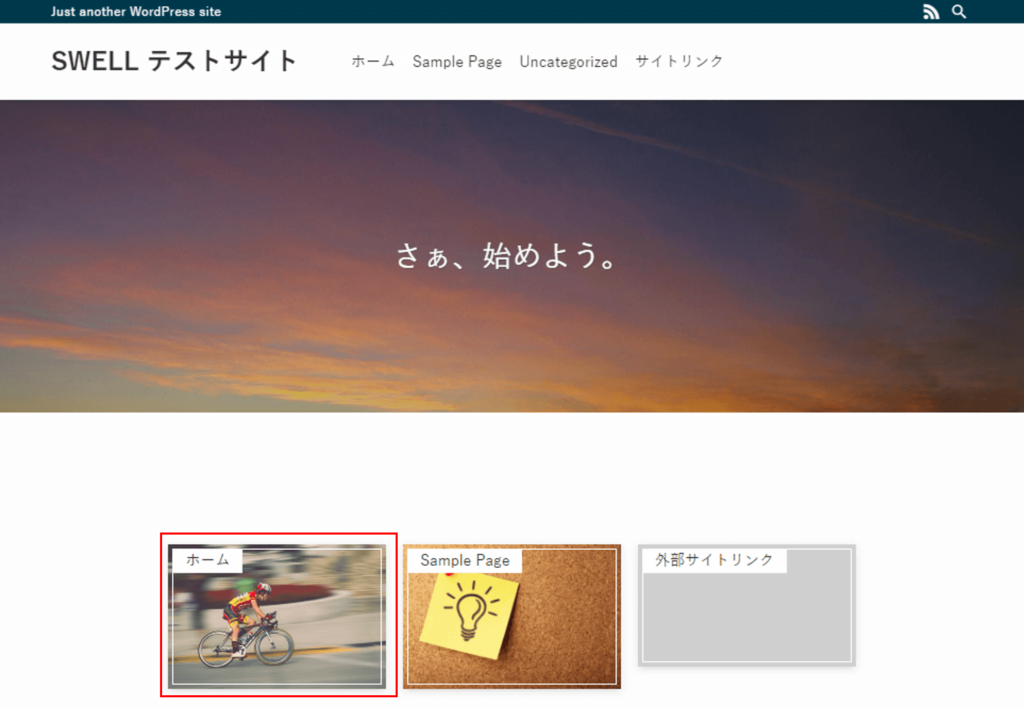
SWELLではメインビジュアルの下に画像形式のバナーを設定することができます。

表示設定
ピックアップバナーは「外観」→「メニュー」でピックアップバナー用のメニューを作成することで表示されるようになります。
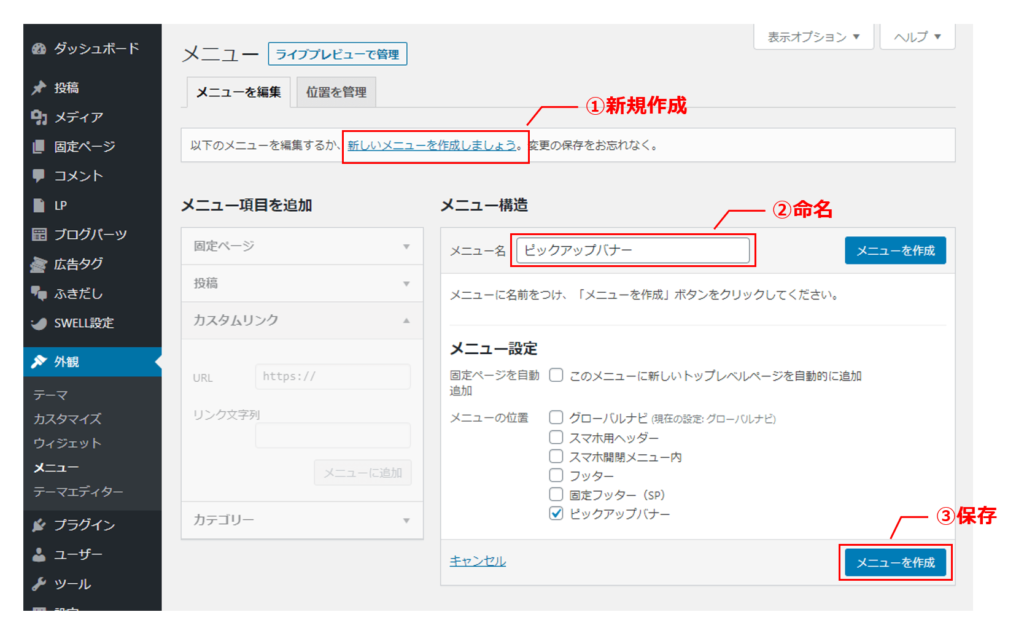
まずは次の画面の通りピックアップバナー用のメニューを新規作成します。

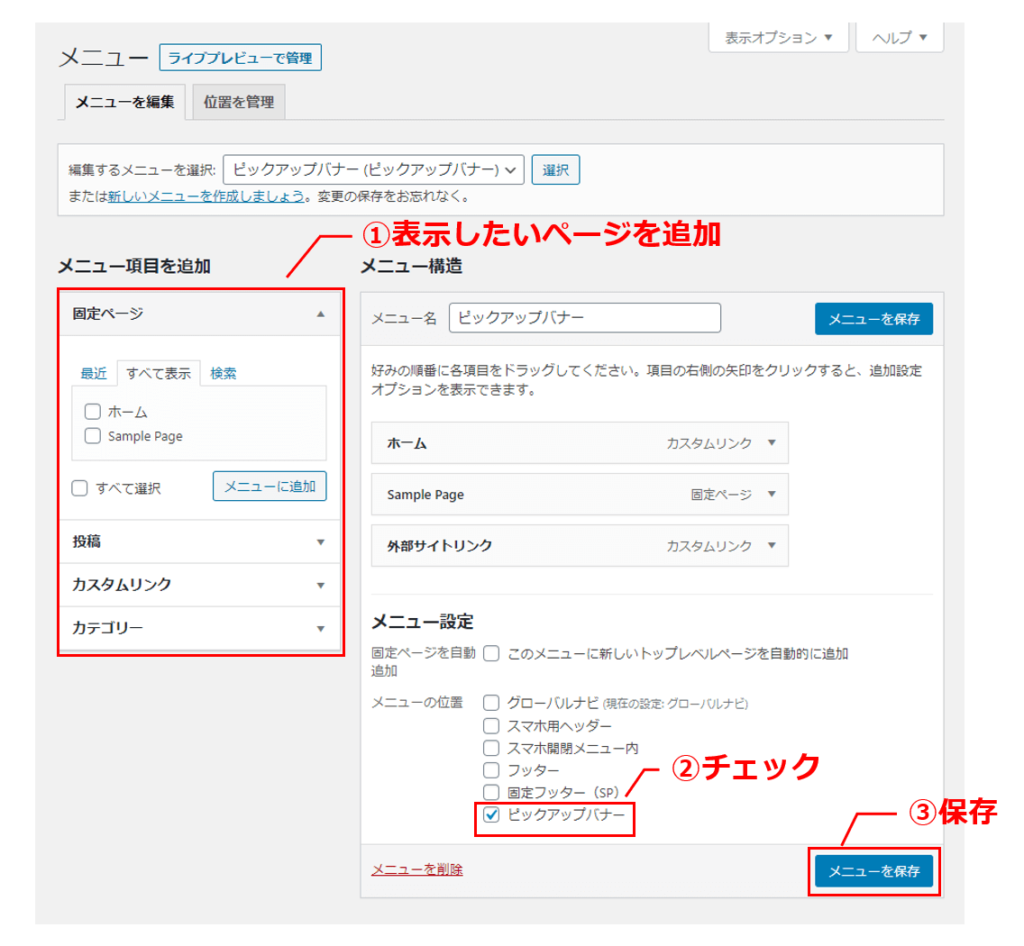
次に左側の「メニュー項目を追加」からピックアップバナーとして表示したいページやリンクを選択し、「メニュー設定」で「ピックアップバナー」にチェックを入れて保存します。

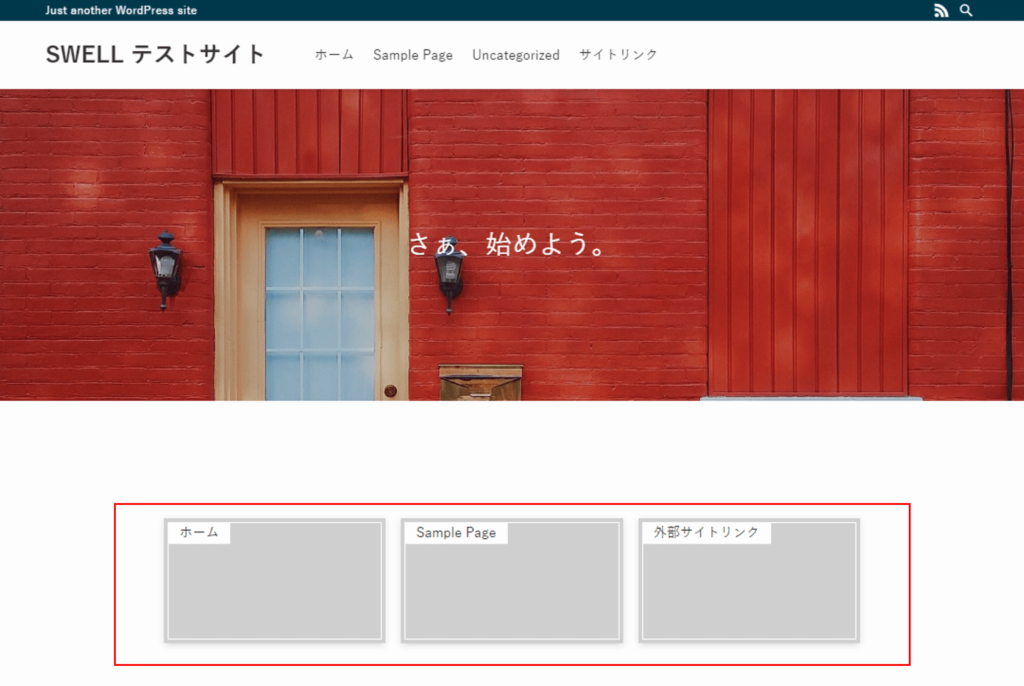
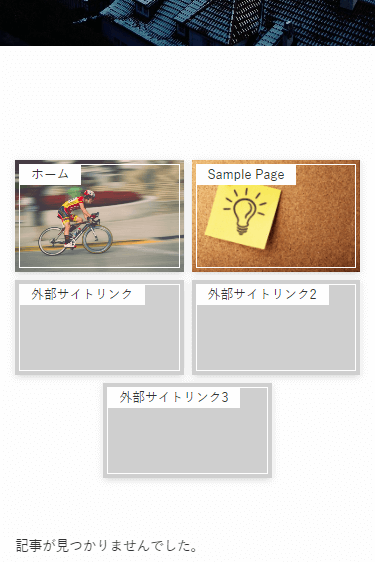
ここまででトップページに「ピックアップバナー」が表示されるようになりました。

バナーの画像設定
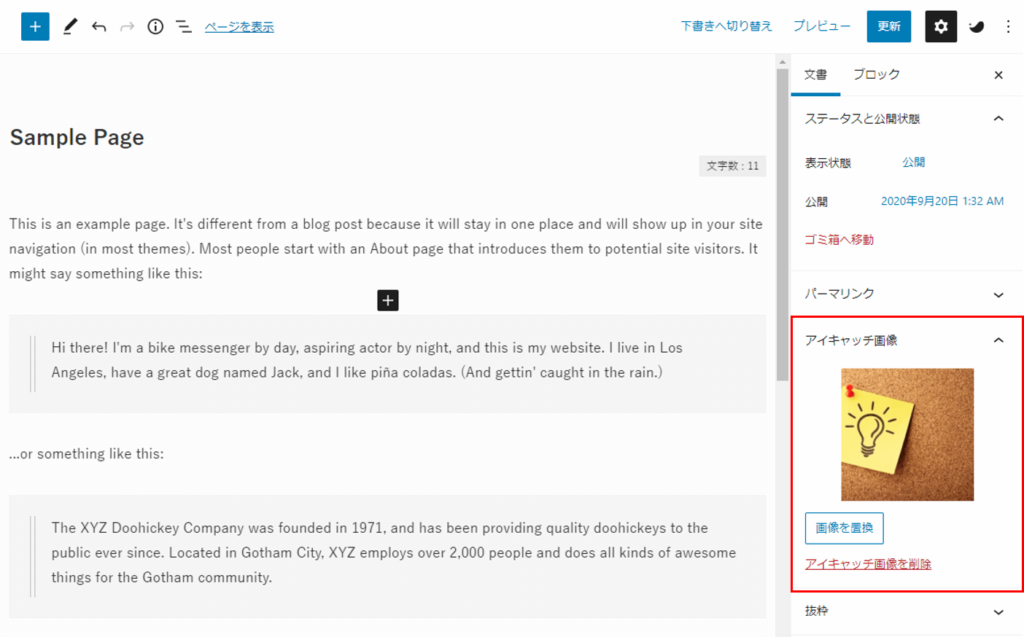
続いてピックアップバナーの画像の設定です。
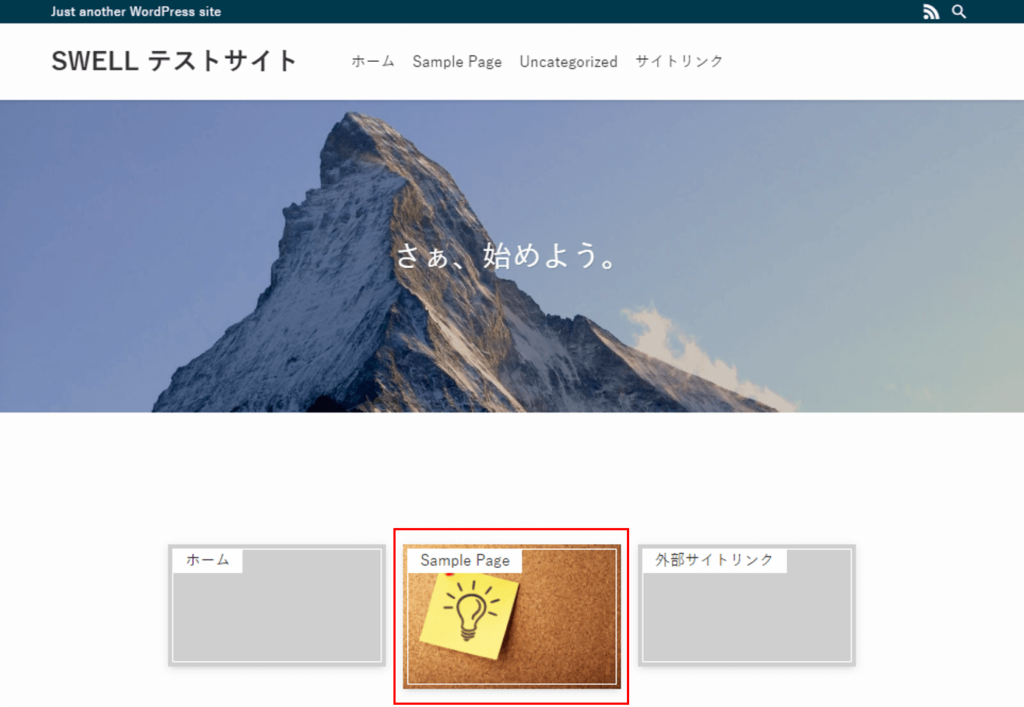
サイト内のページをピックアップバナーとして設定した場合、自動的にアイキャッチ画像が表示されます。
アイキャッチ画像を使用していなければNO IMAGE画像が表示されます。


ただし、
- アイキャッチ画像とは別の画像を設定したい
- 外部サイトのURLのため、画像が自動設定されない
などの場合に対応するため、メディアから表示する画像を指定することが可能です。
メディアにある画像を設定する方法
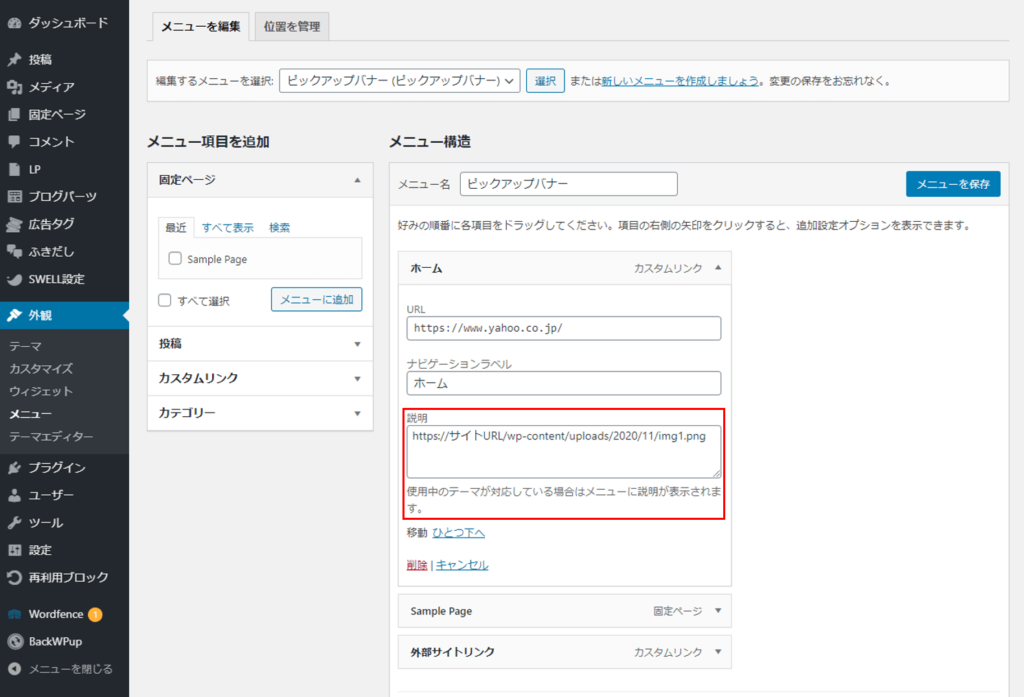
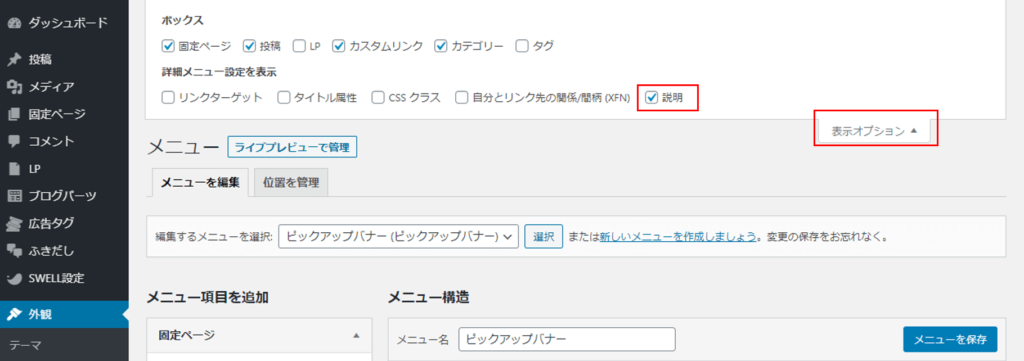
次の画像は先ほど設定したピックアップバナー用のメニュー設定画面です。

メニュー項目の設定欄にある「説明」にメディアのアップロードした画像のURLを入力することで、バナー用画像として表示することができます。

メニュー項目の設定欄に「説明」の表示がない場合は、ページ上部の「表示オプション」→「説明」にチェックを入れてください。

レイアウト・デザインの設定場所
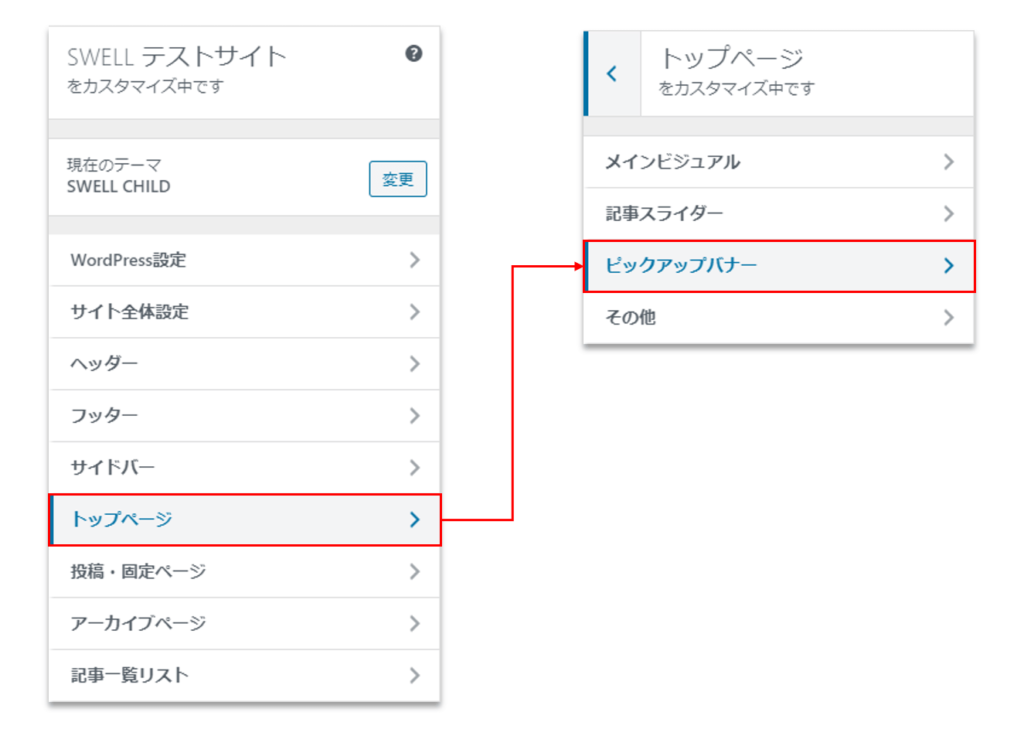
ピックアップバナーのレイアウトとデザインに関する設定は、「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」で行います。

レイアウト設定
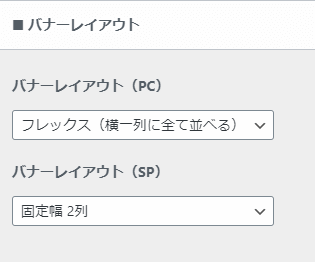
バナーレイアウトはPCとスマホで設定可能です。

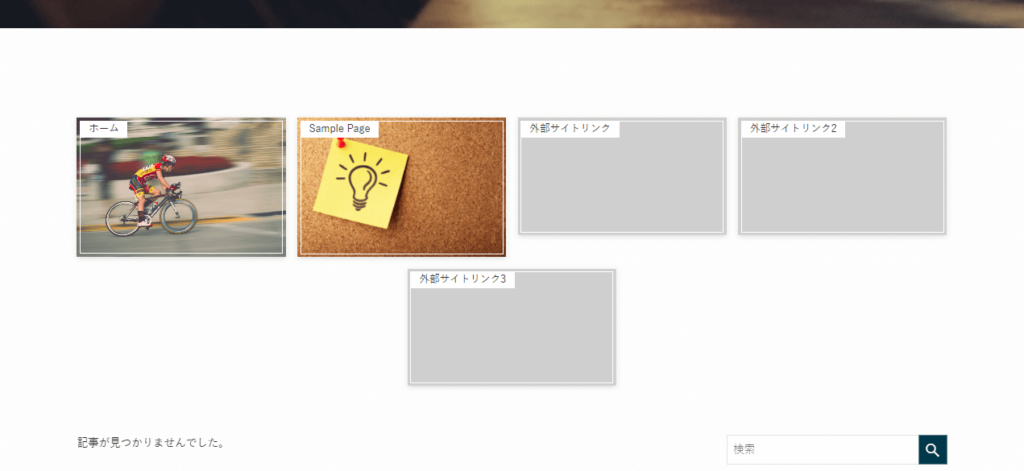
バナーレイアウト(PC)一覧
固定幅 4列

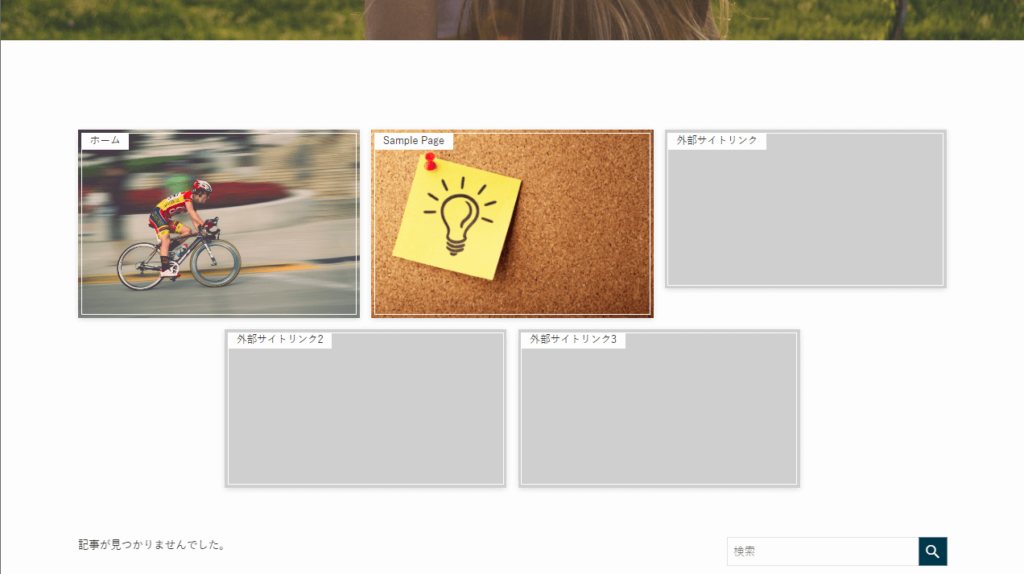
固定幅 3列

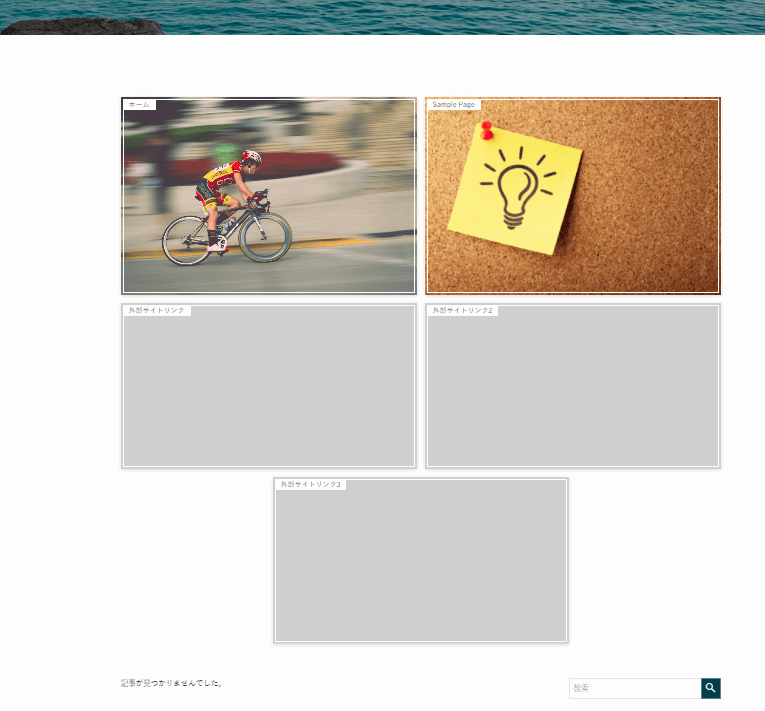
固定幅 2列

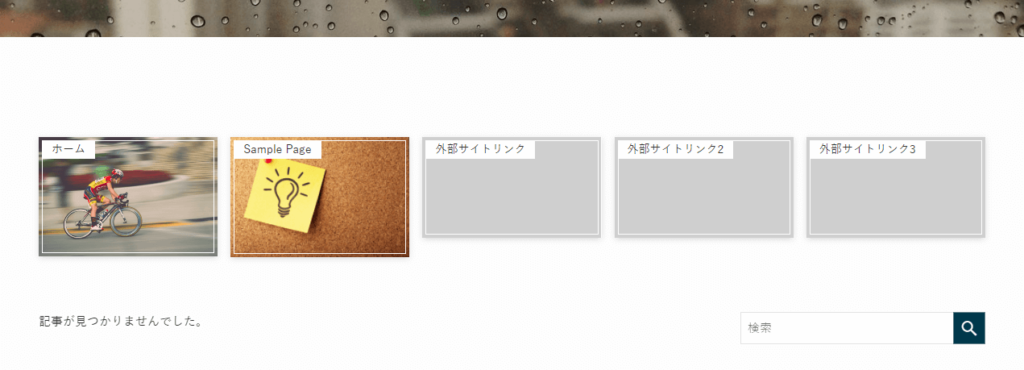
フレックス

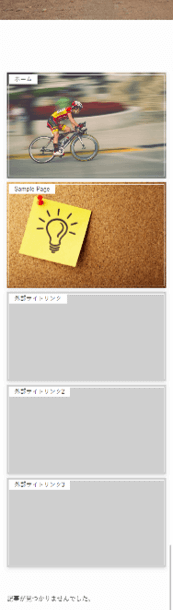
バナーレイアウト(SP)一覧
固定幅 2列

固定幅 1列

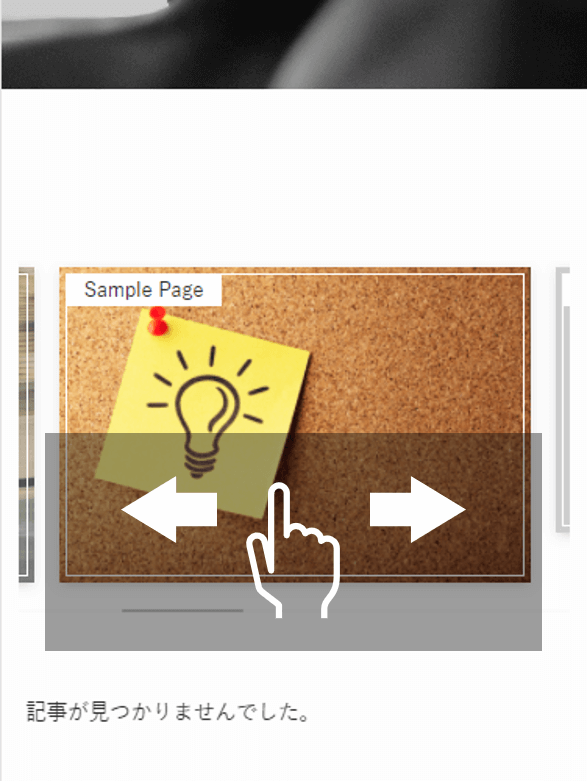
スライド

デザイン設定
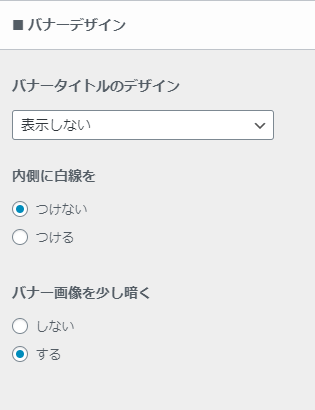
ピックアップバナーのデザインは次の画面で行います。

バナータイトルのデザイン一覧
表示しない

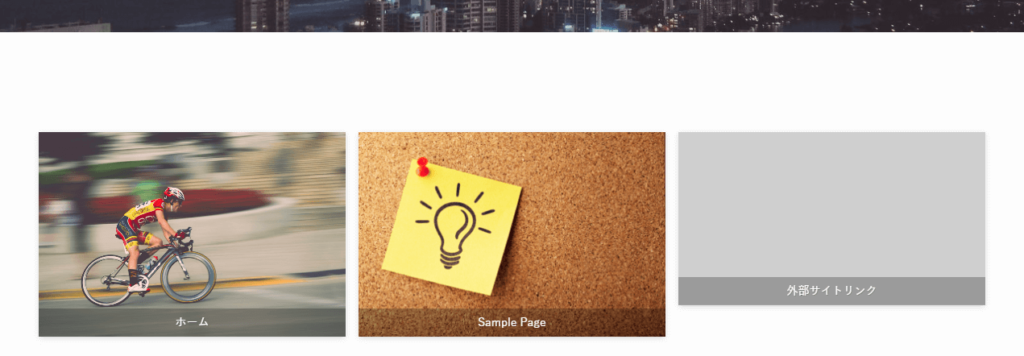
左上に表示

右下に表示

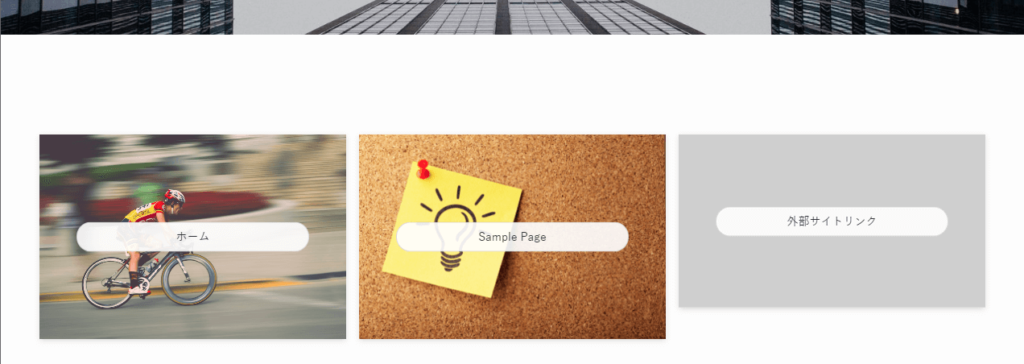
中央(シンプル)

中央(ボタン風)

下にワイド表示

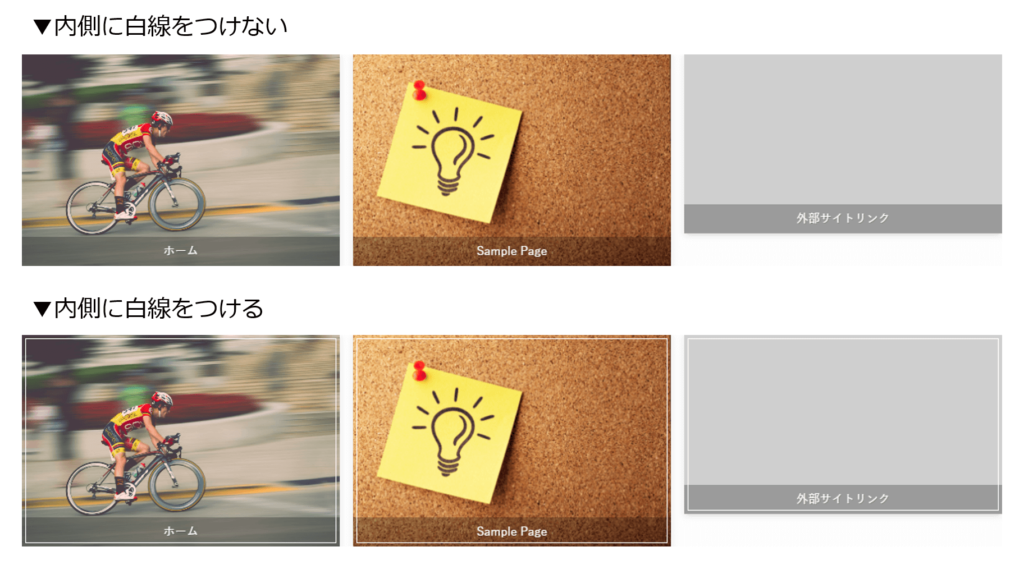
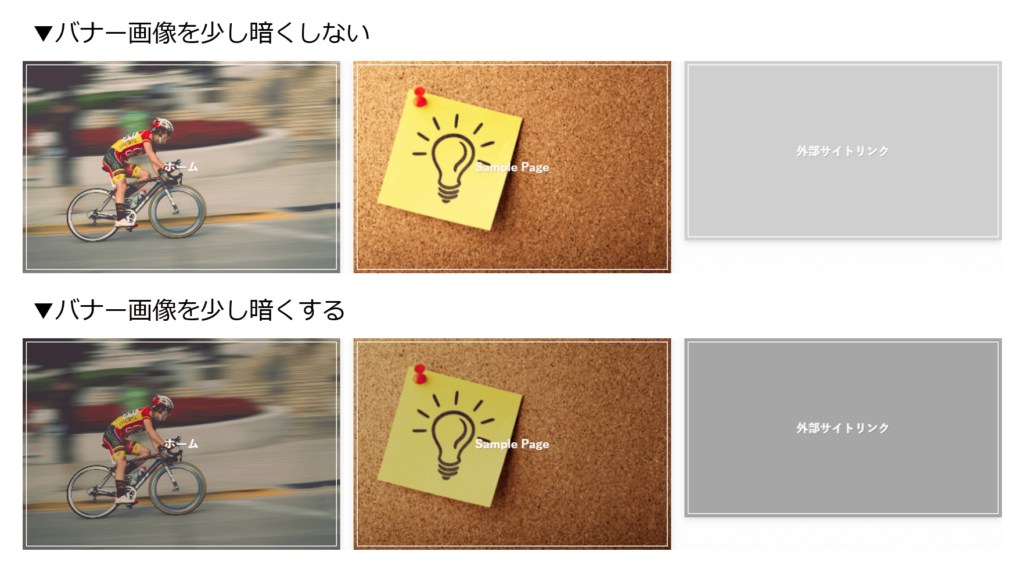
その他にもバナーの内側に白線をつけたり、バナー画像を少し暗くしたりすることができます。
内側に白線

バナー画像を少し暗く

下層ページでの表示設定
ピックアップバナーはトップページだけでなく下層ページにも表示することができます。
デザイン設定項目の下に「その他」という項目があります。

ページごとの表示・非表示設定
さらにページごとにピックアップバナーの表示非表示設定ができます。

THE THOR ピックアップ記事
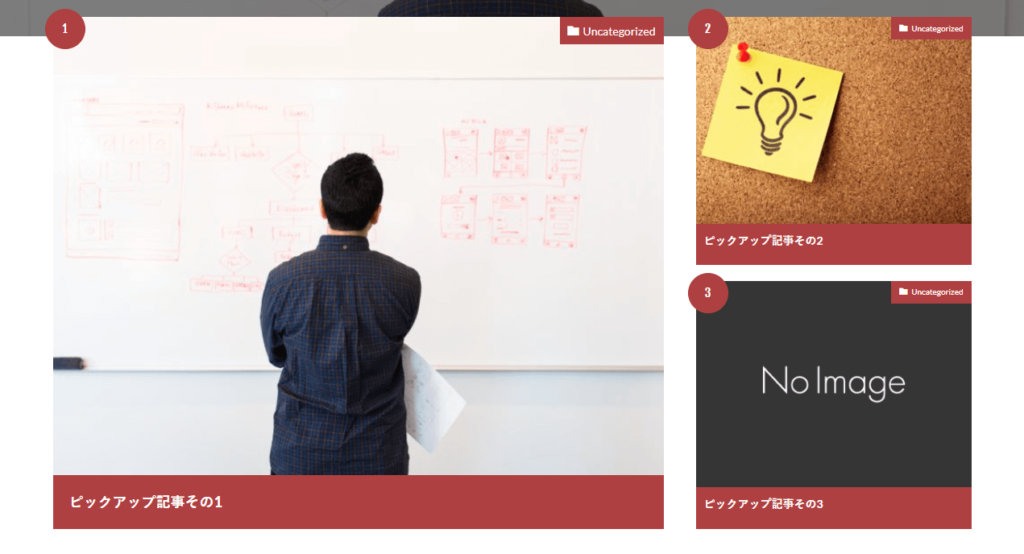
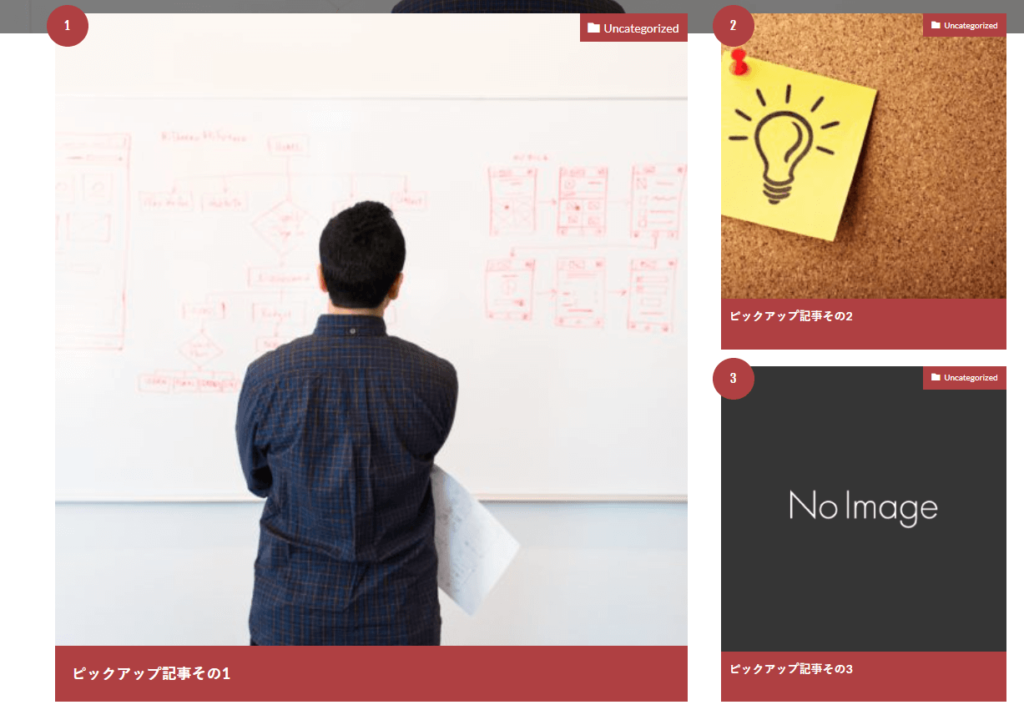
THE THORではSWELLのピックアップバナーに類似する設定機能として、トップページの下にピックアップ記事を最大3つ設定することができます。

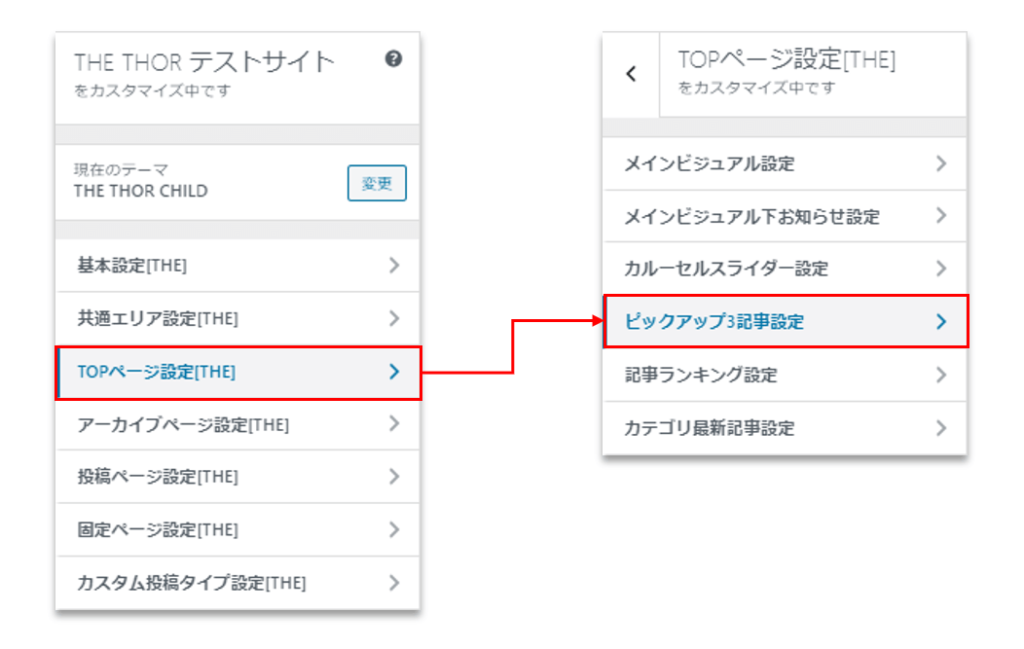
設定場所
ピックアップ記事の設定は、「外観」→「カスタマイズ」→「TOPページ設定[THE]」→「ピックアップ3記事設定」で行います。

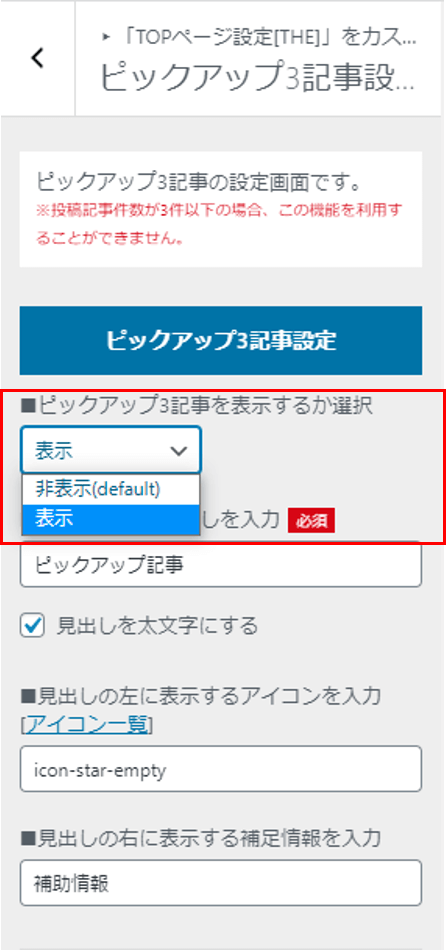
表示設定
表示設定は「ピックアップ3記事設定」の最初の項目で行います。

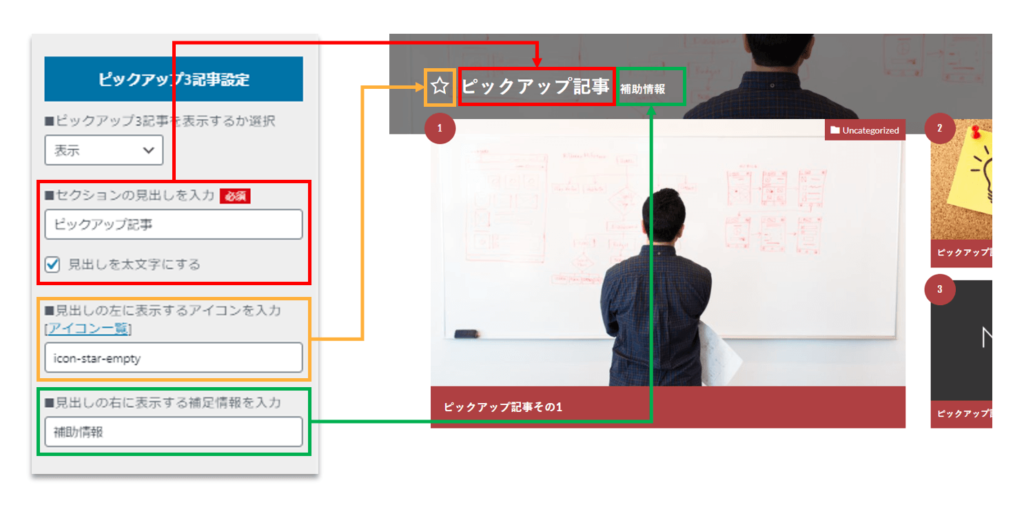
表示するテキスト・アイコンの設定
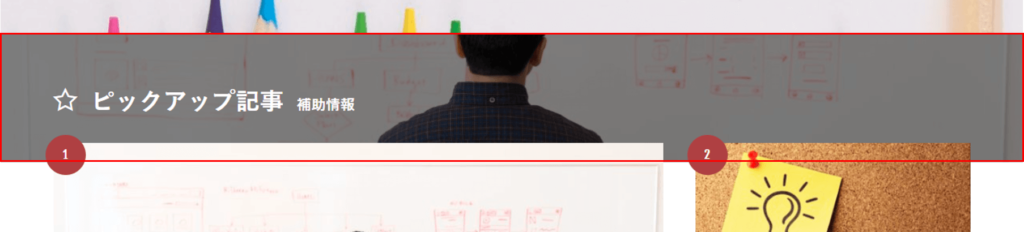
THE THORではピックアップ記事の見出し周辺のテキストを設定することができます。

- セクションの見出しを入力(赤枠線)
- 見出しを太文字にする(赤枠線)
- 見出しの左に表示するアイコンを入力(オレンジ枠線)
- 見出しの右に表示する補足情報を入力(緑枠線)
アイキャッチの設定
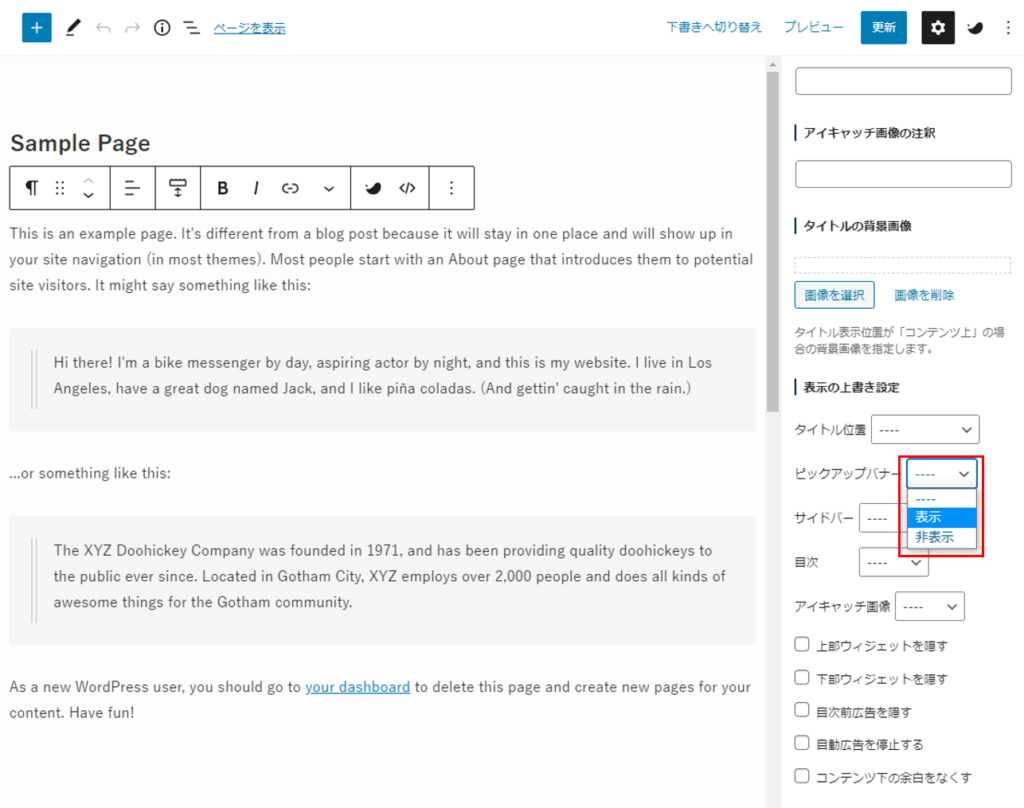
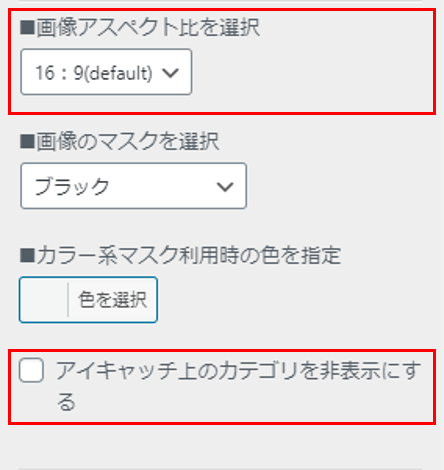
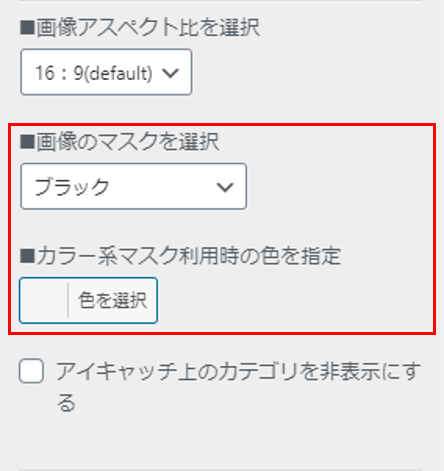
ピックアップ記事のアイキャッチの設定は次の画面で示した項目で行います。

画像アスペクト比を選択
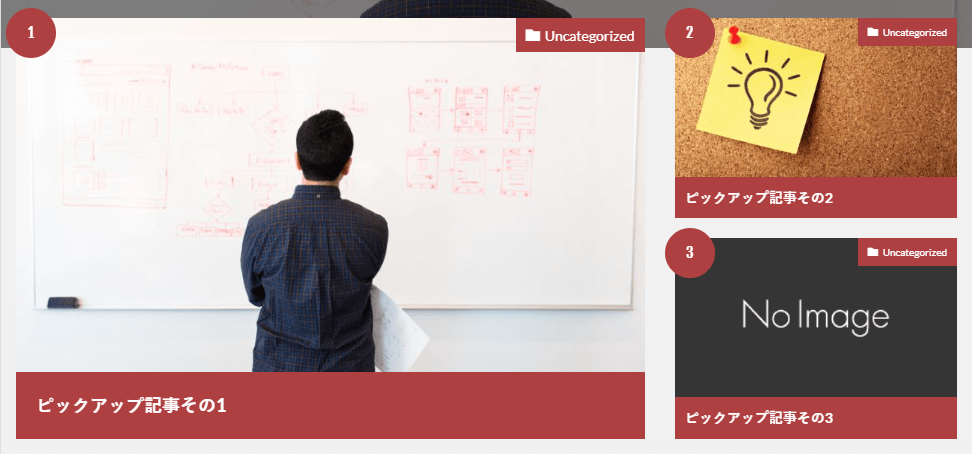
- 16:9
-

アイキャッチ画像 アスペクト比(16:9) - 4:3
-

アイキャッチ画像 アスペクト比(4:3) - 1:1
-

アイキャッチ画像 アスペクト比(1:1)
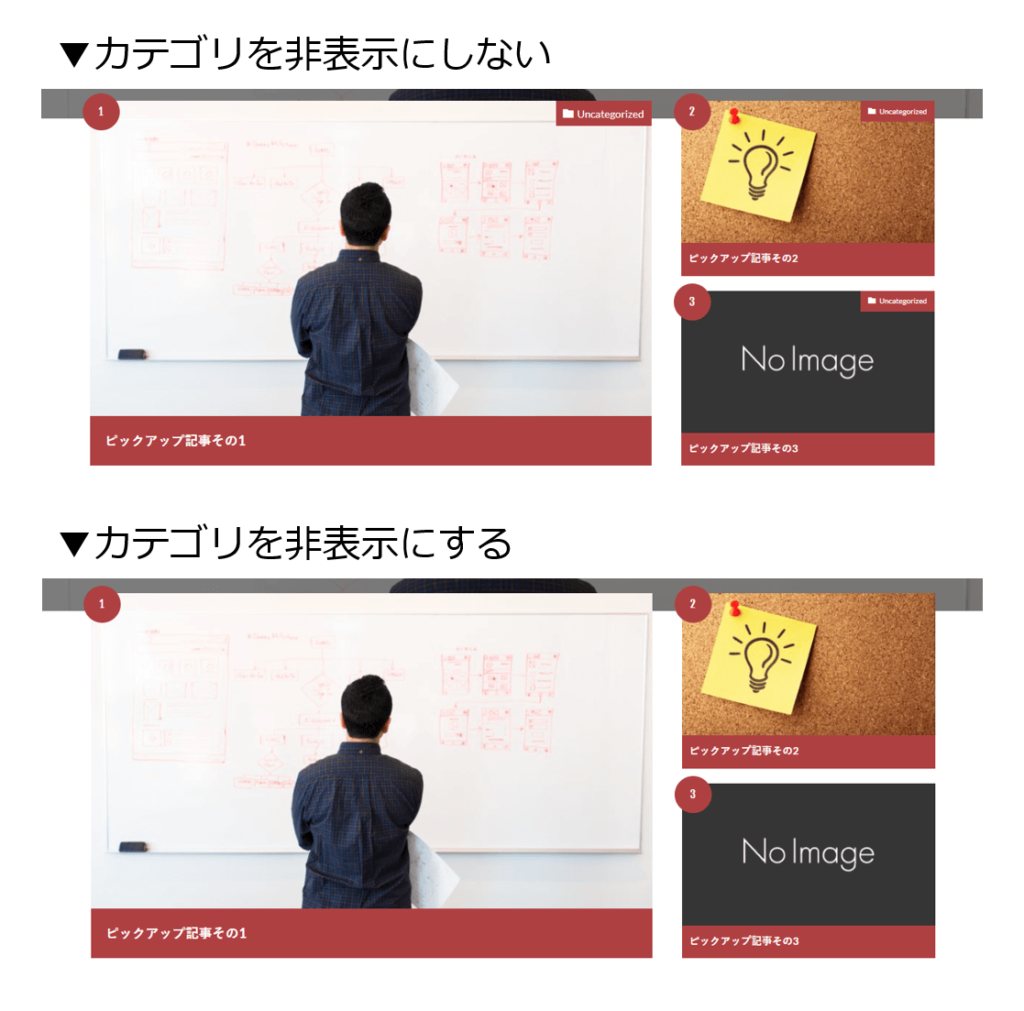
アイキャッチ上のカテゴリを非表示にする

見出し背景の設定
THE THORではピックアップ記事の見出しの背景効果を設定することができます。

設定は次の画面で示した項目で行います。

- 無し
- ブラック
- ブラックメッシュ
- カラー(「カラー系マスク利用時の色を指定」でカラーを指定します)
- カラー+画像グレー(カラー指定+画像はモノトーン調になります)
ピックアップする記事の選択
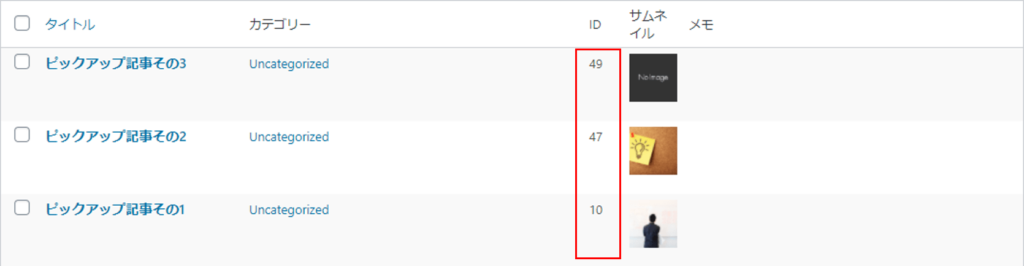
ピックアップする記事は記事IDを入力することで設定できます。

記事IDは「投稿一覧」で確認できます。

ピックアップ機能の比較結果 まとめ
THE THORのピックアップ記事は非常に目立つサイズで特定の記事をアピールすることができ、この点SWELLよりも優れていると思います。
一方でSWELLの方は投稿記事だけでなく外部サイトへのリンク設置も可能、またバナー数や表示場所の自由度が高いです。
今回はSWELLとTHE THORで完全に同一の機能による比較ではないため、どちらが優位とは言い難いです。
強いて言えば、訴求力ならTHE THOR、デザイン性とカスタマイズ性ならSWELL優位だと思います。
もしこの記事でSWELLに興味を持っていただけたようでしたら、ぜひSWELL公式サイトを覗いてみてください。