ワードプレステーマSWELLとTHE THORの違いについて、機能ごとに解説していきます。
今回は投稿ページに表示する「関連記事」の違いについてです。

この記事のSWELL公式マニュアルはこちら
SWELLの関連記事設定
設定場所
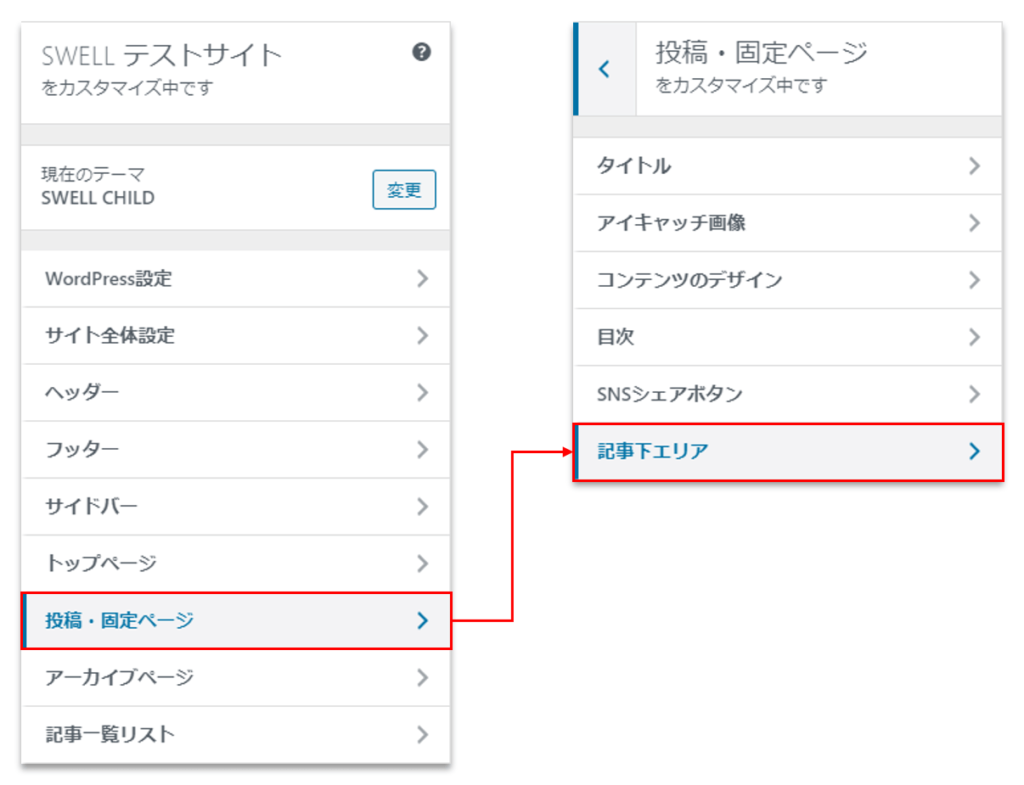
SWELLの関連記事に関する設定は、「外観」→「カスタマイズ」→「投稿・固定ページ」→「記事下エリア」で行います。

設定項目解説

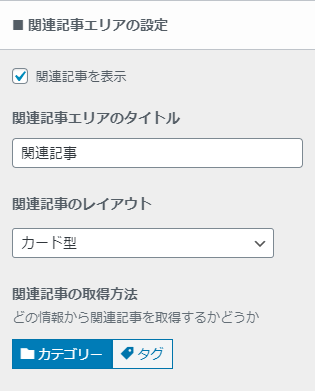
- 関連記事を表示
-
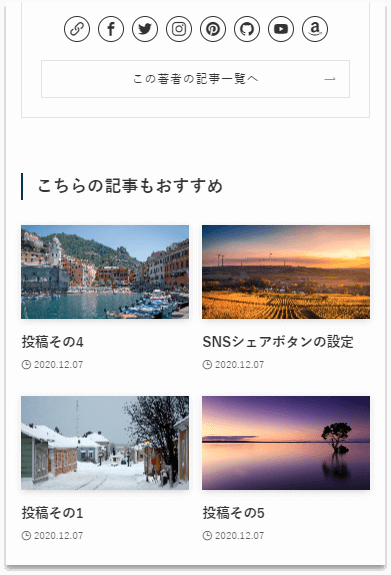
チェックすることで、記事下に関連記事エリアが出現します。
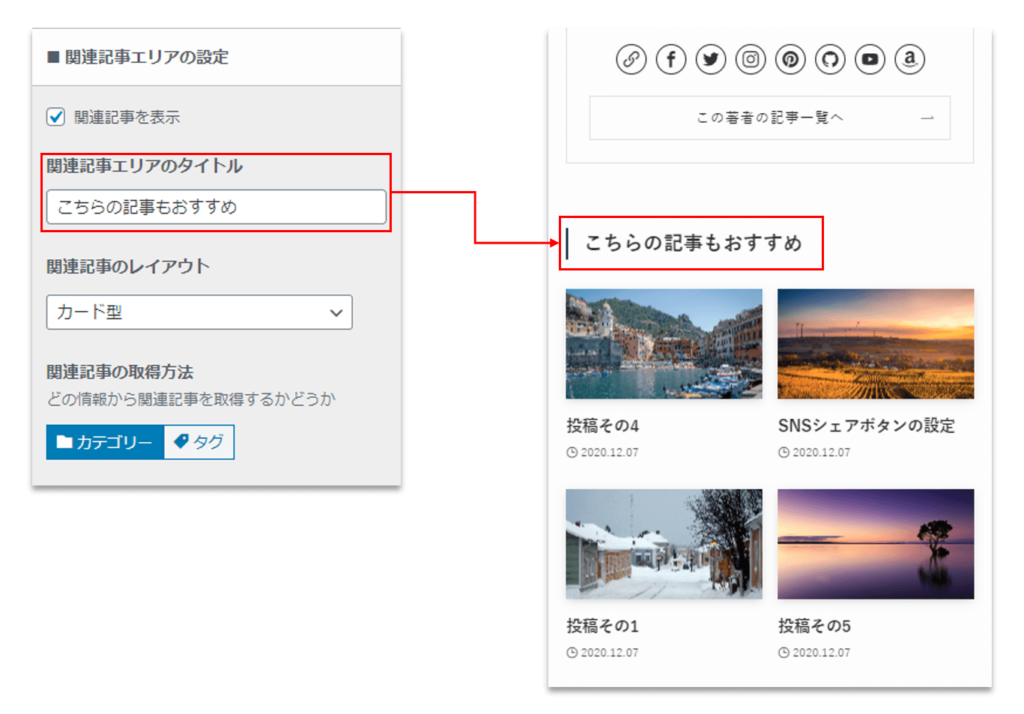
- 関連記事エリアのタイトル
-
関連記事エリアの見出しを変更できます。

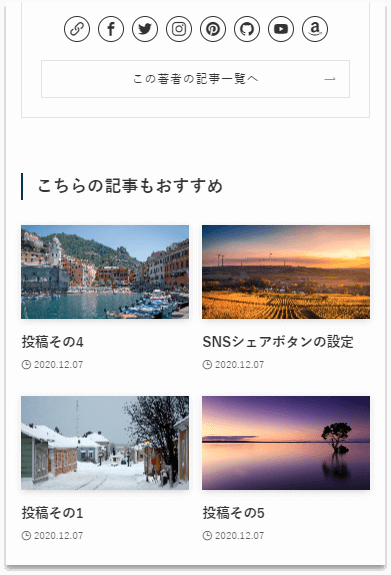
関連記事エリアのタイトル - 関連記事のレイアウト
-

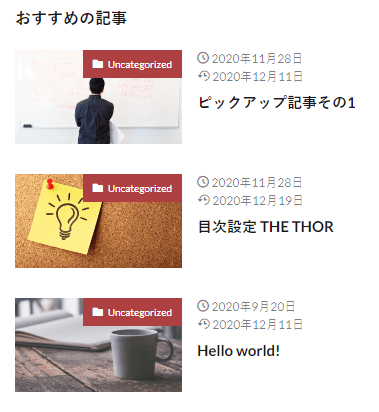
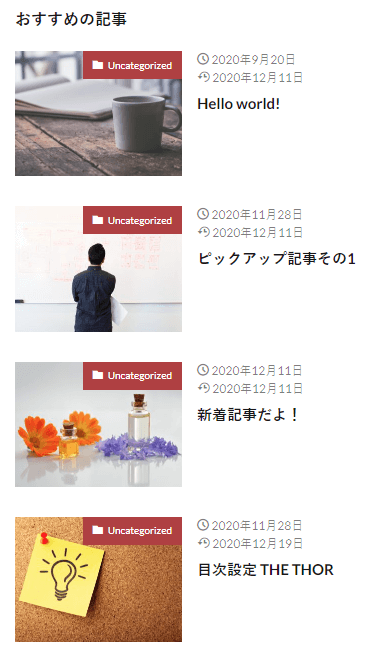
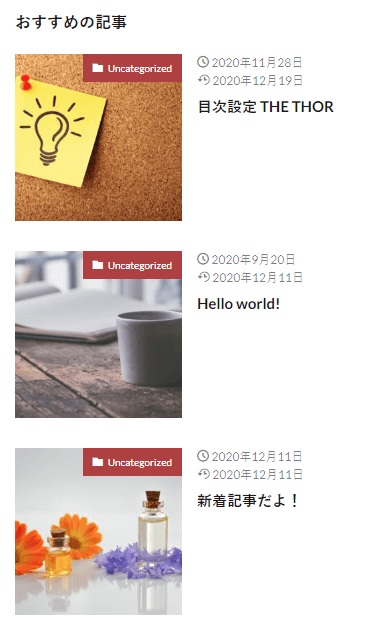
レイアウト カード型 
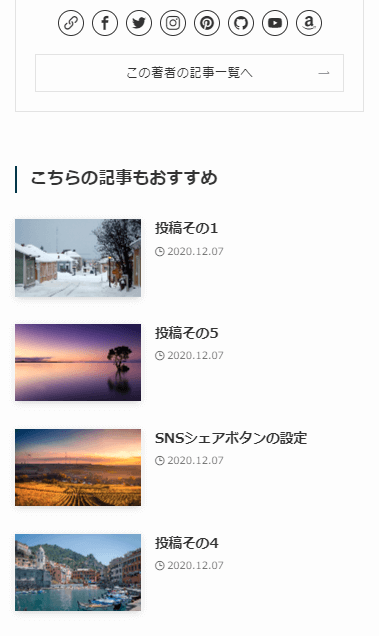
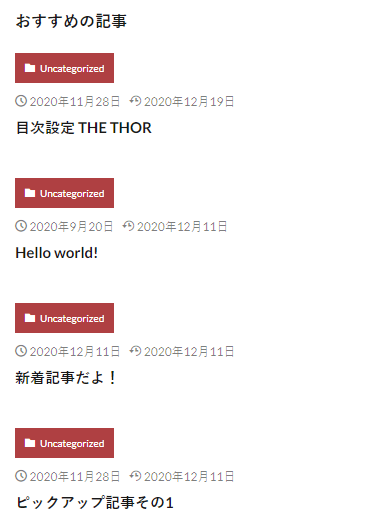
レイアウト リスト型 - 関連記事の取得方法
-
同じカテゴリーの記事を表示するか・同じタグを持つ記事を表示するかを選択できます。

カテゴリーかタグを条件に記事を取得
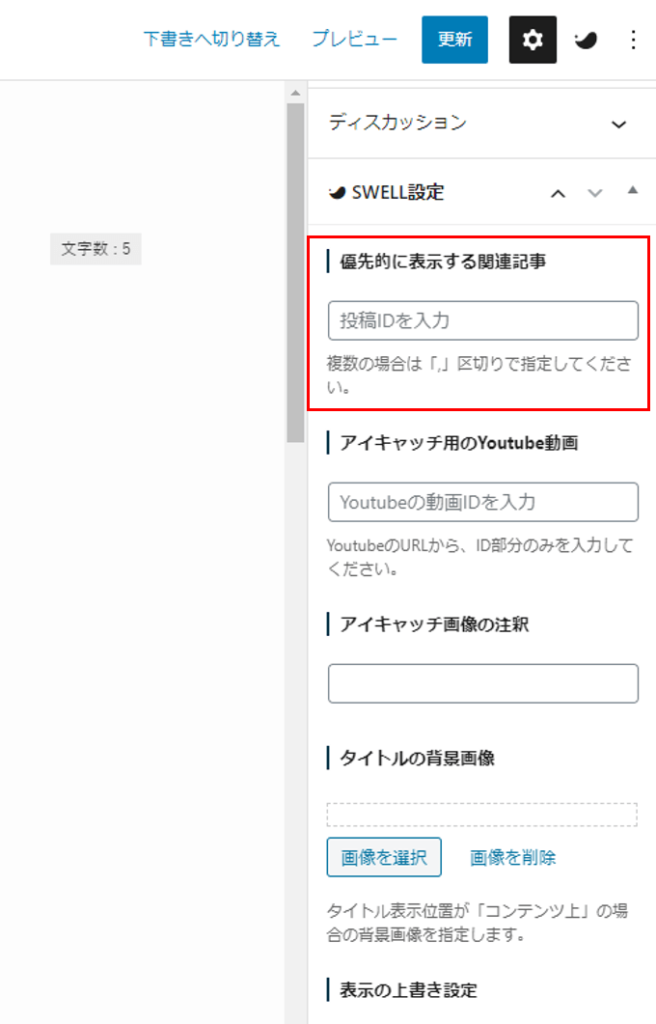
優先表示する記事の設定方法
SWELLではエディターの右側に【SWELL設定】という設定パネルがあります。

THE THORの関連記事設定
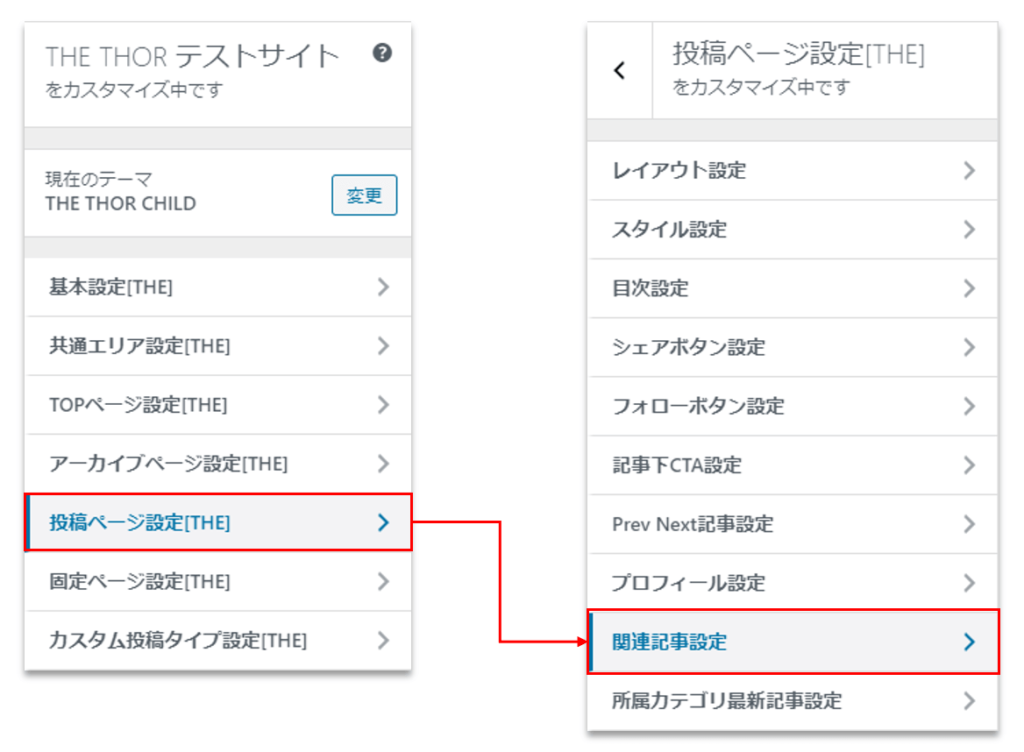
設定場所
THE THORの関連記事に関する設定は、「外観」→「カスタマイズ」→「投稿ページ設定[THE]」→「関連記事設定」で行います。

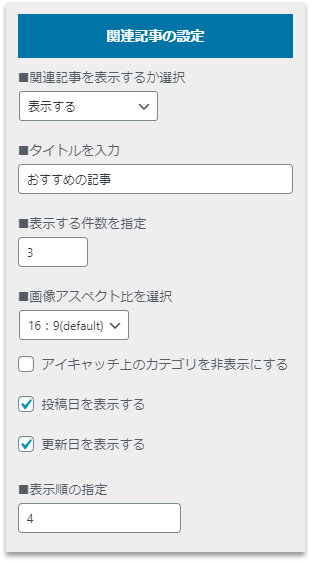
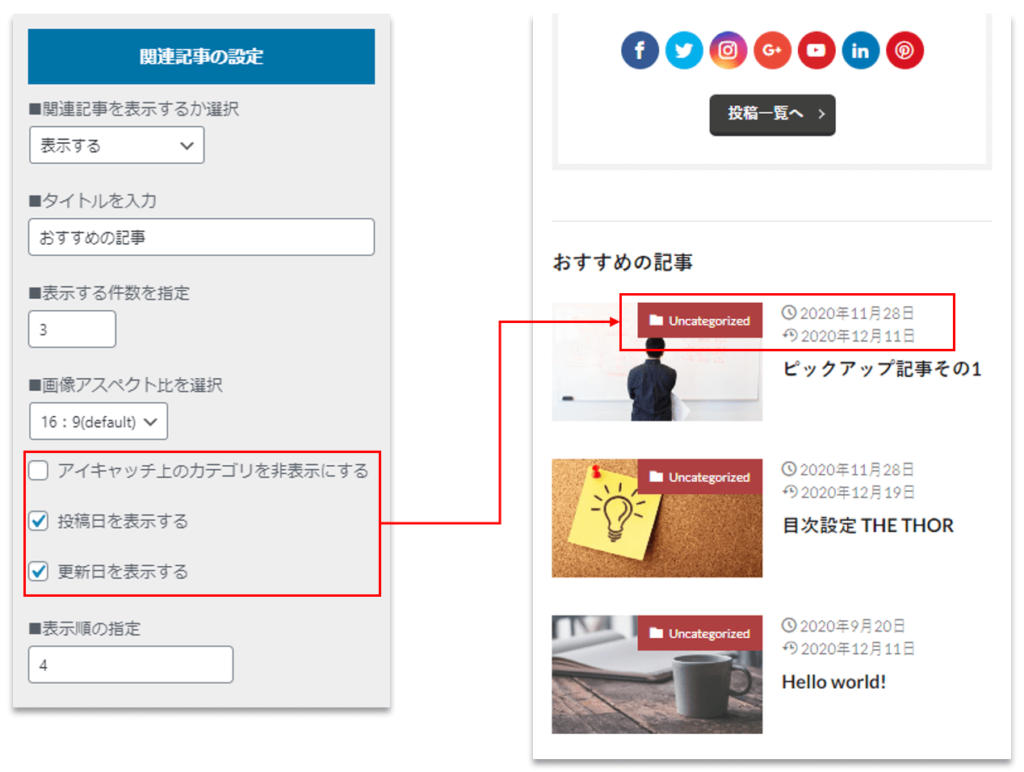
設定項目解説

- 関連記事を表示するか選択
-
チェックすることで、記事下に関連記事エリアが出現します。
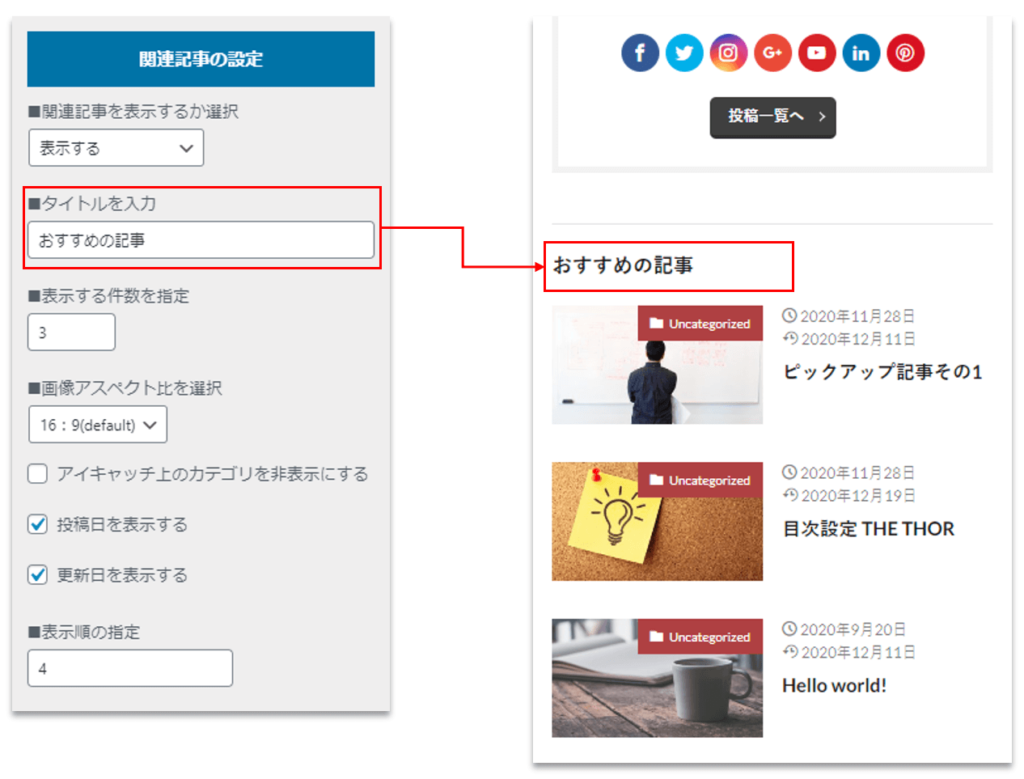
- タイトルを入力
-
関連記事エリアの見出しを変更できます。

関連記事エリアのタイトル - 表示する件数を指定
-
関連記事に表示する記事数を設定できます。
- 画像アスペクト比を選択
-
画像のアスペクト比を選択できます。

アスペクト比(16:9) 
アスペクト比(4:3) 
アスペクト比(1:1) 
アスペクト比(非表示) - その他情報の表示設定
-
その他THE THORでは次の情報について表示・非表示を選択できます。

その他情報の表示設定
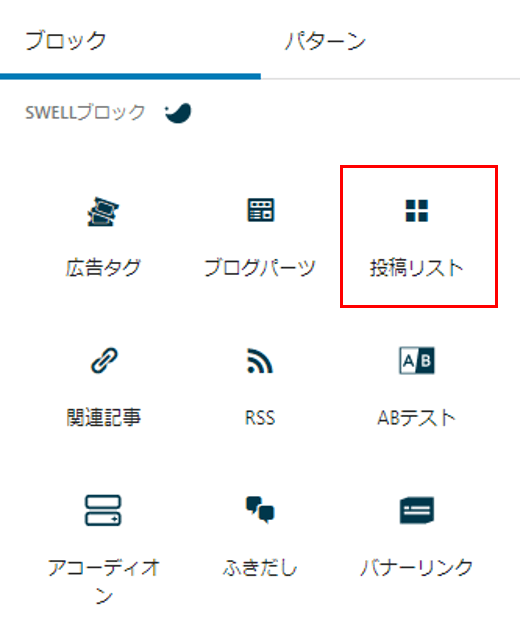
SWELLの「投稿リストブロック」で関連記事が自作可能!
SWELLには多数のSWELLだけのオリジナルブロックが用意されており、その中の一つである「投稿リストブロック」でも関連記事を表示することができます。

先に紹介したテーマカスタマイザーの関連記事設定よりも細かな設定が可能です。
- 最大24件まで表示可能
- 5パターンのレイアウトが選択可能
- 表示順指定可能(新着順/人気順/ランダム)
- 表示する記事の直接指定and除外指定
- タイトルのHTMLタグの変更
- 最大カラム数の設定(PCとスマホ別々に設定可能)
- 記事冒頭の抜粋文字量の調整
- 最後の投稿の非表示設定
・・・などなど他にもまだあります!
公式サイトで40秒ほどの操作動画が掲載されているので、まずはそちらの動画でざっくり使用感掴んでください。
まとめ 関連記事は「投稿リストブロック」があるSWELLがおすすめ
テーマカスタマイザー内で設定する関連記事機能に限って言えば、SWELLとTHE THORで優劣はないと思います。
しかしながら、その他の類似機能まで含めて検討すると、「投稿リストブロック」機能があるSWELLをおすすめしたいです。
公式サイトの操作動画をご覧いただければ一目瞭然なのですが、「投稿リストブロック」機能を使うと、記事の表示条件やレイアウトを簡単に設定することができます。
THE THORでは体験できない使い心地です。
SWELLのオリジナルブロックを触っていると本当にブログが楽しくなります。
「投稿リストブロック」以外にもSWELLオリジナルブロックはまだまだあるので、気になったかたは是非公式サイトをご覧ください。