ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回は「目次の設定」についてです。SWELLとTHE THORでは最初に表示するhタグ直前に目次を表示することができます。
正直、目次機能について両テーマの違いを知ると圧倒的にSWELLに傾倒しちゃうと思います。
(ぼくがそうでした!)
なぜSWELLがおすすめなのか、知りたい方はぜひご一読ください。
この記事のSWELL公式マニュアルはこちら
目次の設定場所
SWELLでの設定場所
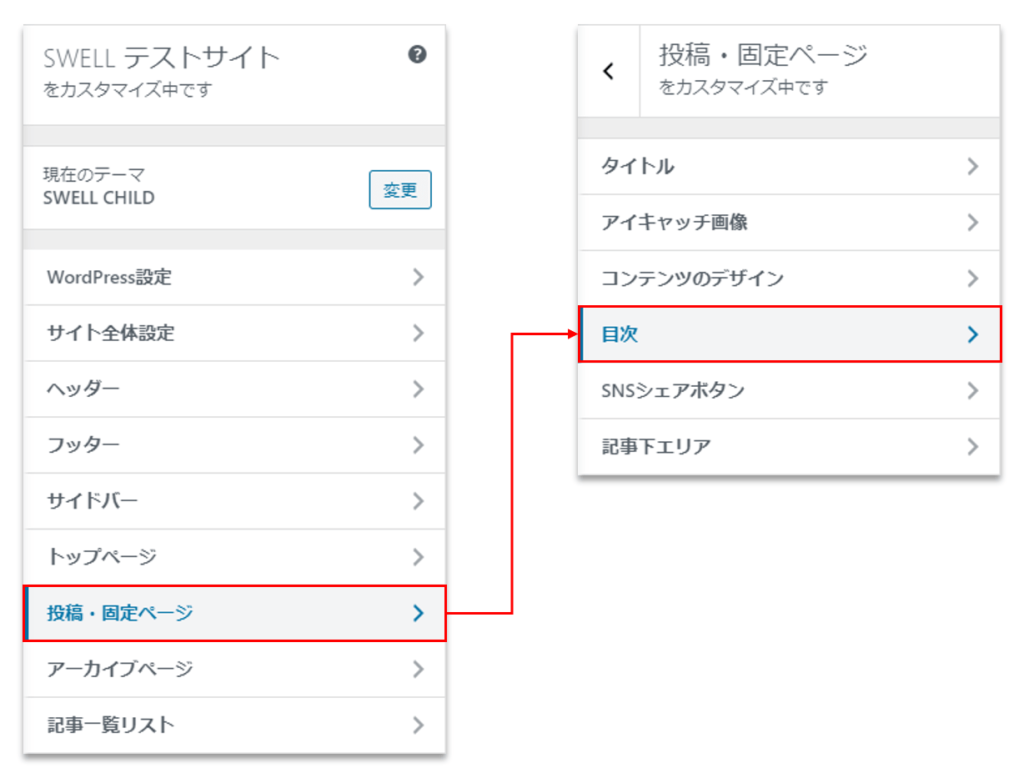
SWELLの目次設定は「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」で行います。

THE THORでの設定場所
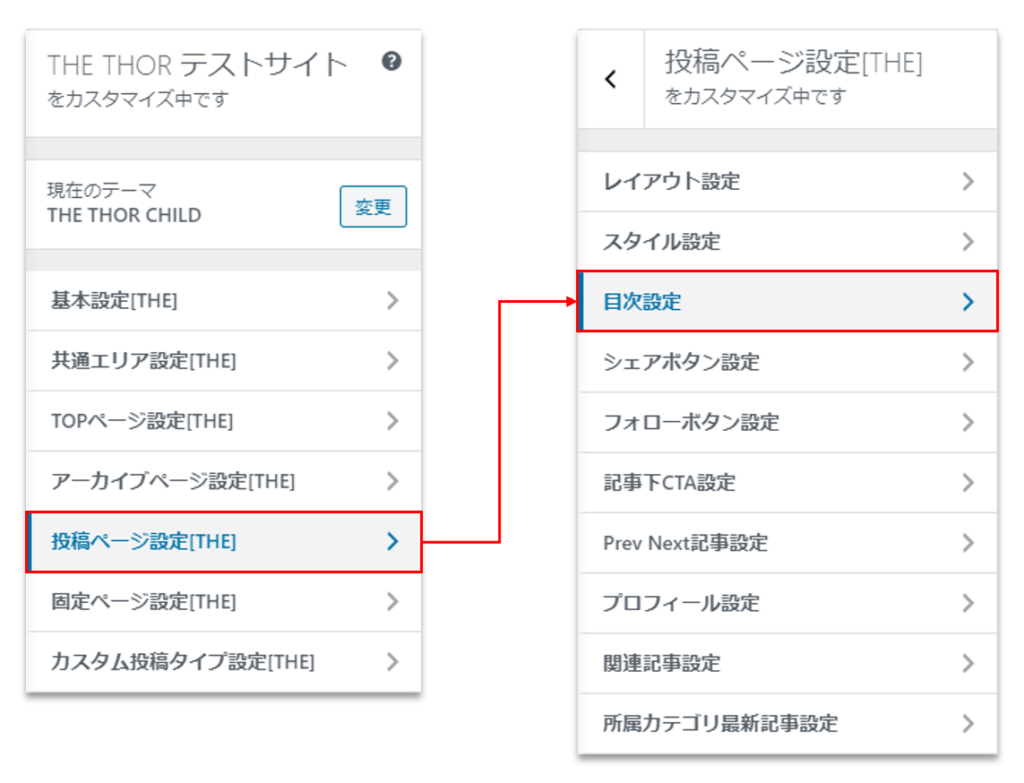
THE THORの目次設定は、「外観」→「カスタマイズ」→「投稿ページ設定[THE]」→「目次設定」で行います。

目次の表示設定
SWELLの場合
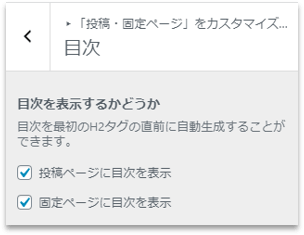
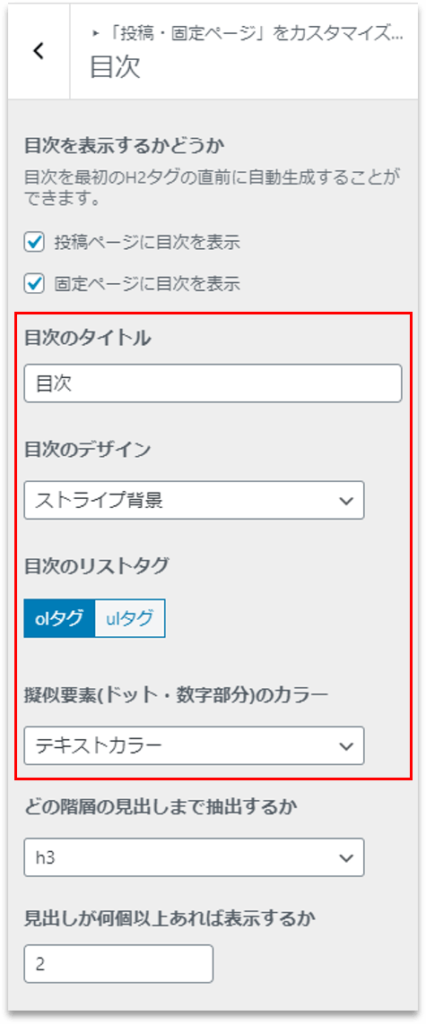
SWELLでは「目次」メニュー内の最初の項目で目次を表示するかどうかを設定します。

チェックボックスで、「投稿ページ」・「固定ページ」で目次の自動生成機能を使うかどうかを個別に設定できます。
ページごとに目次の表示・非表示設定も可能
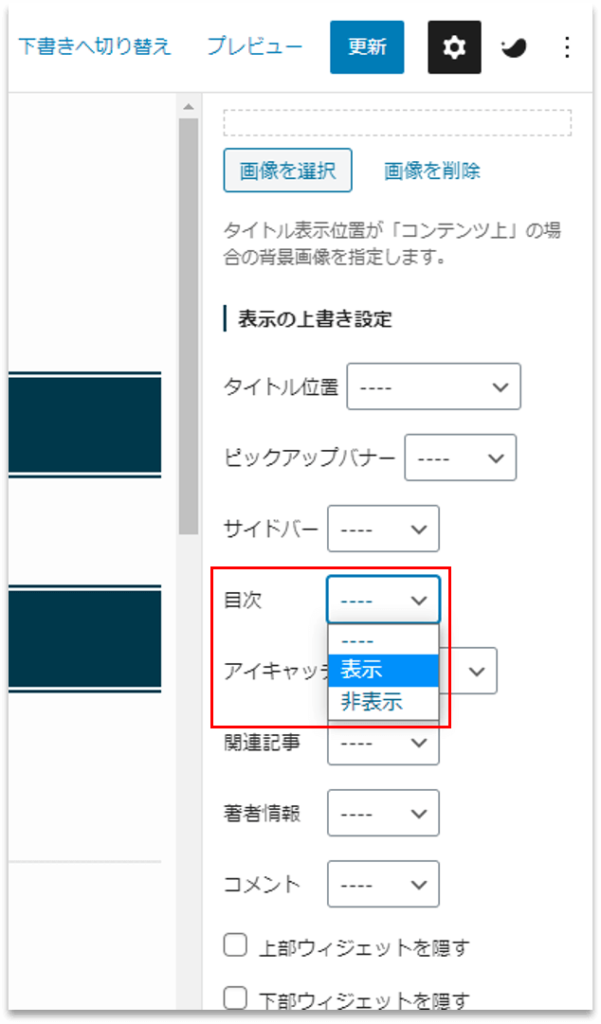
SWELLでは特定のページで目次の表示・非表示を上書き設定することが可能です。
表示の上書き設定はエディターの右側カラム内「表示の上書き設定」で行います。

目次の抽出条件設定
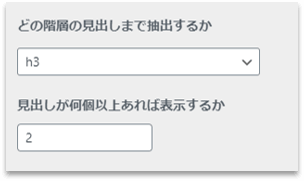
またSWELLでは次の項目で
- どの階層の見出しまで目次として表示するか
- 見出しが何個以上あれば目次を表示するか
を指定することができます。

THE THORの場合
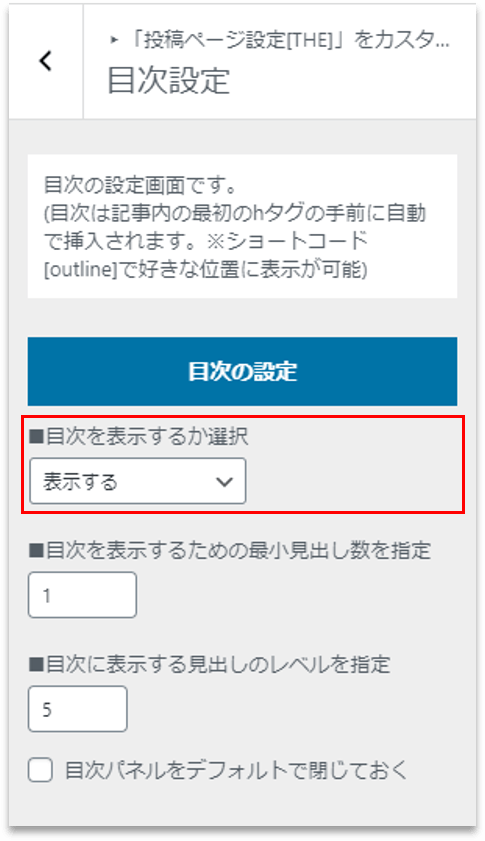
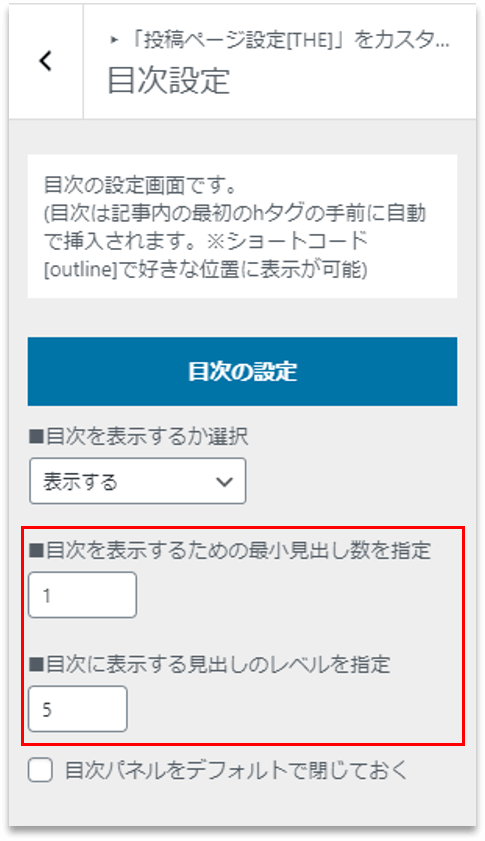
THE THORでは「目次設定」メニュー内の最初の項目で目次を表示するかしないかを選択します。

ページごとに目次を非表示にすることも可能
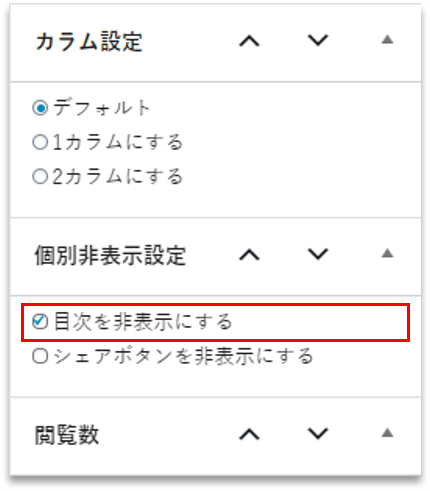
THE THORでもSWELLと同様、特定のページで目次を非表示にすることができます。
非表示にしたいページのエディター右側サイドバー内にある「個別非表示設定」で「目次を非表示にする」にチェックを入れると目次が非表示になります。

目次の抽出条件設定
THE THORではSWELLと同じく、
- 目次を表示する最小見出し数
- 目次に表示する見出しの階層
を指定することができます。

目次パネルをデフォルトで閉じておく(THE THORのみ)
THE THORの目次は開閉することができるようになっており、「目次設定」メニュー内にある「目次パネルをデフォルトで閉じておく」のチェックの有無で最初の表示状態を設定することができます。
目次のデザイン設定
SWELLはデザイン豊富!楽しいです!
SWELLでは目次のタイトルや背景デザイン、リストタグのパターンなど複数の設定項目を組み合わせることで、目次デザインを変えることができます。

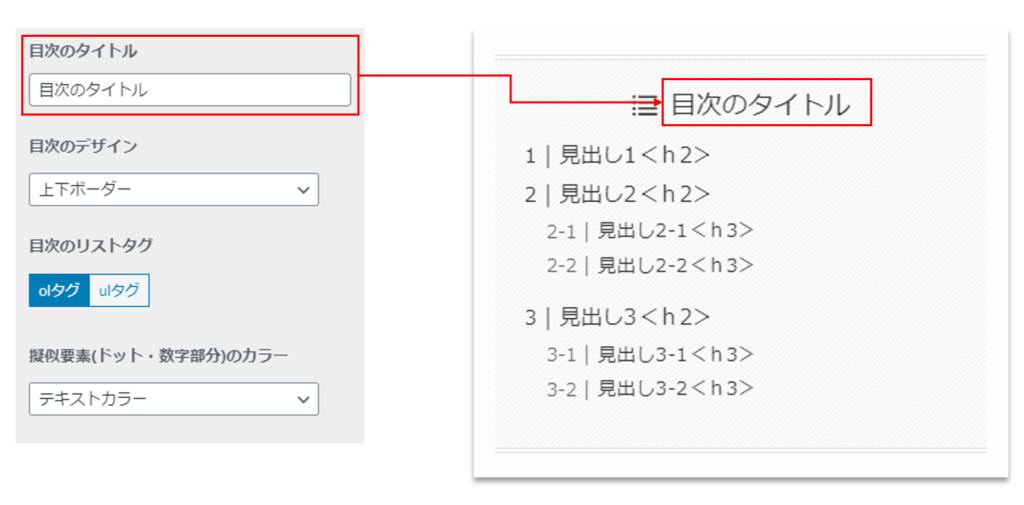
目次のタイトル
そのままの通り、目次のタイトルを変更できます。

目次のデザイン
目次背景のデザインを4つのパターンで設定することができます。
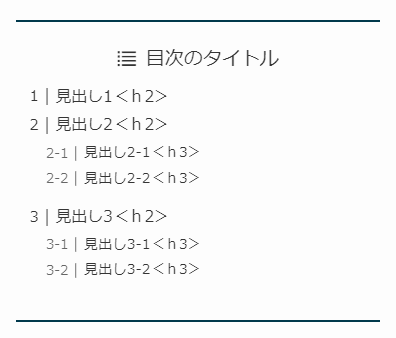
シンプル

ボックス

上下ボーダー

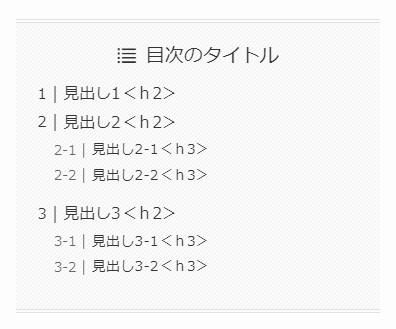
ストライプ背景

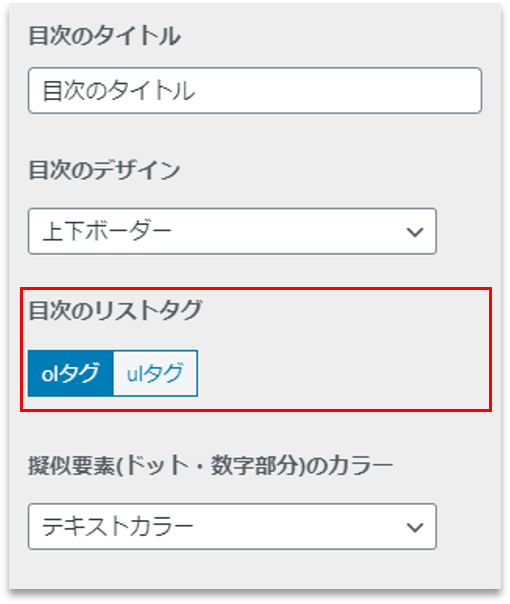
目次のリストタグ
目次のリストを番号あり(olタグ)と番号なし(ulタグ)の2パターンで設定できます。

olタグ

ulタグ

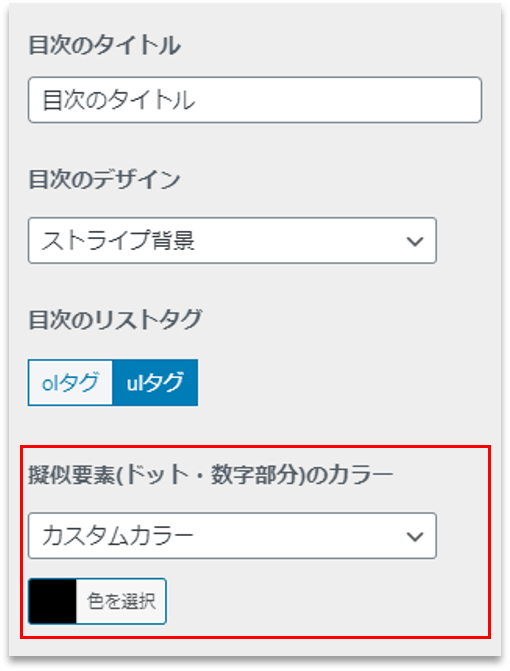
擬似要素(ドット・数字部分)のカラー
目次のリスト部分のカラーを設定できます。
- テキストカラー
- メインカラー
- カスタムカラー

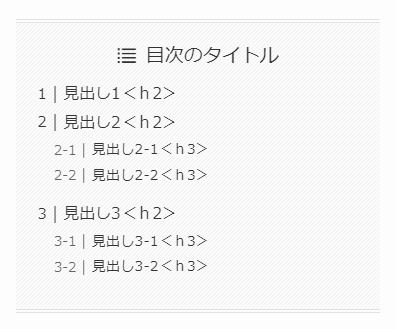
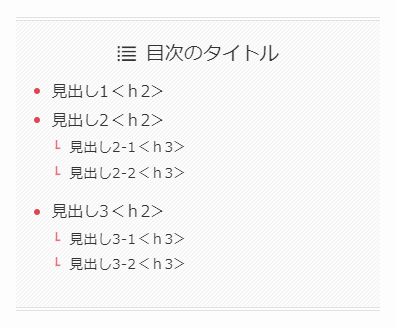
ドット・数字部分のカラーが変わる

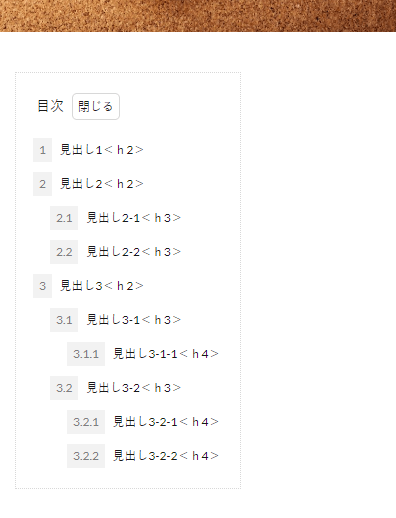
THE THORはデザイン変更機能なし
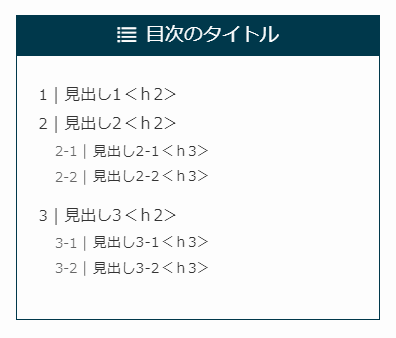
ちなみにデフォルトの目次デザインはこちらです。

どうですか?
この目次デザインで満足できますか?
THE THORで作られたブログのおしゃれな目次デザインを覚えていたので、このデザインを見てかなりがっかりしました。
(みさなん、独自でカスタマイズされているんですね…)
幸いネットで探すと目次のデザイン方法について結構情報が発信されているので、自力でカスタマイズしましたが、すごく大変です!
やり方としては、プラグインをインストールするか、テーマファイルの編集の2パターンが考えられます。
プラグインを使わずに目次のタイトルにも手を加えたい場合はテーマファイルの「outline.php」を直接編集することになるため、FTPソフトで更新する必要があります。
FTP更新作業に不慣れの方には少々ハードルが高い作業かと思いますので、お勧めしません。
まとめ 目次の設定機能はSWELLの方が圧倒的におすすめ
目次の表示に関する機能はSWELLの方が圧倒的に充実しています。
SWELLの目次設定はデフォルト機能だけで十分きれいな目次デザインを設定することができます。
対してTHE THORは目次の表示機能自体はあるものの、デザインを変更する機能が一切なく、デフォルトのデザインも満足のいくものではありません。
そのため、目次のデザインを変更したい場合は、プラグインのインストールかFTPの更新スキルが必要となります。
繰り返しですけど、不慣れな人にFTPの利用は危なっかしいと思います。
細かい機能を調べると「本当に良いものなのか?」が見えてくる
今回の「目次の設定」など非常に使用頻度が高い機能ですが、THE THORでは十分な機能が提供されていません。
わたしも当初はTHE THORを使ってワードプレスブログを始めましたが、目次のデフォルトデザインを見たときはものすごくがっかりました。
結局FTPでcssとphpファイルを編集して満足いく目次デザインに仕上げましたが、とても時間が掛かりました。
ワードプレスのテーマのおすすめをネットで調べると「THE THOR」をいの一番で紹介している情報がとても多いですが、細かな機能を見ていくと「本当におすすめできるテーマなのか?」一考の余地あると思います。
みなさんには機能一つひとつしっかりと見極めたうえで、購入するワードプレステーマを選んでいただきたいです!