ワードプレステーマSWELLとTHE THORの違いについて、機能ごとに紹介しています
今回はウィジェットの表示位置を決める「ウィジェットエリア」の違いについてです。

ウィジェットエリアで比べるとSWELLの便利なところがいろいろ見つかりました!
反対にTHE THORはウィジェットエリアに気になる課題があります。
ブログ運営に手間がかかりそうな課題なので、THE THORを購入する前に一度読んでほしいです。
この記事のSWELL公式マニュアルはこちら
SWELLのウィジェットエリア
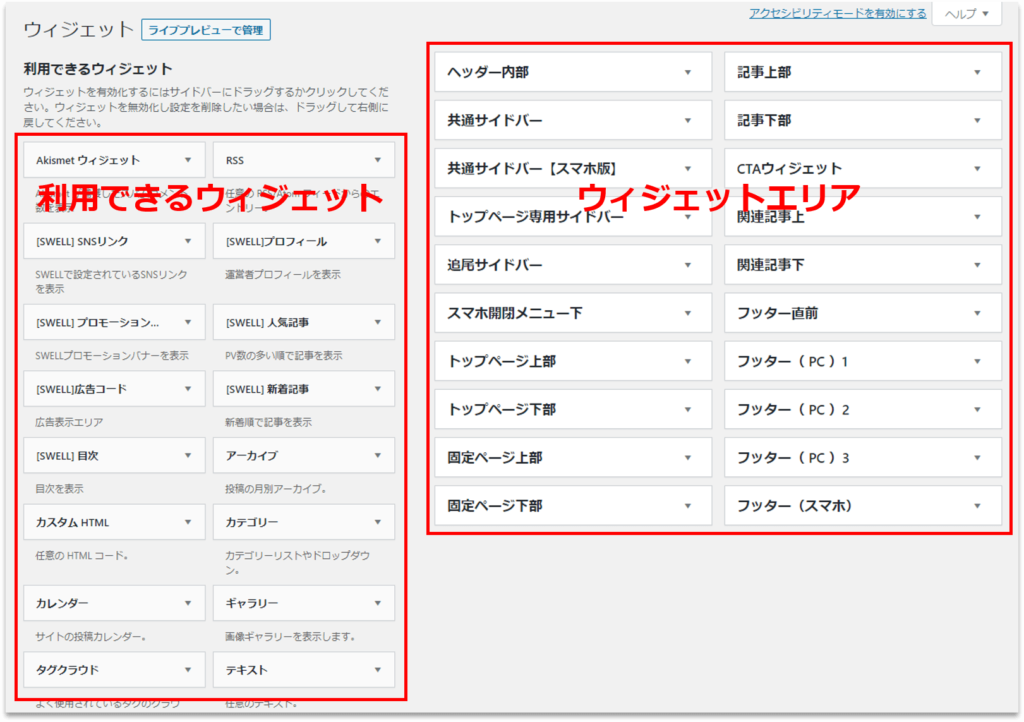
SWELLには20個のウィジェットエリアが用意されています。

SWELLのウィジェットエリアは数が多いですが、表示場所で分類すると次のようになります。
- ヘッダー
- サイドバー
- スマホ開閉メニュー
- トップページ
- 固定ページ
- 投稿ページ
- フッター
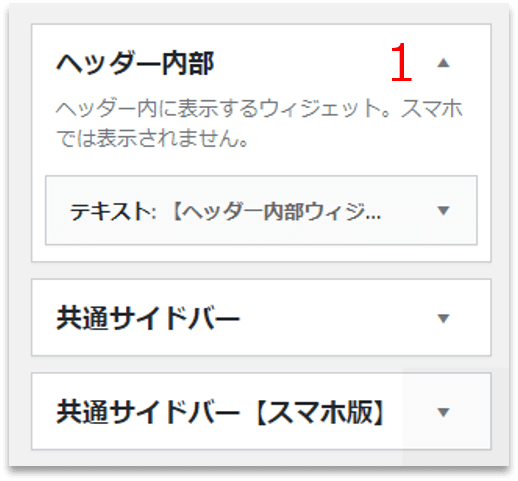
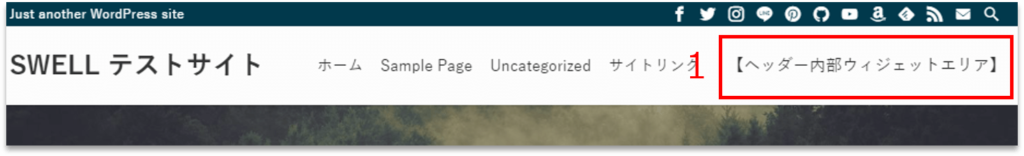
ヘッダー

表示場所

- ヘッダー内部
-
ヘッダー内に表示できるウィジェットエリアです。
サイドバー
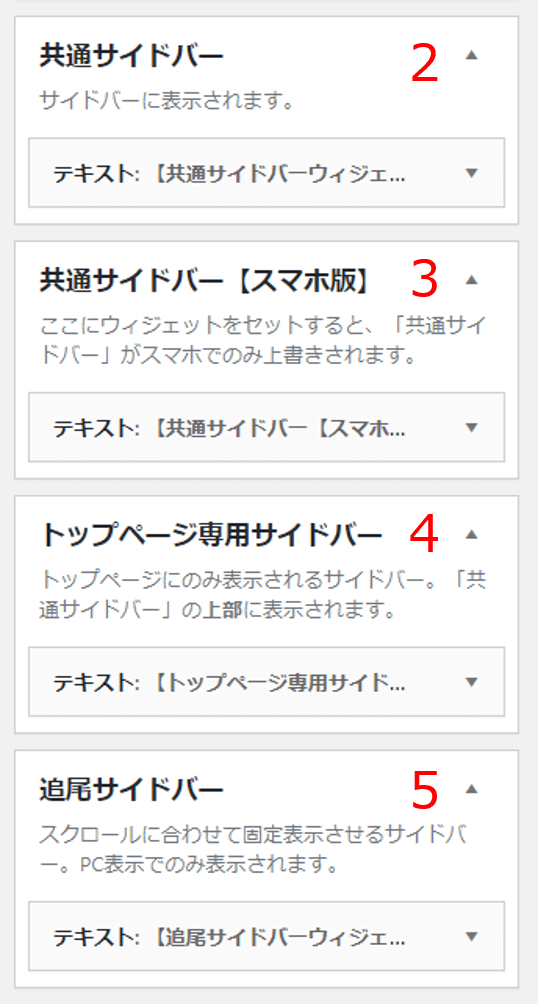
SWELLには4種類のサイドバーウィジェットエリアが用意されています。

表示場所(PC)

表示場所(スマホ)

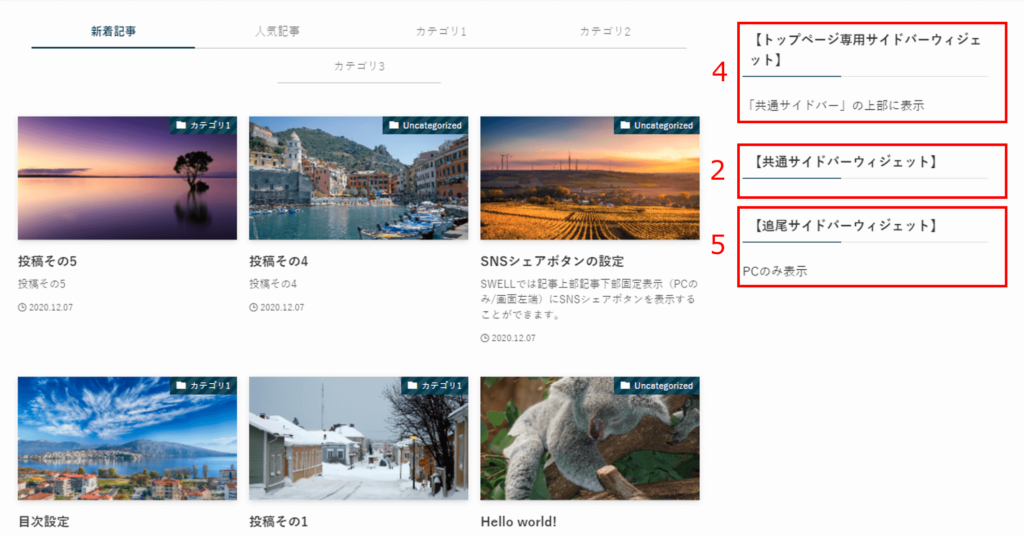
- 共通サイドバー
-
「共通サイドバー【スマホ版】」が設定されている場合を除いて、すべてのページで表示されるサイドバーです。
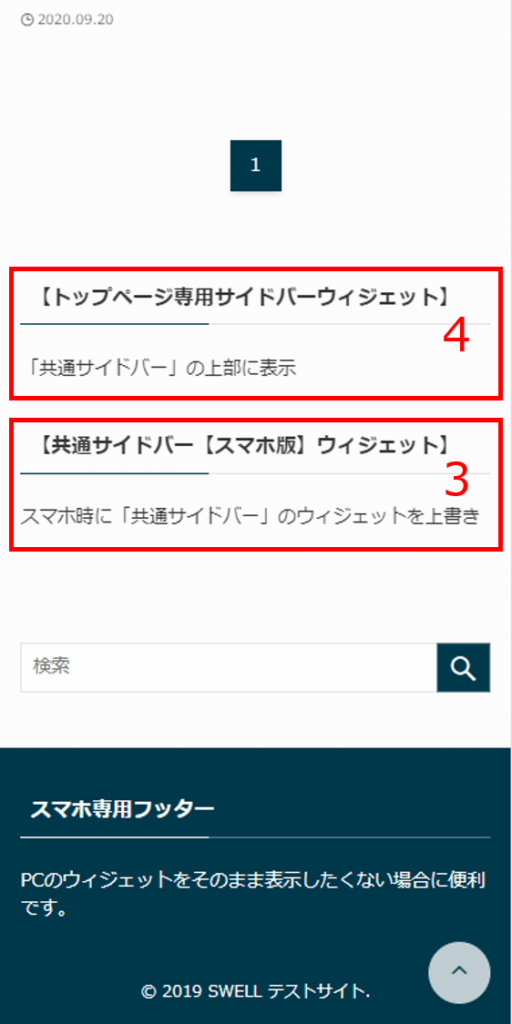
- 共通サイドバー【スマホ版】
-
PCとスマホで共通サイドバーのウィジェットを変更したい場合に使用します。
- トップページ専用サイドバー
-
トップページにのみ表示されるサイドバーです。
「共通サイドバー」の上部に表示されます。
- 追尾サイドバー
-
スクロールしても追従して表示されるサイドバーです。
PCでのみされます。
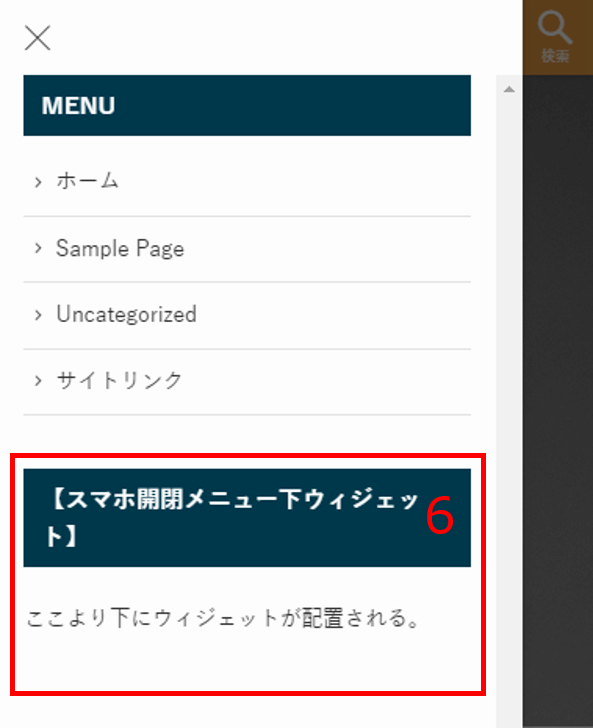
スマホ開閉メニュー

表示場所

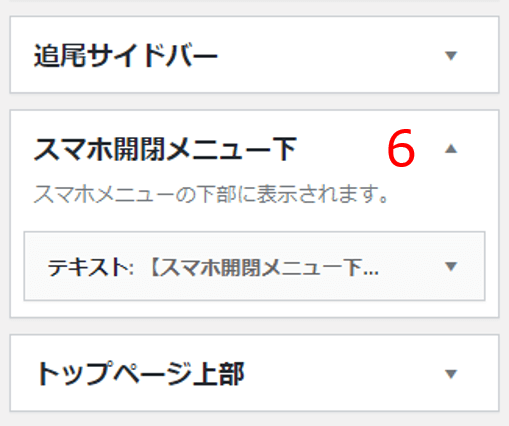
- スマホ開閉メニュー下
-
スマホで表示される開閉メニュー(ハンバーガーメニュー)下部に表示できるウィジェットエリアです。
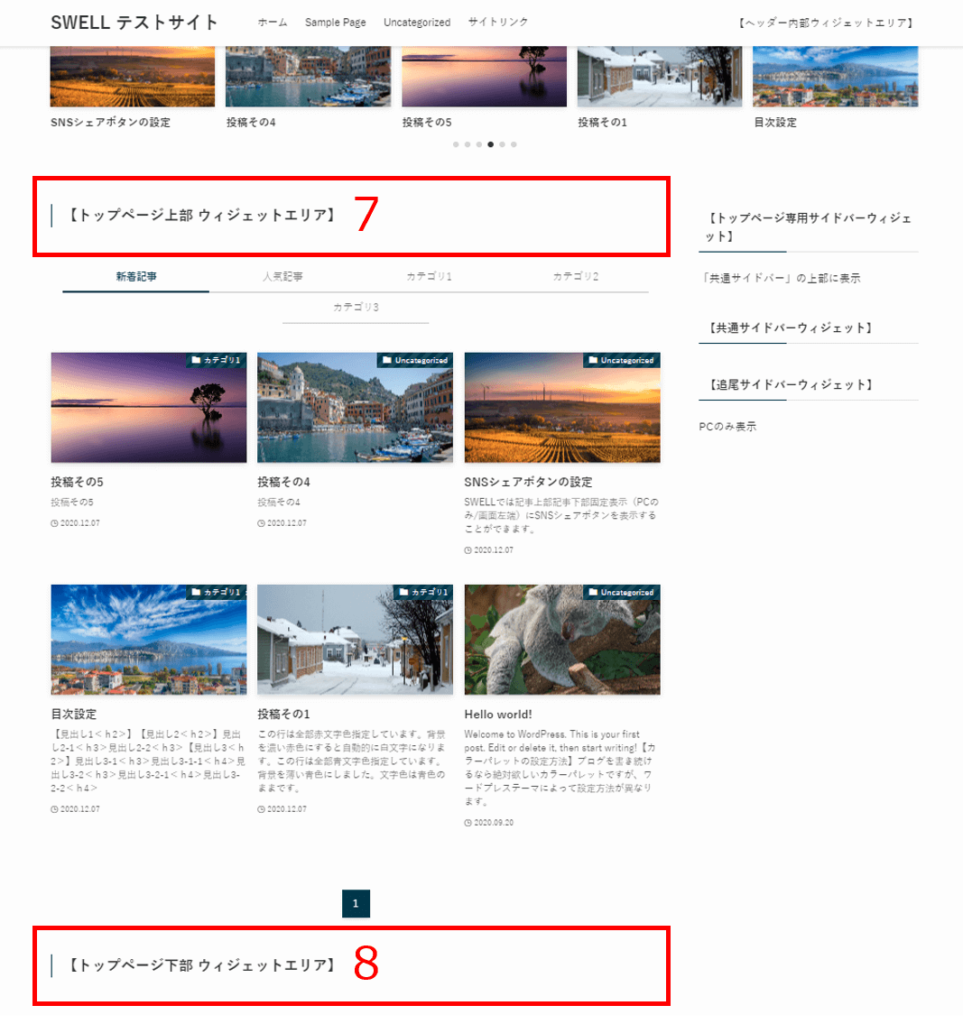
トップページ
トップページのメインコンテンツエリアでは、上下2ヶ所でウィジェットを設置することができます。

表示場所

- トップページ上部
-
記事一覧リストエリアの直前に表示できるウィジェットエリアです。
- トップページ下部
-
ページネーションの直後に表示できるウィジェットエリアです。
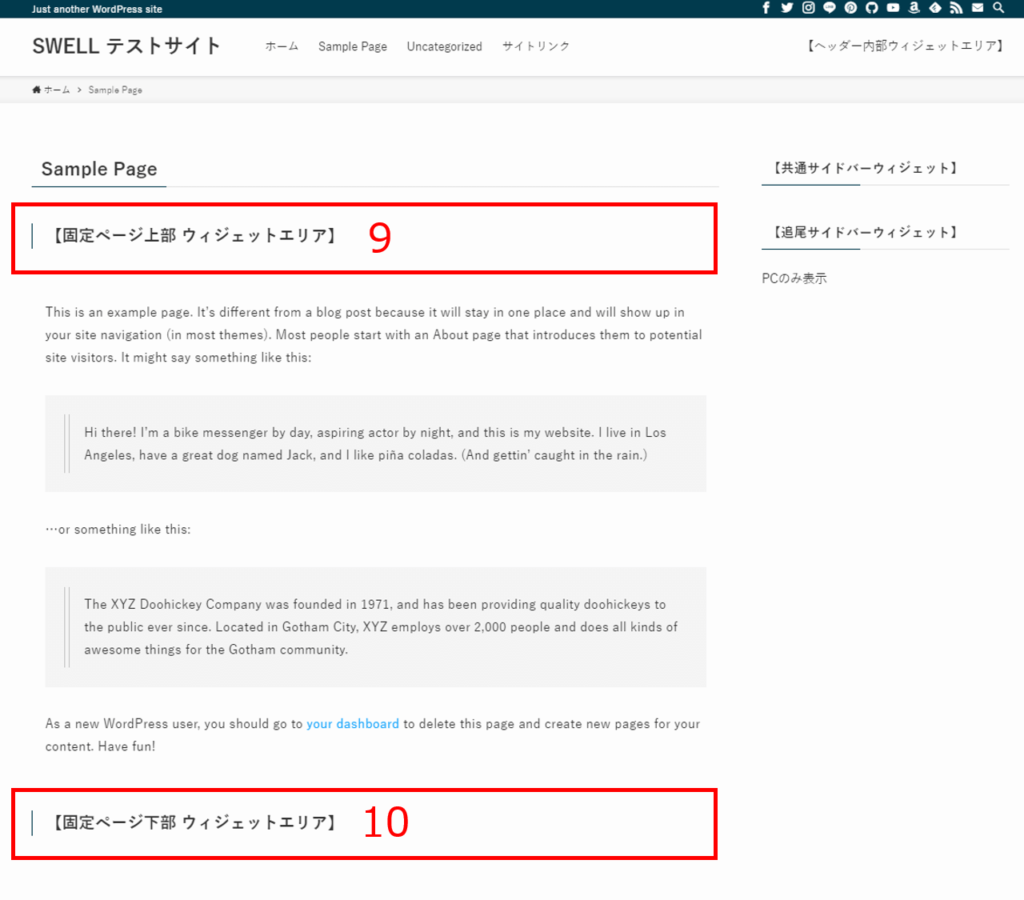
固定ページ
固定ページのメインコンテンツエリアでは、上下2ヶ所でウィジェットを設置することができます。

表示場所

- 固定ページ上部
-
固定ページ本文の直前に表示できるウィジェットエリアです。
- 固定ページ下部
-
固定ページ本文の直後に表示できるウィジェットエリアです。
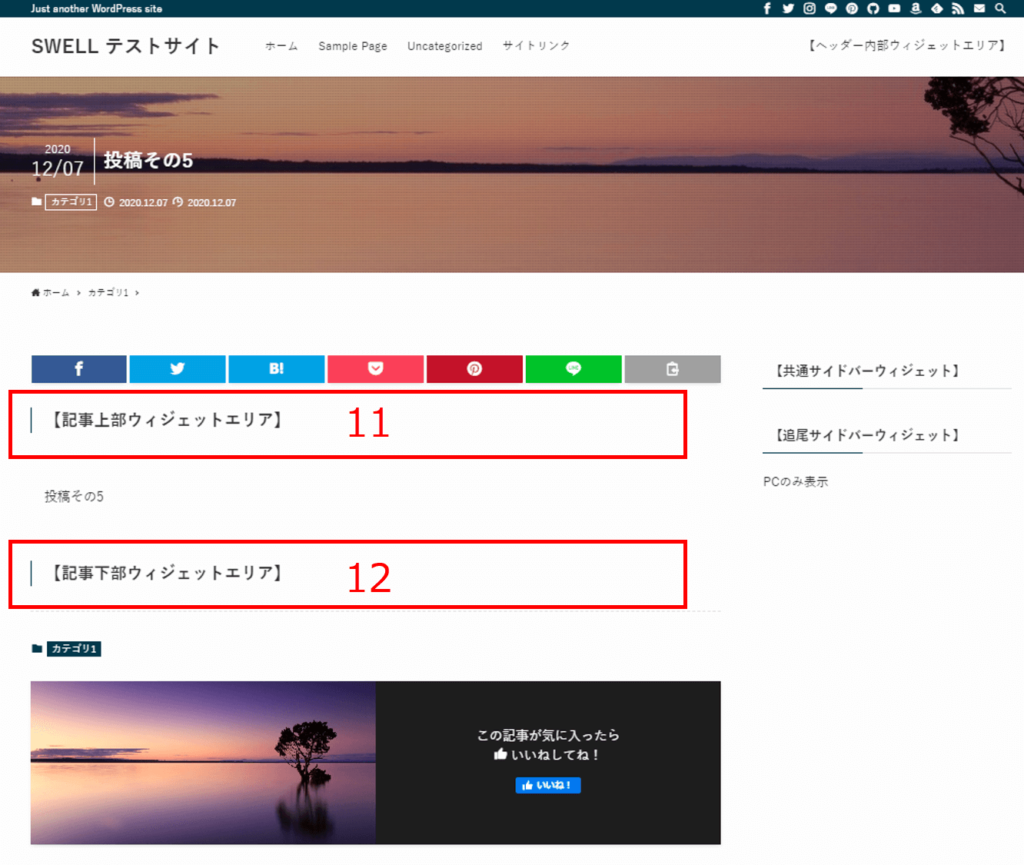
投稿ページ
投稿ページのメインコンテンツエリアでは、5ヶ所にウィジェットを設置することができます。

表示場所(1/2)

表示場所(2/2)

- 記事上部
-
投稿ページ本文の直前に表示できるウィジェットエリアです。
- 記事下部
-
投稿ページ本文の直後に表示できるウィジェットエリアです。
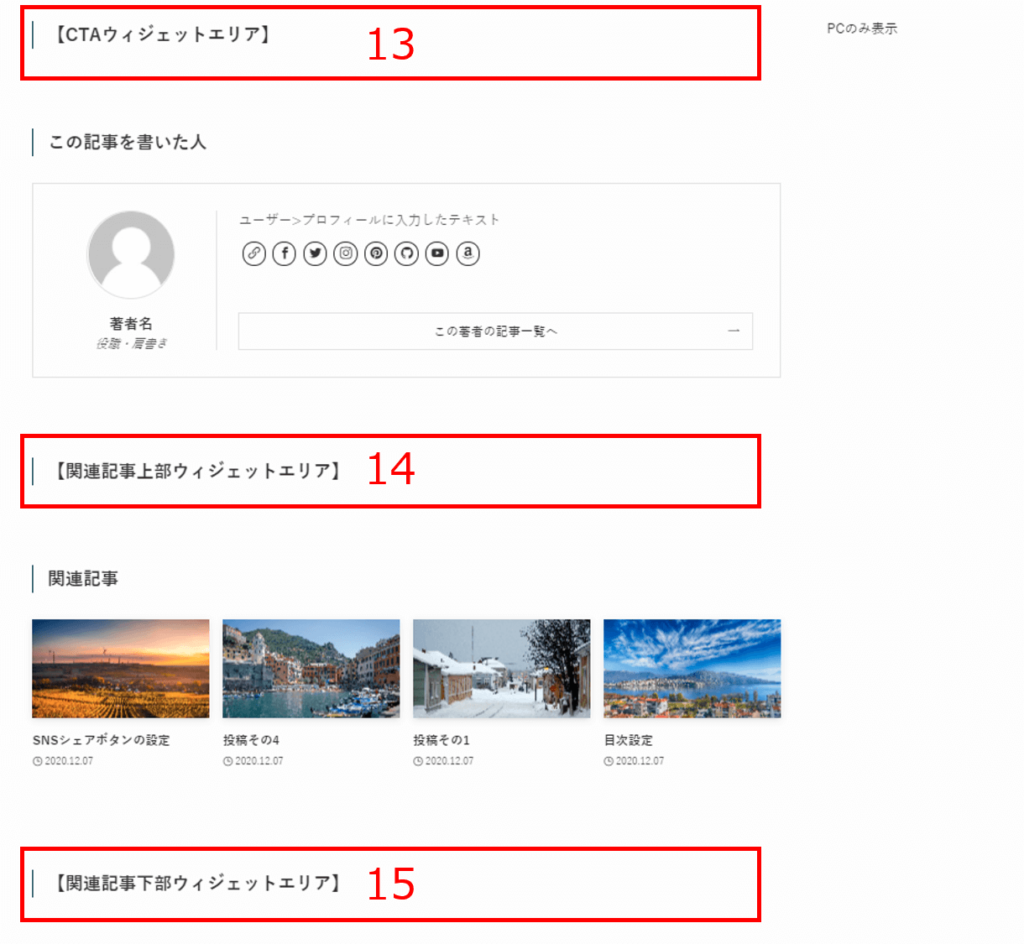
- CTAウィジェット
-
投稿ページの下部に表示できるウィジェットエリアです。
資料請求など具体的なアクションを喚起するために使用します。
すべての投稿ページで同じCTAを設置したいときに便利です。
ページごとにCTAを変えたい場合は、「ブログパーツ」を使用します。
ページごとにCTAを設定できるブログパーツ - 関連記事上
-
投稿ページの関連記事エリアの上に表示できるウィジェットエリアです。
- 関連記事下
-
投稿ページの関連記事エリアの下に表示できるウィジェットエリアです。
フッター
SWELLには5種類のフッターウィジェットエリアが用意されています。

表示場所

スマホ専用フッター

- フッター直前
-
フッターの直前に表示できるウィジェットエリアです。
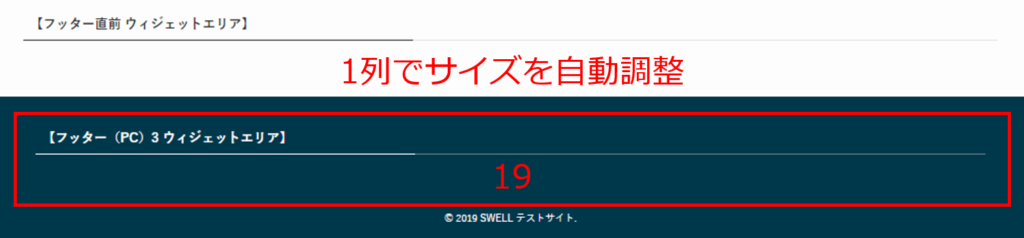
- フッター(PC)1~3
-
フッター内に表示できるウィジェットエリアです。
例えば「フッター(PC)3」だけウィジェットが設置されている場合は、1カラムで表示されます。

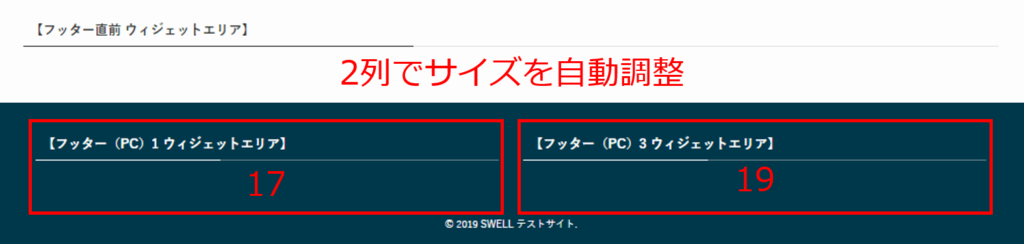
1カラムに自動調整して表示 「フッター(PC)1」と「フッター(PC)3」の2つにウィジェットが設置されている場合は、2カラムで表示されます。

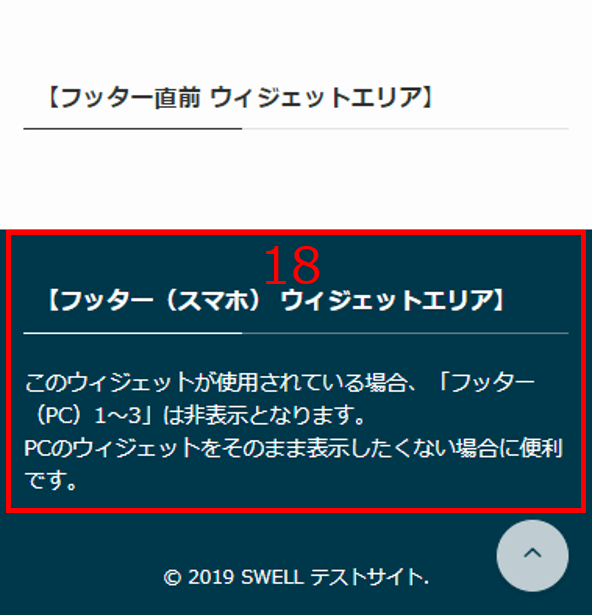
2カラムに自動調整して表示 - フッター(スマホ)
-
PCとスマホでフッターウィジェットを変更したい場合に使用します。
THE THORのウィジェットエリア
THE THORには10個のウィジェットエリアが用意されています。

THE THORも表示場所別にウィジェットエリアを紹介します。
- トップページ
- 投稿ページ
- メニューパネル
- サイドバー
- フッター
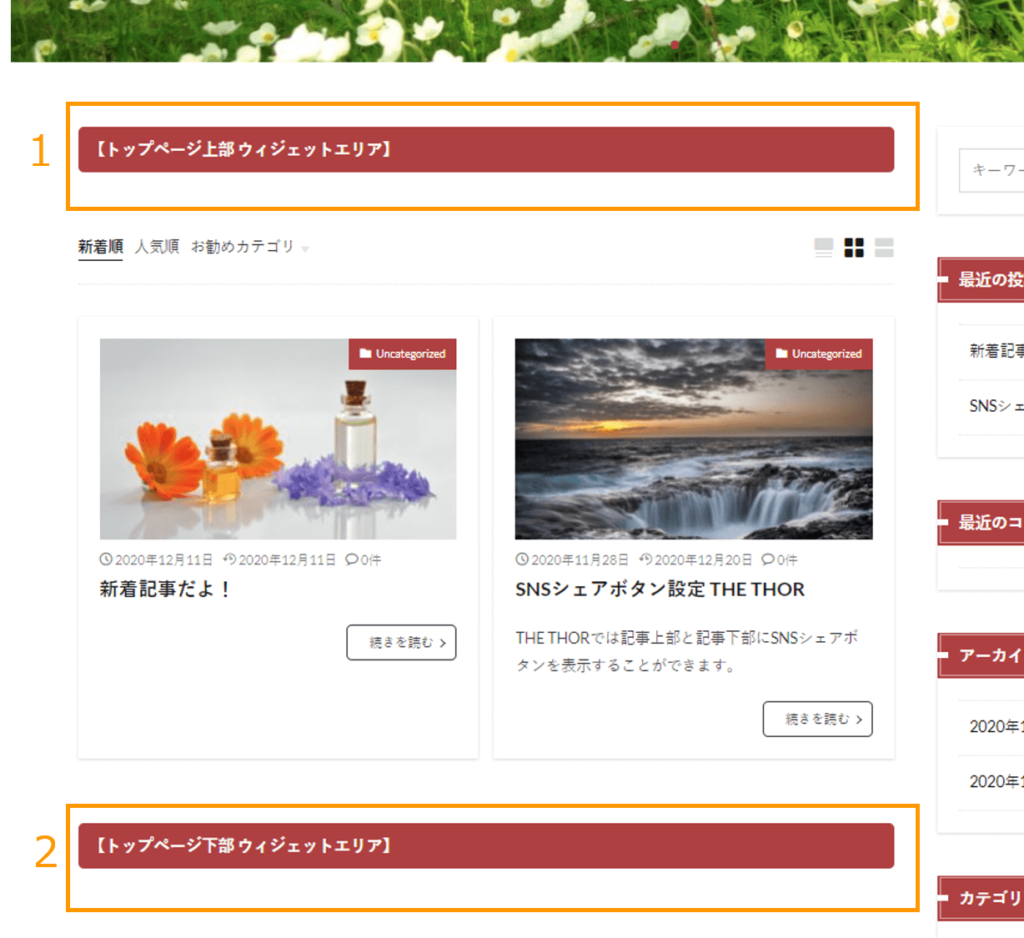
トップページ
トップページのメインコンテンツエリアでは、上下2ヶ所でウィジェットを設置することができます。

表示場所

- トップページ上部エリア
-
記事一覧リストエリアの直前に表示できるウィジェットエリアです。
- トップページ下部エリア
-
記事一覧リストエリアの直後に表示できるウィジェットエリアです。
投稿ページ
投稿ページのメインコンテンツエリアには、上下2ヶ所ウィジェットを設置することができます。

表示場所

- 投稿ページ上部エリア
-
投稿ページ本文の直前に表示できるウィジェットエリアです。
- 投稿ページ下部エリア
-
投稿ページ本文の直後に表示できるウィジェットエリアです。
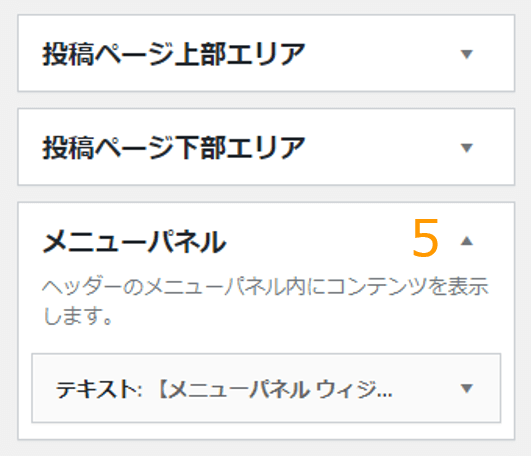
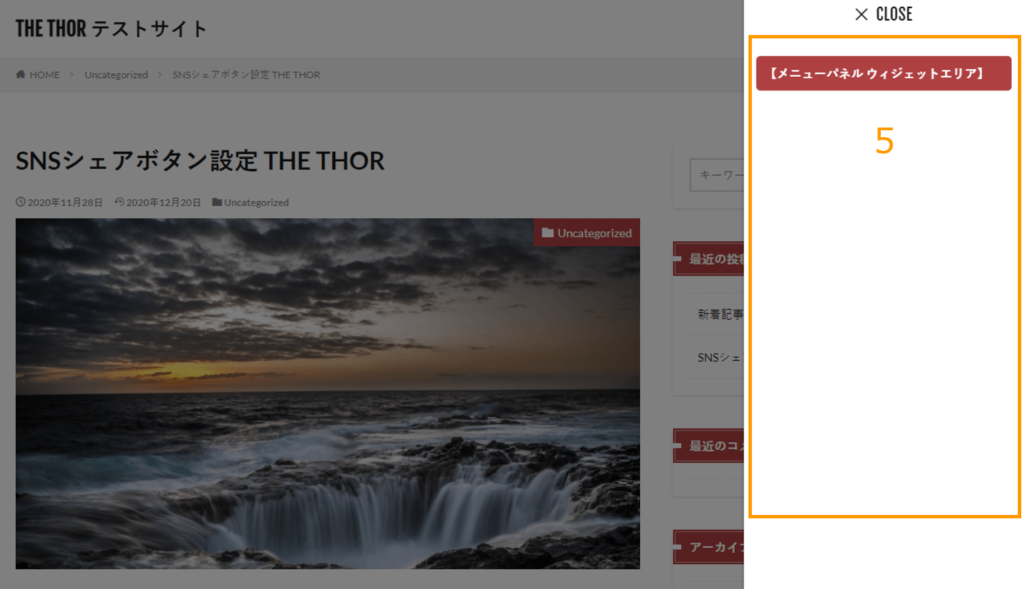
メニューパネル

表示場所

- メニューパネル
-
ヘッダーの開閉メニューパネルに表示できるウィジェットエリアです。
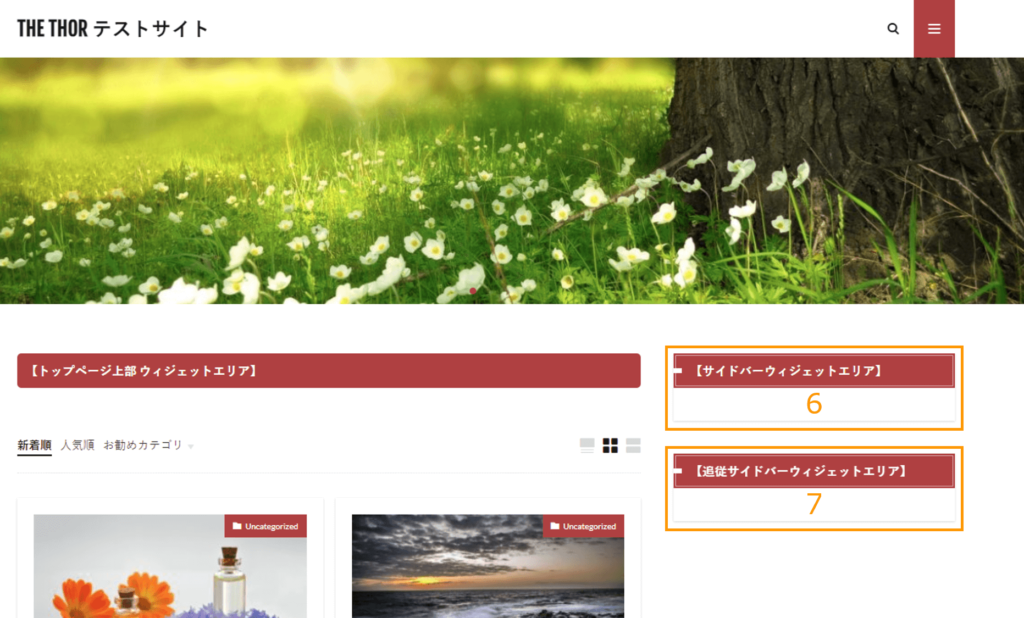
サイドバー
THE THORには2種類のサイドバーウィジェットエリアが用意されています。

表示場所

- サイドバーエリア
-
すべてのページで表示されるサイドバーです。
- 追従サイドバーエリア
-
スクロールしても追従して表示されるサイドバーです。
フッター
THE THORには3種類のフッターウィジェットエリアが用意されています。

表示場所

- フッターエリア[左]
-
フッターエリアの左に表示できるウィジェットエリアです。
- フッターエリア[中央]
-
フッターエリアの中央に表示できるウィジェットエリアです。
- フッターエリア[右]
-
フッターエリアの右に表示できるウィジェットエリアです。
例えば「フッターエリア[右]」だけウィジェットが設置されている場合は、フッターエリアの右側にのみウィジェットが表示されます。
![THE THORウィジェットエリア フッターエリア[右]](https://lifestyle-analytics.com/wp-content/uploads/2020/12/thor_widget-area_footer_pc_right-1024x309.png)
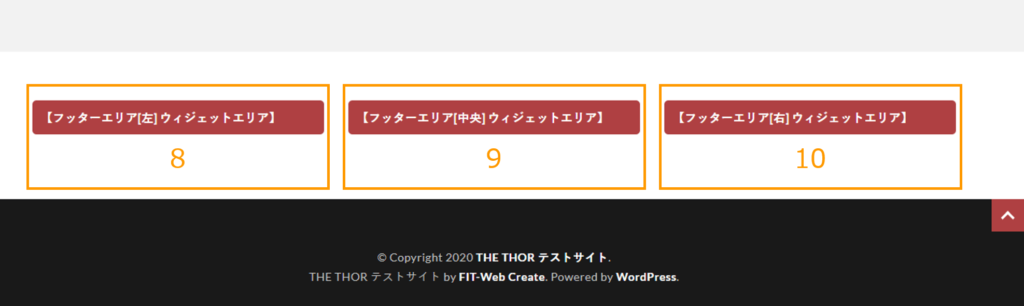
「フッターエリア[左]」と「フッターエリア[右]」の2つにウィジェットが設置されている場合は、中央が抜けた状態で表示されます。
![THE THORウィジェットエリア フッターエリア[左][右]](https://lifestyle-analytics.com/wp-content/uploads/2020/12/thor_widget-area_footer_pc_left-right-1024x295.png)
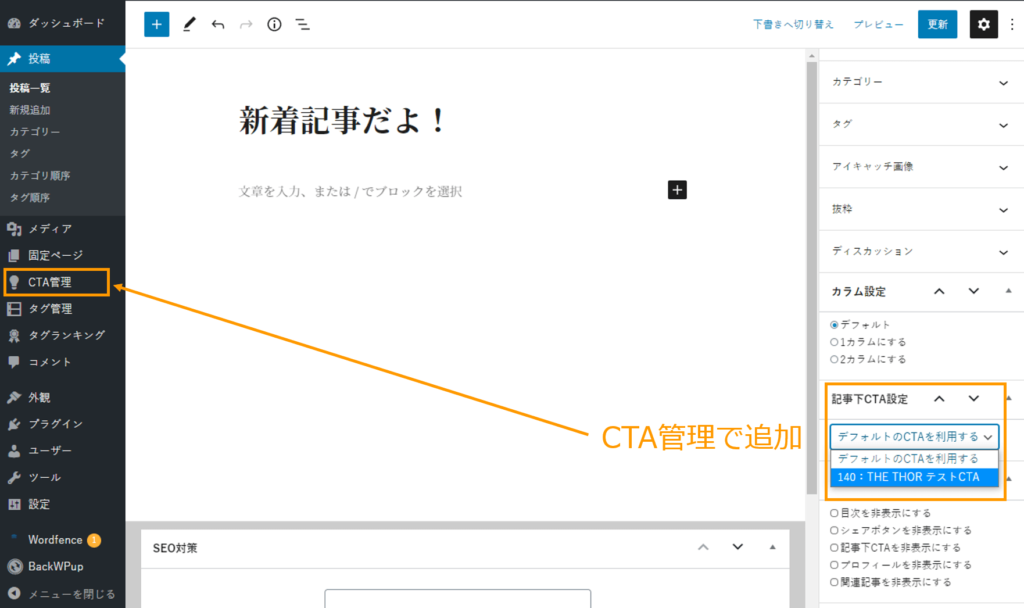
THE THORのCTA設定は「記事下CTA」で行う
CTAは重要なポイントだと思いますのでここで一度紹介しておきます。
THE THORにはCTAのウィジェットエリアがありませんが、個別記事のエディター画面で個別記事ごとにCTAを設定することが可能です。

まとめ
表示場所別にウィジェットエリアを比較
クリックしてね!
ウィジェットエリアの柔軟性はSWELLが優れている
SWELLのウィジェットエリアはスマホ専用のウィジェットエリアが用意されているので、サイト訪問者がアクセスしている環境に合わせて、表示するウィジェットを最適化しやすいです。
もしTHE THORでSWELLのように表示するウィジェットをデバイスによって変更したい場合は、特定の条件でウィジェットを非表示にする機能を活用すれば実現できますが、設定には少々手間がかかります。
やり方は別記事で紹介しているのでそちらをご覧ください。
フッターウィジェットエリアのレイアウトはSWELLの方が良い
フッターエリアを1カラム、2カラムで表示したい場合は多分にあると思いますが、THE THORのフッターウィジェットエリアは配置が固定されているため、見栄えを気にする人は3カラムありきで設定する必要があります。
この辺の使い勝手の良さもSWELLのいいところだと思います。
デザイン要素と違って、ウィジェットエリアの表示要件をユーザーが独自開発するのはかなり厳しいと思います。
ウィジェットエリアの柔軟性もレイアウトの自動調整もSWELLの方が一枚うわてです。
機能一つひとつ比べてみると、購入の決め手となりそうな違いが見えてきます。
サマリー的な機能比較情報だけでは決して気づけない情報です。
これからワードプレステーマの購入を検討されている方へ
もちろんSWELLは今一番おすすめできるテーマです!
公式サイトで確かめてみてください。