今回は「投稿リストブロック」を使って新着記事ウィジェットを作る方法をご紹介します。
「投稿リストブロック」はレイアウトと表示条件の絞り込み機能が強力なSWELLオリジナルブロックです。
この記事のSWELL公式マニュアルはこちら
[SWELL]新着記事ウィジェットとの違い
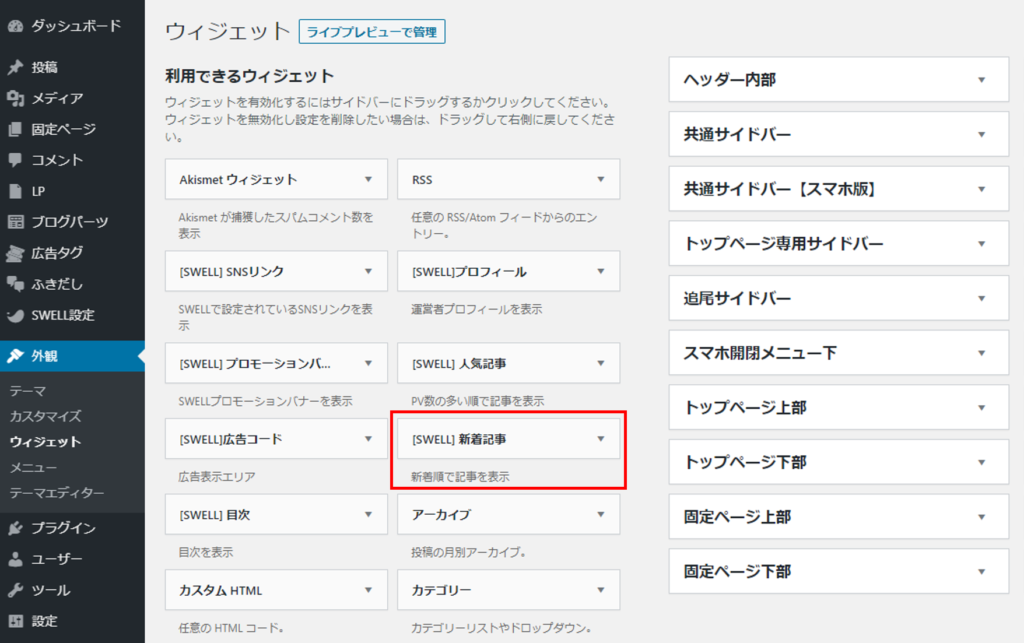
実のところSWELLのウィジェット設定画面にはデフォルトで新着記事ウィジェットが用意されています。

![[SWELL]新着記事 設定項目](https://lifestyle-analytics.com/wp-content/uploads/2021/01/swell_set_widget_new-article-3.png)
「投稿リストブロック」で新着記事ウィジェットを作る方法
「投稿リストブロック」で新着記事ウィジェットを作る方法はとても簡単です。
手順は大きく分けると2つです。
「ブログパーツ」で新着記事の「投稿リストブロック」を作成
ブログパーツの新規作成
管理画面の「ブログパーツ」から、通常の投稿と同じように、「投稿リストブロック」をエディターで作成します

「ブログパーツ」とはあらかじめ作成したコンテンツを登録しておく機能で、登録したコンテンツはショートコードで簡単に呼び出すことができます。
繰り返し使うコンテンツを作成するときに非常に便利な機能です。
さらにブログパーツのショートコードは、ウィジェットエリアでも呼び出すことができます!
投稿リストブロックの作成
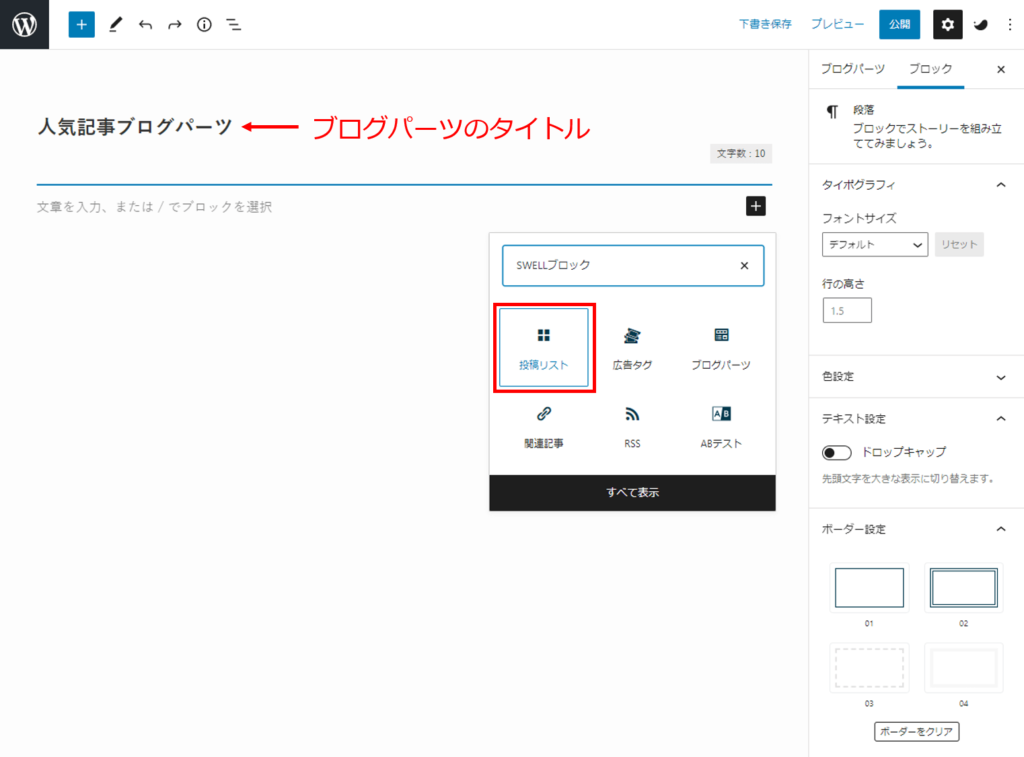
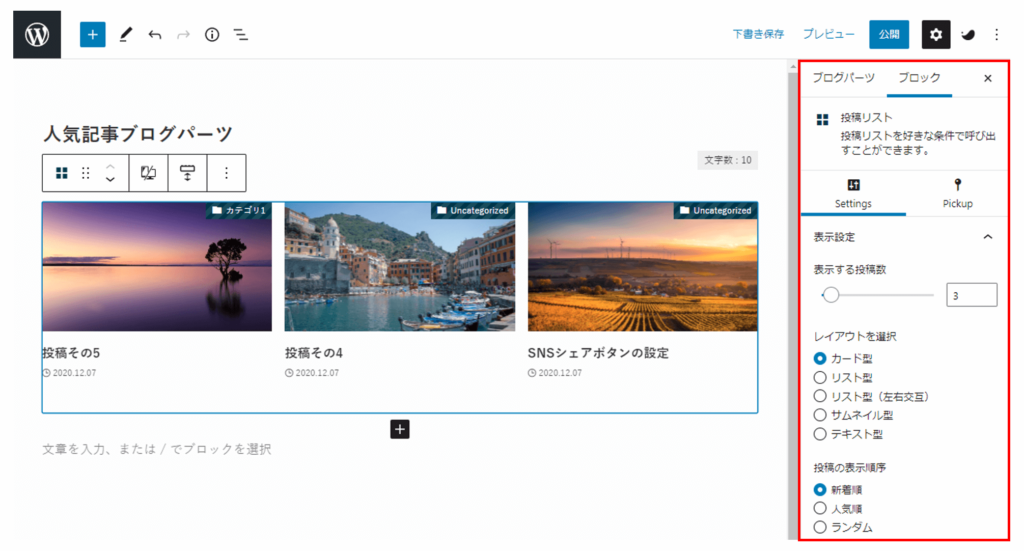
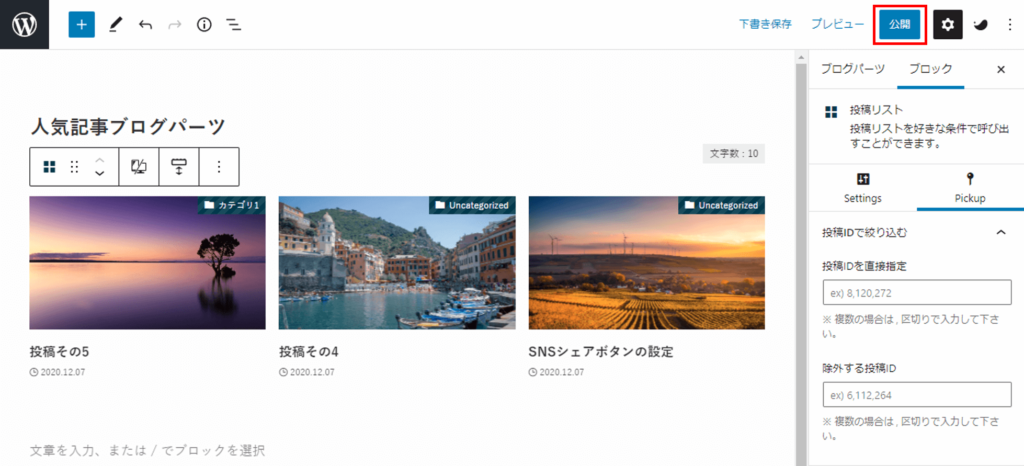
通常のエディターと同じような画面が表示されるので、「投稿リストブロック」を作成します。

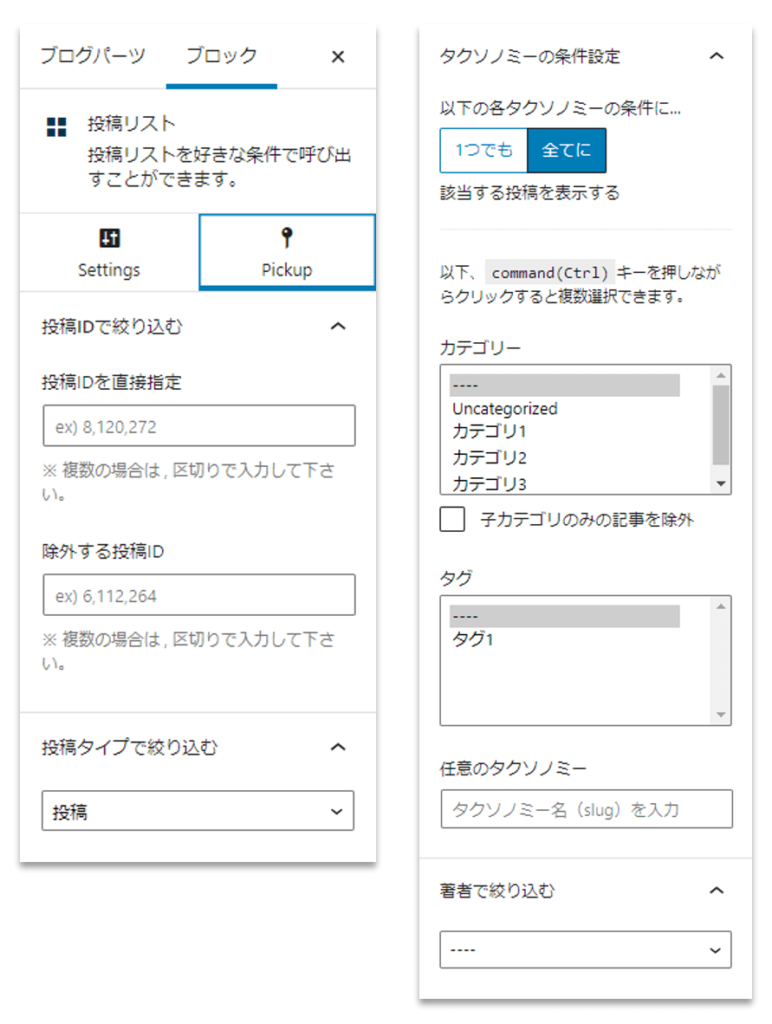
投稿リストブロックを設置するとエディターの右サイドバーで「投稿リストブロック」の設定ができるようになります。

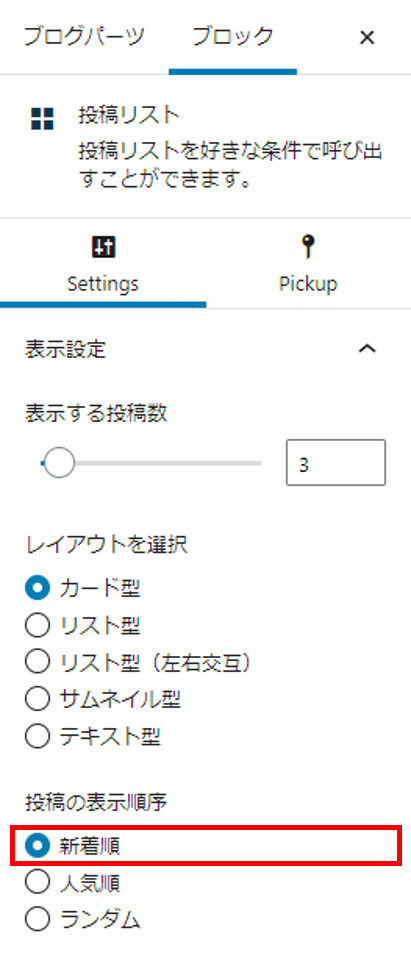
投稿リストブロックを新着順に表示
「投稿の表示順序」で「新着順」を選択します。


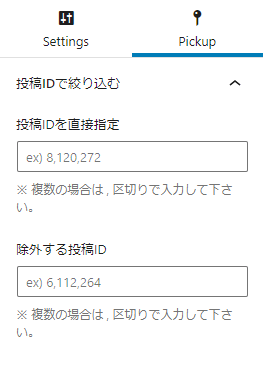
投稿IDで絞り込む

表示したい記事、表示したくない記事の投稿IDを登録します。
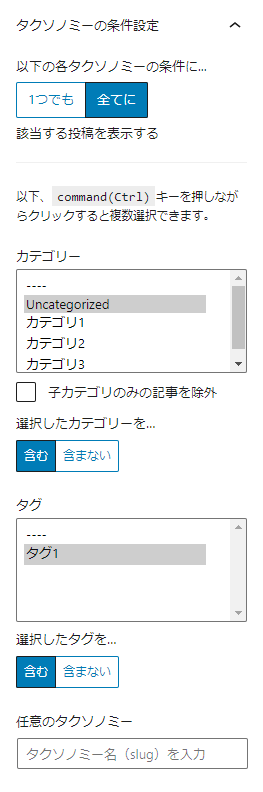
カテゴリー・タグによる絞り込み

カテゴリーやタグを選択すると「含む」「含まない」で表示条件を設定できます。
レイアウトもお好みで調整可能
「[SWELL]新着記事」ウィジェットのレイアウトパターンはカード型とリスト型の2つですが、「投稿リストブロック」で新着記事ウィジェットを作れば、5つのレイアウトを選択できます。
カード型

リスト型

リスト型(相互左右)

サムネイル型

テキスト型

その他にもカラム数の調整や抜粋文字数の指定など細かなカスタマイズが可能です。
投稿リストブロックの設定項目の詳しい解説は別記事をご覧ください。

ブログパーツを公開します
投稿リストブロックの設定が完了したら「公開」します。

これで新着順の投稿リストブロックがブログパーツとして登録されました。

ウィジェットエリアに作成した「ブログパーツ」のショートコードを登録
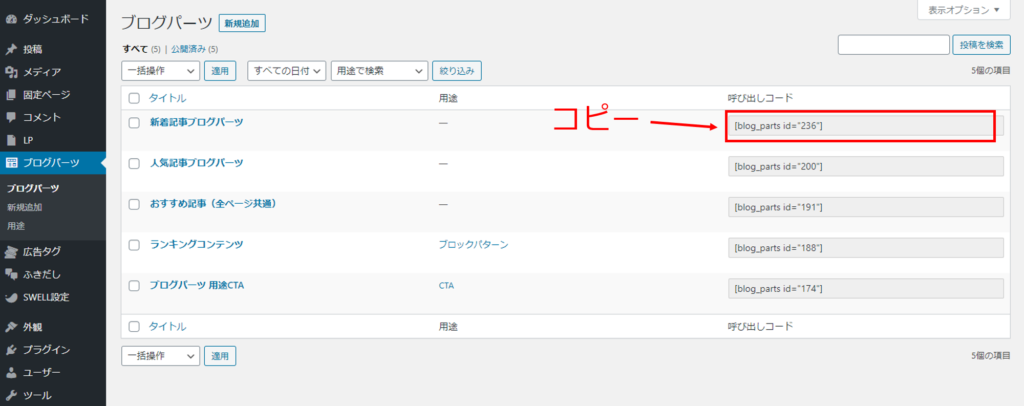
ブログパーツ一覧画面に先ほど登録したブログパーツの呼び出しコード(ショートコード)が表示されているのでコピーしてください。

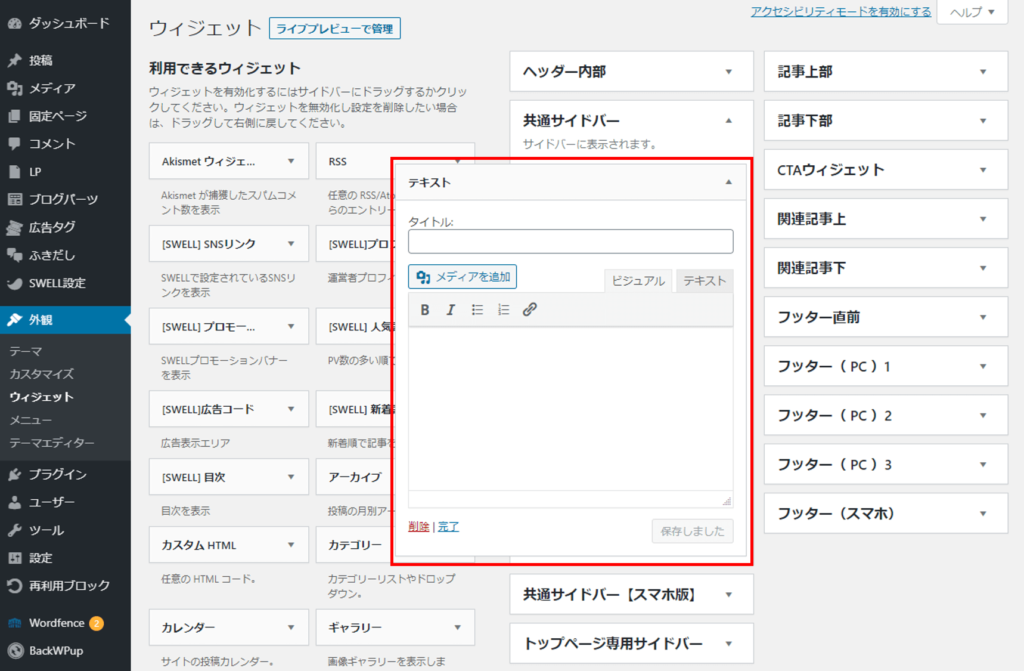
新着記事を表示したいウィジェットエリアに「テキスト」ウィジェットを設置します。
(「カスタムHTML」ウィジェットでもOKです。)

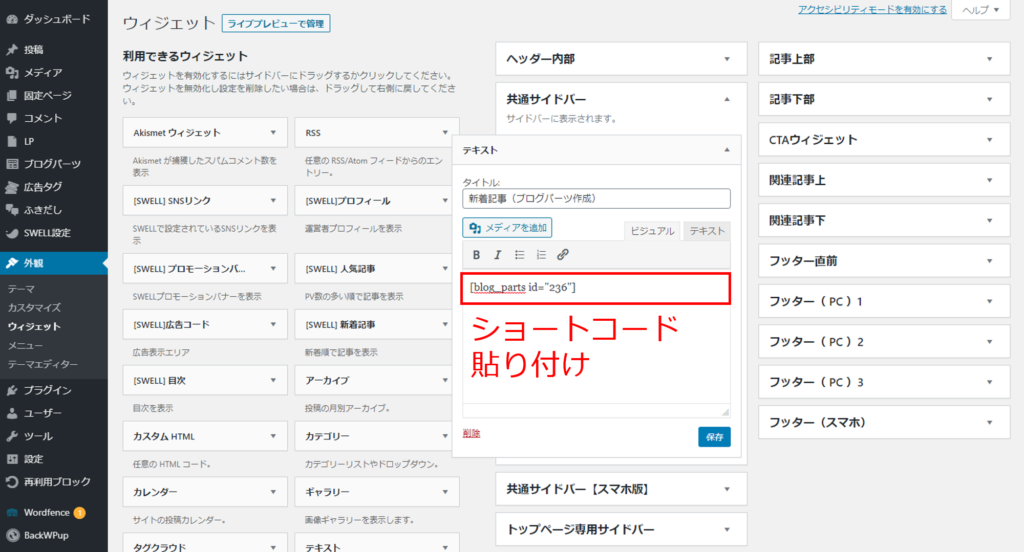
コピーした呼び出しコード(ショートコード)を「テキスト」ウィジェットに貼り付けて保存します。

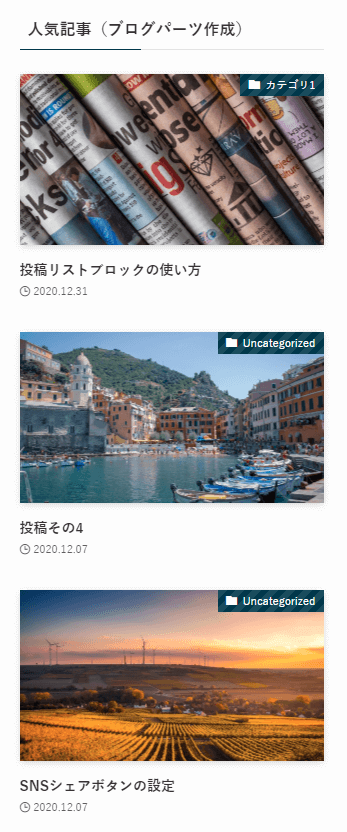
右側のサイドバーウィジェットがブログパーツです!

まとめ ブログパーツで自由にウィジェットを作成しよう!
「[SWELL]新着記事」ウィジェットには表示条件の絞り込み機能がありませんが、「投稿リストブロック」と「ブログパーツ」の合わせ技で、絞り込み機能付き新着記事ウィジェットを作成することができます!
レイアウトも「[SWELL]新着記事」ウィジェットよりも自由にカスタマイズ可能です。
「投稿リストブロック」は本当にいろいろできますよ!
ブログパーツを使いこなせれば、ウィジェットを自由自在に作成できるようになるので、ぜひブログパーツ機能をマスターしてください!










