多くのブロガーさんがおすすめしているTHE THOR。
SEOに強いワードプレステーマということで、これから有料テーマ購入を検討している方の候補の一つに入っているのではないでしょうか?
このブログではTHE THORを実際に使ってみて、評判通りにおすすめなのか真剣レビューを続けています。
レビュー記事といっても、よくある「表示測度 」みたいな内容ではなく、実際に使うであろう機能一つひとつ丁寧に解説しながらレビューしています。
と、本題に入る前に前もってお断りしたいことが…
結論お伝えしてしまうと、わたしはTHE THORをおすすめしていません。
(特にブログ初心者の方には難しいかと…)
なぜ、THE THORをおすすめしないのか?
その理由についてTHE THORを実際に使ってみながら、お伝えしたいと思います。
では、THE THORよりもおすすめのワードプレステーマはあるのか?
もちろん、あります!
これからワードプレステーマを購入するなら、迷わずSWELLをおすすめします!
なぜSWELLがおすすめなのか?
その理由についてもTHE THORとSWELLで同じ機能を比較しながらご説明したいと思います!
今回のお題!「リスト装飾」で真剣レビュー
今回は情報の整理に役立つ「リスト装飾(もしくは、リストブロック)」について、THE THORとSWELLで比較しながらレビューしてみたいと思います。
「リスト装飾」はかなり使用頻度の高い機能なので、ブログ初心者の方もお世話になる機会が多いはず。
この記事のSWELL公式マニュアルはこちら
今回の記事の他にもブログを書く上で使うであろう機能一つひとつを記事にしてますので、ぜひご一読ください。
サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
THE THOR リスト装飾
まずはTHE THORのリストデザインの紹介から
リストデザイン一覧
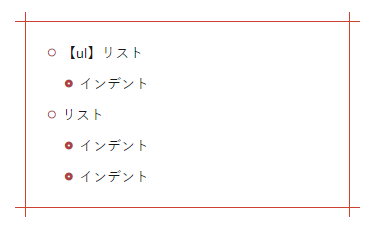
番号なしリスト【ulタグ】
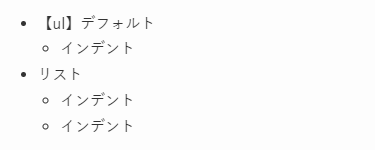
基本[カラーA:マーク B:文字(default)]

背景[カラーA:マーク B:文字 C:背景]

ステッチ[カラーA:マーク B:線 C:背景]

ペーパー[カラーA:マーク B:文字 C:背景]

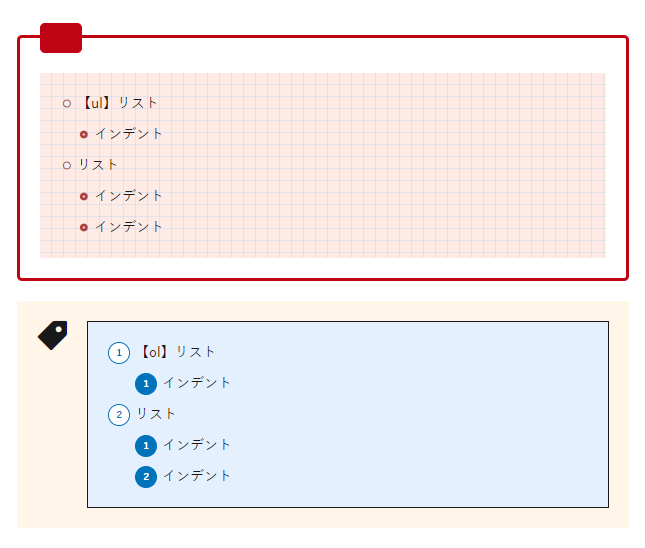
方眼用紙[カラーA:マーク B:文字 C:背景]

線[カラーA:マーク B:線 C:背景]

点線[カラーA:マーク B:線 C:背景]

はみ出す線[カラーA:マーク B:文字 C:線]

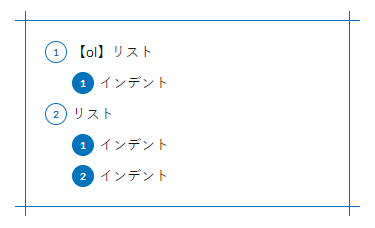
番号付きリスト【olタグ】
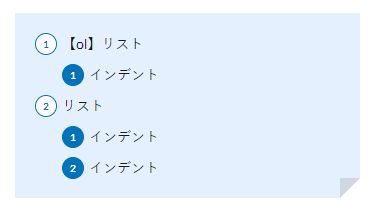
基本[カラーA:マーク B:文字(default)]

背景[カラーA:マーク B:文字 C:背景]

ステッチ[カラーA:マーク B:線 C:背景]

ペーパー[カラーA:マーク B:文字 C:背景]

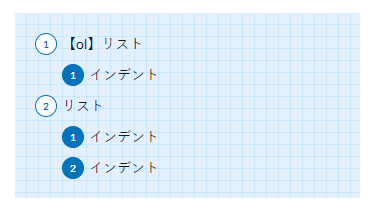
方眼用紙[カラーA:マーク B:文字 C:背景]

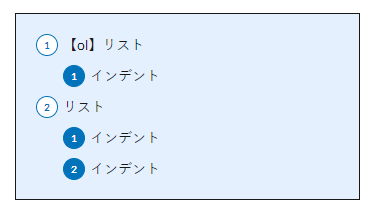
線[カラーA:マーク B:線 C:背景]

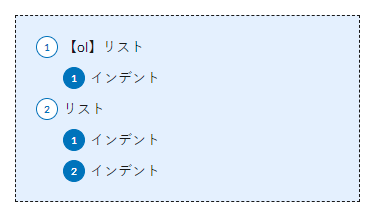
点線[カラーA:マーク B:線 C:背景]

はみ出す線[カラーA:マーク B:文字 C:線]

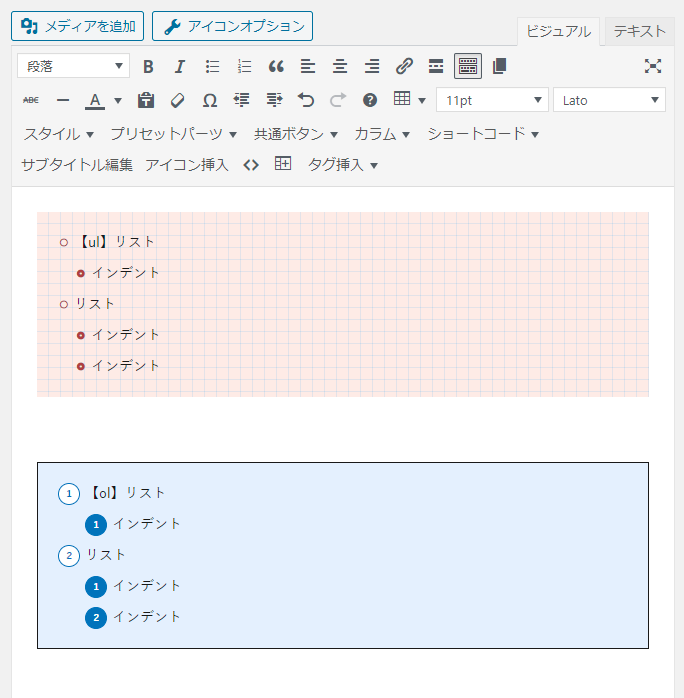
リストデザインの設定方法
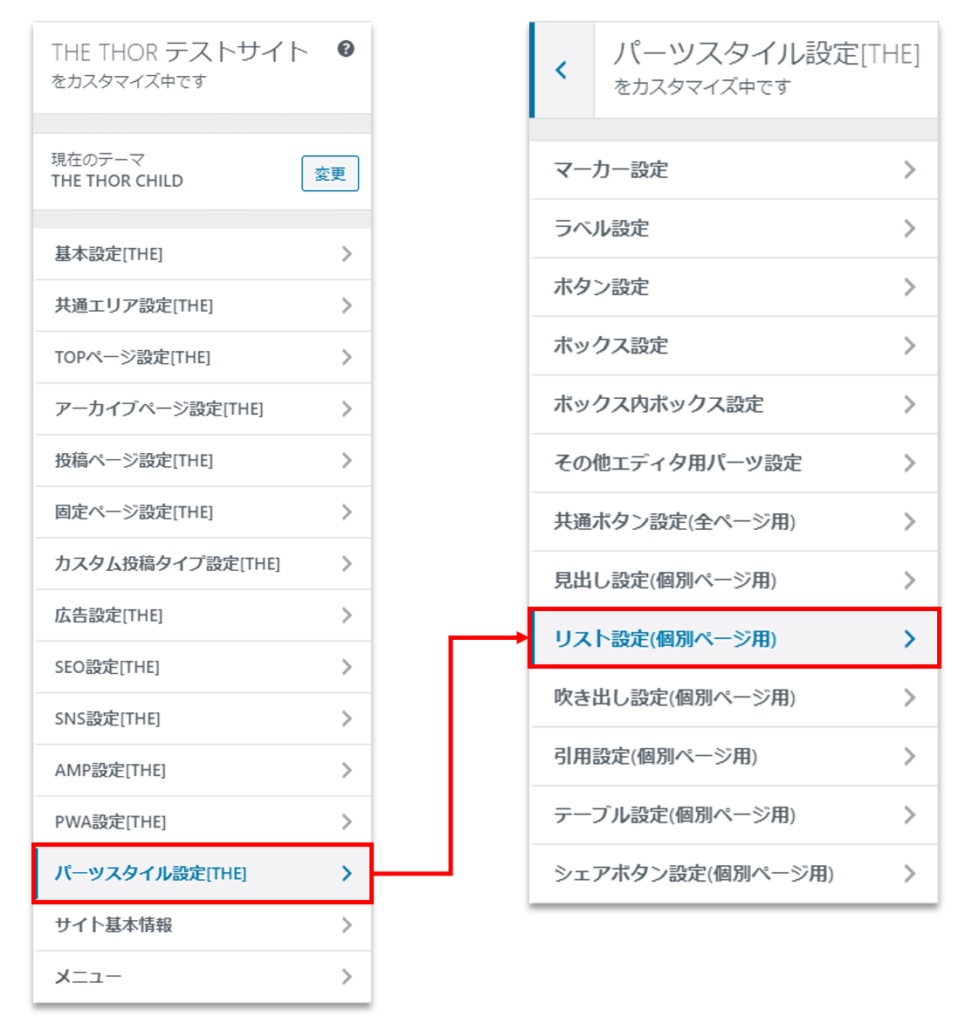
THE THORのリストデザインは「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「リスト設定(個別ページ用)」で行います。

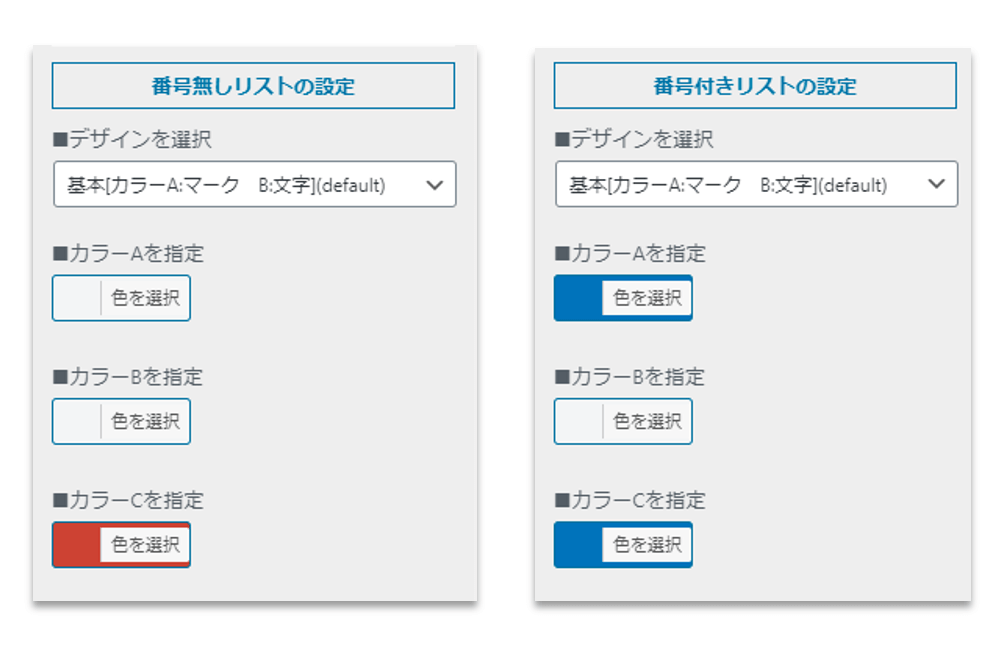
「リスト設定(個別ページ用)」では、「番号無しリスト」と「番号付きリスト」それぞれでデザインを設定することができます。

THE THORではリストのデザインだけでなく、色の設定が可能です。
カラーA・B・Cが適用される箇所は選択したデザインで異なります。

番号なしリストと番号付きリストで選択できるデザインはそれぞれ1種類のみです。
「リスト設定(個別ページ用)」でデザインや色を更新するとすべてのページのリストのデザインも更新されます。
エディターからページごとにリストデザインを選択することはできません。
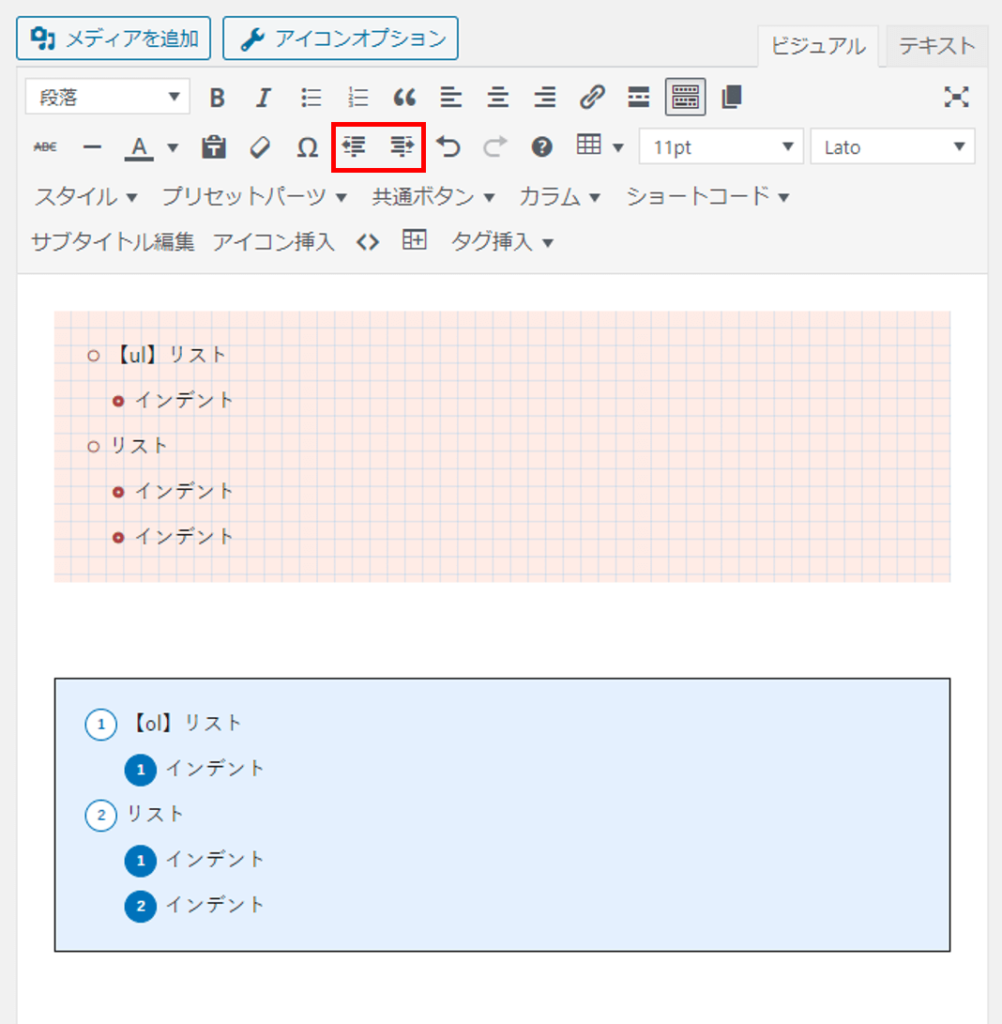
リストの使い方
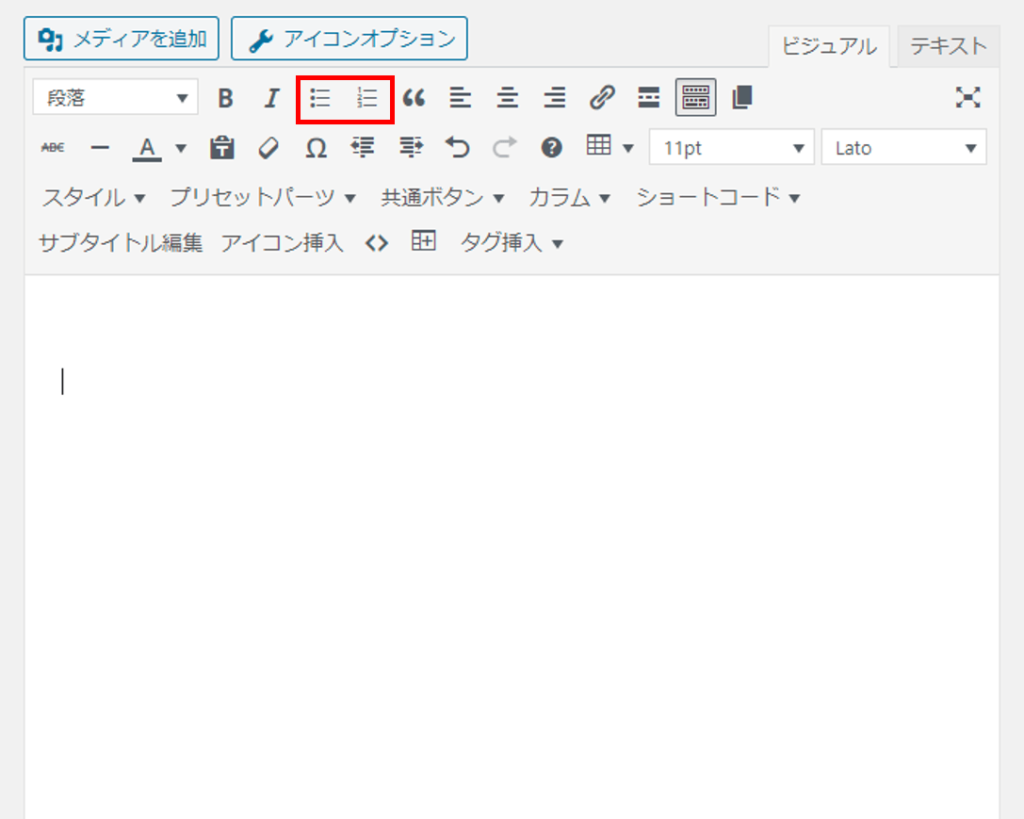
THE THORのリストの設置方法はとてもシンプルです。

「リスト設定(個別ページ用)」で選択したデザインと色が適用された状態でリストが設置されます。


エディターからリストデザインは変更できないので使い方に注意
THE THORのリストデザインはカスタマイズ性が高いところは評価できるのですが、次のような弱点があります。
- エディターに登録できるリストデザインは番号なしリストと番号付きリストで各1種類が上限
- エディター内で登録しているリストデザインを変更することはできない
- 「リスト設定(個別ページ用)」でデザインや色を更新するとすべてのページのリストのデザインが更新される
つまり、複数のリストデザインを使い分けることができません。
<例>
・リスト単体では背景色付きのデザインを使用する
・ボックス装飾を組み合わせて使用するときは、背景色なしのシンプルなリストを使用する
リストは他の装飾と組み合わせる場面が多いので、この仕様はかなり困ります。
実際、THE THORでボックス内リストをデフォルト以外のリストデザインで作ろうとするときれいに仕上げることが難しいです。

ボックス内リストとして使ってもきれいになるようリストデザインを考慮して設定するのはかなり無理があると思いますので、実質デフォルトのリストデザイン以外は選択肢から外れてしまいます。
せっかくカスタマイズ性の高いリストなのにもったいないです。
SWELL リストブロック
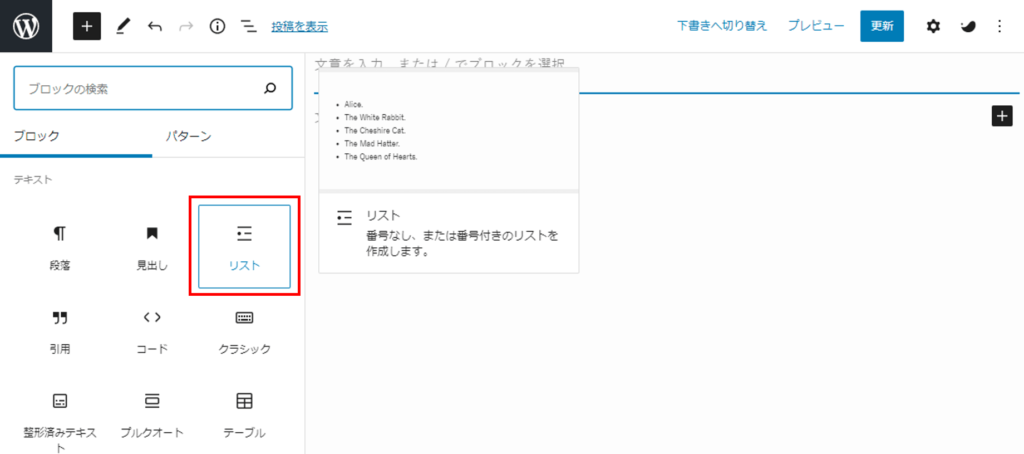
SWELLはブロックエディター『Gutenberg』に対応したテーマなので、リストは「リストブロック」と表現するのが正しいと思います。
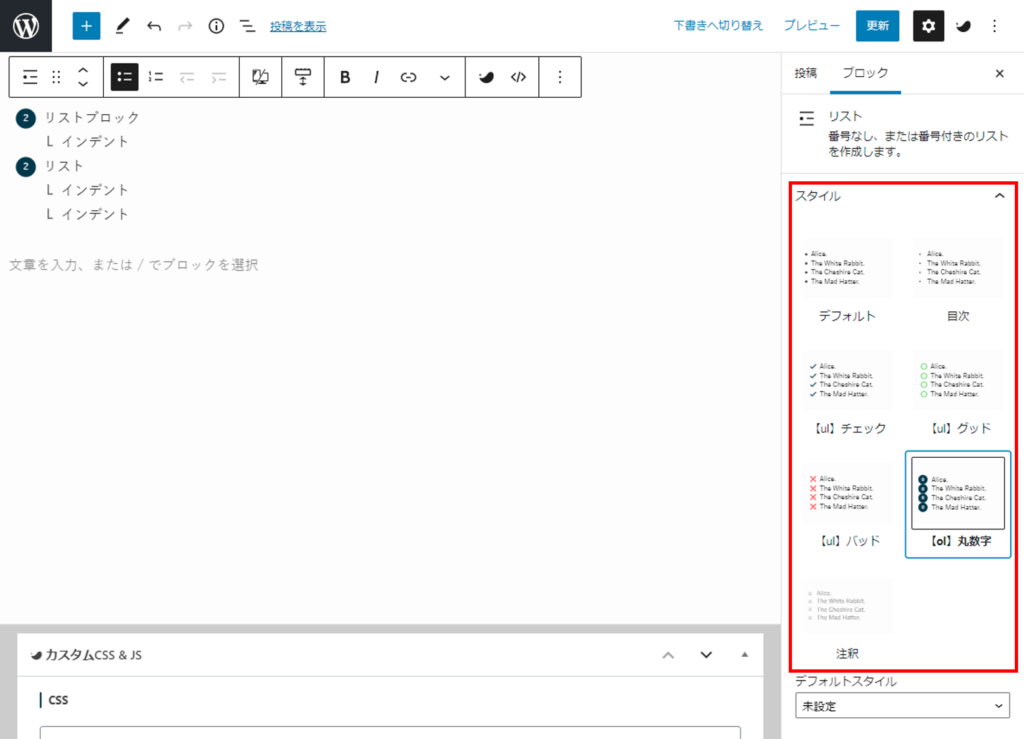
リストデザイン一覧
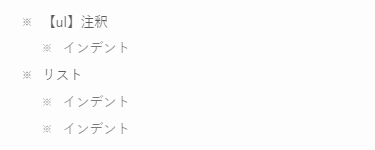
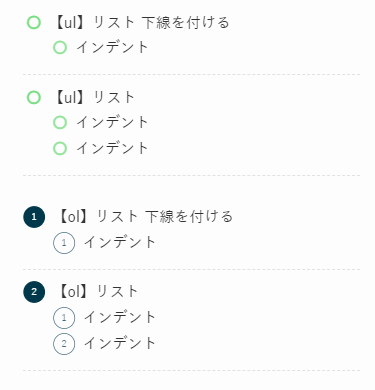
番号なしリスト【ulタグ】
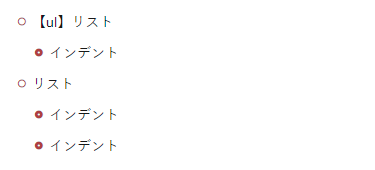
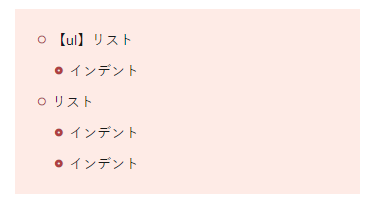
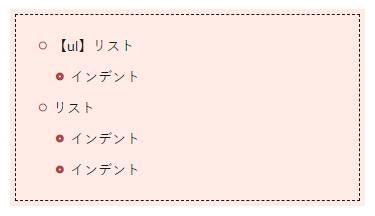
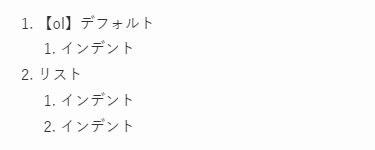
デフォルト

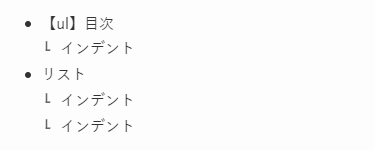
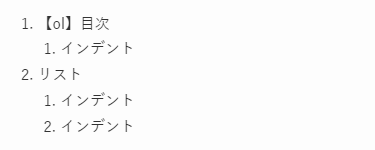
目次

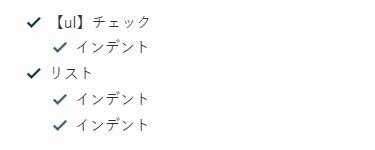
チェック

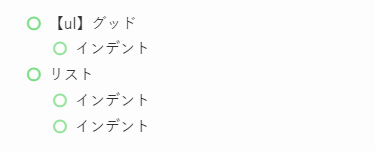
グッド

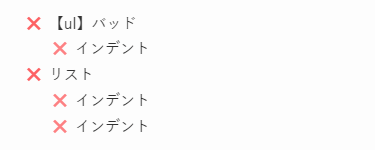
バッド

注釈

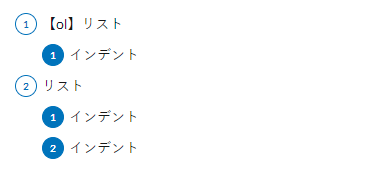
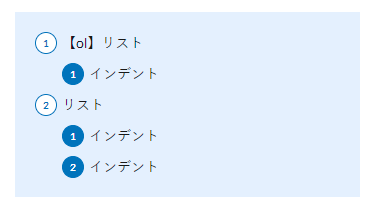
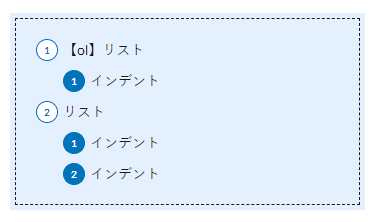
番号付きリスト【olタグ】
デフォルト

目次

丸数字

追加装飾
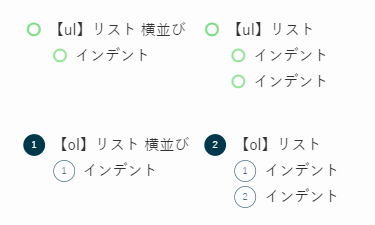
さらに追加で下線を付けたり、横並びにしたりすることもできます。
下線をつける

横並び

SWELLのリストブロックのスタイルの色ですが、チェックリスト・丸数字はメインカラーと同色、その他のスタイルの色は固定色となっていて、個別に色のカスタマイズはできません。
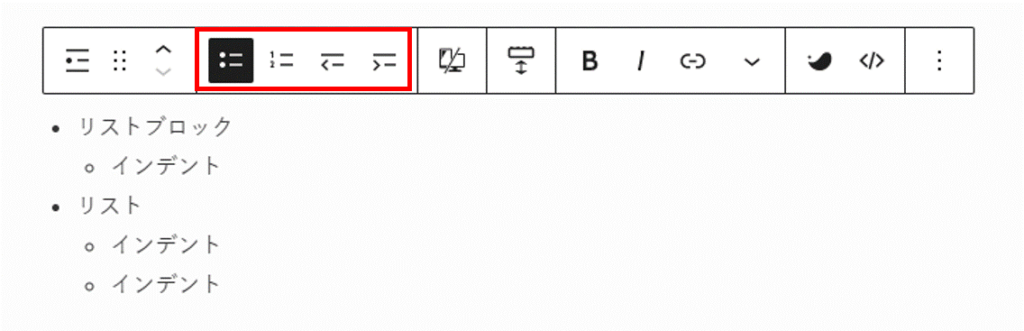
リストブロックの使い方
SWELLのリストブロックの使い方は解説不要なくらい簡単です。

リストブロックが設置されます。



これだけで設定完了です。
実際の操作の様子は次のページで確認できます。

まとめ
THE THORはリストデザインが複数使えないのが残念
THE THORはリストデザインが番号なしリストと番号付きリストで各8種類用意されているものの、エディターからそれらを自由に選択できないのが残念です。
(サイトに統一感を出すという点においてはこの仕様は良いと思います。)
ただボックス内リストを作る場合、リストデザインはデフォルトが一番使いやすいので、エディター上でもせめて2種類のスタイルを選択できるようにはしてもらいたかったです。
SWELLはリストデザインでマークのカラーが変更できないのがちょっと不満
SWELLでは各リストデザインでマークの色が固定されています。
特定の情報を紹介する際、その情報のイメージカラーに合わせてリストマークの色を調整といったことができないのが少し残念でした。
リストブロックが使いやすいのは圧倒的にSWELL
今回ご紹介した通り、SWELLではエディター上でリストデザインを複数のデザインから選ぶことができるので、リストの内容に合わせて、リストデザインを使い分けることができます。
また実際に設置するときも、エディターの右サイドバーに表示されるプレビューをクリックするだけなので設定がすごく簡単!ストレスフリーです!

- リストデザインが複数選択できる
- リストブロックの設置からデザインの調整まですべてクリックするだけ
(しかもプレビューされるから選びやすい!) - リストの追加装飾やボックス内リストの作成も簡単
使いやすさなら自信をもってSWELLをおすすめします
ブログを続けられない理由の一つが、「書くのが面倒」ということだと思います。
記事を仕上げるだけでも大変なのに、入稿作業に時間がかかったらやる気削がれること請け合いです。
SWELLは WordPress5.0から搭載されている最新のブロックエディター『Gutenberg』に完全対応しているので、簡単に・楽しく・素早く記事をデザインすることができます!
プレビュー見ながら直感的に操作できるのは本当に気持ちいい。
百聞は一見にしかず!
本当に簡単に・楽しく・素早く書けるか確認してみてください!
いかがでしたか?
本当にマウスでクリックしていくだけで簡単にコンテンツをデザインできるんです!
SWELLなら面倒な入稿作業が簡単になるイメージが少しでも伝われば嬉しいです。
ワードプレステーマにはサイトの表示速度やアフィリエイト機能の強さなどそれぞれ強みがあると思いますが、簡単に・楽しく・素早く書けるという点においては自信をもってSWELLをおすすめします!
興味持っていただけたら公式サイトもご覧いただけますか?
紹介しきれない素晴らしい機能がたくさんあります。