人気ワードプレス「THE THOR」は本当におすすめなのか?
THE THORはSEOに強い!収益化しやすい!ということで多くのブロガーから支持されていますが、ブログ初心者にとってもおすすめのテーマなのか気になるところ。
正直ブログ初心者がワードプレスブログをはじめるなら『SWELL』がおすすめなのですが、ネットのおすすめ情報を調べてみると、まだまだSWELLをおすすめする情報は少ない感じが否めません。
そこでこのブログではTHE THORとSWELLを一つの機能に絞って真剣レビューする連載を続けています。
今回は「ボックスの使い勝手」について事例を交えTHE THORとSWELLを比較してみました。
この記事のSWELL公式マニュアルはこちら
ボックスの基本的な使い方については別記事で紹介していますので、基本から知りたいかたはこちらもご覧ください。

サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
事例1 ボックスの中にリストを作成する
ボックスと組み合わせる頻度がもっとも多いのが「リスト(箇条書き)」だと思います。
両テーマでそれぞれやり方が異なるのでご紹介します。
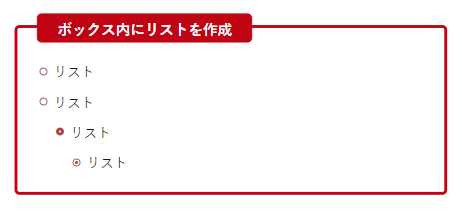
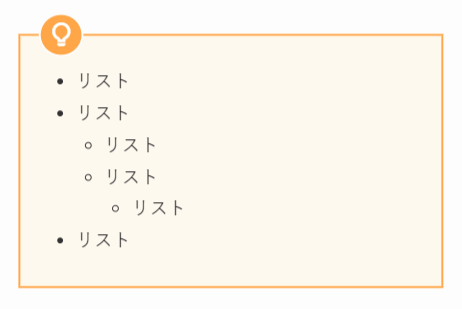
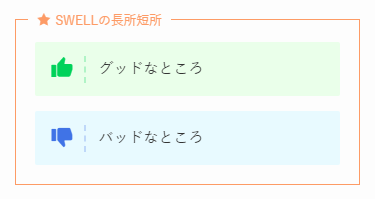
こんなの作ります。
THE THOR

SWELL

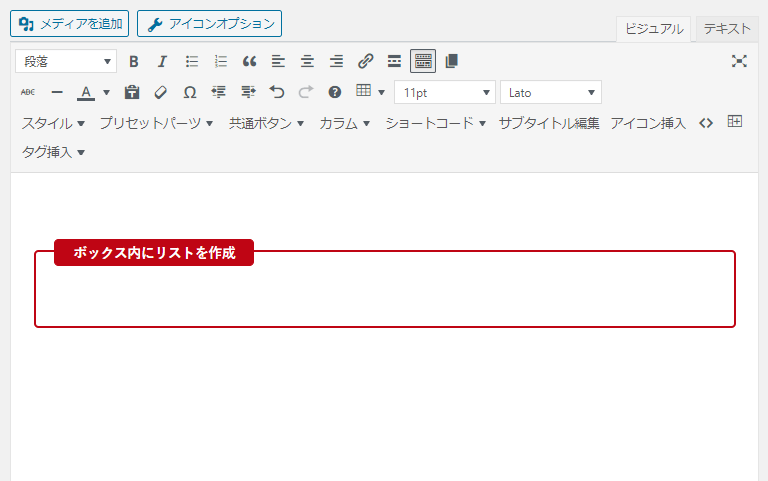
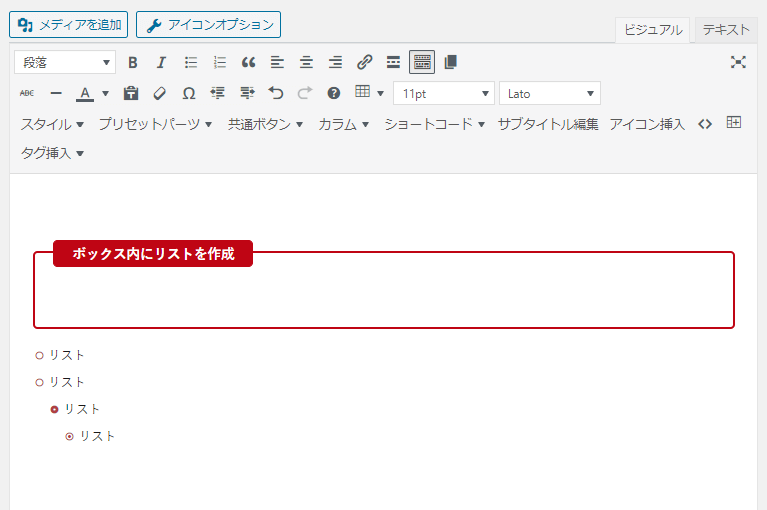
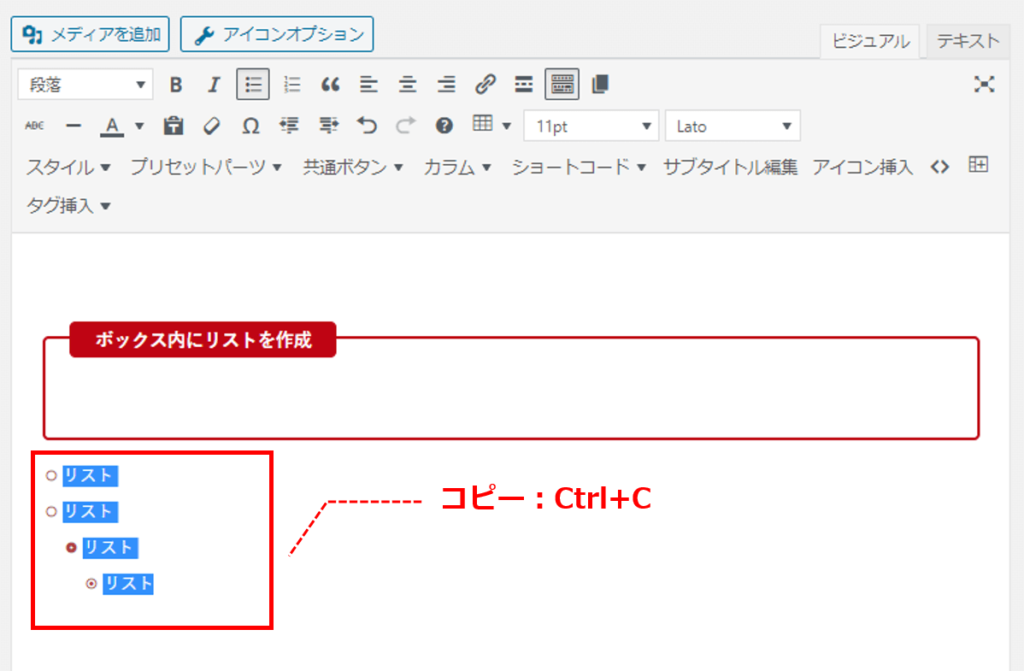
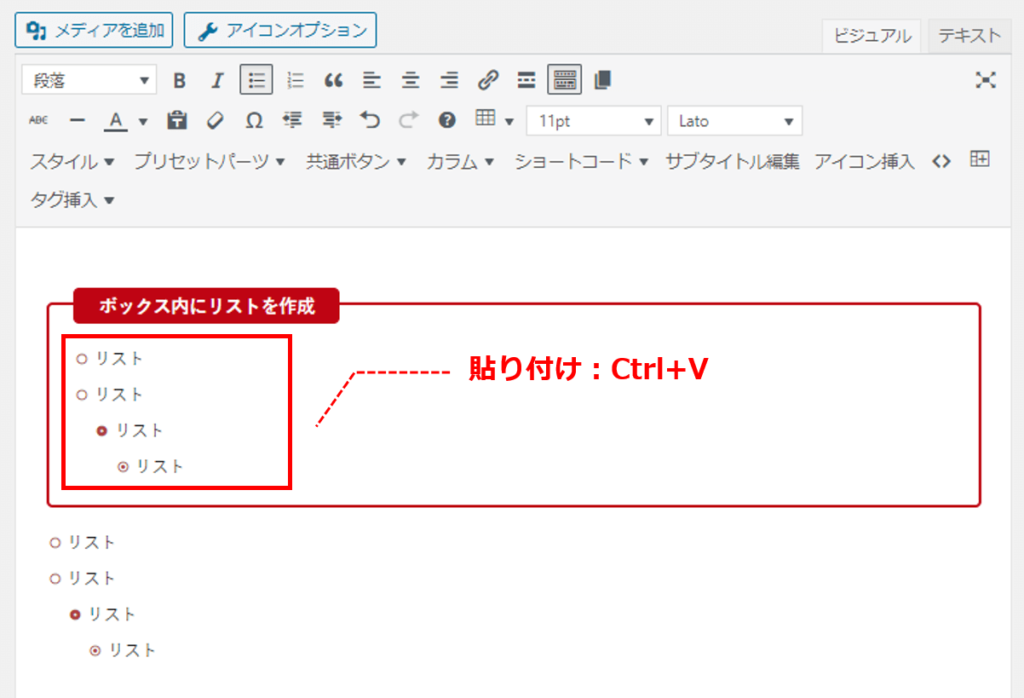
THE THORでの作成方法




ボックス内でリストを作成しようとしてもリストは挿入されません。
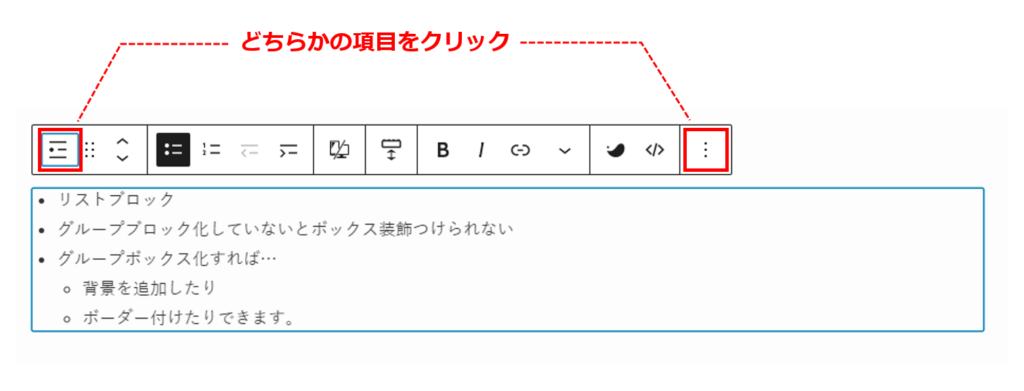
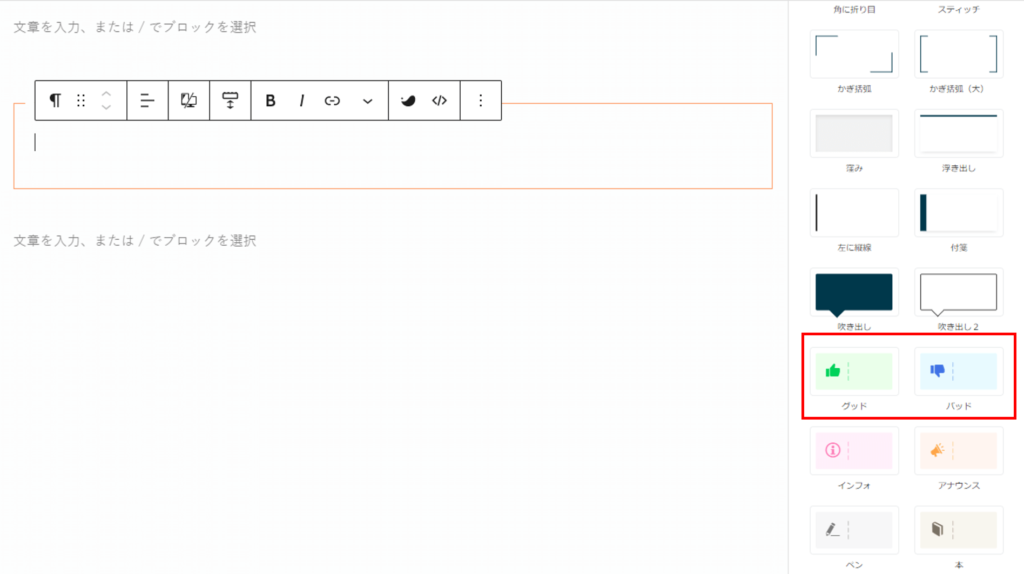
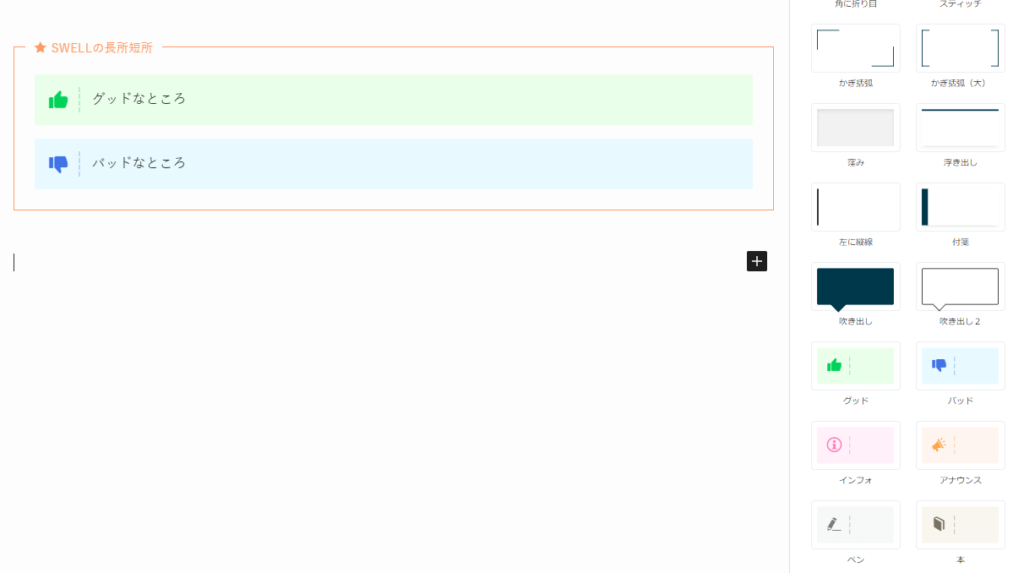
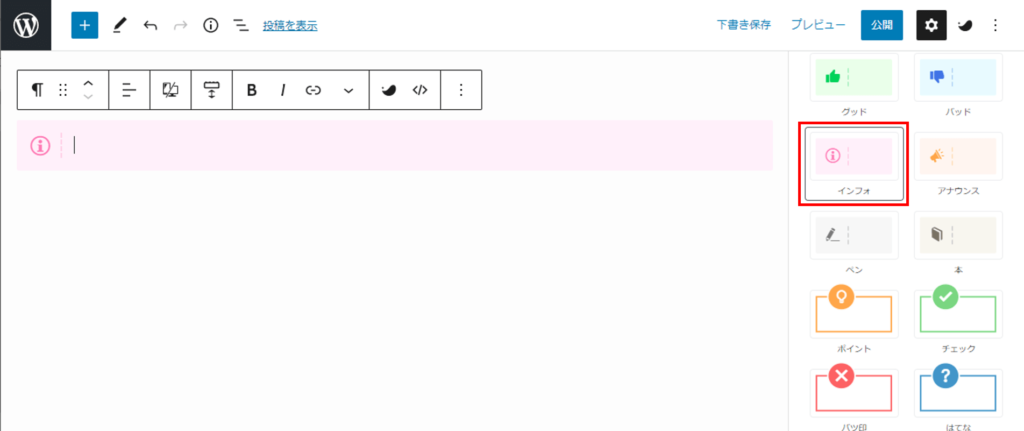
SWELL での作成方法
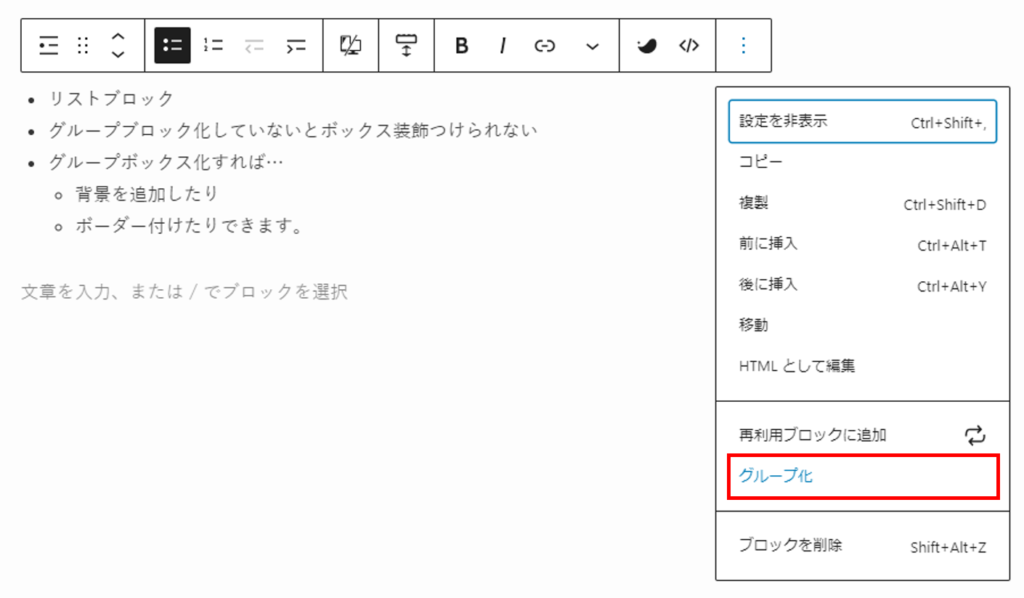
この時点ではサイドバーにリストブロックのスタイル設定以外表示されません



リストブロックをグループ化できると、右サイドバーでそれまで表示されていなかった、ボーダーやボックスアイコンのスタイルが選択できるようになります。

事例2 ボックスの中にボックスを作成する
ブログを書いていると、ボックスの中にさらにボックスを設置したい場面も多いと思います。
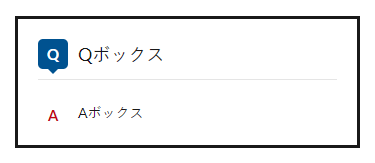
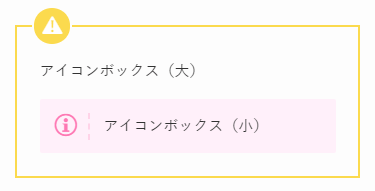
こんなのを作ります。
THE THOR

SWELL


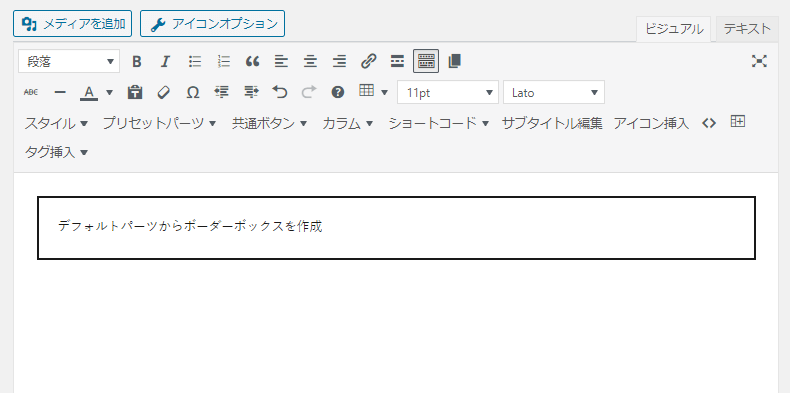
THE THORでの作成方法
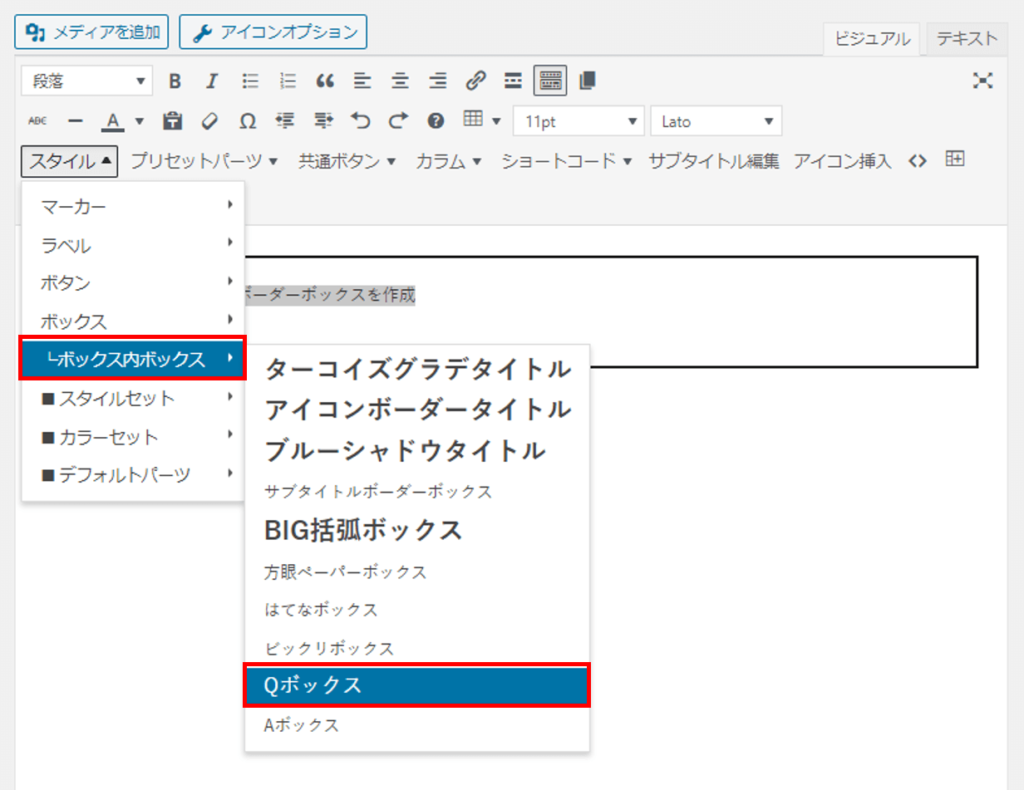
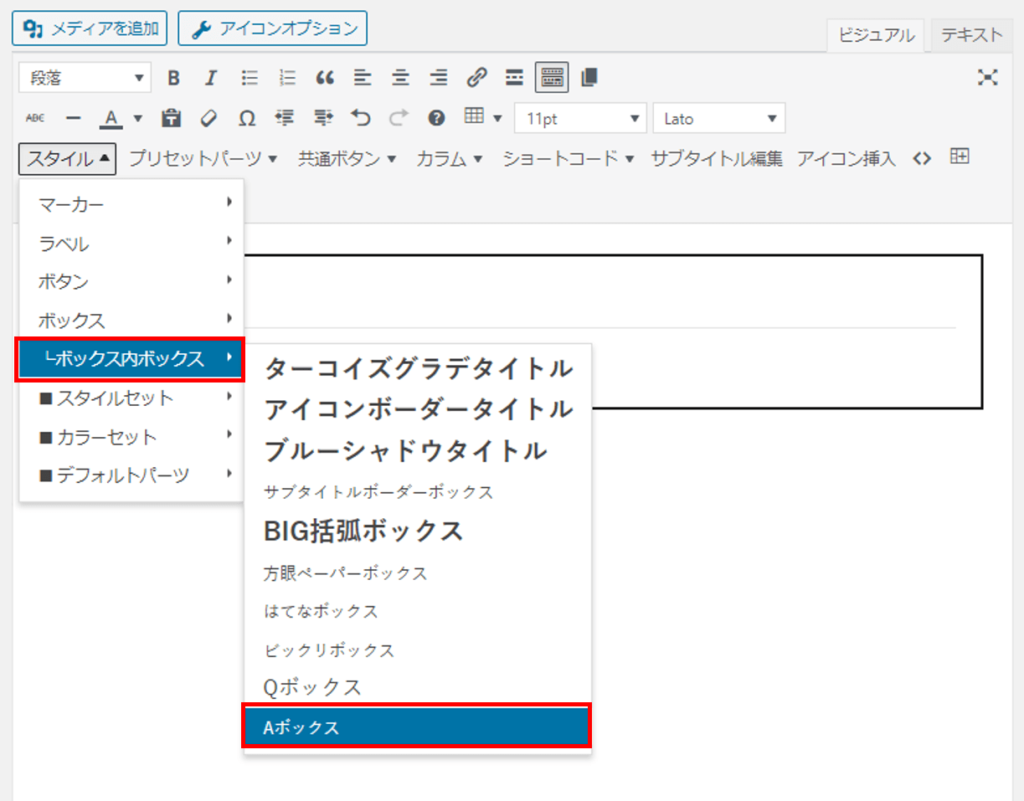
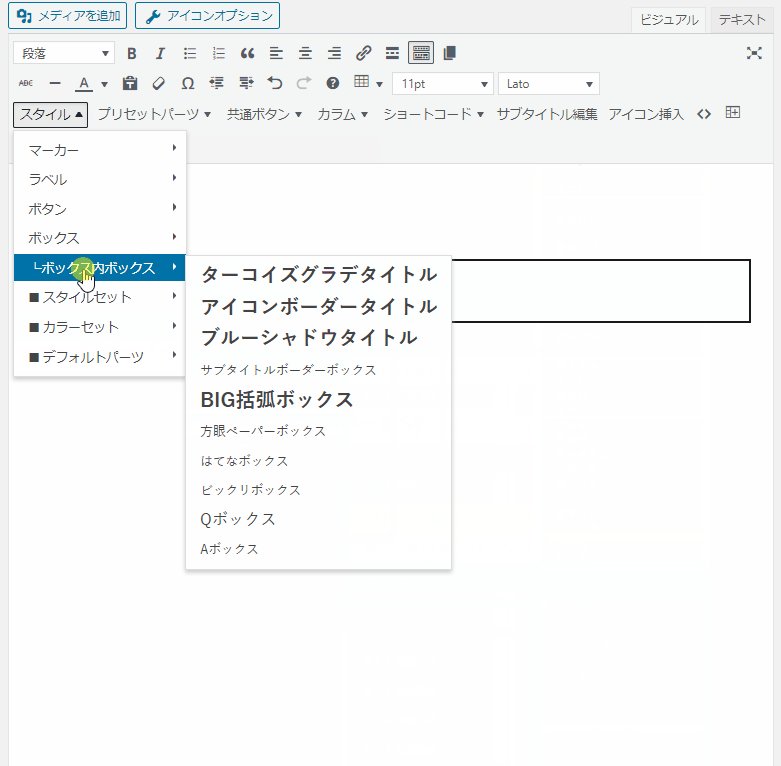
ボーダーボックスの中にQボックスとAボックスを作成してみます。



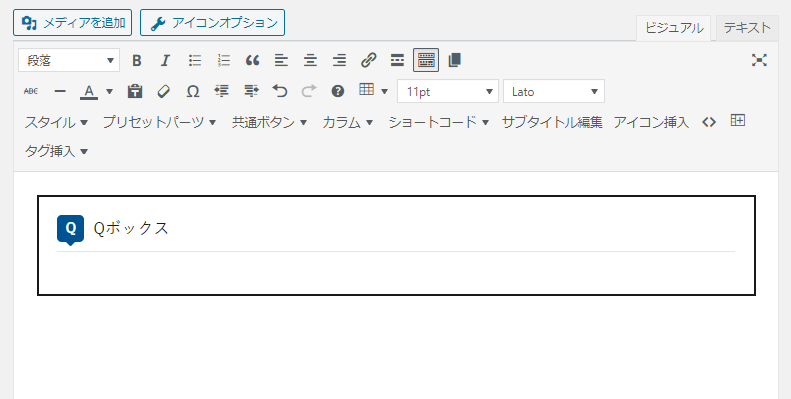
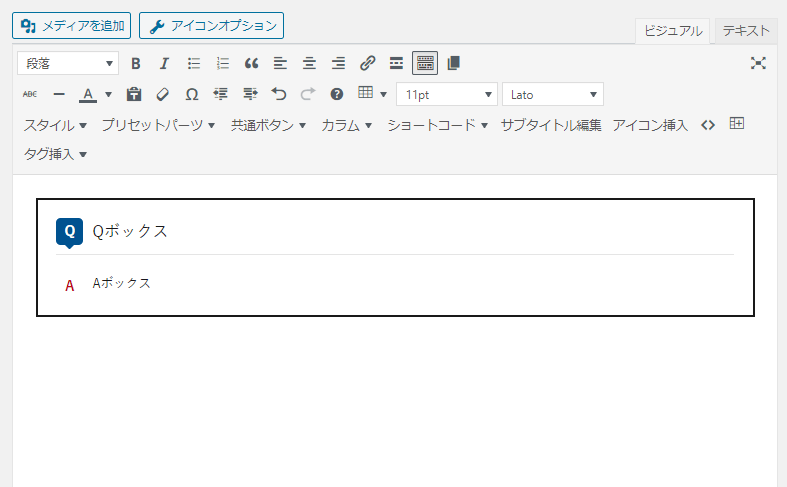
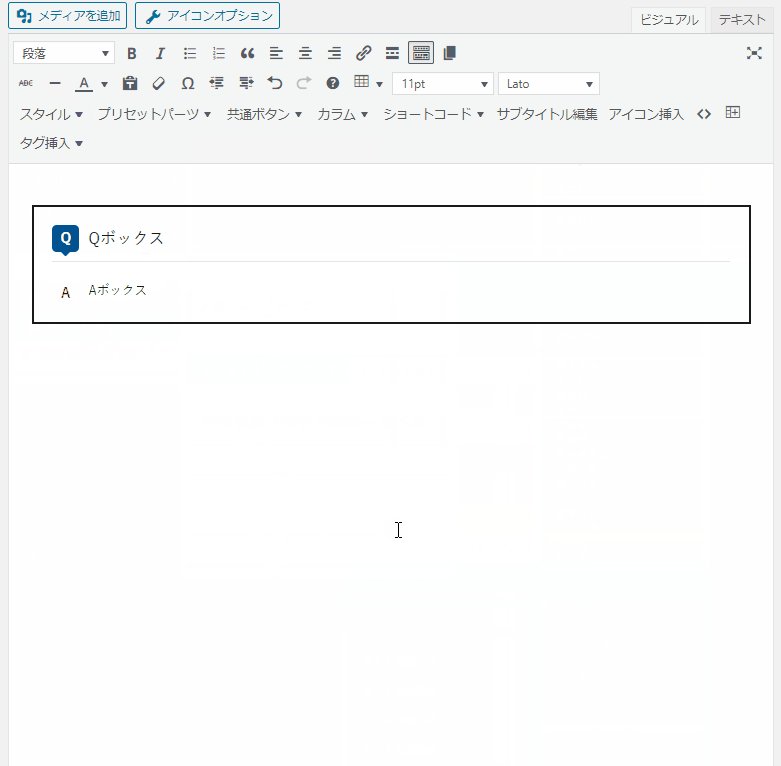
ボックス内にQボックスが設置されます。


これで完成です。

さらっと作っているように見えるかもしれませんが、実際の操作みてもらうと感じ方変わるかもしれません。
クリックすると動きます。

「パーツスタイル設定」のボックスを利用しない場合は注意が必要かも
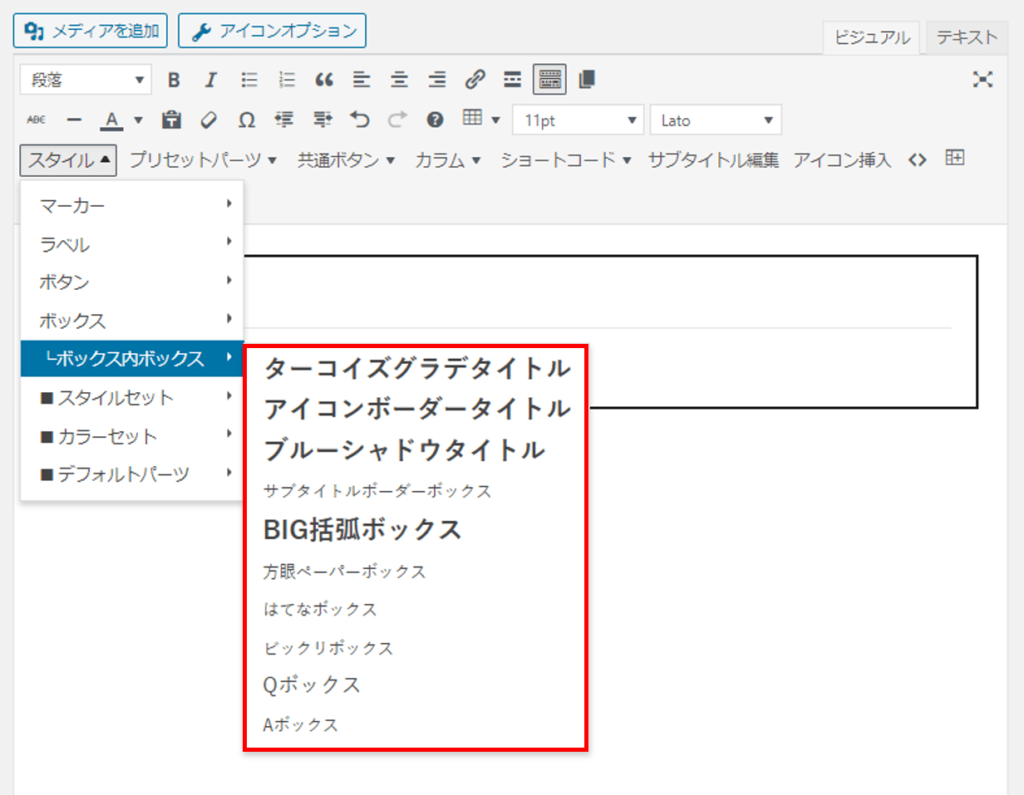
THE THORでは「パーツスタイル設定」から「ボックス内ボックス」のスタイルを10個まで登録しておくことができます。
今回作成したボックスも「パーツスタイル設定」にあらかじめ登録しておいた「ボックス内ボックス」を使用して作成しました。

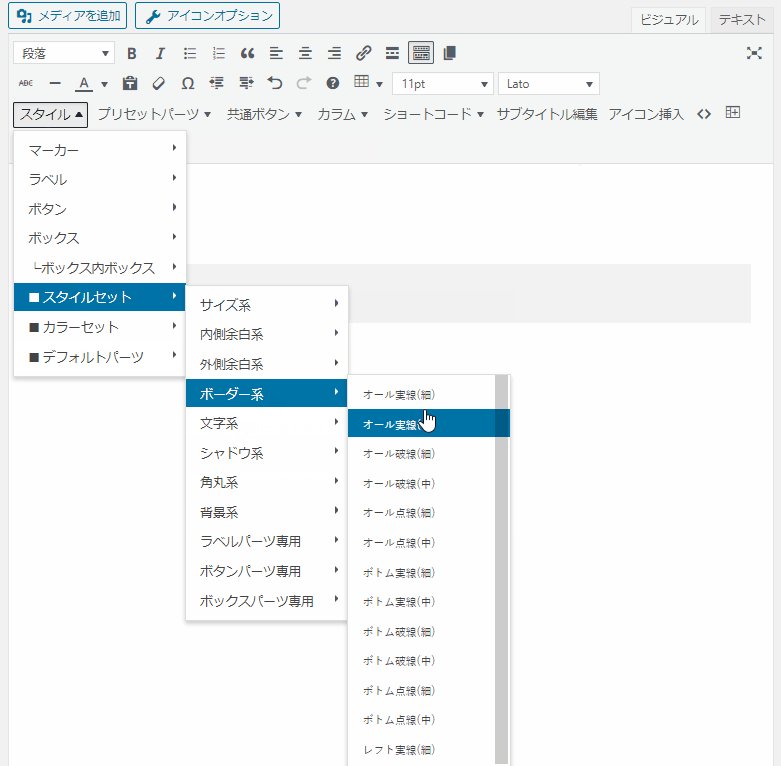
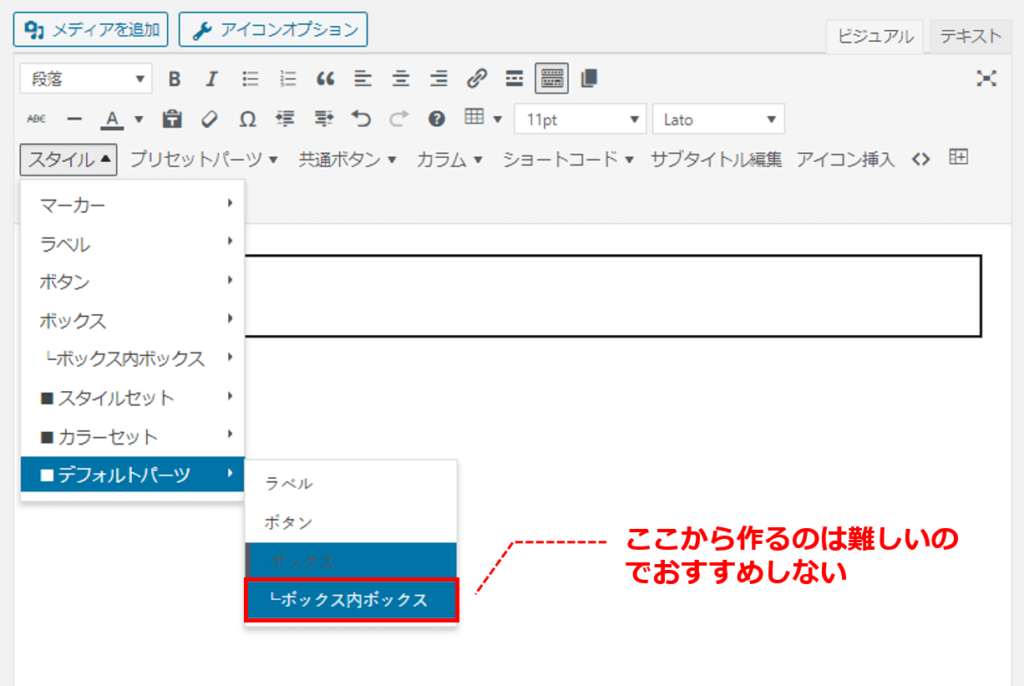
デフォルトパーツを使って一から「ボックス内ボックス」を作ることもできますが、わたしは思い通りのボックスが作れず、断念しました。

ネットで探しても解説情報が見当たらないので、デフォルトパーツから作るのは正直かなり難しいと思います。
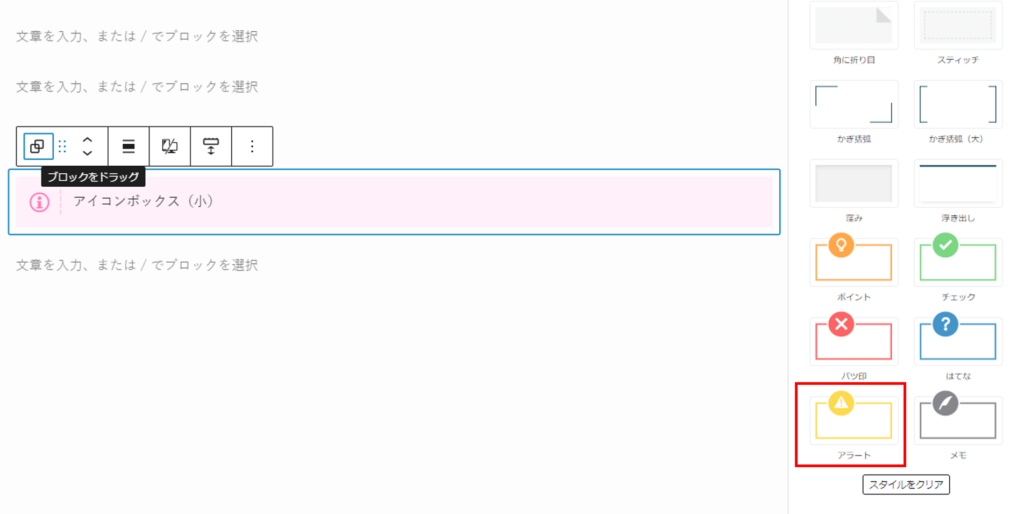
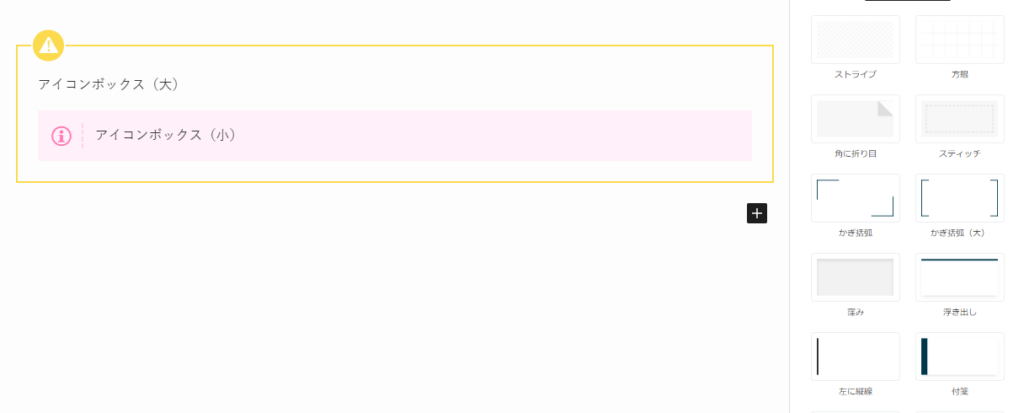
SWELLでの作成方法
親ブロックがキャプションブロックの場合



これで出来上がり。
(簡単ですね!)

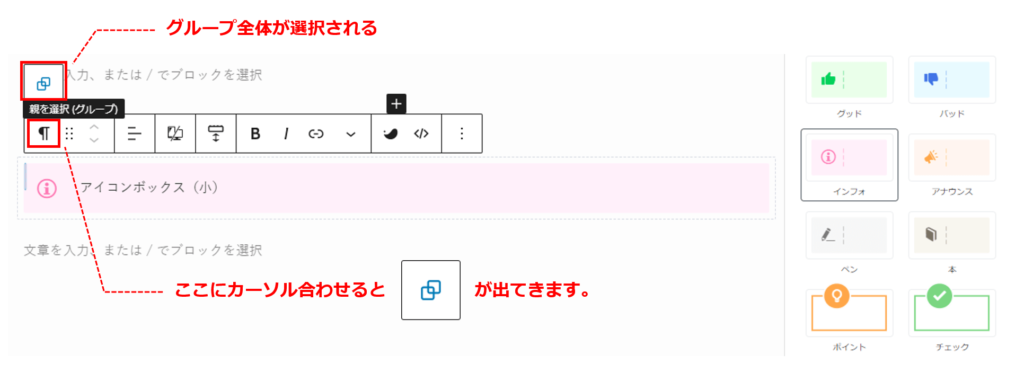
親ブロックが段落ブロックの場合



グループ全体の選択の仕方は次の画像で確認してください。


これで完成です。

作成してみた感想
THE THORでボックスの中にボックス作るのはかなり大変
THE THORで一から「ボックス内ボックス」を作成する場合、デフォルトパーツを組み合わせて作成することになりますが、試しに作ってみてると、思い通りにボックスを設置することができませんでした。
ちゃんと使いこなせれば「ボックス内ボックス」が作れるのでしょうけど、そもそも直感的に使えないところが問題です。
そうなると「パーツスタイル設定」に登録した「ボックス内ボックス」を使うことになる訳ですが、登録されたボックスを変更するにはコードの記述が必要です。
これがブログ初心者には優しくない。
初期設定されているスタイルを使うこともできますが、ちょっと使いにくいデザインだと思います。
(最初の3つのスタイルとか使いこなす自信がない。気になる方はググってスタイル確認してみてください。)
SWELLはボックス内ボックスの作成も簡単だった!
SWELLではグループブロック機能を使えば、ボックス内リストもボックス内ボックスも簡単に作ることができました。
クリックするだけで簡単にデザインが仕上がるのは本当に心地よいです。
ワードプレステーマを選ぶにあたって、サイトの表示速度やアフィリエイト機能の強さなど大事なポイントは人によってさまざまだとは思いますが、楽しく書けるという観点も大事なポイントだと思います。
SWELLは間違いなく、今一番楽しく書けるワードプレステーマです。
他にも素晴らしい機能がたくさんあるので、ぜひ公式サイトも覗いてみてください。