ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回は「フッター周りの設定」についてです。

この記事のSWELL公式マニュアルはこちら
SWELL フッター周りのカスタマイズ項目
SWELLのフッター周りのカスタマイズは、「外観」→「カスタマイズ」→「フッター」で行います。

フッターのカラーの設定
フッターのカラー設定については、「サイト全体の基本カラーの設定方法」で解説した通り、SWELLの場合はテーマカスタマイザーでフッターエリアのデザイン変更ができるのに対して、THE THORの場合はCSSを追記する必要があります。
詳細は過去の記事を確認ください。

フッター周りのウィジェット設定
SWELLでの設定
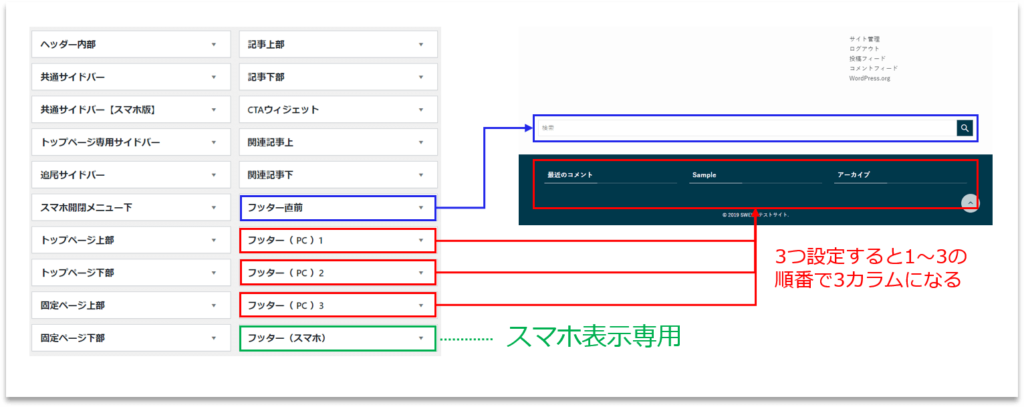
SWELLではフッターエリアの直前(青線枠)とフッターエリア内(赤線枠)にウィジェットを設置することができます。

「フッター(PC)1~3」にウィジェットを設定することで、PC表示ではフッターエリア内に最大3列のウィジェットを設置することができます。
「フッター(PC)1~3」に”(PC)”と書いてありますが、このあと説明する「フッター(スマホ)」にウィジェットを設定していない場合は、スマホでも「フッター(PC)1~3」のウィジェットが1カラムで表示されます。
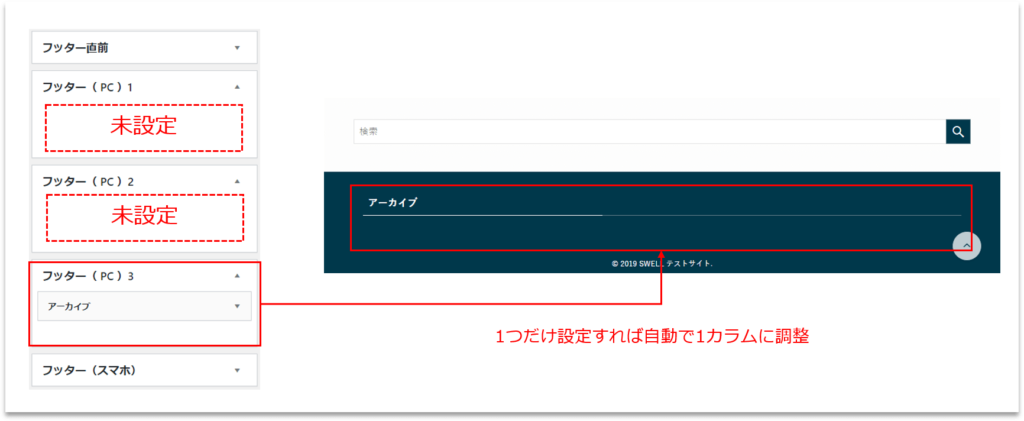
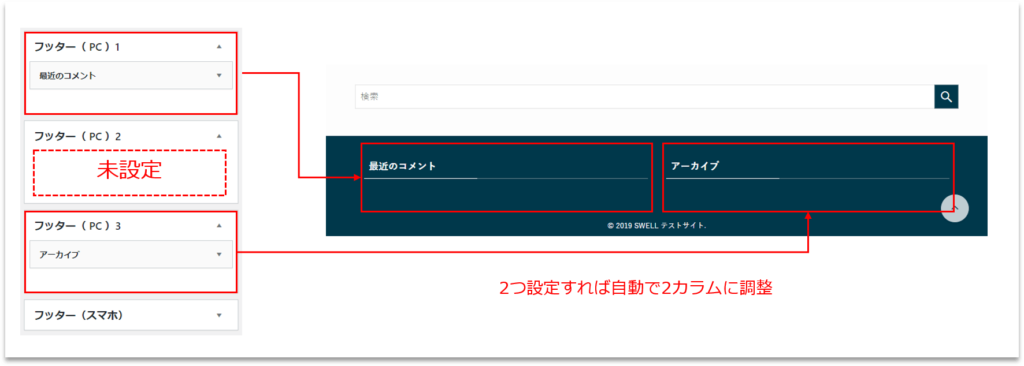
SWELLならフッターのカラム数が自動調整
SWELLではフッターエリア内にウィジェットを1つだけ設定した場合は1カラム、2つ設定した場合は2カラムといった具合にPC表示のカラム数を自動で調整してくれます!


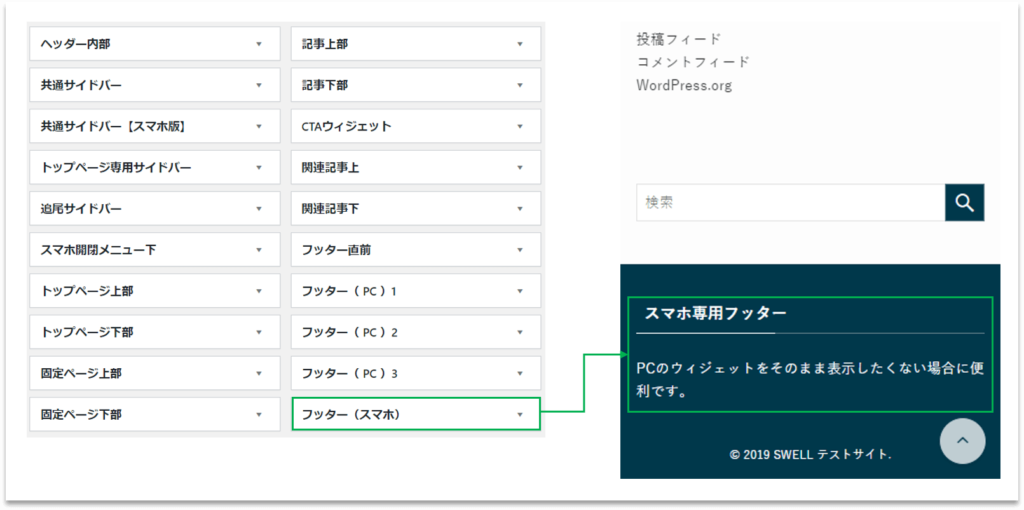
SWELLにはスマホ専用フッターがある
SWELLでは「フッター(スマホ)」ウィジェットでアイテムを設定している場合、「フッター(PC)1~3」のウィジェットは表示されず、「フッター(スマホ)」ウィジェットのみ表示することができます。

THE THORでの設定
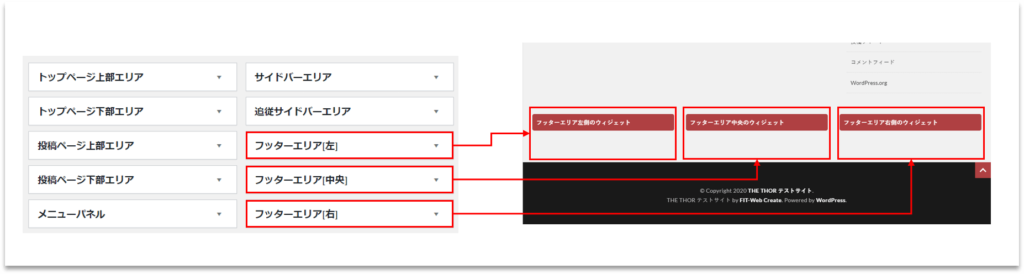
THE THORでもSWELLと同様フッターエリア周辺にウィジェットを設置することができます。
「フッターエリア[左]/[中央]/[右]」にウィジェットを設定することで、PC表示ではフッターエリア内に最大3列のウィジェットを設置することができます。

THE THORではフッターのカラム数が自動調整されない
THE THORでは「フッターエリア[左]/[中央]/[右]」の表示場所は固定されていて、SWELLのようなカラム数の自動調整機能はありません。
言葉よりも次の画像をご覧いただいたほうが分かりやすいと思います。
フッターが歯抜けになる例
フッターエリアのウィジェット3つの内、フッターエリア[中央]のウィジェットを未設定にしました。
![THE THOR フッターエリア[中央]のウィジェット未設定](https://lifestyle-analytics.com/wp-content/uploads/2020/11/thor_set-footer-widget-2.png)
するとフッターエリアの表示は次のようになります。
![THE THOR フッターエリア[中央]のウィジェット未設定の表示イメージ](https://lifestyle-analytics.com/wp-content/uploads/2020/11/thor_footer-widget-2-1024x282.png)
SWELLでは2カラムに自動調整してくれましたが、THE THORの場合は真ん中が歯抜けの状態で表示されます。
フッターウィジェットをデバイスで出し分ける方法
THE THORには、SWELLにあったスマホ専用のフッターウィジェットがありません。
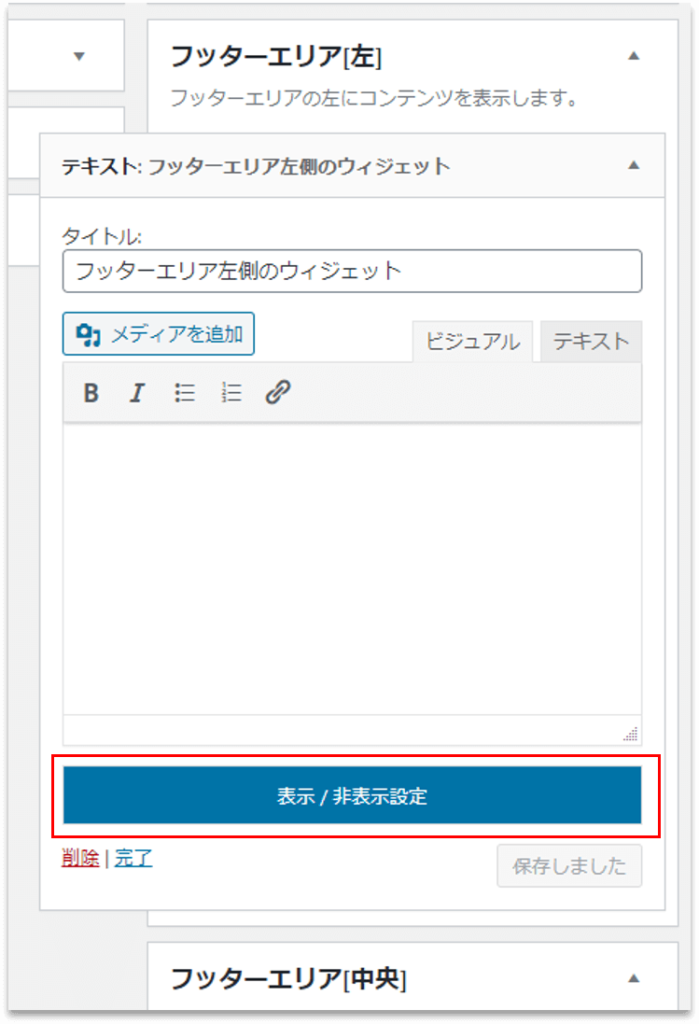
もしTHE THORでフッターエリアのウィジェットをデバイスによって変更したい場合は、特定の条件でウィジェットを非表示にする機能を活用します。
やり方は次の通りです。

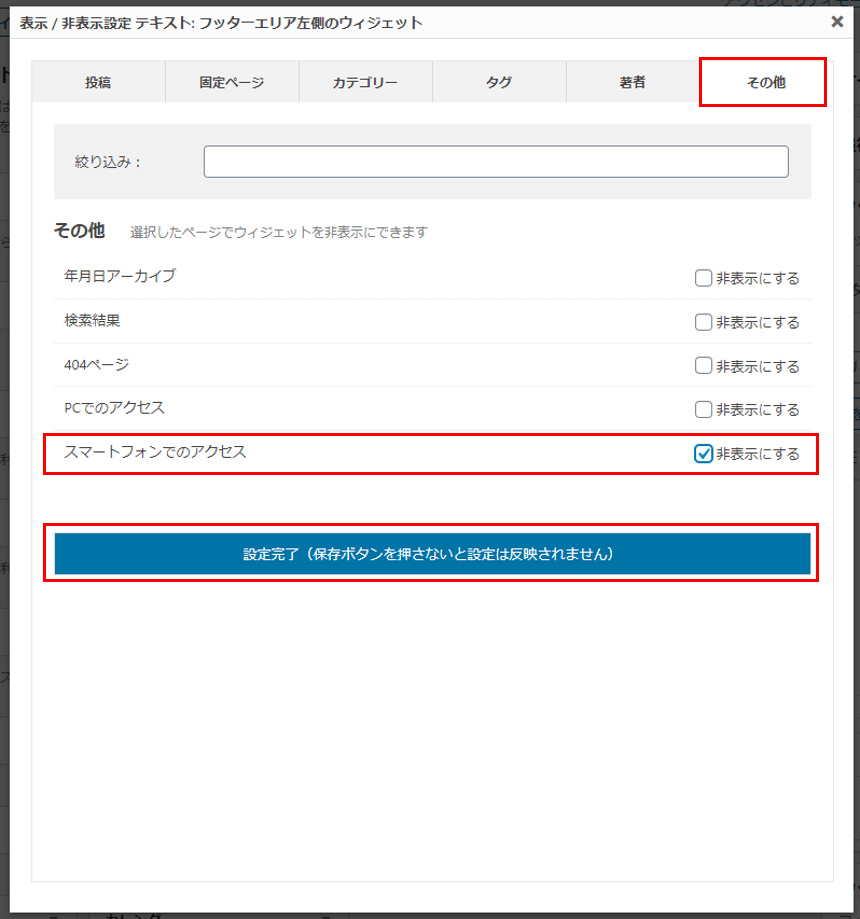
表示されたモーダルの「その他」タブ→「スマートフォンでのアクセス」にチェックを入れて設定完了ボタンを押せばスマートフォンでウィジェットが非表示になります。

以上の手順をフッターエリアに設置したウィジェットで行うことで、デバイス別にフッターウィジェットを出し分けることが可能です。
ただし…
- ウィジェットアイテムひとつひとつ非表示の手順を繰り返す必要がある
- どのウィジェットがどんな条件で非表示にされているのか把握する必要がある
といった点は課題かなと思います。
まとめ カラム数の自動調整がされるSWELLの方が使いやすい
THE THORのフッター周りの設定は、致命的に使いにくいものではないものの、やはりウィジェットを設定したフッターエリアの数に合わせてカラム数の自動調整がされない部分に少々使い勝手の悪さを感じます。
その点、SWELLは設定しているウィジェット数に合わせてカラム数を調整してくれるため、フッターエリアの見栄えを気にせず、ウィジェットを設定できるのはありがたいです。
またスマホでフッターエリアのウィジェットを出し分けしたい場合、THE THORのウィジェットの非表示機能よりも、SWELLのスマホ専用のフッターウィジェットのほうが運用しやすいと感じました。
ご参考になったでしょうか?
今回のフッター設定に限らず、SWELLを使っていると、細かな工夫やこだわりを感じられるのがうれしいです。
(ほんとうに使っていて楽しい!)
興味もっていただけたら、ぜひ公式サイトも覗いてみてください。