SWELL – ver. 2.6.0のアップデートでテーブルブロックがものすごく便利になりました!
ほんとうにすごいアップデートで、有料プラグインよりも便利!と云われるほど!
過去の解説記事と比べるとかなり機能が拡張されたので、今回あらためてテーブルブロック機能を解説しようと思います。
ちなみにわたしもこのブログで過去にテーブルブロックの操作感を記事にしたことがあるのですが、「ブロックエディターのテーブルってちょっと物足りない…」というのが正直な感想でした。
ここが不満だった!
- セルごとに背景色が変えられない
- 色はカラーパレットの4色からしか選べない
- ヘッダーの色はサイトメインカラー以外選べない
※正確にはSWELLというよりブロックエディターの標準テーブル機能の問題っぽいですが…
しかしながら、ver. 2.6.0のアップデートで数少ない不満ポイントだったテーブル機能が改善されちゃいましたね!
SWELLがますます弱点がないテーマに進化しています!
ver. 2.6.0 アップデート内容
【SWELL – ver. 2.6.0 アップデート情報】 | WordPressテーマ SWELL
こんなテーブルブロックが作れるようになりました。
| テーブルブロック拡張内容 | その他 |
|---|---|
| テーブル全体の中央揃え設定 縦1列目の強調カラー設定 テーブルヘッダーのテキスト中央寄せ設定 テーブルヘッダーの背景カラー設定 テーブル内の書式に「リスト風書式」を追加 セル内のテキスト「中央揃え」設定 個別セルに対しての背景色設定 個別セルに対しての背景アイコン設定 | 「インラインボタン」機能実装 Font Awesome 6に対応 …etc |
ここに注目!
今回のアップデートの目玉は何といってもセルの背景にアイコンが設定できるようになったことです!
比較表現が格段にしやすくなっています!
サンプルです。
 SWELL |  テーマB |  テーマC | |
|---|---|---|---|
| ブロックエディター | 完全対応 | 一部対応 | 非対応 |
| ウィジェットエリア数 | 20 | 4 | 18 |
| 目次追従機能 | あり | なし | なし |
| デザイン | 良い | 良い | 微妙 |
| 価格 | 17,600円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
SWELL テーブルブロック機能解説
テーブルブロックの設置方法
- ブロックの追加時に「テーブル」と検索する
- 段落ブロックの最初に「
/table」と入力する
テーブルブロックのスタイル
- デフォルト
-
ヘッダーセクション ヘッダーセクション Aさん 沖縄 Bさん 北海道 デフォルト - ストライプ
-
ヘッダーセクション ヘッダーセクション Cさん りんご Dさん マスカット 奇数行の背景がグレー - シンプル
-
ヘッダーラベル ヘッダーラベル Eさん サッカー Fさん 吹奏楽 色なし - 二重線
-
ヘッダーセクション ヘッダーセクション Gさん 犬 Hさん 猫 枠線が二重線
テーブル内書式
- 折り返し禁止
-
通常、テキストがセル内に収まらない場合は自動的に折り返して表示されますが、下のテーブルの通り、強制的に開業を禁止して表示することができます。
ヘッダーセクション ヘッダーセクション テキストテキストテキストテキストテキストテキストテキストテキスト 重なってるよ! 上のようにセルからはみ出して表示されます。 はみ出したテキストは隣のセルに重ねて表示されます。 折り返し禁止 - リスト風
-
セル内にリスト風のアイコンを追加することができます。
スクロールできますリスト風 チェック リスト風 丸 リスト風 バツ チェック
チェック
チェック
チェックメリット
メリット
メリット
メリットデメリット
デメリット
デメリット
デメリットリスト風を使用したテーブル例 - 中央寄せ
-
テーブル全体ではなく、個別セル単位でテキストの中央寄せをすることができます。
「テーブルの最後の行にボタンを設置する際、そのボタンだけセンター寄せにしたい」といった要望に応えた機能です。
プランA プランB 製品A 中央寄せしない 中央寄せする 3列目だけ中央寄せ
セル背景
セルごとに背景色・アイコンを設定することができます。
- 背景カラー
-
カラーパレットから自由に変更することができます。
製品A 製品B 製品C 個別セルの背景が変更可能 - 背景アイコン
-
アイコンは7種類・サイズは大中小から選択することができます。
サイズ大 サイズ中 サイズ小
| アイコンを背景に表示しない | アイコンを背景に表示しない | |
| アイコンを背景に表示する | アイコンを背景に表示する |
テーブルパターン(困ったらこれ!)
SWELLではテーブルブロックを活用してもらうために、あらかじめテーブルブロックのパターンが用意されています。
どのように活用すればいいのか困ったときは、まずはテーブルパターンを参考に使ってみてください。
テーブルパターン:メリット・デメリット
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
テーブルパターン:料金比較表
テーブルパターン:商品比較表1
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
テーブルパターン:商品比較表2
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
テーブルパターン:商品比較表3
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
 商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
表の設定
- 表のセル幅を固定
-
セルの文字数に関係なく、セル幅を均等に表示します。
「表のセル幅を固定」なし 「表のセル幅を固定」なし 石炭をば早はや積み果てつ。 きのふの是はけふの非なるわが瞬間の感触を、筆に写して誰たれにか見せむ。 中等室の卓つくゑのほとりはいと静にて、熾熱燈しねつとうの光の晴れがましきも徒いたづらなり。今宵は夜毎にこゝに集ひ来る骨牌カルタ仲間も「ホテル」に宿りて、舟に残れるは余一人ひとりのみなれば。 これや日記の成らぬ縁故なる、あらず、これには別に故あり。 引用元:森鴎外 『舞姫』 「表のセル幅を固定」あり 「表のセル幅を固定」あり 彼かの人々の嘲るはさることなり。 赤く白く面
を塗りて、赫然
たる色の衣を纏
ひ、珈琲店
に坐して客を延
く女
を見ては、往きてこれに就かん勇気なく、高き帽を戴き、眼鏡に鼻を挾ませて、普魯西
にては貴族めきたる鼻音にて物言ふ「レエベマン」を見ては、往きてこれと遊ばん勇気なし。されど嫉むはおろかならずや。 此等の勇気なければ、彼活溌なる同郷の人々と交らんやうもなし。 引用元:森鴎外 『舞姫』 - ヘッダーセクション
-
テーブルの先頭行に見出しとなるヘッダーが追加されます。
ヘッダーセクションなし ヘッダーセクションなし 2行×2列で作成 2行×2列で作成 ヘッダーセクションなし ヘッダーセクション あり ヘッダーセクション あり 行頭に自動的に1行追加されます。 行頭に自動的に1行追加されます。 2行×2列で作成 2行×2列で作成 ヘッダーセクション あり - フッターセクション
-
テーブル最後尾行にフッターが追加されます。
ヘッダーセクションと比べると見た目の強調が弱いです。
2行×2列で作成 2行×2列で作成 最終行に自動的に1行追加されます。 最終行に自動的に1行追加されます。 フッターセクション フッターセクション 太字は執筆者が設定
テーブル設定
- テーブル全体の中央設定
-
- 指定しない:左上揃え
- 垂直・水平:上下左右で中央揃え
- 水平方向だけ:上下は上揃え、左右は中央揃え
- 垂直方向だけ:上下は中央揃え、左右は左揃え
指定しない 指定しない Aさん 上
左 右
下Bさん ↑
← →
↓左上に寄せて表示 垂直・水平 垂直・水平 Aさん 上
左 右
下Bさん ↑
← →
↓各セルすべて上下左右で中央揃え 水平方向だけ 水平方向だけ Aさん 上
左 右
下Bさん ↑
← →
↓左右のみ中央揃え 垂直方向だけ 垂直方向だけ Aさん 上
左 右
下Bさん ↑
← →
↓上下のみ中央揃え - 各列で最低限維持する幅
-
各セルで最低限維持してほしい横幅を10%・20%・30%で選択できます。
各列で最低限維持する幅 約10% 各列で最低限維持する幅 約10% 格子の開く音がした。 10%維持 「お帰りなさいまし。」
と、ぞんざいに挨拶して迎えた。ぞんざいというと非難するように聞えるが、そうではない、シネクネと身体にシナを付けて、語音に礼儀の潤いを持たせて、奥様らしく気取って挨拶するようなことはこの細君の大の不得手で、褒めて云えば真率なのである。10%維持 引用元:幸田露伴 『鵞鳥』 各列で最低限維持する幅 約20% 各列で最低限維持する幅 約20% 「ア、帰ったよ。」 20%維持 と夫が優しく答えたことなどは、いつの日にも無いことではあったが、それでも夫は神経が敏くて、受けこたえにまめで、誰に対っても自然と愛想好く、日々家へ帰って来る時立迎えると、こちらでもあちらを見る、あちらでもこちらを見る、イヤ、何も互にワザと見るというのでも無いが、自然と相見るその時に、夫の眼の中に和らかな心、「お前も平安、おれも平安、お互に仕合せだナア」と、それほど立入った細かい筋路がある訳では無いが、何となく和楽の満足を示すようなものが見える。 10%より広い 引用元:幸田露伴 『鵞鳥』 各列で最低限維持する幅 約30% 各列で最低限維持する幅 約30% 永年連添う間には、何家でも夫婦の間に晴天和風ばかりは無い。 30%維持 夫が妻に対して随分強い不満を抱《最も甚しい時に、自分は悪い癖で、女だてらに、少しガサツなところの有る性分か知らぬが、ツイ荒い物言いもするが、夫はいよいよ怒るとなると、勘高い声で人の胸にささるような口をきくのも止めてしまって、黙って何も言わなくなり、こちらに対って眼は開いていても物を見ないかのようになる。 さらに広い 引用元:幸田露伴 『鵞鳥』 - 縦1列目を強調する
-
1列目(つまり左端の縦列)を見出し風に強調することができます。
区分(↓1列目が強調される) 年齢 小学生 7歳~12歳 中学生 13歳~15歳 左端の縦列が強調されています。 - 縦1列目の強調カラー設定
-
「縦1列目を強調する」を使用している場合、背景色を好きな色に変更することができます。
テキストカラーは背景色の明暗に合わせて自動的に白と黒に切り替わります。便利~♪区分(↓1列目が強調される) 年齢 小学生 7歳~12歳 中学生 13歳~15歳 左端の縦列が強調されています。 - スマホで縦並びに表示する
-
スマホで行を縦に変換して並べ替えて表示します。
縦並び表示する際のおすすめ設定
「ヘッダーセクション」はなし、「縦1列目を強調する」はONにすると見やすくなります。
犬 ワンワン かわいい 猫 ニャー かわいい 「ヘッダーセクション」ありだとまあまあ意味が分からなくなります。
メリット デメリット メリット
メリット
メリット
メリットデメリット
デメリット
デメリット
デメリット「縦1列目を強調する」も設定しておかないと区切りがわかりません。
鶏肉 安い ヘルシーな感じ 豚肉 鶏肉よりは高い 疲労回復のお供 「縦1列目を強調する」設定なし
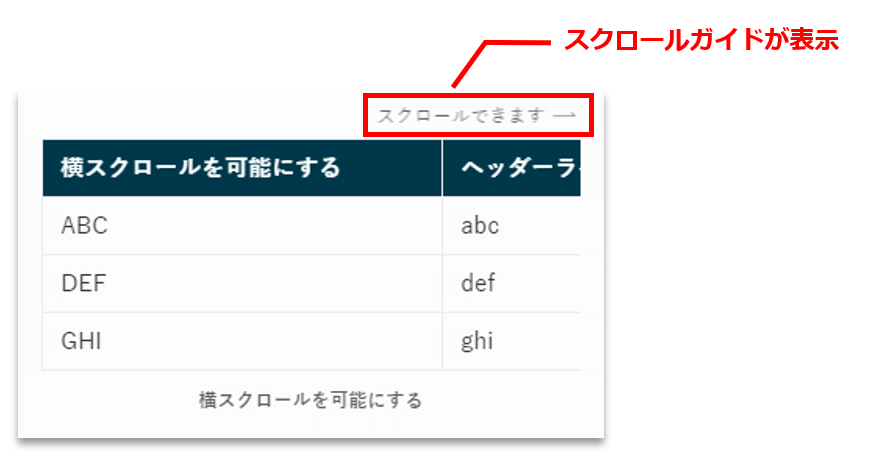
横スクロール設定
画面幅よりも横に長いテーブルをスクロールで表示できるようになります。
スマホのように画面が小さい環境でテーブルを表示したいときに便利です。
横スクロール設定をオンにすると、テーブルの右上に「スクロールできます」というガイドテキストが表示されます。
(親切ですね。)

| 名前 | 出身地 | 年齢 | 好きなもの |
|---|---|---|---|
| さつき | 広島 | 5歳 | 団子 |
| 六太郎 | 青森 | 6歳 | お刺身 |
- 横スクロールするデバイス設定
-
- 横スクロールなし:デフォルト 横スクロールしない
- 横スクロール可能(SPのみ):スマホのみ横スクロールで表示します。
- 横スクロール可能(PCのみ):PCのみ横スクロールで表示します。
- 横スクロール可能(SP&PC):スマホとPCともに横スクロールで表示します。
- テーブルの横幅
-
テーブルの幅を1px単位で設定可能です。
スクロールできます名前 住所 連絡先 年齢 趣味 職業 田中 神奈川県川崎市 070-XXXX-XXXX 15歳 野球 中学生 松井 福岡県福岡市 080-XXXX-XXXX 18歳 サッカー 高校生 テーブルの横幅 200px スクロールできます名前 住所 連絡先 年齢 趣味 職業 鈴木 東京都千代田区 070-XXXX-XXXX 25歳 映画鑑賞 会社員 佐藤 大阪府堺市 080-XXXX-XXXX 30歳 読書 自営業 テーブルの横幅 800px - 1列目を左端に固定する
-
ボタン一つで1列目を固定表示することもできます。
スクロールできます名前 出身地 年齢 好きな食べ物 嫌いな食べ物 好きな動物 さくら 長崎 3歳 りんご ピーマン カンガルー けんたろう 岩手 4歳 さつまいも 人参 くじら 1列目を左端に固定して表示
テーブルヘッダー設定
- ヘッダーテキストを中央寄せにする
-
ヘッダーセクションのテキストが中央寄せになります。
ここのテキストが中央寄せになる ここのテキストが中央寄せになる Aさん 沖縄 Bさん 北海道 「ヘッダーテキストを中央寄せにする」あり - ヘッダーの固定設定
-
ヘッダーが追従して表示されるようになります。
ヘッダーの固定設定あり ヘッダーの固定設定あり A 1 B 2 C 3 D 4 E 5 ヘッダーを上部に固定(SP&PC) デバイス別に追従設定が可能ですが、PCだけを追従設定させることはできません。
- 固定しない
- ヘッダーを上部に固定(SPのみ)
- ヘッダーを上部に固定(SP&PC)
横スクロール設定を使用している場合、ヘッダーの固定設定使用することはできません。
- ヘッダーカラー
-
ヘッダーセクションの背景色を好きな色に変更することができます。
テキストカラーは背景色の明暗に合わせて自動的に白と黒に切り替わります。
ヘッダーセクション ヘッダーセクション Aさん 沖縄 Bさん 北海道 ヘッダーカラーを変更
まとめ
SWELL – ver. 2.6.0のアップデートでテーブル機能が格段にレベルアップしています。
特にリスト風書式と背景アイコンによって比較表現がとても充実しました。
商品レビュー記事を書く人にとって、ますます便利なWordPressテーマになったと思います。
ビジュアルエディタのテーブル機能と比べると、枠線のカスタマイズ性が低くやセル結合の機能がないという点はあるものの、その点を差し引いてもSWELLのテーブル機能の方がおすすめです。
進化し続けるところがSWELLの魅力!
このブログで過去にSWELLのテーブル機能について解説したことがあるのですが、当時まとめに以下のように書いていました。
両テーマ比較してみて、テーブル機能を利用するにあたって、多くのニーズに応えられるのはTHE THOR(ビジュアルエディター)の方だと思いました。
引用元:当ブログ WordPressテーブル機能で比べてみるTHE THORとSWELL
テーブルデザインの設定のしやすさ、見た目の良さはSWELL(ブロックエディター)だと思いますが、セルの結合や色のカスタマイズがTHE THORに比べると貧弱です。
せめてヘッダーセクションとテーブル背景色が自由に設定できると嬉しいのですが…。
(太字は筆者設定)
今回のアップデートでヘッダーセクションと個別セルの背景色が自由に設定できるようになっていました。
(きっとわたしの想いが届いたのでしょう!)
実際わたしの声が届いたかはさておき、SWELLは利用者の声を取り入れながら進化しているWordPressテーマです。
例えばブログパーツ機能なんかも利用者の要望をきっかけに開発されました。
今後もSWELLのアップデートが楽しみですね!
WordPressテーマをお探しでしたらぜひSWELLをご検討ください。
(よっぽどの理由がない限りSWELLにしときなさい!というのが本音です!)
たくさんのブログの中から最後まで読んでいただきありがとうございました。










