ワードプレスブログをはじめるにあたって、「どのワードプレステーマを使うか?」で悩む方は多いと思います。
おすすめのワードプレステーマは「どんなブログにするか?」次第で答えは変わってきますが、多くのブロガーから(特にアフィリエイト目的に最適なテーマとして)おすすめされているテーマのひとつが「THE THOR」です。
- サイトが検索結果で上位表示されやすい
- アフィリエイト関連の機能が充実しており、収益化しやすい
- 美しく・おしゃれなサイトが簡単に作れる
ネットで調べてみると、THE THORは非常に魅力的なワードプレステーマに見えると思いますが、ひとつ大事な評価ポイントが抜けていると思います。
それは「書きやすさ」という視点での評価です。
いくらSEOに強くても記事を書かなければサイトのアクセスは増えませんし、読みやすい記事にするには記事をデザインする作業が欠かせません。
特にはじめてブログを書く初心者にとっては、記事一つ書くだけで大変な作業ですから、ブログ作業のメインである「書く」機能が使いにくいと、ブログを続けることが難しいと思います。
正直「書きやすさ」で選ぶなら『SWELL』一択ですが、まだまだSWELLをおすすめする情報は少ない気がしてなりません。
そのためこのブログではTHE THORとSWELLを実際に使用してみて、その使い勝手を検証する記事の連載を続けています。
サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
今回は複数のボックス装飾を組み合わせるケースに絞ってTHE THORとSWELLを評価してみたいと思います。
この記事のSWELL公式マニュアルはこちら
ボックス装飾の設定方法紹介
まずはTHE THORとSWELL、それぞれのボックス装飾の設置方法から。
THE THORのボックス設置方法
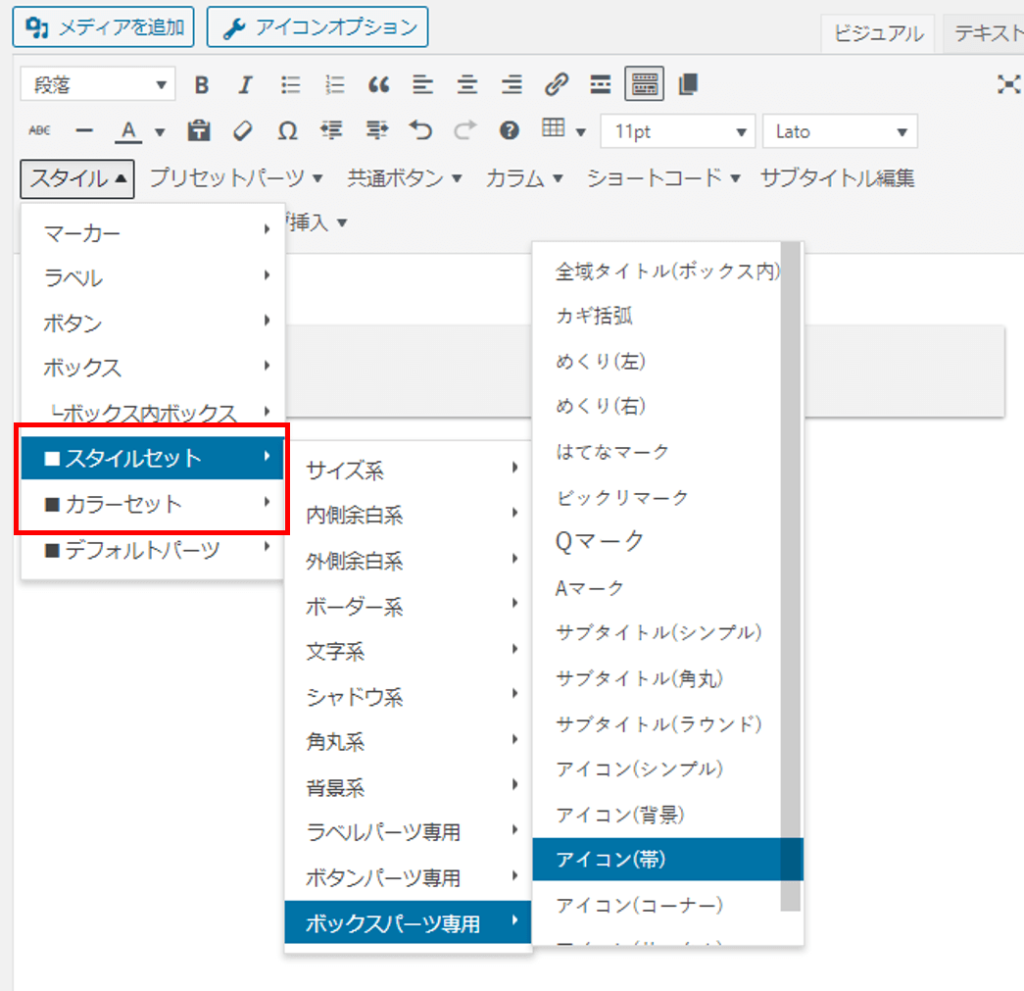
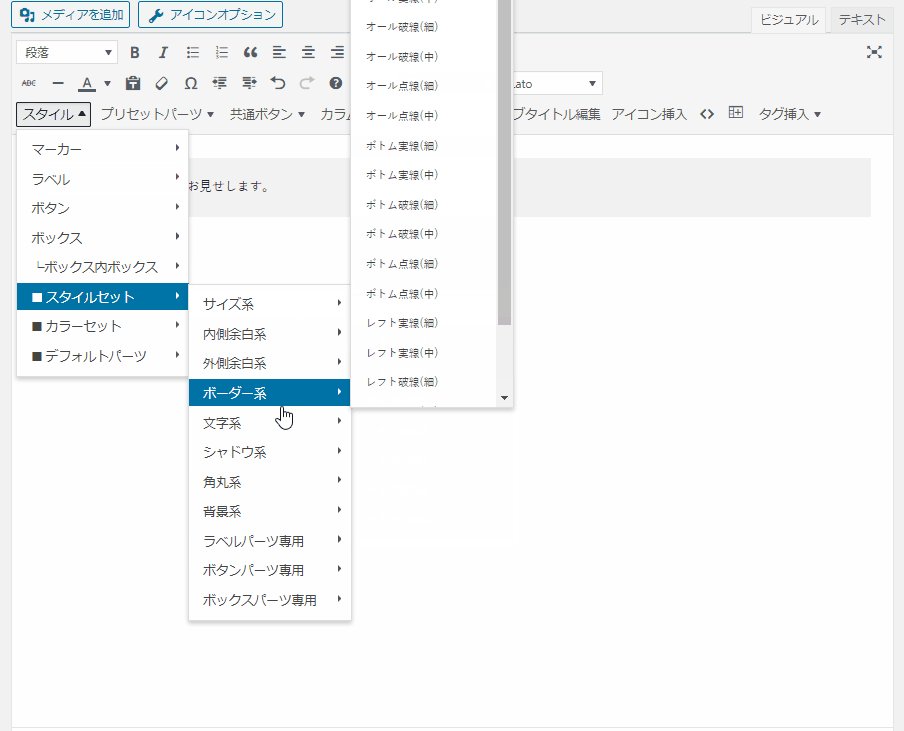
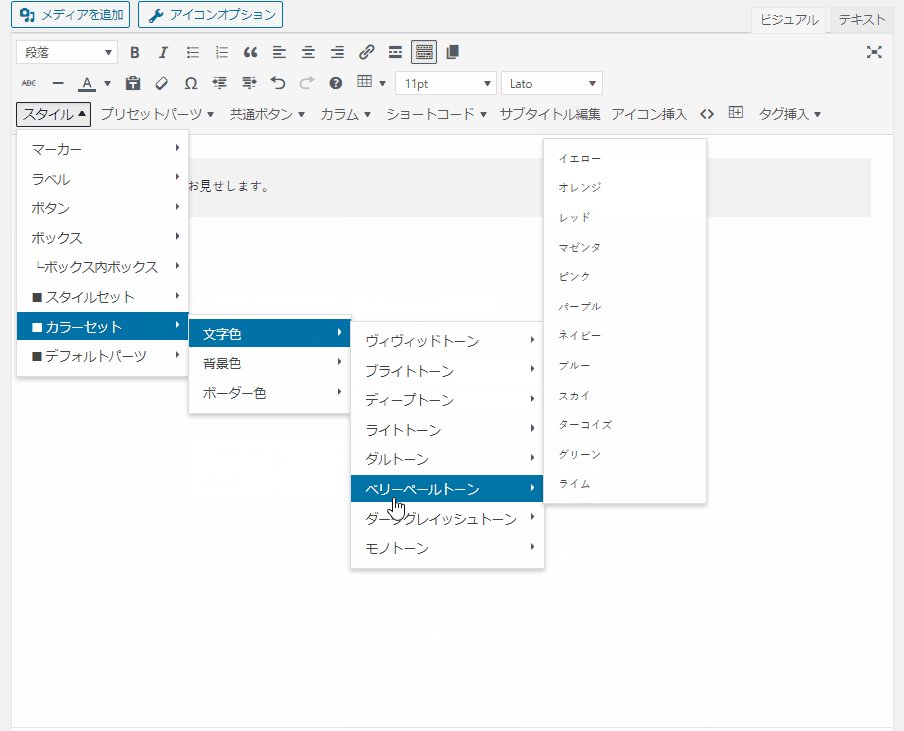
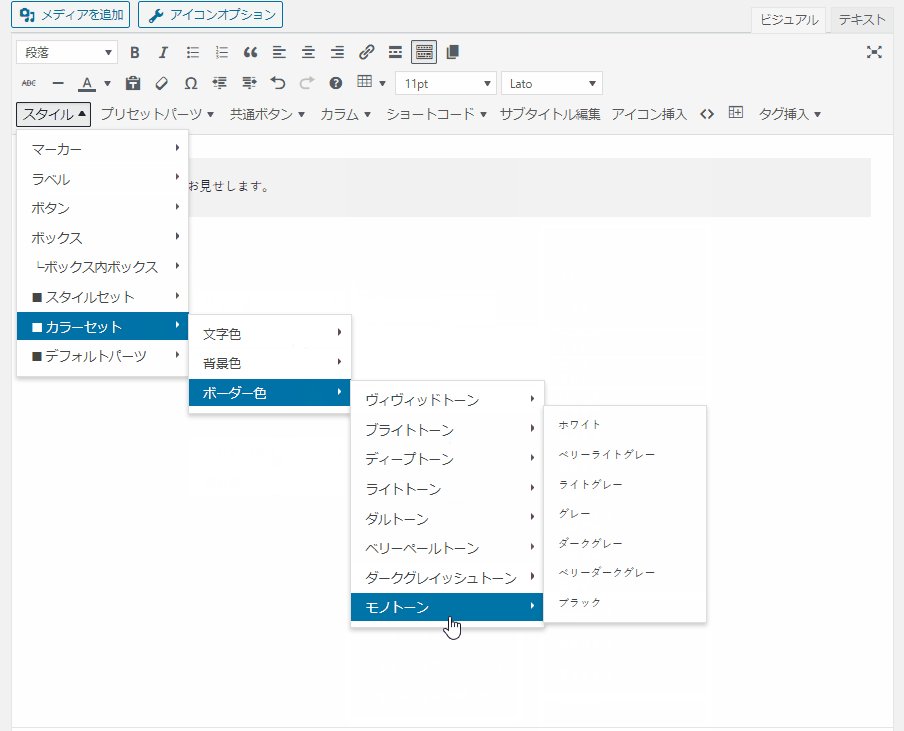
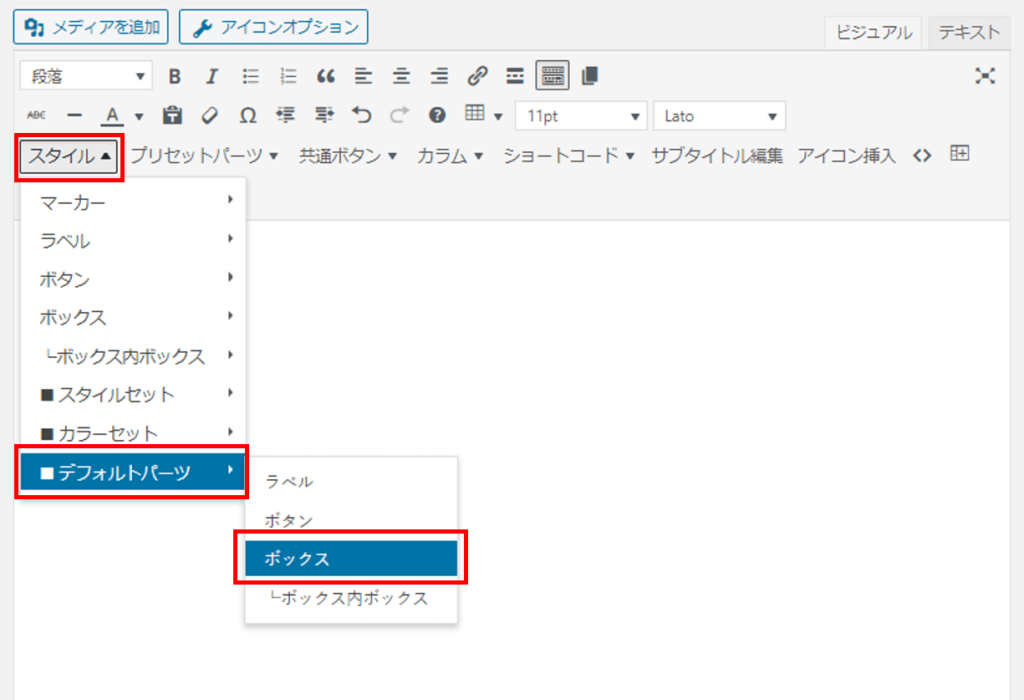
THE THORのボックス装飾はエディターツールバーの「スタイル>スタイルセット」と「スタイル>カラーセット」から使用したい背景色やスタイルを選択することで設定できます。

数が多すぎるのでGIFにしました。

よく使うボックスはカスタマイザーに登録
THE THORでは自分で作成したボックスを10個まで登録することができます。
登録したボックスは「スタイル>ボックス」にリスト表示されるので、ボックス作成のショートカットとして役立ちます。
登録方法については別記事で紹介していますのでそちらをご覧ください。

SWELLのボックス設置方法
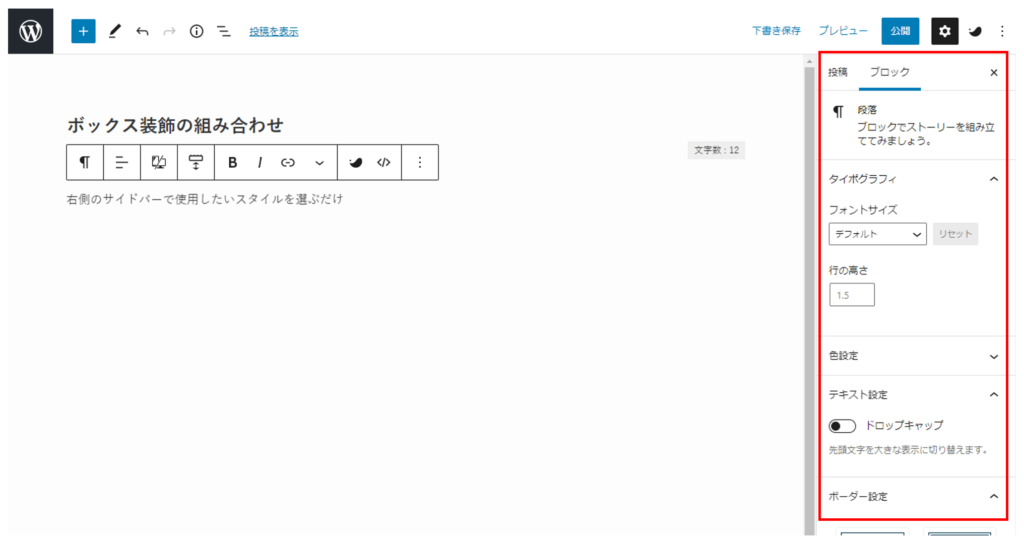
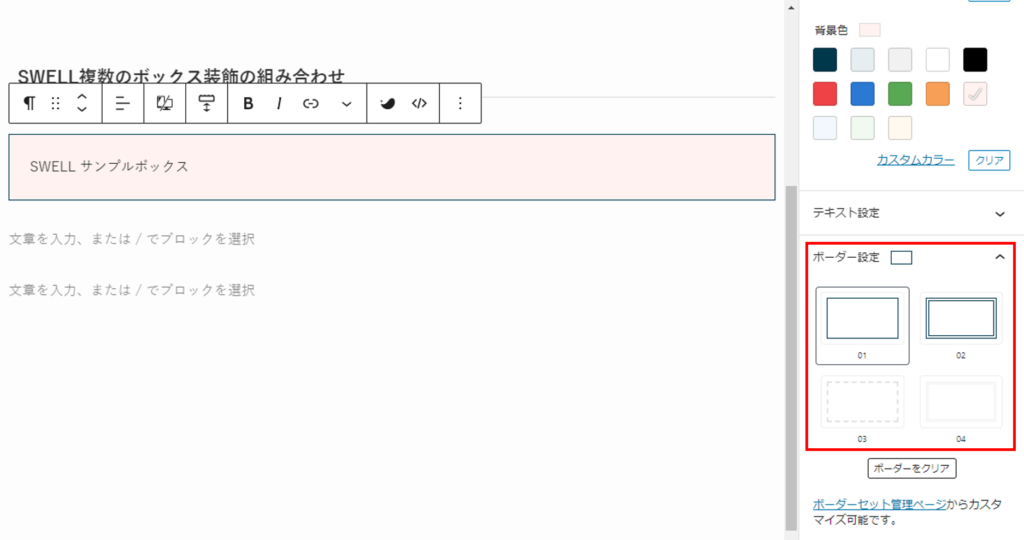
SWELLのボックス装飾はエディターの右側サイドバーにあるブロックタブから使用したい背景色やスタイルをクリックするだけで設定できます。

- 色の設定
-

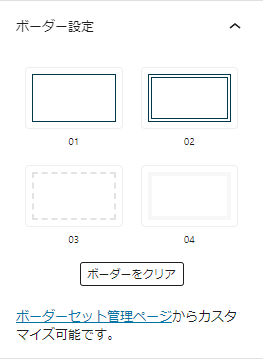
ブロックタブ 色の設定 - ボーダー設定
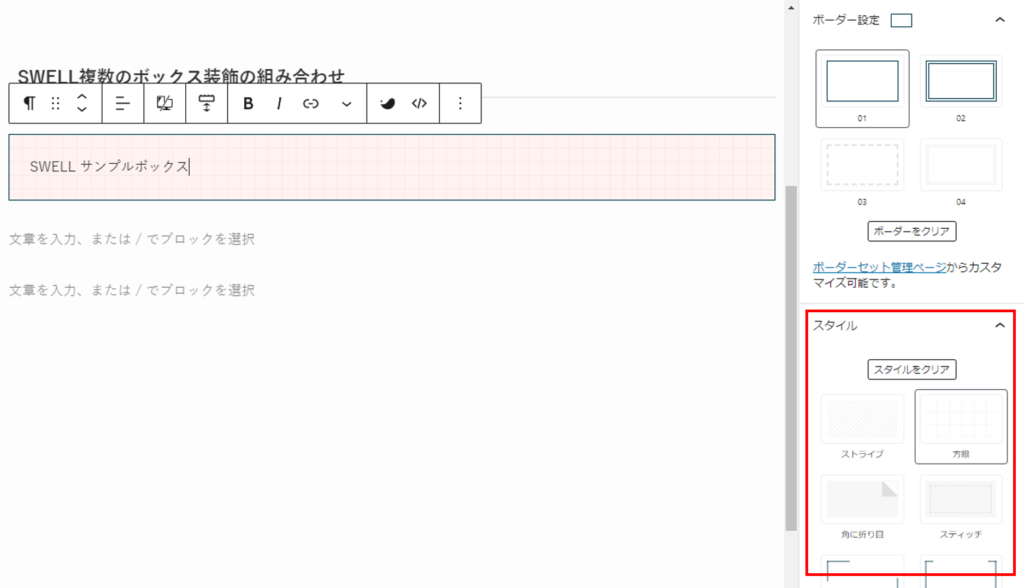
-

ブロックタブ ボーダー設定 - スタイル設定
-

ブロックタブ スタイル設定
実際にボックスを装飾している様子は次のページで確認できます。
本当にサクサク設定することができます。
検証 ボックス装飾の組み合わせ方法
それでは本題です。
THE THORとSWELLで複数の装飾を組み合わせたボックスを作成することで、両テーマの手順にどのような違いがあるのか検証します。
作成するサンプルボックス
今回は次の3つの装飾を組み合わせたボックスを作成します。
- 背景色(薄赤)
- ボーダースタイル(実線)
- 背景スタイル(方眼)
サンプルのボックス完成イメージ


THE THORでの作成方法


- 背景色
-
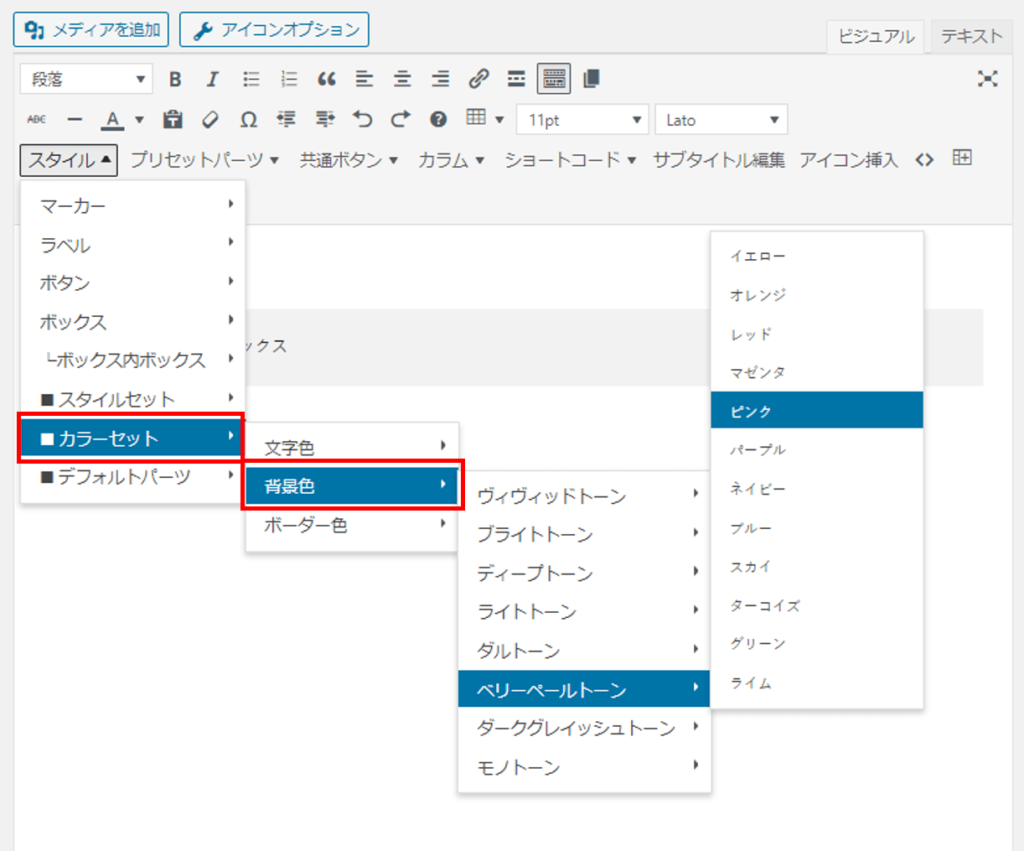
「カラーセット>背景色」から選びます。

「カラーセット>背景色」から選択 - ボーダー
-
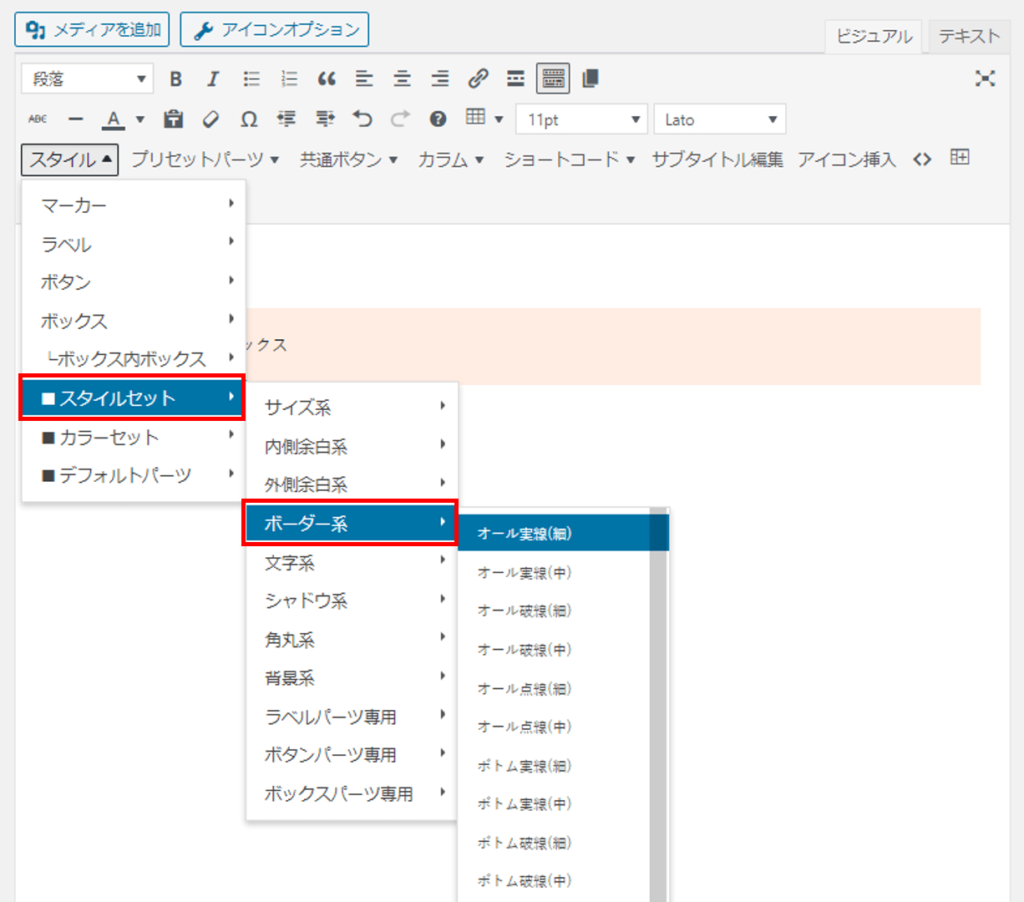
「スタイルセット>ボーダー系」から選びます。

「スタイルセット>ボーダー系」から選択 - 背景スタイル
-
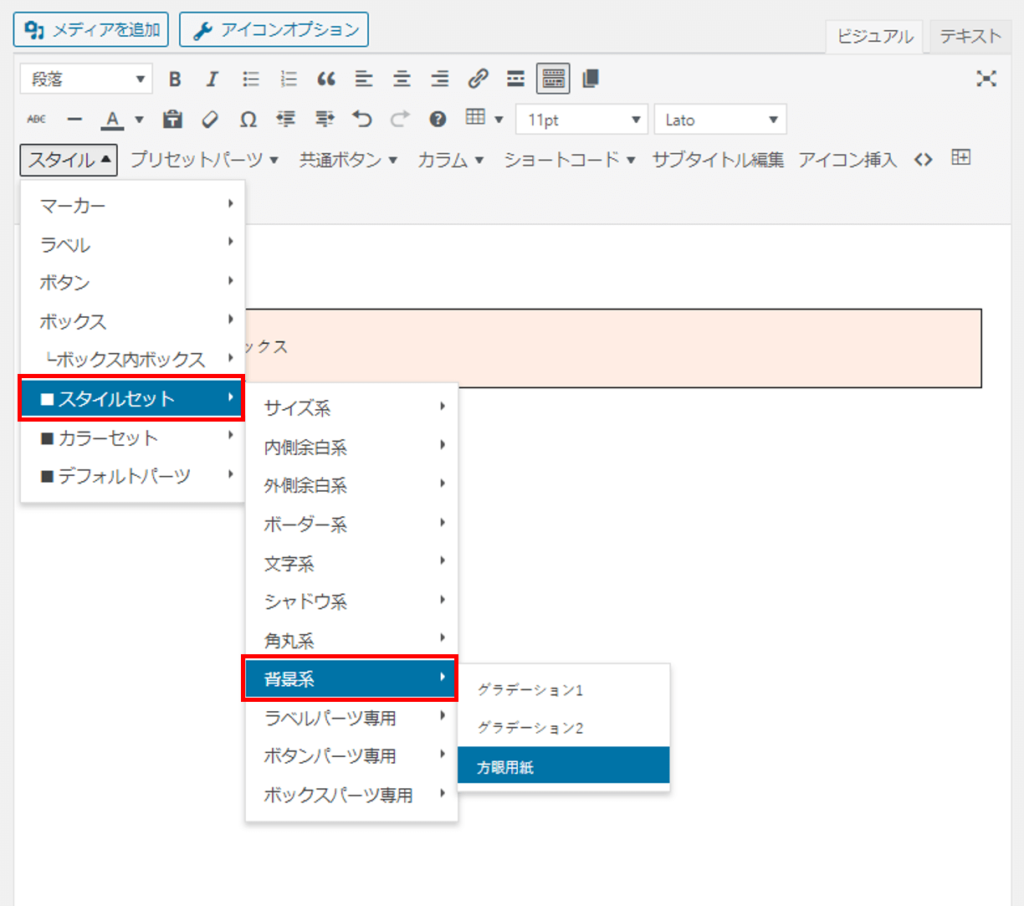
「スタイルセット>背景系」から選びます。

「スタイルセット>背景系」から選択
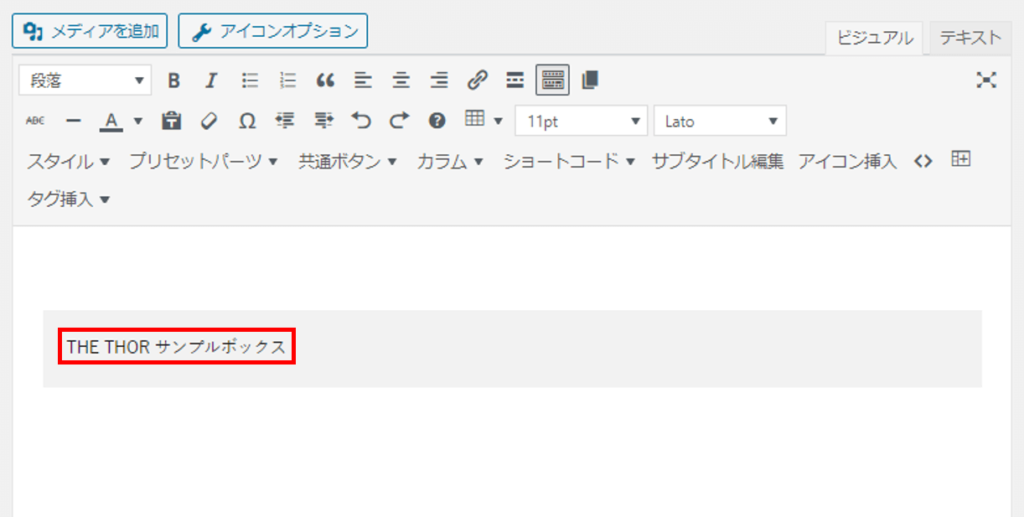
これでTHE THORのサンプルボックスは完成です。
SWELLでの作成方法

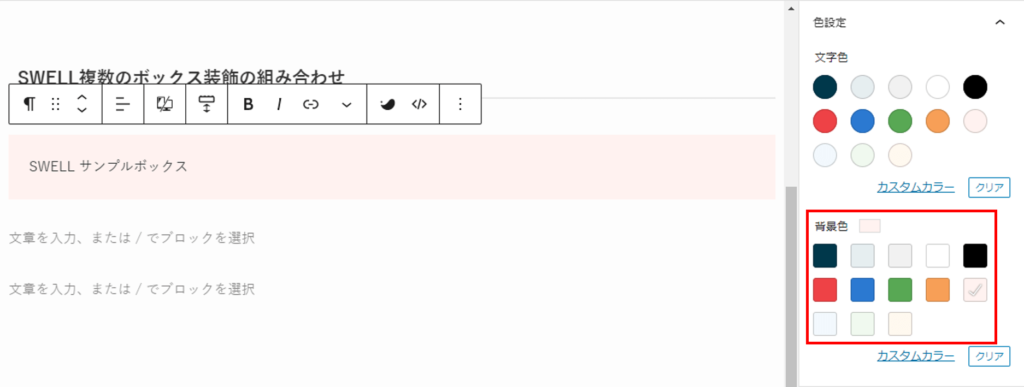
- 背景色
-

背景色の中から色を選択 - ボーダー
-

ボーダーを選択 - 背景スタイル
-

背景が薄い方眼になっている
これでSWELのサンプルボックスは完成です。
作成してみた感想
THE THORのボックス装飾の組み合わせは手間がかかる
THE THORのボックス装飾はレパートリーが豊富なのは結構なのですが、次の理由で設定に苦労します。
- ドロップダウンメニューが使いにくい
- 使いたい装飾の場所が覚えられない
- プレビューされないので選択するまでどんなスタイルなのか分からない
とにかく項目がテキスト名称で列記されるだけなので、どこにどんなスタイルがあるのか覚えていないと、スムーズに設定することができません。
今回作成したサンプルボックス程度なら、それほど苦労せず作れると思いますが、例えば以下のような少し凝ったボックスを作ろうとすると相当使い慣れる必要があります。
SWELLのボックス装飾です。
SWELL アイコンボックス(大) ポイント
SWELL アイコンボックス(大) チェック
この問題を解決するために、THE THORにはカスタマイズしたボックスを登録しておく機能がある訳ですが、その上限は10個までです。
あまり数に余裕がないので、よく考えて登録するボックスを選ぶ必要があると思います。
おまけに一度作成したボックス装飾の変更も大変だったりします。
SWELLのボックス装飾は組み合わせも簡単
SWELLのボックス装飾は右サイドバーでプレビューされるので、直感的にどんな装飾なのか把握することができます。
またクリックするだけで、複数のボックス装飾の適用・解除ができるのでストレスフリーです。
- ボックス装飾がプレビューされていてわかりやすい!
- 使いたいボックス装飾をクリックするだけで装飾完了!
- 複数のボックス装飾の適用も同じくクリックするだけでOK!
1点、SWELLで気になるところは、エディター上でボックス装飾のスタイルや色のカスタマイズが一部制限されていることです。
SWELLのボーダーやアイコンボックスは「エディター設定」で登録したスタイルや色が反映される仕組みなので、「エディター設定」を更新すれば、すべてのページのボックス装飾が更新されます。
このため1ページだけ特別なボックス装飾を施すのが難しいです。
SWELLなら記事を書くのが楽しくなります!
SWELLのボックス装飾は直感的に操作できるのがすばらしいです。
「あのボックス装飾どうやるんだっけ?」→思い出せなくて過去記事からコピペしてくるなんてことがありません。
他にもSWELLには執筆活動を助けてくれるオリジナルブロックがたくさん用意されています。
ブロックエディター『Gutenberg』をここまで活用したテーマは少ないので、クラシックエディターを使っていた人は本当に度肝を抜かれると思います。
他にも素晴らしい機能がたくさんあるので、ぜひ公式サイトも覗いてみてください。