ワードプレステーマSWELLとTHE THORの違いについて、設定方法一つひとつにフォーカスして解説します。
今回は、「ヘッダーのデザイン・レイアウト設定」について違いを見ていきます。

SWELL公式サイトの関連マニュアルはこちら
ヘッダーカラーの設定
ヘッダーカラーの設定について、「サイト全体の基本カラーの設定方法」で解説した通り、SWELLとTHE THORで基本設定に大きな違いはありあません。
詳細は別記事で紹介していますので、そちらをご覧ください。

【SWELLのみ】ヘッダーの背景の透明化
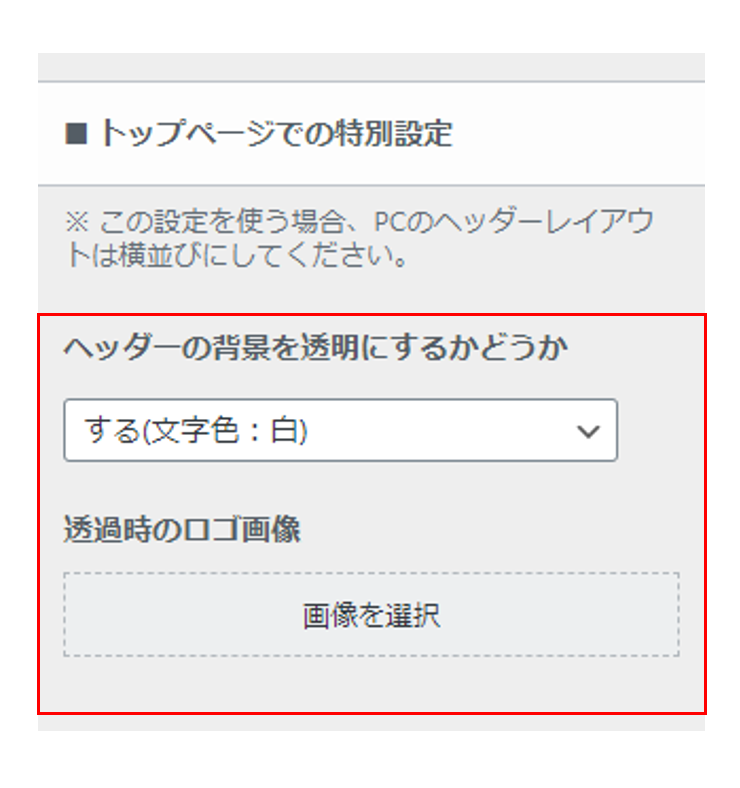
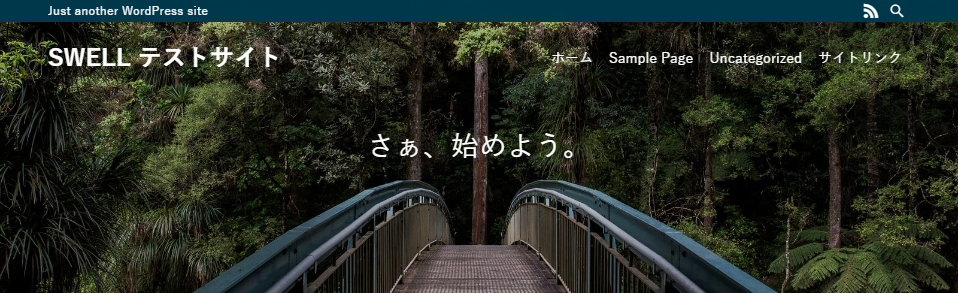
SWELLではトップページのみヘッダー(グローバルメニューともいう)の背景を透明にすることができます。


ヘッダーロゴ画像の設定
SWELLでの設定方法
「ヘッダー」メニュー内の「ヘッダーロゴ設定」でロゴ画像を設定します。
ロゴ画像サイズの設定
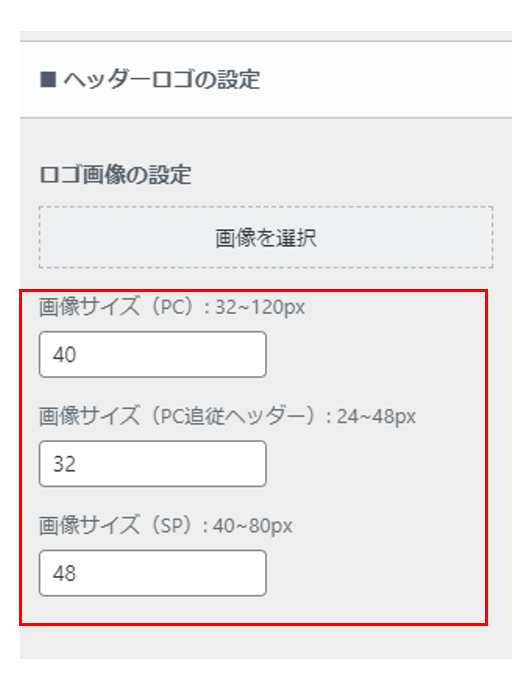
SWELLではPC ・PC追従ヘッダー・スマホそれぞれでロゴ画像の高さを調節できます。

- PC:32~120px
- PC追従ヘッダー:24~48px
- スマホ(SP):40~80px
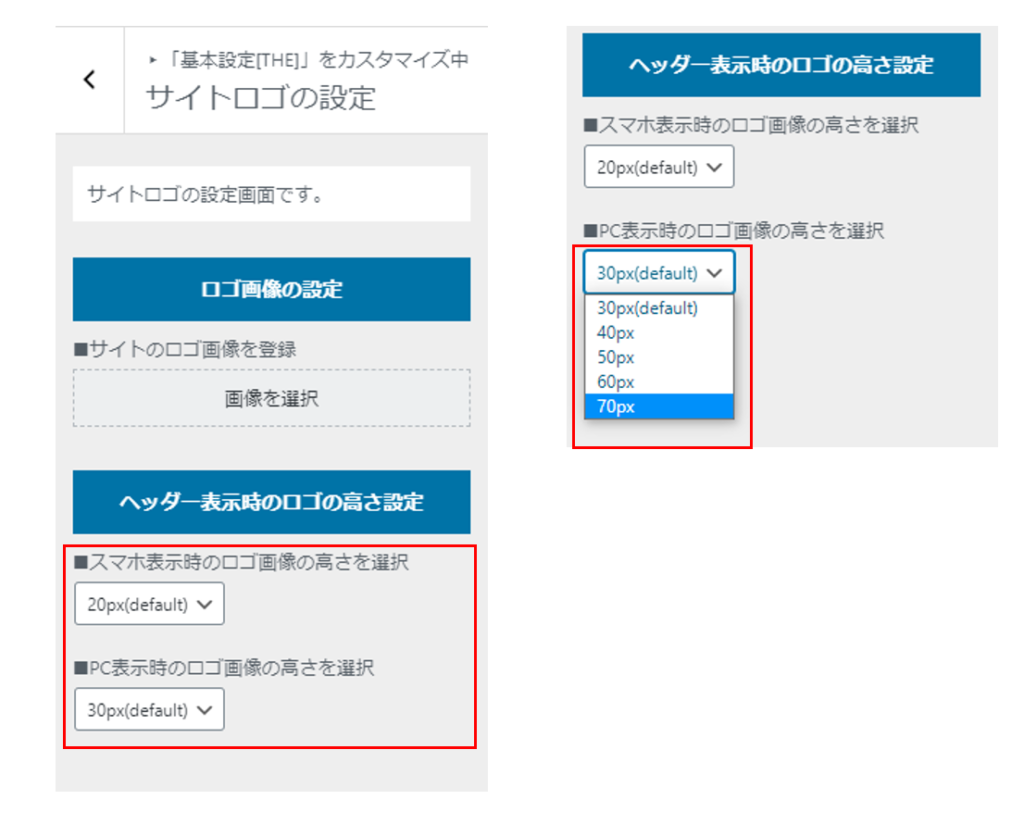
THE THORでの設定方法
THE THORでもPCとスマホでロゴ画像の高さ調整が可能です。
高さはあらかじめ指定された5種類から選びます。

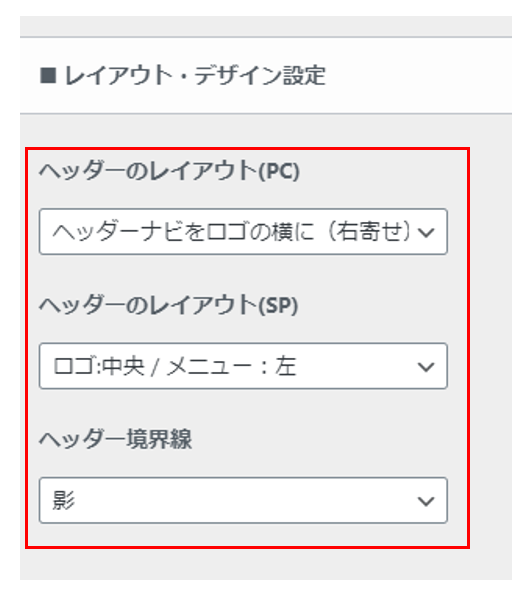
ヘッダーのレイアウト・デザイン設定
SWELLでの設定方法
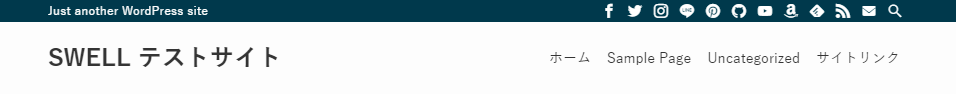
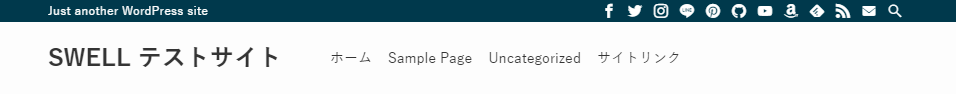
SWELLではロゴ画像とヘッダーメニューの並び方について、PC表示では4種類、スマホ表示で3種類のレイアウトが用意されています。
タブレットの横表示ではPCのレイアウトで表示されます。

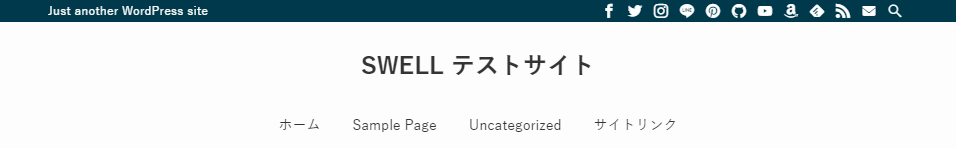
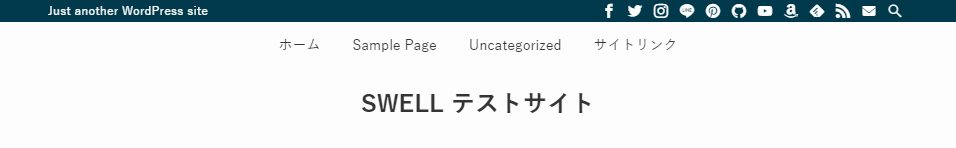
SWELL ヘッダーのレイアウト(PC)
ヘッダーナビをロゴの横に(右寄せ)

ヘッダーナビをロゴの横に(左寄せ)

ヘッダーナビを下に

ヘッダーナビを上に

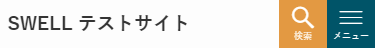
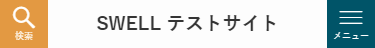
SWELL ヘッダーのレイアウト(スマホ)
ロゴ:左 / メニュー:右

ロゴ:中央 / メニュー:右

ロゴ:中央 / メニュー:左

THE THORでの設定方法
THE THORではPCとスマホで共通のヘッダーレイアウトが2種類用意されています。

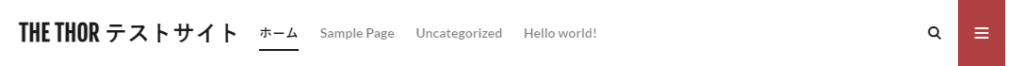
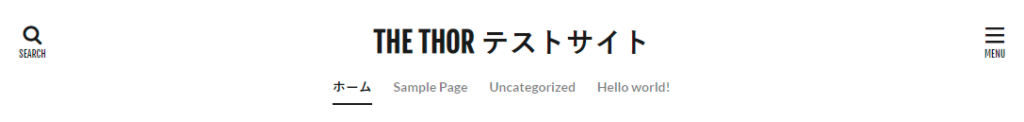
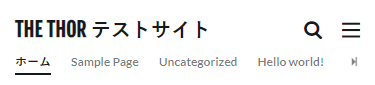
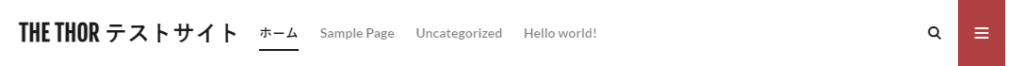
THE THOR ヘッダーのレイアウト(PC)
シンプル(default)

ダイナミック

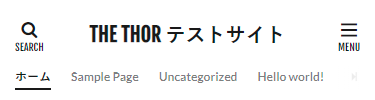
THE THOR ヘッダーのレイアウト(スマホ)
シンプル(default)

ダイナミック

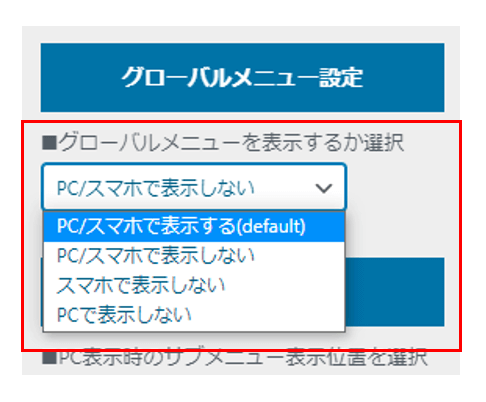
またヘッダーメニューの表示非表示をPCとスマホ別々に選択することも可能です。

グローバルメニューを表示する


グローバルメニューを表示しない


ヘッダーの追従設定
SWELLとTHE THORどちらも追従ヘッダーの設定が可能です。
SWELLでの設定方法
PCとスマホそれぞれで追従させるかどうか設定できます。

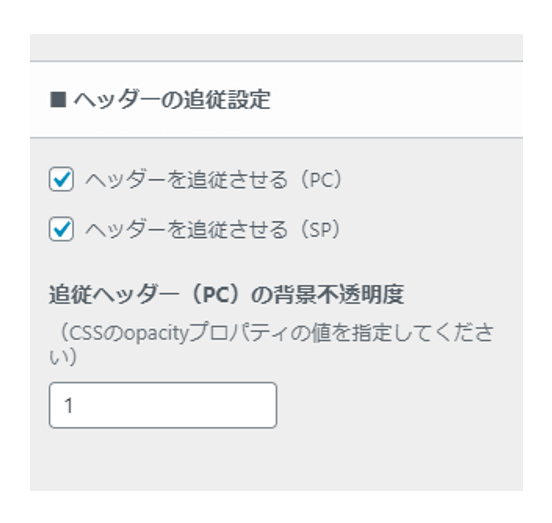
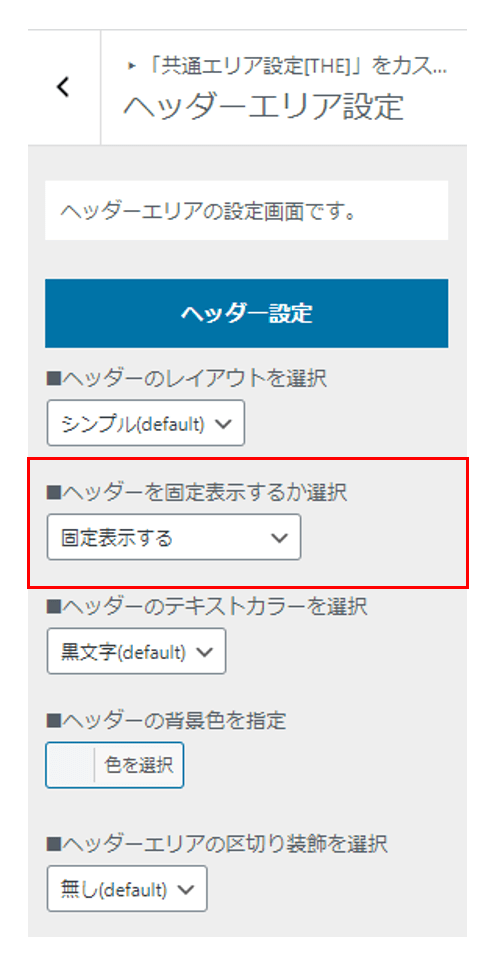
THE THORでの設定方法
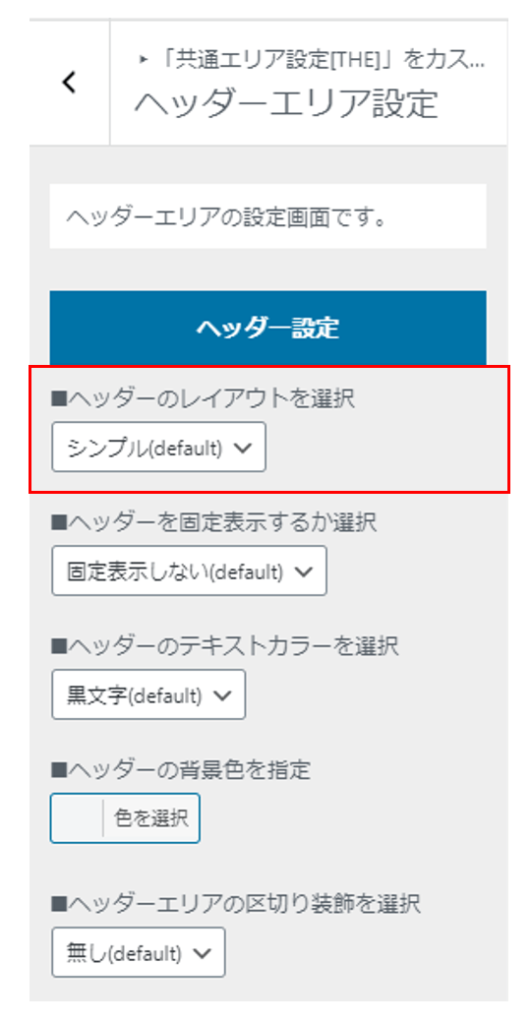
赤枠で囲った部分で追従ヘッダー設定を行います。

ヘッダーメニュー(グローバルナビ)のエフェクト設定
SWELLではヘッダーメニューのエフェクト設定ができますが、THE THORではエフェクト設定が用意されていないため、CSSのカスタマイズが必要です。
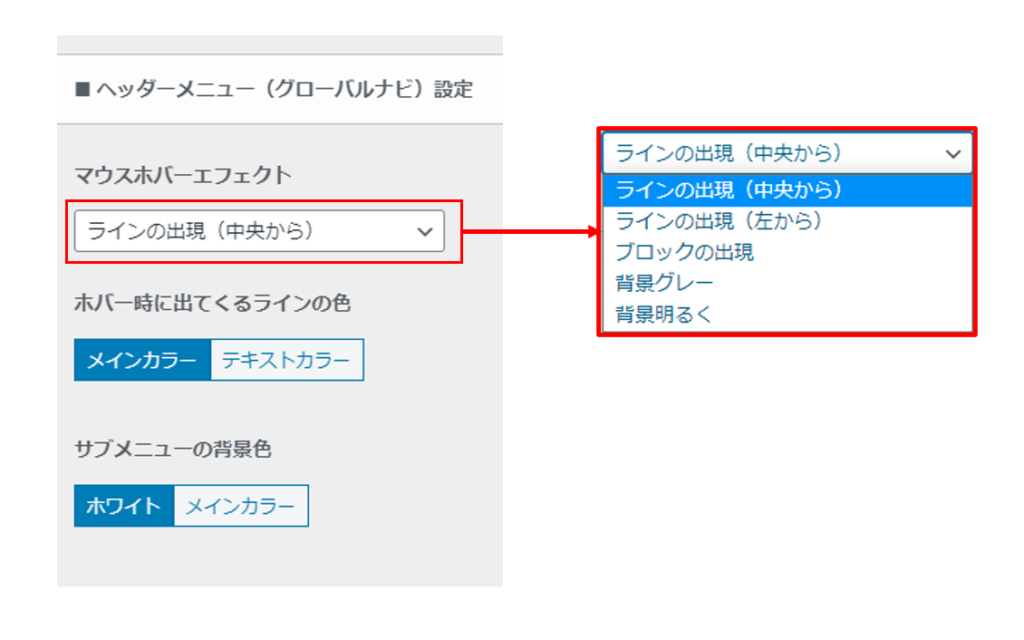
SWELLでの設定方法
SWELLではヘッダーメニューの各メニュー項目にマウスホバーした時のエフェクトを5種類から選ぶことができます。

THE THORでの設定
THE THORではSWELLのようなマウスホバーエフェクトを設定する機能が用意されていません。
デフォルトのエフェクトを変更したい場合は追加CSSなどでカスタマイズする必要があります。
スマホヘッダーに表示するボタンの設定
SWELLではスマホヘッダーのボタンの背景色とアイコン下に表示するテキストを設定できますが、THE THORでは同等の機能が用意されていないため、CSSのカスタマイズが必要です。
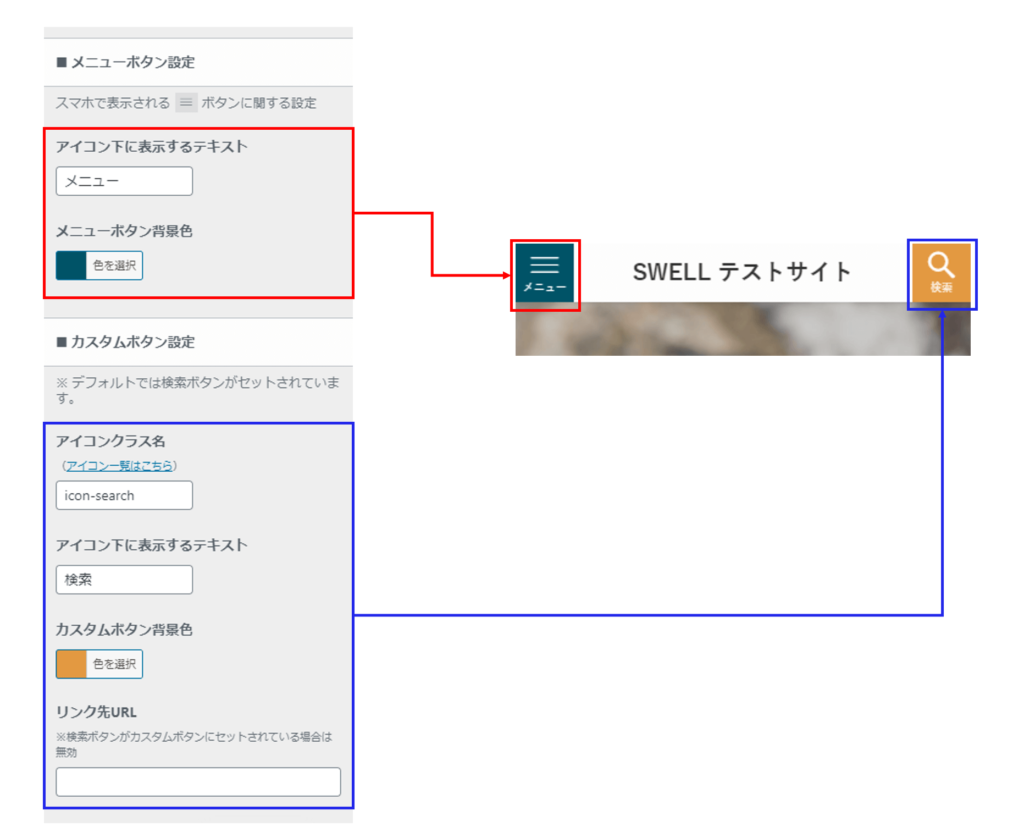
SWELLでの設定方法
SWELLではスマホのヘッダーに「メニューボタン」と「カスタムボタン」の2つを設置することができます。

メニューボタン(赤線)とカスタムボタン(青線)それぞれボタンの背景色とアイコン下に表示するテキストを設定することができます。
THE THORでの設定方法
THE THORではメニューボタンの背景色とアイコンの下に表示するテキストをカスタマイズする機能はありません。
追加CSSでカスタマイズすれば、好みのデザインにすることができるはずですが、ネットで調べても詳しい情報が見つからなかったので、ハードル高いと感じました。
まとめ ヘッダーの設定はSWELLの方が柔軟
SWELLとTHE THORで「ヘッダーのデザイン・レイアウト設定」について比較しましたが、SWELLの方がテーマカスタマイザーでできることが多いです。
SWELLのスマホメニューアイコンの下に任意のテキストを表示できるところとか、ほんと痒い所に手が届くように作られているなと感心しました。
またTHE THORからSWELLに乗り換えて感じたことの一つは圧倒的に追加CSSを使うことがなくなったということです。
SWELLのこともっと知りたくなりましたか?
SWELLにはここでは紹介しきれない素晴らしい機能がまだまだあるので、よかったら公式サイトも覗いてみてください。










