【前置き】ワードプレステーマ選びでSEOは重要か?
こんにちは。本題に入る前に少し前置きで持論述べさせていただきます。
おすすめのワードプレステーマを探すとまず行き着くのは「THE THOR」ではないでしょうか?
誰でも美しいサイトが作れて、圧倒的にSEOに強いという理由から今最もおすすめされているワードプレステーマです。
ワードプレスでブログを書く人のほとんどが、収益化を目指しているでしょうから、検索結果で上位表示されやすいというTHE THORがおすすめされているのは自然なことだと思います。
しかし、ワードプレステーマ選びで最も重視するべき機能は「書く」ことに関する機能だと思います。
(言い換えると「ストレスなく書けるか?」です。)
2番目にサイトUI、3番目にデザイン。
SEO機能はそれらよりもっと下の優先順位です。持論です。
詳しくはまた別の機会に持論展開したいと思いますが、わたしは「サイトの上位表示が重要でない」と考えているわけではなく、サイトの上位表示にあたって、SEO機能というものがあまり重要でないと考えています。
わたしはかれこれ10年ほどWeb上での集客を仕事にしているので、SEOについて少しばかり知見があるのですが(この業界、SEO詳しいと豪語すると本当に詳しい人にコテンパンにされるので、絶対SEO玄人を名乗るつもりはありません)、PWAやAMP対応で上位表示されるとはとても思えないですし、表示速度も使うサーバーとアップする画像サイズの方がコーディングの仕方よりもよっぽど影響度高いと思います。
「では、お前はSEOで何が重要だと考えているのか?」ですが、答えとしては、『コンテンツ』です。
面白くもなんともないですね。
『記事の質』『オリジナリティ』のあるブログを書くということが大事という耳タコな主張です。
問いかける言葉にするなら『この記事は読み手の課題を解決することに役立つだろうか?』です。
記事の質を高めるのは書き手次第ですから、その記事のアイデアを思い通りに表現できるようにアシストすることがワードプレステーマに求められる重要な役割だと考えています。
そして、ここがしっかりお伝えしておきたいポイントなのですが、ワードプレステーマによって『書きやすさ』に大きな違いがあるということです。
ワードプレステーマを購入する際は、兎にも角にも『書きやすさ』。
(この視点を忘れずに選んでいただきたいです。)
SEOを最重要視するにしても、この優先順位の高さは変わりません。
そういった価値観からワードプレステーマを選ぶなら、THE THORをおすすめすることはできません。
つまり、わたしはTHE THORをを「書きにくいワードプレステーマ」だと認識しています。
反対に「書きやすいワードプレステーマ」を挙げるなら、迷わずSWELLとお答えします。
その根拠については、この記事の本題部分だけでなく、過去の記事でも機能一つひとつに注目して、述べさせていただいています。
サマリーの比較だけじゃ、
本当の違いは分からないから。
機能一つひとつ丁寧に比較してます。
本題!「ラベル系ブロック装飾」で徹底検証
前置きが長くなりました。
ここからが本題です。
今回はセクションの冒頭を示したり、コンテンツを強調したりするのに役立つ「ラベル系ブロック装飾」でTHE THORの書きやすさを検証してみたいと思います。
検証にあたって、THE THORとSWELLで比較しながら解説させていただきます。
THE THORでは見出しとは別に「ラベル」という名称で付箋のようなボックスが用意されています。
一方でSWELLには「ラベル」と命名されたボックス装飾もブロックもありません。
そのためSWELLについては、THE THORのラベルと類似するデザインのボックス装飾を「ラベル」と定義して紹介させていただきます。
執筆者の独断で定義していますので、あらかじめご了承ください。
この記事のSWELL公式マニュアルはこちら
デフォルトのラベルデザイン紹介
まずはじめに、THE THORとSWELLのデフォルトのラベルデザインを紹介します。
THE THOR ラベル
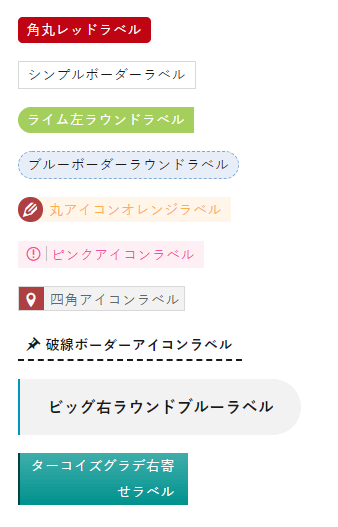
THE THORではパーツスタイル設定で10種類のラベルが登録されています。
登録されているコードを変更することでデザインの変更ができます。

SWELL ラベル
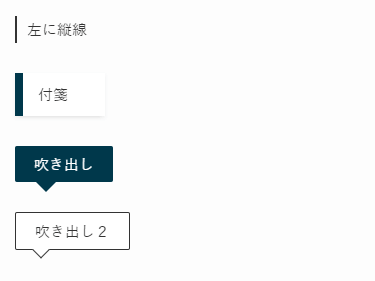
ボックス装飾の中からラベルっぽいものを4つピックアップしました。

THE THOR ラベルのカスタマイズ方法
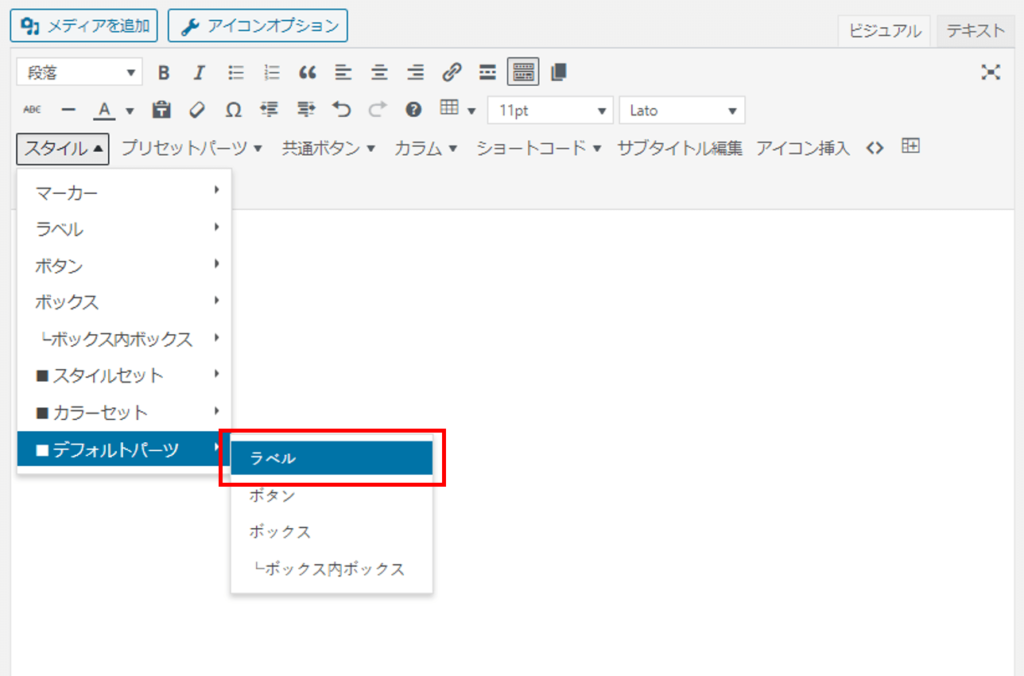
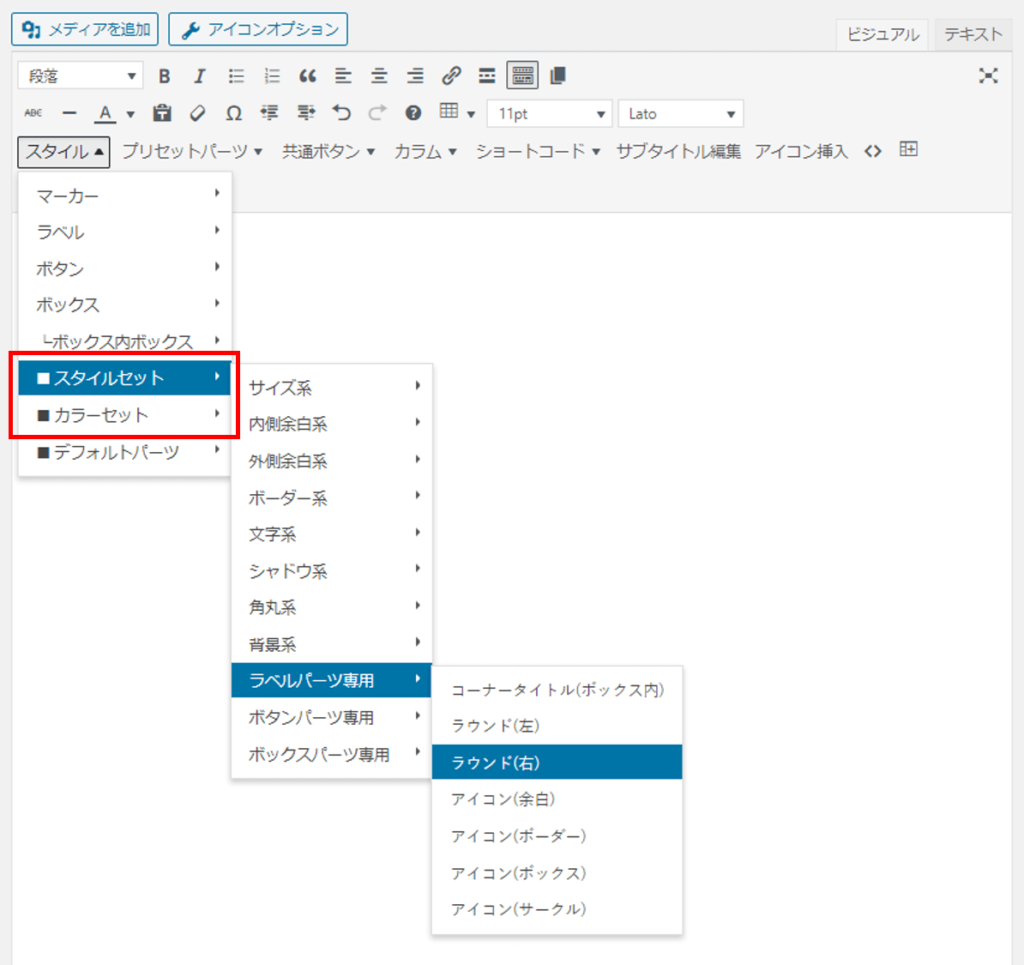
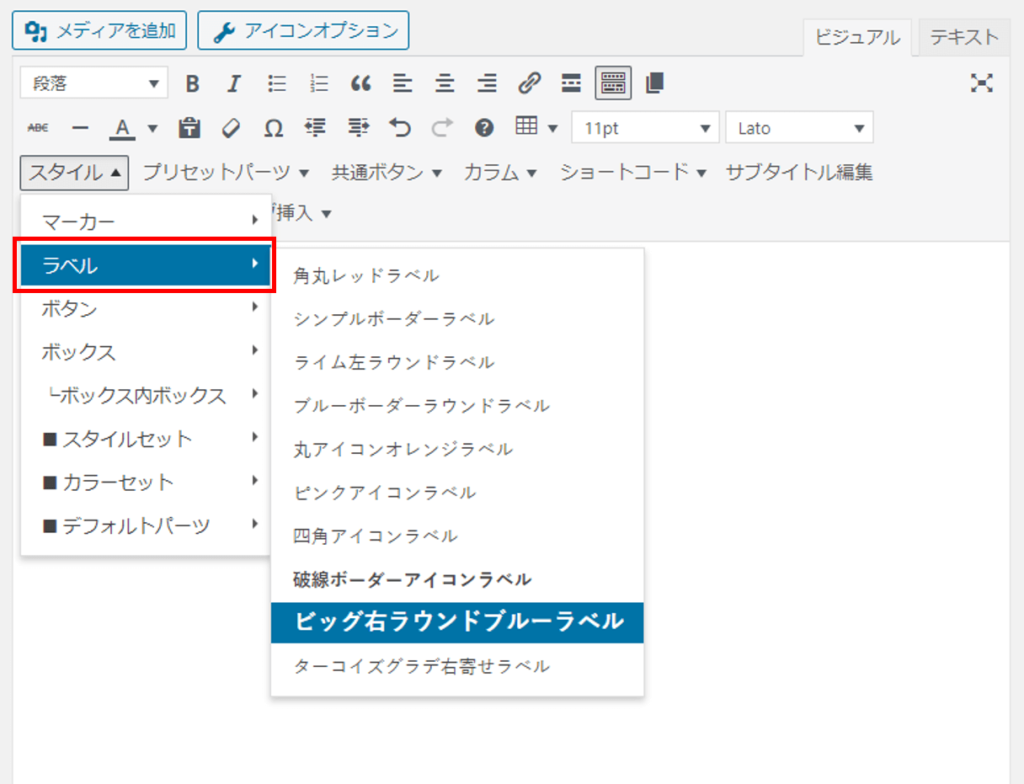
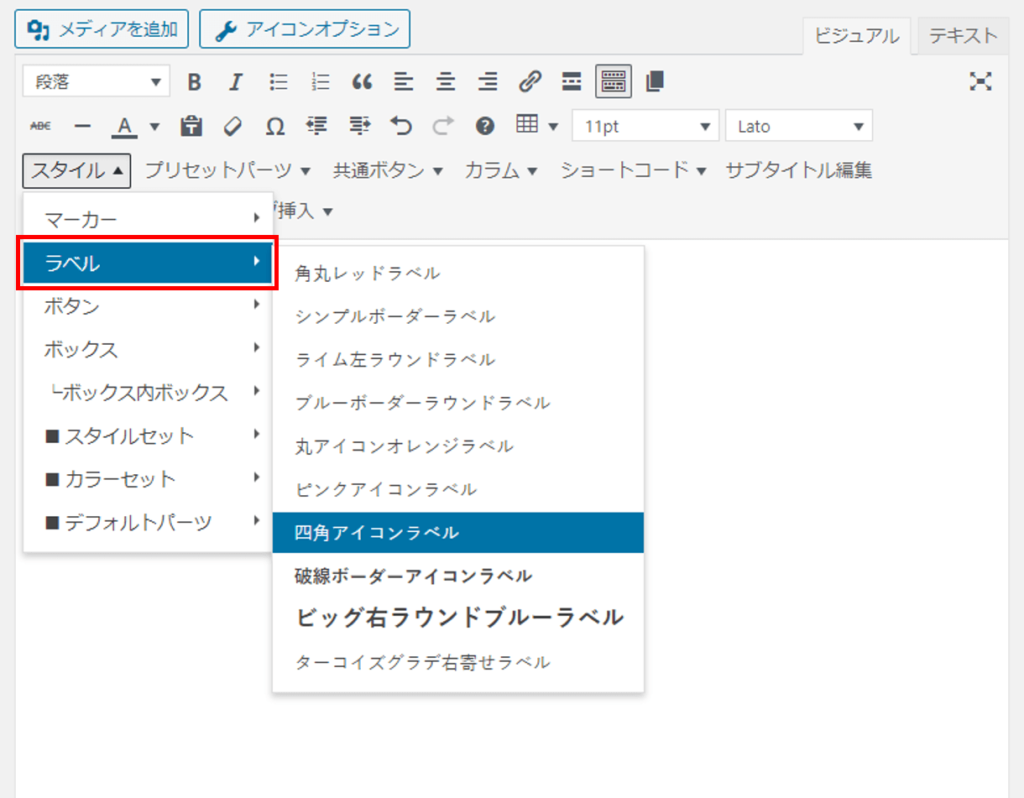
エディターツールバーの「スタイル>デフォルトパーツ」で「ラベル」を選択すると装飾前のラベルが設置されます。

あとは「スタイルセット」や「カラーセット」を組み合わせていくとオリジナルのラベルを作ることができます。

ラベルの登録方法
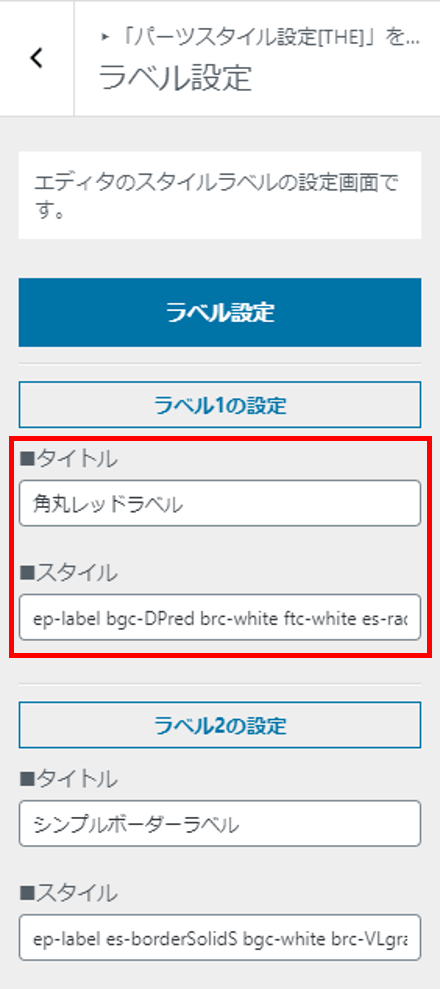
ラベルの登録は、「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「ラベル設定」で行います。

ラベル設定には10個のラベルのタイトルとスタイルの入力欄があり、スタイル欄のコードを変更することで、登録するラベルのデザインを変更することができます。

ep-label bgc-DPred brc-white ftc-white es-radius es-RpaddingSS es-LpaddingSS
このコードはep-がパーツタイプ、brc-が枠線色・・・といった具合にパーツの要素を1行で指定したものです。・・・といった具合にパーツの要素を1行で指定したものです。
とにかくパターンが豊富なので、使いこなせれば思い通りのラベルが作れるはずです。
SWELL ラベルのカスタマイズ方法
先に紹介した4種類のラベルについては、色やスタイルを調整することができません。
色はサイトカラーと揃うようになっています。
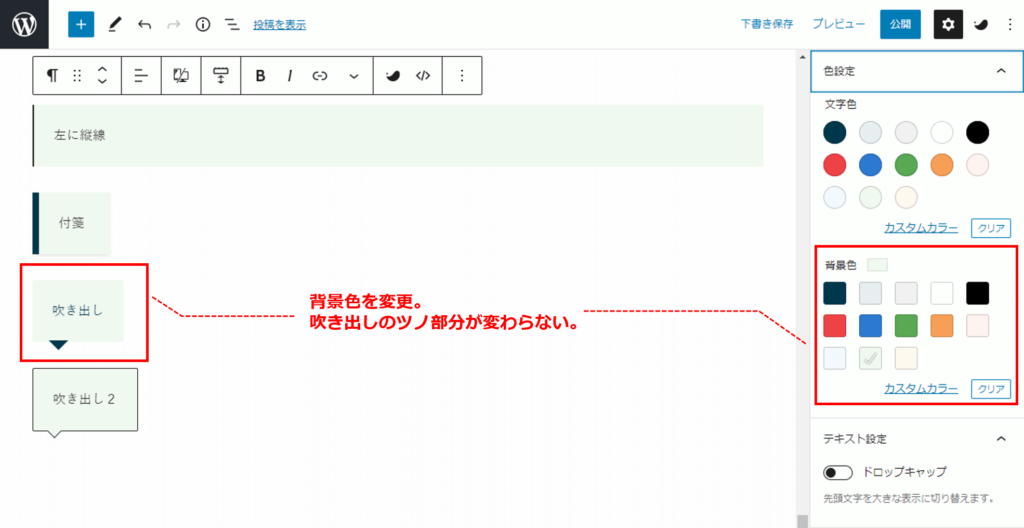
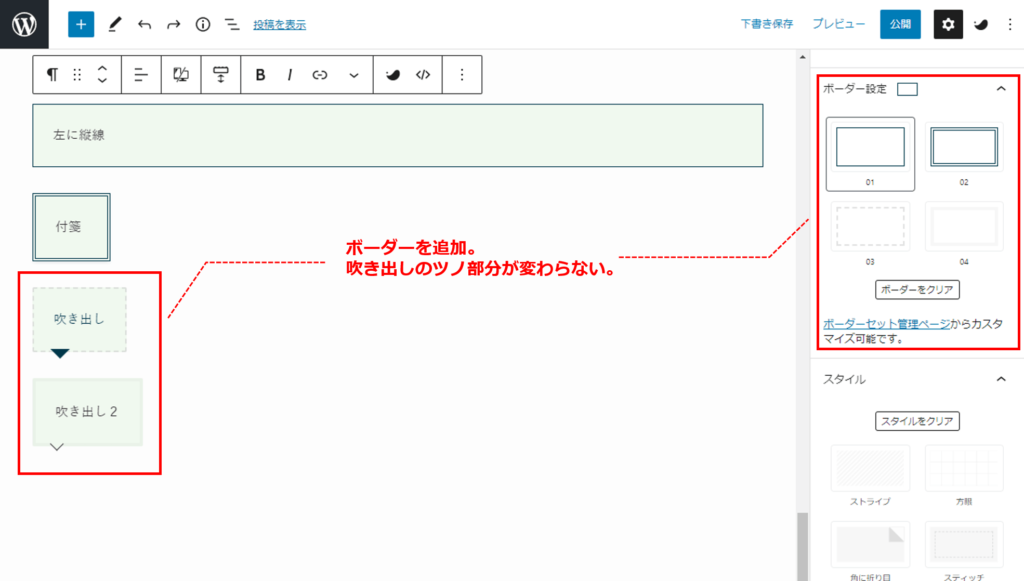
エディターの右サイドバーにある「色の設定」と「ボーダー設定」でブロックの背景色の変更と枠線スタイルの変更はできなくないですが、かなり残念な見た目になるのでおすすめしません。
背景色を変えても・・・

ボーダーを追加しても・・・

やっぱりちょっと微妙なデザインになります。
THE THORラベルの使い方
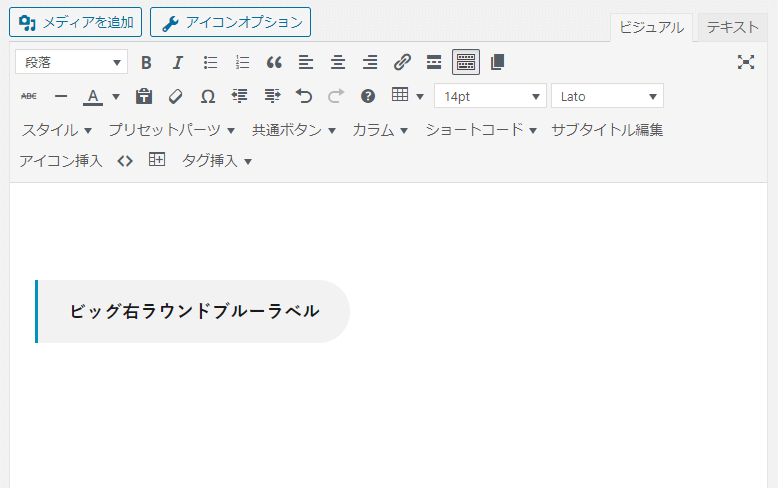
ラベルを新規で設置

ビッグ右ラウンドブルーラベルが設置されました。

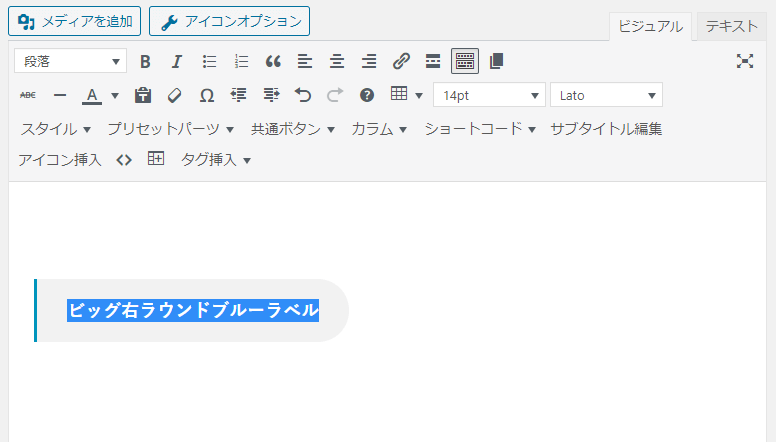
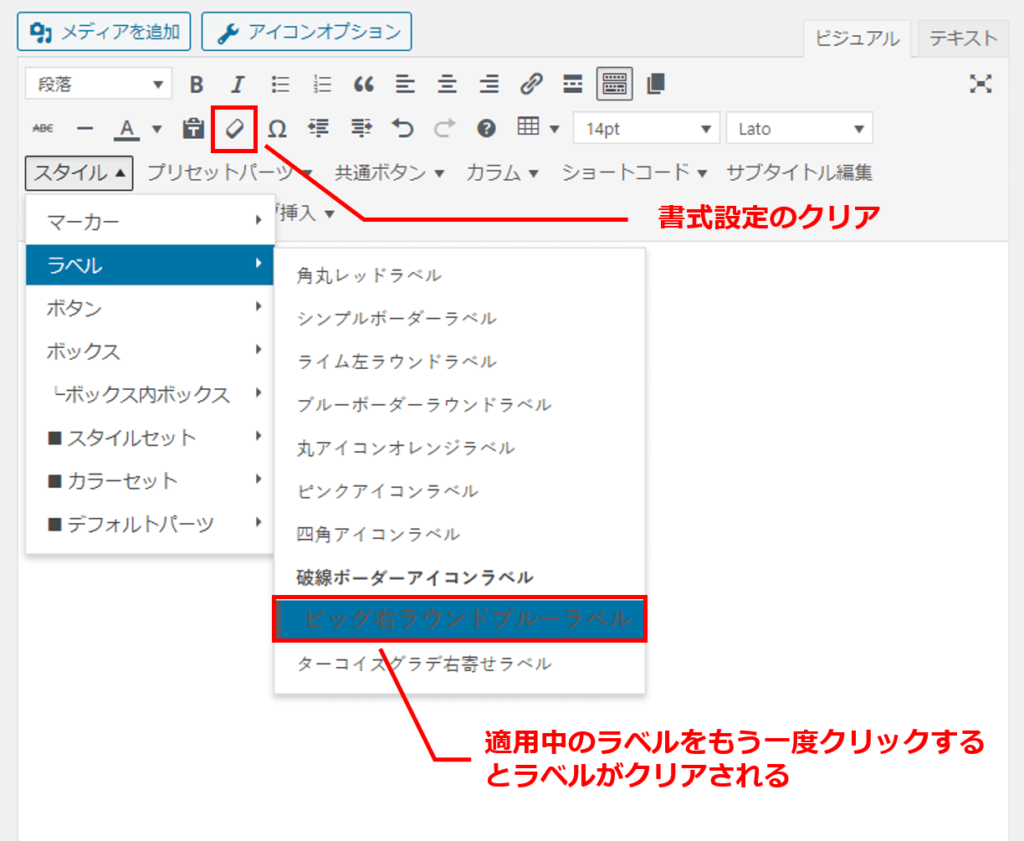
設置したラベルを別のラベルに変更する

「書式設定のクリア」か「スタイル>ボックス」から適用中のボックスをもう一度クリックするとボックスが解除されます。



これで再びラベルが設置されます。

【注意】THE THORでは同箇所に複数のラベルスタイルが適用される
THE THORは同じ個所に複数のスタイルを設定できる仕様となっています。
この仕様のおかげで、さまざまなスタイルのラベルを作ることができるのですが、その反面ラベルスタイルの上書きができないという短所にもなっています。
THE THORでラベルを設置する場合は変更手順に気を付けてください。
SWELLラベルの使い方
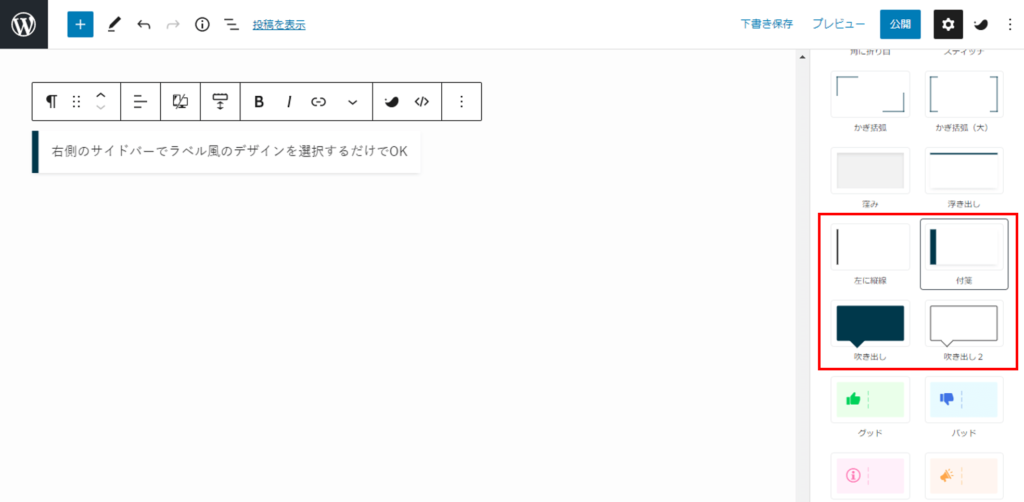
SWELLのラベルの使い方はとにかく簡単です。
エディターでブロックを選択したら右側のサイドバーにある「スタイル」の中から使いたいラベルをクリックするだけでOKです。

実際の操作感気になる方は次のページご覧ください。
本当にサクサク設定しているのがわかると思います。

まとめ
カスタマイズ性は圧倒的にTHE THOR
THE THORはコードで細かくラベルの要素を指定できます。
ネットで調べると60以上のラベルのコードが紹介されているので、本当に自由です。
使いこなせれば思い通りのラベルを作ることができるでしょう。
このあたりの機能の強さは流石です。
使い勝手の良さはSWELL
SWELLのボックス装飾はエディターの右サイドバーに表示されるプレビューをクリックするだけで設置・変更することができます。
直感的に操作できるので、記事を書く時間が大幅に削減できるはずです。
実はSWELLのデザインカスタマイズ機能は極めて優秀
SWELLではほとんどのボックス装飾とブロックで色やスタイルのカスタマイズができるようになっています。
別記事でSWELLのカスタマイズ機能の強さを紹介しているので、詳しくはそちらをご確認ください。

サイトの表示スピードよりも記事の執筆スピード上げませんか?
THE THORのデザインの自由度には目を見張るものがありますが、一度設定したスタイルの変更(上書き)手順に若干難があるのと、SWELLのようなプレビュー機能がない部分はぜひ改善してもらいたいです。
SWELLならクリックするだけでどんどん記事をデザインすることができるので、非常に快適です。
サイトの表示スピードよりも記事の執筆スピード上げませんか?
SWELLならきっとブログを書くことが楽しくなるはずです!