ワードプレステーマSWELLとTHE THORの違いについて、設定方法ごとに解説していきます。
今回はメインビジュアルのスライドショー・動画の表示設定についてです。
画像効果やテキスト関連の設定については前回の記事にまとめてありますので、そちらもご覧ください。

この記事のSWELL公式マニュアルはこちら
メインビジュアルの設定画面
SWELL THE THORともに静止画、スライドショー、動画形式でメインビジュアルを設定することができます。
SWELLでの設定場所
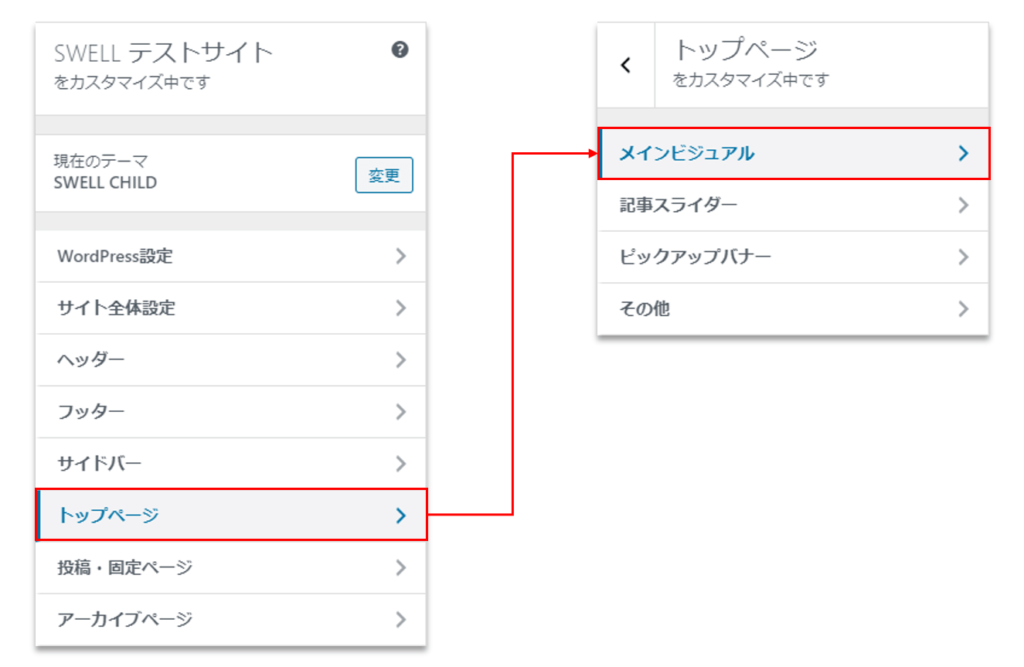
SWELLのメインビジュアルの設定は、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」で行います。

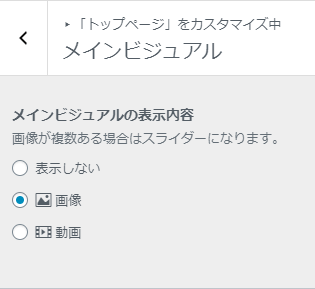
最初の表示項目で画像もしくは動画を選択するとメインビジュアルが表示されるようになります。

THE THORでの設定場所
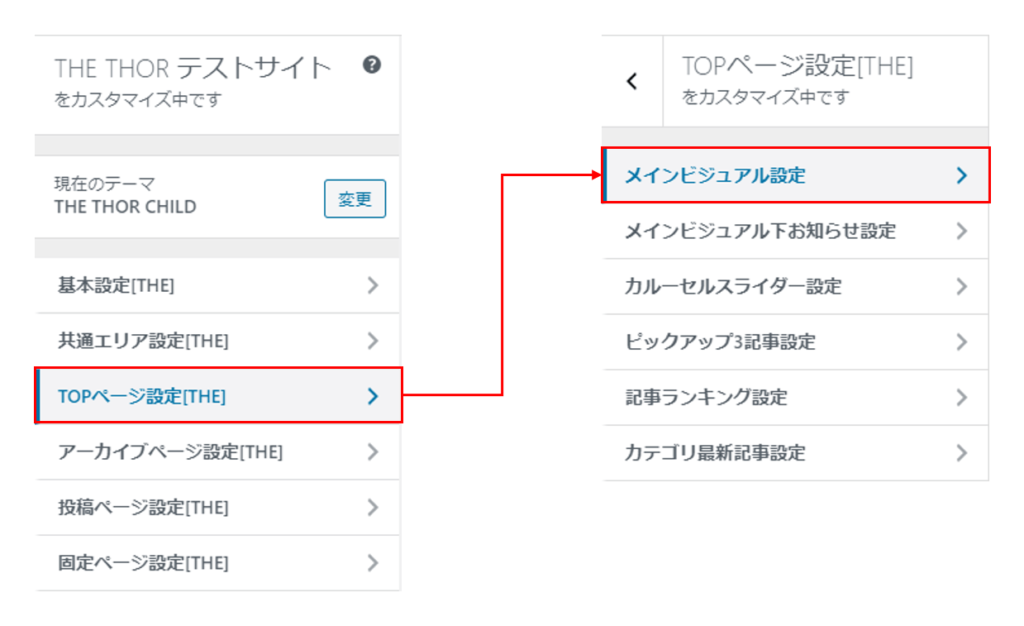
THE THORのメインビジュアルの設定は、「外観」→「カスタマイズ」→「TOPページ設定[THE]」→「メインビジュアル設定」で行います。

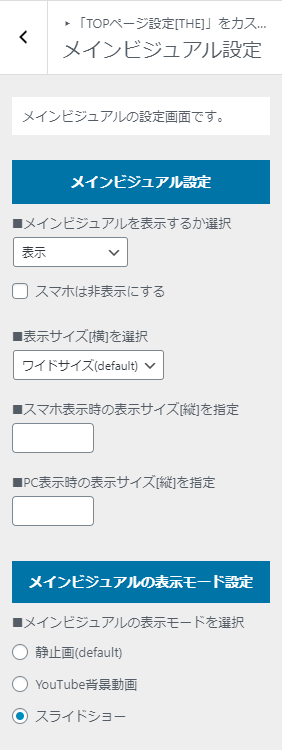
メインビジュアルの表示選択で「表示」を選択するとメインビジュアルが表示されるようになります。

動画やスライドショーなどの表示形式は「メインビジュアルの表示モード設定」で選択します。
スライドショーの設定
SWELLはシンプルでオシャレ
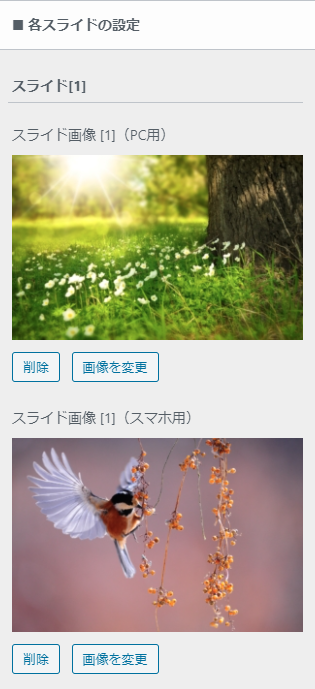
SWELLでは、メインビジュアルの静止画を「各スライドの設定」で指定することができます。
画像は最大で5枚、PCとスマホ別々に指定することが可能です。

画像を2枚以上設定すると「画像スライダー設定」が出現します。
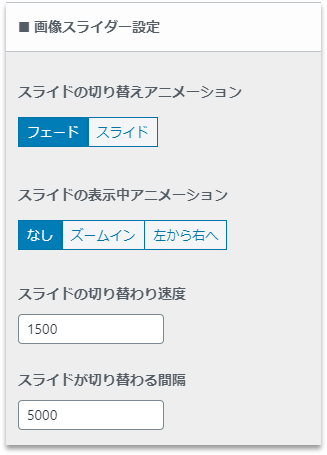
画像スライダー設定


スライドの切り替えアニメーション
SWELLではスライドが切り替わる際のアニメーションパターンが2種類用意されています。
フェード
スライド
スライドの表示中アニメーション
表示しているメインビジュアルのアニメーションを決める項目です。
画像をゆっくりズームしたり、左から右へ動かすアニメーションをつけることができます。
ズームイン
左から右へ
カメラが右から左へ動いているから「右から左へ」では?と思いましたが、被写体が「左から右へ」動いているということですね。多分。
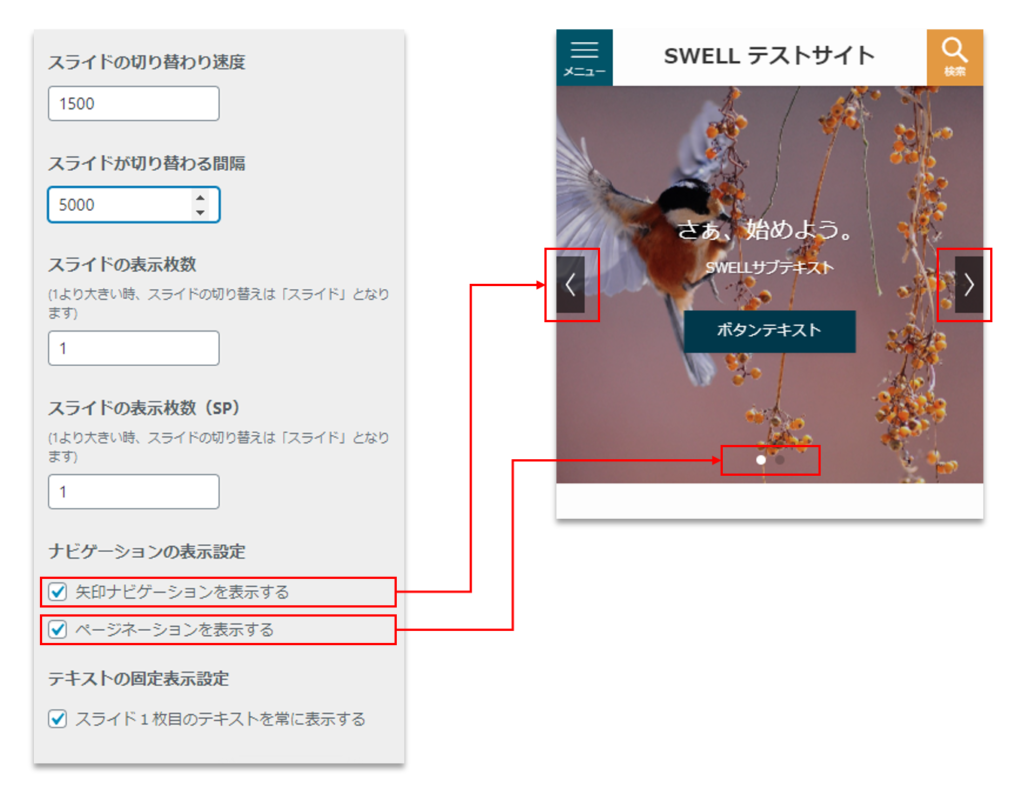
ナビゲーションの表示設定
スライド表示のナビゲーションは2種類用意されています。

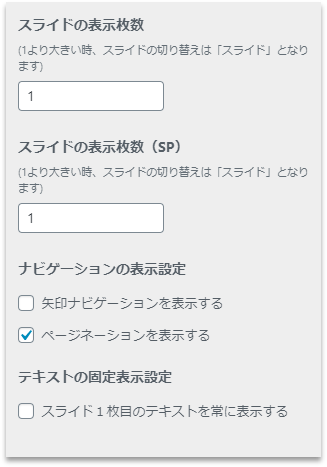
- 矢印ナビゲーション:メインビジュアル左右の矢印
- ページネーション:メインビジュアル下部の「〇●〇」表示部分
その他次のような設定も可能です。
- スライドの切り替わり速度:次のスライドに切り替わるまでの速度
- スライドが切り替わる間隔:1枚のスライドが表示されている時間
- スライドの表示枚数:1度に表示するスライド枚数
- スライドの表示枚数(SP):表示枚数設定のスマホ版です。
- テキストの固定表示設定:1枚目のスライドのテキストを固定表示できます。
THE THORはクセ強アニメーション豊富
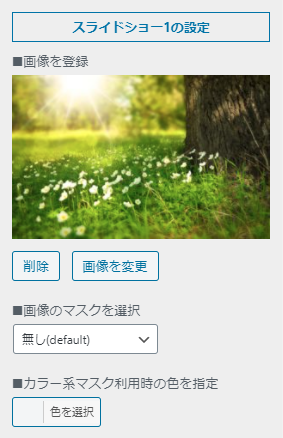
THE THORでは、メインビジュアルの表示モード設定で「スライドショー」を選択するとメインビジュアルに表示する画像を最大5枚設定できるようになります。

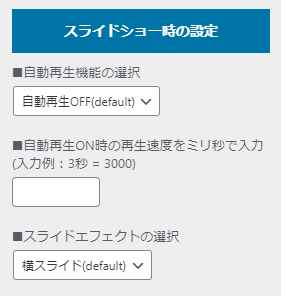
「スライドショー時の設定」でスライドショーの再生速度や切り替えアニメーションの設定ができます。

自動再生機能の選択
THE THORではスライドショーの自動再生のON・OFFを設定することができます。
自動再生ON時の再生速度をミリ秒で入力
自動再生をONにした場合に1枚のスライドを表示する時間をミリ秒単位で設定できます。
スライドエフェクトの選択
スライドが切り替わる際のアニメーションパターンが4種類用意されています。
横スライド
平面回転
キューブ回転
カバーフロー
動画の設定
SWELLはメディア内の動画から設定
SWELLではPCとスマホで再生する動画を1枚ずつ設定することができます。


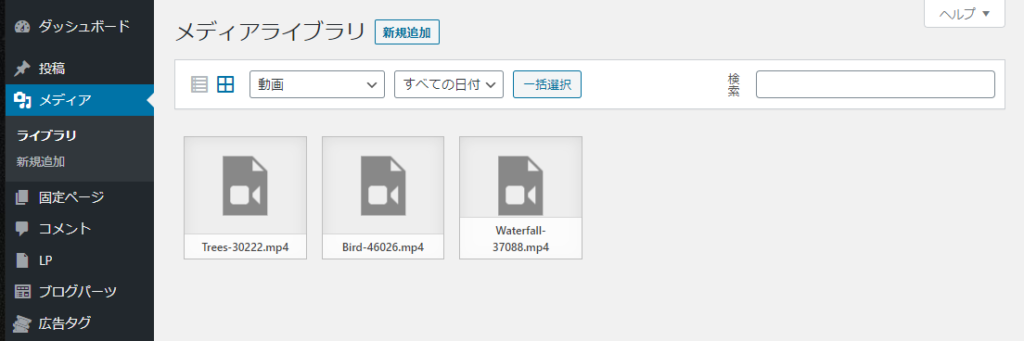
動画はワードプレスの「メディア」にアップロードした動画ファイルから選択します。

設定した動画はカスタマイザー内で再生して確認することができるが結構便利です。
また動画が読み込まれるまでの間表示するポスター画像もPCとスマホで指定することが可能です。
THE THORはYouTubeから動画を設定
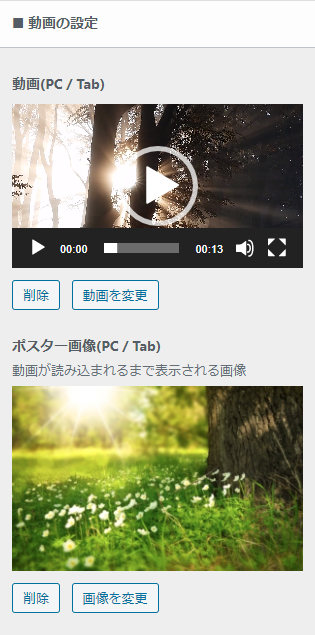
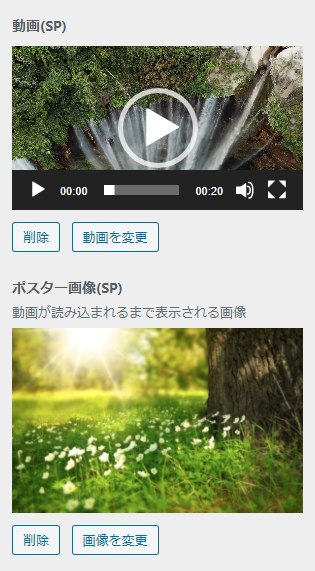
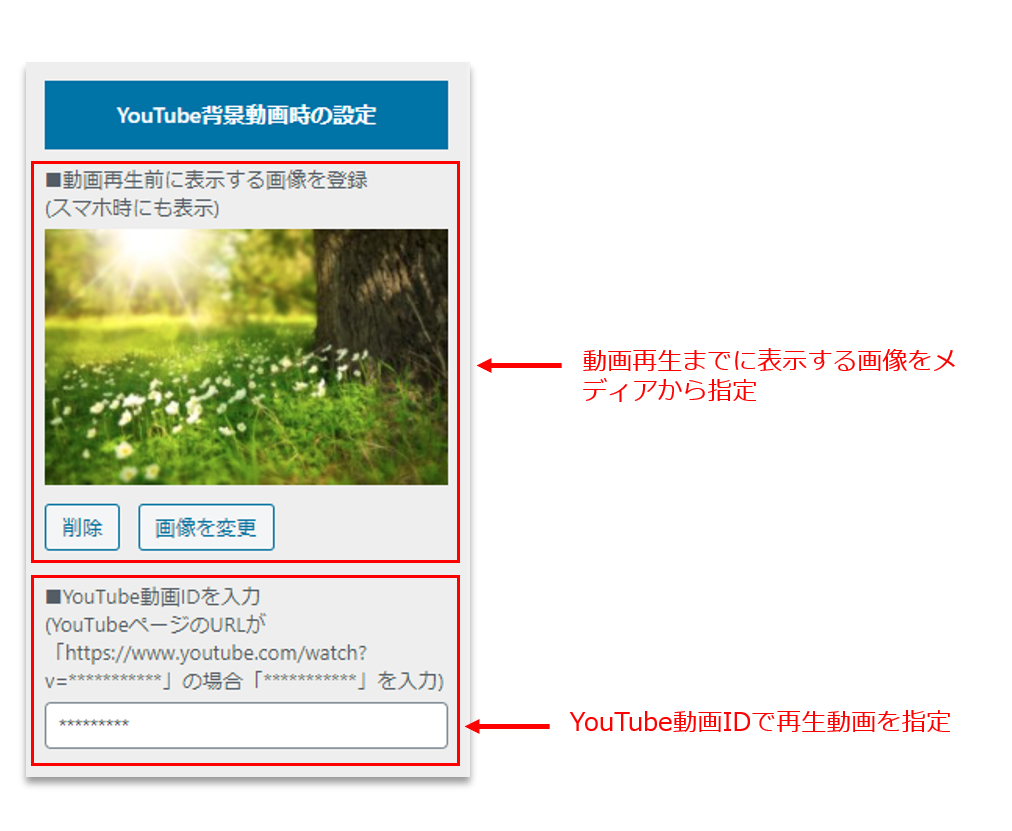
THE THORでは再生する動画を1枚だけ設定することができます。

プレビュー表示されている画像は動画が読み込まれるまでの間表示するポスター画像です。
動画はYouTubeの動画IDを入力することで設定します。
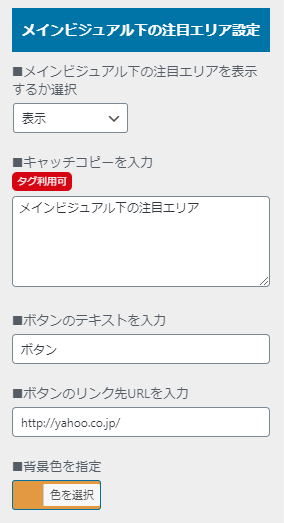
【THE THORのみ】注目エリア機能
THE THORにはメインビジュアルの下に注目エリアというお知らせ欄を設定することができます。

SWELLにはこのような表示エリアはありません。
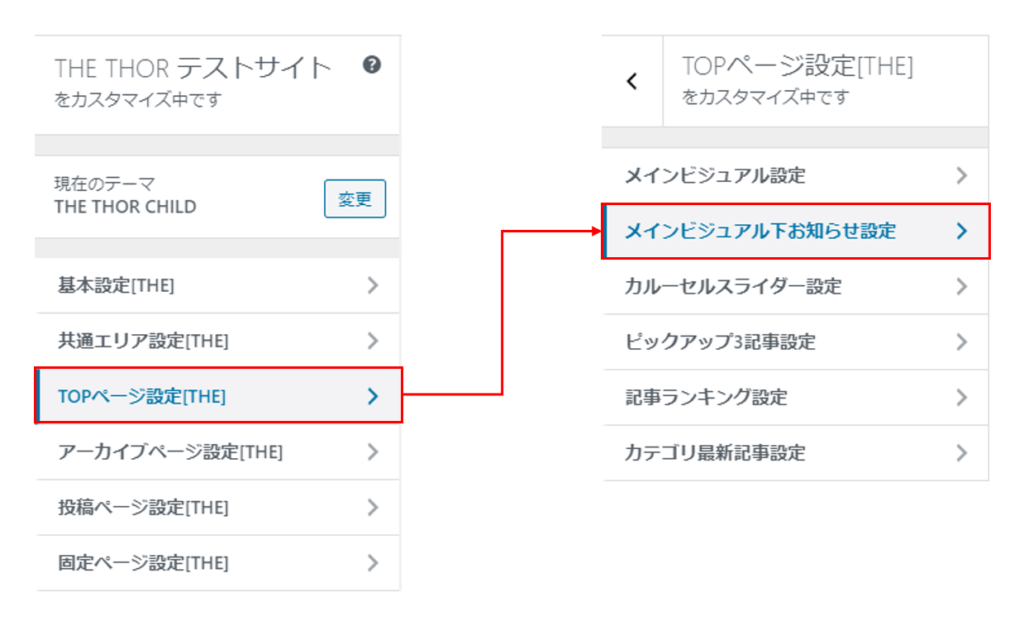
設定は、「外観」→「カスタマイズ」→「TOPページ設定[THE]」→「メインビジュアル下お知らせ設定」で行います。


- 表示非表示
- キャッチコピー
- ボタンのテキスト
- ボタンのリンク先URL
- 注目エリアの背景色
まとめ
メインビジュアルのスライドショーと動画表示機能について、SWELLとTHE THORで大きな違いはないと思いますが私なりの見解を述べたいと思います。
THE THORの良いところ・気になったところ
SWELLの良いところ・気になったところ
最後は好みで選んで問題なし!
純粋に機能の違いで比べるとSWELLはメインビジュアルをPCとスマホで出し分けられるのに対して、THE THORではできないといった優劣はつけられるのですが、個人的にはメインビジュアルをデバイスで出し分ける必要性をあまり感じないので、その機能で優劣をつけるべきではないと考えています。
メインビジュアル周辺で特定の記事や広告をアピールしていきたいのであれば、THE THORのほうが注目エリアの設定ができる分、アクセス増えるかもしれません。
好みだけで選ばせていただけるならSWELLを推します。
メインビジュアルのアニメーションはTHE THORよりもSWELLの方が、シンプルで使い勝手が良いです。
THE THORのアニメーションはちょっとクセ強くて使いづらい…。
以上
SWELLとTHE THORで悩んでいるかたのご参考になれば幸いです。
よろしければ下のリンクから公式サイトも覗いてみていただけますか?
ブログ活動のやる気につながります。










