ワードプレステーマSWELLとTHE THORの違いについて、設定方法一つひとつにフォーカスして解説します。
今回は、「サイト全体の基本カラーの設定方法」について違いを見ていきます。
なお、前回投稿した通り、当ブログではSWELLをおすすめしています。

SWELL公式サイトの関連マニュアルはこちら
ベースカラーの設定
ブログのベースカラーを決める設定方法ですが、SWELLとTHE THORで特筆する違いはありません。
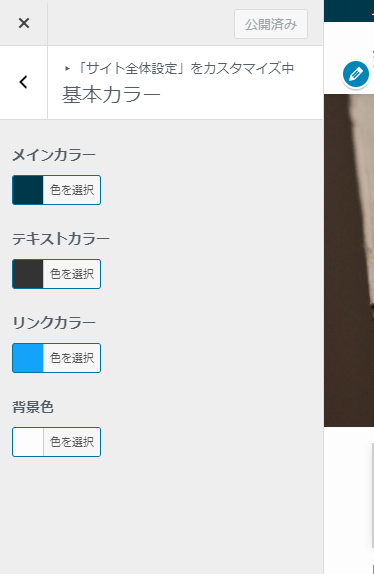
SWELLの設定方法
SWELLでは4つのカラーでベースカラーを設定します。

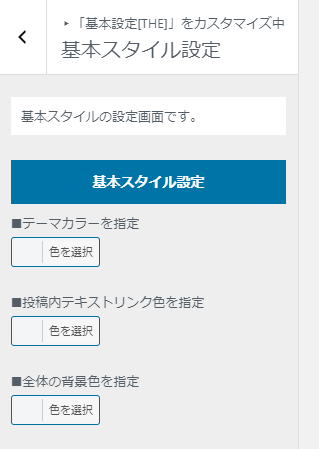
THE THORの設定方法
THE THORの場合は3つのカラー設定を行います。

ヘッダーの色
ヘッダーカラーの設定方法について比較してみます。
この部分の設定方法でもSWELLとTHE THORで特筆する違いはありません。
両者ともヘッダーの背景色と文字色の設定をテーマカスタマイザーから行うことができます。
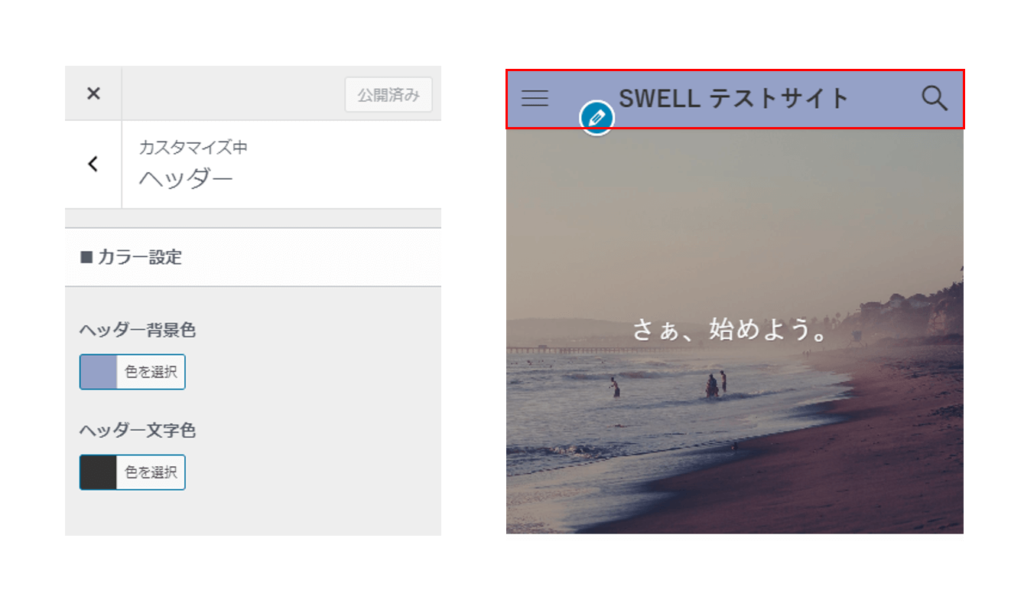
SWELLの設定方法

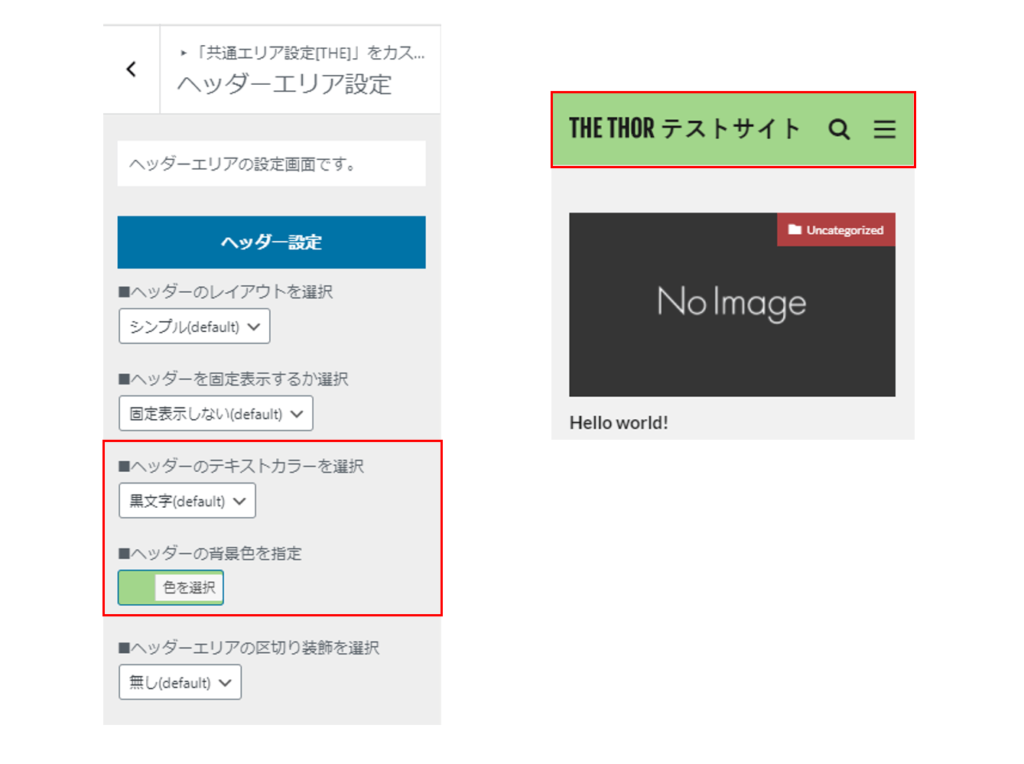
THE THORの設定方法

フッターの色
フッターカラーの設定方法についてはSWELLとTHE THOR
で違いがあります。
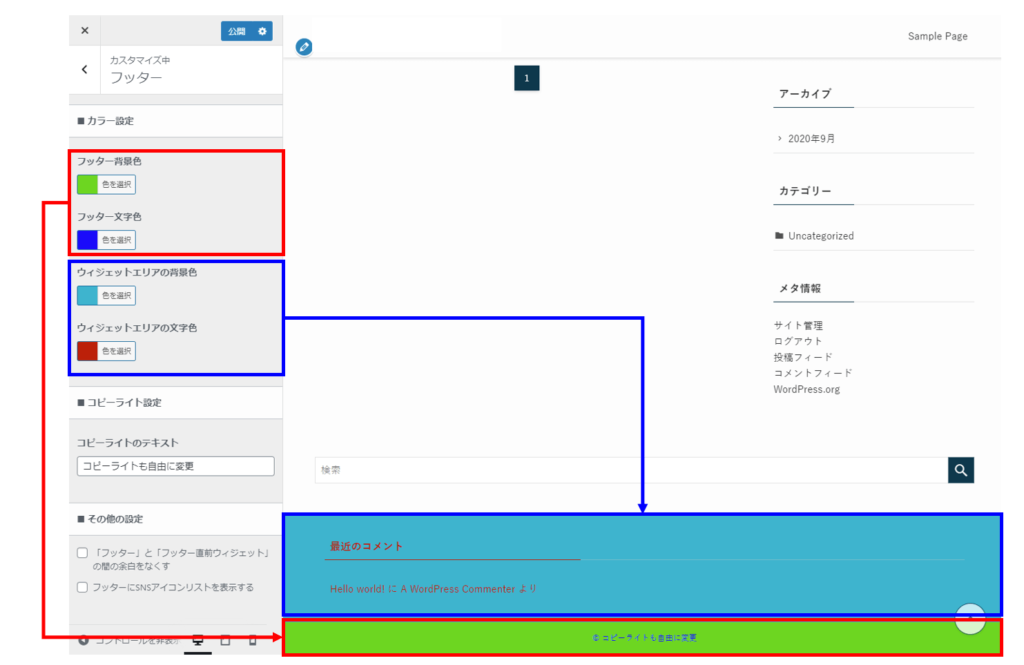
SWELLの設定方法
フッターのカラー設定エリアは次の画像の赤枠で囲ったフッターエリアと青枠で囲ったフッターウィジェットエリアに分かれています。

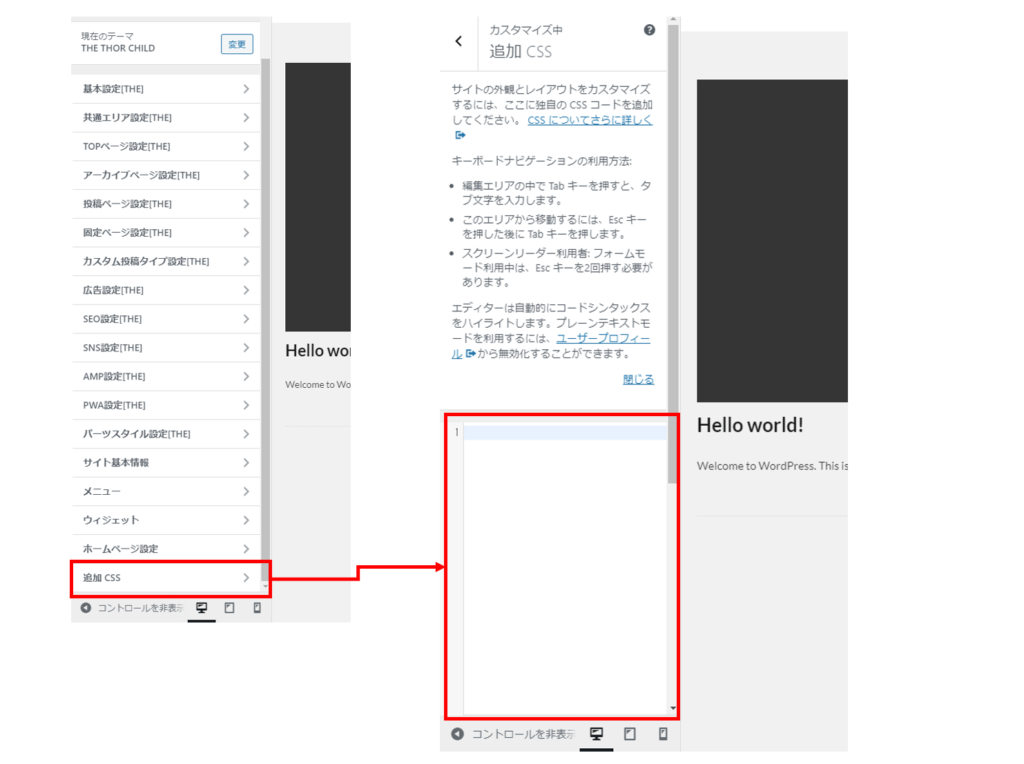
THE THORの設定方法

/*フッターのカスタマイズ 背景と文字色*/
.l-footer .bottomFooter {
background-color: #f9f9f9;
}
.bottomFooter__copyright, .bottomFooter__producer, .bottomFooter__link {
color: #999 ;
}スマホメニューの色
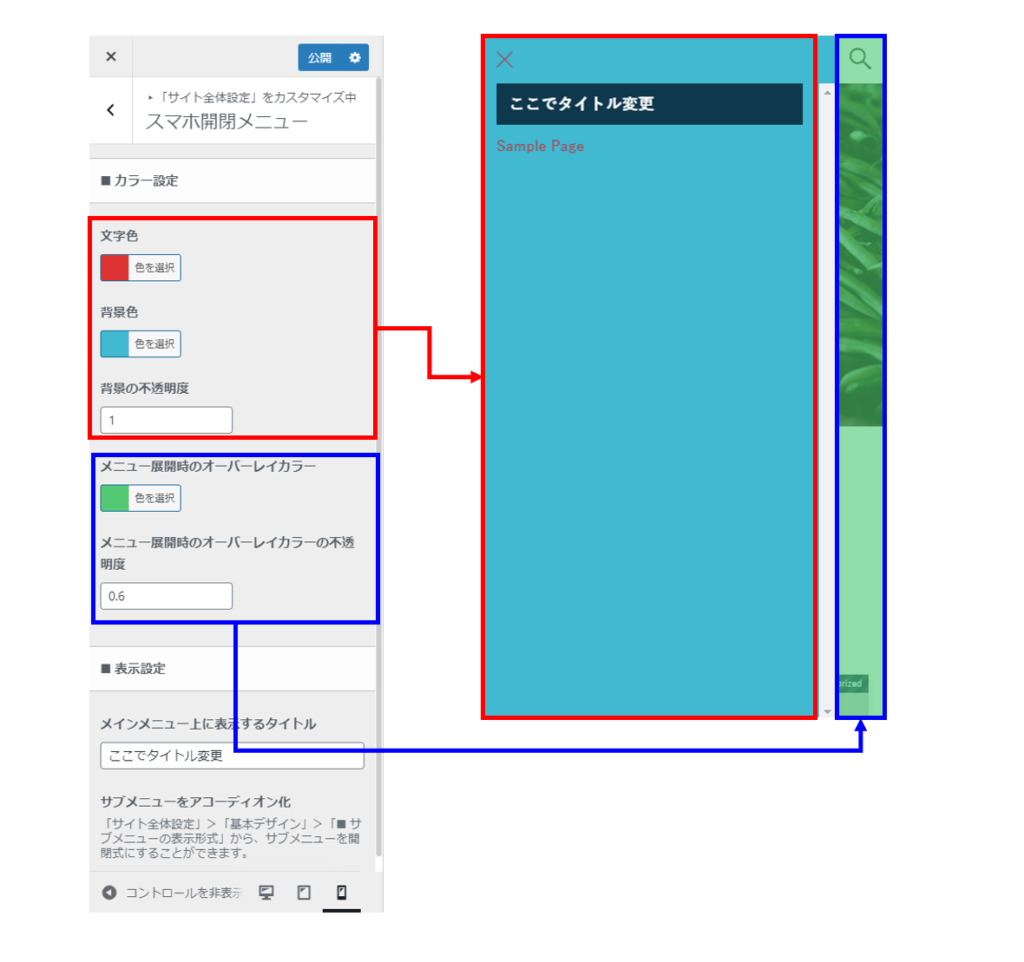
SWELLの設定方法
SWELLではスマホメニューエリアの次の要素を簡単に調整することができます。
- 文字色
- 背景色
- 背景の透明度
- オーバーレイカラー
- オーバーレイカラーの透明度
各要素のが適用される場所

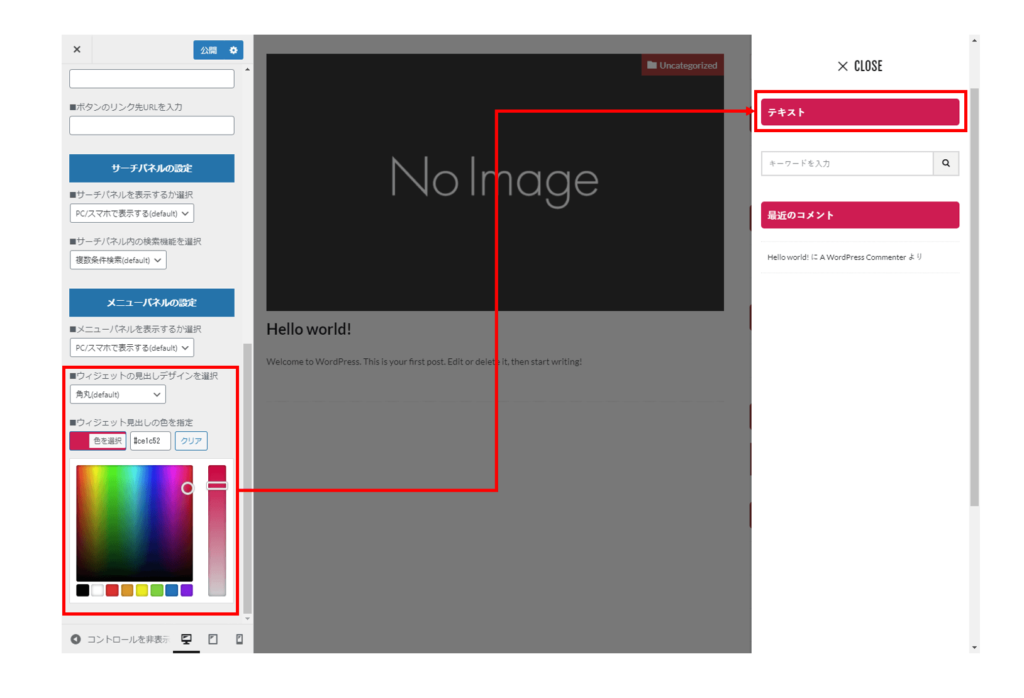
THE THORの設定方法
THE THORではスマホメニューエリアにあるウィジットの見出しの色は変更できますが、それ以外のカラー変更はフッターの時と同じように、追加CSSで対応する必要があります。

まとめ サイトカラーの設定ひとつ取っても結構違う
今回はサイト全体の基本カラーの設定というかなり基本的な部分での比較でしたが、思いのほか設定機能に違いがあることが分かりました。
THE THORはなぜフッターカラーが調整できないのか?
いや追加CSS機能使えばでできるのですが、そういうできるではなく。
フッターカラーはサイトカラーに合わせて調整必須だと思うのですが、THE THORではフッターカラーの変更機能が公式には提供されていないのがすごく疑問です。
追加CSS使えば変更できるというのは理解しつつも、そもそも追加CSS機能を使わなく済むように、フッターカラーの変更機能は公式に提供して欲しいところです。
SWELLの方がサイトカラーの設定が簡単だった
SWELLは簡単にきれいなサイトに仕上がるのに対して、THE THORは細部の設定で実は手間がかかるというのが率直な感想です。
今後詳しく紹介していく予定ですが、最新のブロックエディター『Gutenberg』に完全対応しているSWELLでは、サイトカラーに限らず、ほとんどのデザインがマウスでクリックしていくだけで設定することができます。
SWELLでブログを書くとデザインするのが本当に楽になります。
簡単に・楽しく・素早く書ける
まさにSWELLのことだと思います。
SWELLはブログを楽しく続けたいという方にピッタリのワードプレステーマです。
もしSWELLに興味持っていただけたら公式サイトも覗いてみてください。
(きっとワクワクすると思います!)