ワードプレステーマSWELLとTHE THORの違いについて、機能ごとに解説していきます。
今回は「おすすめ記事ウィジェット」の違いについてです。

関連するSWELL公式マニュアルはこちら
SWELL おすすめ記事ウィジェット
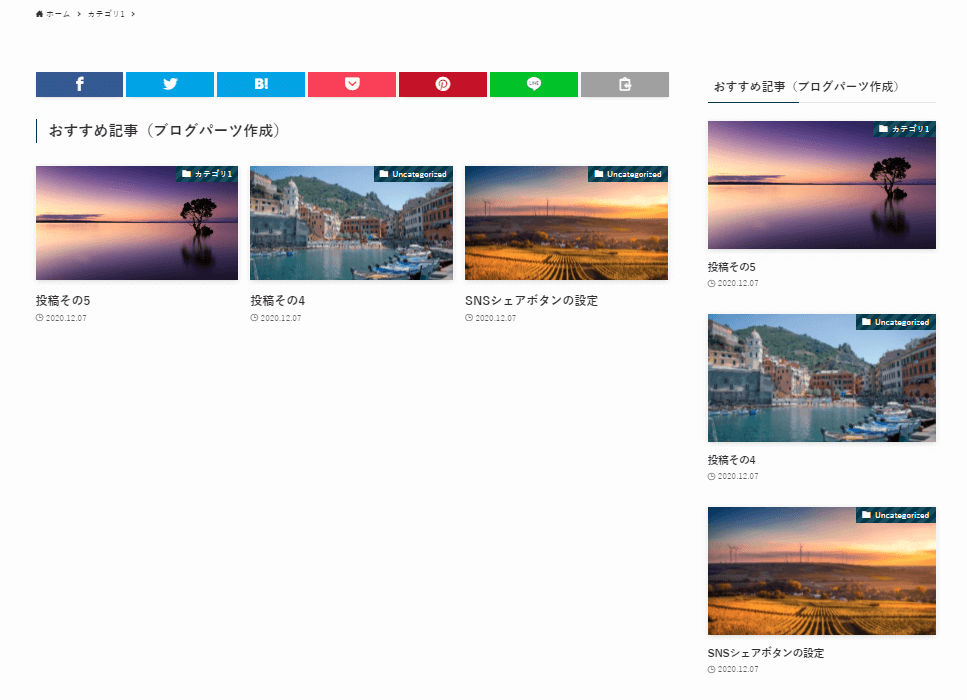
「ブログパーツ」機能でおすすめ記事ウィジェットを作成
実のところSWELLの「外観」→「ウィジェット」内に、「おすすめ記事ウィジェット」はありません。
その代わり、「投稿リストブロック」と「ブログパーツ」機能を併用することで作ることができます。
詳しい手順は別記事で紹介しているのでそちらをご覧ください。

- デザインの自由度がが高い
- レイアウト豊富(5パターン)
- カラム数の変更が可能
- 管理がしやすい
- 大元のブログパーツを修正すれば、設置済みのウィジェットにも修正が反映される
- ショートコード1行記述するだけで設置できる
- 表示順序が任意の順番で指定できない。
- 表示順序は人気順(PV数順)、新着順、ランダムで指定
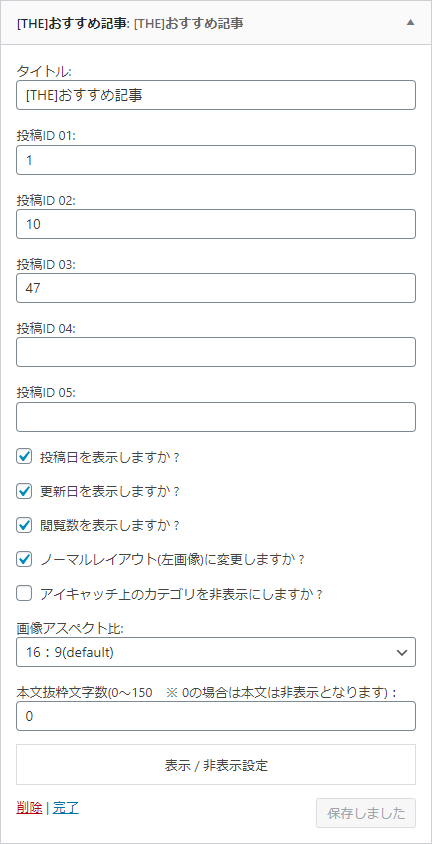
THE THOR おすすめ記事ウィジェットの設定項目

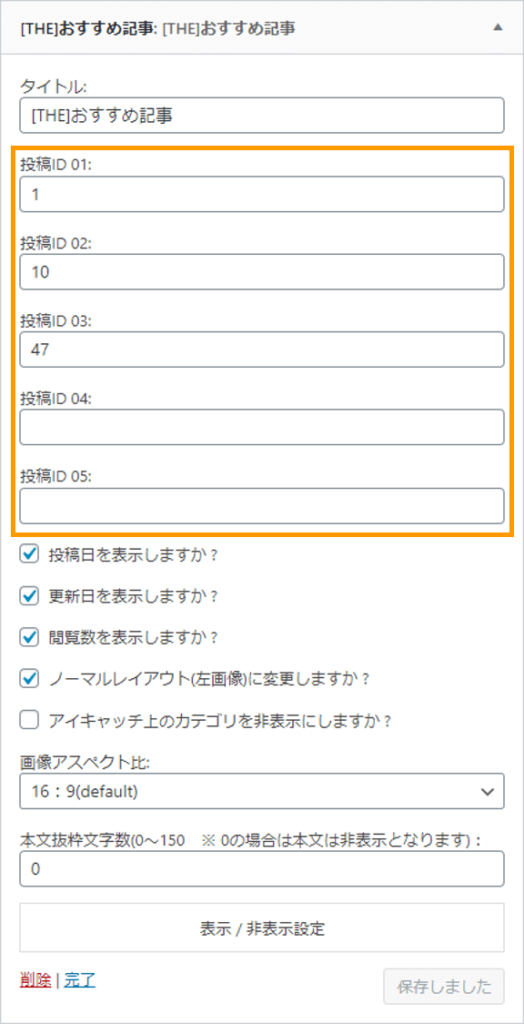
タイトル
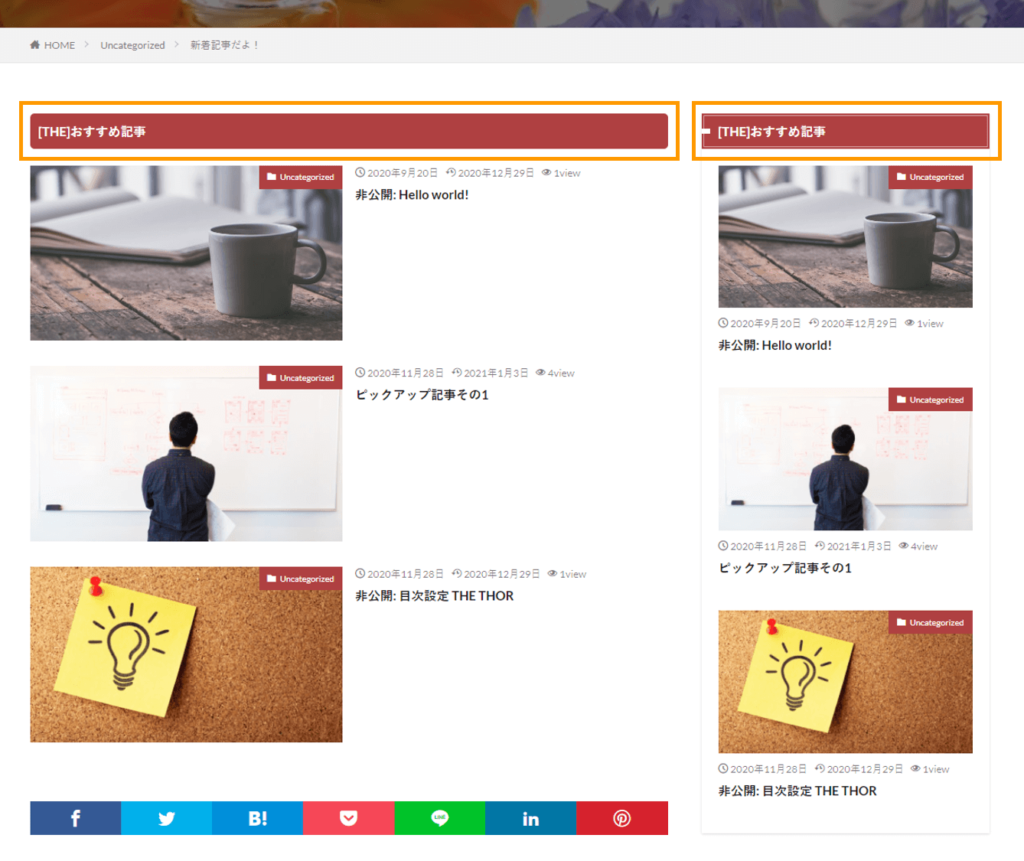
ウィジェットのタイトルを設定できます。
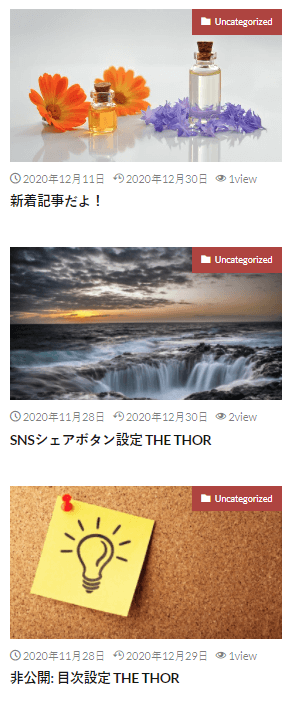
表示場所は画像の通りです。

投稿ID 01~05

投稿IDで表示する記事を最大5件指定できます。
記事関連情報の表示

記事タイトルの上に表示する記事関連情報を設定します。
- 投稿日
- 更新日
- 閲覧数
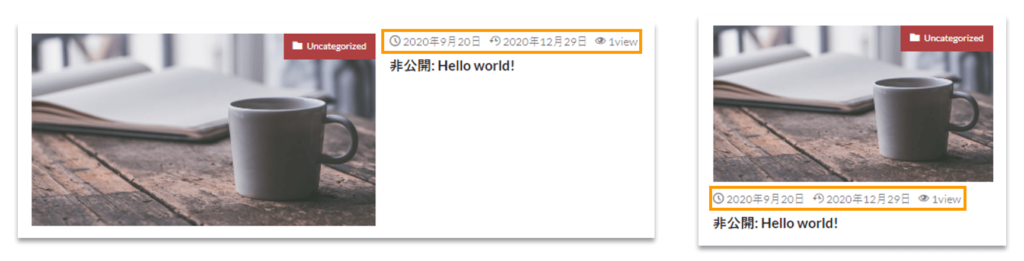
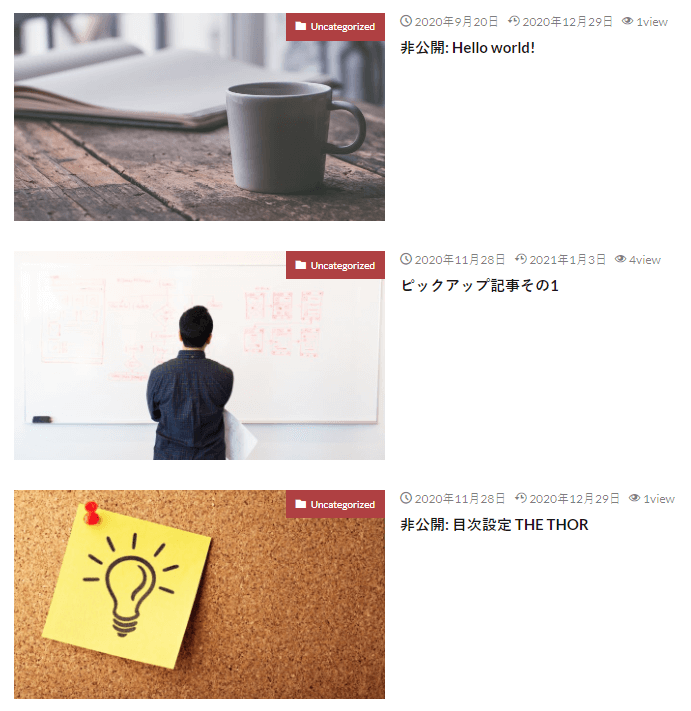
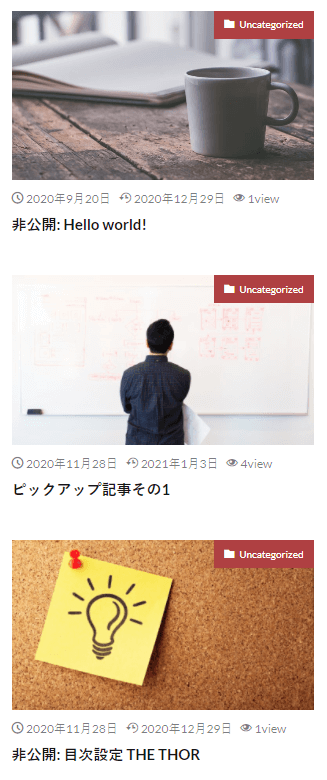
ノーマルレイアウト(左画像)に変更
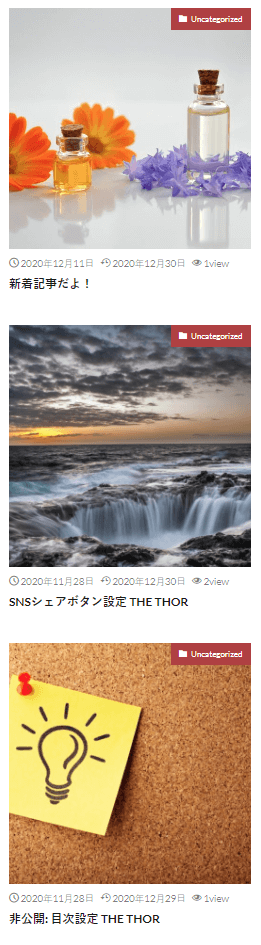
チェックの有無でレイアウトを変更できます。
チェックあり

チェックなし

アイキャッチ上のカテゴリを非表示

アイキャッチ上にカテゴリを表示できます。
画像アスペクト比
アイキャッチの画像アスペクト比を設定できます。
アスペクト比(16:9)

アスペクト比(4:3)

アスペクト比(1:1)

アスペクト比(非表示)

本文抜粋文字数
本文から抜粋して表示する文字数を0~150文字の範囲で設定します。
まとめ
作成の手間がない分、THE THORの方が若干便利か…
おすすめ記事ウィジェットについてデザインや表示できる情報に若干の差はあるもの、片方優位と言えるほどの差はありません。
ニーズ高いウィジェットをちゃんと用意しているという点でTHE THORを評価したいです。
ウィジェットの拡張性を考えるとSWELLをおすすめしたい
SWELLの場合、おすすめ記事ウィジェットを「ブログパーツ」で作成するひと手間があります。
一度作成してしまえば、ブログパーツ管理画面から修正ができるので運用負荷は低いと思います。
そもそもSWELLのウィジェット設定画面を見ると用意されているウィジェットがTHE THORに少ないです。
「ブログパーツ」機能でウィジェットアイテムが自由に作れるので、開発者が敢えて数を絞っているのかなと思います。
(邪推でしょうか。)
いずれにしろブログパーツを使いこなせれば、ウィジェットを自由自在に作成できるようになります。
こちらの記事もおすすめ!
SWELLを使うなら、ぜひ使いこなしてもらいたい機能です!