SWELL ver. 2.5.7のアップデートで、ふきだしセットの管理画面がリニューアルされています。
アップデート内容
- ふきだしセットの表示順序の入れ替えができるようになった
- 表示レイアウトの変更
- ショートコードの表示の仕方が変更
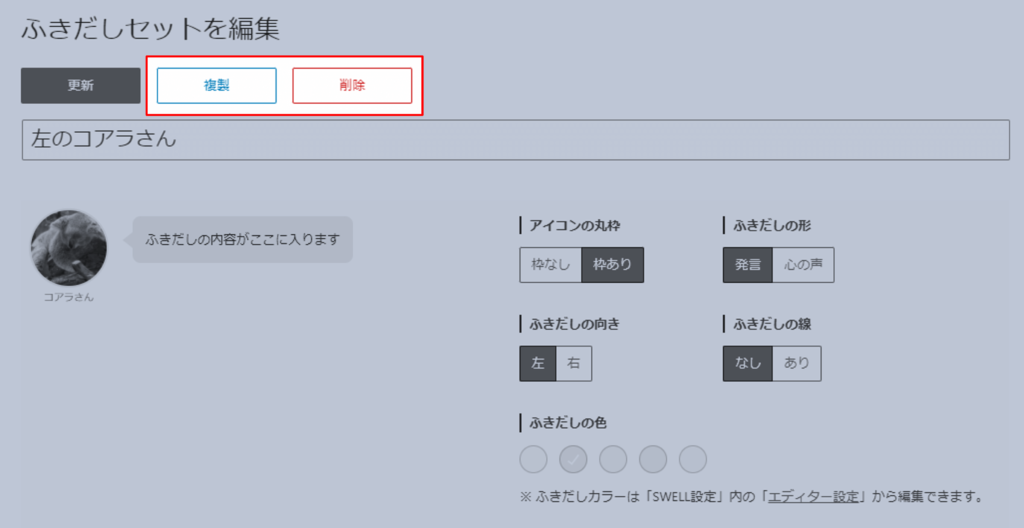
- 複製・削除操作の変更
※公式サイトのマニュアルページの更新が追いついていないのでご注意ください
ふきだしブロックの利用手順
SWELLのふきだしブロックの使い方は大きく2つの手順に分かれています。
管理画面であらかじめテンプレートとなるふきだしを作成しておいて、エディターで作成したふきだしセットを呼び出すイメージです。
ふきだしセットの作成
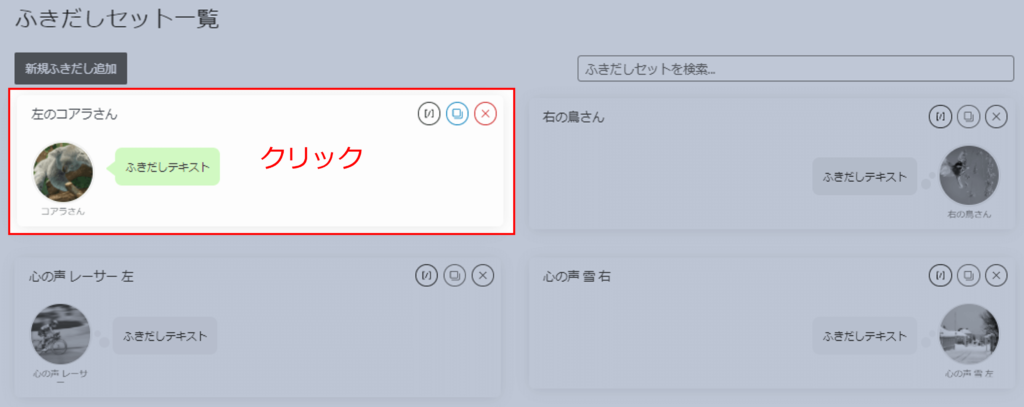
WordPress管理画面から「管理メニュー」→「ふきだし」で「ふきだしセット」一覧が表示されます。
ふきだしの新規作成→左上の「新規ふきだし追加」ボタンから作成
ふきだしの編集→プレビューされた「ふきだしセット」をクリック

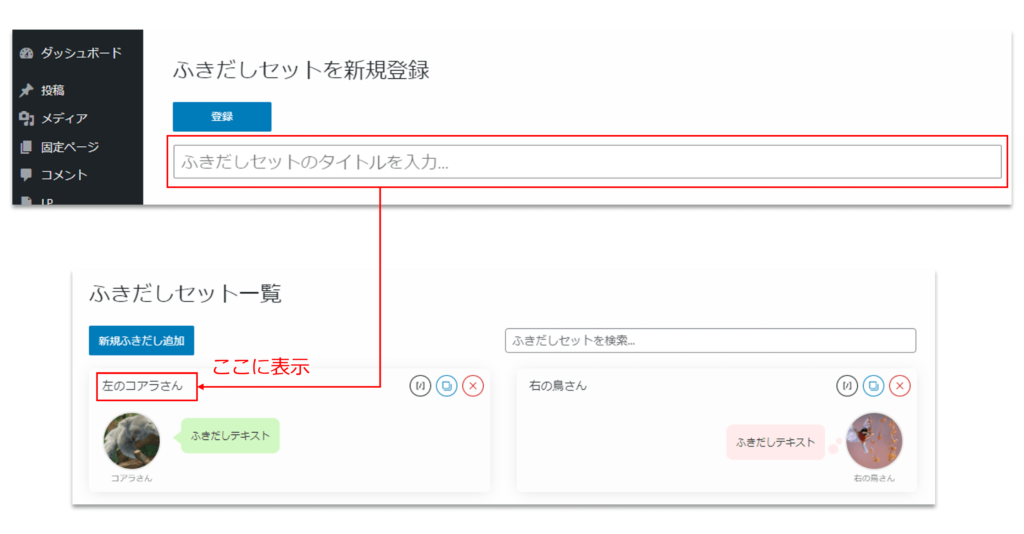
ふきだしセットの新規登録
設定項目一つひとつ解説します。

ふきだしセットのタイトル
タイトルは「ふきだしセット」一覧のプレビューカードに表示されます。

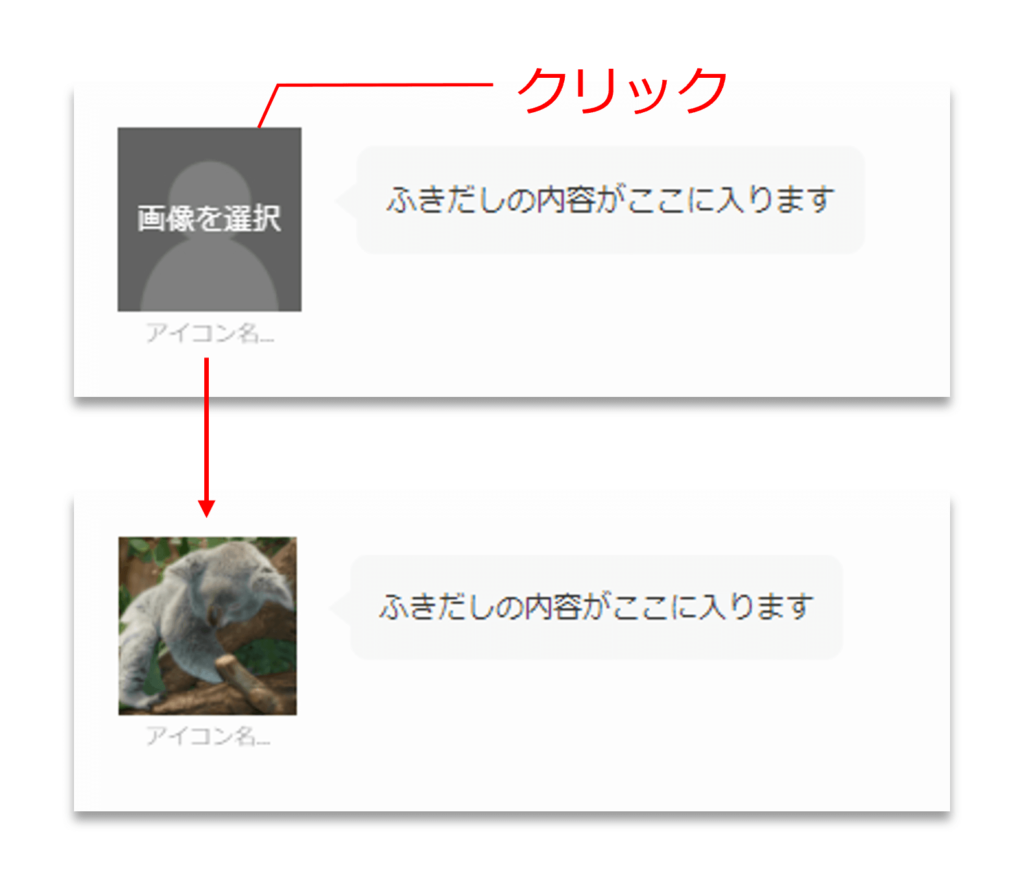
アイコン画像
アイコン画像はプレビューのアイコン画像をクリックすると変更できます。

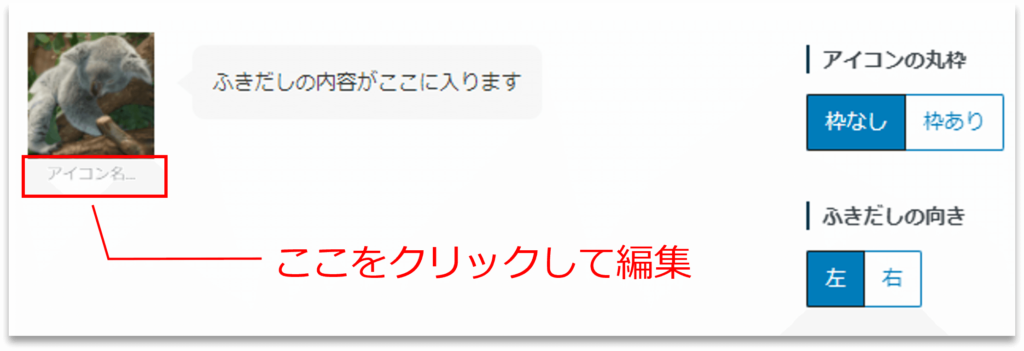
アイコン名
アイコン名はプレビューのアイコン画像下にあるアイコン名をクリックすると編集できます。

アイコンの丸枠
「枠なし」「枠あり」でアイコンのデザインを変更できます。


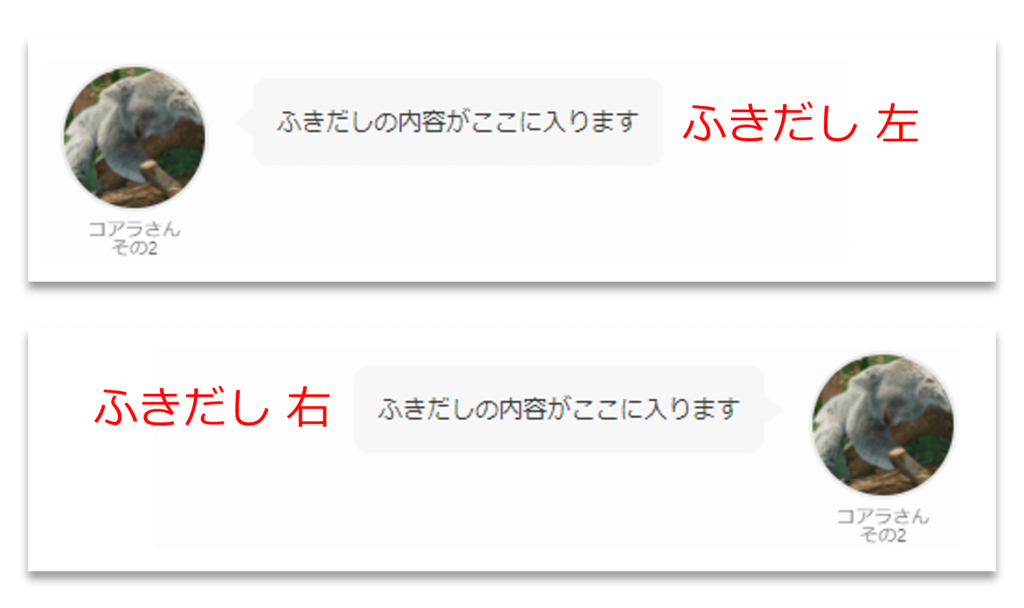
ふきだしの向き
ふきだしの出る方向を設定できます。


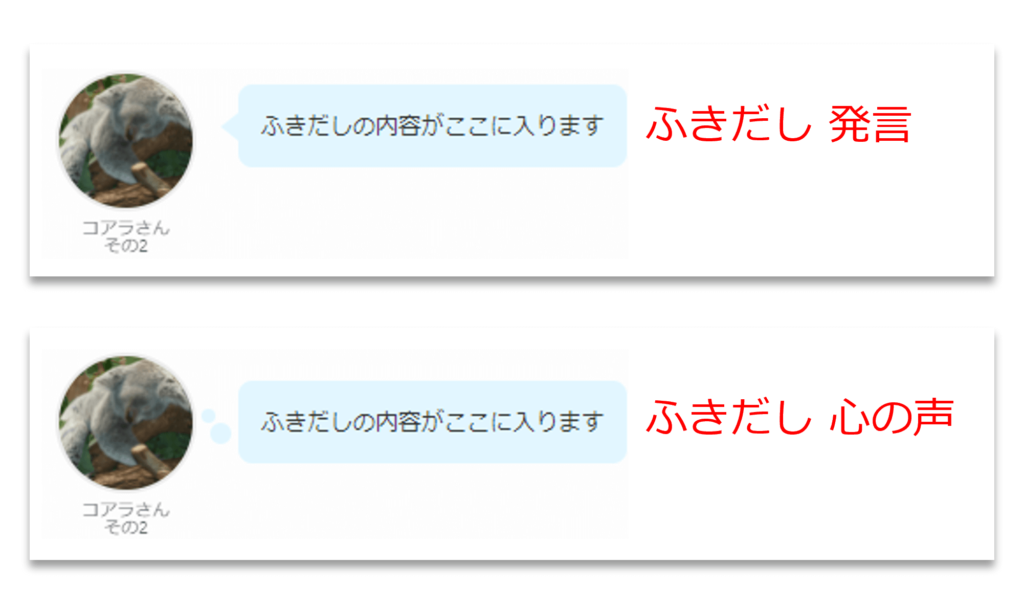
ふきだしの形
ふきだしの形を「発言」と「心の声」の2種類で変えることができます。


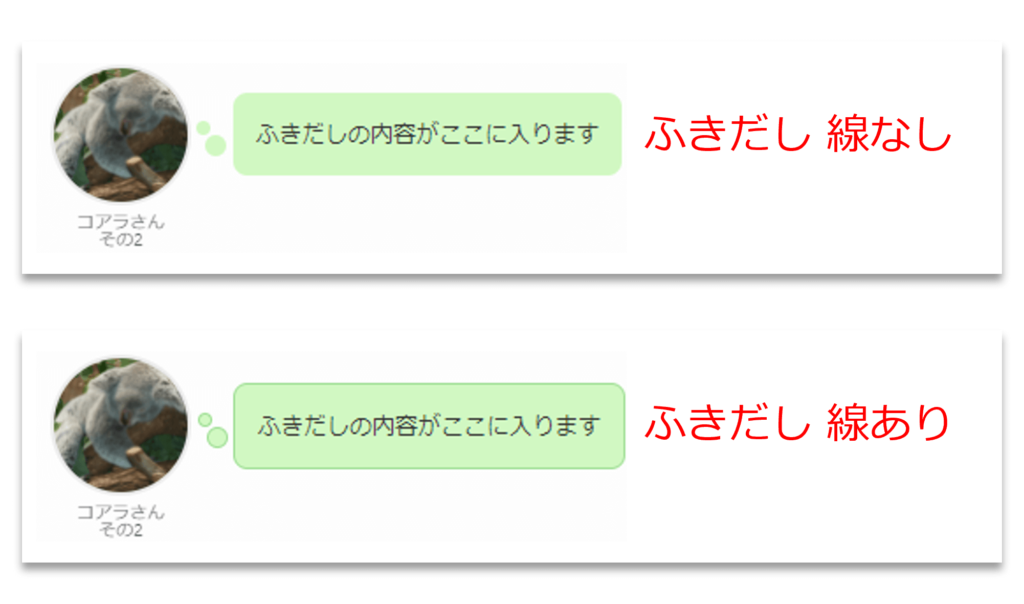
ふきだしの線
ふきだしに枠線をつけることができます。


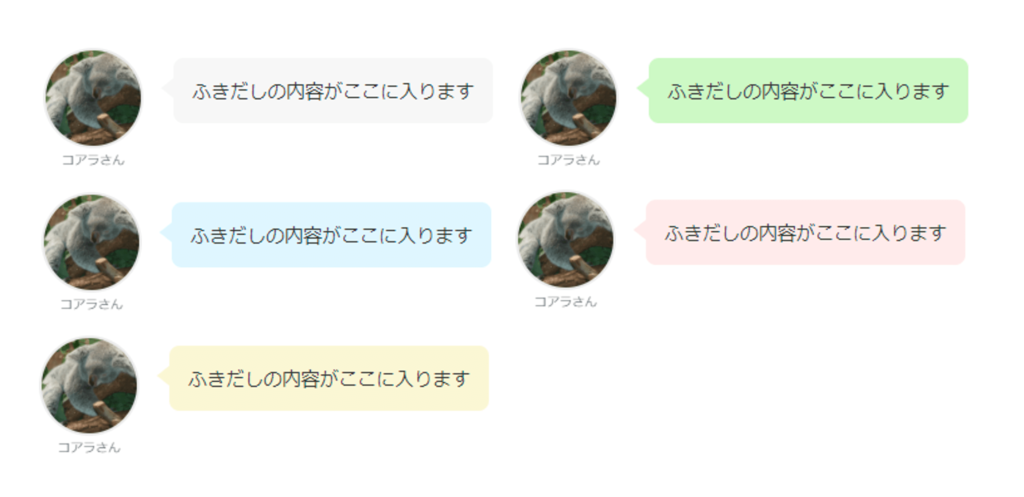
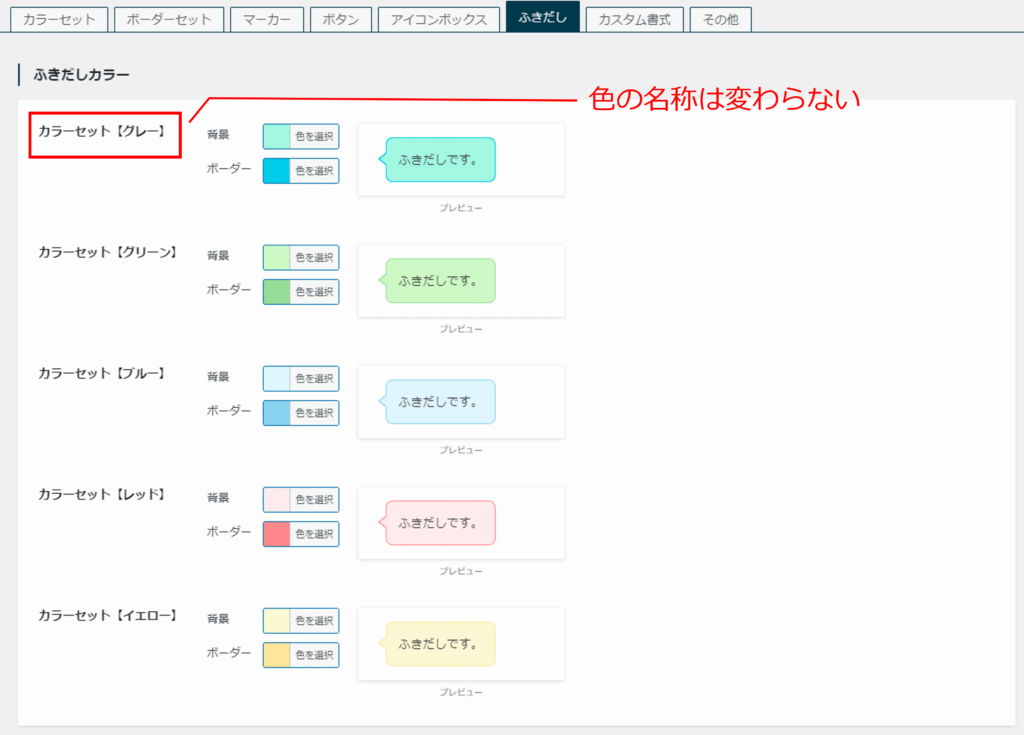
ふきだしの色
ふきだしの色は5色から選ぶことができます。


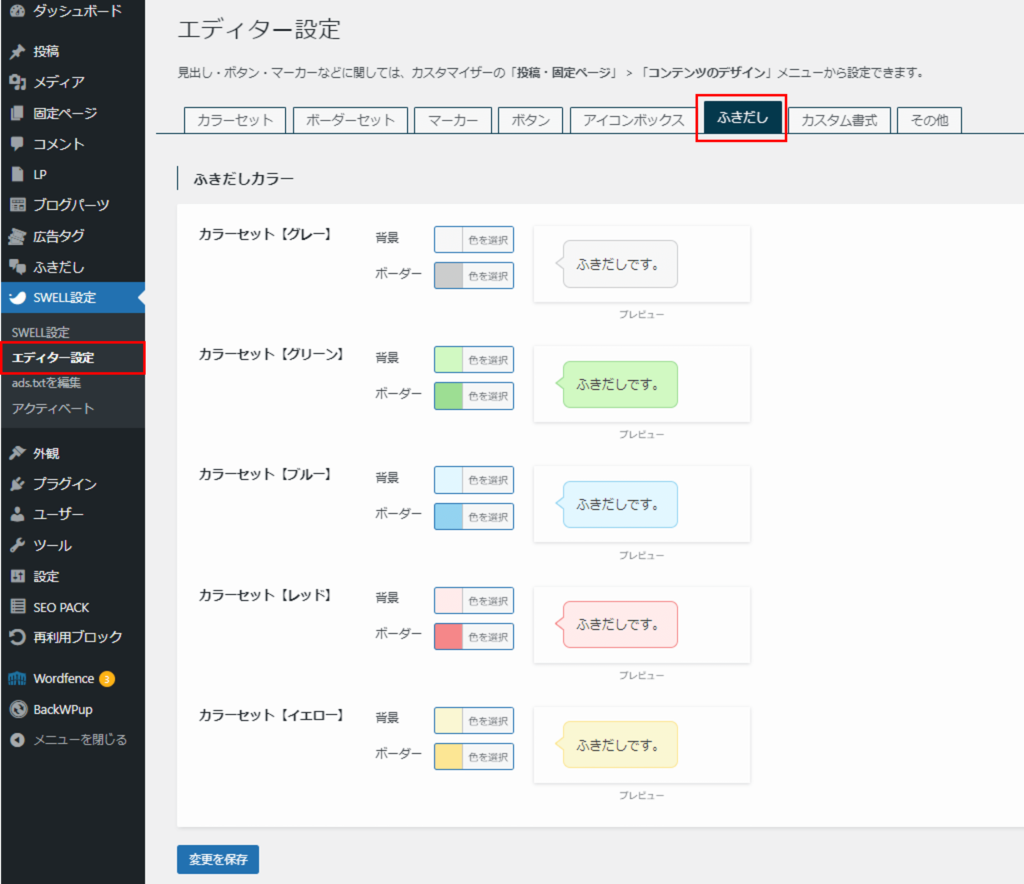
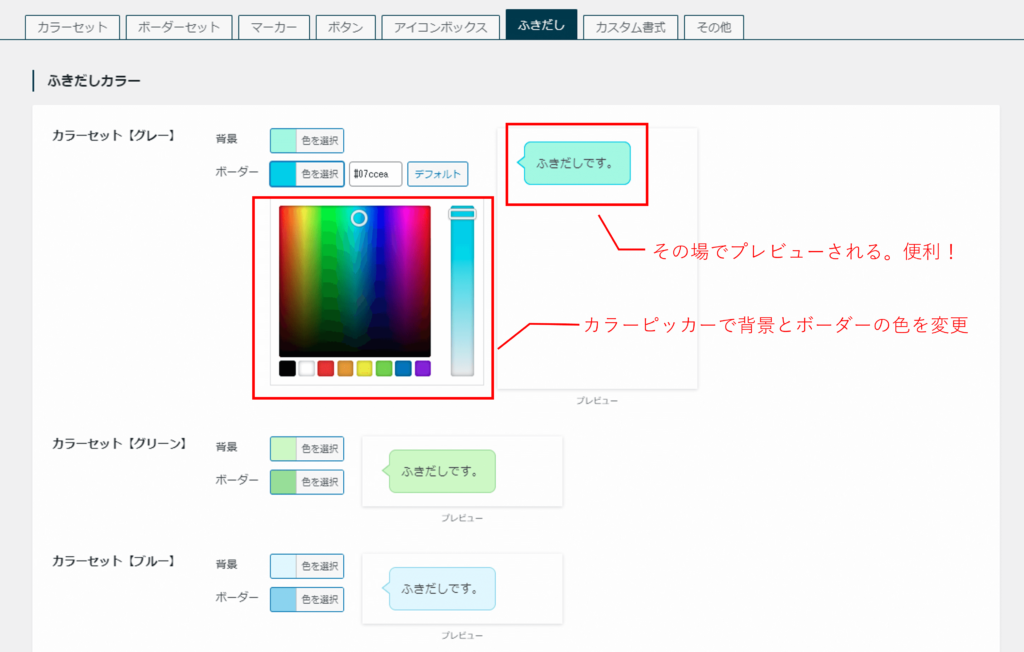
ふきだしの色の変更
ふきだしの背景と線の色は「SWELL設定」→「エディター設定」の「ふきだし」で変更できます。

背景とボーダーの色をカラーピッカーで変更するとリアルタイムでプレビューされます。

カラーセットの名称までは変更できません。

ふきだしセットの編集
作成したふきだしを編集したい場合は、プレビューされた「ふきだしセット」をクリックしてください。

ショートコードの表示
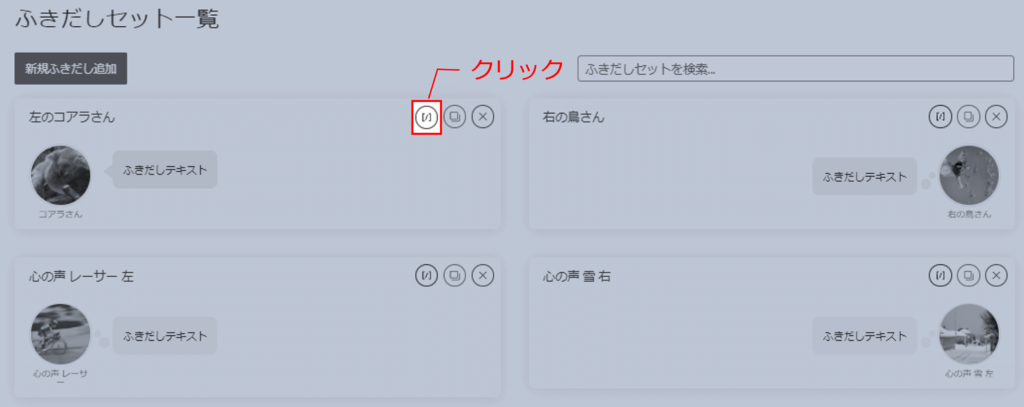
ふきだしセットのショートコードは「ふきだしセット一覧」から表示できます。
プレビューカードの右上にショートコードを表示するボタンをクリックします。

プレビューカードが暗転してショートコードが表示されます。
表示をやめる場合はもう一度同じボタンをクリックします。

ふきだしセットの複製・削除
ふきだしセットの複製と削除は「ふきだしセット一覧」とふきだしセットの編集画面で行います。


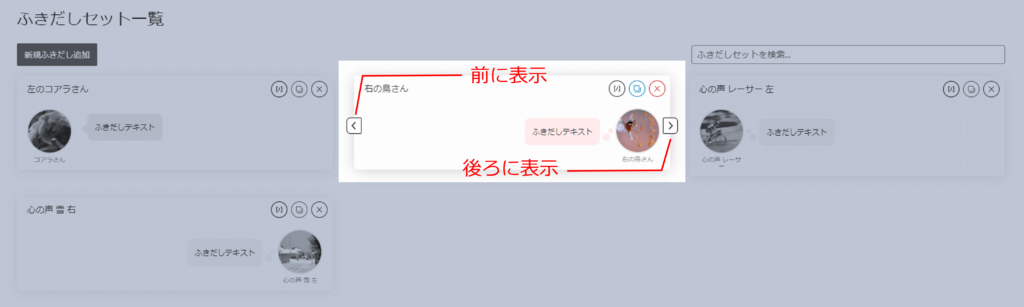
ふきだしセットの並べ替え
ver2.5.7から作成したふきだしセットの並べ替えができるようになりました。

ふきだしブロック編集時に表示されるふきだしセット表示順序と連動しています。

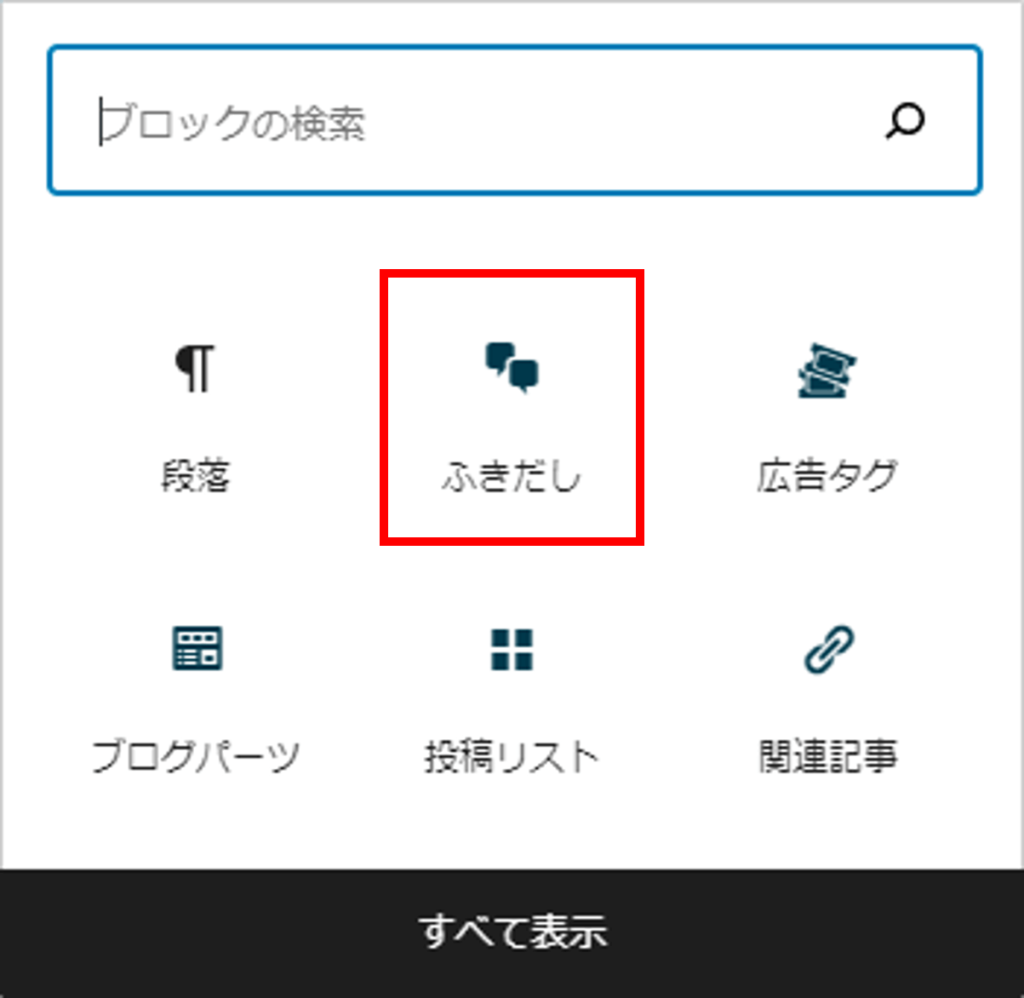
実際にふきだしブロックを使ってみよう!
SWELLでは「ふきだしブロック」を使うことで、実際の表示を確認しながらふきだしを設置することができます。
初期状態のさっぱりとしたふきだしが設置されます。


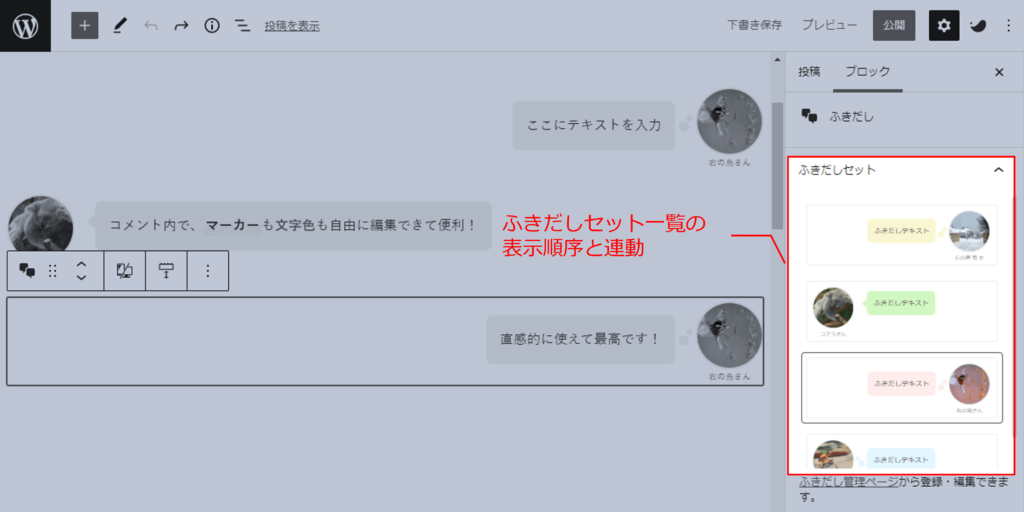
ふきだしブロックを選択すると、右サイドメニューにふきだしの設定パネルが表示されます。
登録したふきだしセットがプレビューされているので、使いたいふきだしセットを選択してください。

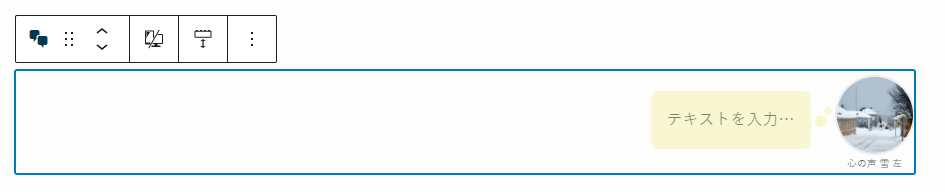
すると先ほどのさっぱりとしたふきだしが、選択したふきだしセットに置き換わります。

一度設置したふきだしセットを選択した状態で、またプレビューのふきだしセットを選択し直せば、簡単にふきだしセットを変えることができます。
コメント部分は直接編集
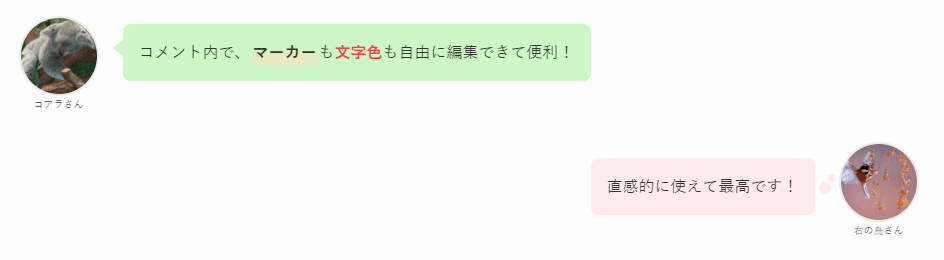
エディター上でふきだしのコメント部分を選択すれば、任意のテキストを入力できます。
段落ブロックと同じようにテキスト装飾が使えます。

ふきだしの詳細設定で個別カスタマイズ
ふきだしブロックの設定パネルには、ふきだしセットの管理ページと同じ項目が並んでいます。

これらを設定すると、ふきだしセットを作成したときと同じように、ふきだしの見た目を調整することができます。
 ゲストなパンダ
ゲストなパンダつまり、テンプレート化したふきだしをエディター上で個別カスタマイズ可能という大変使い勝手の良い仕様となっています。
グループ化すれば装飾の幅も広がる
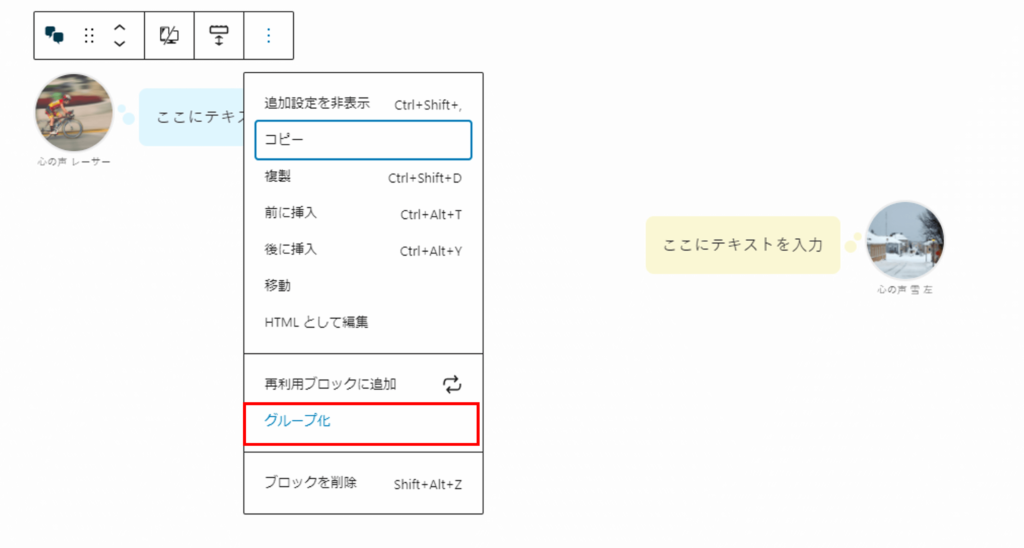
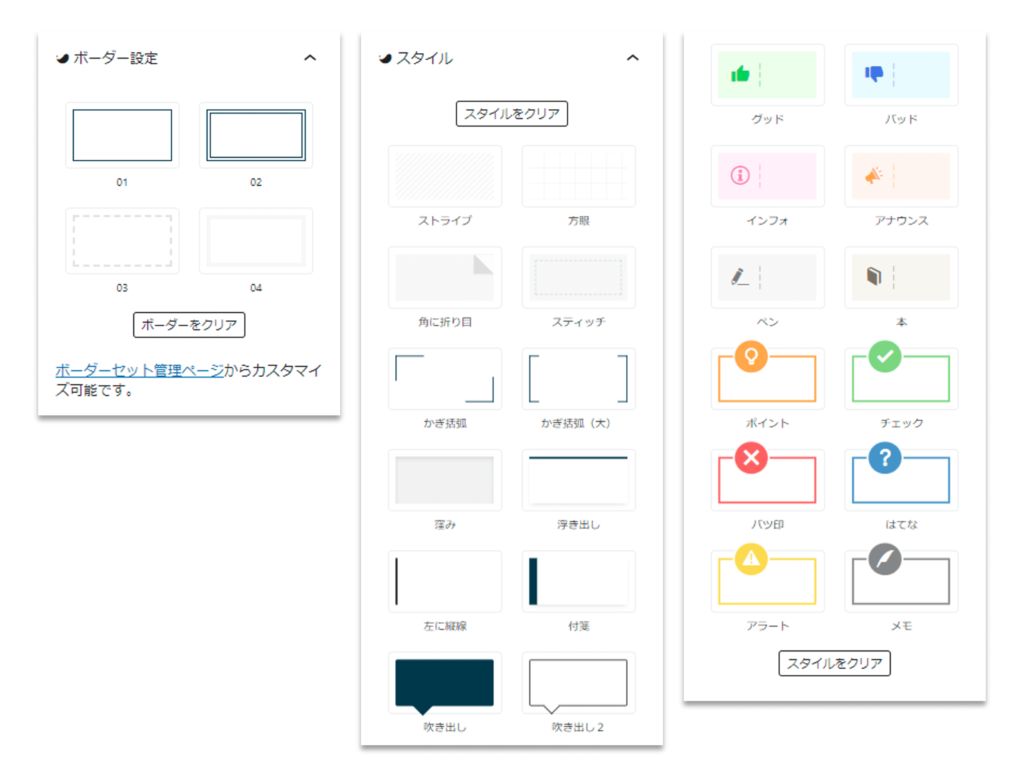
ふきだしブロックにボーダーやボックススタイルを追加したい場合はふきだしのグループ化を行います。

グループ化するとボーダーやボックススタイルが選択できるようになります。

あとはプレビューをクリックしてスタイルを適用するだけでOKです。
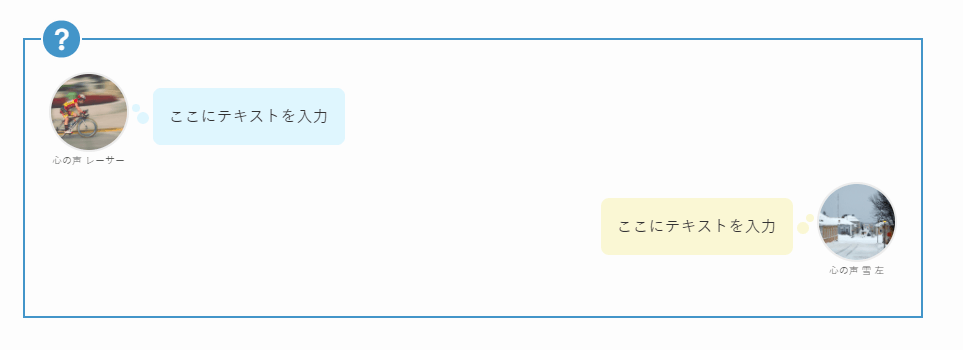
例えば「はてな」のボックススタイルを追加できる

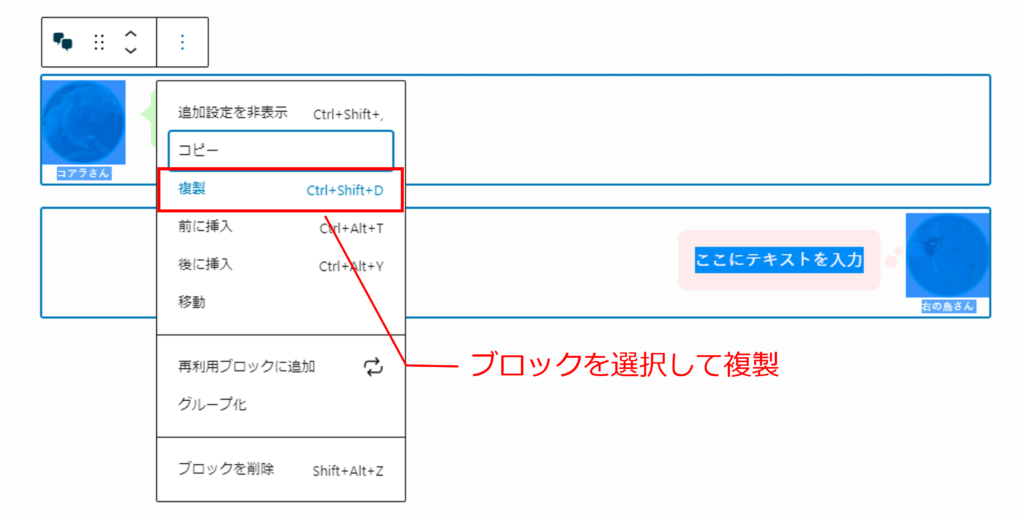
ふきだしの追加もブロックエディターなら簡単
ブロックエディターではブロック複製のショートカットコマンドが用意されています。
会話のラリー分ブロックが必要なふきだしブロックもブロック複製のショートカットコマンドを使うと作業がはかどります。

まとめ SWELLのふきだしブロックはココが凄い!
ふきだしの作成がかんたん!
ここまでの解説を読んでいただければお判りいただけるかと思いますが、SWELLのふきだしブロックは作成・複製・削除がとても簡単です。
あらかじめ作成したふきだしセットをエディター上で個別にカスタマイズできるところとか本当に気が利いているなと思います。
SWELLのふきだし機能は他のWordPressテーマと比べても圧倒的に優れています。
過去にTHE THORとSWELLでふきだし機能を比べたことがあるのですが、THE THORのふきだしはSWELLと比べると直感的にふきだしを設置することができず、ふきだしの作成に非常に時間がかかりました。

作成したふきだしセットの管理がしやすい!
「ふきだしセット一覧」で作成したふきだしを一括管理できるので編集管理がとても楽です。
標準のデザインが使いやすい!
ふきだしのカラーは5種類、コメント部分の形が「発言」と「心の声」で2パターン用意されているので、表現豊かな記事に仕上げることができます。
SWELLのデフォルトデザインは落ち着いたトーンのものが多いのでそのままでも十分使えます。「色のセンスがない!」という方にこそ使ってほしいです!
気になったところ・・・表示順序の入れ替えが1つずつしかできない
ver2.5.7から実装されたふきだしセットの表示順序の入れ替えですが、プレビューカード1枚ずつしか入れ替えできません。例えば一番後ろのふきだしセットを一番前に持ってこようとすると、「←」のボタンを何度もポチポチする必要があります。
 ゲストなパンダ
ゲストなパンダドラッグ&ドロップで入れ替えできた方がいいかもしれないけど・・・。
でもドラッグ&ドロップって思ったところに挿入できなかったりするから結構イライラするかも。。
まあ、たくさんふきだし作るケースは少ないと思うので、些末な問題です。
SWELLは自信をもっておすすめできるWordPressテーマ
今回はSWELLの「ふきだしブロック」にフォーカスして解説しましたが、SWELLはブログを書くことを手助けするオリジナル機能がたくさん用意されています。
そして、SWELLの何よりの強みは買い切りでブロックエディタ(Gutenberg)完全対応のWordPressテーマということです。
ブロックエディタ(Gutenberg)はWordPress5.0から標準搭載となったエディターですが、有料WordPressテーマも含めて、まだまだ完全対応できているテーマは少ない状況であることに鑑みると買い切りでブロックエディタ(Gutenberg)完全対応というだけで十分選ぶ理由になると思います。
ブログは継続することで成果がでるもの。
そのブログを書く作業が「わからない」「面倒」と感じることが多いときっと続かないと思います。
なので、これからWordPressでブログをはじめるなら、ブロックエディタ(Gutenberg)完全対応のテーマで書く方が絶対続けやすいです。
WordPressテーマを選ぶ際は、『ブロックエディタ(Gutenberg)完全対応』を合言葉に探すようにしましょう。










