今回は「投稿リストブロック」を使っておすすめ記事ウィジェットを作る方法をご紹介します。
「投稿リストブロック」はレイアウトと表示条件の絞り込み機能が強力なSWELLオリジナルブロックです。
この記事のSWELL公式マニュアルはこちら
SWELLにはおすすめ記事ウィジェットがない
SWELLのウィジェット一覧には、人気記事と新着記事のウィジェットがデフォルトで用意されていますが、記事を指定して表示できるウィジェットはありません。
そのため、SWELLの「投稿リストブロック」と「ブログパーツ」機能を使って、おすすめ記事ウィジェットを再現します。
「投稿リストブロック」でおすすめ記事ウィジェットを作る方法
「投稿リストブロック」でおすすめ記事ウィジェットを作るステップは大きく分けて2つです。
ブログパーツの新規作成
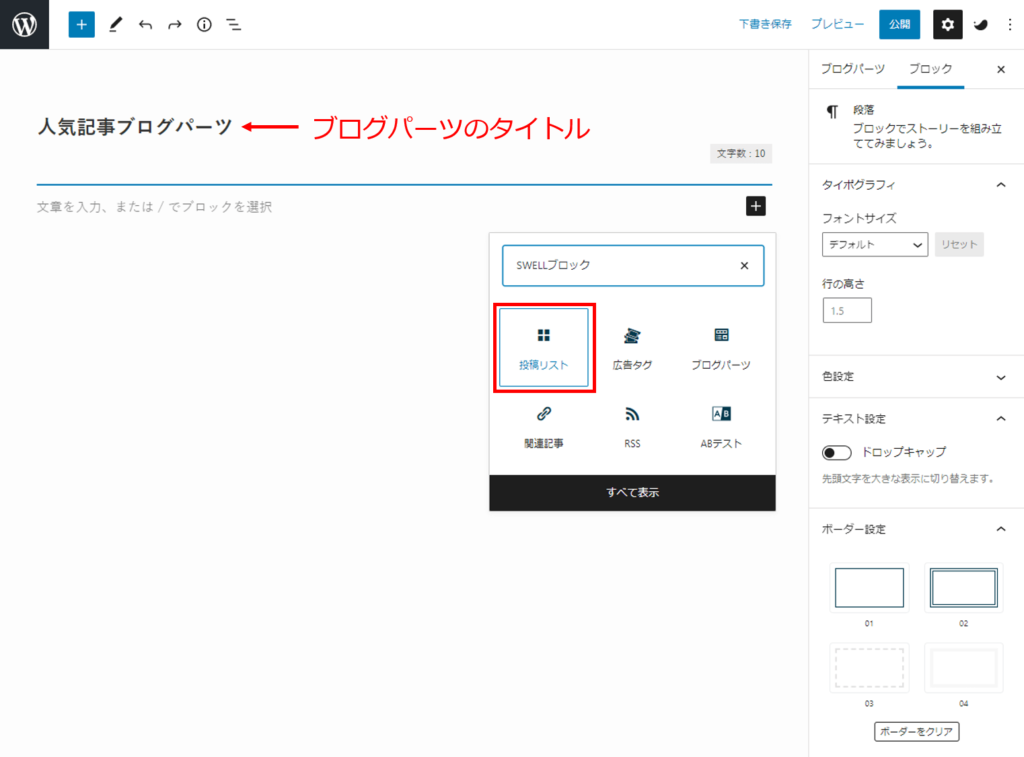
管理画面の「ブログパーツ」から、通常の投稿と同じように、「投稿リストブロック」をエディターで作成します。

「ブログパーツ」とはあらかじめ作成したコンテンツを登録しておく機能で、登録したコンテンツはショートコードで簡単に呼び出すことができます。
繰り返し使うコンテンツを作成するときに非常に便利な機能です。
さらにブログパーツのショートコードは、ウィジェットエリアでも呼び出すことができます!
投稿リストブロックの作成
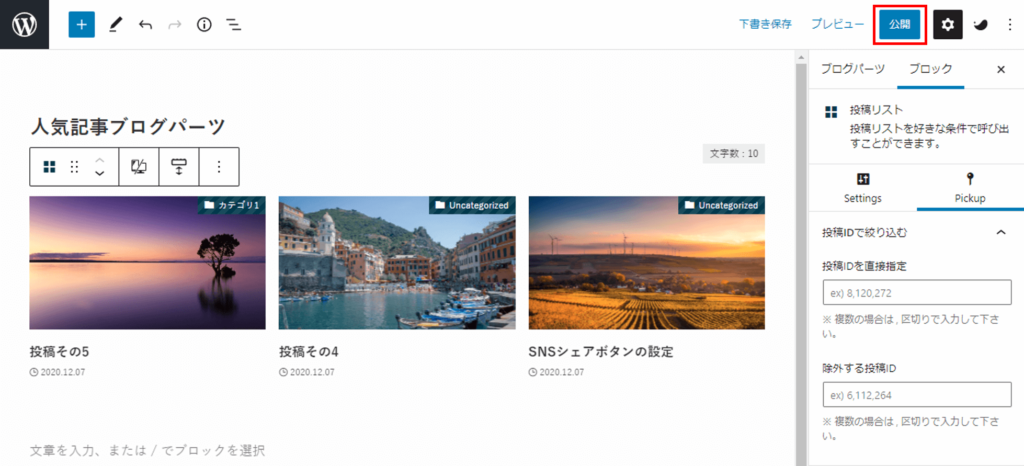
通常のエディターと同じような画面が表示されるので、「投稿リストブロック」を作成します。

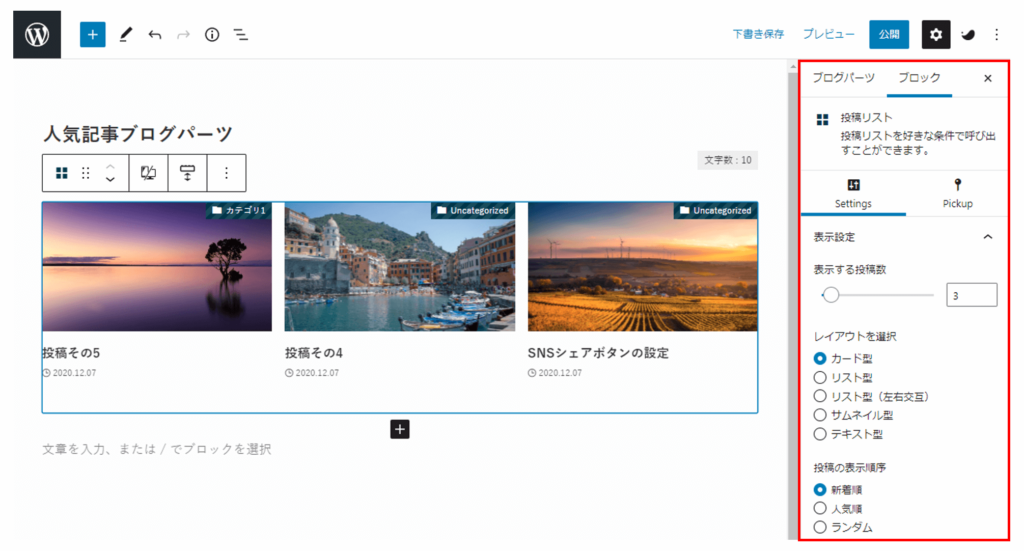
投稿リストブロックを設置するとエディターの右サイドバーで「投稿リストブロック」の設定ができるようになります。

表示するおすすめ記事数を設定
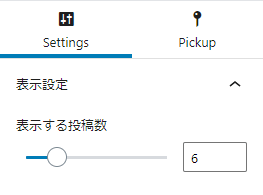
「投稿リストブロック」の「Settings」タブを選択してください。
「表示する投稿数」で表示件数を設定できます。

表示する記事を指定
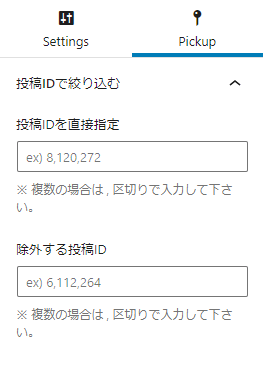
「投稿リストブロック」の「Pickup」タブを選択してください。
「投稿IDを直接指定」で表示したい記事の投稿IDを入力すると指定した記事だけ表示されます。
複数の投稿IDを指定する場合は、「,」区切りで入力します。

表示順の設定
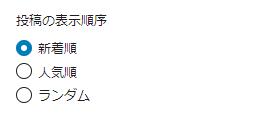
「Settings」タブの「投稿の表示順序」で表示順の設定ができます。

- 新着順
- 人気順(PV数が多い順)
- ランダム
その他レイアウトなどの調整も可能
「投稿リストブロック」では5つのレイアウトを選択できる他、カラム数の調整や抜粋文字数の指定など細かなカスタマイズが可能です。
詳しくは別記事で紹介しているのでそちらをご覧ください。

ブログパーツを公開
投稿リストブロックの設定が完了したら「公開」します。

これでおすすめ記事の投稿リストブロックがブログパーツとして登録されました。

ウィジェットエリアに作成した「ブログパーツ」のショートコードを登録
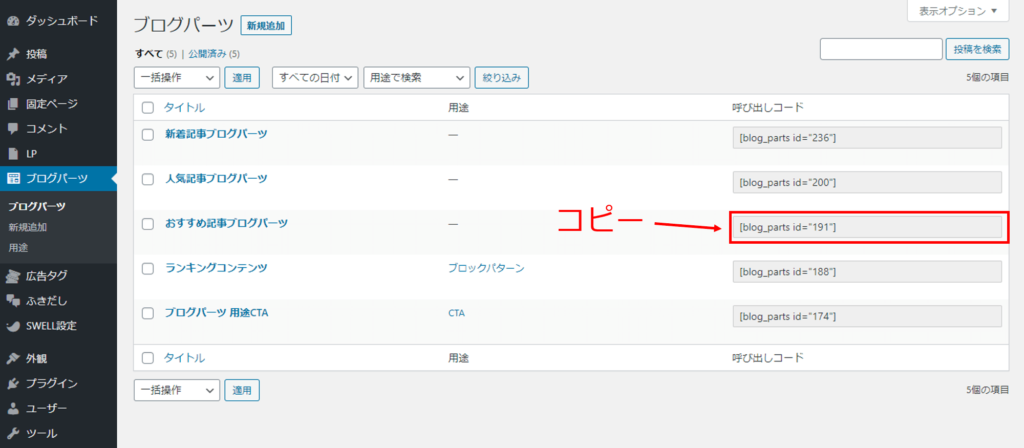
ブログパーツ一覧画面に先ほど登録したブログパーツの呼び出しコード(ショートコード)が表示されているのでコピーしてください。

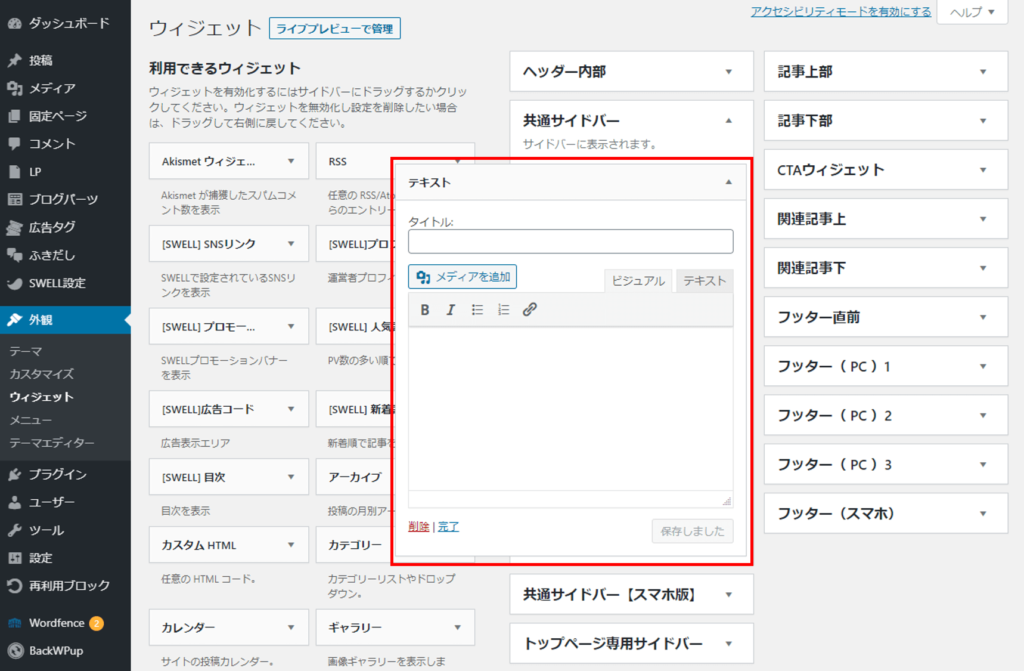
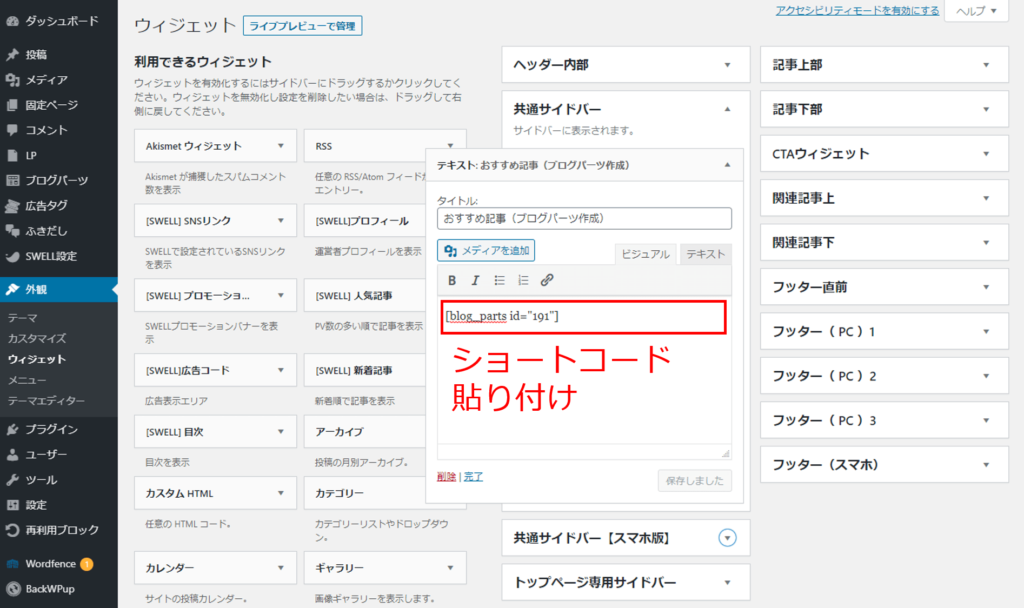
おすすめ記事を表示したいウィジェットエリアに「テキスト」ウィジェットを設置します。
(「カスタムHTML」ウィジェットでもOKです。)

コピーした呼び出しコード(ショートコード)を「テキスト」ウィジェットに貼り付けて保存します。

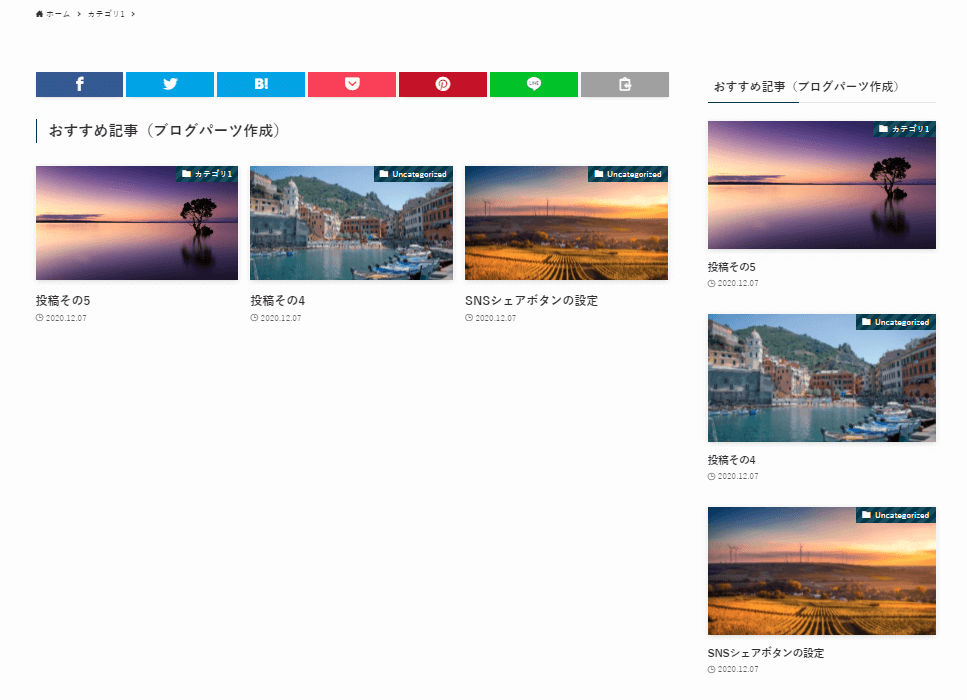
右側のサイドバーウィジェットがブログパーツです!

まとめ ブログパーツで自由にウィジェットを作成しよう!
SWELLにはデフォルトでおすすめ記事ウィジェットが用意されていませんが、「投稿リストブロック」と「ブログパーツ」の合わせ技で、おすすめ記事ウィジェットを作成することができます!
同様の手順で人気記事や新着記事ウィジェットを作成することもできます。
ブログパーツを使いこなせれば、ウィジェットを自由自在に作成できるようになるので、ぜひブログパーツ機能をマスターしてください!













