ワードプレステーマSWELLとTHE THORの違いについて、機能ごとに解説していきます。
今回は「新着記事ウィジェット」の違いについてです。

この記事のSWELL公式マニュアルはこちら
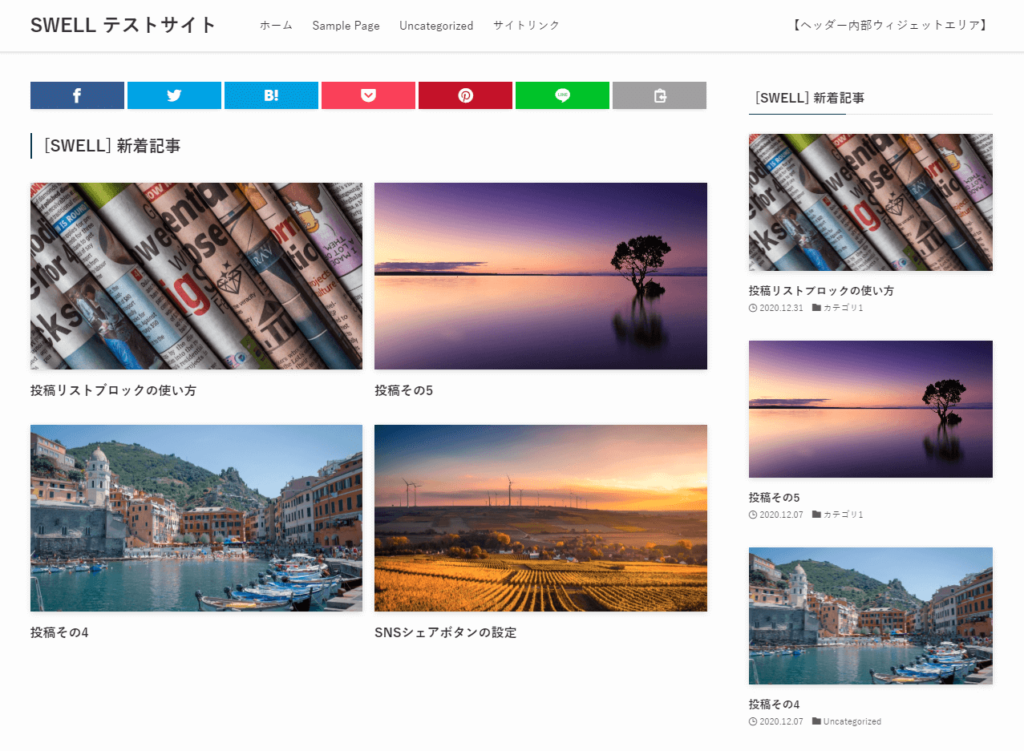
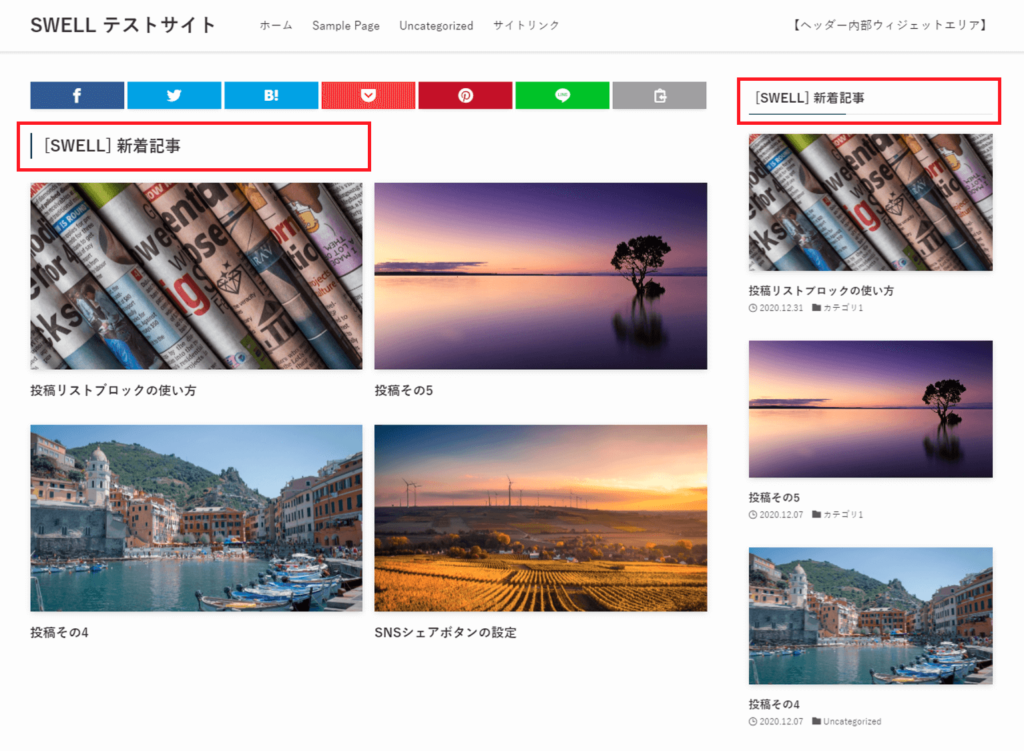
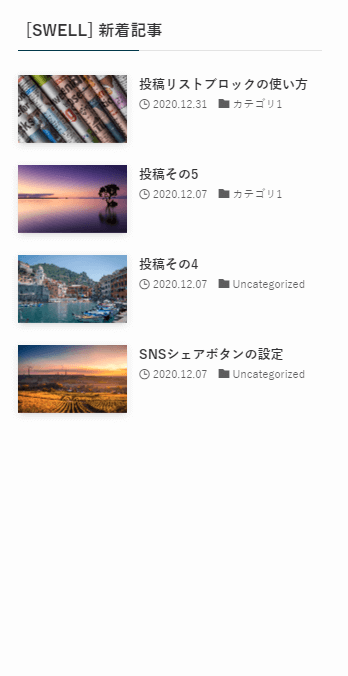
SWELL 新着記事ウィジェット
![[SWELL]新着記事 設定項目](https://lifestyle-analytics.com/wp-content/uploads/2021/01/swell_set_widget_new-article-3.png)
タイトル
ウィジェットのタイトルを設定します。
表示場所は画像の通りです。

表示する投稿数
表示する記事数を設定します。
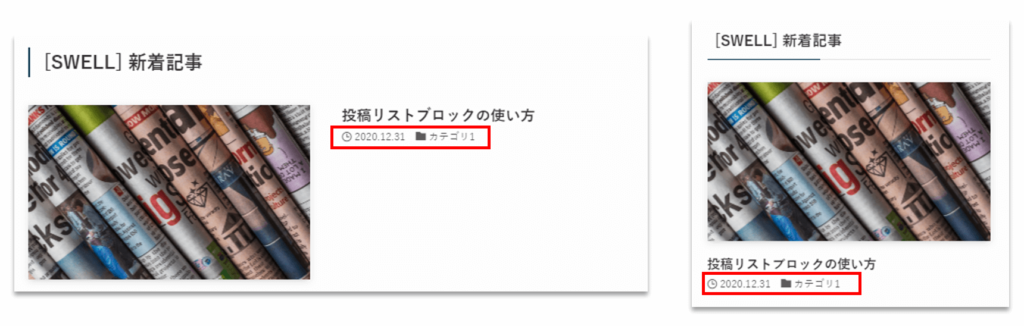
カード型・リスト型
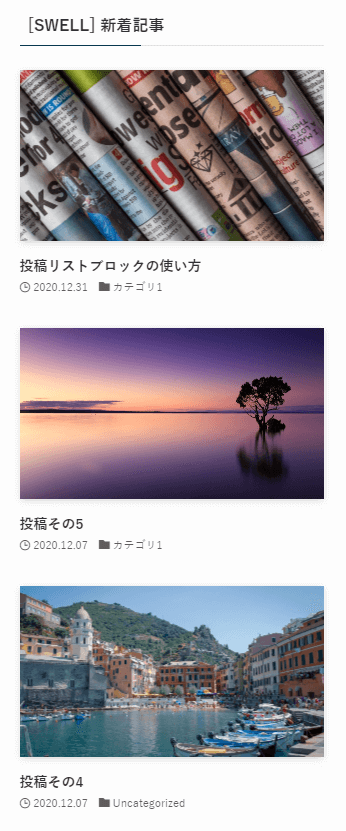
レイアウトを2パターンから選択できます。
カード型

リスト型

記事関連情報の表示

記事タイトルの下に表示する記事関連情報を設定します。
- 投稿日
- カテゴリー
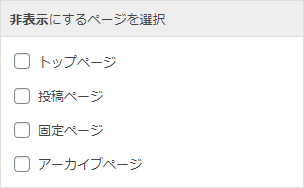
非表示にするページを選択

ページタイプ別に「[SWELL]新着記事」ウィジェットを非表示にすることができます。
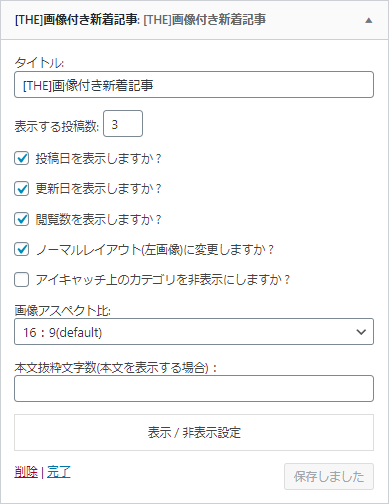
THE THOR 新着記事ウィジェットの設定項目

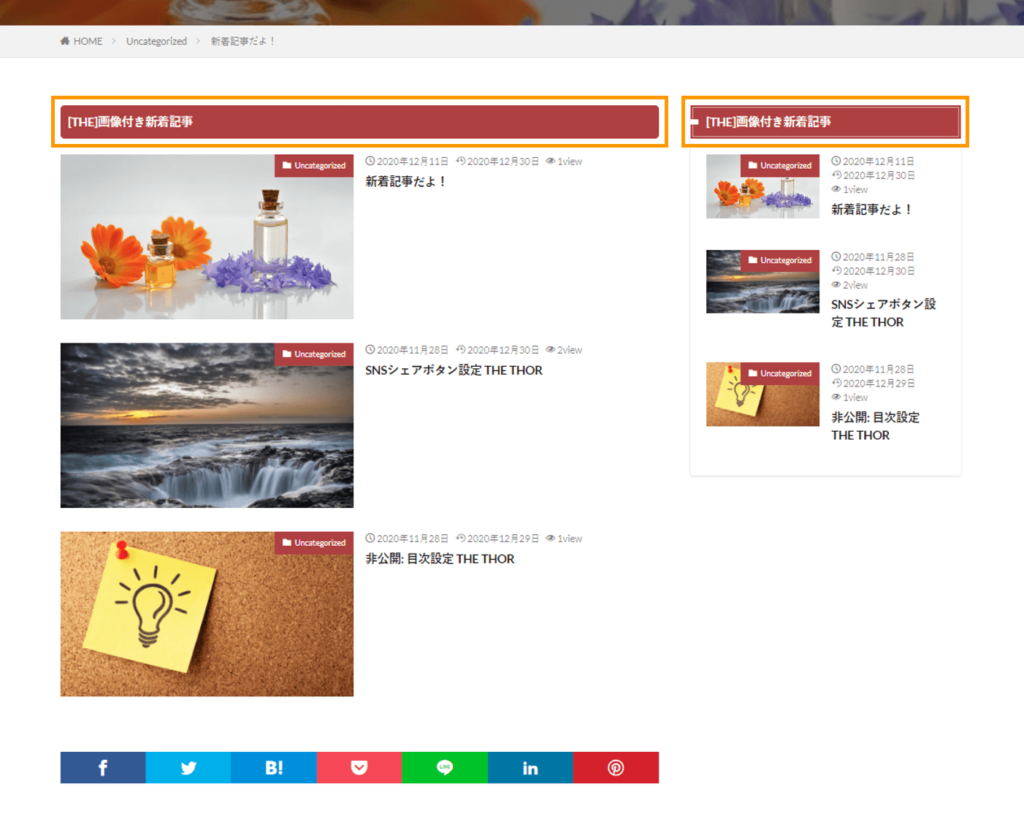
タイトル
ウィジェットのタイトルを設定します。
表示場所は画像の通りです。

表示する投稿数
表示件数を1~10件で指定できます。
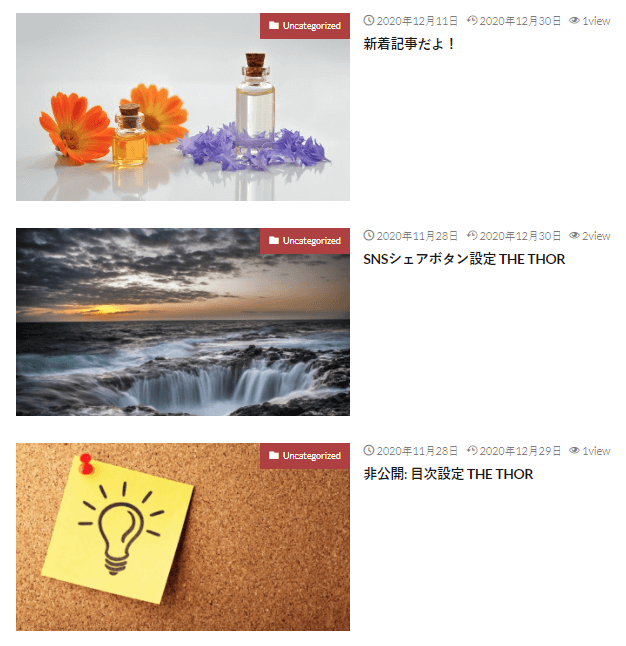
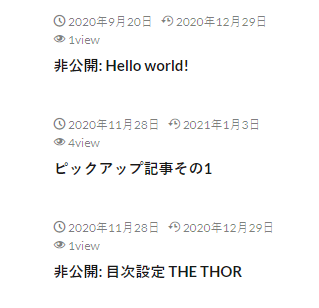
記事関連情報の表示

記事タイトルの上に表示する記事関連情報を設定します。
- 投稿日
- 更新日
- 閲覧数
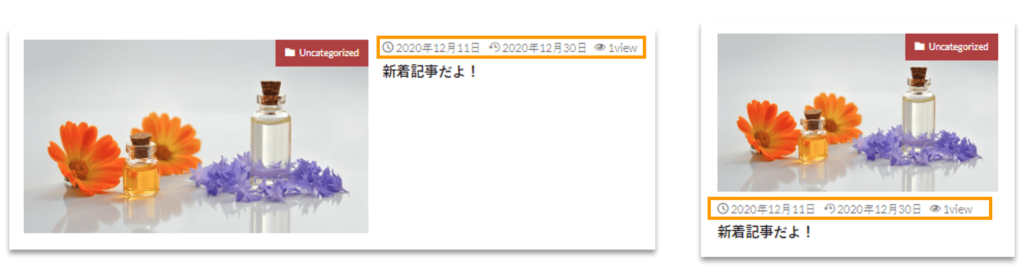
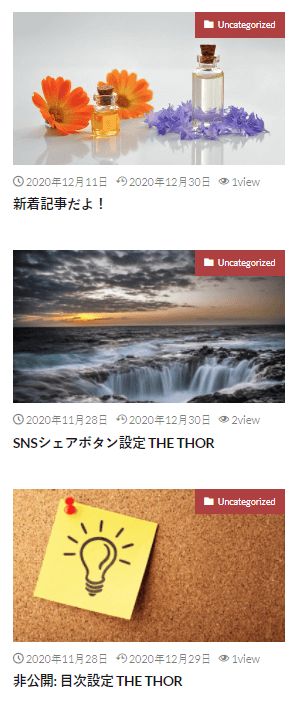
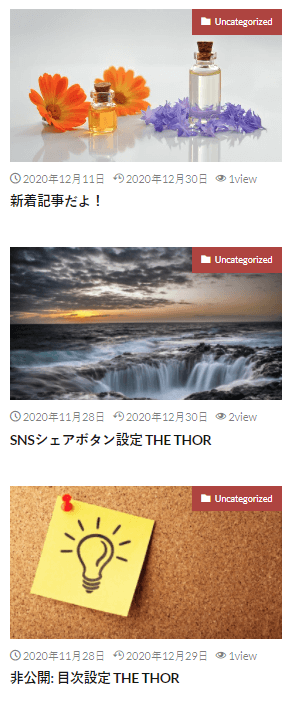
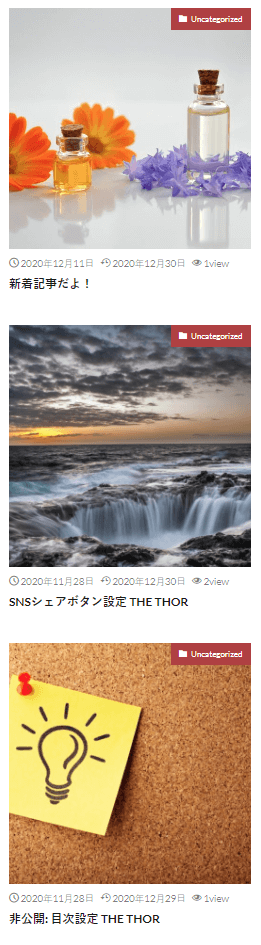
ノーマルレイアウト(左画像)に変更
チェックの有無でレイアウトを変更できます。
チェックあり

チェックなし

アイキャッチ上のカテゴリを非表示

アイキャッチ上にカテゴリを表示できます。
画像アスペクト比
アイキャッチの画像アスペクト比を設定できます。
アスペクト比(16:9)

アスペクト比(4:3)

アスペクト比(1:1)

アスペクト比(非表示)

本文抜粋文字数
本文から抜粋して表示する文字数を設定します。
SWELLならカテゴリー新着記事ウィジェットが作れる
「[SWELL]新着記事」ウィジェットではカテゴリーによる絞り込み設定ができませんが、「投稿リストブロック」と「ブログパーツ」機能の合わせ技でカテゴリー新着記事ウィジェットを作ることができます。
詳しくは別記事で紹介しているのでそちらをご覧ください。

まとめ
デフォルトの新着記事ウィジェットは両者互角
新着記事ウィジェットについてデザインや表示できる情報に若干の差はあるもの、片方優位と言えるほどの差はありません。
ウィジェットの拡張性を考えるとSWELLをおすすめしたい
SWELLでは「ブログパーツ」機能を活用することで、好きなウィジェットアイテムを作ることができます。
例えばSWELLにはランキングウィジェットやおすすめ記事ウィジェットはありませんが、「ブログパーツ」で作ることができます。
またSWELLはウィジェットを設置できるエリア数もTHE THORよりも多いので、配置の自由度が高いです。

ウィジェットの総合力ならSWELLの方が優れていると思います。
SWELLの魅力は他にもたくさんありますので、気になったかたはぜひ公式サイトも覗いてみてください。