THE THORとSWELLで「FAQ(よくある質問)」を作ってみました。
THE THORとSWELLのFAQ機能を比べてみて、わたしなりに気が付いたことをまとめています。
このブログはきっとこんな人に役立つと思います。
- THE THORが本当におすすめなのか気になっている
- THE THORが使いこなせるのか心配
- THE THOR以外のワードプレステーマ候補を探している
この記事のSWELL公式マニュアルはこちら
THE THOR FAQボックス
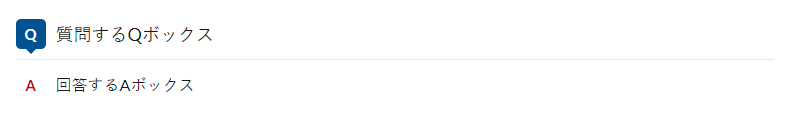
THE THORのFAQはエディターのスタイルから作成します。
デフォルトでは次のFAQデザインが用意されています。

THE THORのFAQは専用ブロックではなく、テキスト装飾です。
デフォルトFAQボックスの設置方法
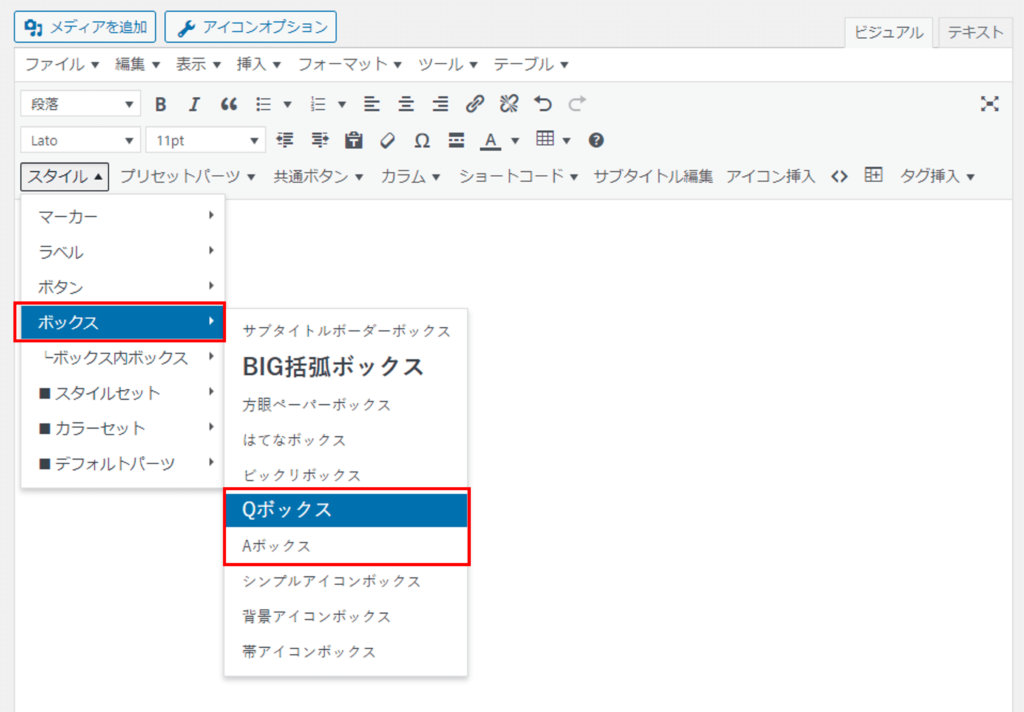
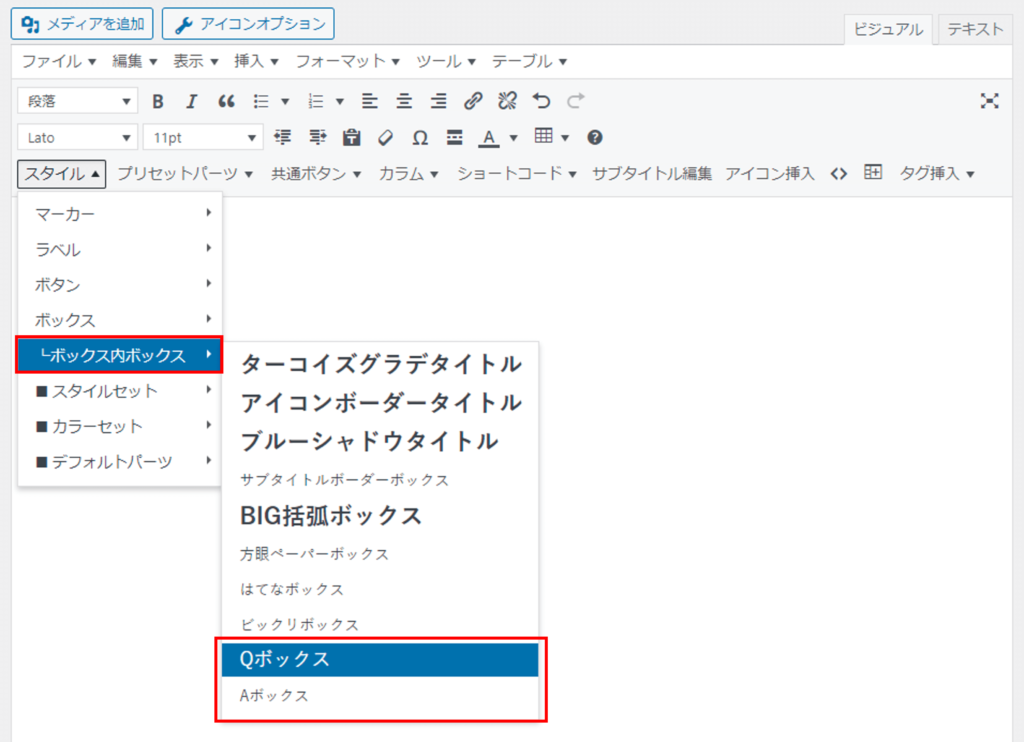
デフォルトのFAQボックスはエディターの「スタイル」→「ボックス」から設置できます。

ボックス内にFAQボックスを追加したい場合は「ボックス内ボックス」のFAQボックスを選択してください。

デザインのカスタマイズ方法
THE THORでFAQボックスのデザインを変更する方法は2つあります。
- エディターで一から組み上げる
- パーツスタイル設定機能でオリジナルのコードを登録する
順番に解説していきます。
1 エディターで一から組み上げる
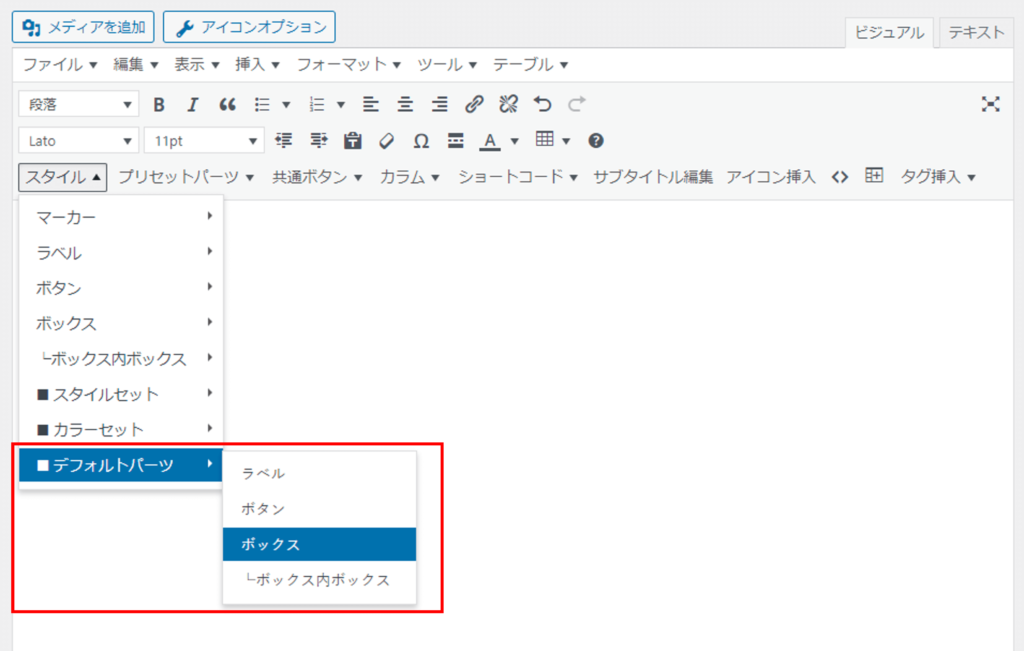
THE THORではエディターの「スタイル」内にある「デフォルトパーツ」を使うと、好きなパーツやカラーを組み合わせて、オリジナルのボックスを作ることができます。

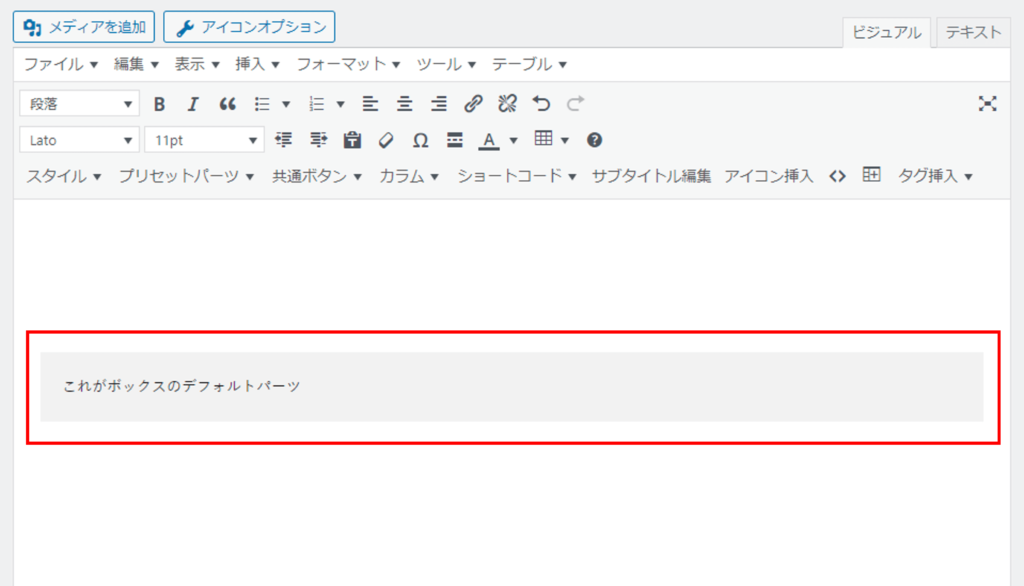
デフォルトパーツのボックスを設置するとグレー背景のボックスが設置されます。

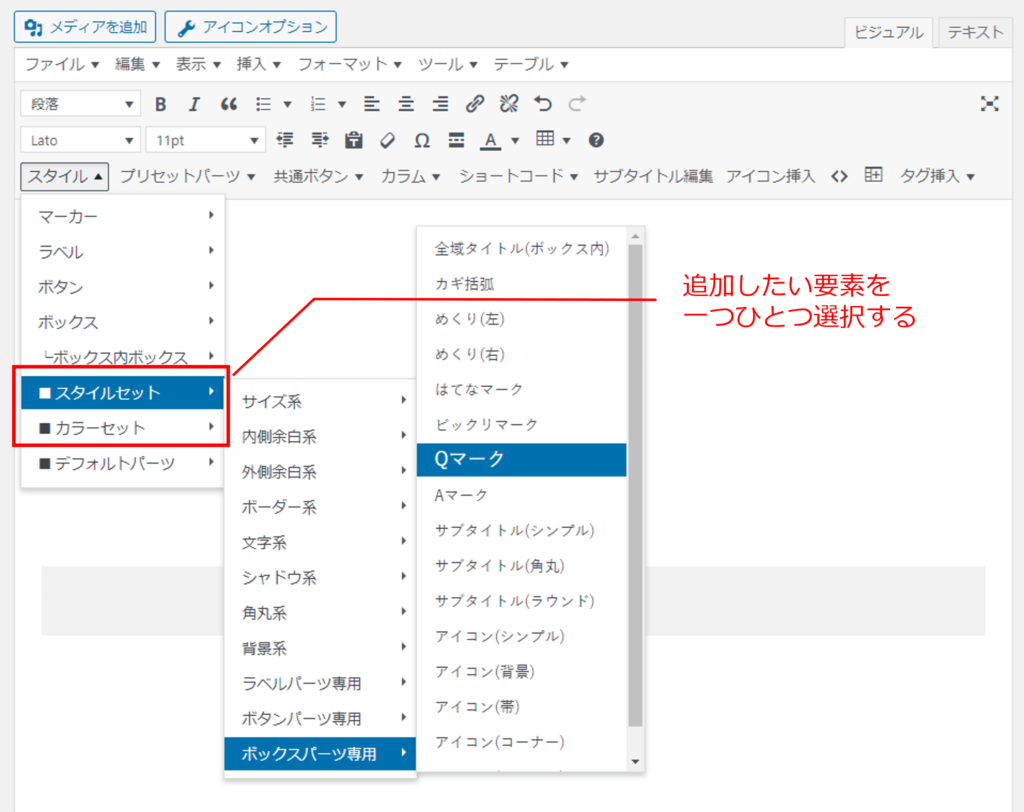
この状態から追加したいパーツやカラーなどの要素をひとつずつ指定していきます。
追加したい要素は「スタイルセット」と「カラーセット」から選択します。

試しに背景色やボーダーの色を変えてみました。

パーツスタイル設定に登録したボックスにスタイルを追加することもできますが、一部スタイルが反映されないバグのようなものがあります(例:背景色が追加できない)。
パーツスタイル設定のボックスの追加装飾はおすすめしません。
2 パーツスタイル設定から作成する
パーツスタイル設定とは、あらかじめ任意のボックスデザインを登録しておく機能です。
この方法だと、デフォルトパーツからデザインするよりも複雑なデザインが可能です。
実際に記事内に設置するときは、エディターの「スタイル」→「ボックス」から選択するだけなので、設置作業も簡単です。
ただし、デザインのコードはご自身で記述する必要があるのと、ボックスの保存上限数が10個までという点に注意が必要です。
「スタイル」→「ボックス」で設置するボックスの登録方法は別の記事で詳しく解説しています。
THE THORのコードは覚えるのが大変なので、このブログでは紹介しませんが、他のブログでボックスのデザインサンプルコードを紹介しているので、「THE THOR ボックスデザイン」などで検索してみてください。
THE THOR ボックス設置方法のプロコンまとめ
1 エディターで一から組み上げる
- エディター上で作成できる
- すこしデザイン変えるだけならこちらが手軽
- 複雑なデザインには向かない
- 作成に時間がかかる
2 パーツスタイル設定から作成する
- 複雑なデザインが可能
- 登録したボックスの設置が簡単
- デザインを決めるコードの理解・記述が必要
- ボックスの登録は10個まで
SWELL FAQブロック
SWELLでは『FAQブロック』を使ってFAQコンテンツを作成することができます。
FAQブロックの設置方法
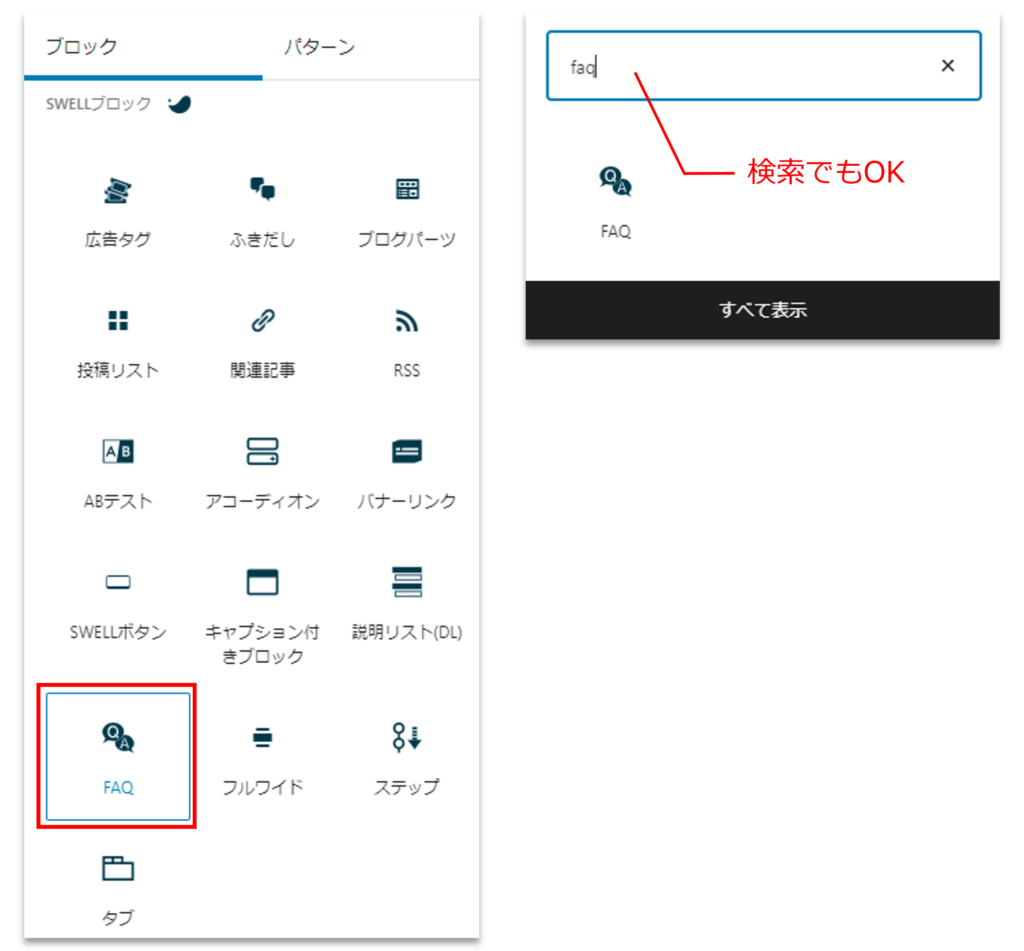
「ブロックを追加」から「FAQブロック」を選択します。

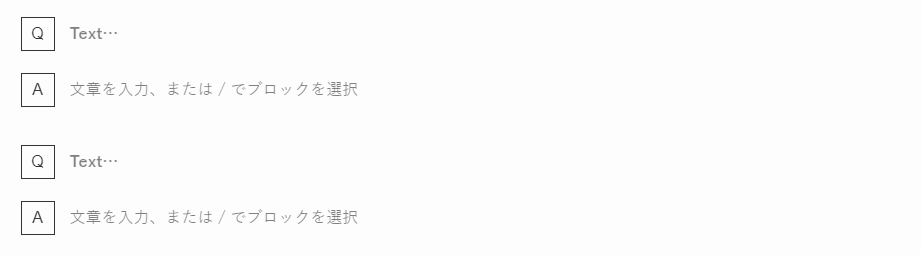
初期状態では2セット分のQ&Aが設置されます。

Qブロックにはテキストだけ入力することができます。
Aブロックには「段落」「リスト」「画像」の3ブロックを使うことができます。
FAQを3つ、4つと増やしたい場合は、FAQブロックを選択したときに左下に表示される「+アイコン(項目を追加)」を押してください。

FAQブロックのデザイン設定
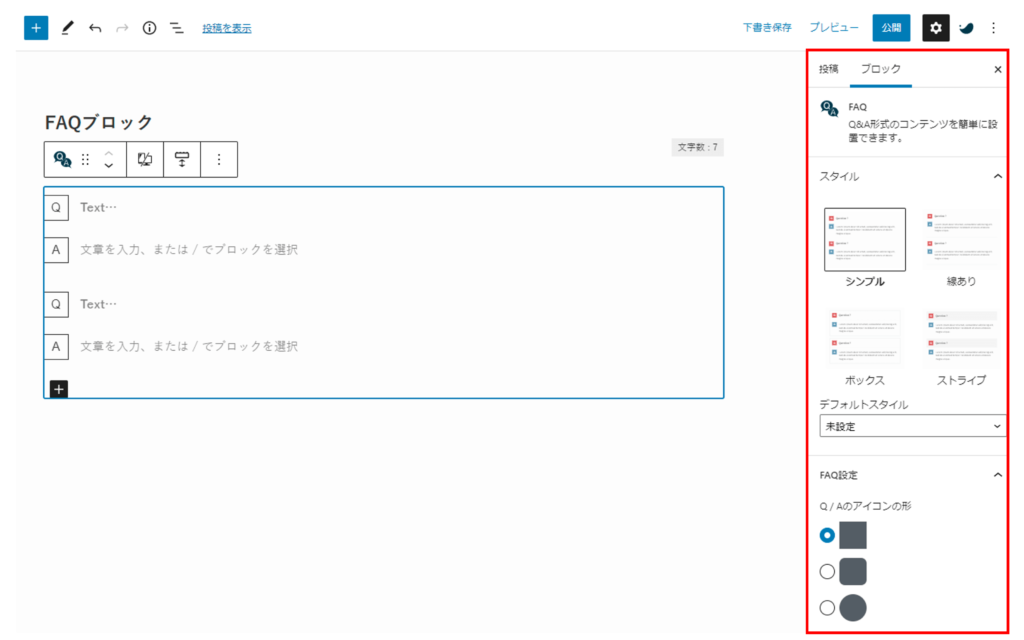
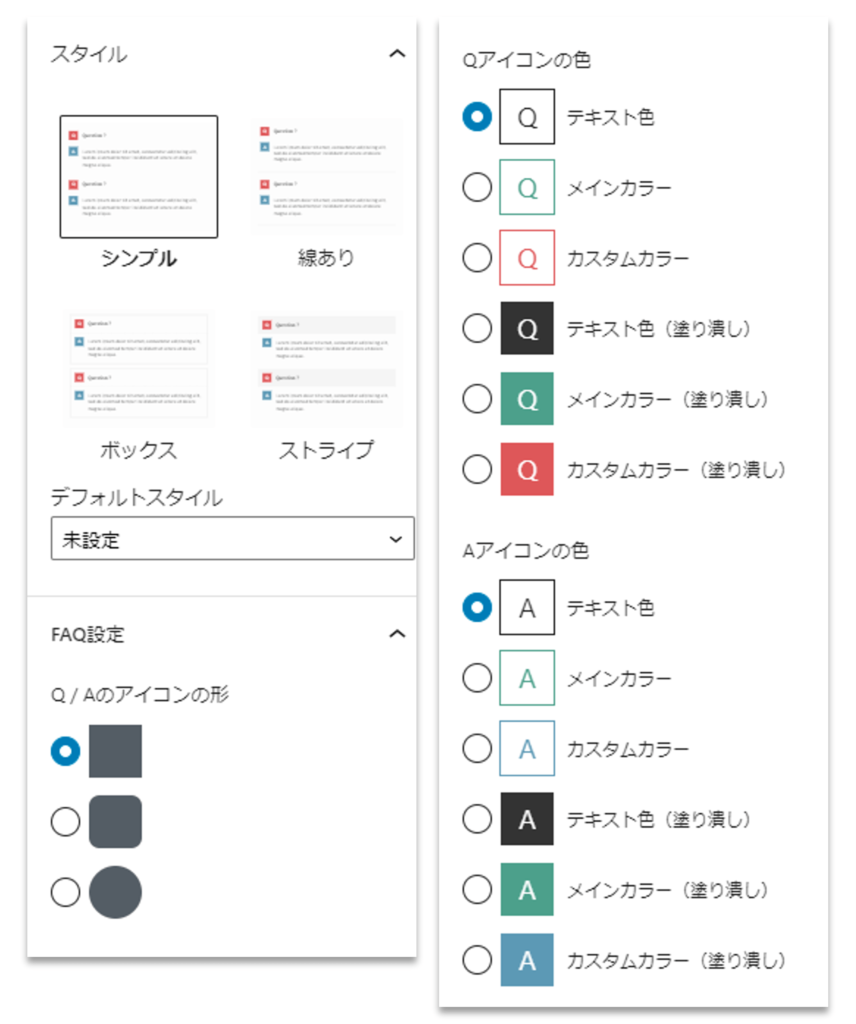
設置した「FAQブロック」を選択すると右サイドメニューにFAQブロックの設定パネルが表示されます。

プレビューをクリックするだけでスタイルやアイコンカラーを変更することができます。
FAQブロック設定項目一覧

FAQブロックのデザイン
SWELLのFAQブロックはFAQ全体のスタイルとアイコンの形、アイコンの色を変更することができます。
- スタイル
-
FABボックス全体のデザインを4パターンから選ぶことができます。

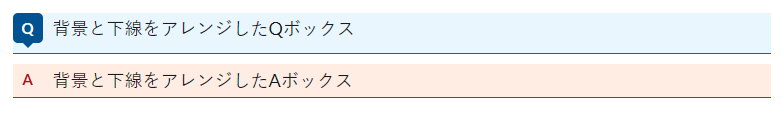
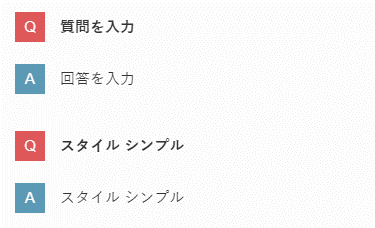
シンプル 
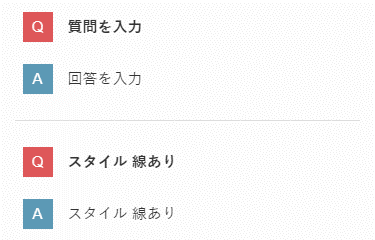
線あり 
ボックス 
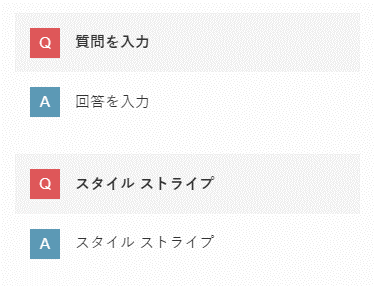
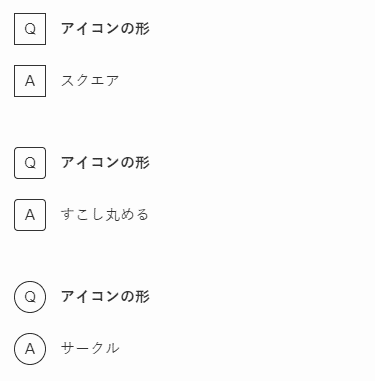
ストライプ - アイコンの形
-
3種類の形を選択できます。
Q/Aに同じ形が適用されます。

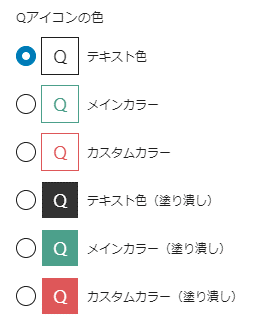
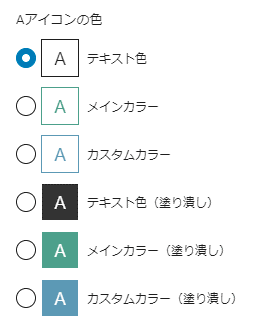
- アイコンの色
-
6種類のカラーパターンが用意されています。
Qアイコンの色とAアイコンの色を別々に指定できます。


まとめ FAQ機能はバランスの良いSWELLがおすすめ
ブログ初心者にTHE THORのボックス装飾は難しい
THE THORのFAQはボックスのデザインコードをカスタマイズすれば好みのFAQボックスを作ることができます。
他のサイトとデザインが被りたくない人に向いているかもしれません。
一方で、ボックスをデザインするためには、コードの理解と記述が必要であること、ボックスの登録上限数は10個であることは注意が必要です。
THE THORではQボックスとAボックスは別物扱いなので、両方ともボックス登録する場合、登録数を2つ消費することになります。
FAQボックス以外にも、サブタイトルボックスや注意喚起ボックスなどよく使うであろうボックスは結構あるため、同系統のボックスを複数登録しておく余裕はありません。
いろいろなデザインを登録しておきたい人にTHE THORのこの仕様は向かないと思います。
- スタイルの選択作業が辛い(選択ミス多発)
- プレビュー機能がないので、決定するまで適用されるデザインが分からない
- 一度設定したデザインの変更作業が大変
- デザインを決めるコードの理解・記述が必要
- 登録できるボックスの数が10個まで
THE THORのボックス機能で気になるところは別の記事でも詳しく紹介しています。
SWELLは設置が簡単、デザインも良くてバランス◎
SWELLのFAQボックスはプレビューで確認しながら設定できるのでブログ初心者にもやさしいです。
デザインはどのサイトにも馴染みやすいスタイル・カラーパターンがあらかじめ用意されています。
CSSのカスタマイズも不要なのは嬉しいですね。
THE THORはボックスのカスタマイズ性が高いですが、コードの理解とクラシックエディター特有の手間に立ち向かう必要があります。
きれいな、見やすいブログにしたいけど、デザインには自信がない or 手間をかけたくない人にはTHE THORよりもSWELLがおすすめです。
ボックス機能の関連記事